我在阿里的三年
时光如梭,转眼一逝,已经在阿里呆了三年了。在阿里有句话 —— 一年香,三年醇,五年陈。另外还有一句话就是说在阿里,要呆完三年才算是阿里人。自己非常的荣幸,有幸在阿里成功的呆了三年,也有幸成人 —— 成为阿里人。借着这次,对自己在阿里过去的三年光阴做一个简单的整理与总结。就算是对过去三年的复盘吧。

不以失败论英雄

在阿里,满一周年的同学被称为一年香,一年坛发,酒香四溢。我们因爱而相信,相互认同!
到现在,就算是已经过去三年,一直都还在回味,还在庆幸,庆幸自己在三年前能进入阿里,进入手淘团队。同时非常庆幸自己能和一群大神,一群有着朝气,一群非常优秀的年轻人共事。在此,我要特别感谢@winter大大给我这样的机会,而且一直在不同的时间点给我的指点。在我心中,他是我人生中的导师,也是我在大海航行中的指明灯。我非常庆幸,在我的人生成长和职业成长中能碰到@winter大大。
事实上对我稍微了解的同学都知道,我其实就是一名重构,当然也有人给了一个很好的称味 —— 重构工程师。但是在我的眼理,我自认为进入手淘的时候,我只是一名页面仔,只是会切切图(俗称页面仔或切图仔),当然,我有一个稍微能入眼的就是对CSS略有了解。这或许是我能进入这个团队的原因之一吧(事实上,我自己一直都不清楚,我是怎么被 @winter 大大看中的,也问过多次,至今天未得到答案)。
扯了这么多,大家可能看得有点烦,这不就是记个流水账吗?其实是的,在这篇文章中我只是想记录,回忆我自己的在阿里三年的经历,不管算得上,还是算不上成长经历。当然,如果你觉得有兴趣,愿意浪费这个时间,欢迎继续往下阅读。
在我的印象中,进入手淘的第一年,我做的第一件事情,就是做一个UI组件规范。

其实就是做一淘类似于Twitter的Bootstrap,或者说比其更优秀的,适合手淘UI风格的组件。但事实上,最终这件事情我没有成功(也就是说没有落地)。虽然没有落地,但我在做这件事情的过程中,我学得到了很多从未有学到的东西,这里简单的回忆一下当年的心路历程。
最初的出发点,就是做一套类似于Bootstrap的UI规范,能够统一手淘的一些设计风格,一些组件的风格。说实话最初觉得这件事情并不难,自认为非常容易的一件事,哪怕是 @winter大大跟我说过,这事不好做,但我还是坚信这事并不难。这或许就是初生牛犊不怕虎吧。而最终的结果也告诉我了,我把事情相得太简单的了。后来我自己把这个过程仔细的回复了一下,未能成功的原因有:
把事情想得太简单。说实话,最初的想法,自己想得太简单了。不就是一套UI规范吗?有什么难的,又不是没做过。为什么会这么的认为,其中是有原因的,那时候我自认为我是一名优秀的CSSer,特别是认为对Bootstrap有了足够的了解,自认为在手淘这么一个强大而又复杂的团队,也能轻易的把这套规范做出来,并且能落地。事实上,并非如此。虽然和设计师一起商定了一些UI上的规范,也完成了UI组件的构建,但这一切并不意味着就能落地。
如何让人愿意为你买单。刚才也说到了,虽然UI上的规范能很好的通过代码来实现,但这并不意味着,你的东西能让人愿意买单。这也是自己当初或者以前从未想过的一件事情。为什么这么说呢?因为在此之前,自己一直认为自己在这个领域做得非常的棒,自己就是最好的,但事实上并非如此。也就是说自己一直在骗自己,直到这件事情发生之后,我才知道,原来我是这么的幼稚 —— 你认为好的,并不代表真的好;只有别人认为好的,才是真的好!
只有知道失败原因,才能通向成功。其实失败并不可怕,可怕的是不知道是怎么失败的。值得庆幸的是,我自己知道自己为什么没有成功。有内在自我的因素,也有外在的环境因素。那么先来说内在的因素。那个时候自己看问题,或者说规划事情只看重眼前或者过去,并没有综合性,长远的去看问题。这个原因造成自己的做事情的想法仅停留在过去或现在。另外还有一个自以为是的原因,总以为自己足已优秀,其实自己一文不值。为什么呢?因为只有你和更多优秀的人在一起,你才能发现自己的不足。简单的归纳:“自以为事,夜郎自大”。
除了自己内在的因素之外,还有外在的因素。其实在2015年的时候,React和Vue这样的优秀的框架已经出来了。由于自己的知识面狭小,未能及时的借助这些优秀的框架去发力,去构建更强大的,更灵活的UI组件和业务组件。事实上,那个时候,团队其他的同学已经有用React去做一些非常有意思的事情,只不过我自己一直活在自己的世界当中。
特别是上次听了@八哥在FDConf的分享,对我的触动更深。当初我和@八哥在团队做着同样的一件事情,有一些思路基本上是一样的,比如说,先实现HTML+CSS这样的组件化(你可以理解成CSS UI Kit或者说CSS Framwork吧),然后再借力React或Vue,甚至是其他的Web组件的实现方案,将以前静态化的组件,变成动态化的。事实做着同一样的事情,但是@八哥成功了,我失败了。失败必有其失败的原因:贫穷的知识限制你的想象力。
如果你现在在团队也正在做着这样的一件事情,我个人强烈推荐您阅读一下@八哥 在FDConf 2018 上海峰会上分享的主题《从零开始建设服务化的 Web 设计规范》。
有失必有所得,这是我一直坚信的。虽然在做UI规范,从制定到实施再到推广,最后胎死腹中。我自己并不后悔,因为我经历了 —— 结果并不重要,重要的是这个过程。 当然,在这短短的一年当中,也有很多值得回忆的事情。比如说,我经历了人生中的第一个双11,虽然在这一件的双11中,就打打酱油,体验了双11的神圣之处。这一年的双11给我的感觉用两个字来描述就是好奇。
好奇归好奇。但在这个过程中,将移动端的适配方案向社区进行了一次的推广 —— 《使用Flexible实现手淘H5页面的终端适配》。这个适配方案就是大家熟知的Flexible方案,就算是到今天,也还有很多人在使用这个适配方案。当然这个方案也被社区简称为rem适配方案,甚至也给很多新手造成了误区,认为只要使用rem单位,就能完美的实现移动端的适配。
在这一年中,另外一件事情让我值得回忆的是,在上海Qcon全球软件开发大会分享了《Web重构之道》。在此需要非常感谢 @贺老 给我这样一次机会,也要感觉@winter大大的指点。虽然以前也参与过一些社区大会的分享,但对于这一次的分享我还是非常在意,也是非常的认真去准备了。在准备分享这个话题的过程,我才明白了一个道理,而且对我来说是非常重要的一个道理 —— 不应该把自己圈在某一领域,需要跳出领域去思考。这也是我这几年一直做的,也是这几年一直指引我方向的地方。
探索是一件幸福的事情
2015年的双11虽然我打了一次酱油,仅仅是体验了一下大促的感觉。但在2015的年货节,开启我自己在技术的探知的新领域 —— Web动画。
回到2015年,动画对于Web领域而言,并不是什么新东西,因为在那个时候Web页面上早就有动画的影子,特别是一些交互中也有动画的身影。众人所知的是:
- gif动效图,通过一个gif格式的图片实现一个动效,哪怕是几个不同效果的帧切换
- Flash动效,当初的Flash还是非常强大的,他能做出足够强大的动画效果,甚至是模拟一个影视效果
- 视频,通过视频来做一个动效
- JavaScript动画,即
canvas动画
而2015年,在手淘上出现的动画场景,或者说使用实现动画的技术方案,大多数都在使用gif的动效图和视频。事实上,那个时候CSS动画已经成型,只是很少人有探知CSS3动画在实际场景中的运用。值得庆幸的是,我是其中一位尝吃螃蟹的弄潮儿。在2015的年货节,第一次尝试着使用CSS的动画技术,将gif(或视频)转换成CSS动效,用代码实现的的一个动画效果 —— 也就是CSS动效!。

从此也开启了我在动画领域中的探索。也开始了手淘互动动效中的探索。

当然自己也曾自诩:开启手淘互动动效0-1的过程。
从这之后一直到2016的年底甚至是2017年年初,基本上自己成了制作动画的专业户。这个过程是幸福的过程,也是痛苦的过程。幸福是因为自己一直在探索,痛苦是自己触碰到自己的天花板。
随着技术的发展和业务方对动效新的需求,我曾经自以为豪的动画技术也面临瓶颈。特别是2016年 淘宝造节节的邀请函 动效的出现,曾经的动画技术越来越是一个瓶颈,也越来越是痛点。

痛并快乐着
自从2015年年底开始,其实我的工作内容就主要是和动画打交道了。这样的一个过程是快乐的,也是痛苦的。快乐是因为每次都有新的东西,痛苦是技术越来越是自我的瓶颈。
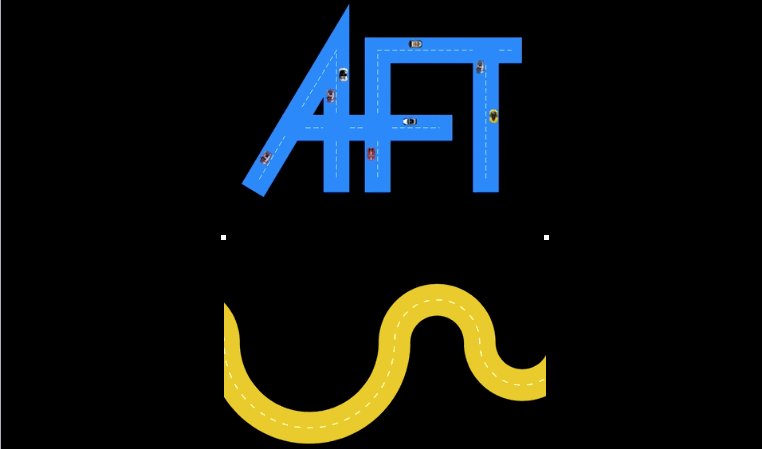
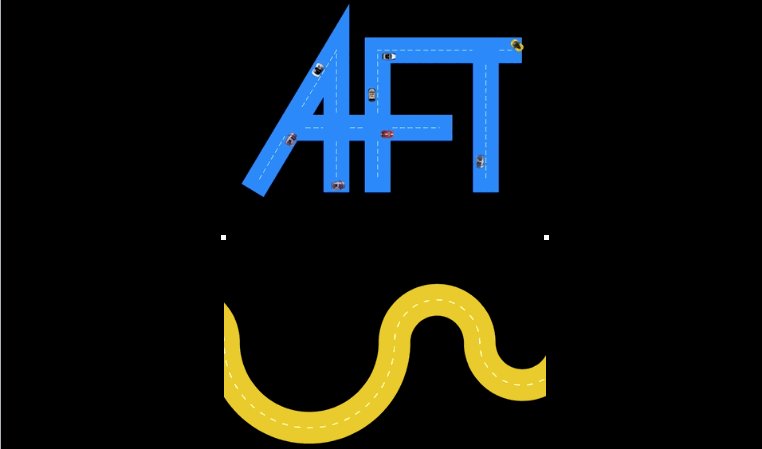
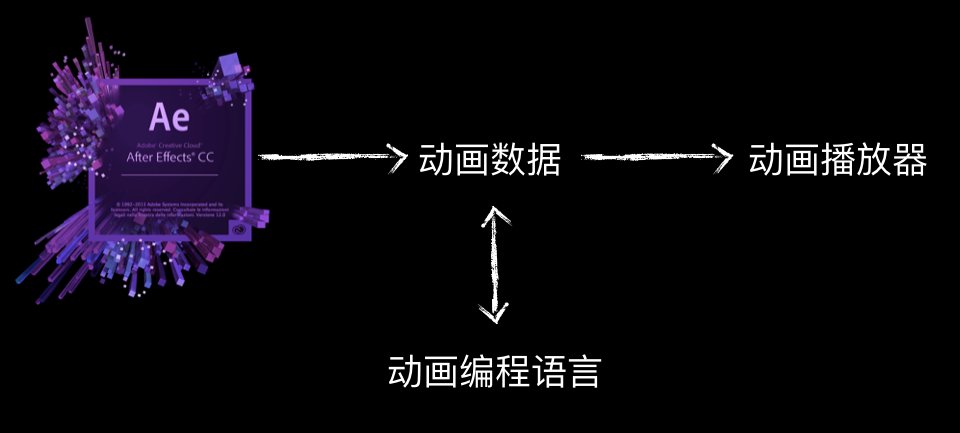
在这个过程当中,除了业务方对动画效果有着更高的要求之外,还追求着更快的开发效率。这个时候我们也开始在思考团队自身的痛苦 —— 如何快速,有效的开发动效。基于这个原因,我们开启了动画领域新的探索。其实在这个探索的过程中,需要非常感谢 我曾经的Boss(@子之)和现任的Boss(@渚薰)给予的支持与指点。在这个过程中,我们一起创建了一款制作动画的技术产品:AFT —— Animation Flow Tools。

在这个过程中,自己经历了以前从未甚至是不敢接触的技术领域。比如说,参与技术产品架构的设计,整体的实施方案以及项目的管理等等。从而在这一个过程,我们有幸探索了一个实现动画的新思路 —— 数据驱动动效。而且也改变了整个动效的开发模式。

所说这样的一个过程是痛并快乐着的。
触碰天花板
大家都知道,这几年前端技术发展速度可以用突飞猛进来描述。那么在自己曾引以为傲的动画领域,越发感觉到自己的短板。特别是当Web 3D动画,和WebGL相关的技术在动画领域中运用之后,感觉自己就是一个生手了。而且这些新的技术点,将改变以往的动效,能做出更多有意思的东西。也就是说,这个时候我碰到了自己的天花板。
记得同事跟我说过,当你在一个团队呆满三年的时候,你会触碰到你的短板,触碰到天花板。其实我处于这样的现象,这也让我开始迷茫起来,很多时候失去了方向。整个人都不是状态。要改变这个状态,说真的不是件容易的事情,特别是在一个优秀的团队,身边有一群优秀而且比你更拼的人,这让你会有一种恐惧,一种窒息的感觉。这种感觉伴随我许久。很多时候尝试着去改变,但改变总是以失败告终。
小时候老师就告诉我们 —— 失败是成功之母。只有经历失败,或者说阵痛才能迎来改为。事实的确如此,其实在这个阶段自己也动摇过,想去逃避,但逃避总是不能解决所有问题的。在经历过一段痛苦之后,重拾方向,重新开启新的旅程。
集众小,成大器
只有经历过拙折的人,才能够成长。虽然自己在动画领域已碰到了天花板,在这一领域我开始选择停留(其实这是一种错误的做法)。我开始在寻找新的方法,也就是利用自己擅长的领域去做自己擅长的事情。从这个角度出发,去观察,发现适配一直是团队,甚至是前端开发人员的一个痛点。基于这个出发点,我又重新开始了UI适配方案的探索。
前面也提到过了,对于移动端的适配方案,其实在手淘或者说社区已有一套成熟的方案 —— Flexible适配方案或者说Flexible的变异方案。但随着技术向前的推移,重新在探索另一种适配的方案,也就是vw适配方案。表面上看上去,只是一个UI适配方案的探索,事实在这个过程中自己收获不少。为什么这么说呢?
在我过去的认知里,对于新的技术,或者新的方案的探索。只要自己了解清楚了,然后写篇文章做个科普性就算是完成了。但事实上并非如此,因为你的文章有没有人看还是个问题,言外之意,你应该把你的技术方案提供一个更易于实施的方案,或者说更易于落地的方案。这样一来,我开始将自己研究的东西,通过一种落地或者更易于实施的可能性在向前推进。比如说,整个构建工具,比如说写个NPM包等等。而这一切最终的目标是,让所有使用这个方案的同学能以零成本运用到自己的项目,而且是有助于业务开发。
除此之外,在整个过程中我学到了,在一个团队中,甚至是在一个领域当中,可以去挖掘一此痛点,哪怕是一个小小的痛点,然后能通过自己的技术去解决这些痛点。这也算是成功的。除此之外,还可以利用自己的技术去做一处锦上舔花的事情。
贴标签,撕标签
很多时候,人是自相矛盾的。我也不能除外。一直以来,我都在给自己贴标签,比如CSS,比如说重构。虽然很多时候我都在自嘲 —— 我是一名页面仔!虽然事实上我真是一名页面仔。事实上,我一直想把这个标签撕掉,但这是一件很难的事情。然而,这一切并不重要,重要的是你应该改变思想,改变对事物的看法与思考。当明白这一点之后,你身上贴的标签是什么也就并不重要了。在此我特别记得 @winter跟我说的,跳出圈子去思考,你会把事情(或事物)看得更清楚。
比如说,虽然我更擅长一点的领域是CSS,但到今天,经过这几年的变化,我从未把自己划在一个圈子中。因为我所涉猎的不再是CSS这样单一领域的东西,我开始涉及很多自己从示涉猎的东西。比如说设计、交互、JavaScript等。那么这个时候,你能说我身上的标签是什么呢?事实上并不重要了,重要的是你自己得清楚自己需要的是什么?
总结
这是一篇流水帐,回忆的是自己在阿里三年的成长经历与过程。希望对大家有所帮助。
如需转载,烦请注明出处:https://www.fedev.cn/in-alibaba-three-years.htmlAir Jordan I Mid

