七年之痒
这是一篇水文,可能会浪费你的时间哟,慎入(^_^)
随着美国性感女星玛丽莲·梦露曾主演过一部电影《七年之痒》播出之后,这个词已成为西方的谚语,而此谚语在中文中也常常被拿来使用,甚至比它的起源更为华人所熟知。当然,我们今天聊的不是感情也不是艳遇,只是想借“七年之痒”来描述我与前端之间的故事。就算是2017年的总结吧。
三年之痛,七年之痒无法避免,但痛过痒过之后,只有自己最熟悉的,才是最能让自己舒适的。才能慢慢地变老...
那么你准备好了?我可是已经做好准备,因为我经历过了三年之痛,又尝过了七年之痒,我现在期待的是十年之约!
未曾相约,如约而至

2010年的我,那时候我不知道前端是什么?甚至说很多人都和我一样,都不知道前端是什么?因为在那个时候我只是想要一份工作能开工,有饭吃,就是这么的简单,我跨入了互联网行业,从事一份后来才知道的工作——前端。这或许是冥冥之中早有安排的吧。
在10年至12年,前端很多时候还是分得很细的,如果有和我一样同那个年代经历过来的话,肯定有几个词大家很熟知:网页制作者,网页设计师,重构等。而我就也就稀里糊涂的被浪潮纳入了重构之中。那个时候的工作,说得简单点就是HTML和CSS。
而事实上,我从未鄙视过HTML和CSS,可能是自己喜欢CSS的缘故吧,或许也有可能自己只懂这些简单的东西吧。如果鄙视的话,企不是把自己也鄙视了。除了觉得“简单”之外,喜欢上他们的原因是,我能即写即得,立马看得到自己写的东西是什么样子?这个太有吸引力了,所以那个时候,我会不断的去折腾,随着折腾的时间久了,就越来越觉得他们不简单。说实话,我到目前为止,还有很多东西只知所以然,问到根上,就回答不上来了。这个时候感觉自己好无知。
特别是当很多人说到这个简单的时候,我只想用一张图来说:

用这张图其实也只能说我自己好无知。哈哈。。。。会不会笑哭
当然,自己还是很幸运的,刚好经历了Web 2.0。随着Web 2.0概念的普及和W3C组织的推广,网站重构的影响力正以惊人的速度增长。HTML+CSS布局,DHTML和Ajax像一阵旋风一样,铺天盖地席卷而来,包括新浪、搜狐、网易、腾讯、淘宝等在内的各种规模的IT企业都对自己的网站进行了重构。
说到为什么要重构,那可扯的就多了,简单的说两个方面的原因:
- 根据W3C标准进行重构后,可以让前端的代码组织更有序,显著改善网站的性能,还能提高可维护性,对搜索引擎也更友好;
- 重构后的网站能带来更好的用户体验,用HTML+CSS重新布局后的页面,文件更小,下载速度更快。
网站重构的目的仅仅是为了让网页更符合Web标准吗?不是!重构的本质是构建一个前端灵活的MVC框架,即HTML作为信息模型(Model),CSS控制样式(View),JavaScript负责调度数据和实现某种展现逻辑(Controller)。同时,代码需要具有很好的复用性和可维护性。这是高效率、高质量开发以及协作开发的基础。
因为重构这个词,在15年有幸参加上海Qcon全球软件开发大会的新时代的前端专题的分享,分享重构方面的主题。在此要非常感谢@hax和@winter的悉心指点。
三年之痛

很多人说做同一件事情,要是满了三年,就会有三年之痛。对于我而言,似乎并没有经历过这样的一个过程一样。在13年,我更换了工作,进入到了手游的行业,只不过那时候做的事情跟游戏没有太大的关联。现在想想,那是那时候能一起去做游戏开发,说不定也不会穷了。似乎这也只能自己YY。
虽然钱没有赚到,但在13年还是做了很多有意义的事情,比如说W3cplus网站的改版,系统的学了CSS3的知识(那个时候,没多少人喜欢这个东东,觉得IE6和IE8的时代永远不会过去)。这可能就是我与别人略有不同之处的一点吧,我管他能不能用,先玩玩总行吧。说不定哪天,我先的就行了呢?事实也是如此。
要说痛呢?我的第二份工作也就做了一年多一点就人就跑了,这个算不算痛呢?如果算的话,那就是这个吧。
对了13年着手在写《图解CSS3》,现在想想都恐怖,以至于现在出版本社让我更新,准备出第二版本,我都不敢。有点后怕。

虽然有点后怕,但事完之后,感觉还是爽爽的。虽然书中有很多不足之处,但自己感觉还行,上架有三年之久了,每年还能整个千吧册出去。有点得瑟了。不过要非常感谢大家的支持和容忍。因为出这本书我最怕的就是:
误人子弟!你被我误了?如果是,下次见我了,请你...
七年之痒

时间转眼之间就擦肩而过。自从15年进入手淘团队,眨了下眼就快三年了。首先能进入这么优秀的团队是我的荣幸,在此要特别感谢@winter老湿。身边很多优秀的人才,让我备感压力。在这个过程中,既是痛苦又是幸福的事情。痛苦是因为自己懂得太少,幸福的是身边有很多优秀的人,我能随时向他们学习。
在这三年不到的时间中,我学到了很多东西,除了技术之外(因为自己的技术没有太多的长进,还是吃着老米,感觉蛋疼)学到了很多的东西,比如思考问题、做事等方式。当然这些都不重要,重要的是我认识了自己的人生导师,比如@winter、@子之等大爷。
虽然幸福满满,但对于2017年来说,自己感觉有一种说不出的感觉。这或许就是七年之痒吧。感觉自己到了一种瓶颈,一直在寻找自己的突破口。希望在2018年的我不会太迷茫...
W3cplus七岁了
上面闲扯了很多关于自己的事情。接下来再扯扯这七年,W3cplus是怎么走过来的吧。

前段时间在码爷(@愚人码头)的山头,有同学@偶,说我七周年了,差点没把老纳吓坏,后来才知道,W3cplus七周年了。时间过得好快,要是记得住,我就去万能的淘宝上整点纪念品来了。可惜过了。不过在此要特别感谢社区和同学对W3cplus的支持。
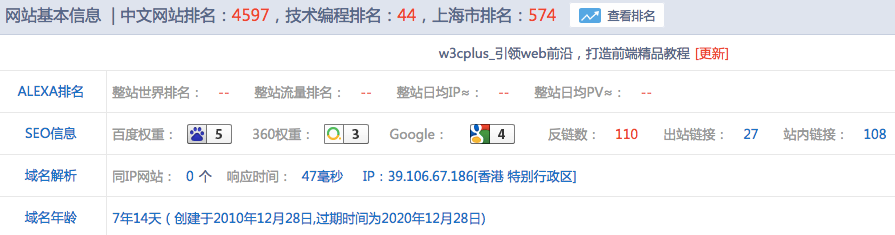
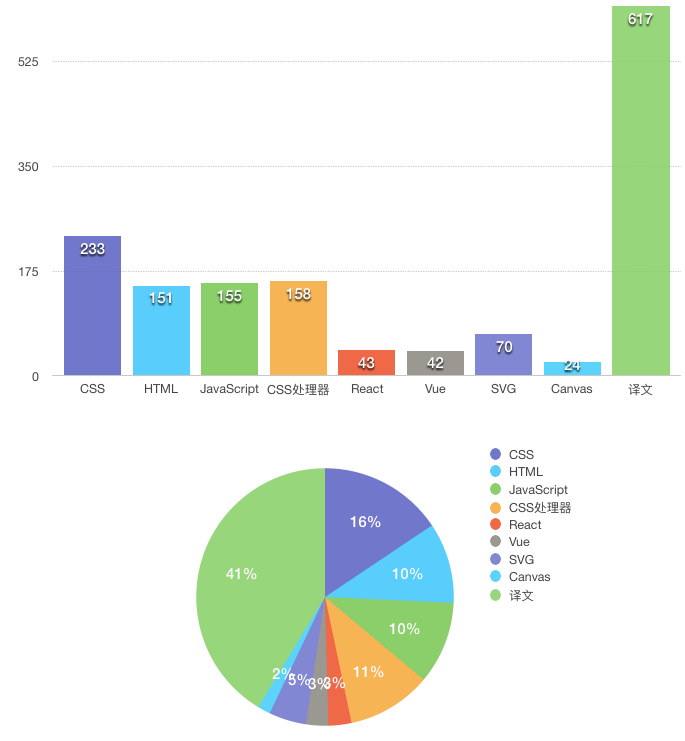
今天对W3cplus做了一个简单的数据统计:

数据不是很准,没有去重,也没有加遗漏的。如果从首页的翻页数来统计,全站的文章数大约将是1590之上。平均每天约0.62篇、每月约18.92篇、每年约227.14篇。看到这个数据感觉还是蛮爽的。
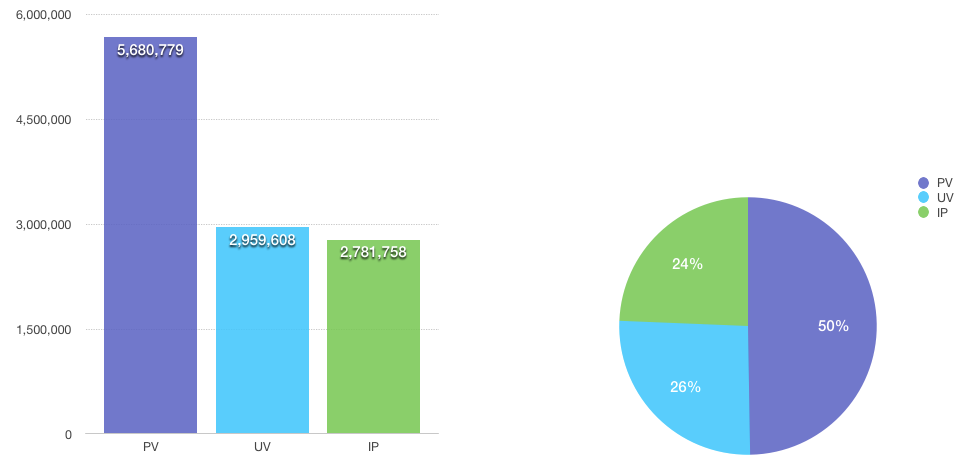
2017年整年的UV、PV和IP相关的数据:

本来想整一个10年到17年的趋线图,可惜的是找不到前几年的数据了。其他数据就不贴出来了。
如果关注过W3cplus的话,可能已经留意到了,自从17年开始,小站不只是偏重于CSS方面的教程了,现在涉及的面也更多了,比如JavaScript、Vue、SVG等等。从侧面来讲,我自己也开始跳出CSS的圈子,慢慢向横向扩展,希望多年之后,在其他方面有所斩获。
其实W3cplus能坚持的走下来,这都要感觉社区同学们的支持,同时也要感谢这些合作伙伴的支持:

如果你是和前端行业相关的企业,希望合作,或者想赞助W3cplus的话,可以点击这里进行了解,当然也可以给我邮件(airenliao@gmail.com)。
因为您的支持是我坚持下去的最大动力!
简单的回忆一下
在前几年自己每年的年终或次年的年初都会对过去的一年做一个简单的总结,比如:
15年整理的有点多,16年没来梳理过。17年做了个流水的记录。在17年除了学了一些技术之外,还和社区的同学完成了两文英文书籍的翻译。第一本是有关于PostCSS方面的,已经上架了。

另外一本有关于SVG动画相关的,应该会在18年上架:

希望到时同学们会喜欢这本书。
给2018年立个flag
给自己的2018年立个小Flag。希望在今年能完成《CSS Layout》和《图解CSS(第2版)》的约稿。
除此之外,继续给W3cplus提供优秀的教程。还有就是自己提高自己的横向能力与水平。
十年之约
最后用一张图来结束:

如需转载,烦请注明出处:https://www.fedev.cn/the-seven-year-itch.htmlair max 90 essential green