使用CSS3制作倒影
在Web制作中,有些时候需要实现一些倒影的效果。比如说,你看到一个美女,你想从另一个角度来看这个MM的风姿,如下图:

在早前要实现这样的效果我们都必须借助于类似于Photoshop这样的制作图软件来实现,然后通过引入一张image。那么除了图片,我们有没有别的方法能实现呢?值得庆幸的是,到目前为之,CSS3有一个属性box-reflect可以实现。那么今天我们要给大家介绍的就是这个属性的应用。
浏览器的兼容性
box-reflect属性虽然能帮助我们实现上图的效果,但到目前为止,浏览器对其支持性并不是非常的完美。在一些浏览器下还是无法直接通过这个属性来达到我们要的效果。那么到目前为止有哪些浏览器能支持这个属性呢?我们来看下面的表格:
虽然目前仅在Chrome、Safari和Opera浏览器下支持,但这并不影响我们来学习这个属性的应用,有必无患吧。
box-reflect语法
要了解box-reflect属性如何使用,我们得先知道其语法怎么,这样才能更好的清楚使用这个属性。其基本语法如下:
box-reflect:none | <direction> <offset>? <mask-box-image>?
由于此属性并不是W3C标准属性,在具体使用之时,还是需要添加浏览器的私有属性,根据浏览器的兼容性,使用box-reflect时需要添加-webkit和前缀:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>?
box-reflect:none | <direction> <offset>? <mask-box-image>?
可惜的是在Firefox下并不支持这个属性,不过值得庆幸的是,在Firefox下可以通过-moz-element()来模拟实现,稍后我会详细介绍。
box-reflect取值说明
从box-reflect语法中可以得知,其主要包括以下几个属性值:
-
none:此值为box-reflect默认值,表示无倒影效果; -
<direction>:此值表示box-reflect生成倒影的方向,主要包括以下几个值:-
above:表示生成的倒影在对象(原图)的上方; -
below:表示生成的倒影在对象(原图)的下方; -
left:表示生成的倒影在对象(原图)的左侧; -
right:表示生成的倒影在对象(原图)的右侧;
-
-
<offset>:用来设置生成倒影与对象(原图)之间的间距,其取值可以是固定的像素值,也可以是百分比值,如:-
: 使用长度值来设置生成的倒影与原图之间的间距,只要是CSS中的长度单位都可以,此值可以使用负值; -
: 使用百分比来设置生成的倒影与原图之间的间距,此值也可以使用负值
-
- <mask-box-image>:用来设置倒影的遮罩效果,可以是背景图片,也可以是渐变生成的背景图像。
仅从理论上介绍,似乎不太生动,接下来,我们以实例来介绍。
倒影的方向
box-reflect倒影方向跟我们CSS中的margin和padding类似,包括上、右、下、和左四个方向,每个方向都可以使用关键词来定义。下面我们能过简单的示例向大家演示这样的效果:
倒影在对象的上方
假设我们需要给一张图片做倒影效果,其结构其实非常简单:
<div class="box-reflect"><img src="//imgt9.bdstatic.com/it/u=2,687775882&fm=19&gp=0.jpg" alt="" height="200"/></div>
根据前面的语法介绍,要让倒影在对象的上方,我们只需要给box-reflect属性取值为above即可:
.box-reflect img {
-webkit-box-reflect: above;
box-reflect: above;
}
其效果如下:
特别提示:在此示例中,我们为倒影提供了一个空白区,如果没有提供空白区,将没有任何效果显示。在上面的示例基础上做一下修改,我把.box-reflect的margin做一下修改:
.box-reflect {
margin: 0 auto 210px;
width: 200px;
}
.box-reflect img {
-webkit-box-reflect: above;
box-reflect: above;
}
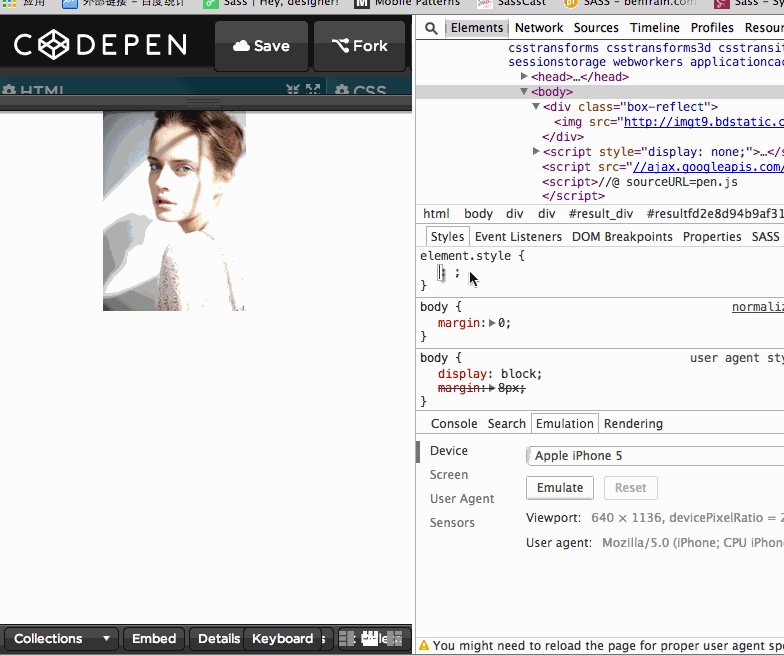
你将会看到一个非常奇怪的效果,就是倒影没有了:
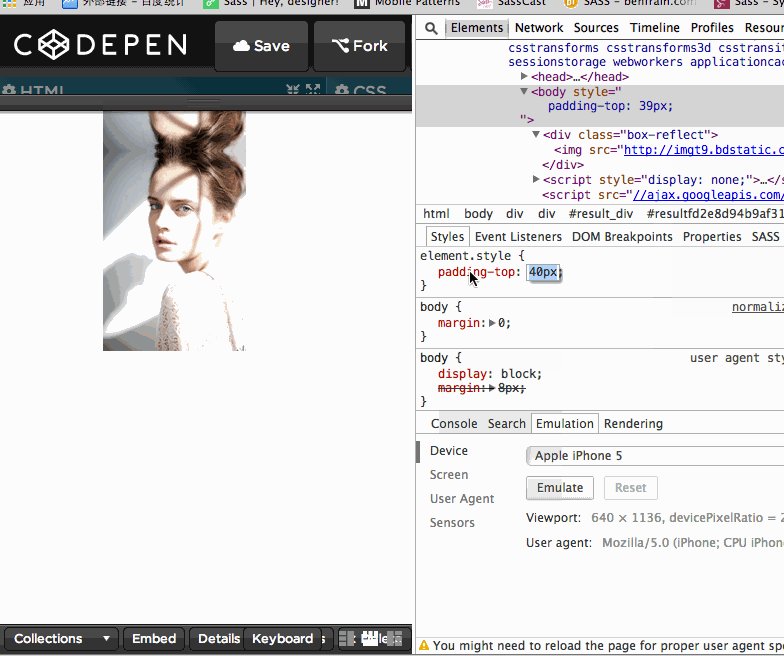
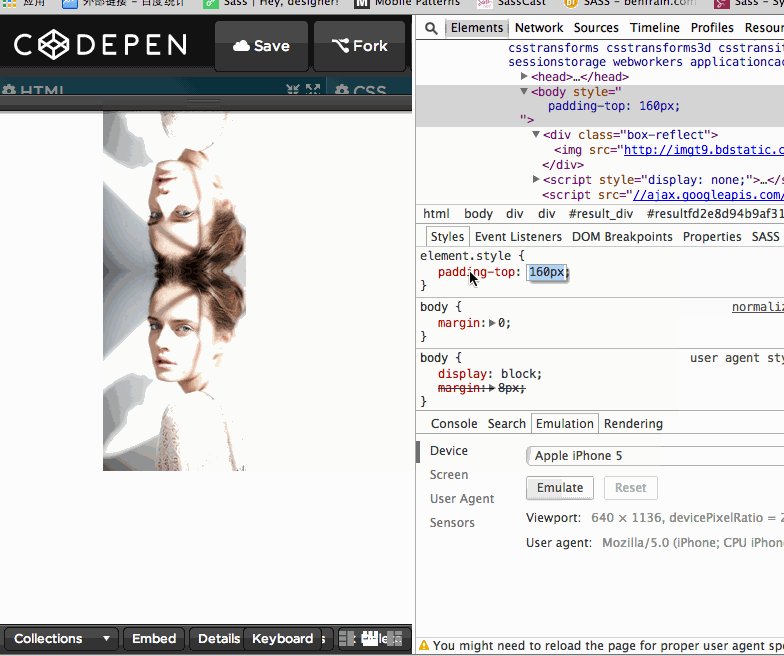
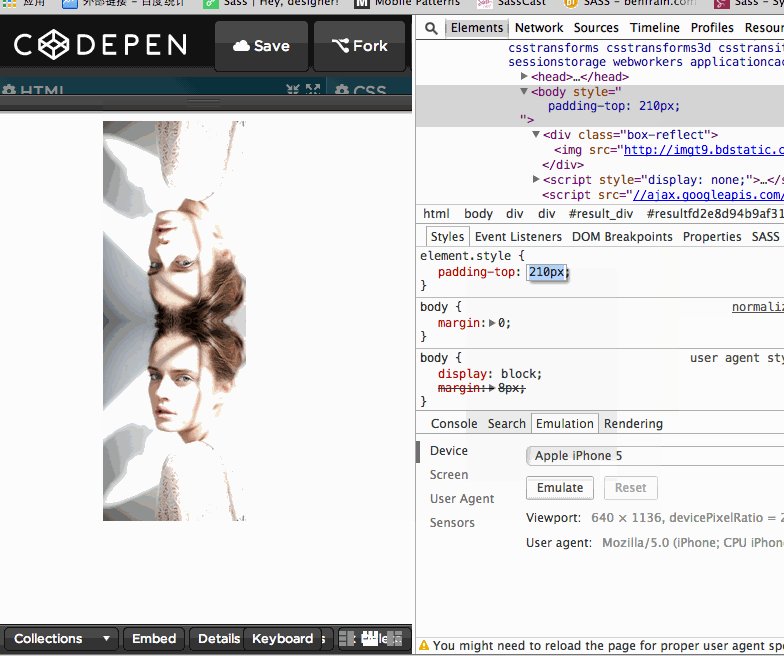
如果你要问我为什么?说真的,我也不清楚,我只能认为:如果倒影在对像上方,如果没有预留一定的空间,将会示为无法看见。我们来尝试调整别的元素,造成有空间的假像,比如,给body一个padding-top值:

从上图的动画演示效果来看,box-reflect属性取值为above时,对象的倒影已生成,只不过无显示区域,用户无法直视效果,一但有空间放置生成的倒影,效果就出来了。
倒影在对像右侧
在文章最开始,我们看到一张示意图,有两个MM前靠背在那,其实有了box-reflect这一切不再是问题,只需要将box-reflect属性值设置为right即可:
.box-reflect img {
-webkit-box-reflect: right;
box-reflect: right;
}
效果如下所示:
同样的道理,当对象(原图)右侧没有足够多的空间预留给生成的倒影放置的时候,也将不会显示出来。
倒影在对象底部
当box-reflect取值为above时,生成的倒影在对象上方,其实当其取值为above反义词below时,对象生成的倒影将会在对像的底部。如:
.box-reflect img {
-webkit-box-reflect: below;
box-reflect: below;
}
效果如下:
和前面一样,当box-reflect取值为below时,也要在对象底部预留一定的空间,不然生成的倒影也无法看到。
倒影在对象左侧
除了让生成的倒影在对象的上方、右侧和底部之外,还可以让生成的倒影在对像的左侧。如果你想让对像生成的倒影在左侧,你只需要将box-reflect的值设置为left。
.box-reflect img {
-webkit-box-reflect: left;
box-reflect: left;
}
效果如下:
同样的道理,需要在对像的左侧给生成的倒影预留一定的空间。否则将无法看到生成出来的倒影。
倒影与对象之间的间距
了解完生成倒影的方向之后,我们一起来看第二个属性值<offset>。有时候大家可能会有这样的需求,我虽然将倒影生成出来了,但我想让生成的倒影与对象(原图)之间有一定的间距。那么这个时候我们就需要使用到box-reflect属性中的第二个属性值<offset>。
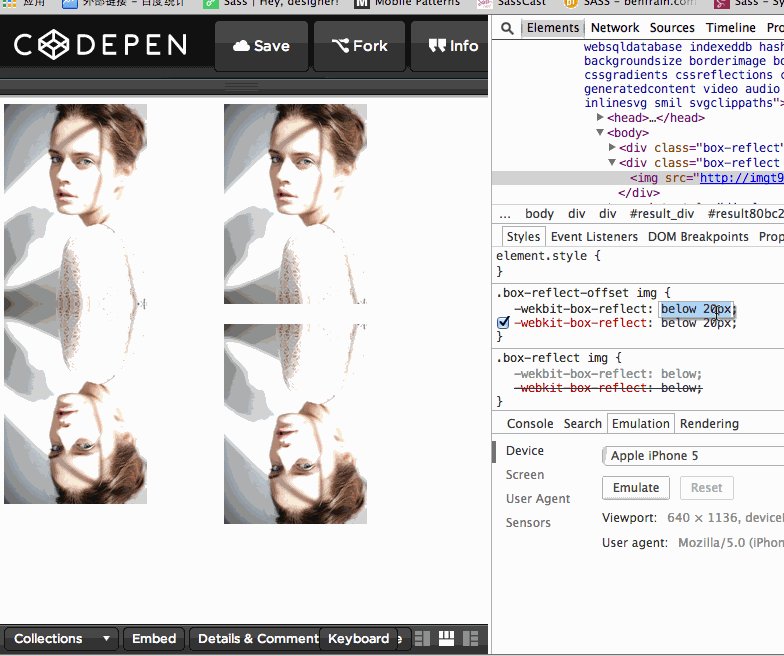
随便拿一个示例来说做演示,假设对象生成的倒影在底部,而且需要让生成的倒影离自身有一个20px的间距,此时我们只需要这样做:
.box-reflect-offset img {
-webkit-box-reflect: below 20px;
box-reflect: below 20px;
}
效果如下:
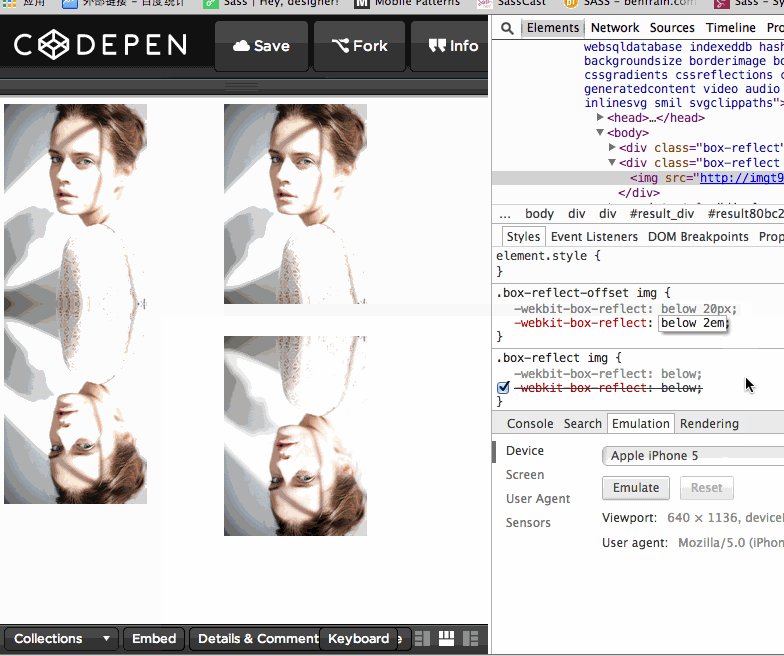
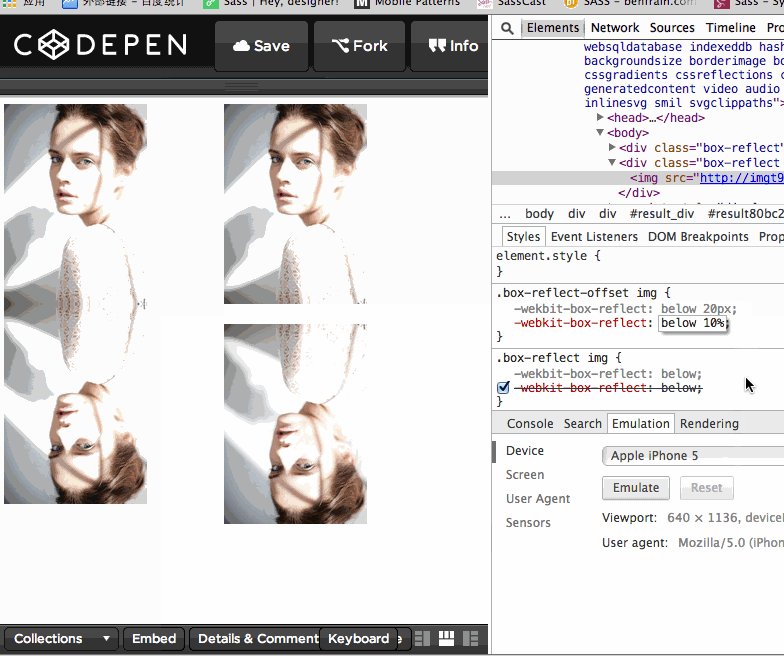
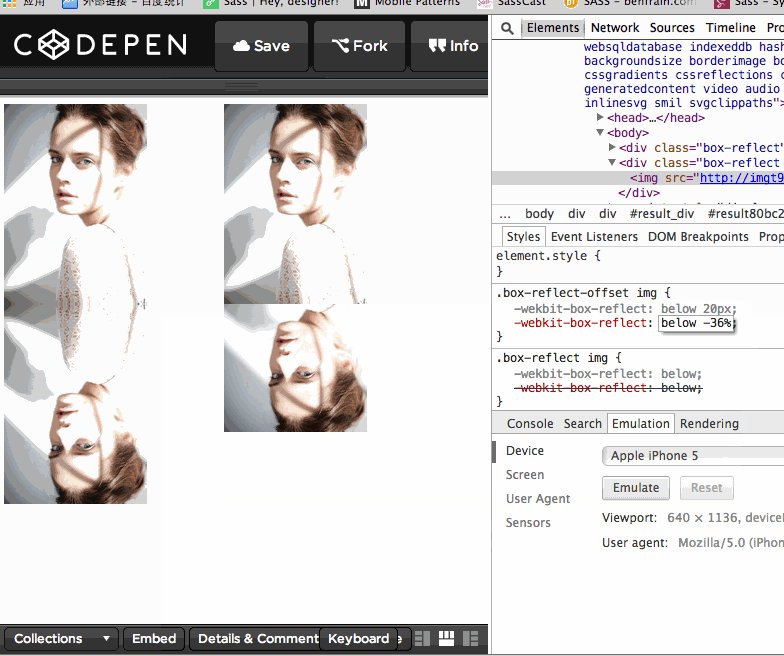
在属性说明一节中也说过,<offset>取值可以是长度值(px、em或rem)也可以是百分比(%)值。而且还可以取负值,我们不仿来看一个演示图:

给倒影添加遮罩效果
除了可以给倒影设置方向和间距之外,其还具备第三个属性<mask-box-image>。也就是给生成的倒影添加遮罩效果。给生成的倒影添加遮罩效果,我们可以通过两种方式第一种是渐变生成的背景图像,第二种是外部的背景图像。接下来我们简单的来看看这两种方式。
使用渐变给倒影添加遮罩效果
我们先来看渐变生成的背景应用在生成的倒影中将会是什么样的效果。至于CSS3的渐变如何使用?这里就不花篇幅进行介绍了。如果你从未接触过CSS3的渐变,个人强烈建议您先阅读一下下面的几篇教程:
有关于CSS3渐变其他教程可以点击这里,此链接也提供了一些相关的案例介绍。
我们回到教程中来,首先按照前面介绍的方法,给对像生成一个向下的倒影,并且给box-reflect加上<mask-box-image>属性值(记住是渐变生成的):
.box-reflect img {
-webkit-box-reflect: below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,0.3));
box-reflect: below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,0.3));
}
效果如下:
可惜的是,只能使用线性渐变给生成的倒影添加遮罩效果,而径向渐变到目前还无任何效果。另外有一点特别需要提醒大家,给生成的倒影添加遮罩效果的时候,如果没有设置显式的间距<offset>将会让box-reflect失效。也就是说,当box-reflect属性中的<mask-box-image>属性值出现时,必须显式的设置<offset>值,如果不需要间距,将其设置为0。
使用背景图片给倒影添加遮罩效果
前面也说了,除了使用CSS3渐变可以给生成的倒影添加遮罩效果之外,我们还可以使用外部的图像给生成的倒影添加遮罩效果。接下来我们来看一个简单的示例。
首先我们有一张米奇的png图片(这张图就是用来遮罩的):

用于遮罩的图片必须是png格式图片。至于为什么?大家可以阅读早前翻译的一篇文章《CSS遮罩——如何在CSS中使用遮罩》。
我们来看一个示例:
.box-reflect img {
-webkit-box-reflect: below 0 url(//cdn.w3cplus.comhttps://static.fedev.cn/sites/default/files/blogs/2014/1405/css-masking.png);
box-reflect: below 0 url(//cdn.w3cplus.comhttps://static.fedev.cn/sites/default/files/blogs/2014/1405/css-masking.png);
}
你将看到这样的效果:
效果是不是好炫呀。是不是觉得好神奇。是不是又觉得好简单。
特别提示:上述示例效果请使用Chrome或Safari浏览器查看。
Firefox中的替代方案
在浏览器兼容性中得知,到目前为止,box-reflect属性仅webkit内核的浏览器对其支持。但很多时候我们还是需要兼容Firefox这些浏览器效果。那么怎么办呢?
不急,在Firefox中有一个替代方案。那就是使用-moz-element()来替代。我们简单来看看实现方案。
在图片外面,我们有一个容器div,并且给他一个id名称moz-reflect:
<div class="box-reflect" id="moz-reflect"><img src="https://static.fedev.cn/sites/default/files/blogs/2014/1405/box-reflect.jpg" alt="" height="200" /></div>
我们通过伪类:after来模拟:
.box-reflect {
margin: 10px auto;
width: 200px;
}
#moz-reflect:after {
content: "";
display: block;
background: -moz-element(#moz-reflect) no-repeat;
width: auto;
height: 200px;
-moz-transform: scaleY(-1);
}
模拟出来的效果如下:
特别提示:请使用Firefox浏览器浏览。
当然可以按这样的方法实现众多浏览器的倒影效果,我在网上找了一个在线的示例:
特别声明:此在线示例由JASPREET KAUR制作,详细教程可以点击《Create reflection effect using CSS3》
扩展阅读
- Mastering CSS Reflections in Webkit
- CSS3 Image Reflection [CSS3 Tips]
- CSS reflections for Firefox, with -moz-element() and SVG masks
- Create reflection effect using CSS3
- CSS Reflections
- CSS (BACKGRUND IMAGE) REFLECTION
- CSS3 Image Reflections
结论
本文详细介绍了CSS3中的box-reflect属性的应用与使用场景。主要使用box-reflect生成倒影效果,由于此属性目前仅在webkit内核的浏览得到支持,但借助CSS3的伪类和变形transform等属性可以模拟出box-reflect效果。希望这篇文章对大家实现倒影效果有所帮助,如果您有相关的使用经验,欢迎在下面评论中与我们分享。
如需转载,烦请注明出处:https://www.fedev.cn/css3/css3-box-reflect.html
Wonderful UA Air Jordan 1 X "Off White Unc" White Blue Retro High










