在Vue中何时使用方法、计算属性或观察者
这意味着它能够对诸如用户输入和数据更改之类的事情做出反应。我建议阅读Reactive系统,以便更好地理解在数据更改时的Vue中的引擎机制。在Vue中有三种方法可以让你的组件使用Vue的响应性。这些是methods、computed和watch。如果没有仔细去了解,可能看起来是可以互换的(其实在某些方面的是这样的),但是每个方法都有其最佳的使用场景。为了说明这些,我将制作一个小的应用程序,允许老师在他们的课堂上输入学生的考试分数,查看他们的平均成绩,并建立一个自动保存功能。
Methods
当你想更改组件的状态或事件发生时,使用方法不一定与发生突变的实例数据有关。方法可以接受参数,但不会跟踪任何依赖项。当你使用一个方法时,它通常会在组件中产生一些副作用,并且每次重新加载组件时都会运行方法。这也意味着,如果UI非常频繁地更新,这个方法(以及组件上的任何其他方法)也会运行。这可能会导致性能问题或UI的延迟。
下面我们开始来做这个年级考试分数统计应用程序(Grading App),我知道没有任何验证,也没有任何东西。我们的数据对象(学生姓名、分数、总分和平均分)和有一小部分考试成绩分数。我们可以使用一种方法将另一个测试对象添加到我们的数据属性的tests中,并且计算出成绩的部分和平均分。
在模板中,我们有两个输入框,一个是学生的姓名,另一个是学生的成绩,使用v-model分别绑定了data中的newTest.studentName和newTest.score;接着有一个添加按钮button ,这个按钮使用@click绑定了addTestScore方法。这个方法主要功能就是给data中的tests添加学生名studentName和分数score。
接着使用v-for对data中的tests进行循环渲染,将每个学生和分数遍历输出来。最后要对所有学生的成绩做一个累计并计算出他们的平均分。在这里,咱们分别使用了totalScore和averageScore两个方法,前者主要做了一个累计功能,将所有学生的分数加起来,做总分计算,另外一个做学生的平均分计算。
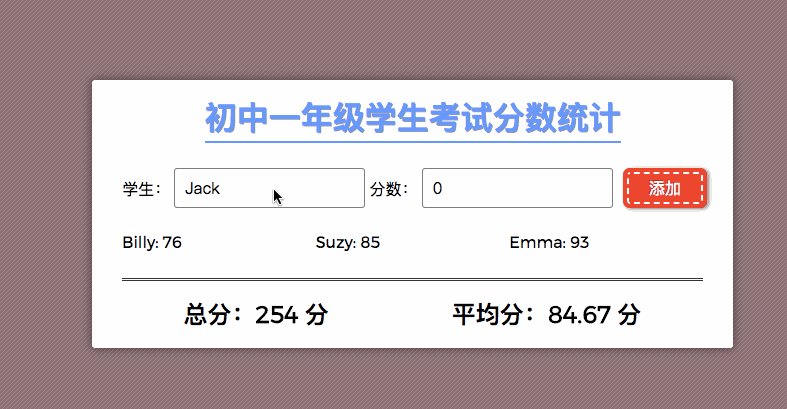
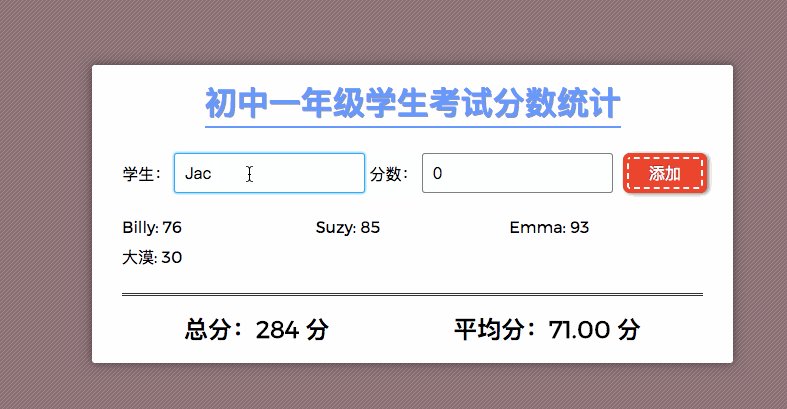
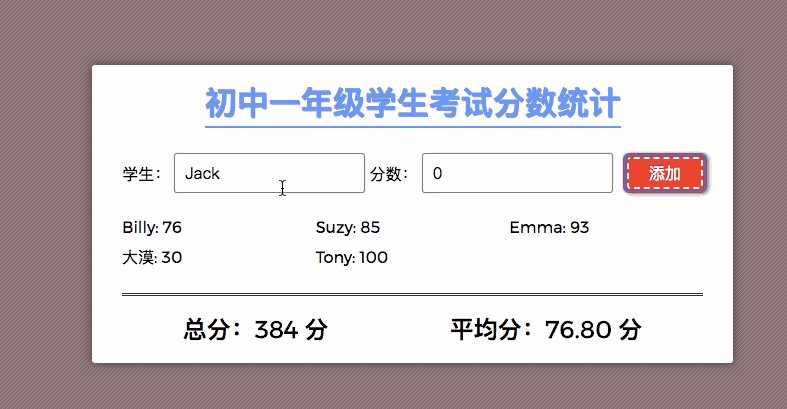
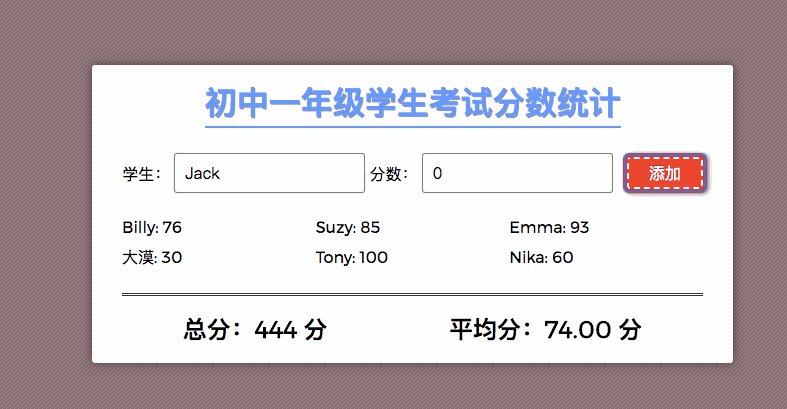
最终的效果和完整的代码如下:
当你每添加一个新学生成绩之后,就会有相应的变化,如下图所示:

计算属性
当你想要的更改依赖于另一个属性时,可以使用Vue的计算属性computed。计算属性通常依赖于其他数据属性。对于依赖属性的任何改变都会触发计算属性的逻辑。计算属性基于它们的依赖关系进行缓存,因此只有当依赖项发生变化时,它们才会重新运行。(例如,返回 new Date()的计算属性将永远不会重新运行,因为逻辑将不会运行超过一次)。计算属性在默认情况下是getters,但是如果需要实现类似的功能,则可以设置setter函数。
在我们上一个示例的统计学生成绩的应用程序中,其中学生的总成绩和平均分都会随着学生的增加而有所变化。在上面的示例中,我们是分别使用了totalScore和averageScore。根据前面的描述,学生的总成绩和平均分数的变化是依赖于data中tests的数据进行变化的。那么我们就可以把上例中的两个方法换成Vue的计算属性来处理。修改后的代码如下:
如果你亲自体验过了上面的效果,你可以看到他们最终效果是一样的。
Watchers
当特定的数据属性上发生了更改要执行一些逻辑时,可以使用Vue的观察者。观察属性只对一个属性起作用。当你想要在更改数据时执行异步或一些较大花费的操作时,这时候使用Vue的观察者是最有用的。记住,只有当特定的数据发生变化时,观察者才会改变。
假设我们这个成绩统计小应用不是用于一个班级的而一个年级的或者说一个学校的,那他的最终用户可能会很大,比如有上千个学生。这可能需要很长时间。如果我们的最终用户达到了测试堆栈的末尾并忘记手动点击保存,那么自动保存功能将是很好有用的。在我们的代码中,我们可以向以前创建的计算属性,总分和平均分添加一个观察者。当它被更改时(由于添加了一个新的测试分数),我们可以调用一个新的autoSave方法,它可以被用来调用一个API,并保存我们的测试分数。
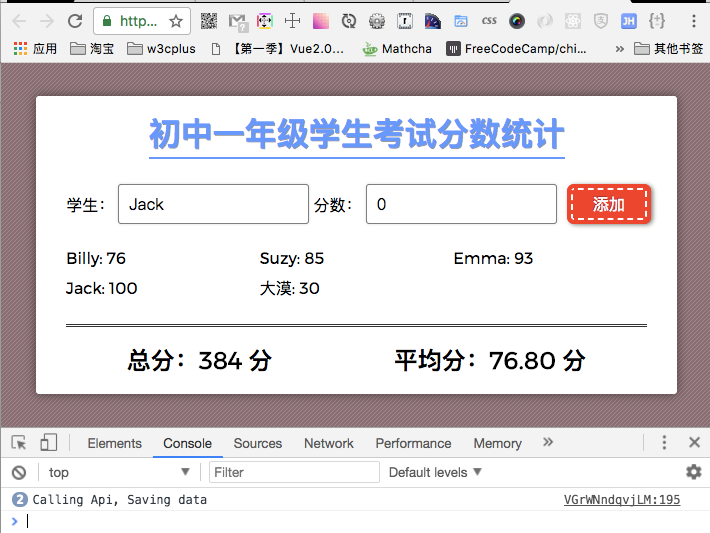
当你点击“添加”按钮后,data中的tests就有对应的变化,那么我们的总分和平均分也有对应的变化。Vue的观察者就会执行autoSave方法。你可以看到控制台中打印出autoSave方法中的log信息,如下图所示:

总结
前面我们花一段时间,学习了Vue中的方法methods、计算属性computed和观察者watch。今天使用一个分数统计的用例,向大家展示了,在Vue中应该什么时候使用Vue的方法、计算属性和观察者。其实在Vue的官网上也提供了一些相应的使用示例。如果你还有更好的用例或者解释,希望能在下面的评论中与我们分享。如果文中有不对之处,还请各咱大婶拍正。
如需转载,烦请注明出处:https://www.fedev.cn/vue/when-to-use-methods-computed-properties-or-watchers.htmlAir Max 1 Master

