Vue 2.0的学习笔记:Vue的Methods和事件处理
前面学习了,在Vue中,可以使用v-on给元素绑定事件,而且Methods可以在Vue中处理一些逻辑方面的事情。Vue事件监听的方式看上去有点违背分离的传统理念。而实际上Vue中所有事件处理方式和表达式都严格绑定在当前视图的ViewModel上,它不会导致维护上的困难。使用v-on有以下好处:
- 通过HTML模板就能轻易定位在JavaScript代码里对应的方法
- 不需要在JavaScript里手动绑定事件,ViewModel代码可以是非常纯粹的逻辑,和DOM无全解耦,更易于测试
- 当一个ViewModel被销毁时,所有的事件处理器都会自动被删除,无须担心如何自己清理它们
在Vue中ViewModel中的逻辑处理,一般都在Vue的methods中来处理。那是因为很多事件处理逻辑代码都很复杂,如果我们直接把JavaScript代码写在v-on指令中有时并不可行,所以在methods中定义方法,让v-on指令来接收(调用)。
Methods和事件处理
有关于Methods的详细介绍,这里不做过多阐述,感兴趣的可以阅读前面的学习笔记。咱们简单的回忆一下。
给一个button使用v-on指令,绑定一个click事件,给这个事件指定一个方法,这个方法主要用来改变文本的显示。比如:一开始在页面上渲染的文本是“没发生任何事情”,点击button按钮之后,执行prompt方法,然后页面渲染的文本变成了“快来看这里!我是新讯息!”。使用Vue来处理,其实很简单:
<!-- HTML -->
<div id="app">
<button @click="prompt">点击我(^_^)</button>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '没发生任何事情!'
}
},
methods: {
prompt: function () {
this.message = '快来看这里!我是新讯息!'
}
}
})
点击下面的按钮体验一下:
如果需要在内联语句处理器中访问原生DOM事件。可以使用特殊变量$event,把它传入到methods中的方法中。在上面的示例中修改一下,给prompt()中传参数:
<!-- HTML -->
<div id="app">
<button @click="prompt('快来看这里!我是新讯息!', $event)">点击我(^_^)</button>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '没发生任何事情!'
}
},
methods: {
prompt: function (message, event) {
if (event) {
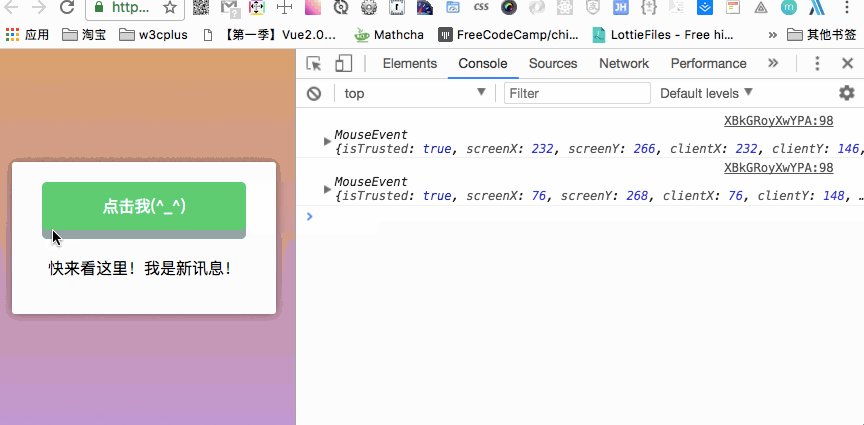
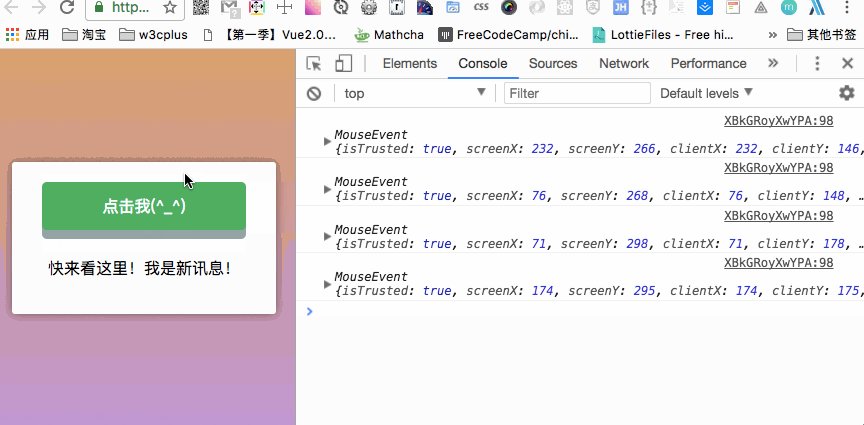
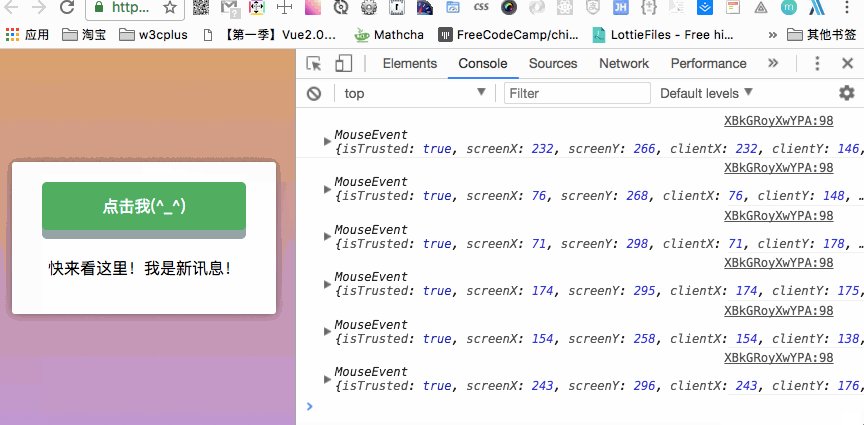
console.log(event)
event.preventDefault();
}
this.message = message
}
}
})

从console.log(event)的信息中可以看出来,我们每次点击在按钮不同位置时,event出来的信息都不会一样。而且在调用的时候,prompt()可以指定你需要传的message值,并且使用$event传到prompt()中。
事件修饰符
从上面的示例中可以看出,在Vue中可以通过v-on指令来给元素绑定事件,上面的示例是click事件,但除了click的事件之外,还有其他的事件,详细的不在这里阐述,感兴趣的话,可以阅读前面整理的内容。在介绍v-on指令时,提到过事件处理的时候,可以添加一些事件修饰符。
在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理。在Vue中事件修饰符主要有:
.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播).capture:与事件冒泡的方向相反,事件捕获由外到内.self:只会触发自己范围内的事件,不包含子元素.once:只会触发一次
接下来,咱们通过一些简单的示例来看看事件修饰符起的作用。
.stop
等同于event.stopPropagation(),防止事件冒泡。来看一个简单示例。
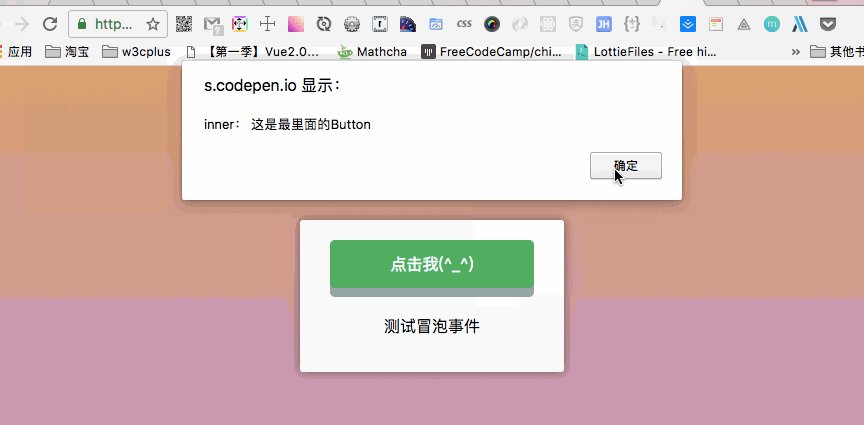
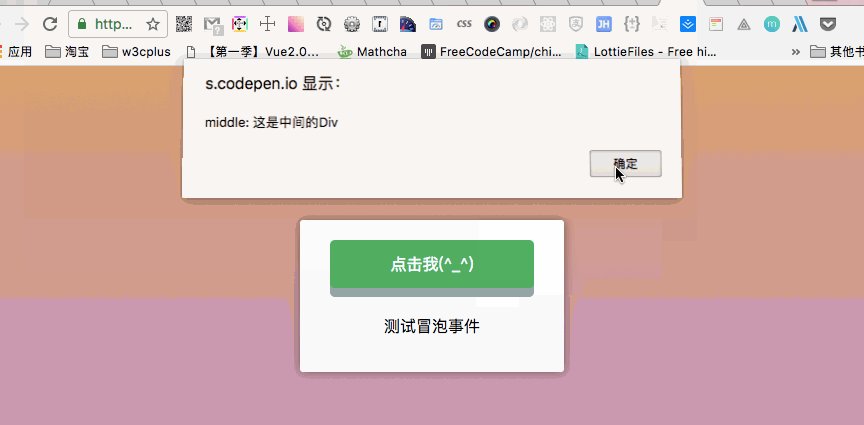
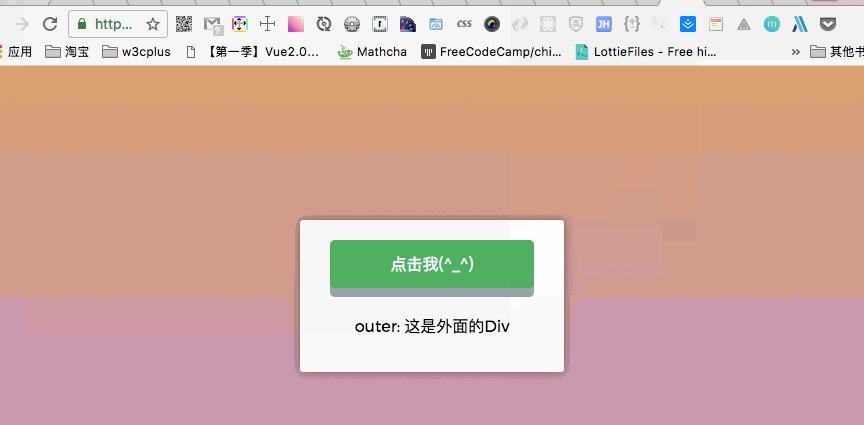
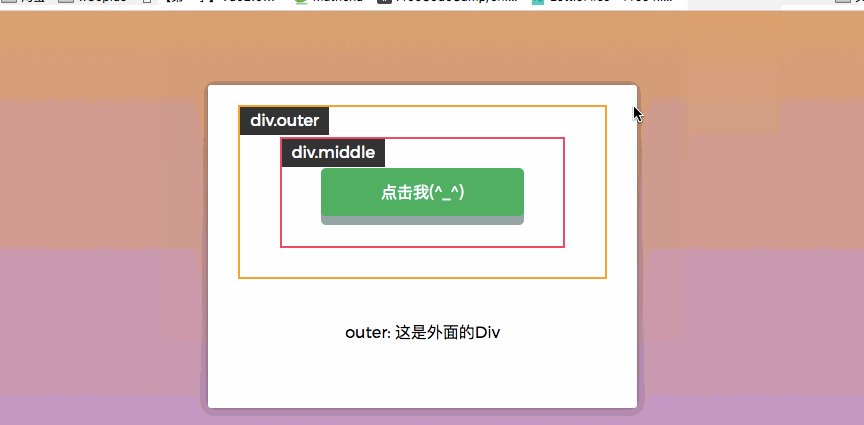
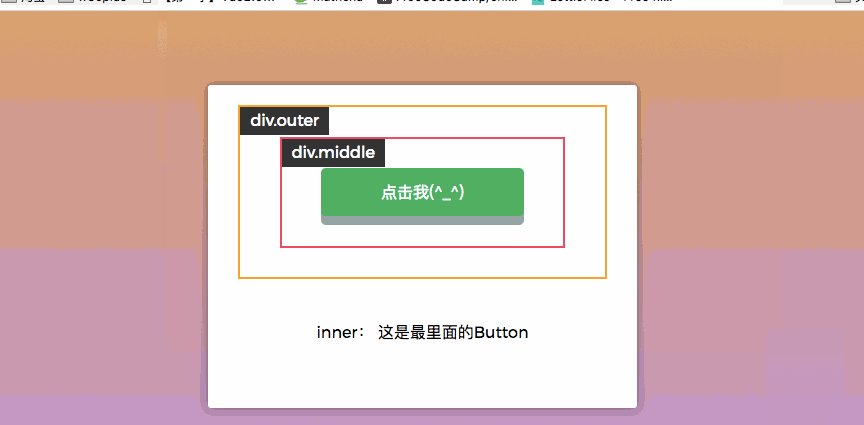
当点击按钮“点击我”时,不但会触发绑定在按钮上inner方法,还会触发绑定在其容器div的middle和outer方法。
<!-- HTML -->
<div id="app">
<div class="outeer" @click="outer">
<div class="middle" @click="middle">
<button @click="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '测试冒泡事件'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
},
middle: function () {
this.message = 'middle: 这是中间的Div'
},
outer: function () {
this.message = 'outer: 这是外面的Div'
}
}
})
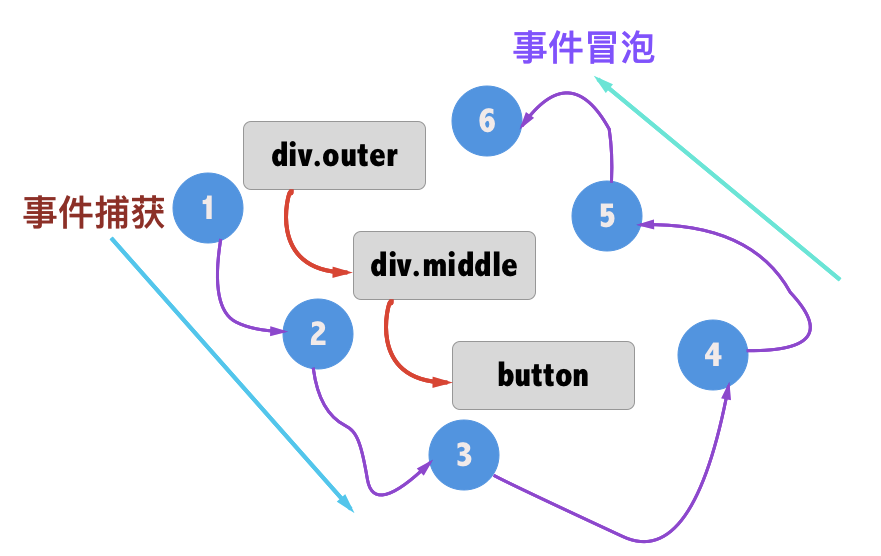
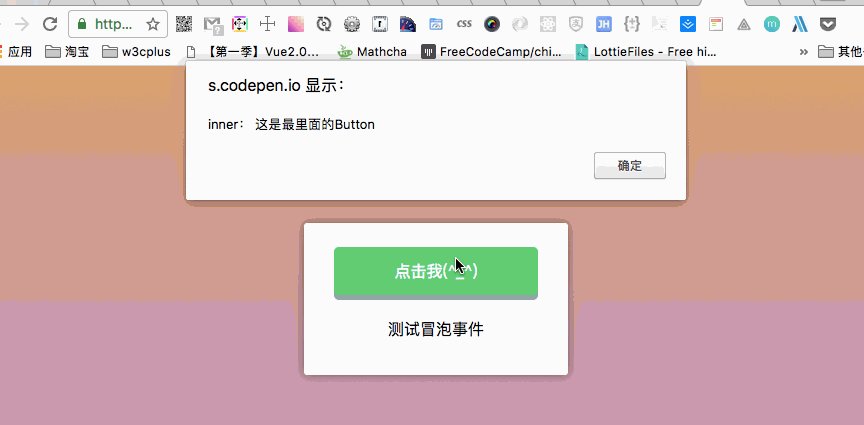
点击button之后,页面渲染的文本“outer: 这是外面的Div”。但整个过程如下:

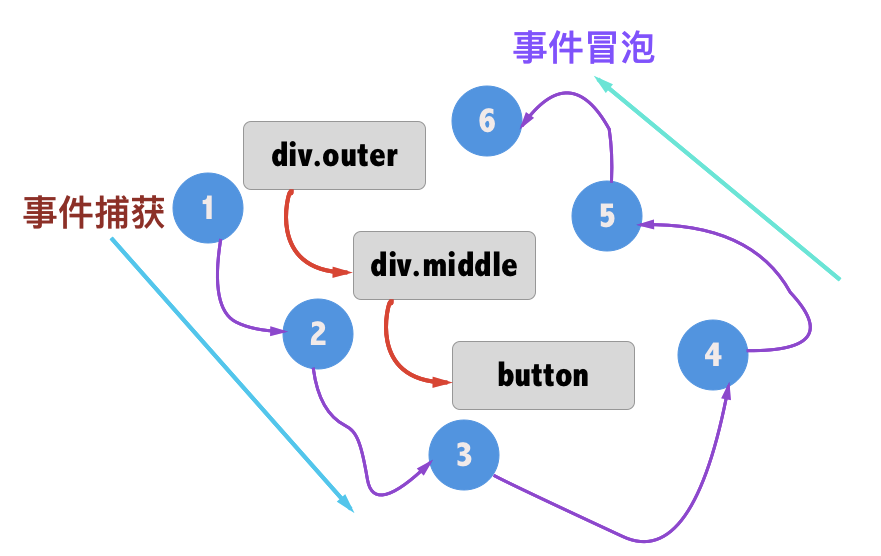
整个事件示意图如下:

在Vue中,咱们可以使用.stop防止上例这种事件冒泡状况发生。我们只需要在button上的click事件添加修饰符.stop,比如:
这个时候,点击button时,并不会捕获到div.middle和div.outer上的事件:

.prevent
.prevent等同于JavaScript的event.preventDefault(),用于取消默认事件。比如我们页面的<a href="#">标签,当用户点击时,通常在浏览器的网址列出#:

在JavaScript中,常常使用event.preventDefault()来防止浏览器的网址中出现#。在Vue中,可以使用事件修饰符.prevent来取消默认事件。
这个时候,点击链接之后,浏览器的网址中再也不会出现#。
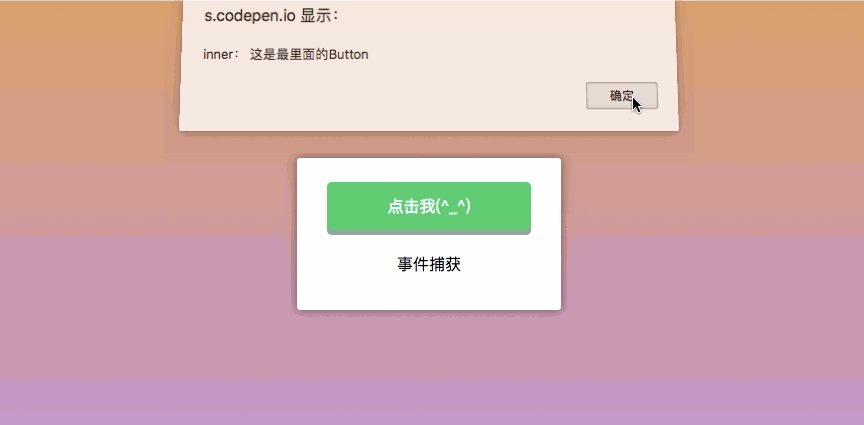
.capture
.capture修饰符和.stop刚好相反。.stop是防止事件冒泡,而.capture类似JavaScript的事件捕获,是由外到内的。如下图所示:

用到我们的Vue的事件修饰符中:
<!-- HTML -->
<div id="app">
<div class="outeer" @click.capture="outer">
<div class="middle" @click.capture="middle">
<button @click.capture="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '事件捕获'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
})
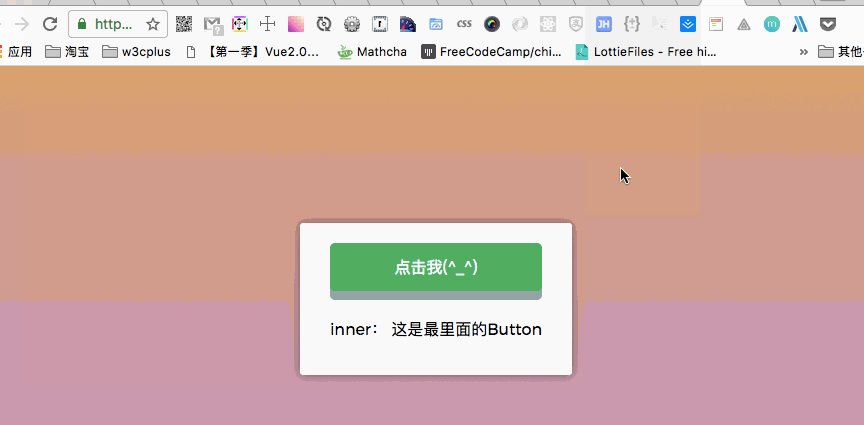
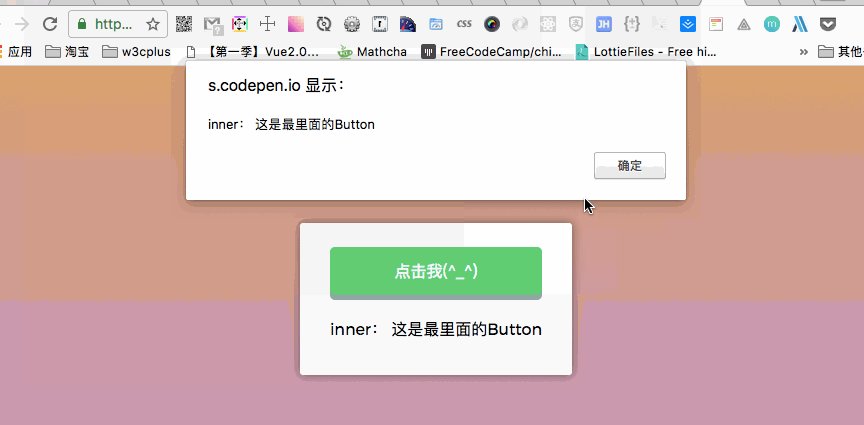
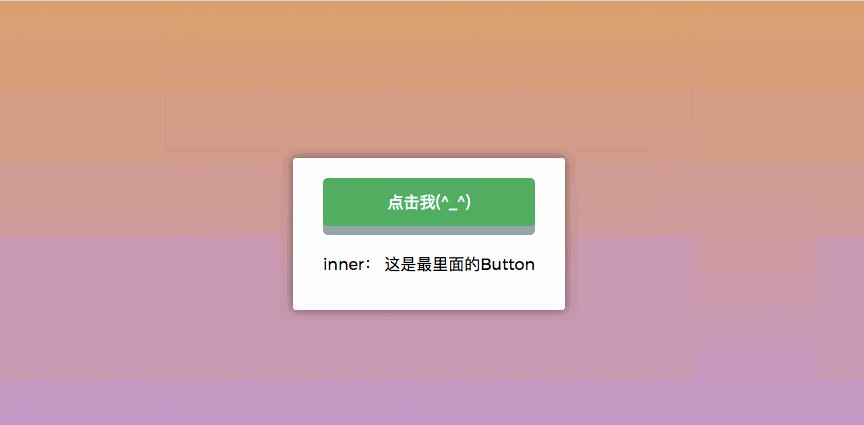
看到的行为如下:

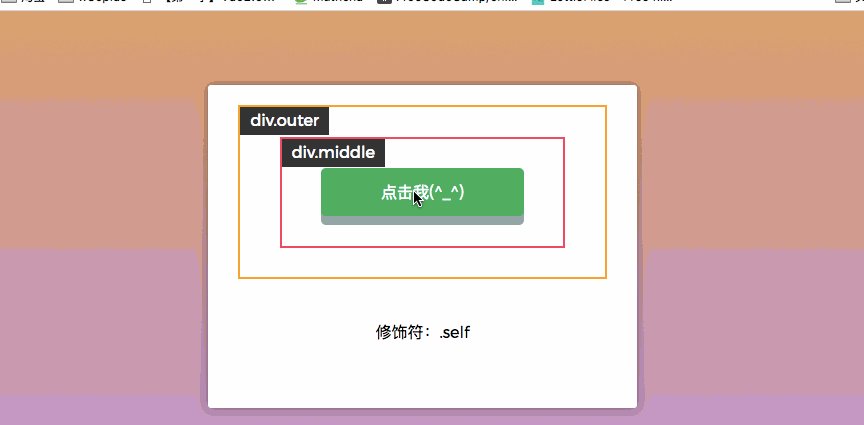
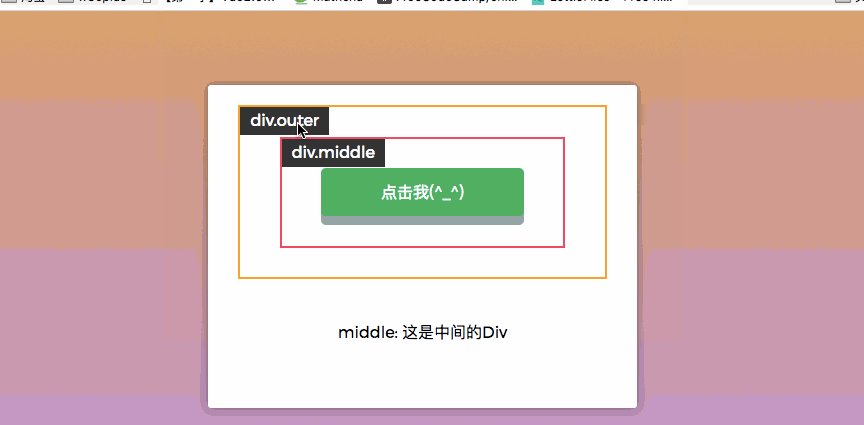
.self
修饰符.self只会触发自己范围内的事件,不会包含子元素。
<!-- HTML -->
<div id="app">
<div class="outer" @click.self="outer">
<div class="middle" @click.self="middle">
<button @click="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '修饰符:.self'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
})
咱们分别点击div.outer、div.middle和button,在这几个元素上都绑定了click事件,并且添加了.self修饰符:

.once
还记得我们以前使用Vue写了一个计数器,点击+就会加1,不断点击就会不断累加,反则点击-就会减1,不断点击就会不断减少。
如果我们在@click事件上添加.once修饰符,只要点击按钮只会执行一次。
键盘修饰符
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许v-on在监听键盘事件时添加关键修饰符。记住所有的keyCode比较困难,所以Vue为最常用的键盘事件提供了别名:
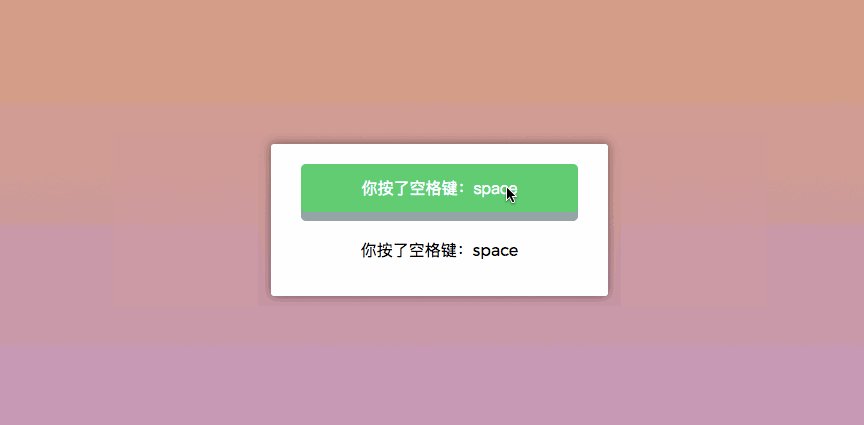
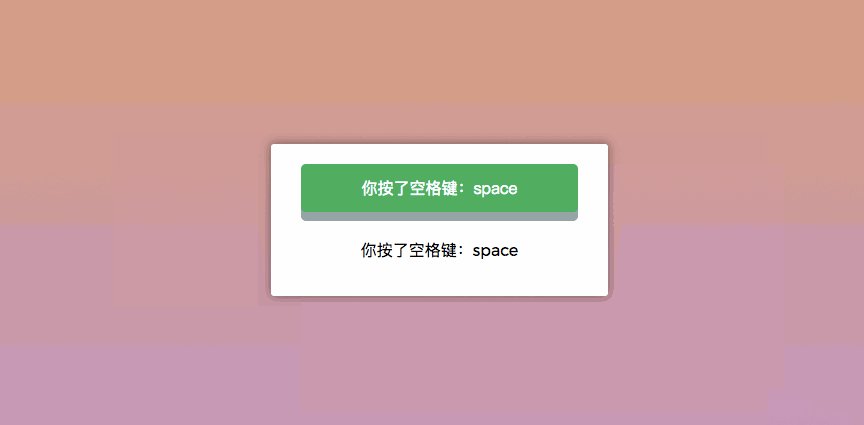
.enter:回车键.tab:制表键.delete:含delete和backspace键.esc:返回键.space: 空格键.up:向上键.down:向下键.left:向左键.right:向左键
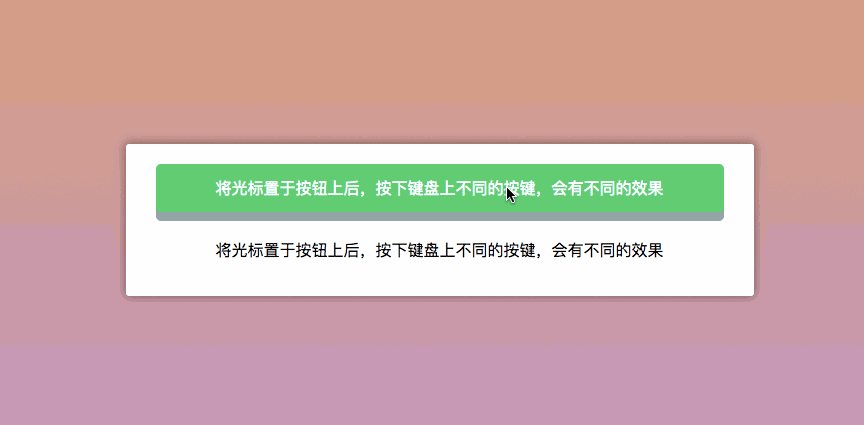
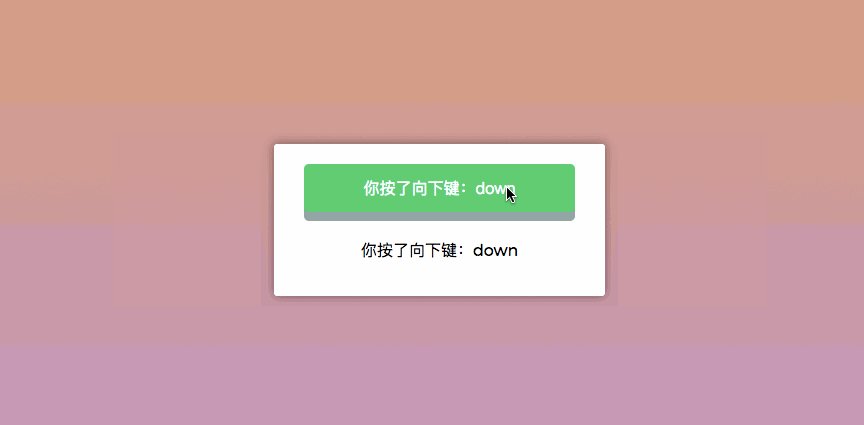
效果如下:
当你把鼠标移动按钮上,然后按下不同的键盘,将会监听到对应的键盘事件:

鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
.left:鼠标左键.middle:鼠标中间滚轮.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名。例如,由于预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法,出现alert。
<!-- HTML -->
<div id="app">
<input type="text" v-on:keydown.f5="prompt()">
</div>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});
总结
在Vue中,使用v-on来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个methods。在methods中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了config.keyCodes提供自定义按键修饰符别名。
如需转载,烦请注明出处:https://www.fedev.cn/vue/vue-methods-and-event-handling.htmlnike air max 90 USA

