Vue 2.0学习笔记:v-bind
经过前面的学习,我们知道v-on可以实现事件绑定,v-model可以实现双向数据绑定。在Vue中除了这两个指令,还有一个v-bind指令。它可以往元素的属性中绑定数据,也可以动态地根据数据为元素绑定不同的样式。简单说,v-bind是用来绑定HTML属性。
JavaScript给HTML标签指定属性
HTML不同的标签具有不同的属性。我们在写标签的时候一般会根据不同的标签指定不同的属性,比如img标签,我们会指定src和alt属性。
<img src="../images/logo.png" alt="w3cplus" />
但我们很多时候需要动态的给HTML标签动态指定属性的值。比如,我们这个img的src和alt是动态数据data(也就是服务端传过来的)。我们需要借助JavaScript来实现。在JavaScript中,我们有三个方法用来控制元素的属性:
Element.getAttribute():获取元素上一个指定的属性值。如果指定的属性不存在,则返回null或""(空字符串)Element.setAttribute():指定元素上的一个属性值。如果属性已经存在,则更新该值;否则将添加一个新的属性用指定的名称和值Element.removeAttribute():从指定的元素中删除一个属性
同样拿img标签的src和alt来举例。比如我们有一个默认的图片元素:
<div class="wrapper">
<img src="https://static.fedev.cn/sites/default/files/blogs/2017/1709/meinv-1.jpg" alt="美女与野獸">
</div>
<div class="action">
<button id="btn">美女与野獸</button>
</div>
// JavaScript
let data = {
imgInfo: {
imgUrl: 'https://static.fedev.cn/sites/default/files/blogs/2017/1709/yuesou.jpg',
alt: '野獸'
}
}
const imgEle = document.querySelector('.figure')
const btn = document.getElementById('btn')
btn.addEventListener('click', () => {
imgEle.setAttribute('src', data.imgInfo.imgUrl)
imgEle.setAttribute('alt', data.imgInfo.alt)
}, false)
效果如下:
点击按钮就可以把“美女”切换成“野獸”。如下图所示:

在Vue中,我们采用今天要学习的v-bind指令,事情会变得更容易的多。那么接下来的内容中,我们会看到如何用v-bind来给HTML的元素绑定属性。
v-bind用法
前面也提到过了,v-bind是Vue的一个指令,主要功能是动态地绑定一个或多个特性,或一个组件props到表达式。常见的使用方式有:
<!-- 绑定一个属性 -->
<img v-bind:src="imgUrl" />
<!-- 缩写 -->
<img :src="imgUrl" />
<!-- 内联字符串拼接 -->
<img :src="'../images/' + fileName" />
<!-- class 绑定 -->
<div :class="{ red: isRed}"></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, {classB: isB, classC: isC}]"></div>
<!-- style绑定 -->
<div :style="{fontSize: size + 'px'}"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- 绑定一个有属性的对象 -->
<div v-bind="{id:someProp, 'other-attr': otherProp}"></div>
<!-- 通过prop绑定, prop必须在my-component中声明 -->
<my-component :prop="someThing"></my-component>
<!-- 通过 $props 将父组件的props 一起传递给子组件 -->
<child-component v-bind="$props"></child-component>
<!-- Xlink -->
<svg><a :xlink:special="foo"></a></svg>
回到我们最初的示例中来,看看在Vue中怎么通过v-bind给img元素绑定相应的属性。
<!-- Template -->
<div id="app">
<img :src="imgUrl" v-bind:alt="imgAlt" :class="{figure: className}" />
</div>
// JavaScript
let app = new Vue({
el: '#app',
data () {
return {
imgUrl: 'https://static.fedev.cn/sites/default/files/blogs/2017/1709/meinv-1.jpg',
imgAlt: '美女',
className: true
}
}
})
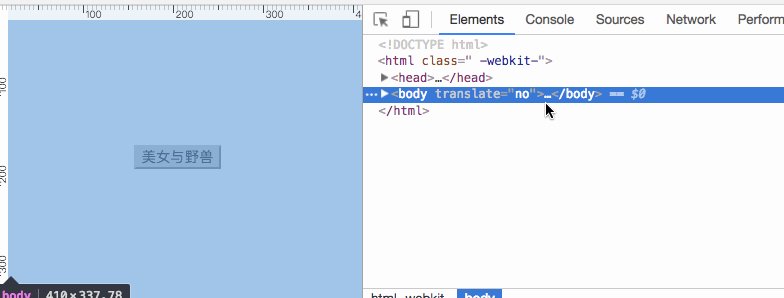
这个时候data数据中的imgUrl、imgAlt和className属性的值对应绑到了img元素中的src、alt和class属性上。看到的效果如下:
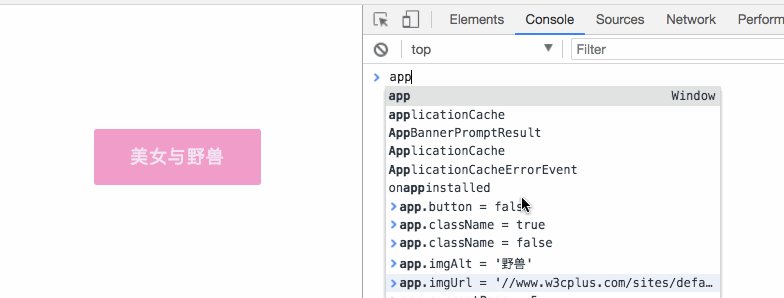
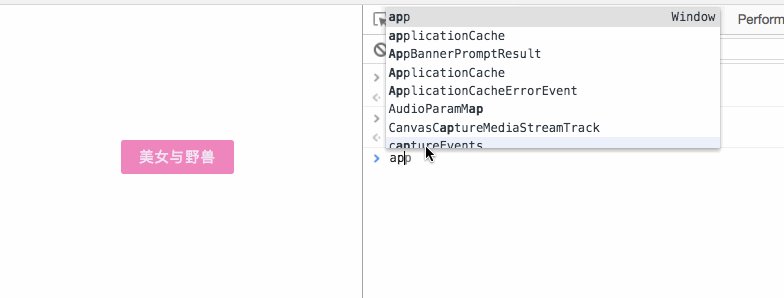
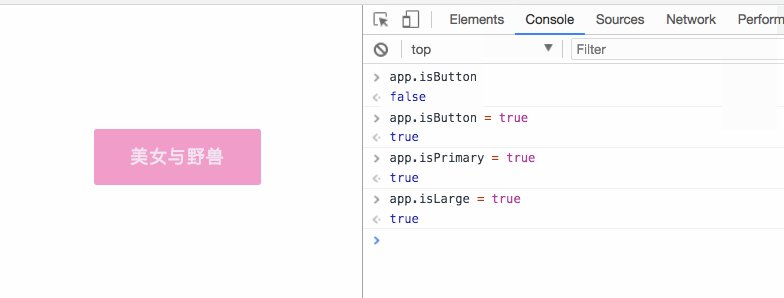
这个时候如果你在浏览器开发者的控制台上修改app.imgUrl、app.imgAlt和app.className的值之后,可以看到img元素对应的src、alt和class都会有所改变,如下图所示:

上面这种v-bind指令是最简单,也是最易理解的,但实际上,Vue指令的预期值,比如v-bind:alt="imgAlt"中,v-bind是指令,:号后面的alt是参数,而imgAlt是我们预期想绑定的值(规范中也称其为预期值)。除了上示这样的绑定一个字符串类型变量,其实v-bind还支持一个单一的JavaScript表达式(v-for除外)。
在我们的实际项目中,最常见的是给元素绑定类名和样式。官方文档也特意以类名和样式绑定为例向大家介绍了v-bind的各种使用。接下来的内容,我们也以这两个部分为主线来介绍v-bind。当然,v-bind可以用来绑定HTML标签元素上任意的属性,使用方式是一样的。
Class与Style绑定
数据绑定的一个常见需求是操作元素的class列表和它的内联样式。因为它们都是属性,我们可以用v-bind处理它们:只需要计算出表达式最终的字符串。不过,字符串拼接麻料峭春寒又易错。因此,在v-bind用于class和style时,Vue专门增强了它。表达式的结果类型除了字符串这外,还可以是对象或数组。
绑定HTML Class
先来看v-bind给元素绑定类名。主要方式有:
- 执行运算
- 执行函数
- 对象语法
- 数组语法
- ES6扩展语法
咱们依次来看这些方法怎么来操作类名。
执行运算
执行运算,其实就是运算的表达式,简单的说,就是有+来连接data中多个属性,比如:
<div id="app">
<button :class="classA + ' ' + classB">美女与野兽</button>
</div>
// JavaScript
let app = new Vue({
el: '#app',
data: {
classA: 'button',
classB: 'large-button',
classC: 'primary-button'
}
})
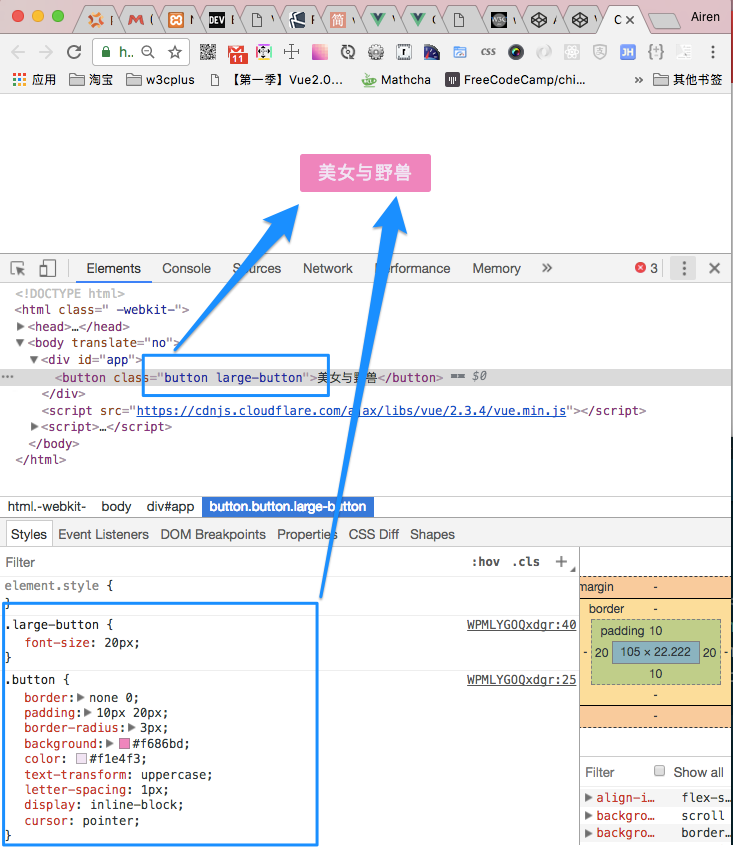
效果如下:
可以看到,button和large-button两个类名以及对应的样式已经绑定到了<button>元素上:

执行函数
除了在v-bind中使用表达式之外,还可以使用执行函数,比如下面这个示例:
<!-- Template -->
<div id="app">
<button :class="getClass()">美女与野兽</button>
</div>
// JavaScript
let app = new Vue({
el: '#app',
data: {
getClass: function () {
return `button large-button primary-button`
}
}
})
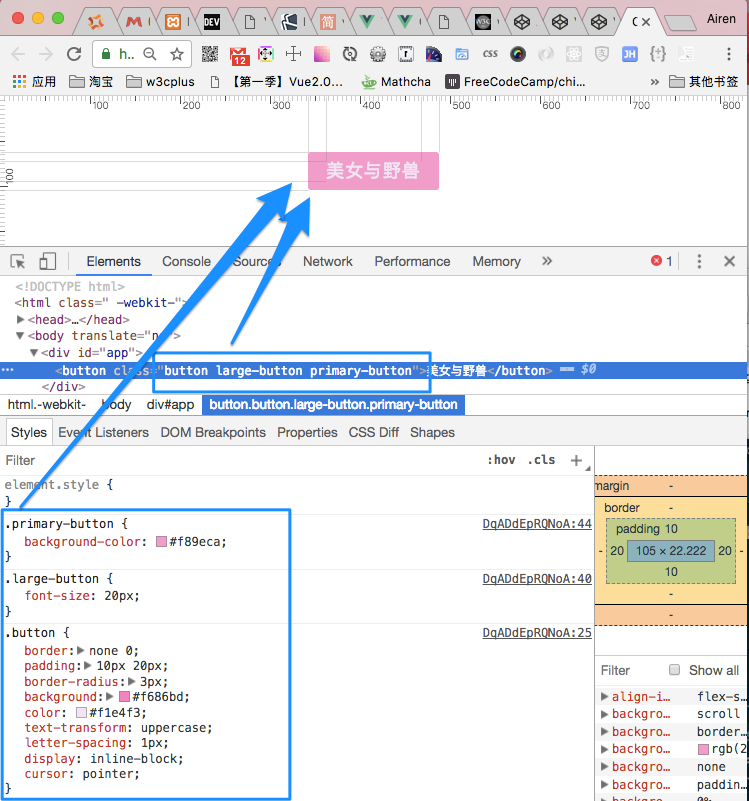
效果如下:
同样的,对应的button、large-button和primary-button类名添加到了<button>元素上:

对象语法
我们还可以给v-bind:class传一个对象,这样我们就能动态的切换class。同样拿前面的Button为例:
<!-- Template -->
<div id="app">
<button :class="{button: isButton, 'large-button': isLarge, 'primary-button': isPrimary}">美女与野兽</button>
</div>
// JavaScript
let app = new Vue({
el: '#app',
data: {
isButton: true,
isLarge: true,
isPrimary: true
}
})
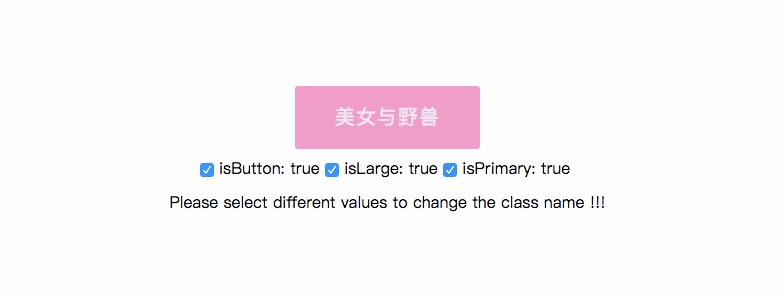
效果如下:
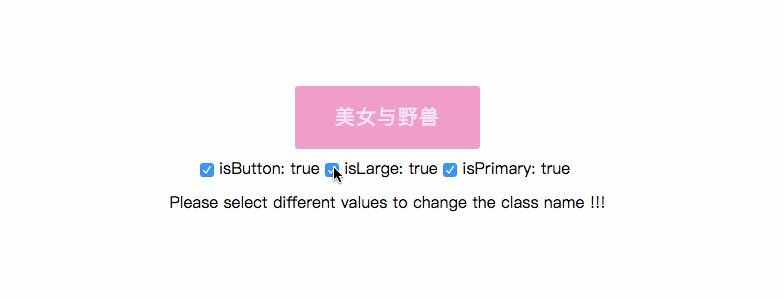
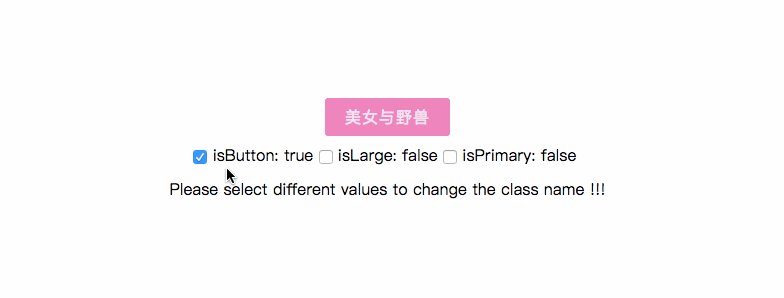
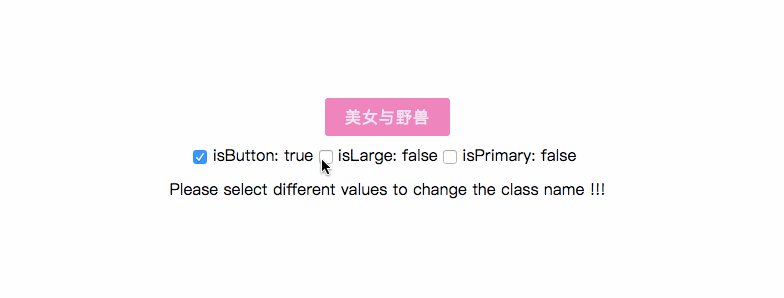
效果和前面的一样,把对应的类名添加到了button元素上。这种方法还有其强大之处,我们可以动态的改变button的类名。打开浏览器开发者工具,修改data中对应的属性值:

大家可能发现了,我们data中对应的属性值都是真假值。你是否想起了前面学的v-model指令,这样我们可以通过v-model来实现类似的双向绑定,控制元素类名。
默认效果,我们三个类名都有了,对应的三个checkbox也是选中的,那是因为data中对应的三个属性值都为true。你可以点击每个checkbox,你可以看到v-model改变了data中的属性的值,同样也改变了class的值。

上面的示例,我们将三个值分开来写,其实为了方便,你可以把这三个值放到一个对象中:
<!-- Template -->
<button :class="classObject">美女与野兽</button>
// JavaScript
let app = new Vue({
el: '#app',
data: {
classObject: {
button: true,
'large-button': true,
'primary-button': true
}
}
})
对应的效果如下:
我们也可以在这里绑定返回对象的计算属性。这是一个常用且强大的模式:
<!-- Template -->
<div id="app">
<button :class="classObject">美女与野兽</button>
</div>
// JavaScript
let app = new Vue({
el: '#app',
data: {
isButton: true,
isLarge: null,
isPrimary: true
},
computed: {
classObject: function () {
return {
button: this.isButton,
'large-button': this.isLarge != false,
'primary-button': !this.isPrimary
}
}
}
})
效果如下:
数组语法
我们可以把一个数组传给v-bind:class,以应用一个class列表:
<!-- Template -->
<div id="app">
<button :class="[classA, classB, classC]">美女与野兽</button>
</div>
// JavaScript
let app = new Vue({
el: '#app',
data: {
classA: 'button',
classB: 'large-button',
classC: 'primary-button'
}
})
也可以根据条件切换列表中的class,可以使用三元表达方式。比如当toggleClass为true时添加large-button,反之为false时添加primary-button。这个示例我们配合v-model一起来写:
ES6扩展语法
最前面我们看了表达式的方式来给button添加类名。如果使用ES6的特性,我们可以使用双撇号来替代+运算,比如:
<div id="app">
<button :class="`${classA} ${classB} ${classC}`">美女与野兽</button>
</div>
// JavaScript
let app = new Vue({
el: '#app',
data: {
classA: 'button',
classB: 'large-button',
classC: 'primary-button'
}
})
得到的效果是一样的。
绑定内联样式
绑定内联样式和绑定类名方法有点类似。我们来看几个常见的方式。
对象语法
v-bind:style的对象语法十分直观 —— **看着非常像CSS,其实它是一个JavaScript对象。**CSS属性名需要用驼峰方式(camelCase)书写或者配合引号的短横分隔命名(kebab-case):
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}
直接绑定到一个样式对象通常更好,让模松更清晰:
<div v-bind:style="styleObject"></div>
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
同样的,对象语法常常结合返回对象的计算属性使用。除了对象的方式,还可以使用数组方式:
v-bind:style 的数组语法可以将多个样式对象应用到一个元素上:
<div v-bind:style="[baseStyles, overridingStyles]"></div>
从 2.3.0 起你可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
这会渲染数组中最后一个被浏览器支持的值。在这个例子中,如果浏览器支持不带浏览器前缀的 Flexbox,那么渲染结果会是 display: flex。
另外在写CSS属性的时候,有些属性需要添加特定的浏览器前缀。Vue比较灵活,会自动侦测并添加相应的前缀。
用在组件上
由于我们还没有接触过Vue的组件创建,接下来的内容你可以忽略。当然,如果你对Vue组件有一定的接触,可以简单的看看
v-bind在组件上的运用。
当你在一个自定义组件上用到 class 属性的时候,这些类将被添加到根元素上面,这个元素上已经存在的类不会被覆盖。
例如,如果你声明了这个组件:
Vue.component('my-component', {
template: '<p class="foo bar">Hi</p>'
})
然后在使用它的时候添加一些 class:
<my-component class="baz boo"></my-component>
HTML 最终将被渲染成为:
<p class="foo bar baz boo">Hi</p>
同样的适用于绑定 HTML class:
<my-component v-bind:class="{ active: isActive }"></my-component>
当 isActive 为 truthy 值 (译者注:truthy 不是 true,参考这里) 的时候,HTML 将被渲染成为:
<p class="foo bar active">Hi</p>
v-bind修饰符
v-bind和v-model有点类似,也具有修饰符特性:
.prop:被用于绑定 DOM 属性 (property)。(差别在哪里?).camel:将kebab-case特性名转换为camelCase。 (从 2.1.0 开始支持).sync:语法糖,会扩展成一个更新父组件绑定值的v-on侦听器
总结
这篇文章介绍了Vue中的v-bind指令。通过v-bind指令可以很方便的给HTML元素绑定属性。比如最常见的给元素绑定类名或者内联样式。而且具有多种方式给元素绑定属性。比如说有条件的给元素绑定类名。
由于作者是Vue初学者,如果文章中有不对之处,还请各路大婶拍正,如果你在这方面有更多的经验或建议,欢迎在下面的评论中与我们一起分享。
如需转载,烦请注明出处:https://www.fedev.cn/vue/v-bind.htmlNike Ambassador 11

