Vue 2.0学习笔记:Vue的运行环境
最近开始在恶补Web前端的相关技术栈。除了React之外还有Vue。学习的过程都是痛苦的,感觉自己被掏空了。除了基础不扎实之外,很多东西都得学。为了不会那么容易忘记学习的相关知识,通过博客,把自己的学习过程记录一来。好记性不如烂笔头。
首先要说的是,Vue 2.0学习笔记是一个从零开始的一个学习过程,由于自己是这方面的菜鸟,在学习过程中很多概念有可能是一知半解,如果文章有何不对,还请各位大婶拍正。
Vue是什么
Vue的官网是这样描述的:
Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与**单文件组件**和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
Vue运行环境
对于初学者而言,首先要考虑的是让自己的电脑具备运行Vue的环境。那么这篇文章就简单的整理了一下Vue运行环境相关的知识。
其实运行Vue的环境有很多种,有简单的,也有复杂的。有本地的,也有在线的。对于初级的学习者,当然是越简单越好。是吧。那接下来咱们从简单的开始。
创建本地服务器
如果你从事过Web的开发,那么对服务器(Server)并不会陌生。常见的有Apache和Nginx之类。除些之外还有一些界面化的Web服务器之类。不过咱们今天不聊怎么在电脑上配置这些。如果你的电脑没有相关的服务器,咱们采用一种简单的服务器。那就是**Live-server**。
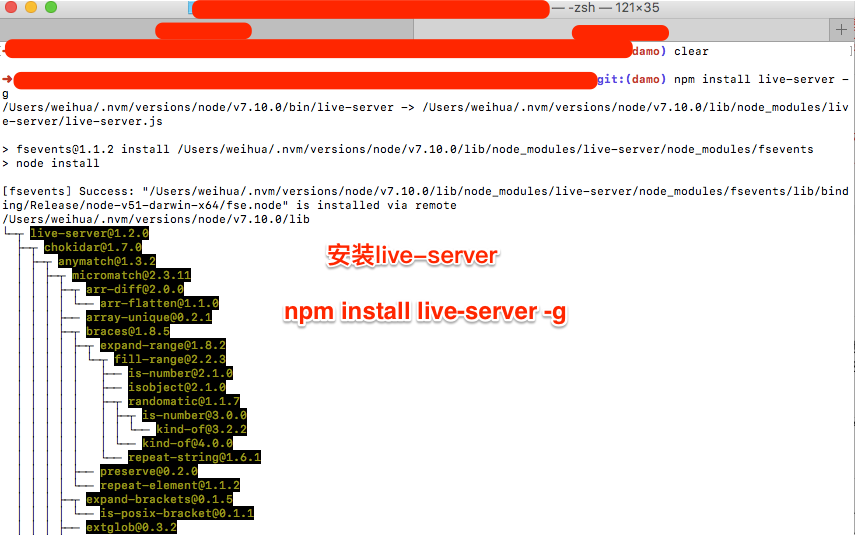
通过npm可以很轻易的安装:
npm i live-server -g
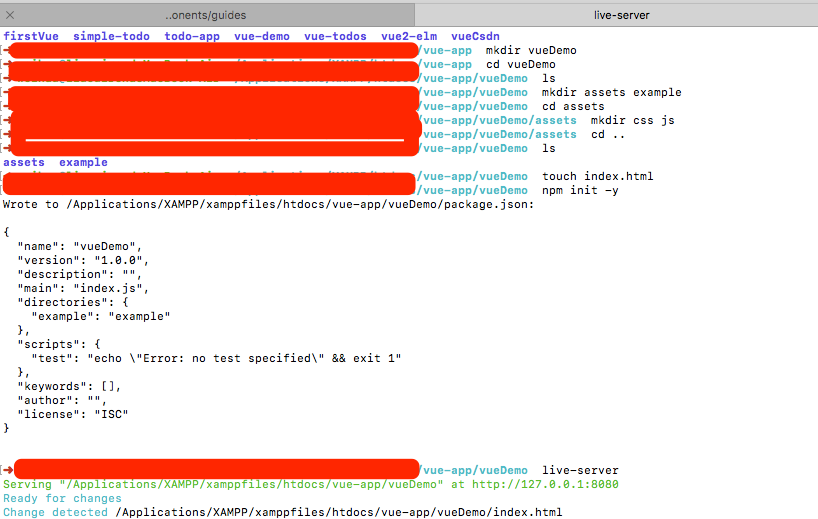
执行完上面的命令之后,可以看到类似下图的结果:

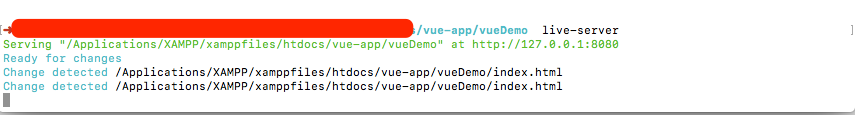
安装完Live-server之后,如果要启动某个项目,可以在这个项目中执行:
live-server

那么浏览器就会启动一个本地服务器:http://127.0.0.1:8080/。

当然除了Live-server之外,还有其他的类似这样启动本地服务器的东东。咱们这里就不说这个了。进入今天的主题:Vue的运行环境
直接引入Vue.js
这是最简单,也是最易的一种运行Vue项目的方法。这也是初学者最不头痛的一种方法。就是在一个.html中通过<script>标签引入Vue.js。这个Vue.js文件可以引入下载好的文件,也可以引入在线的 CDN地址。对于CDN地址,官网推荐https://unpkg.com/vue,会保持和npm发布的最新的版本一致。可以在https://unpkg.com/vue浏览npm包资源。也可以从jsDelivr或cdnjs获取,不过这两个服务版本更新可能略滞后。
我采用的是:
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.4/vue.min.js"></script>
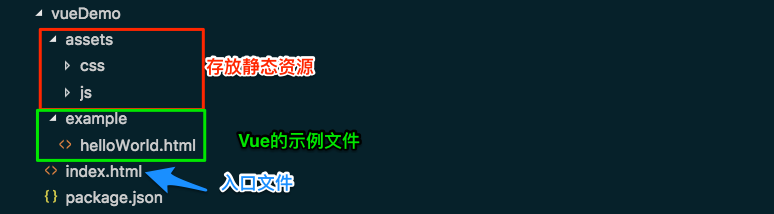
为了能更好的帮助我们在本地写Vue的练习例子,个人建议最好创建一个项目,比如我就创建了一个名为vueDemo的文件夹,同时还在这里创建了几个目录。最后的目录结构如下:

为了后续可以和npm一些功能相结合,可以在项目的根目录下添加一个package.json。简单的npm配置,可以直接执行:
npm init -y

这些创建之后,启动live-server就可以在浏览器浏览了。环境好了之后,咱们来看一个简单的Vue示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue | Hello World</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.4/vue.min.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
那么后续的示例,都可以按类似的方案,在example下添加所需要的Vue示例文件。
命令行工具 (CLI)
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
Vue-cli这个创建Vue运行环境对于初学者而言相对难一点。个人建议初学者不需要过多的考虑其中的一些配置是什么意思?知道按步就班,能让Vue项目运行起来就OK了。如果你是这方面的高手,你还可以自己配置相关的执行环境。我是这方面的菜鸟,也就不在此误人子弟了。
在线写Vue的Demo
对于初学者,如果要练习写Vue的Demo还有一个好去处。那就是Codepen这样的在线平台。我自己常常在这个上面写Demo。其实在这个上面写Demo有点类似于第一种方案一样。引入Vue.js以及编译ES6代码的Babel。然后在上面写代码即可。不过使用Codepen这样的在线平台,建议你先注册一个账号,便于你以后能更好的维护自己的Demo。
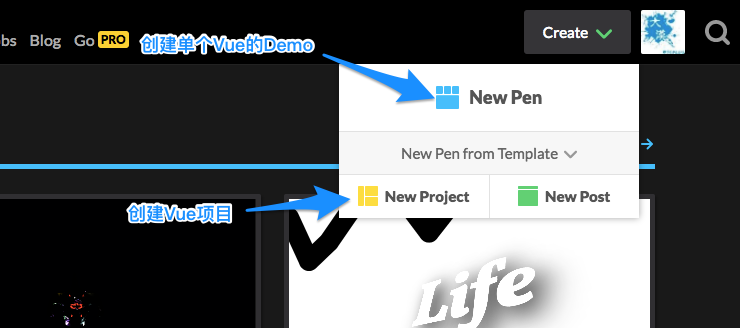
假设你已经具备了Codepen的账号,打开Codepen,点击页面右上角的“Create”,选择“New Pen”可以创建单个Vue的Demo,选择“New Project”可以创建一个Vue项目。

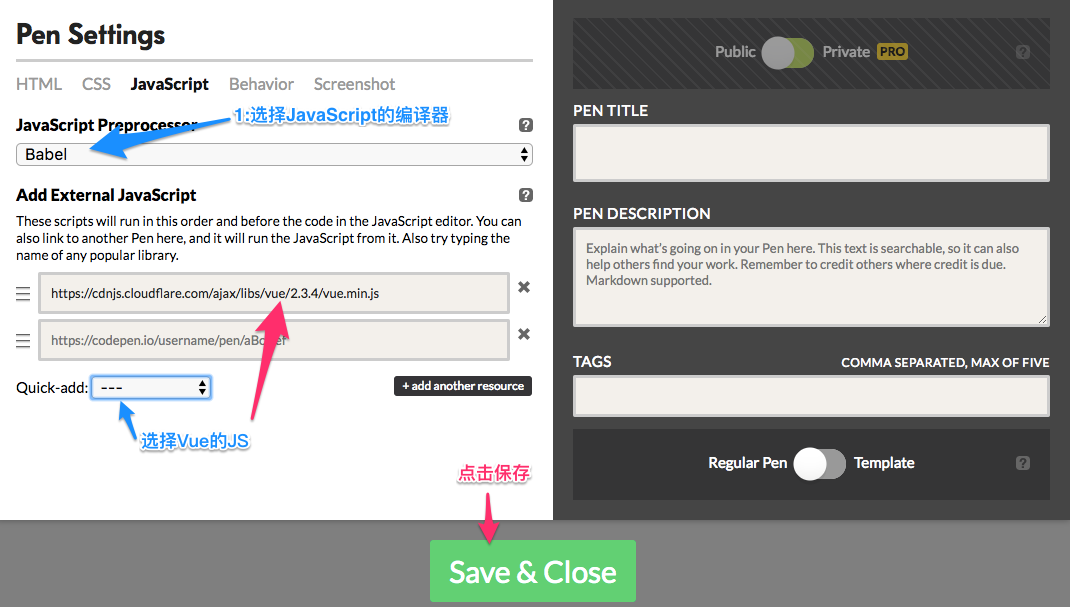
咱们选择在这里创建一个Vue的Demo。创建好新的Demo之后,选择Vue.js,并且设置JavaScript的编译工具为Babel:

这样就可以在平台上写Vue的Demo了:

今后的相关Demo一般都会在这里写。当然除了Codepen这样的在线平台之外,还有类似的相关平台,比如JSBin。使用方法类似,自己感兴趣的话,不仿体验一下。
总结
这篇文章简单的介绍了Vue的执行环境的几种方法。每一种方法面对的开发群体也略有不同。如果你和我一样都是Vue的初学者的话,个人建议先不要太纠结Vue的执行环境,选择最简单的,最易的。比如这篇文章中说的第一种和最后一种。当你具备一定的知识之后,你可以考虑官方的Vue-cli或者自己配置的环境。
如需转载,烦请注明出处:https://www.fedev.cn/vue/running-environment.htmlTravis Scott x Jordan 1 Backwards Swoosh Mocha

