通过Sketch设计软件学习SVG基础知识
在《图解SVG的核心概念》一文中,花了很长的篇幅和大家深入的探讨了SVG中的几个核心概念。有了这些基础概念之后,对于学习和理解SVG方面的知识会变得更容易。时至今日,设计SVG的应用软件也越来越多,比如我们熟悉的Adobe Illustrator以及近几年较为流行的Sketch和Figma等。不过今天,我想结合Sketch软件帮助大家更好的理解SVG的一些基础知识。如果您感兴趣的话,请继续往下阅读。
SVG和设计工具的结合
了解清楚SVG的几个核心概念之后,就可以进入接下来要聊的内容了:学习一些SVG的简单知识。
虽然在小站上有过一些SVG相关的教程,但这里我想将SVG和设计工具结合起来,以最简单的方式向大家阐述一些SVG的基本知识。
如果你想充分的用好SVG,不仅要学习它的语法,还要了解图形设计软件是如何生成SVG的。
在大多数开发者的认知中,SVG经常被视为是一种图像格式。事实上,SVG除了以图像格式.svg使用之外,还可以直接将代码(XML)运用到Web应用或Web页面当中。而且使用SVG除了它的可伸缩性和文件更小之外,SVG还有很多其他优势。比如:
- 矢量图的呈现质量更高,图形不会失真
- 矢量图具有动效、滤镜等特性
时至今日,SVG最新的版本是2.0,但我们平时使用还是大部分基于1.1第二版本。
不过对于Web开发者而言,要良好的理解SVG也算是一种罕见的技能。主要是因为SVG是一种基于 XML的标记语言。换句话说,掌握了SVG,也相当于掌握了一门语言。
另外,SVG和其他语言有点类似(特别是HTML这样的标记语言),Web开发者可以在文本编辑器中编写代码和修改代码,从而改变SVG的呈现效果。基于这一点而言,SVG又和我们熟悉的其他格式图像(比如.jpg、.png、.webp、.gif等)有所不同,因为不需要依赖任何GUI软件来创建SVG或编辑SVG。虽然如此,Web开发者直接使用代码方式来创建和编辑SVG还是有一定难度的,特别对于一些复杂的SVG图形,针对于这样的场景,还是需要依赖于图形设计应用程序。比如目前最为流行的几款设计软件:Adobe Illustrator、Sketch和Figma等。我们可以使用这些设计软件可视化地设计图形,然后将它们导出SVG代码,运用到Web应用或Web页面中。
因此,无论你是编写代码的设计师还是具有设计意识的开发人员,要熟练地使用SVG的话都需要对设计工具和SVG语言本身都有一定的了解。也正是因为这个原因,我才选择将SVG代码编写和设计工具结合在一起来介绍SVG的基础知识。
基本图形
为了更好地理解两者之间的关系,我们来了解一下图形设计软件提供了什么,有什么特性,如何将图形转换为SVG代码?接下来,我们从最简单的基本图形入手。
接下来向大家演示的图形设计软件都是基于Sketch软件。
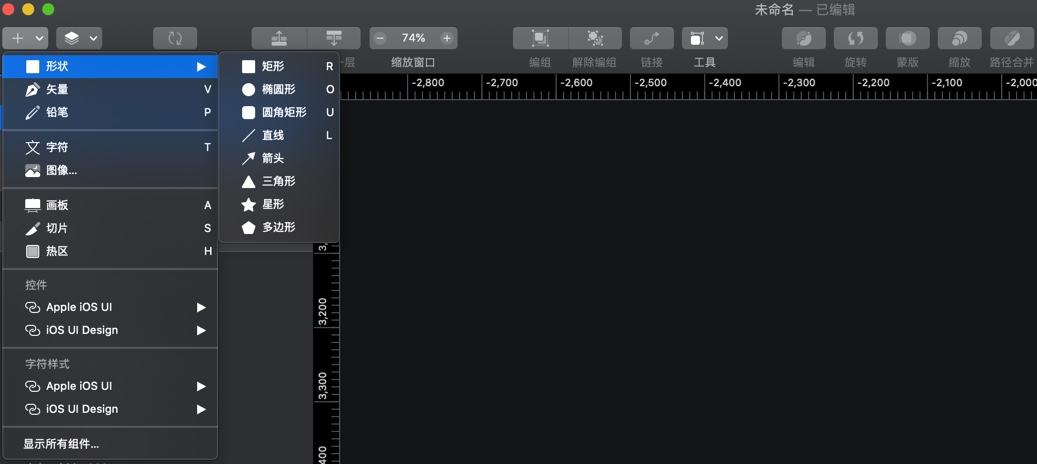
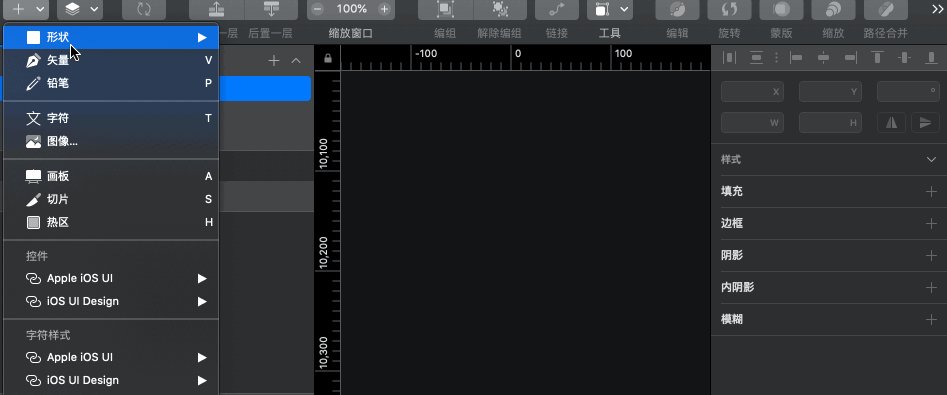
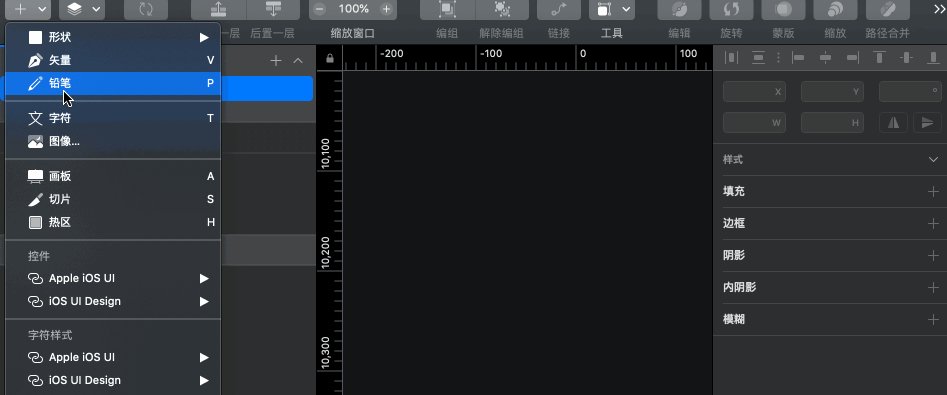
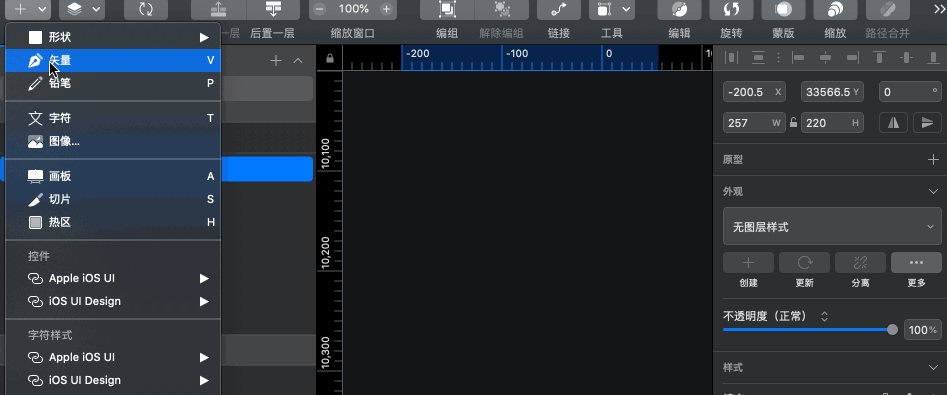
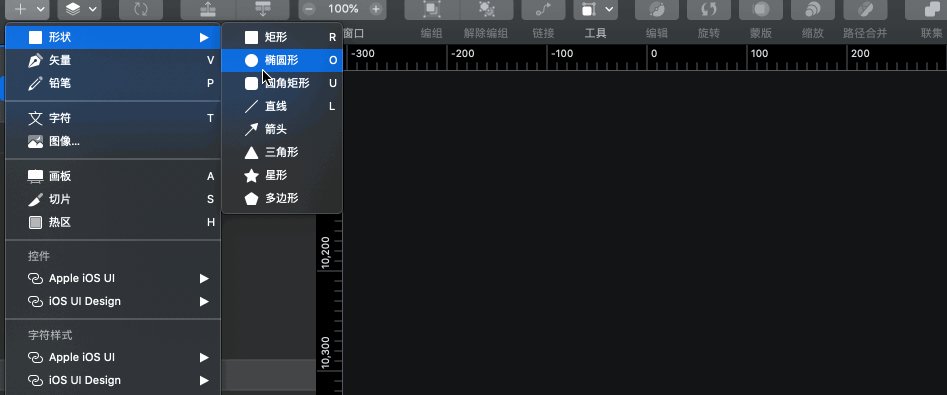
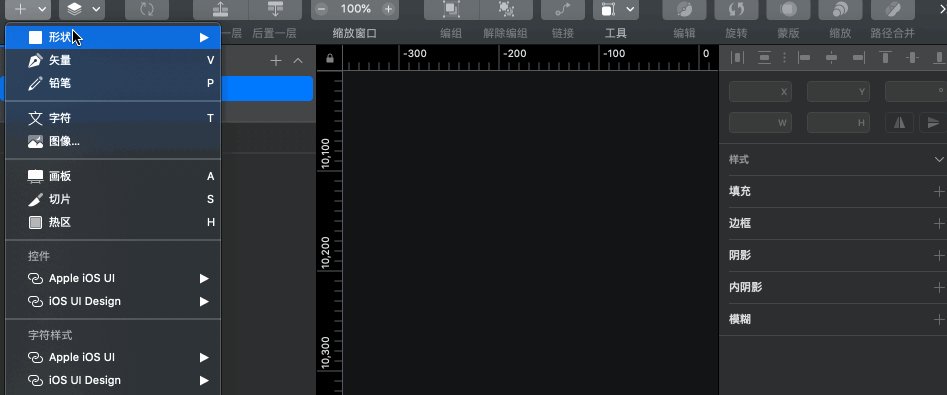
在Sketch设计软件中提供了一些基本的工具,可以用来绘制常见的图形,比如上图所示:

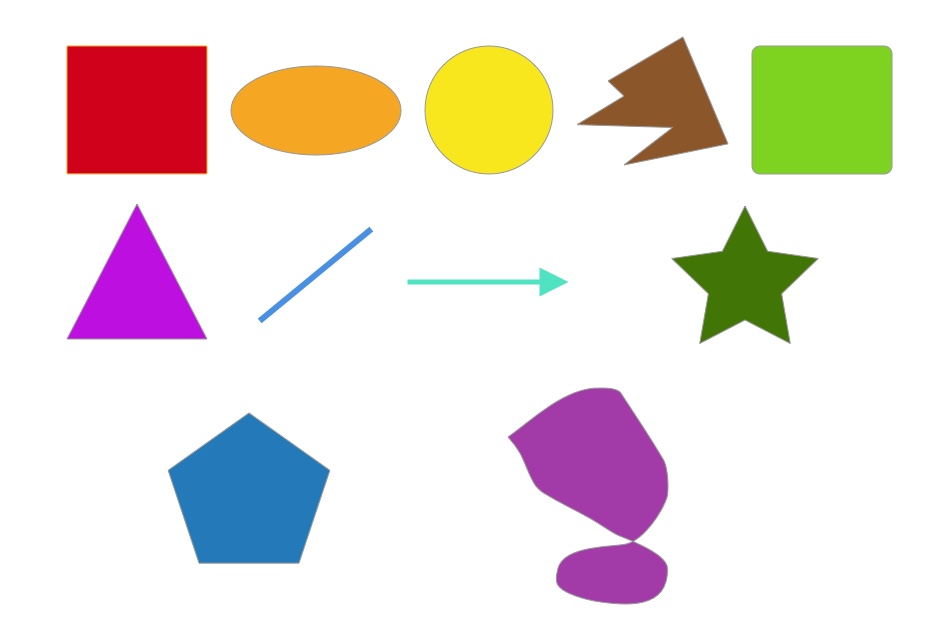
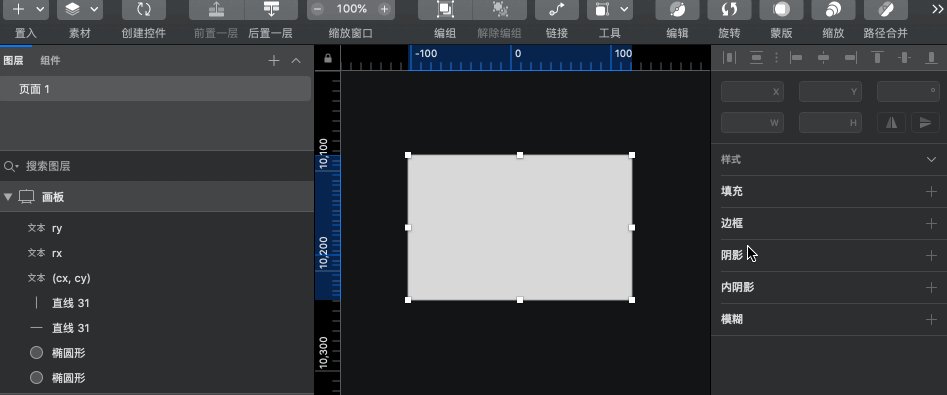
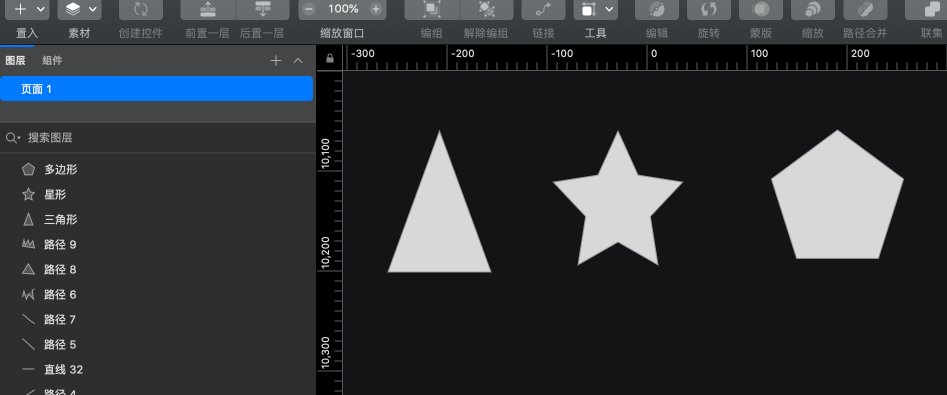
利用上面这些基本工具,可以绘制出一些常见的图形,比如矩形(正方形)、圆、椭圆、多边形、线、箭头等:

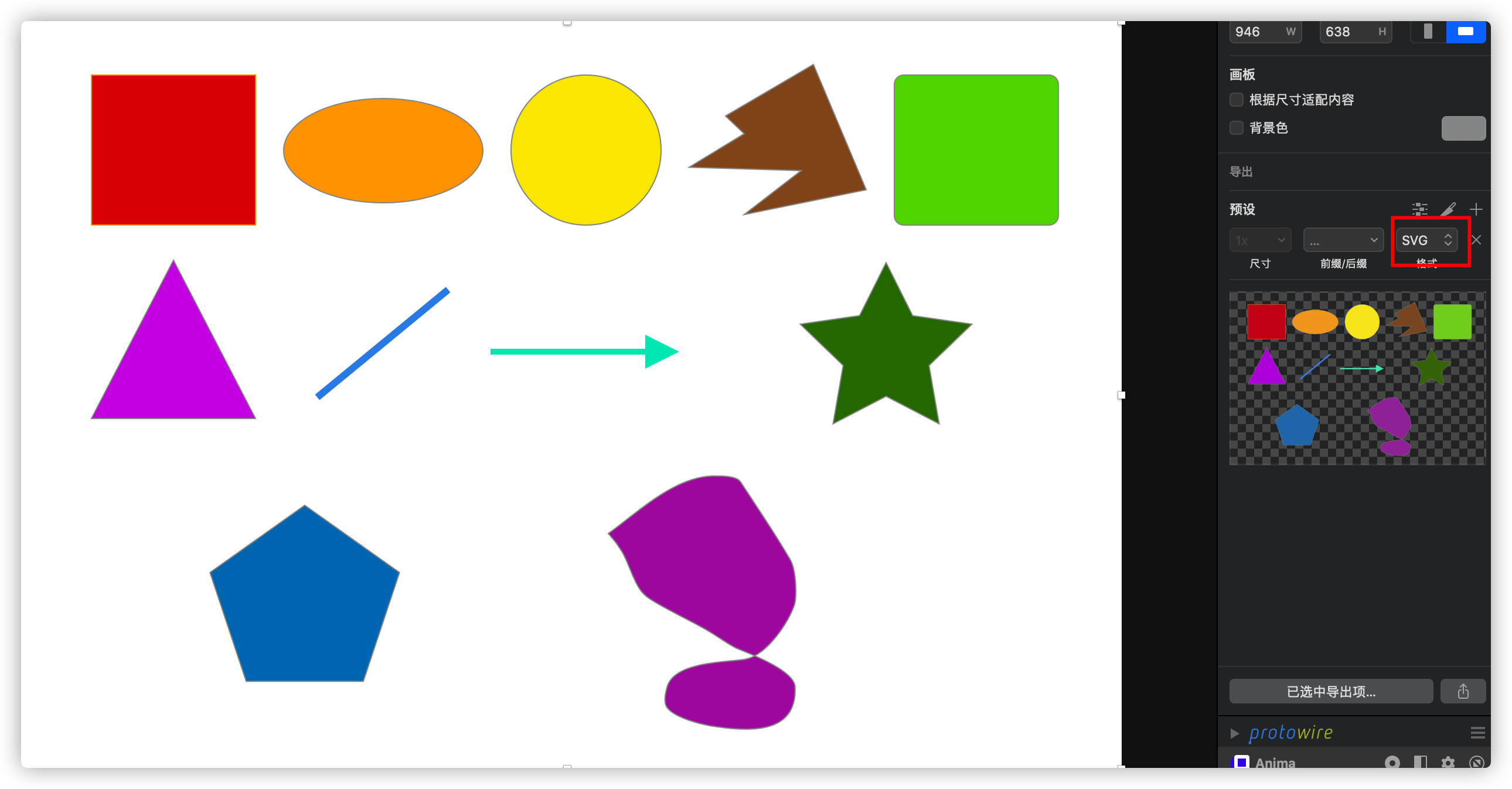
上图在Sketch软件中可以直接导出.svg格式文件:

使用文本编辑器,打开导出来的.svg文件,你可以看到相应的SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" width="946" height="638" viewBox="0 0 946 638">
<g fill="none" fill-rule="evenodd">
<rect width="140" height="127.874" x="67" y="46" fill="#D0021B" stroke="#F5A623"/>
<ellipse cx="316" cy="110.5" fill="#F5A623" stroke="#979797" rx="85" ry="44.5"/>
<circle cx="489" cy="110" r="64" fill="#F8E71C" stroke="#979797"/>
<rect width="140" height="128" x="752" y="46" fill="#7ED321" stroke="#979797" rx="8"/>
<line x1="262" x2="369" y1="319" y2="231" stroke="#4A90E2" stroke-linecap="square" stroke-width="6"/>
<path fill="#50E3C2" fill-rule="nonzero" d="M539.5,267.5 L568.5,282 L539.5,296.5 L539.5,284.5 L407.5,284.5 L407.5,279.5 L539.5,279.5 L539.5,267.5 Z"/>
<polygon fill="#BD10E0" stroke="#979797" points="137 204 207 339 67 339"/>
<polygon fill="#417505" stroke="#979797" points="745 320 699.741 343.485 708.384 293.743 671.769 258.515 722.37 251.257 745 206 767.63 251.257 818.231 258.515 781.616 293.743 790.259 343.485"/>
<polygon fill="#247AB9" stroke="#979797" points="249 413 329.84 470.352 298.962 563.148 199.038 563.148 168.16 470.352"/>
<polygon fill="#8B572A" stroke="#979797" points="607.983 80.947 682.994 37 728 143.867 623.963 165 672.557 127.537 577 124.655 623.963 96.077"/>
<path fill="#A23BA8" stroke="#979797" d="M508,437.026438 C532.800874,419.511616 565.889149,386.532143 600.707077,388.050678 C601.722458,388.094962 617.140041,387.406283 620.806215,393.01267 C635.186541,415.003354 649.931688,436.785373 663.245957,459.439338 C668.495111,468.370668 668.914654,491.426434 666.832305,497.827433 C662.219152,512.00795 644.152046,539.710187 626.396239,543.96498 C613.19016,547.129529 563.952142,545.059117 557.994461,568.400155 C556.859139,572.848125 555.75879,577.603639 556.649581,582.107122 C559.058022,594.283242 592.150571,600.685264 595.962964,601.267985 C625.905115,605.844613 669.148868,609.800891 667.346867,567.935579 C666.672969,552.279109 620.542792,536.758864 616.229724,534.419684 C607.560458,529.717932 599.606262,523.783975 591.039533,518.897355 C575.420709,509.98809 558.945135,502.574768 543.69585,493.045025 C539.780386,490.598132 536.304516,487.177101 533.934748,483.210833 C528.667256,474.394659 525.717161,464.371097 521.086269,455.203491 C519.286362,451.640282 516.813838,448.459971 514.677623,445.088211 L508,437.026438 Z"/>
</g>
</svg>
Sketch设计软件中绘制图形的工具在SVG中有对应的标记:
| Sketch设计工具 | SVG标记 | 备注 |
|---|---|---|
| 矩形 | <rect> |
如果长和宽相等时,绘制的是一个正方形 |
| 椭圆形 | <ellipse> 或 <circle> |
椭圆有两个半径(rx和ry),圆只有一个半径(r) |
| 圆角矩形 | <rect> |
带有rx属性,设置圆角半径 |
| 直线 | <line> |
|
| 箭头 | <path> |
|
| 三角形 | <polygon> |
|
| 星形 | <polygon> |
|
| 多边形 | <polygon> |
|
| 矢量(钢笔) | <polygon> |
绘制其他的多边形 |
| 铅笔 | <path> |
椭圆和圆
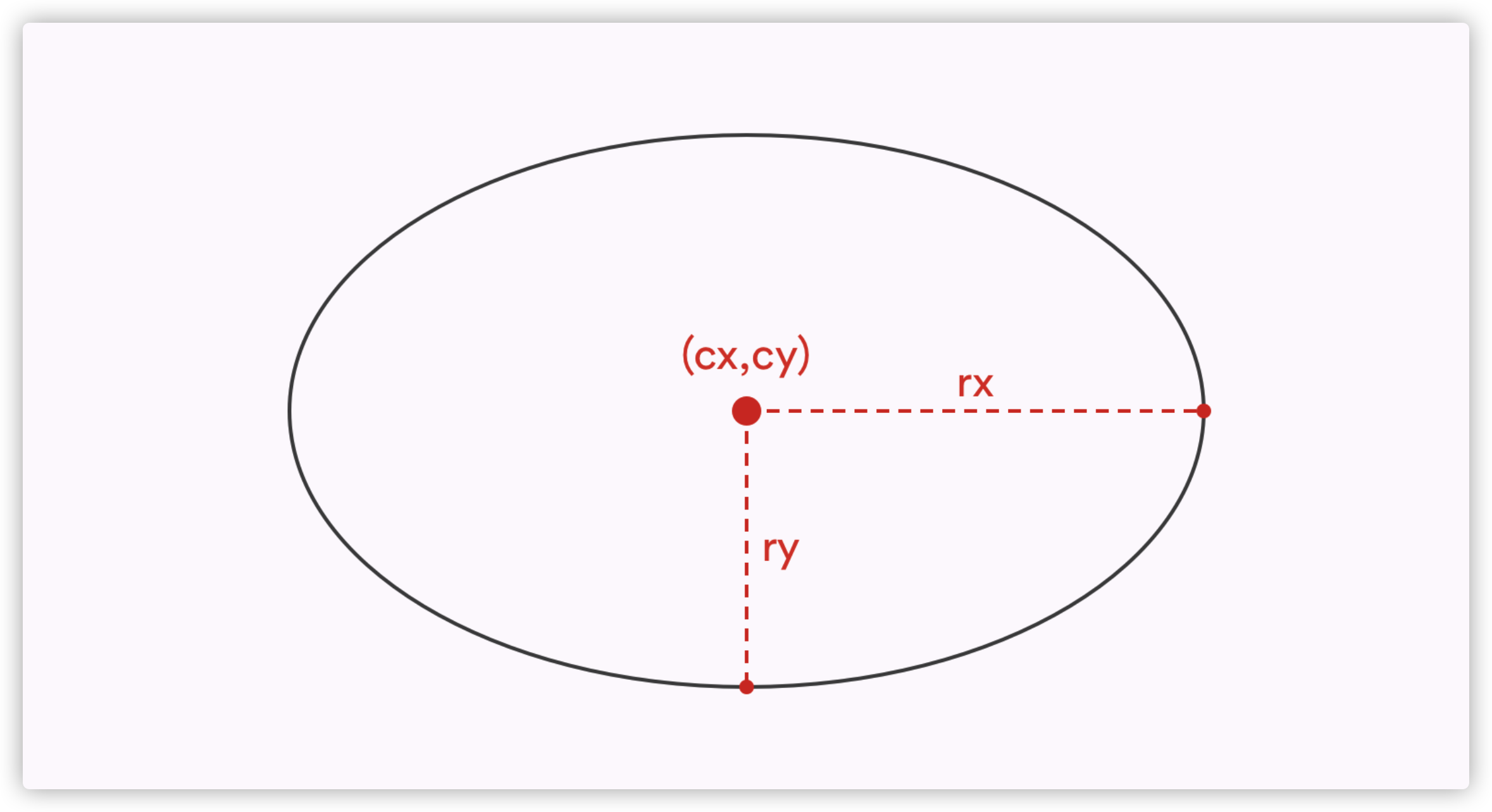
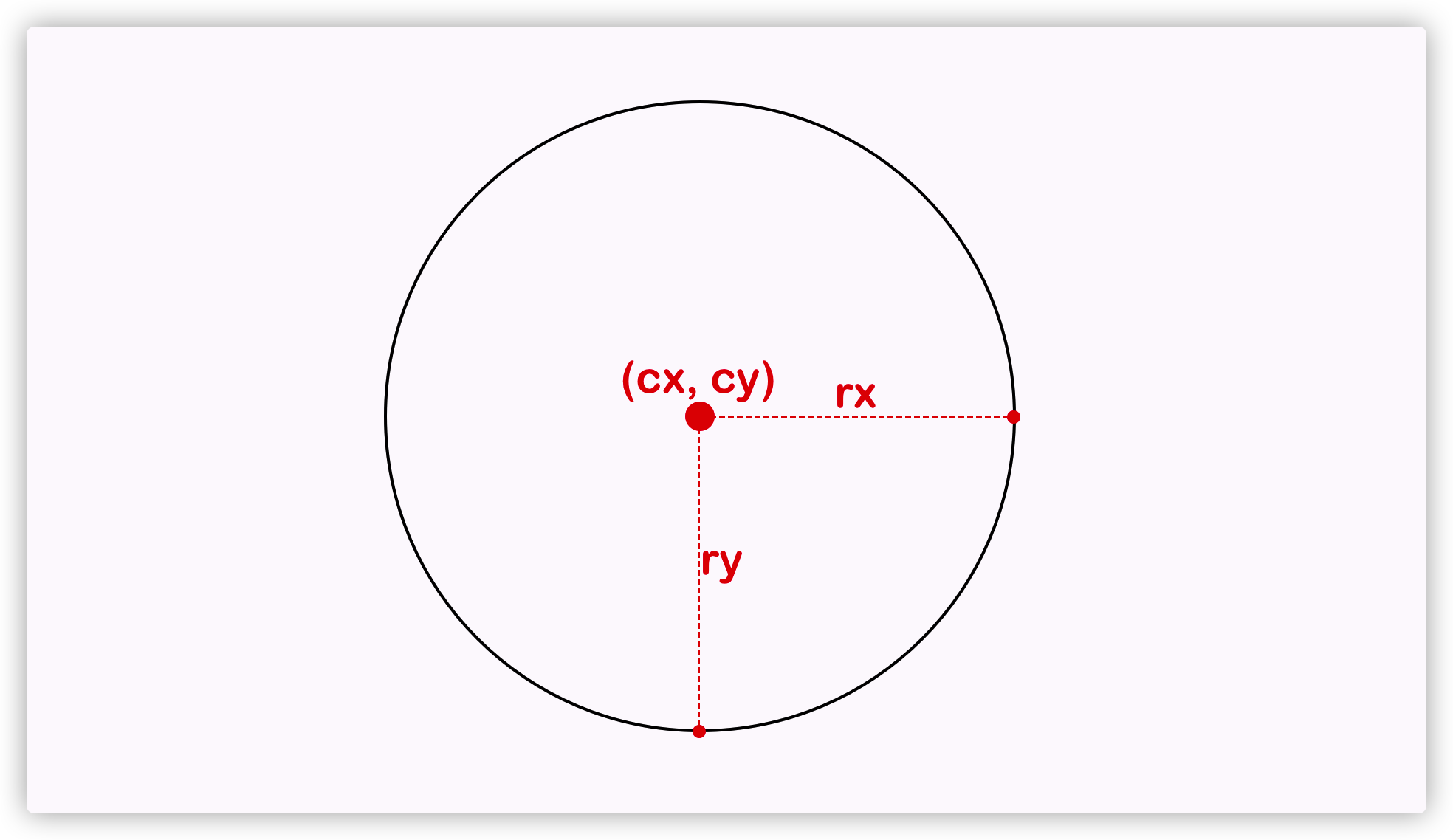
在SVG中,我们可以使用<ellipse>标签元素来绘制一个椭圆形,椭圆有圆心坐标(cx和cy)和两个半径(rx和ry)定义:
<ellipse cx="400" cy="300" rx="250" ry="150"/>

当<ellipse>中的rx和ry值相等时,将会绘制出一个圆:
<ellipse cx="400" cy="300" rx="250" ry="250"/>

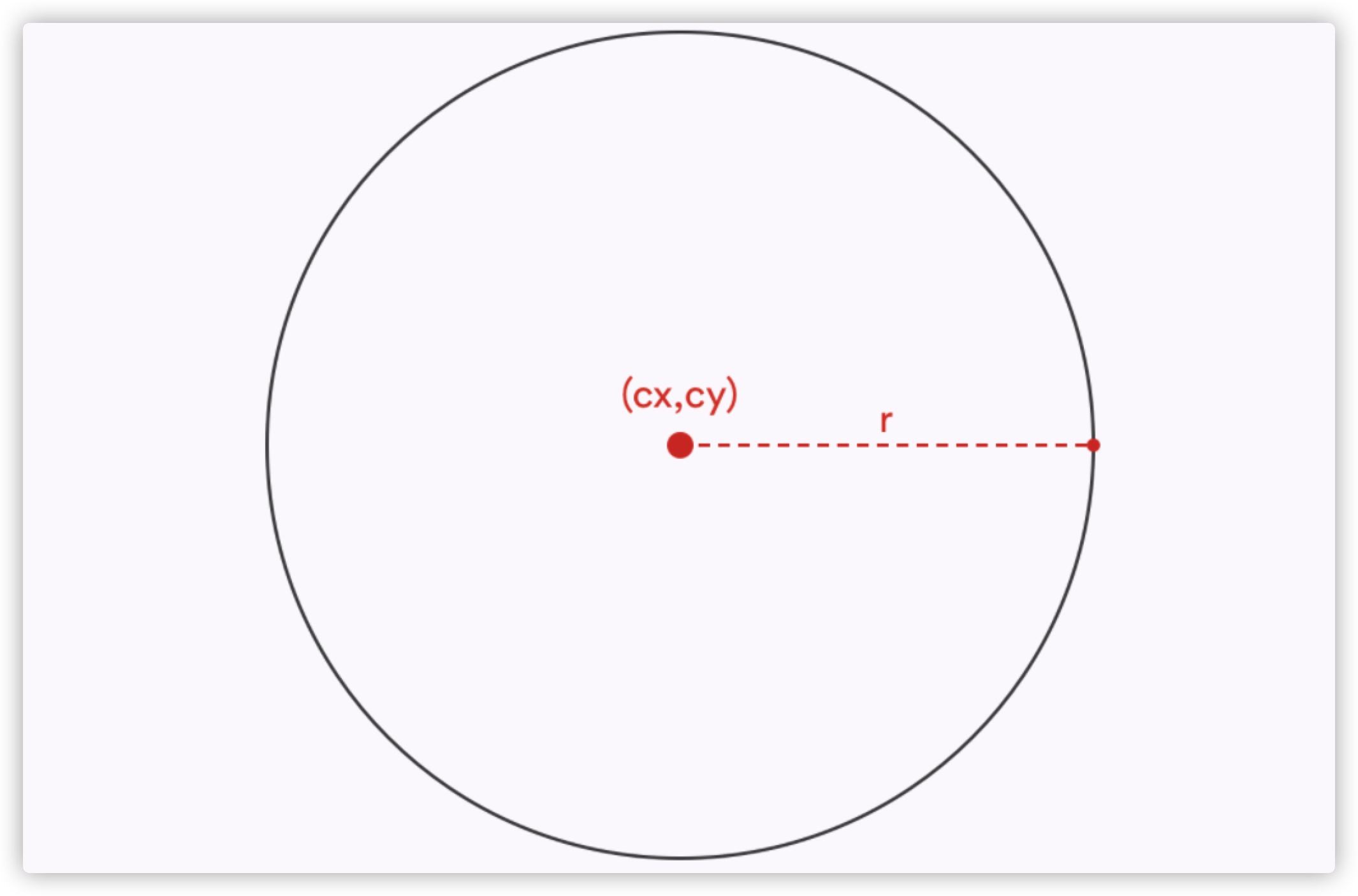
不过在SVG中,可以直接使用<circle>标签来绘制圆形:
<circle cx="400" cy="300" r="250"/>

矩形和圆角矩形
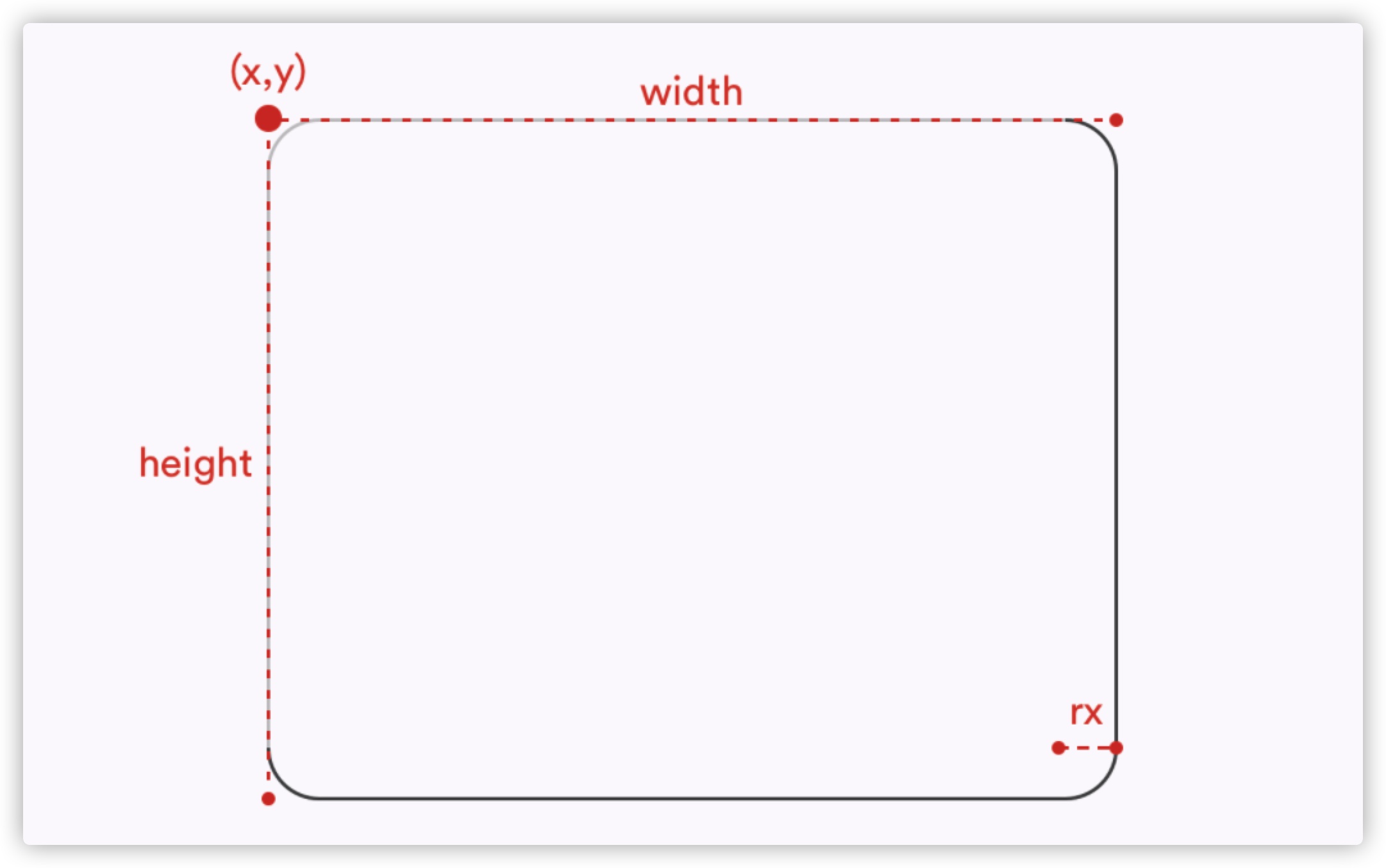
另一个基本图形就是矩形,使用设计软件中使用矩形工具绘制的图形,对应的就是SVG中的<rect>标签。一个基本的<rect>标签由四个基本属性定义:矩形的起点坐标x和y以及矩形的width和height:
<rect x="150" y="100" width="500" height="400"/>

当
<rect>的width和height值相等时,将会绘制一个正方形。
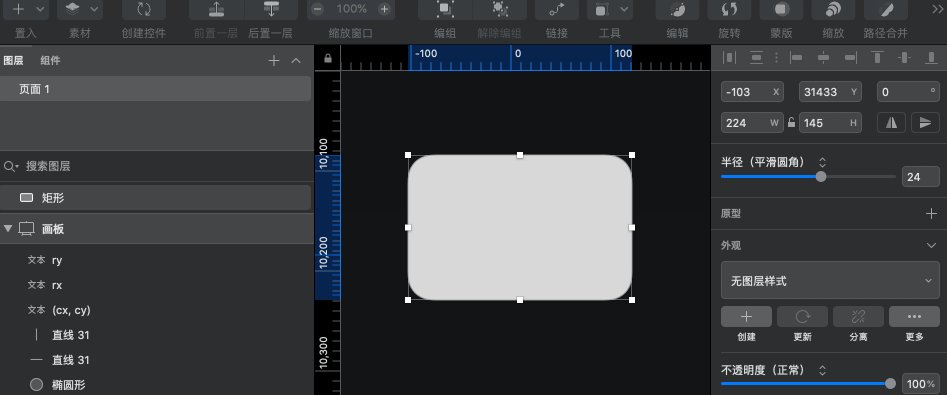
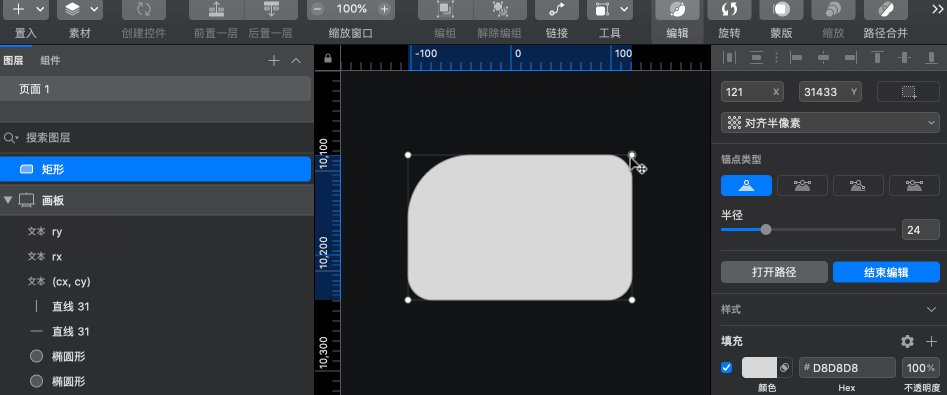
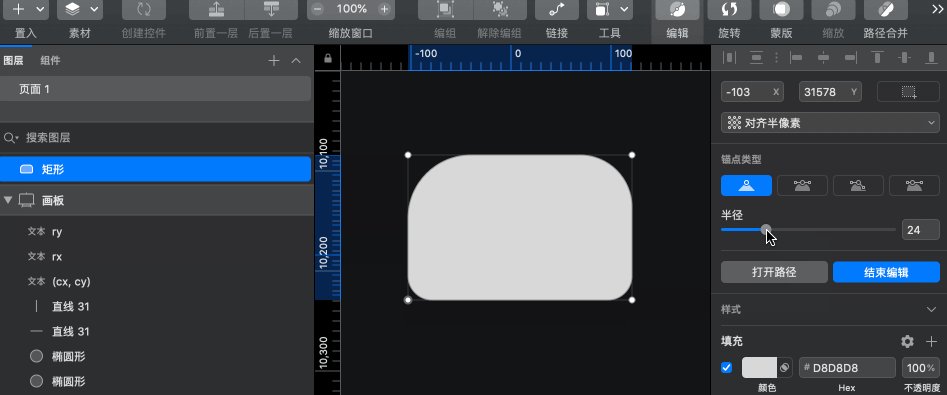
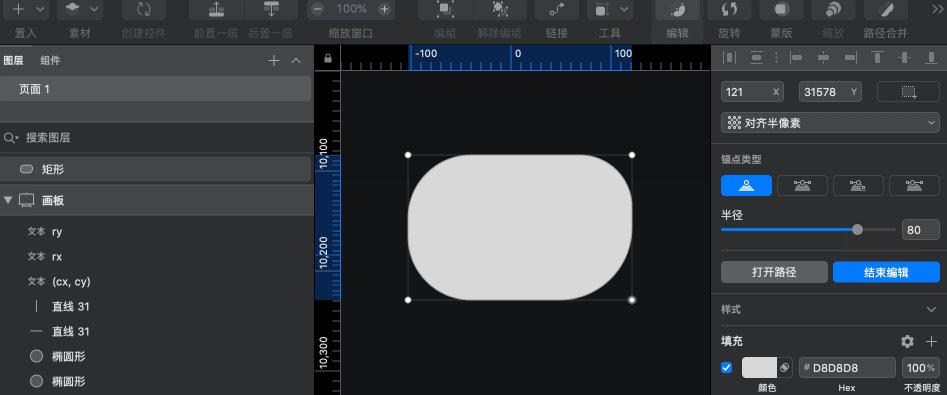
除了基本矩形之外,还会有圆角矩形。在Sketch设计软件中,使用“矩形”工具配合右侧工具栏的“圆角”设置,可以给一个矩形设置圆角,从而达到绘制“圆角矩形”的效果:

从导出来的SVG代码中可以发现,在<rect>标签上新增加了一个rx属性,该属性就是用来指定矩形圆角的半径:
<rect x="150" y="100" width="500" height="400" rx="30"/>

上面我们看到的是四个角的圆角半径相同。在设计工具中,我们还可以给每个角设置不同的圆角半径:

导出来的代码将会发现,它不再是一个<rect>标签,而变成了<path>:
<path d="M64,1 L173,1 C201.718807,1 225,24.281193 225,53 L225,73.5 C225,113.540644 192.540644,146 152.5,146 L64,146 C29.2060608,146 1,117.793939 1,83 L1,64 C1,29.2060608 29.2060608,1 64,1 Z" stroke="#979797" fill="#D8D8D8"></path>
至于为什么?我们就不深究了。
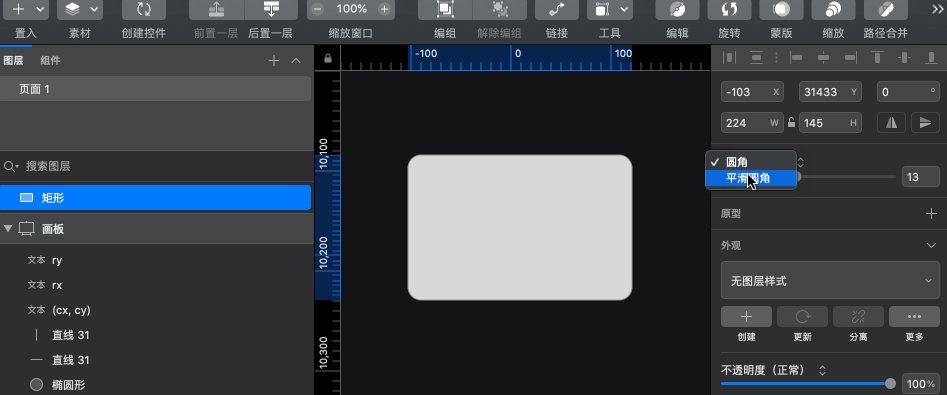
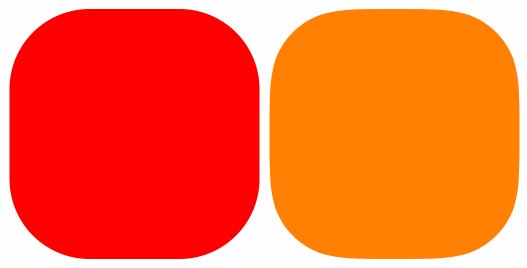
回过头来,你可能发现了,右侧工具栏的“圆角”设置项目中有“圆角”和“平滑圆角(Smooth Corners)”两个选项,如果使用矩形工具绘制矩形,并且圆角设置的时候选择的是“平滑圆角”选项,导出来的SVG代码并不是<rect>标签,而是<path>标签:
<path d="M26.638852,1 L192.361148,1 C201.276335,1 204.509198,1.92825611 207.768457,3.67132704 C211.027716,5.41439796 213.585602,7.97228371 215.328673,11.231543 C217.071744,14.4908022 218,17.7236646 218,26.638852 L218,107.361148 C218,116.276335 217.071744,119.509198 215.328673,122.768457 C213.585602,126.027716 211.027716,128.585602 207.768457,130.328673 C204.509198,132.071744 201.276335,133 192.361148,133 L26.638852,133 C17.7236646,133 14.4908022,132.071744 11.231543,130.328673 C7.97228371,128.585602 5.41439796,126.027716 3.67132704,122.768457 C1.92825611,119.509198 1,116.276335 1,107.361148 L1,26.638852 C1,17.7236646 1.92825611,14.4908022 3.67132704,11.231543 C5.41439796,7.97228371 7.97228371,5.41439796 11.231543,3.67132704 C14.4908022,1.92825611 17.7236646,1 26.638852,1 Z" stroke="#979797" fill="#D8D8D8"></path>
平滑圆角指的是使用不规则的
border-radius来获取看起来更自然、更平滑的效果!

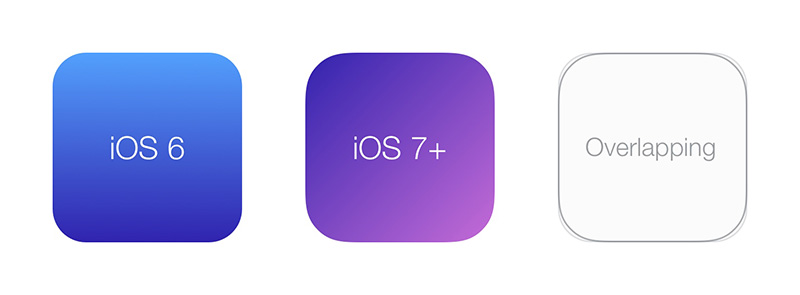
平滑圆角最常见的应用是iOS上的应用程序图标和其他圆角元素。iOS6使用的是常规圆角,2013年的iOS7中开始使用平滑圆角:

这种圆角效果更自然,更平滑。但在CSS的世界中目前使用border-radius是无法达到该效果。不过在CSS Houdini中可以实现这种平滑圆角效果。这已经脱离我们今天要聊的话题,继续回到SVG的世界中来。
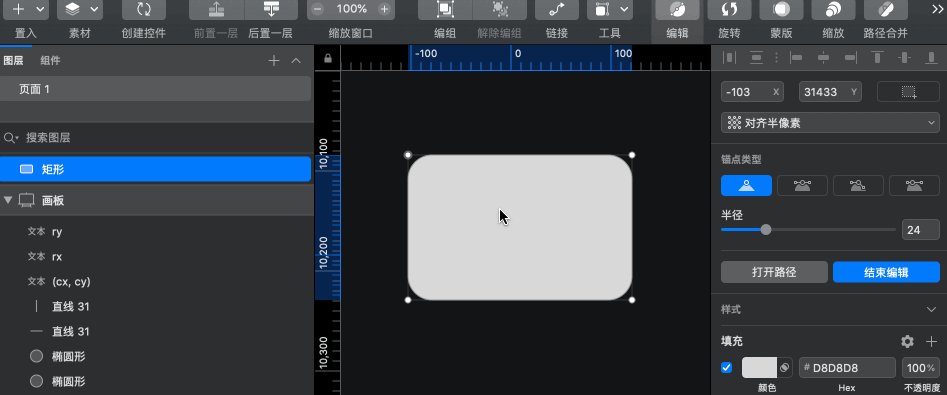
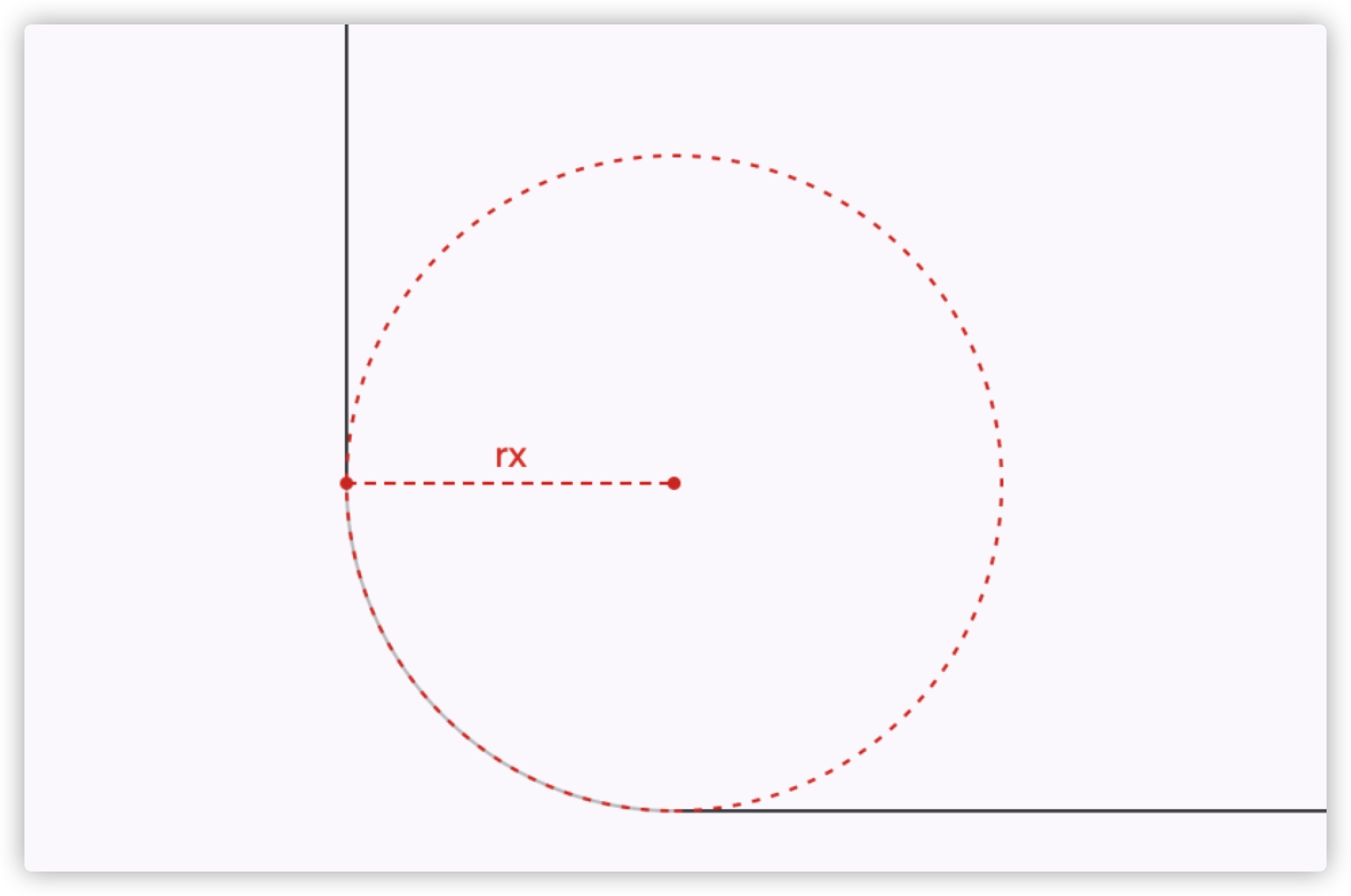
使用设计工具绘制一个圆角矩形和使用SVG绘制一个圆角矩形,其最大的区别就是圆角半径定义的方式。在设计工具中,圆角半径由单个变量定义的(一但有多个变量就会变成<path>)。我们可以把圆角半径看作是用来遮盖矩形角的小圆的半径:

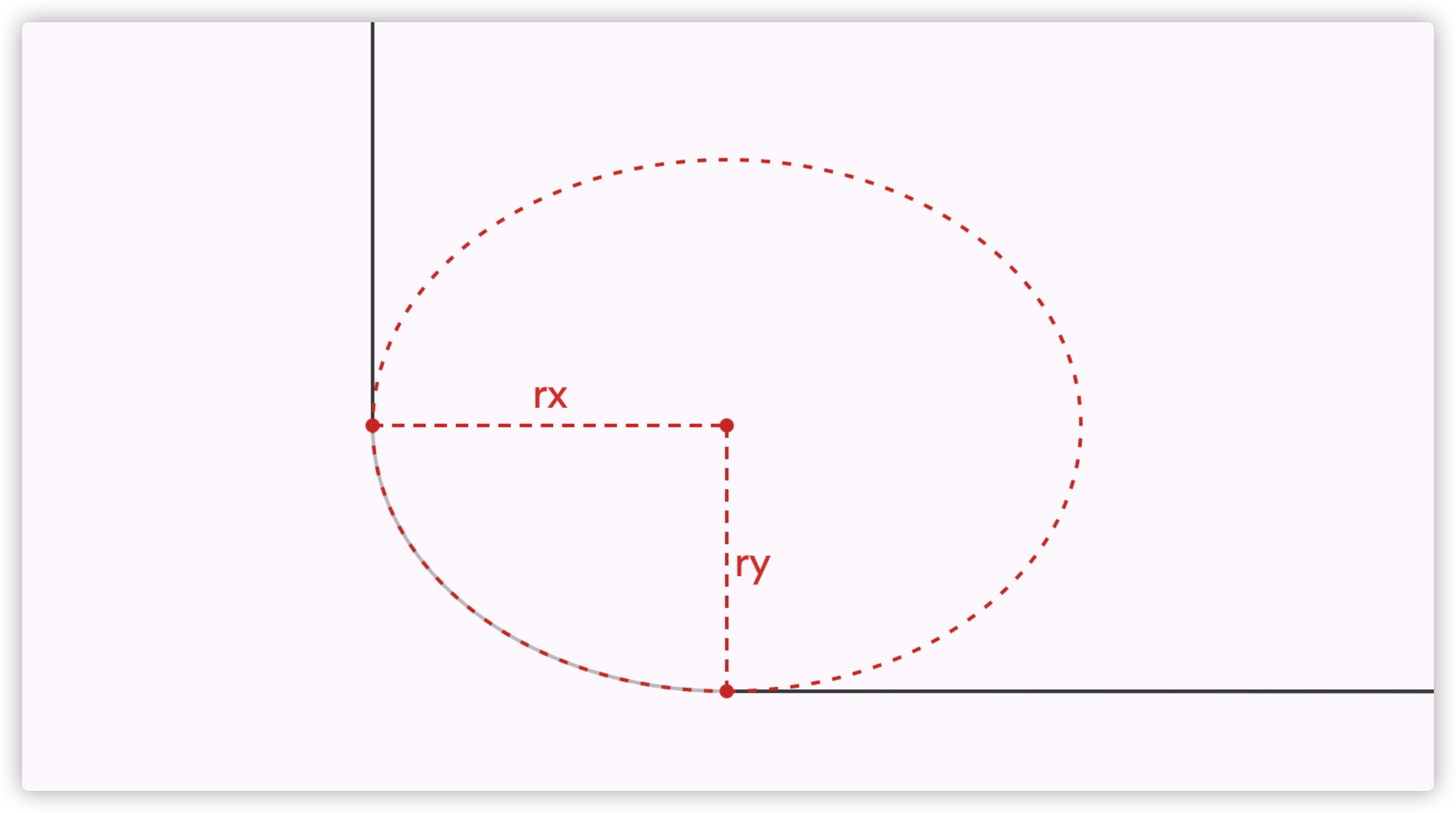
而在SVG中使用<rect>绘制圆角矩形时,可以像<ellipse>定义两个方向的半径:rx(水平方向的)和ry(垂直方向的),这样的话就看上去是用了一个椭圆来遮盖矩形:
<rect x="150" y="100" width="500" height="400" rx="40" ry="30"/>

直线
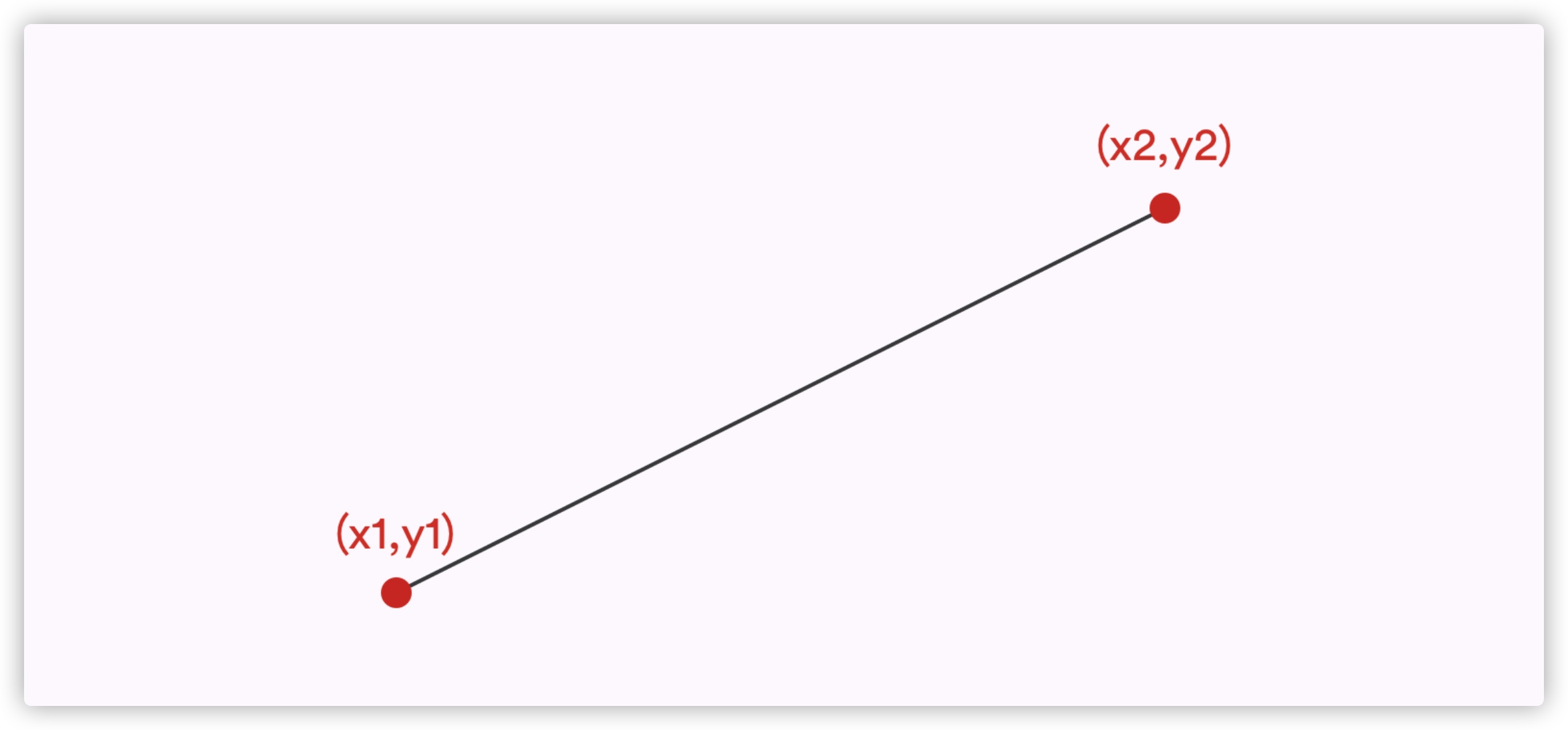
接下来是直线。从几何学中我们可以知道,两点即可构建一条直线。在Sketch中提供了一个专门绘制直线的工具,它对应的是SVG中的<line>标签。它主要有四个属性来定义,即起点坐标(x1,y1)和终点坐标(x2,y2):
<line x1="100" y1="100" x2="200" y2="200"/>

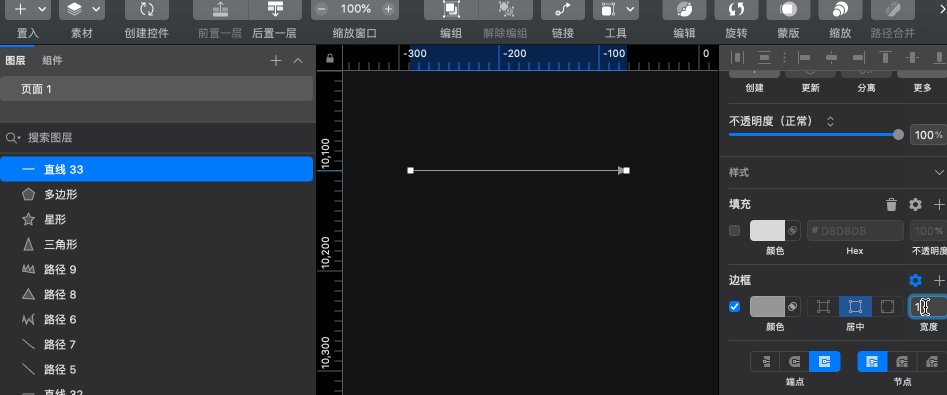
注意,在Sketch设计软件中,除了使用“直线”工具来绘制直线之外,还可以使用“钢笔”工具来绘制:

导出来的SVG代码也是<line>标签:
<line x1="1.5" y1="1.5" x2="219" y2="200.5" stroke="#ED3131" stroke-width="3" />
折线
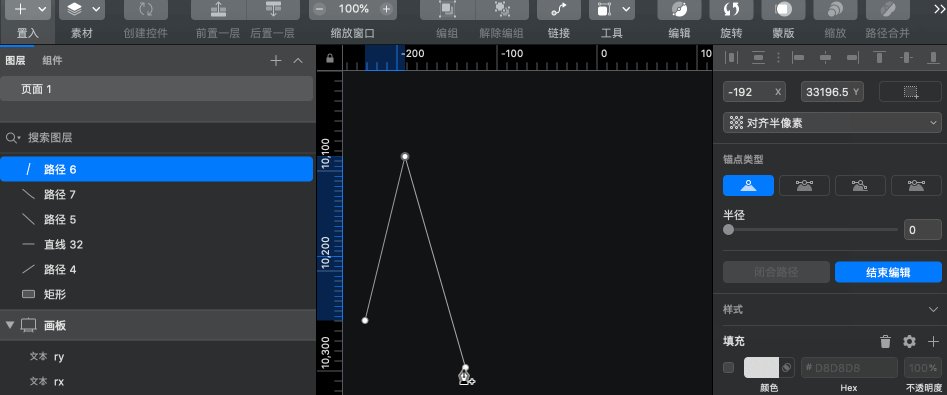
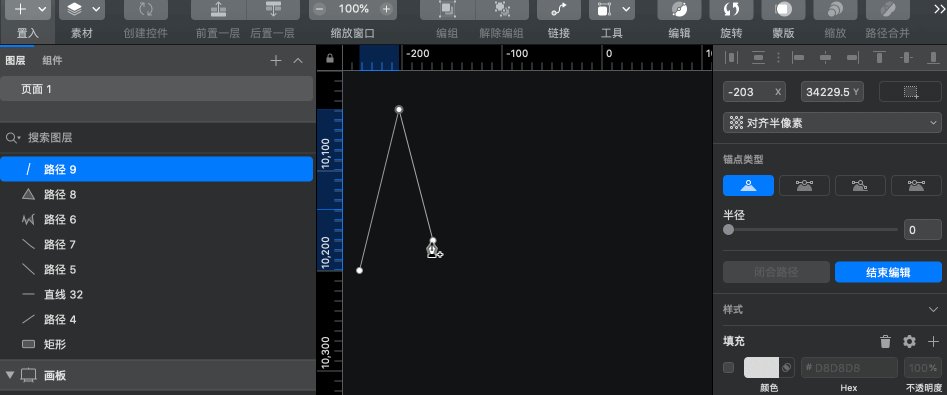
我们来看看折线。折线是一系列连通的直线(多个点连起来的直线)。在设计工具中是没有专门叫折线的工具(Sketch也没有)。但可以使用“钢笔”工具来绘制(Sketch也叫“矢量”):

导出来的SVG代码:
<polyline stroke="#D0021B" stroke-width="3" points="2 226.5 42 62.5 108.5 280 173.5 148.5 299 280 268 42.5 328.5 2" />
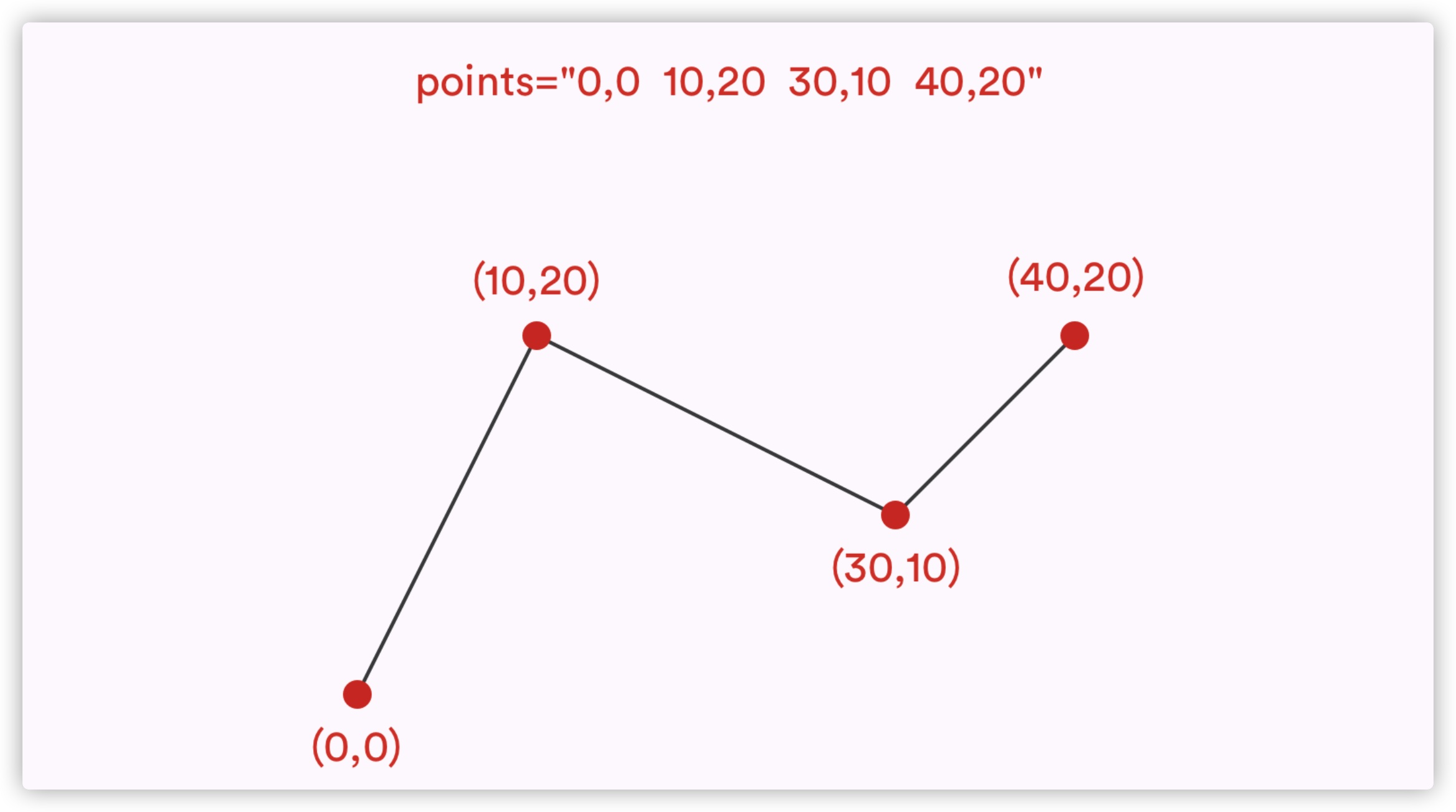
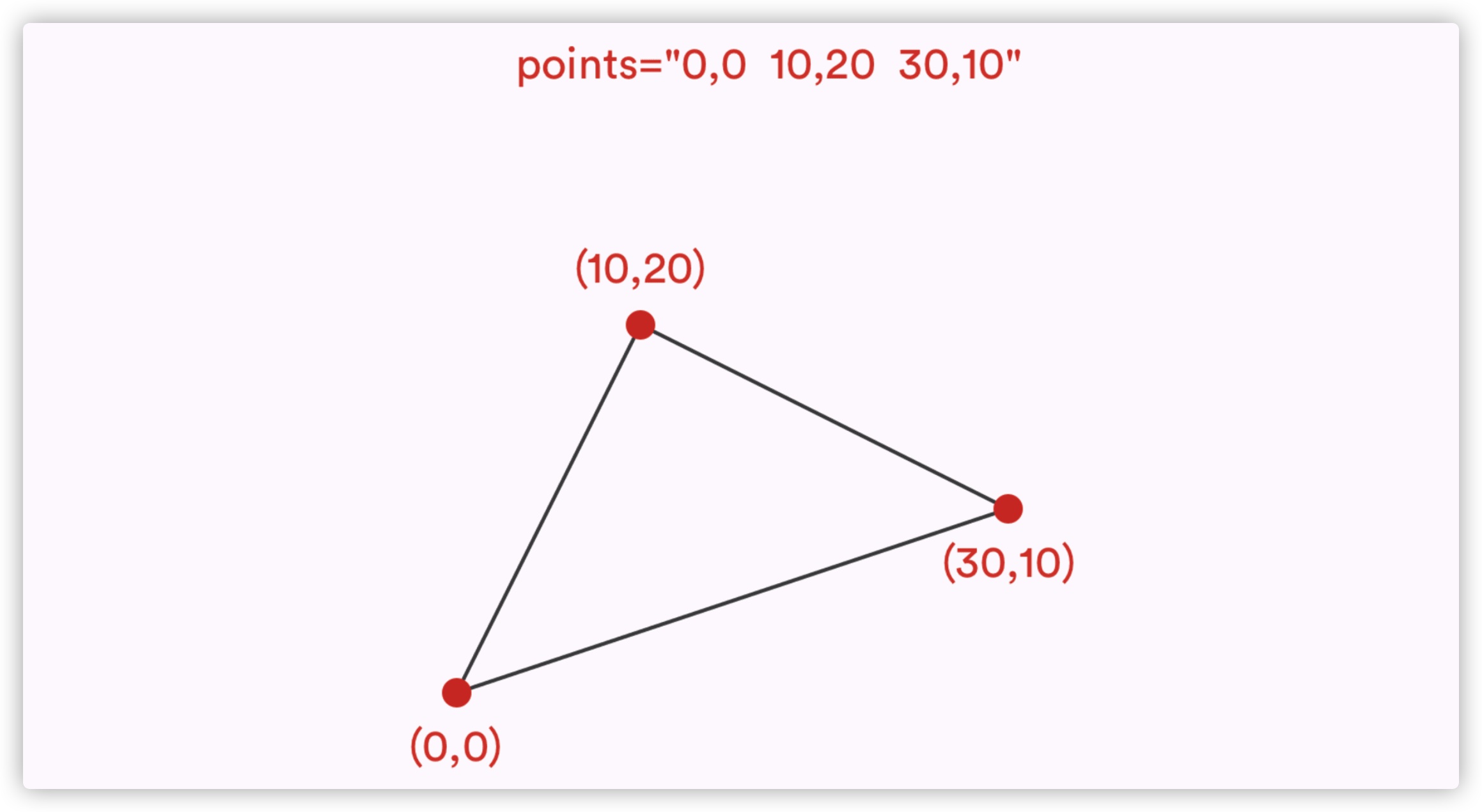
你可能已经想到了。在SVG中,可以使用<polyline>标签来绘制折线。在<polyline>标签中使用points属性来定义一系列的坐标点。比如下面这个示例,由四个点的坐标构建出一个折线图:
<polyline points="0,0 10,20 30,10 40,20" stroke="#D0021B" stroke-width="3" fill="none"/>

你可能从上面两个示例代码中已经发现了,points中的每个点之间用空格符来分隔,而每个点的x和y坐标点可以用空格符分隔,也可以用逗号分隔。在SVG中,这两种方式都有效。
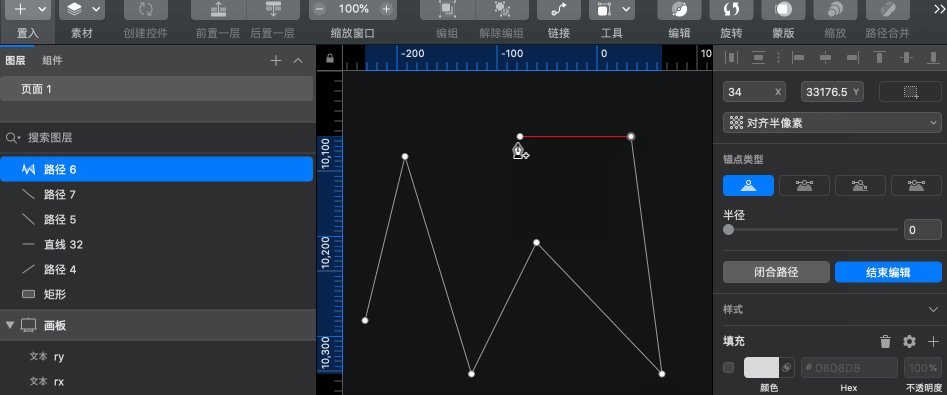
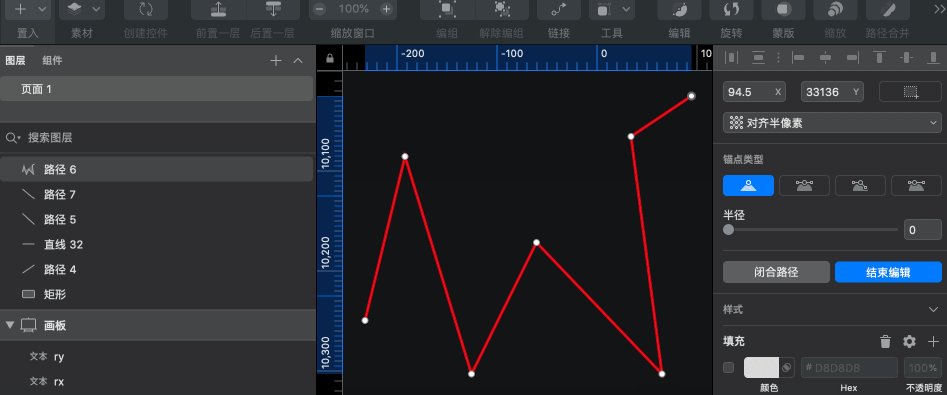
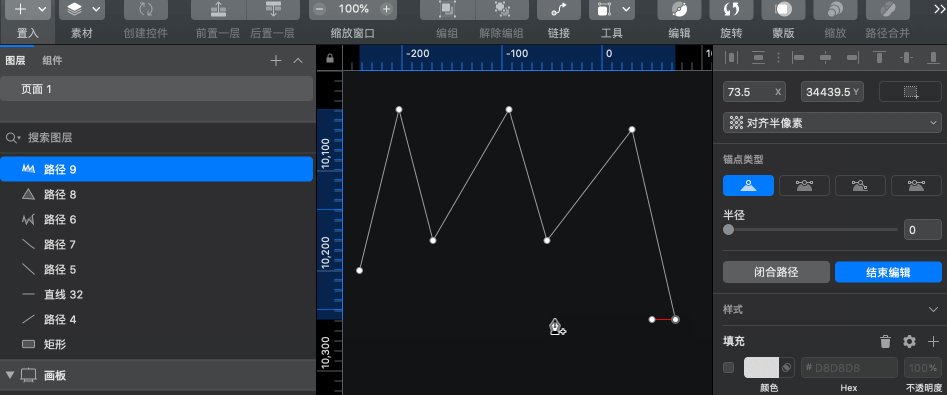
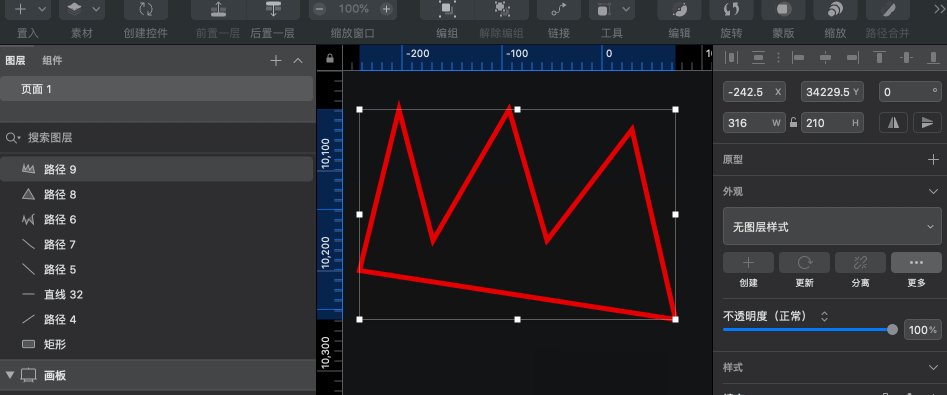
另外有一点需要注意,同样是使用“钢笔”工具绘制折线,但如果起点和终点在同一点的话,折线就构建成了一个封闭圈,这个时候导出来的SVG代码不再是<polyline>而是polygon(也就是我们后面要介绍的多边形):

导出的SVG代码如下:
<polygon stroke="#D0021B" stroke-width="5" points="3.5 171.5 43 10.5 77 141.5 153 10.5 191 141.5 276 30.5 319.5 220.5" />
多边形
既然说了多边形,那我们就再来看看多边形吧。
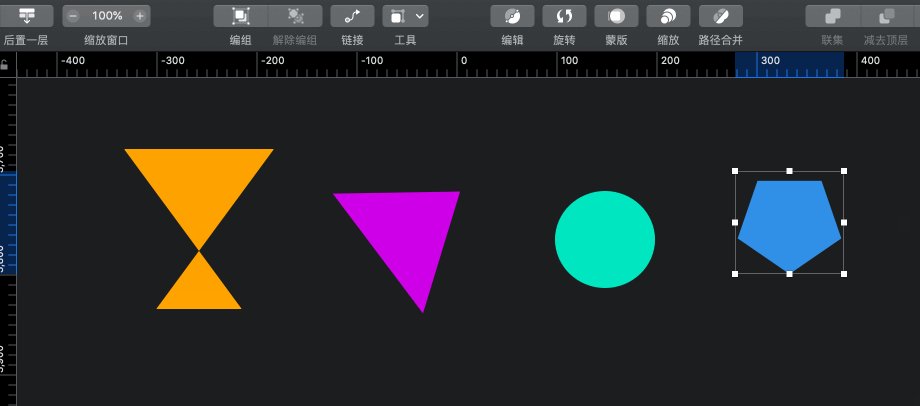
在Sketch设计软件中内置了几个绘制多边形的工具,比如“三角形”、“星形”和“五边形”:

转换出来的SVG代码:
<!-- 三角形 -->
<polygon stroke="#979797" fill="#D8D8D8" points="52.5 0 104 141 1 141" />
<!-- 五角形 -->
<polygon stroke="#979797" fill="#D8D8D8" points="66 111 26.0306028 133.867258 33.6640784 85.4336288 1.32815689 51.1327424 46.0153014 44.0663712 66 0 85.9846986 44.0663712 130.671843 51.1327424 98.3359216 85.4336288 105.969397 133.867258" />
<!-- 五边形 -->
<polygon stroke="#979797" fill="#D8D8D8" points="67.5 1 133.598428 50.0597934 108.351075 129.440207 26.648925 129.440207 1.40157212 50.0597934" />
从转换出来的代码可以得知,在SVG中可以使用<polygon>来绘制多边形,而且其语法和<polyline>相同。都有points属性定义多边形每个顶点的系列坐标。<polygon>和<polyline>唯一的区别是,<polygon>中points上的最后一个点总是与第一个点相连,从而使用<polygon>成为一个封闭的形状。
比如最简单的多边形(三角形):

换句话说,在SVG中可以使用<polygon>标签绘制任意多边形。但在设计工具中要绘制任意多边形,需要使用“钢笔”工具来绘制。
箭头
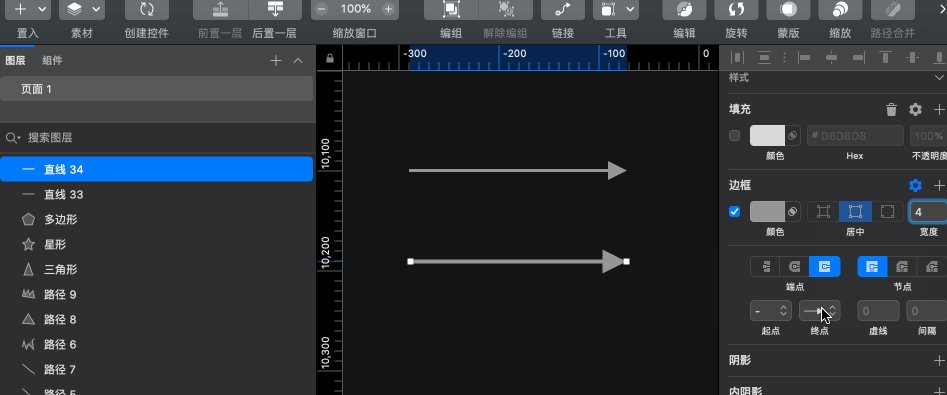
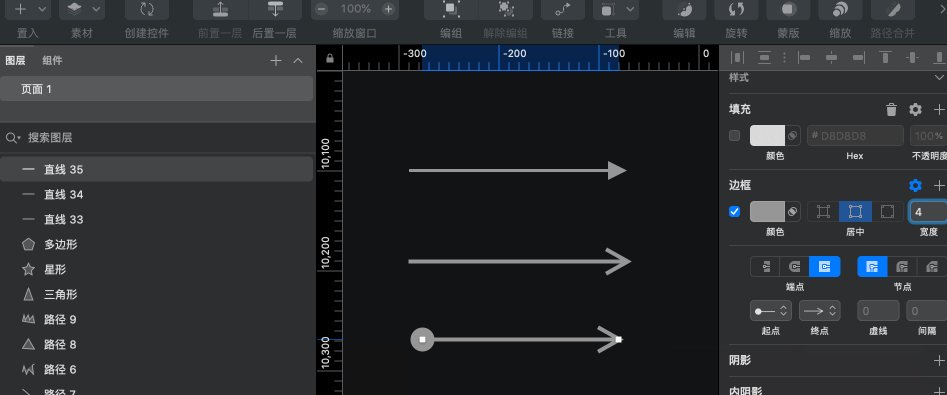
在设计工具中(比如Sketch)有专门绘制“箭头”的工具,而且还可以在“边框”设置栏中设置箭头的“起点”和“终点”的形状:

它们转换出来的SVG代码:
<path d="M199,0 L218,9.5 L199,19 L199,11 L0,11 L0,8 L199,8 L199,0 Z" fill="#979797" fill-rule="nonzero" />
<path d="M198.987371,0.526326446 L200.730522,1.50684893 L220.730522,12.7568489 L223.829458,14.5 L220.730522,16.2431511 L200.730522,27.4931511 L198.987371,28.4736736 L197.026326,24.9873714 L198.769478,24.0068489 L212.112,16.5 L0.5,16.5 L0.5,12.5 L212.115,12.5 L198.769478,4.99315107 L197.026326,4.01262859 L198.987371,0.526326446 Z" fill="#979797" fill-rule="nonzero" />
<path d="M188.987371,0.526326446 L190.730522,1.50684893 L210.730522,12.7568489 L213.829458,14.5 L210.730522,16.2431511 L190.730522,27.4931511 L188.987371,28.4736736 L187.026326,24.9873714 L188.769478,24.0068489 L202.112,16.5 L24.3339473,16.5008092 C23.3977916,22.0785193 18.6138204,26.3512966 12.8049748,26.4962001 L12.5,26.5 C5.872583,26.5 0.5,21.127417 0.5,14.5 C0.5,7.872583 5.872583,2.5 12.5,2.5 C18.446058,2.5 23.3820355,6.82466846 24.3341145,12.5001873 L202.115,12.5 L188.769478,4.99315107 L187.026326,4.01262859 L188.987371,0.526326446 Z" fill="#979797" fill-rule="nonzero" />
可以看得出来,在SVG中绘制箭头(不同风格),都是使用<path>标签来定义。
在SVG中,
<path>标签是较为复杂的一个标签。
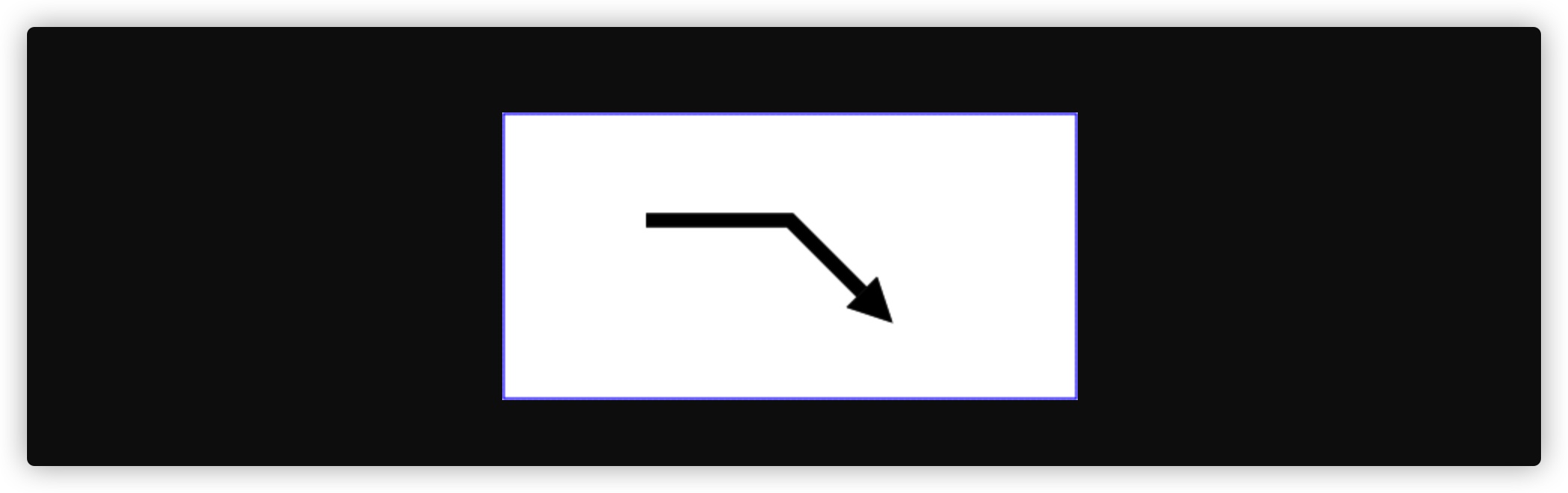
不过在SVG中,还可以使用<marker>标签,该标签一般在SVG中的<defs>标签中定义,然后附加到<path>、<line>、<polyline>和<polygon>标签的marker、marker-start、marker-mid和marker-end。比如,使用<marker>来制作箭头。
<svg width="4in" height="2in" viewBox="0 0 4000 2000" version="1.1"xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="Triangle" viewBox="0 0 10 10" refX="0" refY="5" markerUnits="strokeWidth"
markerWidth="4" markerHeight="3"
orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<rect x="10" y="10" width="3980" height="1980" fill="none" stroke="blue" stroke-width="10" />
<desc>Placing an arrowhead at the end of a path.</desc>
<path d="M 1000 750 L 2000 750 L 2500 1250" fill="none" stroke="black" stroke-width="100" marker-end="url(#Triangle)" />
</svg>

有关于
<marker>更详细的介绍,可以阅读SVG对应的官方文档。
路径
正如前面你所看到的,在SVG中,我们可以使用超级无敌的<path>标签。该标签可以绘制了我们熟悉的基本图形,比如<line>(直线)、<polyline>(折线)、<polygon>(多边形)和<rect>(矩形)等。除此之外,<path>还可以绘制任何可能的线和形状。更重要的是,有许多形状可以用<path>创建。
<path>虽然很强大,但也很复杂。<path>标签绘制的形状主要是通过属性d定义的,其值是一个“命令+参数”的序列,而这命令和参数正是<path>中复杂的一部分。言外之意,如果掌握了这些“命令和参数”,就能很好的掌握SVG的<path>。
| 路径命令 | 描述 |
|---|---|
M(m) x y |
移动到(x,y),小写的m表示相对于上个坐标位移 |
L(l) x y |
画一张直线到(x, y) |
H(h) x |
水平画一条直线到x |
V(v) y |
垂直画一条直线到y |
A(a) rx ry x-axis-rotation large-arc sweep x y |
画一段到(x,y)的椭圆弧,椭圆弧的x, y轴半径分别为rx, ry,椭圆相对于x轴旋转x-axis-rotation度。large-arc=0表明弧线小于180度,large-arc=1表示弧线大于180度。sweep=0表示弧线逆时针旋转,sweep=1表明弧线顺时针旋转 |
Q(q) cx cy x y |
从当前点画一条到(x, y)的二次贝塞尔曲线,曲线的控制点为(cx, cy) |
T(t) x y |
此命令只能用跟在一个Q命令使用。假设Q命令生成曲线s,T命令的作用是从s的终点再画一条到(x, y)的二次贝塞尔曲线,曲线的控制点为s控制点关于s终点的对称点。T命令生成的曲线会非常平滑 |
C(c) cx1 cy1 cx2 cy2 x y |
从当前点画一条到(x,y)的三次贝塞尔曲线,曲线的开始控制点和终点控制点分别为(cx1, cy1)和(cx2, cy2) |
S(s) cx2 cy2 x y |
此命令只能跟在C命令后使用,假设C命令生成曲线s,S命令的作用是再画一条到(x,y)的三次贝塞尔曲线,曲线的终点控制点是(cx2, cy2),曲线的开始控制点是s的终点控制点关于s终点的对称点 |
Z(z) |
关闭路径,将当前点坐标与第一个点的坐标连接起来 |
如果需要深入的了解SVG的<path>,建议花一些时间阅读下面这些文章:
刚才也提到过,SVG中的<path>可以实现我们前面提到的这些基本形状。具体的置换介绍可以阅读《SVG基本形状path路径置换》一文。
SVG的width、height和viewBox
SVG的width、height和viewBox的几个属性在SVG世界中是一个重要且核心的概念。在《图解SVG的核心概念》一文中花了很长的篇幅来阐述了这方面的概念。这里假设你对SVG的width和height以及viewBox有了清晰的认知。
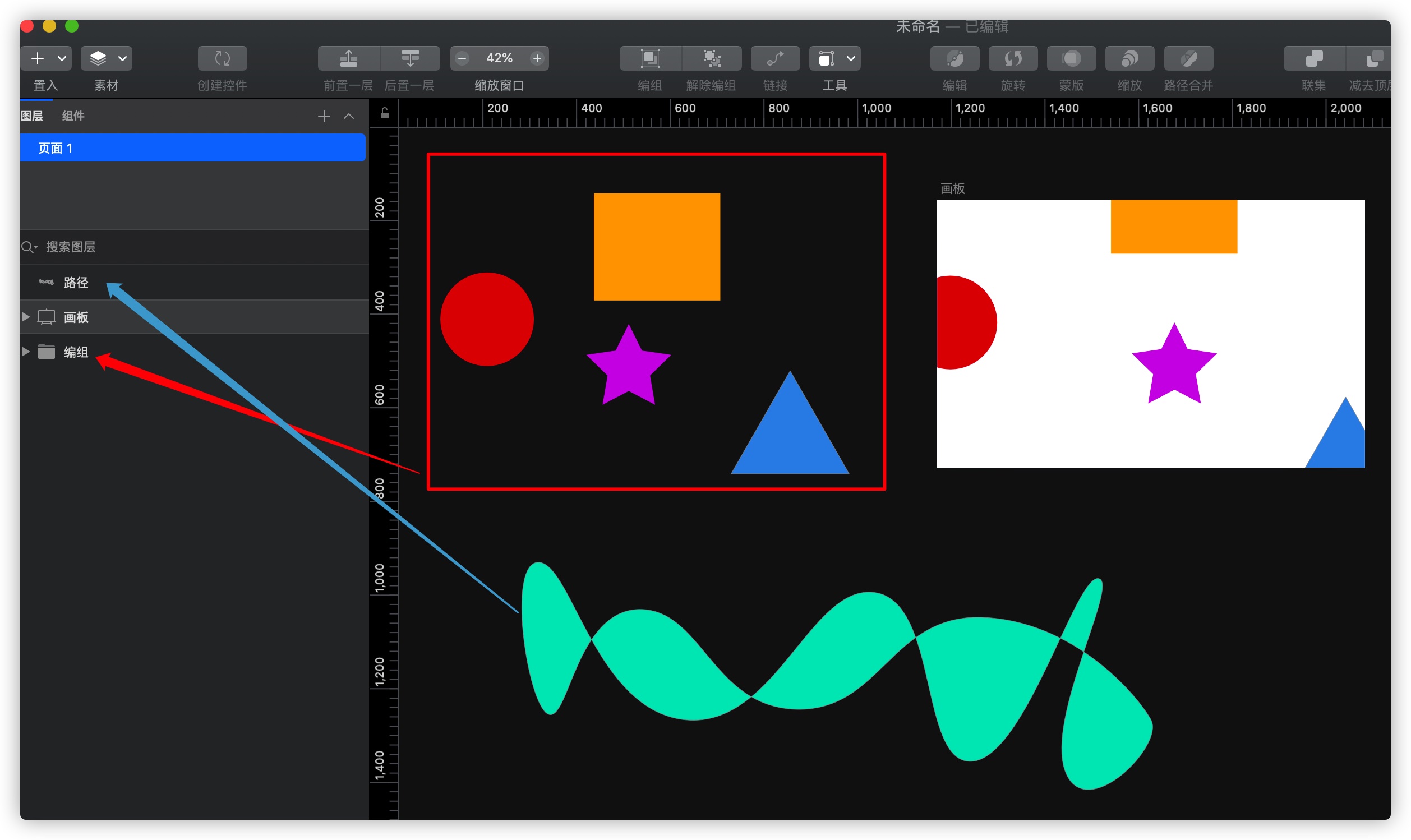
在Sketch设计软件中同样有这几个概念。简单地说,从Sketch中:
- 从单一的图层导出(比如一个图形)
- 从“编组”中导出(比如多个图形组合在一起)
- 从“画板”中导出

你会发现不管哪种姿势导出来的<svg>元素都会有width、height、viewBox属性:
<svg width="874px" height="600px" viewBox="0 0 874 600" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>编组</title>
</svg>
<svg width="1349px" height="487px" viewBox="0 0 1349 487" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>路径</title>
</svg>
<!-- 画板 -->
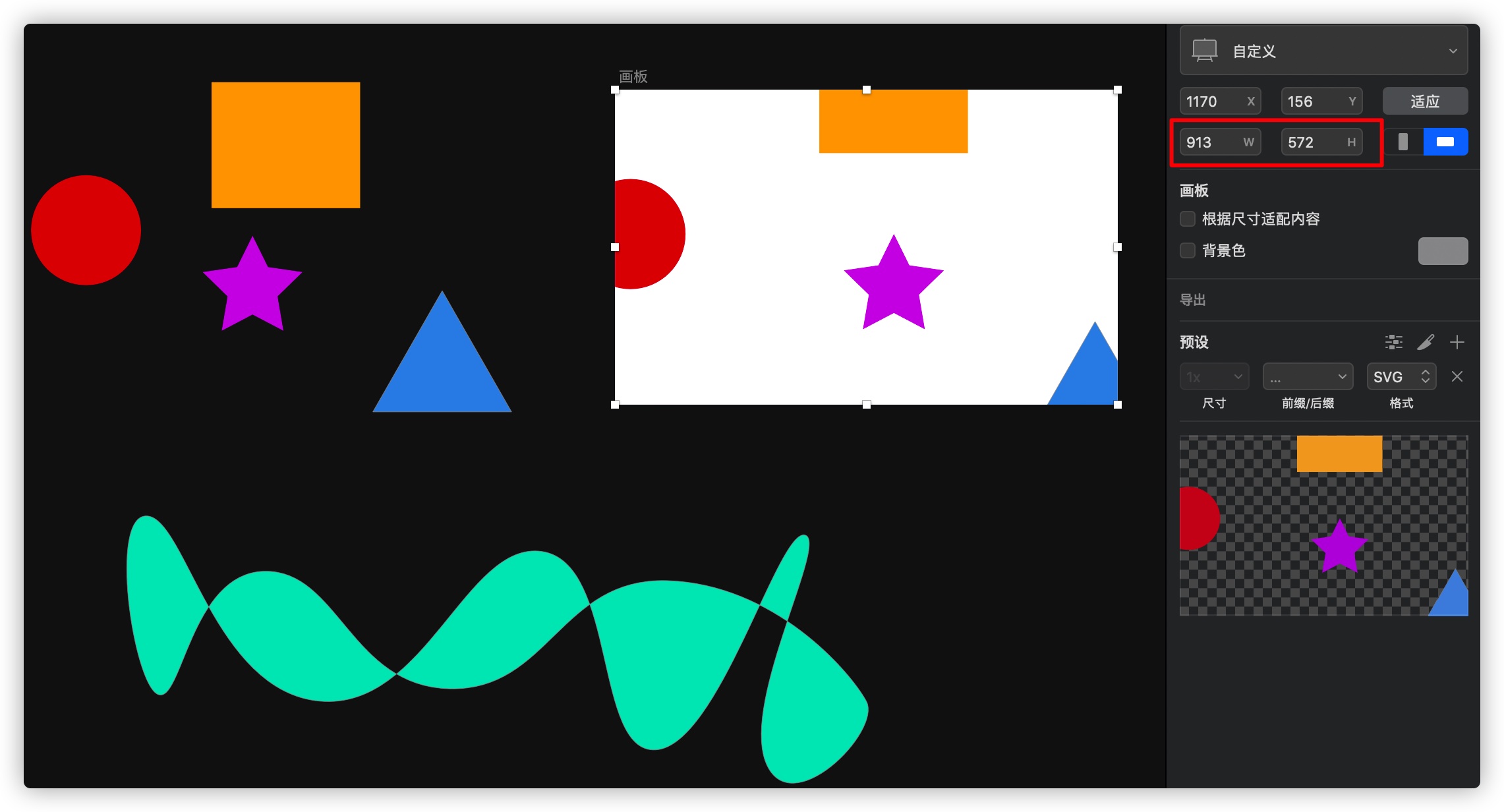
<svg xmlns="http://www.w3.org/2000/svg" width="913" height="572" viewBox="0 0 913 572">
</svg>
导出来的<svg>元素,其viewBox的width和height与<svg>元素的width和height等同。不同的是,“编组”和“单个图层”导出来的<svg>元素的width和height属性会带具体的单位,比如“px”。
在Sketch设计软件中,选中每个图层或元素在右侧面板中都有宽度和高度的设置栏:

也就是说,在Sketch中的宽度和高度工具栏设置的值对应就是<svg>元素的width、height以及viewBox中的width和height。不同的是,Sketch中的宽高设置项可以用来设置每个图层或元素的大小。但我们在实际编写SVG代码时,<svg>中的width和height以及viewBox所代表的具体含义要比工具中的复杂的多。具体的请阅读《图解SVG的核心概念》一文。
分组、结构化和引用
在Sketch设计软件中,有一些方式可以帮助我们来构造文档,比如“编组”(Group)、“符号”(Symbols)和“组件”(Components)等。这些方式都可以帮助我们更好的管理相关的对象以及快速编辑、复用等。
同样的,这些工具在SVG都有对应的元素,比如<g>(Group)、<symbol>(Symbols)、<defs>(Components)和<use>(复用)等。这些元素使复用SVG中的对象或元素变得容易,同时让代码变得更干净和更易于维护。
先来看分组,即<g>。
在设计工具中,“分组”是组织层的基本手段,也可以理解为把多个元素合并在一起的基本手段。除此之外,分组还可以同时对多个元素进行操作,比如转换,位移等。
在Sketch设计软件中对于“分组”有多种实现方式,如下图所示:

将多个元素导出来的SVG代码如下:
<svg width="150px" height="262px" viewBox="0 0 150 262" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>编组</title>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="编组">
<rect id="矩形" fill="#F5A623" x="0" y="102" width="150" height="160"></rect>
<ellipse id="椭圆形" fill="#50E3C2" cx="104.5" cy="174.5" rx="35.5" ry="34.5"></ellipse>
<polygon id="三角形" fill="#BD10E0" points="75 0 150 103 0 103"></polygon>
</g>
</g>
</svg>
从转出来的代码我们可以发现,在SVG编码中,我们一般是使用<g>标签将其他的元素包裹起来,比如上面的代码<g>标签把<rect>、<ellipse>和<polygon>组成了一个组。而且在编码时<g>标签还可以相互嵌套。
在SVG中也将
<g>标签元素称为“容器元素”
每一个<g>都可以使用一个id属性用来命名。这样就可以使用<use>标签调用这个id,从而达到引用这个组的作用(即复用),比如下面这个示例:
<svg width="150px" height="262px" viewBox="0 0 150 262" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="house">
<rect fill="#F5A623" x="0" y="102" width="150" height="160"></rect>
<ellipse fill="#50E3C2" cx="104.5" cy="174.5" rx="35.5" ry="34.5"></ellipse>
<polygon fill="#BD10E0" points="75 0 150 103 0 103"></polygon>
</g>
</svg>
<!-- 使用use标签复用id名为house的组 -->
<svg width="150px" height="262px" viewBox="0 0 150 262" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<use xlink:href="#house" />
</svg>
这个时候你看到的效果就像下面这样:

上面的示例我们是分了两个<svg>元素,其中一个是<g>元素定义了一个图形,另一个是使用<use>调用了第一个<svg>中的<g>。如果你有多个<g>标签元素,又不想在声明的时候显示出来,只是想实例化它。只有调用<use>标签的时候,才让其显示。针对于这样的场景,我们可以使用SVG中的<defs>标签来包裹这些不想显示出来的内容。比如下面这个示例:
<svg t="1598014462738" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="919" width="200" height="200">
<path d="M513.28 86.613333c-189.653333 0-346.666667 149.333333-346.666667 330.666667-0.213333 66.986667 20.693333 132.266667 59.52 186.666667 2.773333 5.333333 5.333333 5.333333 5.333334 8.106666l254.506666 314.666667c7.466667 6.613333 17.066667 10.453333 27.093334 10.666667 10.453333-0.426667 20.266667-5.333333 27.093333-13.44L789.333333 609.28c2.773333-2.773333 5.333333-5.333333 5.333334-8.106667 40.106667-53.973333 61.866667-119.466667 62.293333-186.666666 2.986667-178.56-154.026667-327.893333-343.68-327.893334z m0 447.573334c-70.613333 0-128-57.386667-128-128v-3.2a126.464 126.464 0 0 1 128-124.8c70.613333 0 128 57.386667 128 128s-57.173333 128-128 128z" p-id="920"></path>
</svg>
这个时候你看到的效果如下:
如果我们把上面代码中的<path>放到一个<defs>中:
<svg t="1598014462738" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="919" width="200" height="200">
<defs>
<path d="M513.28 86.613333c-189.653333 0-346.666667 149.333333-346.666667 330.666667-0.213333 66.986667 20.693333 132.266667 59.52 186.666667 2.773333 5.333333 5.333333 5.333333 5.333334 8.106666l254.506666 314.666667c7.466667 6.613333 17.066667 10.453333 27.093334 10.666667 10.453333-0.426667 20.266667-5.333333 27.093333-13.44L789.333333 609.28c2.773333-2.773333 5.333333-5.333333 5.333334-8.106667 40.106667-53.973333 61.866667-119.466667 62.293333-186.666666 2.986667-178.56-154.026667-327.893333-343.68-327.893334z m0 447.573334c-70.613333 0-128-57.386667-128-128v-3.2a126.464 126.464 0 0 1 128-124.8c70.613333 0 128 57.386667 128 128s-57.173333 128-128 128z" p-id="920"></path>
</defs>
</svg>
你会发现,啥也看不见。如果希望图标能显示,就需要通过<use>标签来调用。因此给上面的<path>添加一个id名,比如说location。这个时候,可以像下面这样调用<defs>中带有id名的<path>:
<svg t="1598014462738" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="919" width="200" height="200">
<defs>
<path id="location" d="M513.28 86.613333c-189.653333 0-346.666667 149.333333-346.666667 330.666667-0.213333 66.986667 20.693333 132.266667 59.52 186.666667 2.773333 5.333333 5.333333 5.333333 5.333334 8.106666l254.506666 314.666667c7.466667 6.613333 17.066667 10.453333 27.093334 10.666667 10.453333-0.426667 20.266667-5.333333 27.093333-13.44L789.333333 609.28c2.773333-2.773333 5.333333-5.333333 5.333334-8.106667 40.106667-53.973333 61.866667-119.466667 62.293333-186.666666 2.986667-178.56-154.026667-327.893333-343.68-327.893334z m0 447.573334c-70.613333 0-128-57.386667-128-128v-3.2a126.464 126.464 0 0 1 128-124.8c70.613333 0 128 57.386667 128 128s-57.173333 128-128 128z" p-id="920"></path>
</defs>
<use fill="#999" xlink:href="#location" x="-30" y="-10"></use>
<use fill="#666" xlink:href="#location" x="0" y="0"></use>
<use fill="#333" xlink:href="#location" x="30" y="10"></use>
</svg>
这个时候的效果变成下面这样:
在SVG中还有另一个元素<symbol>与<g>元素相似,也可以将元素分组。但这两者之间有两个主要不同之处:
<symbol>有点类似<defs>元素,不会被显示出来,只有在使用时才显示<symbol>元素可以有自己的viewBox和preserveAspectRatio属性,允许它们在视窗中不按默认方式呈现
SVG的<symbol>最适合定义可重用元素。它还充当一个模板,使用<use>元素实例化它。通过使用viewBox和preserveAspectRatio属性,它可以在一个矩形的视窗中进行缩放,该矩形视窗由<use>元素定义。
在SVG Sprites的构建中常能看到<symbol>的身影,比如在《使用SVG symbols建立图标系统》一文中就介绍了如何使用<symbol>来构建图标系统。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol viewBox="0 0 24 24" id="heart">
<title>Heart</title>
<path fill="#E86C60" d="M17,0c-1.9,0-3.7,0.8-5,2.1C10.7,0.8,8.9,0,7,0C3.1,0,0,3.1,0,7c0,6.4,10.9,15.4,11.4,15.8 c0.2,0.2,0.4,0.2,0.6,0.2s0.4-0.1,0.6-0.2C13.1,22.4,24,13.4,24,7C24,3.1,20.9,0,17,0z"></path>
</symbol>
<symbol viewBox="0 0 32 32" id="arrow">
<title>Arrow</title>
<path fill="#0f0f0f" d="M16,0C7.2,0,0,7.2,0,16s7.2,16,16,16s16-7.2,16-16S24.8,0,16,0z M22.8,13.6l-6,8C16.6,21.9,16.3,22,16,22 s-0.6-0.1-0.8-0.4l-6-8c-0.2-0.3-0.3-0.7-0.1-1S9.6,12,10,12h12c0.4,0,0.7,0.2,0.9,0.6S23,13.3,22.8,13.6z"></path>
</symbol>
</svg>
<svg>
<use xlink:href="#heart"/>
</svg>
这个时候可以看到一个红色的心形呈现:

如果你想深入的了解这几个标签的使用,还可以花点时间阅读:
- Structuring, Grouping, and Referencing in SVG — The
<g>,<use>,<defs>and<symbol>Elements - SVG中的结构化、分组和引用元素
- Styling SVG
<use>Content with CSS - An Overview of SVG Sprite Creation Techniques
变换
在SVG中也可以像CSS的transform一样,对元素进行变换。常见的变换有五种:
translate:位移scale:缩放rotate:旋转skew(skewX或skewY):扭曲matrix:矩阵
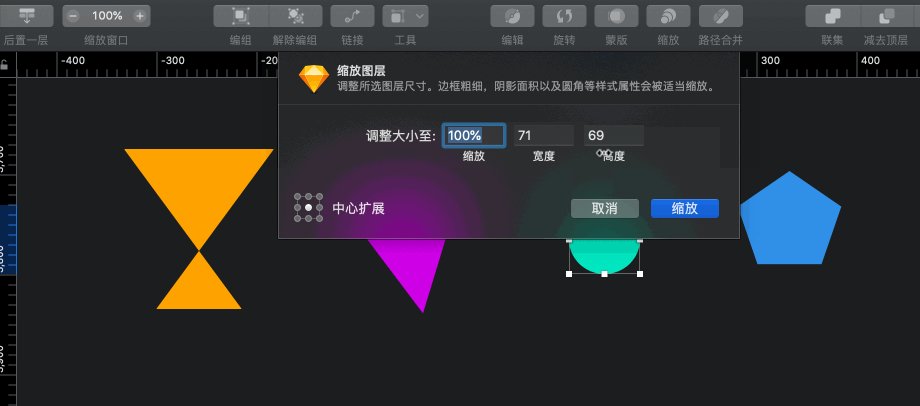
在一些设计工具中也提供一些变换的操作,比如在Sketch设计软件提供了“旋转”、“扭曲”和“缩放”:

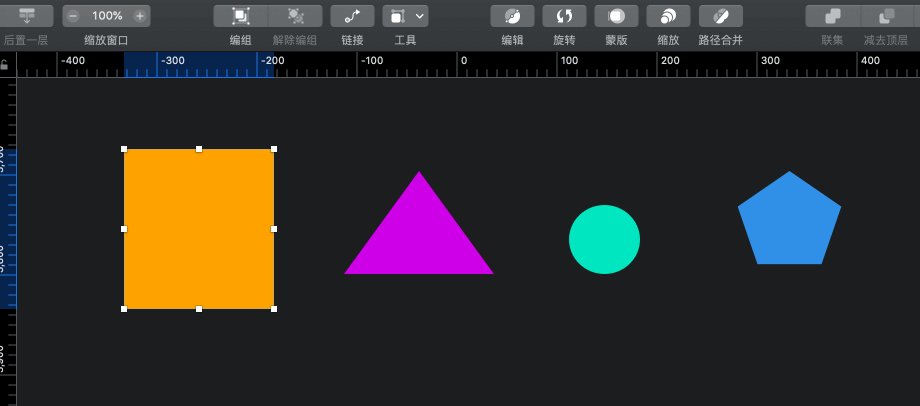
这样我们可以任何元素做相应的设置,比如:

在没有做任何变换时转换出来的SVG代码如下所示:
<svg width="718px" height="160px" viewBox="0 0 718 160" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>页面 1</title>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<rect id="矩形" fill="#F5A623" x="0" y="0" width="150" height="160" rx="1"></rect>
<ellipse id="椭圆形" fill="#50E3C2" cx="480.5" cy="90.5" rx="35.5" ry="34.5"></ellipse>
<polygon id="多边形" fill="#4A90E2" points="665.5 22 717.33258 57.5856248 697.534296 115.164375 633.465704 115.164375 613.66742 57.5856248"></polygon>
<polygon id="三角形" fill="#BD10E0" points="295 22 370 125 220 125"></polygon>
</g>
</svg>
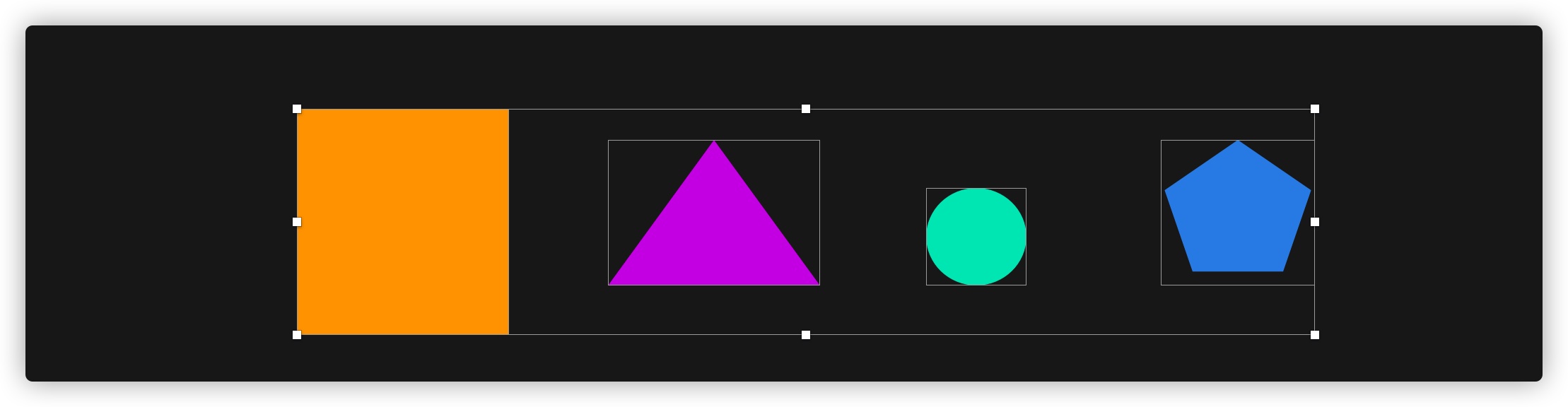
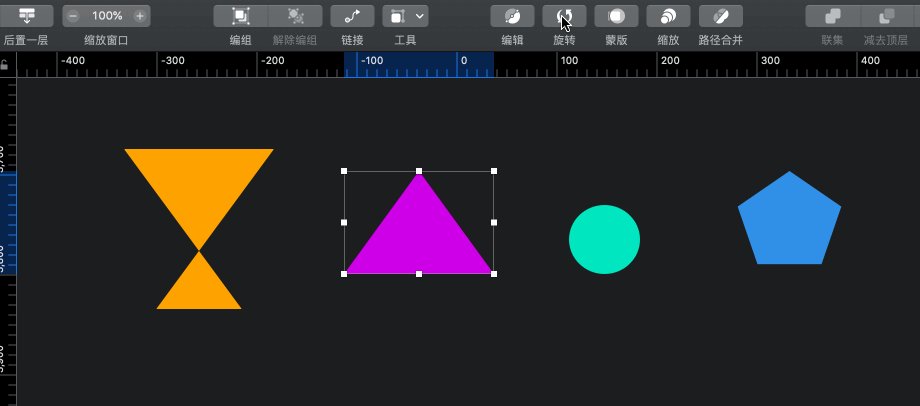
接下来分别对这四个不同的元素做不一样的变换操作:

我们再来看做了变换相关操作之后,导出来的SVG代码:
<svg width="718px" height="165px" viewBox="0 0 718 165" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>页面 1</title>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<path d="M1,-4.54747351e-13 L149,-4.54747351e-13 C149.552285,-4.54747351e-13 149.670499,0.44771525 149.264038,1 L32.9820557,159 C32.5755951,159.552285 32.5013148,160 32.8161458,160 L117.183854,160 C117.498685,160 117.424405,159.552285 117.017944,159 L0.735961914,1 C0.329501372,0.44771525 0.44771525,-4.54747351e-13 1,-4.54747351e-13 Z" id="矩形" fill="#F5A623"></path>
<ellipse id="椭圆形" fill="#50E3C2" cx="481" cy="90.5" rx="50" ry="48.5"></ellipse>
<polygon id="多边形" fill="#4A90E2" transform="translate(665.500000, 73.500000) scale(1, -1) translate(-665.500000, -73.500000) " points="665.5 22 717.33258 57.5856248 697.534296 115.164375 633.465704 115.164375 613.66742 57.5856248"></polygon>
<polygon id="三角形" fill="#BD10E0" transform="translate(295.000000, 73.500000) rotate(53.000000) translate(-295.000000, -73.500000) " points="295 22 370 125 220 125"></polygon>
</g>
</svg>
虽然我们对“矩形”做了扭曲相关的操作,但它变成了<path>;“椭圆形”做了缩放,但只是改变了<ellipse>相关的属性值;“多边形”做了翻转;“三角形”做了旋转。上面的代码中,我们也只在<polygon>绘制的“三角形”和“多边形”上看到了transform的身影:
<polygon id="多边形" fill="#4A90E2" transform="translate(665.500000, 73.500000) scale(1, -1) translate(-665.500000, -73.500000) " points="665.5 22 717.33258 57.5856248 697.534296 115.164375 633.465704 115.164375 613.66742 57.5856248"></polygon>
<polygon id="三角形" fill="#BD10E0" transform="translate(295.000000, 73.500000) rotate(53.000000) translate(-295.000000, -73.500000) " points="295 22 370 125 220 125"></polygon>
比我们想象的要复杂的多是吧。不过有一点是明确的,元素上有transform属性。其实在SVG中编码的时候,也是通过transform属性来对元素做变换处理。比如:
<svg width="800" height="400" viewBox="0 0 1600 800" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<rect id="box" x="0" y="0" width="160" height="120"></rect>
</defs>
<use fill="#0f0" xlink:href="#box" />
<use fill="#f36" xlink:href="#box" transform="translate(170)"/>
<use fill="#c96" xlink:href="#box" transform="rotate(45)"/>
<use fill="#eb6" xlink:href="#box" transform="skewX(45) translate(300) rotate(30)"/>
</svg>
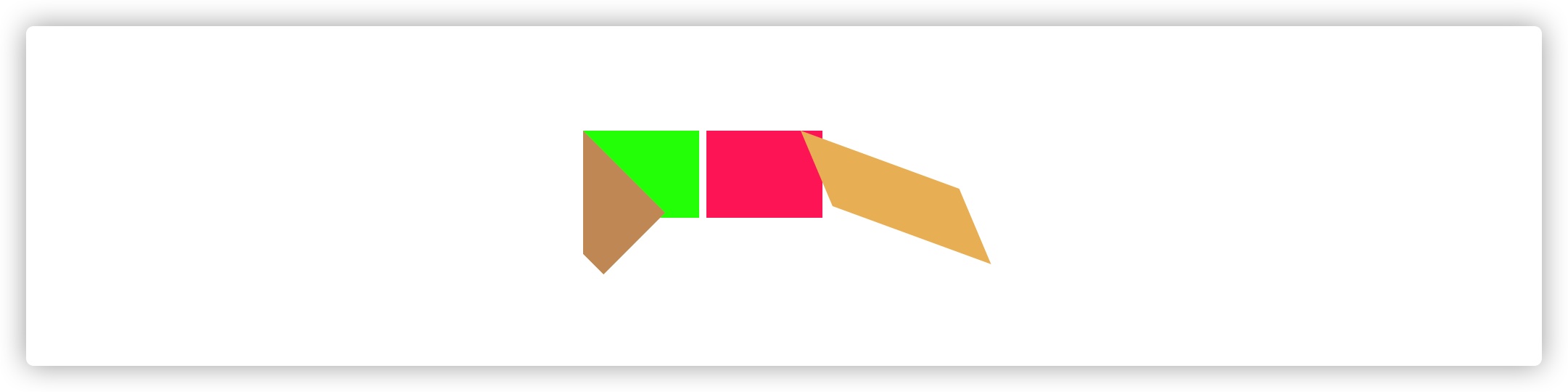
你将看到的效果像下面这样:

SVG的变换是一个复杂的体系,如果要把该特性介绍清楚,需要一篇单独的文章。如果你急着了解该特性,建议阅读下面这些文章:
- Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute
- Transforms on SVG Elements
- SVG transformations with affine matrices
- 理解SVG坐标系统和变换: transform属性
- SVG元素上的transform
- 理解SVG transform坐标变换
填充和边框
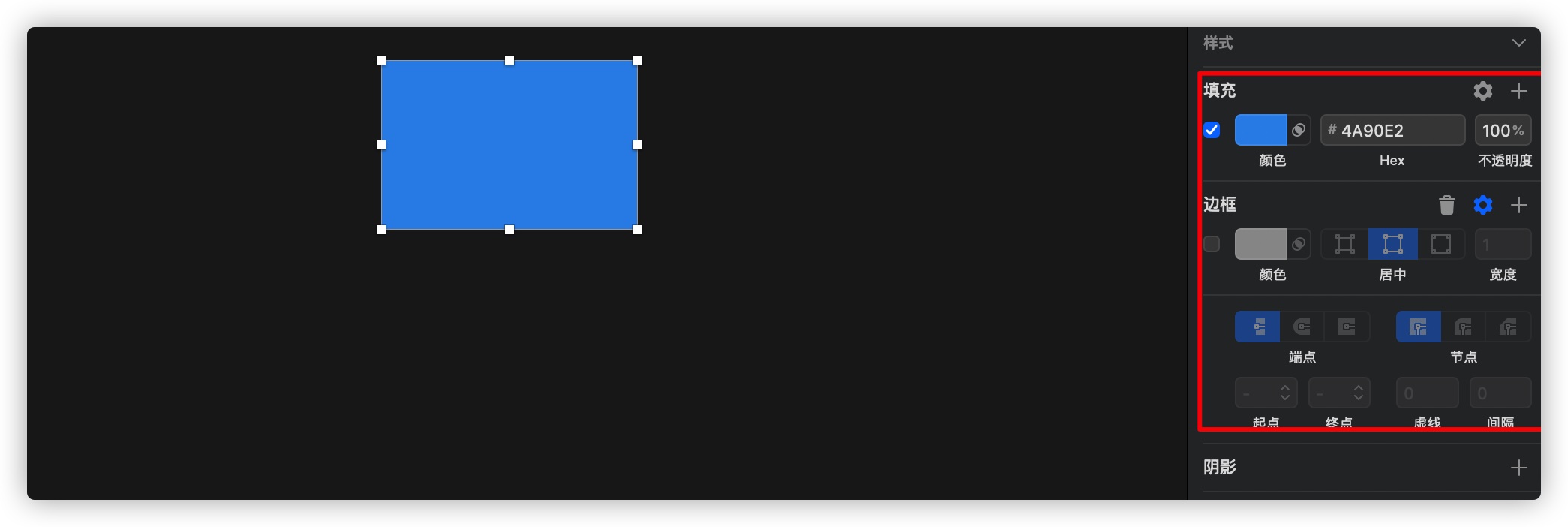
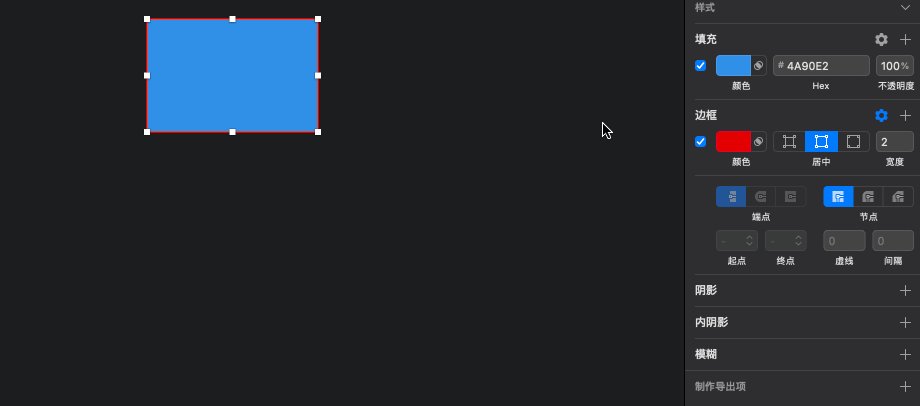
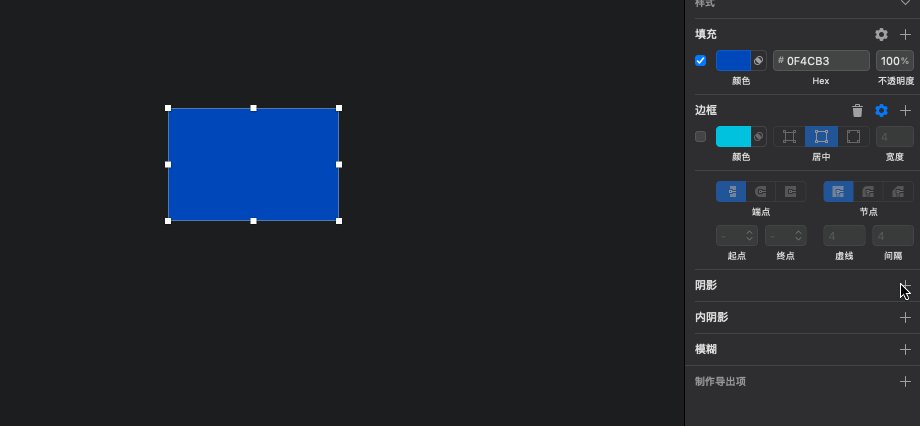
在Sketch设计软件中,可以给任何图形设置“填充”和“边框”效果:

给图形设置填充和边框之后,导出来的SVG代码:
<svg width="173px" height="115px" viewBox="0 0 173 115" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>矩形</title>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<rect id="矩形" stroke="#D0021B" stroke-width="2" fill="#4A90E2" x="1" y="1" width="171" height="113"></rect>
</g>
</svg>
你会发现在<rect>元素上有:stroke、stroke-width和fill等属性。其中stroke是表示边框的颜色,stroke-width表示边框的粗细,fill表示元素填充的颜色。其实在Sketch设计软件中对于“填充”和“边框”有更多的设置项。
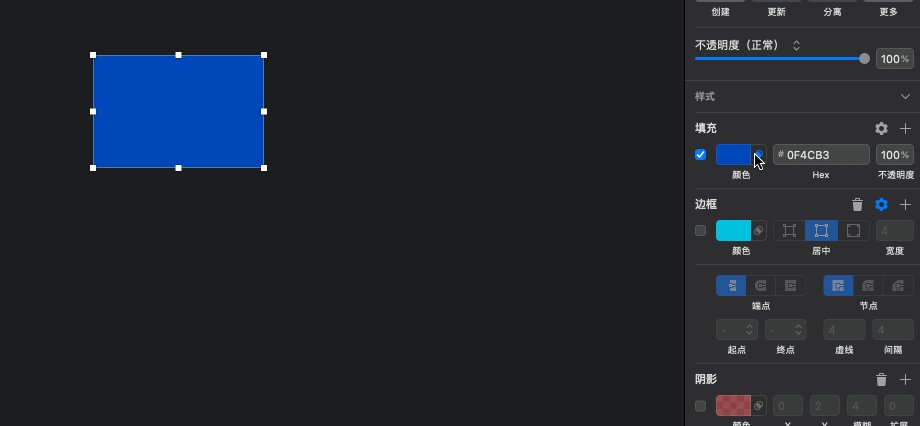
填充
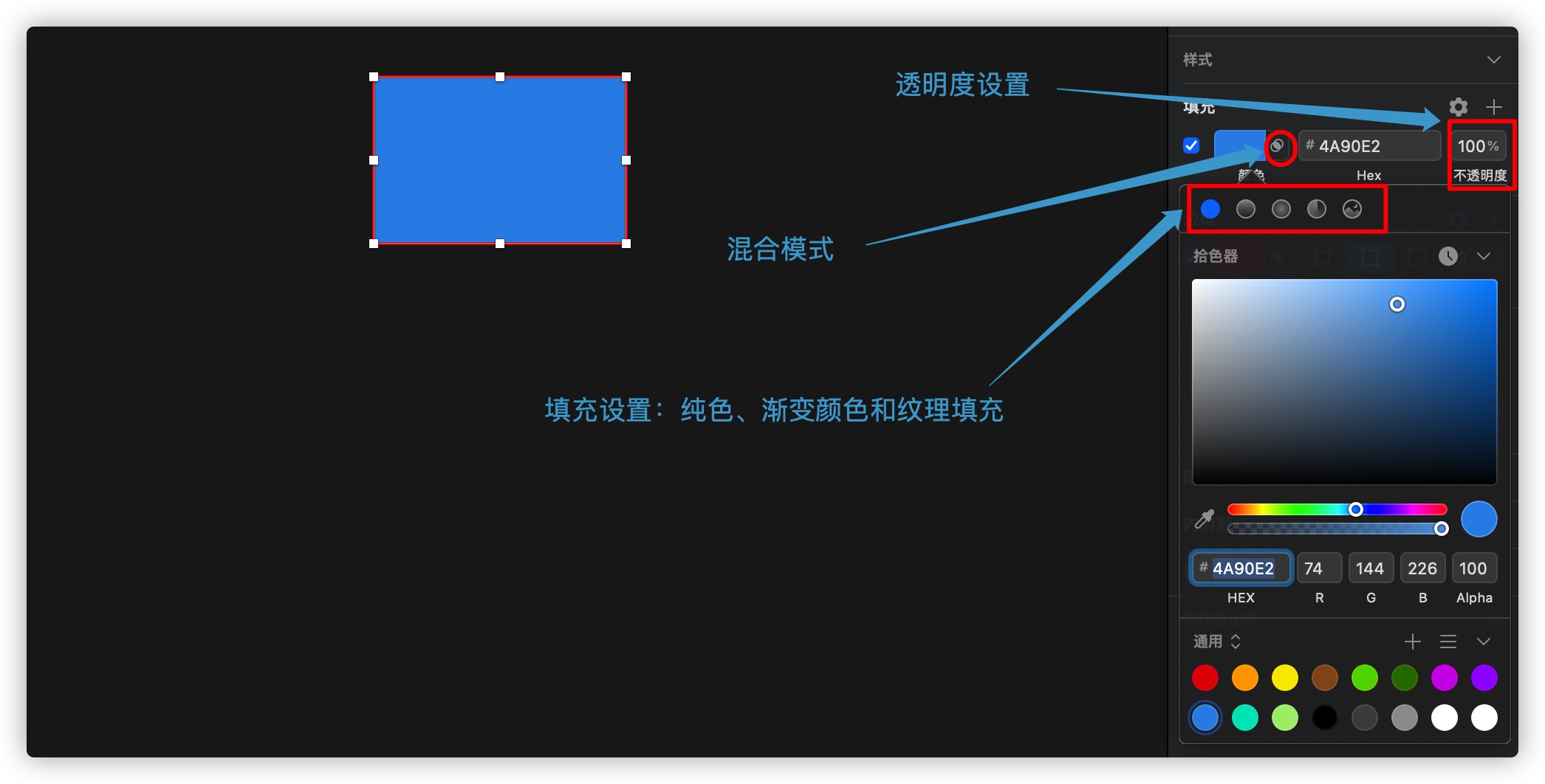
在“填充”工具栏一项,有多种填充设置的选择,比如纯色、渐变、纹理、透明度和混合模式等:

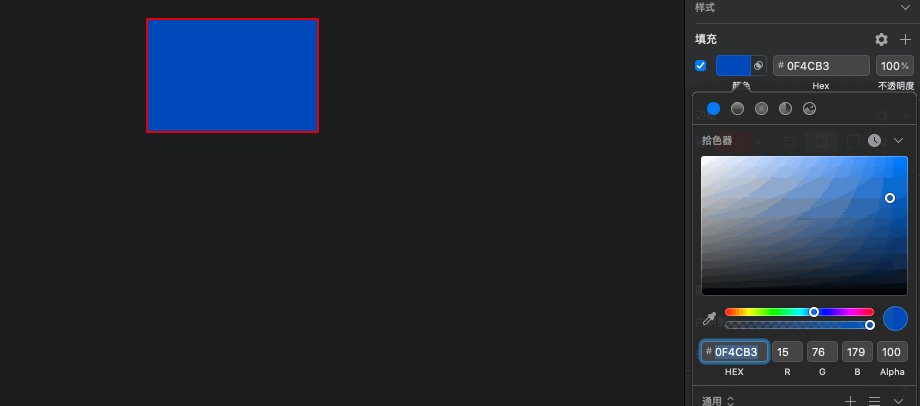
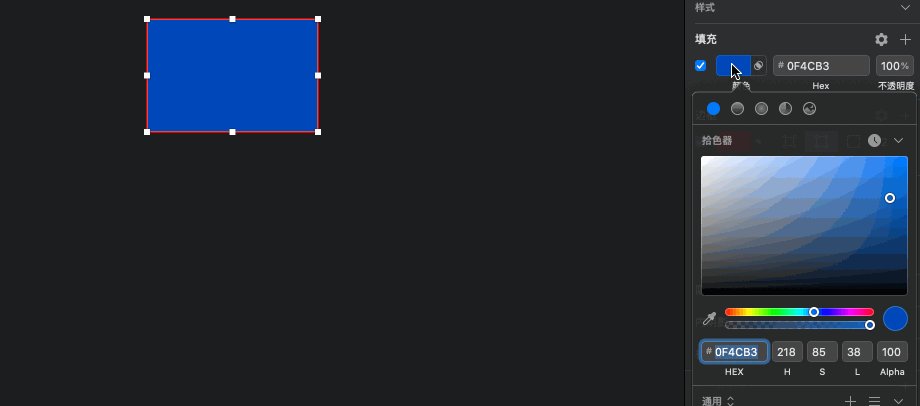
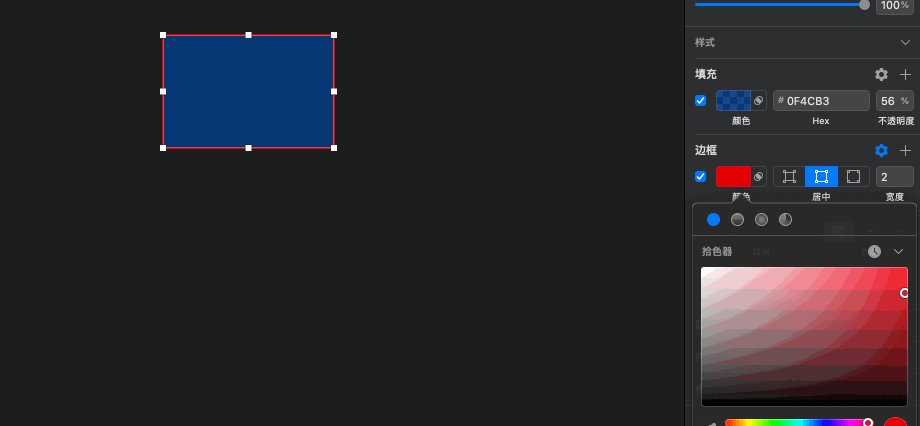
纯颜色填充
纯颜色填充是最基本的填充:

在SVG中,这个颜色值直接放在fill属性中:
<rect id="矩形" stroke="#D0021B" stroke-width="2" fill="#0F4CB3" x="1" y="1" width="171" height="113"></rect>
在设计工具中输出的颜色是十六进制值,但在SVG中,可以使用CSS中已知的所有命名颜色方案,比如颜色名称(如red)、RGB值(比如rgb(208, 2, 27)),HSL值(比如hsl(353, 98%, 41%))等。
另外,SVG中的fill的值是纯色时,它的表现行为类似于CSS中的background-color属性。
渐变填充
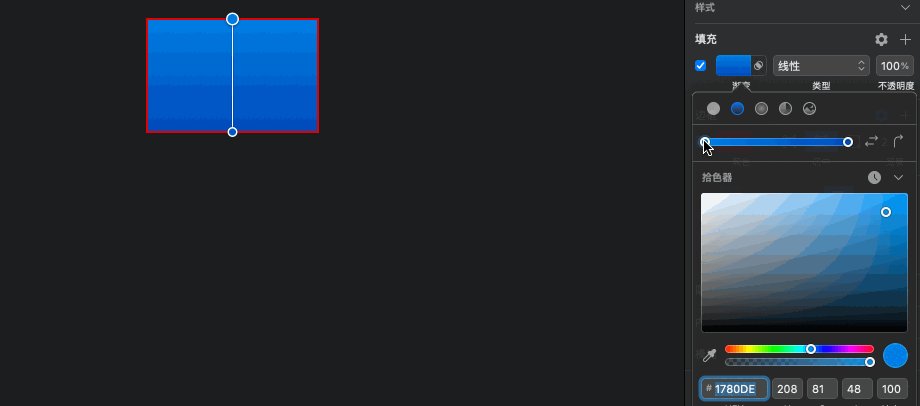
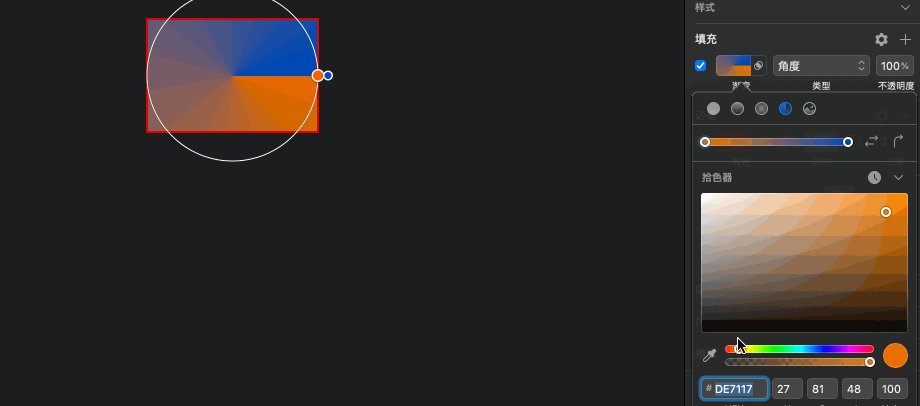
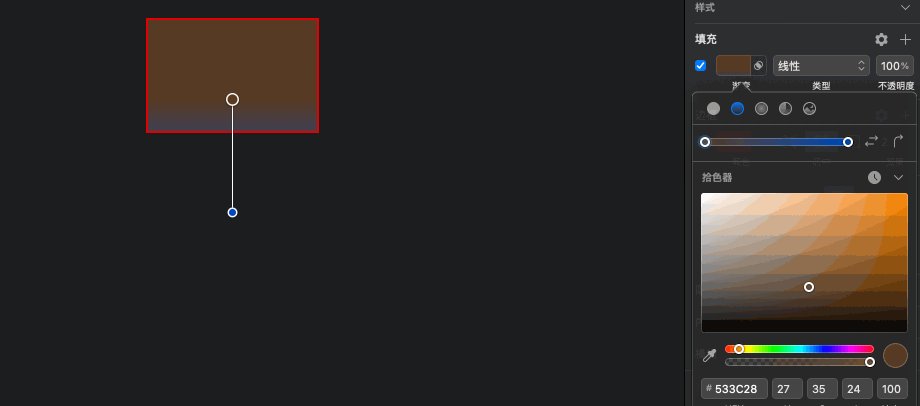
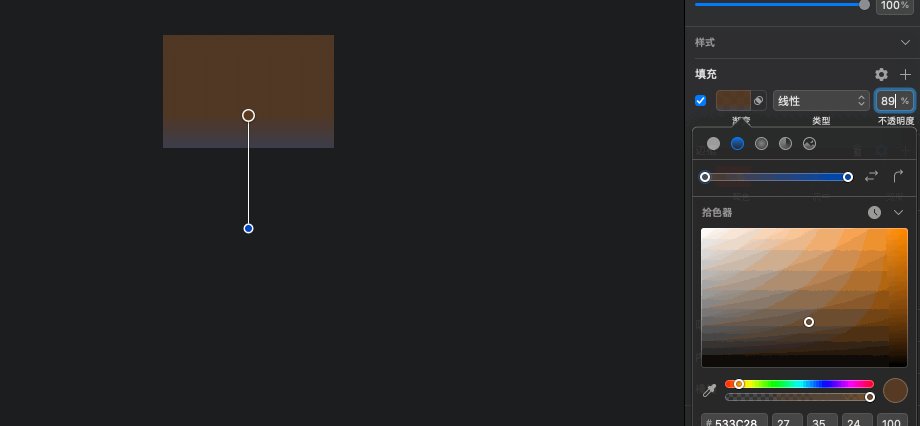
在Sketch设计软件中,除了纯色填充之外,还可以是渐变填充:

常见的渐变填充方式有线性渐变、径向渐变和锥形渐变几种。先来看渐变填充导出来的SVG代码:
<svg width="549px" height="113px" viewBox="0 0 549 113" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>页面 1</title>
<defs>
<linearGradient x1="50%" y1="71.1386892%" x2="50%" y2="171.138689%" id="linearGradient-1">
<stop stop-color="#533C28" offset="0%"></stop>
<stop stop-color="#0F4CB3" offset="100%"></stop>
</linearGradient>
<radialGradient cx="50%" cy="50%" fx="50%" fy="50%" r="160.162279%" gradientTransform="translate(0.500000,0.500000),scale(0.660819,1.000000),rotate(86.595996),translate(-0.500000,-0.500000)" id="radialGradient-2">
<stop stop-color="#533C28" offset="0%"></stop>
<stop stop-color="#0F4CB3" offset="100%"></stop>
</radialGradient>
</defs>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<rect id="矩形" fill="url(#linearGradient-1)" x="0" y="0" width="171" height="113"></rect>
<rect id="矩形" fill="url(#radialGradient-2)" x="189" y="0" width="171" height="113"></rect>
<rect id="矩形" fill="" x="378" y="0" width="171" height="113"></rect>
</g>
</svg>
从上面导出来的代码我们可以得知:
- SVG的线性渐变对应的是
<linearGradient>标签元素 - SVG的径向渐变对应的是
<radialGradient>标签元素
而且这些渐变颜色的声明都放置在<defs>标签中,然后在fill属性中引用渐变标签中的id名。
你可能已经发现了,虽然在Sketch设计软件中有锥形渐变填充,但在SVG中,到目前只支持线性渐变和径向渐变,对于锥形渐变还不支持。
如果你对SVG中渐变相关的知识感兴趣的话,还可以花点时间阅读下面这几篇文章:
- Gradients in SVG
- Getting Started with SVG Gradients
- How to Use CSS Variables for SVG Gradients
- Gradients and Patterns
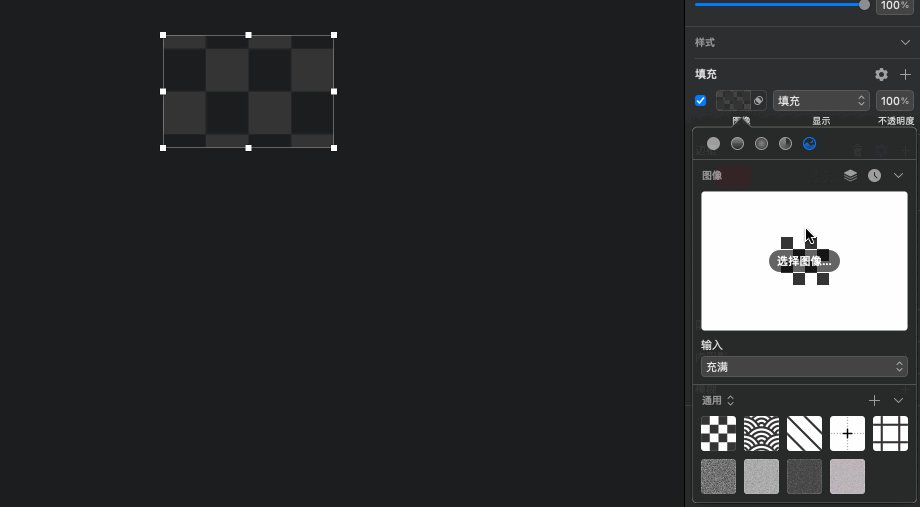
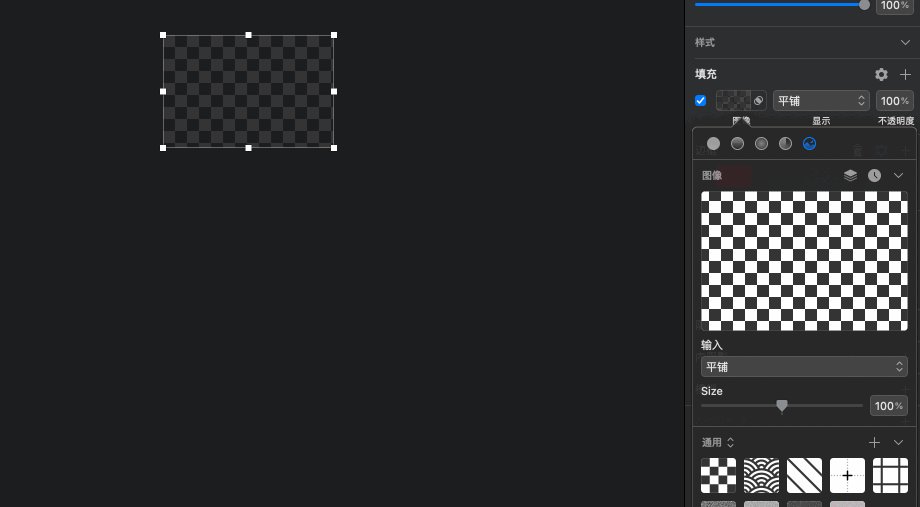
纹理填充
在Sketch中还有纹理填充:

可以将位图或一些形图当作纹理填充到一个元素中。比如上图的操作,导出来的SVG代码:
<svg width="171px" height="113px" viewBox="0 0 171 113" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>矩形</title>
<defs>
<pattern id="pattern-1" width="48" height="48" x="-48" y="-48" patternUnits="userSpaceOnUse">
<use xlink:href="#image-2"></use>
</pattern>
<image id="image-2" width="48" height="48" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAAAXNSR0IArs4c6QAAAERlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAMKADAAQAAAABAAAAMAAAAADbN2wMAAAAs0lEQVRoBe2YQQrDMAwE4/7J/3+AH9XS4x7FkG0Dk5vAkuIZC4zX3vt9Db5zzhosv+6u/5r8zD+udQO/tqIBDUACHiEIEKdrACOEBR5vYHSv+cK6+24zrf94A24AziBO1wBGCAtoAALE6RrACGEBDUCAOH1N7x6+C2HmWcAZSB79SAN95tlRA8mjH2mgzzw7aiB59CPfhfrMs6MzkDz6kQb6zLOjBpJHP9JAn3l21EDy6EcfG0kbmWsMNT0AAAAASUVORK5CYII="></image>
</defs>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<rect id="矩形" fill="url(#pattern-1)" x="0" y="0" width="171" height="113"></rect>
</g>
</svg>
纹理图的定义放在<pattern>标签中,并且放置在<defs>中,然后在fill属性中引用。要使其能工作,必须在某个地方定义引用的#image-2图像。Sketch设计工具将把它们作为<image>元素直接嵌入到SVG中,尽管在性能方面不推荐使用这种方法。如果你真的需要使用光栅图像在你的SVG中,更建议像下面这样使用:
<defs>
<pattern id="myPattern" patternUnits="objectBoundingBox">
<use xlink:href="#picture"></use>
</pattern>
<image xlink:href="image.png" id="picture"/>
</defs>
<rect fill="url(#myPattern)" />
在SVG中,除了使用位图作为纹理填充之外,还可以使用一些基本图形作为纹理填充。比如:
<svg>
<defs>
<pattern id="basicPattern" x="10" y="10" width="40" height="40" patternUnits="userSpaceOnUse">
<circle cx="20" cy="20" r="20" fill= "#64bee3" />
</pattern>
</defs>
<rect x="10" y="10" width="200" height="200"
stroke= "#333333" stroke-width="2" fill="url(#basicPattern)" />
</svg>
效果如下:
有关于<pattern>更多的介绍,可以阅读:
- Patterns
- How to Use SVG Patterns as Backgrounds
- How to Use SVG Patterns
- How To Work With SVG Patterns
- How to use React SVG Patterns as Backgrounds
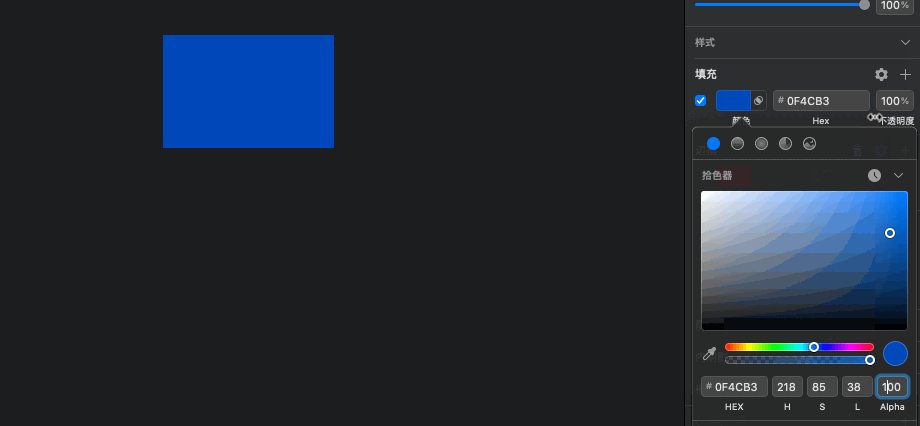
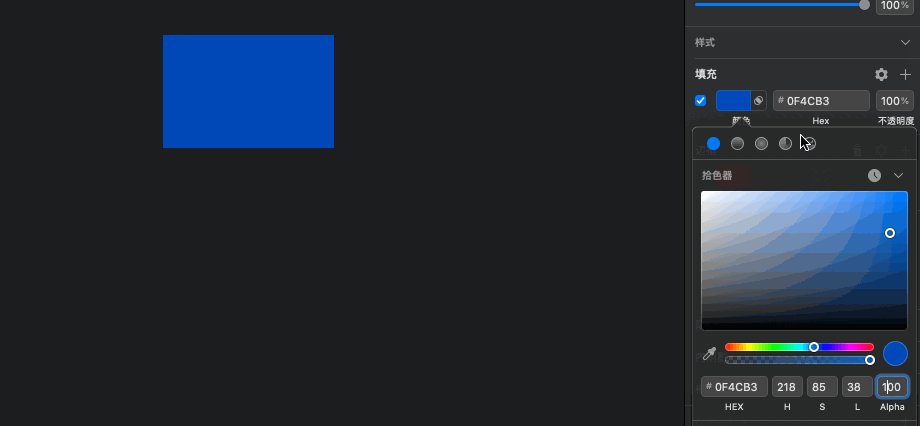
填充不透明度
在Sketch设计软件中,我们在填充纯颜色时,可以调整颜色的透明度,另外在填充渐变颜色时,可以调整“不透明度”的值:

导出来的代码:
<svg width="171px" height="113px" viewBox="0 0 171 113" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>矩形</title>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" fill-opacity="0.564084353">
<rect id="矩形" fill="#0F4CB3" x="0" y="0" width="171" height="113"></rect>
</g>
</svg>
<svg width="171px" height="113px" viewBox="0 0 171 113" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>矩形</title>
<defs>
<linearGradient x1="50%" y1="71.1386892%" x2="50%" y2="171.138689%" id="linearGradient-1">
<stop stop-color="#D06C18" offset="0%"></stop>
<stop stop-color="#0F4CB3" offset="100%"></stop>
</linearGradient>
</defs>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" fill-opacity="0.69">
<rect id="矩形" fill="url(#linearGradient-1)" x="0" y="0" width="171" height="113"></rect>
</g>
</svg>
在上面导出来的SVG代码中,<g>标签有一个相同的属性fill-opacity。该属性可以用来设置填充透明度。
在SVG中编写代码的时候,如果需要给一个元素填充一个带有透明的纯颜色,可以使用rgba()、hsla()等值,比如:
<rect width="100" height="100" fill="rgba(255,0,0,0.5)" />
上面的代码也可以用fill-opacity属性:
<rect width="100" height="100" fill="#ff0000" fill-opacity="0.5" />
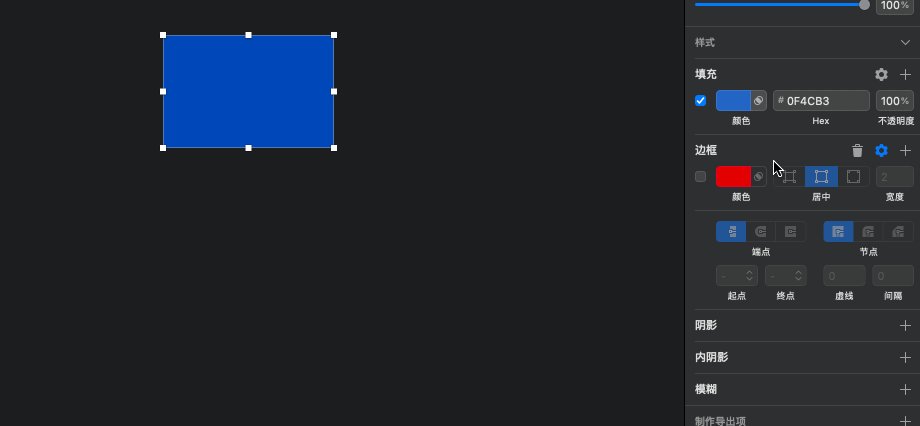
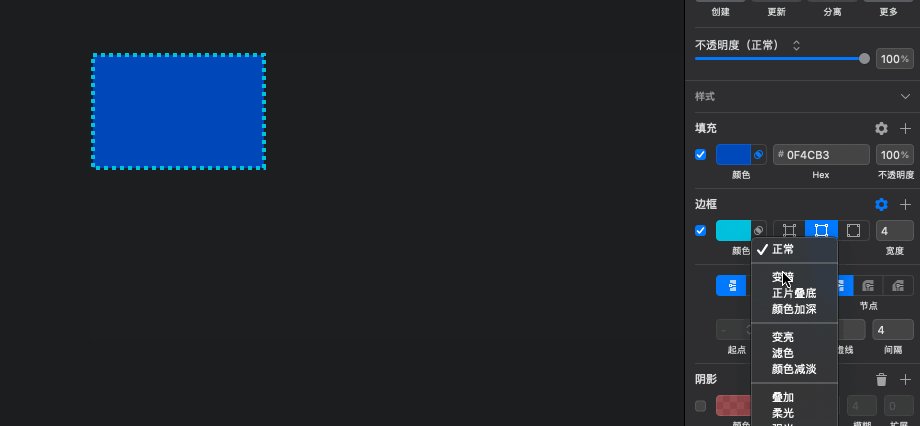
边框
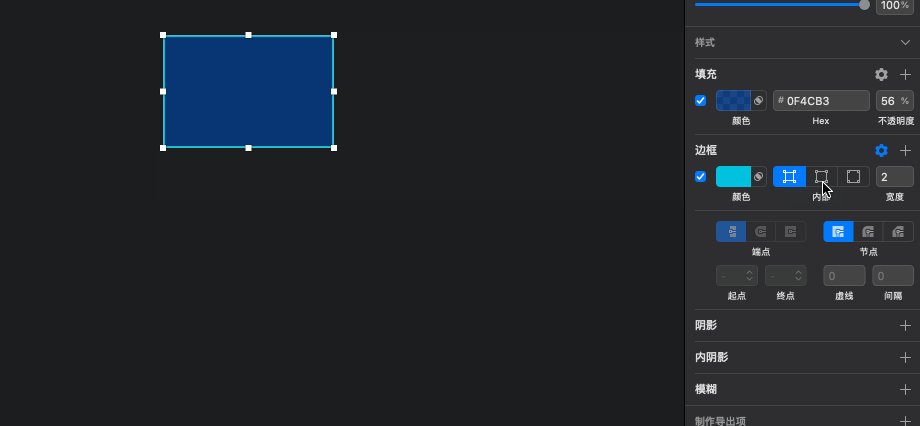
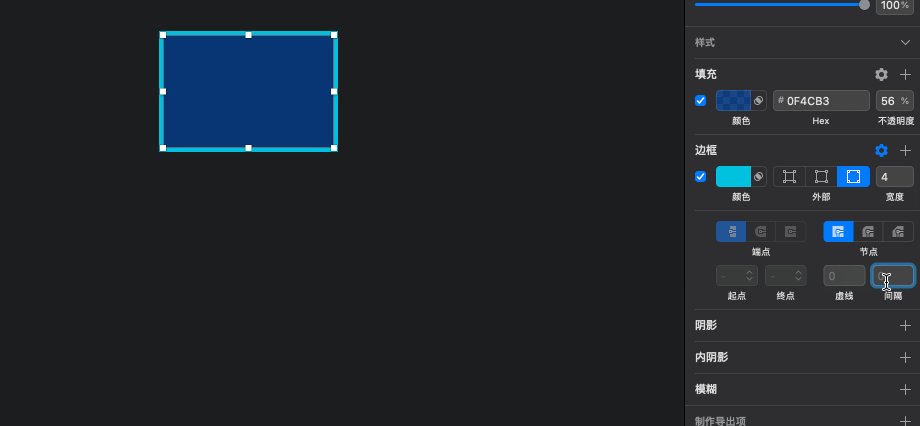
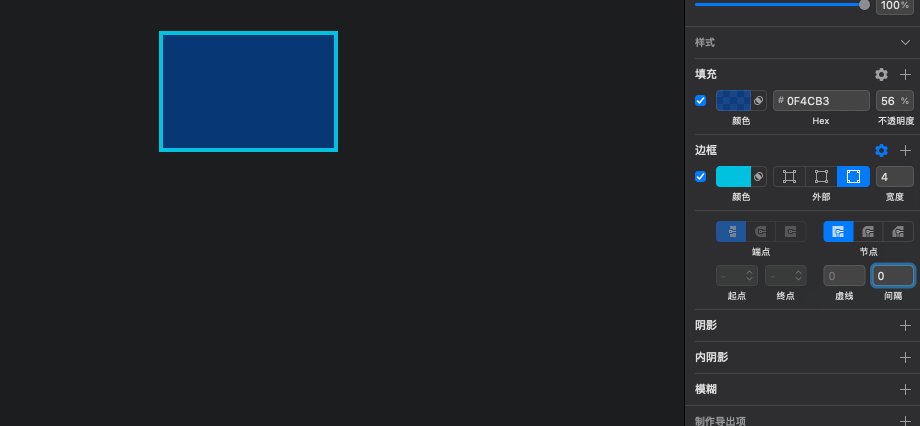
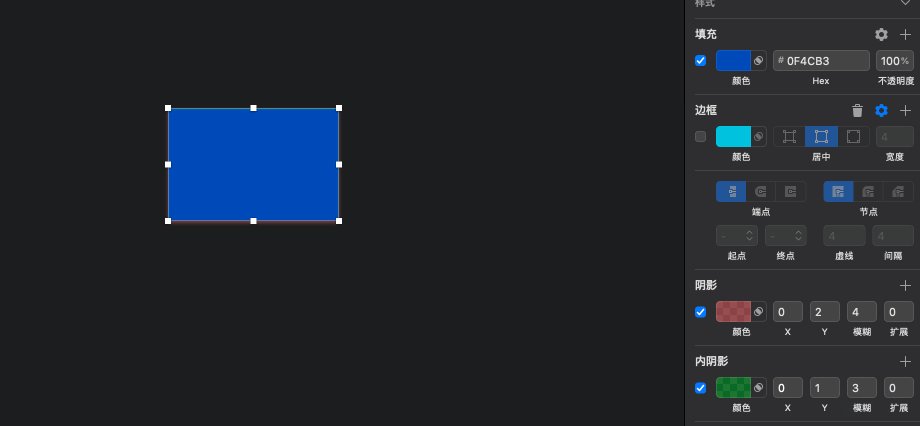
在Sketch设计软件中可以通过“边框”工具栏给图形设置边框,比如边框的颜色、粗细、边框的颜色、线型等:

导出来的SVG代码如下:
<svg width="179px" height="121px" viewBox="0 0 179 121" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>矩形</title>
<defs>
<rect id="path-1" x="4" y="4" width="171" height="113"></rect>
<mask id="mask-2" maskContentUnits="userSpaceOnUse" maskUnits="objectBoundingBox" x="-4" y="-4" width="179" height="121">
<rect x="0" y="0" width="179" height="121" fill="white"></rect>
<use xlink:href="#path-1" fill="black"></use>
</mask>
</defs>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" fill-opacity="0.564084353" stroke-dasharray="4,4">
<use id="矩形" stroke="#22BEDB" mask="url(#mask-2)" stroke-width="8" fill="#0F4CB3" xlink:href="#path-1"></use>
</g>
</svg>
可以看到stroke属性设置了边框的颜色,stroke-width设置了边框的粗细,stroke-dasharray设置了线型等。
阴影、滤镜和混合模式
在Sketch工具上也可以给图形设置阴影(外阴影和内阴影)、滤镜等效果。
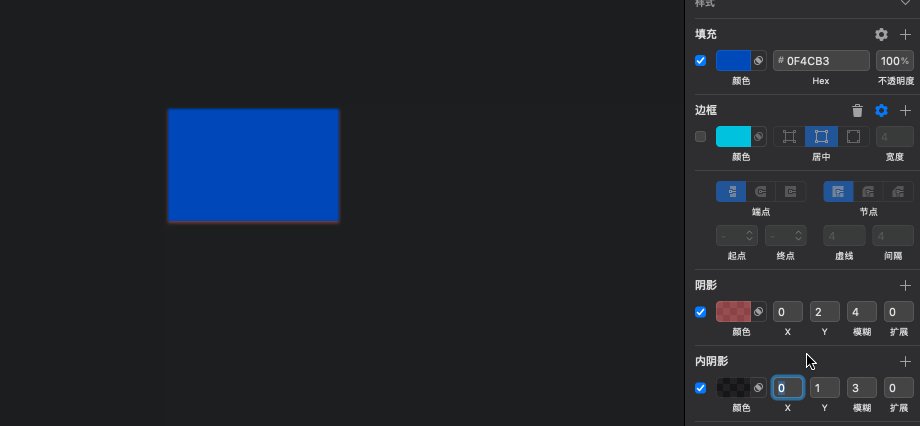
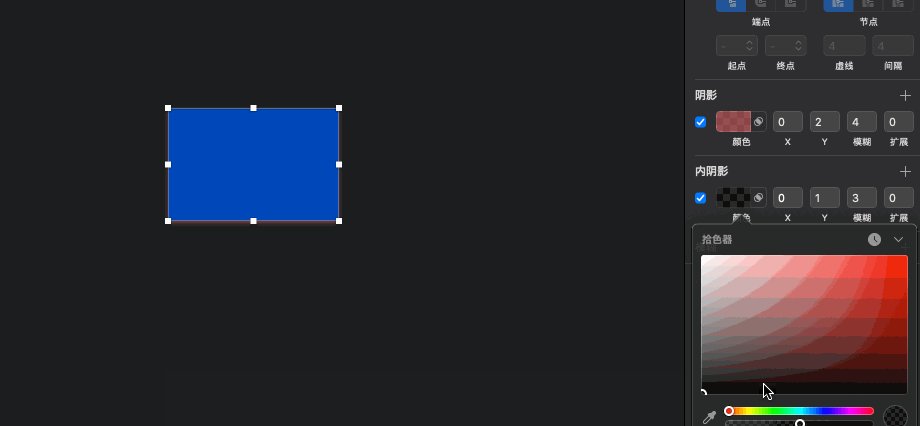
阴影
先来看阴影的设置:

导出来的SVG代码如下:
<svg width="179px" height="121px" viewBox="0 0 179 121" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>矩形</title>
<defs>
<rect id="path-1" x="4" y="2" width="171" height="113"></rect>
<filter x="-4.1%" y="-4.4%" width="108.2%" height="112.4%" filterUnits="objectBoundingBox" id="filter-2">
<feOffset dx="0" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
<feGaussianBlur stdDeviation="2" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur>
<feComposite in="shadowBlurOuter1" in2="SourceAlpha" operator="out" result="shadowBlurOuter1"></feComposite>
<feColorMatrix values="0 0 0 0 0.862998188 0 0 0 0 0.387642079 0 0 0 0 0.387642079 0 0 0 0.5 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix>
</filter>
<filter x="-3.5%" y="-3.5%" width="107.0%" height="110.6%" filterUnits="objectBoundingBox" id="filter-3">
<feGaussianBlur stdDeviation="1.5" in="SourceAlpha" result="shadowBlurInner1"></feGaussianBlur>
<feOffset dx="0" dy="1" in="shadowBlurInner1" result="shadowOffsetInner1"></feOffset>
<feComposite in="shadowOffsetInner1" in2="SourceAlpha" operator="arithmetic" k2="-1" k3="1" result="shadowInnerInner1"></feComposite>
<feColorMatrix values="0 0 0 0 0.197675372 0 0 0 0 0.635586504 0 0 0 0 0.188241635 0 0 0 0.5 0" type="matrix" in="shadowInnerInner1"></feColorMatrix>
</filter>
</defs>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="矩形">
<use fill="black" fill-opacity="1" filter="url(#filter-2)" xlink:href="#path-1"></use>
<use fill="#0F4CB3" fill-rule="evenodd" xlink:href="#path-1"></use>
<use fill="black" fill-opacity="1" filter="url(#filter-3)" xlink:href="#path-1"></use>
</g>
</g>
</svg>
代码上并没有看到类似CSS中的box-shadow属性。这也是SVG和CSS不同之处。在SVG中,给元素设置阴影效果是通过<filter>来完成的。而SVG滤镜是一个复杂的体系,这里不做过多详细的阐述。如果你对这方面感兴趣的话,可以阅读:
- Filter Effects
- SVG Filters 101
- Into the Matrix with SVG Filters
- SVG filters
- The Art Of SVG Filters And Why It Is Awesome
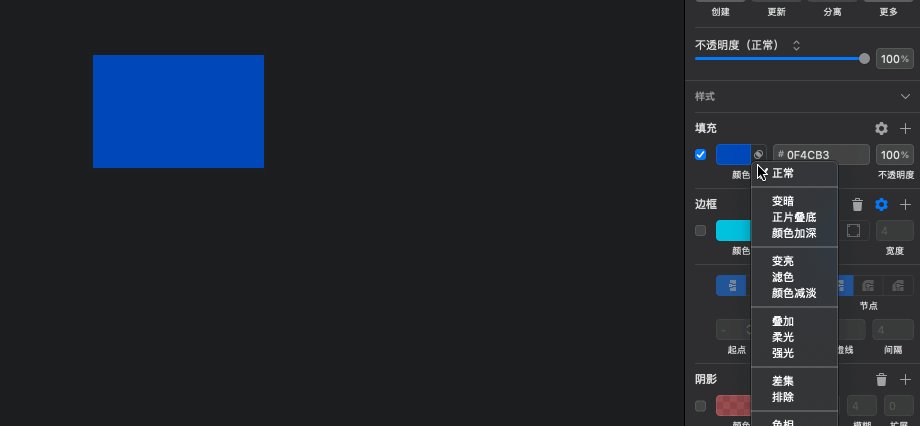
混合模式
在CSS中,我们可以使用mix-blend-mode或background-blend-mode来实现CSS混合模式的效果。在Sketch设计工具中“填充”、“边框”和“阴影”设置项边上都有“混合模式”的设置。

比如在“填充”工具栏一项设置了混合模式为“颜色加深”,这个时候导出来的SVG代码:
<svg width="171px" height="113px" viewBox="0 0 171 113" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>矩形</title>
<g id="页面-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<path d="M0,0 L171,0 L171,113 L0,113 L0,0 Z" id="矩形" fill="#0F4CB3" style="mix-blend-mode: color-burn;"></path>
</g>
</svg>
可以看得出来,在<path>标签上添加了style属性,并且设置了mix-blend-mode的值为color-burn。
不过在编写SVG代码的时候,混合模式一直当作滤镜中的一种,即<feBlend>。
小结
在SKetch设计工具中,还有很多其他的功能,比如“联集”、“交集”和“差集”以及“对齐方式”设置等。而这些功能有些是在SVG中能找到相匹配的标签或属性,有些是无法找到。也正如我们文章中提到的一些功能。但对于初学SVG者的同学来说,借助Sketch这样的设计软件来理解SVG的基础知识还是非常不错的。但要理解SVG中的复杂知识还是需要依赖于原码和相应的SVG知识。
最后希望这篇文章对于初学SVG的同学有所帮助。如果你在这方面有更好的建议,欢迎在下面的评论中与我们共享。
