CSS3 Word-wrap
CSS3中有关于文本效果的属性,前面在《CSS3 Text-shadow》和《CSS3 Text-overflow》介绍了文本阴影,文本注解的使用,今天主题是超长英文文本自动换行word-wrap的使用,在介绍这个属性的同时,我还把word-break和white-space两个属性一起放进来介绍,因为这几个属性常给我平时的制作中带来混淆的感觉,搞不清楚在什么地带需要使用中word-wrap属性,什么时候又应该使用word-break属性,而又何时才能使用white-space。为了解决这个疑问,今天特意将他们放在本文中一起介绍。
大家在平时的网页制作中一定碰到过这样的情况,比如说你在自己的blog中制作了一个完美而且又靓丽的评论布局,让你的用户浏览网页是可以给你添加评论,但当有人发布了一个原始网址或者其它超长的文本时,你此时的布局就被他们给彻底的破坏了,为了解决这样的问题你平时可能是这样来处理的:
1、在你评论的box中增加了一个"overflow-x:auto",当内容超过容器时,在容器底部实现一个水平的scrollbar;
2、你或许会使用"overflow:hidden"直接隐藏所超出的文本,来达到你的布局完美;
3、你可能会使用js来控制;
虽然以上的方法都可以实现,达到不撑破容器,从而不破坏你的网页布局,但在CSS3中提供了一个更好的实现方法,那就是今天我要介绍的CSS3的word-wrap属性。下面我们就一起来看看word-wrap具有哪些属性,并且在实际中又是如何运用,照样先从其语法部分开始,然后一步一步通过实例来加深对word-wrap的理解,别的先不说了,现在就开始
一、word-wrap使用:
语法:
word-wrap : normal | break-word
取值说明:
1、normal和break-word,其中normal为默认值,当其值为normal控制连续文本换行(允许内容顶开容器的边界,换句话说内容可以撑破容器);
2、break-word将内容在边界内换行(不截断英文单词换行,截断英文单词换行需要使用word-break:all属性),我们先来看两个简单的实例:
1、word-wrap:normal
p {
width:200px;
border: 1px solid #ccc;
padding: 5px;
}
效果:
Without word-wrap https://www.fedev.cn_css_css3_word_wrap
没有带word-wrap测试中英文混排 https://www.fedev.cn_css_css3_word_wrap
没有带word-wrap测试中英文混排thisiswithdadfaadfadfadfadoutwordwrap测试中thsi is whorelokdowkdildkosdfadsfasdfadfakdikdos
从效果中可以明显的看到原始地址和下面两串超长英文(实际中是没有这样的,只是为了测试写的恶意英文)都超出了box的边框,但在IE6下是自己扩展了box的宽度,具体原因我在这里不说了,因为大家都知道呀。所以当word-wrap:normal时,超长的英文长度大于box的宽度时会撑破box伸展到box外(除IE6以及IE6以下版本之外),因为normal是其默认值,当你在别处设置了word-wrap别的值外,而要取消当初的设置,你可以将其设置为normal值,回到当初原始状态值。
2、word-wrap:break-word
p {
width:200px;
border: 1px solid #ccc;
padding: 5px;
word-wrap: break-word;
}
效果:
With word-wrap https://www.fedev.cn_css_css3_word_wrap
使用word-wrap来测试其中英文混排的效果 https://www.fedev.cn_css_css3_word_wrap
带有word-wrap测试中英文混排thisiswithdadfaadfadfadfadoutwordwrap测试中thsi is whorelokdowkdildkosdfadsfasdfadfakdikdos
从效果中可以明显的看到当word-wrap值为break-word时,超长英文大于box的宽度时,其碰到box边缘会自动折行显示
两个简单的实例效果对比,大家可以明显的区别出有word-wrap的两个值的作用,但当word-wrap应用在<pre>和<table>中时,是没有任何效果,具体如何解决,后面会详细介绍这方面的知识。
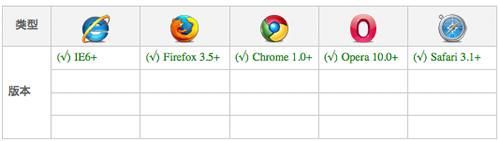
兼容的浏览器

二、word-break使用:
上面我们使用word-wrap:break-word只能在内容中换行,而不能实现词内换行,前面提到过如果需要词内换行,我们需要使用word-break属性,下面我们就一起来看看这个属性:
语法:
word-break:normal | break-all | keep-all
取值说明
1、normal为默认值,如果设置为默认值时中文则到边界处的汉字换行,如果是英文整个单词换行,如果出现某个单词长度过长,则会撑破容器,如果边框为固定属性,则后面部分将无法显示;
2、break-all:可以强行截断英文单词,达到词内换行效果
3、keep-all:不允许字断开。如果是中文将把前后标点符号内的一个汉字短语整个换行,英文单词也整个换行,如果出现某个英文字符长度超过边界,则后面的部分将撑破容器,如果边框为固定属性,则后面部分无法显示
针对上面几个不同取值我们来看看实例
1、word-break:normal
p {
width: 200px;
border: 1px solid #ccc;
padding: 5px;
}
效果:
我是大漠,我在测试我在测试我在测试我在测试我在测试我在测试,我是大漠,我在测试我在测试我在测试我在测试我在测试我在测试
我是大漠,我在用word-break的normal值测试我在测试我在测试我在测试this is test. thisistestthdfadfadfadfadfaadfadfadsfadisistest测试我在测试我试
test word-break norma, this is test. thisistestdfadfadfadsfathisistes. teis tiekd ikdielsiekdidfadsfadfaedafdsfadsfakdieksoske
效果图说明了word-break取值为normal时,和word-wrap值为normal一样的效果,超长英文文本宽度大于box的宽度时会撑破box伸展出去(除IE6及其以下版本),另为当其值设置normal时会覆盖其前面所设的值。
2、word-break:break-all
p {
width: 200px;
border: 1px solid #ccc;
padding: 5px;
word-break:break-all;
}
效果:
我是大漠,我在测试我在测试我在测试我在测试我在测试我在测试,我是大漠,我在测试我在测试我在测试我在测试我在测试我在测试
我是大漠,我在用word-break的break-all值测试我在测试我在测试我在测试this is test. thisistestthdfadfadfadfadfaadfadfadsfadisistest测试我在测试我试
test word-break break-all, this is test. thisistestdfadfadfadsfathisistes. teis tiekd ikdielsiekdidfadsfadfaedafdsfadsfakdieksoske
效果上显示,超长英文文本碰到box边框处的字母会自动换行,但这里需要说明一点,在Firefox和Opera下是没有效果的,也就是说Firefox和Opera不会直接断词;因为firefox和opera根本不支持这个属性。如果使用这个词需要加上overflow:hidden让他在firefox和Opera下超出部分隐藏。
3、word-break:keep-all
p {
width: 200px;
border: 1px solid #ccc;
padding: 5px;
word-break:keep-all;
}
效果:
我是大漠,我在测试我在测试我在测试我在测试我在测试我在测试,我是大漠,我在测试我在测试我在测试我在测试我在测试我在测试
我是大漠,我在用word-break的keep-all值测试我在测试我在测试我在测试this is test. thisistestthdfadfadfadfadfaadfadfadsfadisistest测试我在测试我试
test word-break keep-all, this is test. thisistestdfadfadfadsfathisistes. teis tiekd ikdielsiekdidfadsfadfaedafdsfadsfakdieksoske
此属性使超长英文文本不会换行,撑破box伸展到外面,如果在你的设计中需要元素内容不换行效果,就可以使用keep-all来实现。
综合上述内容:我们在实际中主要碰到的是长串英文和英文单词如何断行的问题,对于长串英文,我个人认为是个恶意的东西,我们没有必要去理会他,但对于长串的英文单词,我让为不能在单词的某个部位断开,换句话说最好是行内换行而不应该是词内换行,这样一来最好的方式是使用
word-wrap:break-word; overflow:hidden;
而不应该使用
word-wrap:break-word; word-break:break-all;
兼容的浏览器
Firefox和Opera两大浏览器不支持word-break这个属性,所以大家在使用之前会面做好处理兼容的准备,上面也简单介绍了一下处理的方法,大家可以参考一下。
有一点需要特别提出来,当以上word-wrap:break-word放在<pre>和<table>标签中时,在Firefox和Opera下是不会换行的,那么有没有别的办法可以让他像在safari,chrome下换行呢?回答是Yes的,下面我们分别来讲一下如何处理这两个地方在firefox和Opera浏览器下的兼容问题,首先来讲第一个pre标签下的处理,首先我们来看一个实例:
Html code:
<pre class="test">test https://www.fedev.cn_test_word_wrap_word_break_pre_dom</pre>
CSS code:
pre.test {
background: #ccc;
border: 1px solid red;
color: green;
font-size: 14px;
width: 200px;
word-wrap:break-word;
}
效果:

从效果中我们可以明显的看出刚才所说的问题,那么要解决这样的bug我们需要在pre标签增加一个white-space属性,在如何给pre标签增加white-space之前我们来看一下其体的属性值都有什么作用。
三、white-space属性:
white-space语法
white-space: normal || pre || nowrap || pre-line || pre-wrap || inherit
取值说明
1、normal:为其默认值。空白处会被浏览器忽略,往往可以通过设置这个值恢复到默认值下下图所示:

2、pre:空白处会被浏览器保留,其行为方式就类似于HTML中的<pre>标签,如下图所示:

3、nowrap:文本不会换行,文本会在同一行上,直到碰到了换行标签<br />为止,如下图所示:

4、pre-line:合并空白符序列,但保留换行符,此属性不支持IE7.0-,Firefox30-,Opera9.2-下以版本浏览器,如下图所示:

5、pre-wrap:保留空白符序列,但是正常进行换行,此属性值不支技IE70-,Firefox3.0-版本浏览器,如下图所示

6、inherit:规定应该从父元素继承white-space属性的值,此属性值在所有的IE版本都不支持
有关于white-space更详细的介绍大家可以直接点击impressivewebs.com和cheeaun.com,另外这里附上相关的DEMO
此时我们可以根据上面介绍的内容,给pre制作出一个兼容浏览器的写法:
pre{
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap !important; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
}
另外一点就是word-wrap和break-word直接应用在table中是没有效果的,为了解决这个bug,只能在table中加上下面的属性:
table {
table-layout: fixed;
width: 100px;/*设置表格宽度*/
}
此时关于word-wrap、break-word、white-space都介绍完了,有点零乱,希望大家能在这零乱的介绍中获得自己所需要的知识,最后说点个人意见:我们在不同的地方使用时应该用不同的属性结合,下面我觉得项目中应该如下使用
一、pre标签自动换行:
pre{
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap !important; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
}
二、td标签自动换行
table {
table-layout: fixed;
width: *** px;
}
table td {
overflow: hidden;
word-wrap: break-word;
}
三、除pre,td标签外其他标签自动换行:
element {
overflow: hidden;
word-wrap: break-word;
}
有人说使用下面这样的写法
element {
word-wrap: break-word;
break-word: break-all;
}
我个人认为此方法不妥,这样直接会截断单词,造成阅读的困难,因为在实际中超长的恐怖英文是不多的。除非是恶意,如果是恶意,我们也没有必要去处理。当然这可以根据个人爱好和习惯定夺,此处纯属个人观点。
四、标签内容强制不换行:
element {
white-space: nowrap;
word-break: keep-all;
}
到此关于word-wrap、word-break、white-space三个属性都介绍完了。说得比较零乱,大家不要见笑了,如有更好的使用方法可记得分享。
如需转载烦请注明出处:W3CPLUS
