构建杂志布局可能会用到的CSS特性
Web布局可以说是灵活的也是久被受限的。在众多的开发者眼里,Web的布局就应该是方方正正的,因为Web中的每个元素都类似一个盒子,这些盒子就是方方正正,规规矩矩地。同时在很多视觉的眼里也认为,Web的布局无法打破矩形排列的限制。比如说,要在Web中实现一个类似杂志的排版是非常困难的,甚至是不太可能的。值得庆幸的是,时至今日,Web的技术在不断的革新,很多新的特性可以让我们打破这样的限制,让你在Web上实现像杂志一样的排版布局。接下来,我们就来看看,在Web中实现媒体布局会有哪些亮点,有可能会用到哪些特性。
杂志布局
一直以来,我们看到的Web布局或者说我们致力实现的Web布局都类似下图这样方方正正:

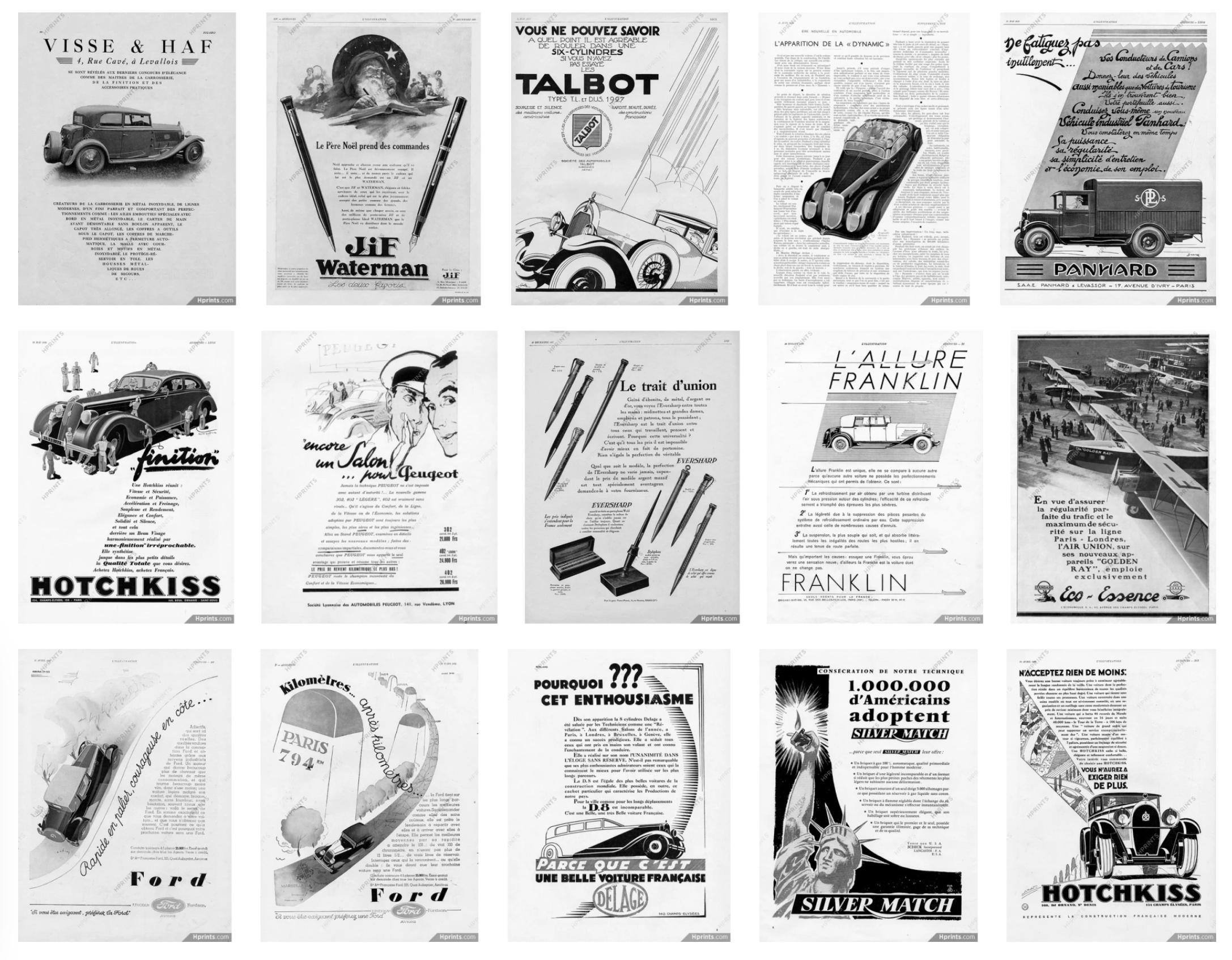
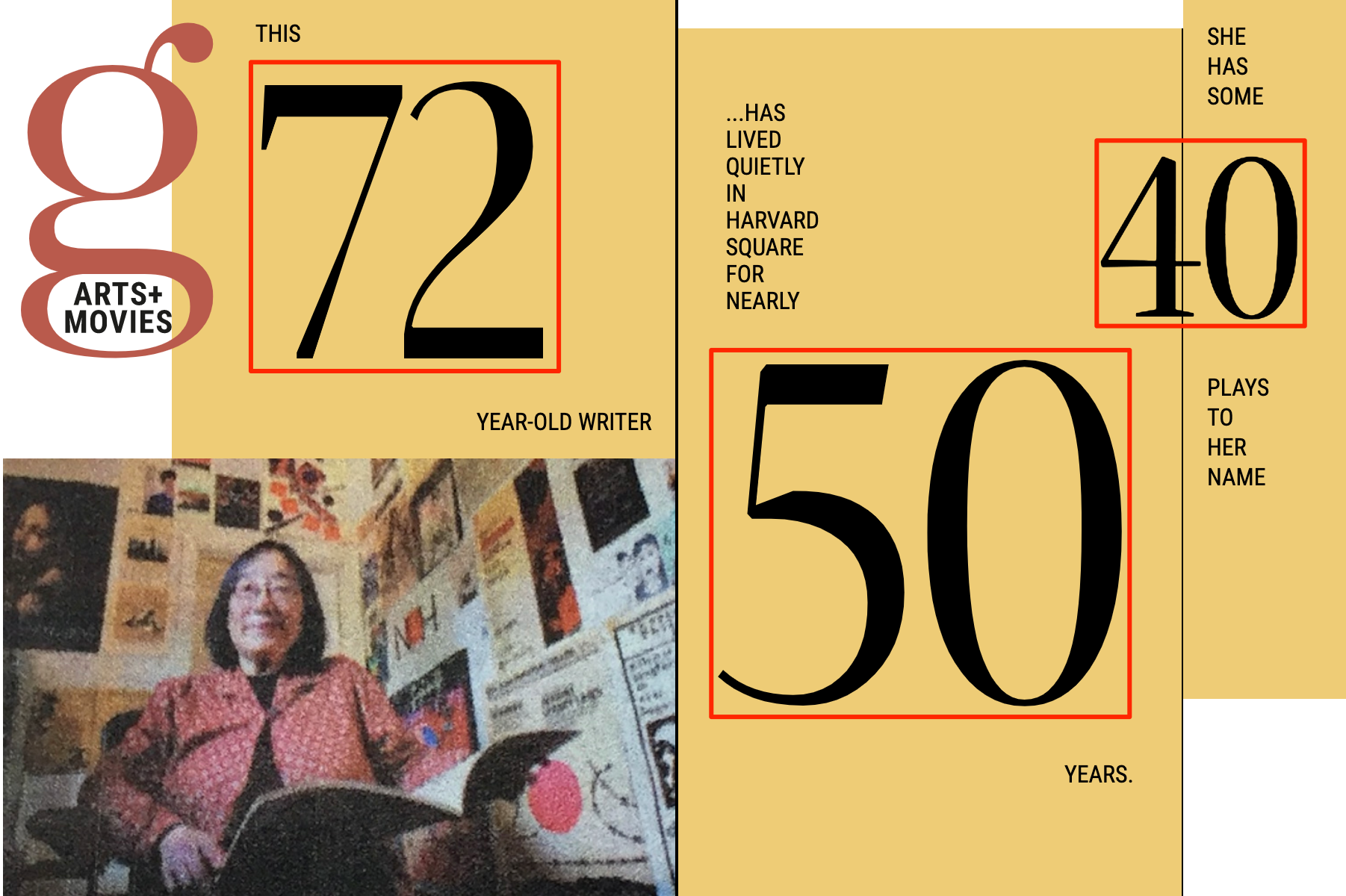
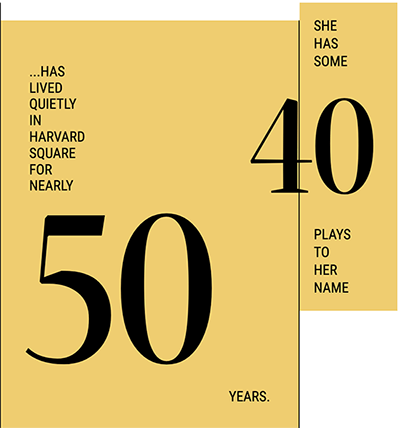
而往往止步于像杂志排版的Web布局效果:

在这篇文章中不会和大家过多的纠结什么样的Web布局(正常的Web排版 vs. 像杂志的Web排版)效果更好。我们还是仅从技术层来聊这方面的事情,必竟我们是做技术的。
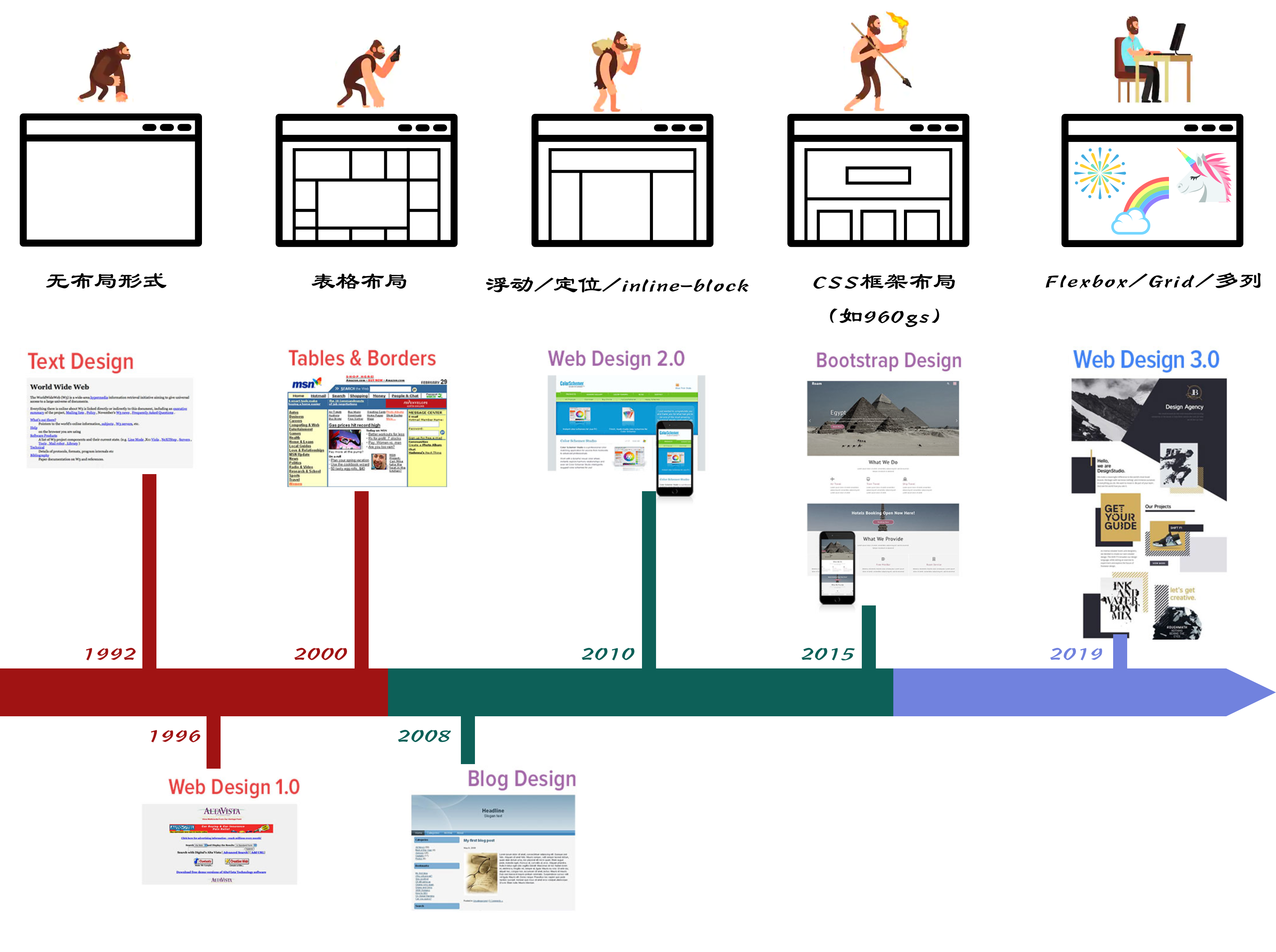
众所周知,Web的排版技术也经历了很多的变革。针对不同阶段,Web布局相对应的模式也可以套入整个设计演变过程,如果有人猿进化来描述的话,有点类似下图:

如果你对Web布局演进过程感兴趣的话,建议花点时间阅读《Web布局发展历程》一文。
从上图我们可以看出,自从2019年开始,Web的设计就得不是那么的循规蹈矩,看上去更复杂,也更有范了。同时在互联网上也能逐渐看到这些复杂布局的Web页面。甚至是类似杂志排版的Web布局效果也逐渐在互联网上有其身影。比如@Andy Clarke的新书《Art Direction for the Web》就专门介绍了这方面的技术。
杂志布局可能会运用到的技术
如果你有一定要实现类似于杂志布局的效果,将可能会运用到下面这些技术。
Flexbox和Grid
到目前为止,Flexbox可以说是目前最为流行运用最广泛的一种布局技术。因为他足够的灵活,相对而言,开发者使用他来为Web布局可以省去很多的烦恼,而且灵活性和可扩展也非常的强。但他也有一定的局限性,那就是他依旧是一维布局。
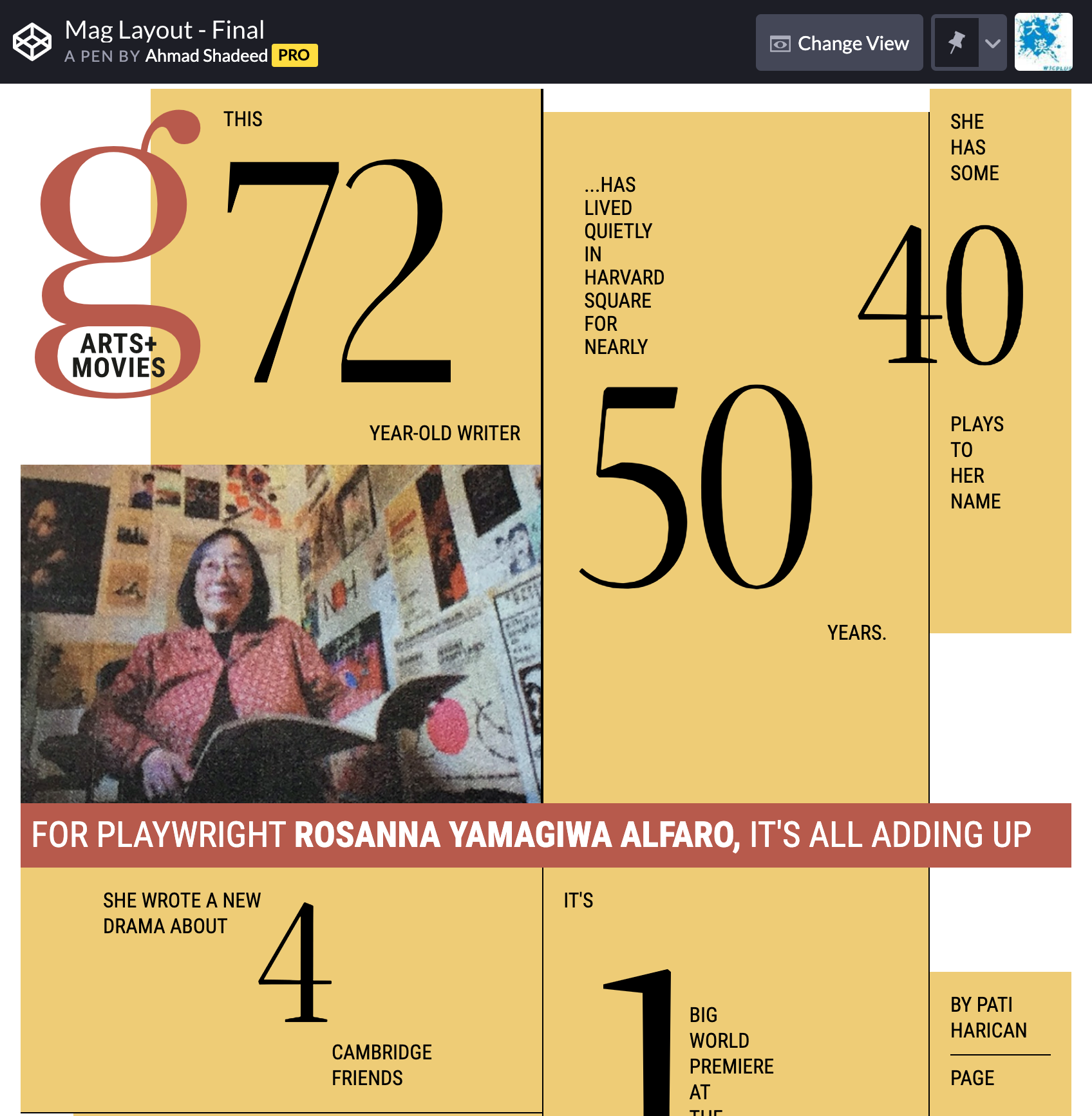
CSS Grid将改变这种局面,因为他是唯一的一种二维布局技术。在现代的布局中,可以将Flexbox和Grid结合在一起使用,可以达到更佳的效果。比如@shadeed9在他的博文中《Highlights From Building a Magazine Layout》举的示例,就将这两种布局技术结合在一起,实现了类似杂志的布局效果。
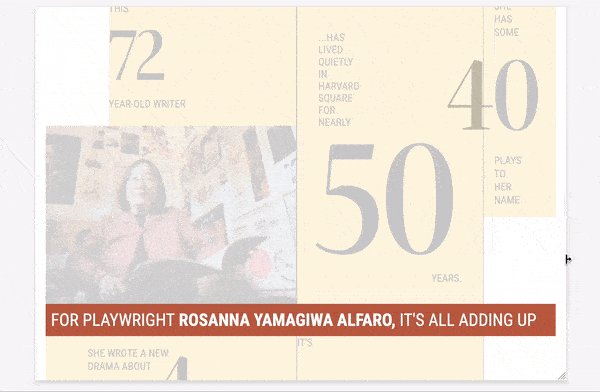
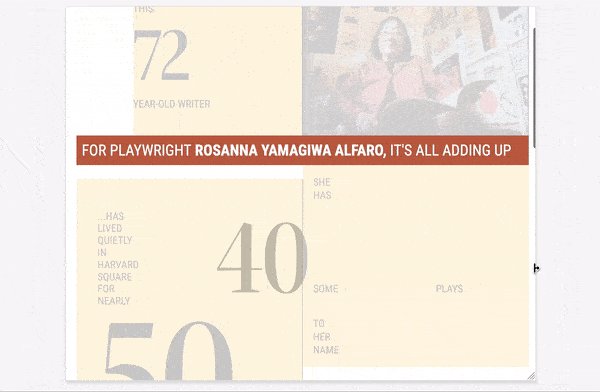
如果你看到效果不是像下图这样的话,建议你打开浏览器重新访问上面示例:

《Highlights From Building a Magazine Layout》一文就是介绍如何实现一个杂志布局的,文章中还介绍了一些实现杂志布局的亮点,后文中我们也会提到相关的技术点。
CSS Exclusions
早在2012年@Christian Cantrell在《Magazine-like Layout for the Web with CSS Regions and Exclusions》一文中就介绍了如何通过CSS Regions和CSS Exclusions来实现类似杂志布局效果。
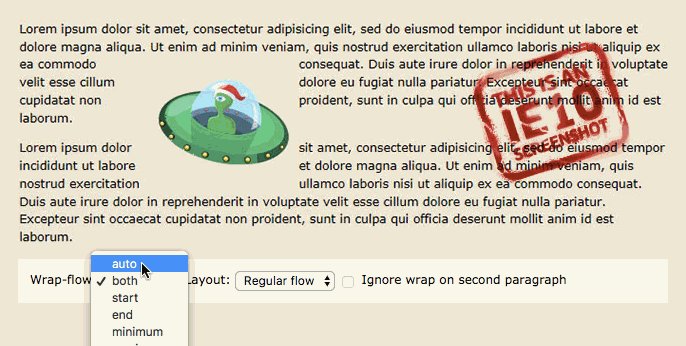
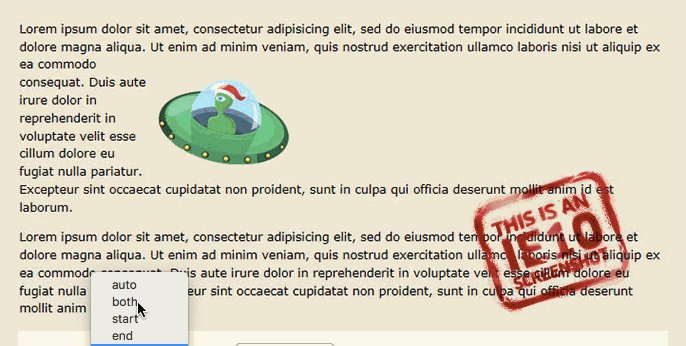
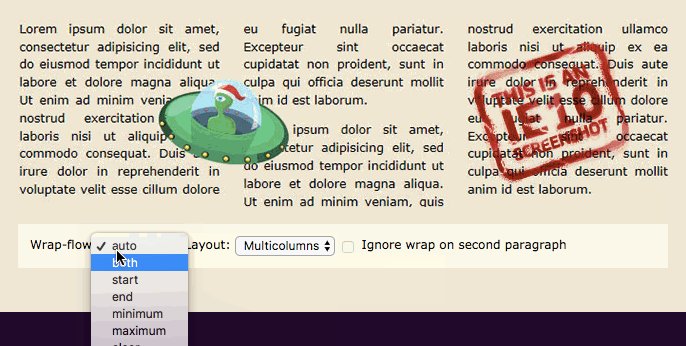
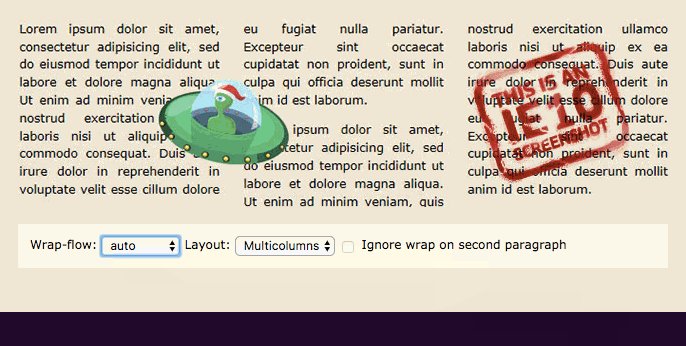
其中CSS Exclusions就是致力于解决文本围绕图片方式,比如像下面这样的效果:

在CSS Exclusions Module Level 1提供了wrap-flow和wrap-through两个属性。其中上图所对应的就是wrap-flow属性的效果。
CSS Exclusions可以很好的解决文本围图片的效果,只是目前支持的浏览器很少。而且该规范还会不断的变更。
有关于CSS Regions 和 Exclusions更多的介绍,可以阅读:
CSS Shapes
文章开头也提到过,一直以来(甚至直至今日),Web的布局都是四四方方,规规矩矩的:

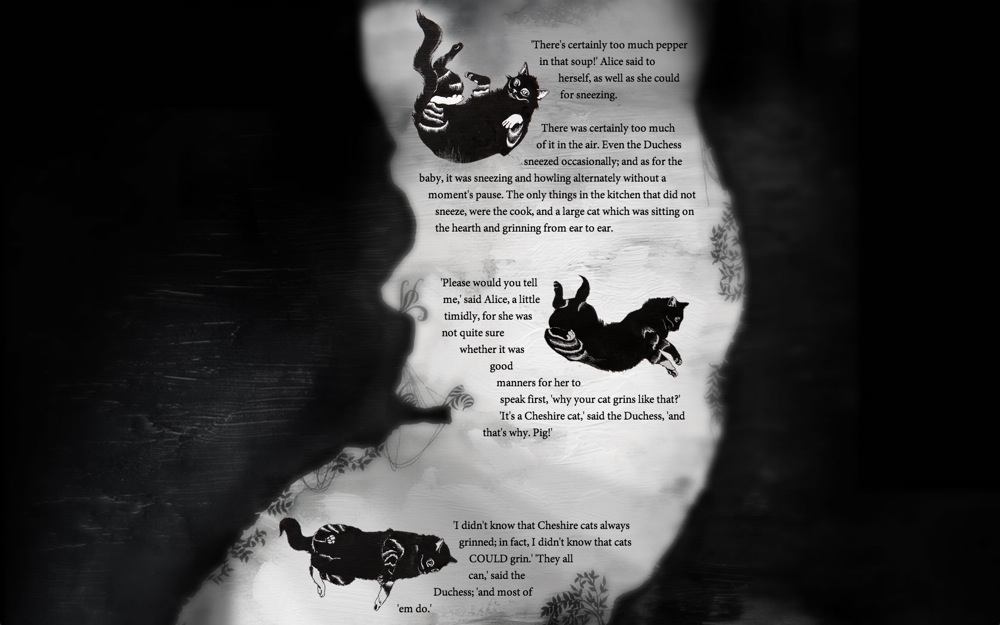
但在杂志印刷中,内容的容器是可以千奇百怪的(可以是任意你想得出来的容器):

简单地说,内容可以在任何不规则的容器中流动,也可以围绕着任意不规则的图形排列:

CSS Shapes中就提供了相关的特性,可以使用像shape-outside、shape-margin、shape-image-threshold等属性来完成一些不规则的布局,甚至在未来还可以使用shape-outside、shape-inside、shape-image-source-type、shape-padding等属性。
@Andy Clarke的Art Direction for the Web一书中就有详细介绍这方面的技术。比如其在Smashingmagazine上发表的文章《Art Direction For The Web Using CSS Shapes》,介绍了如何使用CSS Shapes实现Web艺术。也可以说是怎么实现类似杂志的布局效果:

有关于CSS Shapes更多的介绍还可以阅读:
- CSS Shapes
- Art Direction For The Web Using CSS Shapes
- CSS Shapes Module Level 1
- CSS Shapes Module Level 2
- Take A New Look At CSS Shapes
CSS clip-path
clip-path是CSS Masking Module Level 1中的一部分,有关于CSS Masking和Clipping前期在下面几篇文章中有做过详细的阐述:
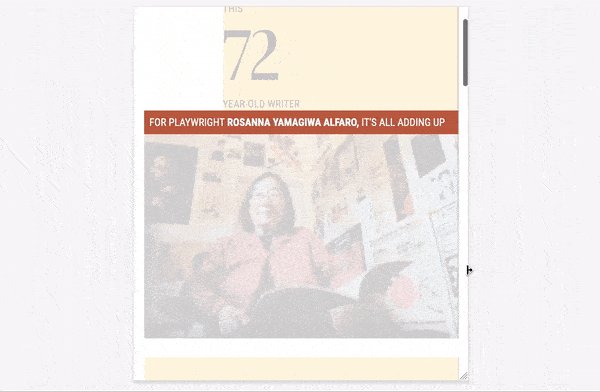
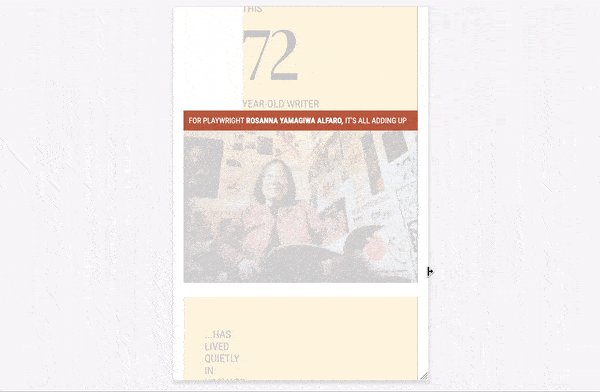
这里不再过多的介绍clip-path如何使用。在Web中,clip-path可以做很多的事情,除了最基本的对元素进行裁剪之外,还可以配合其他的CSS特性实现意想不到的效果。比如@Bri Camp Gomez实现的类似杂志封面的效果:


如果想一探其中的究竟,可以花点时间阅读:
书写模式
@Bri Camp Gomez实现的类似杂志封面的效果除了使用了clip-path和CSS Grid实现图片粘贴效果之外,还使用CSS的书写模式让部分文本内容竖排:

这样的排版方式在杂志类布局中经常可见:

其实,在未来的布局中,不管是不是杂志类的布局,书写模式相关的特性对于开发者来说都是有益的。比如在《Web中向左向右》一文中提到的,你开发的Web页面是一个多语言的话,对于阿拉伯语系的排版,书写模式以及CSS的逻辑属性可以很好的处理相关的位置,大小等事项。
另外,在一些杂志类的排版中,不只是有横排和竖排两种,比如像下图这样的:

对于这样的排版,使用CSS的书写模式是无法达到的,面对这样的场景,我们可以考虑使用CSS Transform相关的特性。
如果你对CSS书写模式相关的内容感兴趣的话,还可以花些时间阅读下面这些内容:
- CSS Writing Modes Level 3
- CSS Writing Modes
- Writing Modes And CSS Layout
- Vertical typesetting with
writing-moderevisited - Chinese language on the web
- 改变CSS世界纵横规则的
writing-mode属性 - Introducing Vertically Works
- Vertical text with CSS 3 Writing Modes
首字下沉
首字下沉是杂志类排版中常见的一种效果:

@Laura Franz的《Drop Caps: Historical Use And Current Best Practices With CSS》一文中整理了多种实现首字下沉的效果。
虽然这些方法都可以帮助我们实现首字下沉的排版效果,但这些方法都存有一定的缺陷。庆幸的是,在CSS Inline Layout Module Level 3提供了initial-letters,我们可以将该属性和::first-letter结合起来使用,可以轻易的实现首字下沉的效果:

比如下面这样的一个示例:
更多相关的介绍可以阅读:
- CSS Inline Layout Module Level 3
- Drop Caps: Historical Use And Current Best Practices With CSS
- Better CSS Drop Caps With “initial-letter”
- Drop caps (styling the initial letter)
- Web Typography: Drop caps (styling the initial letter)
- CSS制作首字下沉
变量的字体(Variable Fonts)
@shadeed9在其博文中提供的案例就运用了变量字体:

该示例采用变量字体来调整font-weight大小。在CSS Fonts Module Level 4提供了很多有关于Web字体的属性,特别是font-variation-settings。或者说font-variation-*属性,可以用来控制大多数OpenType特性。其主要包括font-variation-ligatures(处理连接)、font-variant-caps(大写)、font-variant-numeric(数字)、font-variant-alternates(替代字形)和font-variant-east-asian等。
而且在杂志类的布局中,使用变量字体的空间会越来越大,采用的机率也会越来越多。如果你对变量字体相关的知识感兴趣的话,可以花些时间研究一下,因为这方面是较新的知识:
- CSS Fonts Module Level 4
- 字体变体
font-variation-* - Introduction to variable fonts on the web
- Variable Fonts: What web authors need to know
- Get More For Less With Variable Fonts
- An Introduction to Variable Fonts
- Interactivity and Animation with Variable Fonts
- Smashing Podcast Episode 5 With Jason Pamental: What Are Variable Fonts?
- Creating a Variable Color Font From Scratch
- Implementing a variable font with fallback web fonts
- How to Use Variable Fonts on the Web
- One File, Many Options: Using Variable Fonts on the Web
- How to Apply CSS3 Transforms to Background Images
- Variable Fonts
强制换行
在以往中,实现强制换行都是在HTML上做文章,原始一点的就是添加<br />标签来强制断行,另外就是添加额外的标签元素来隔离内容。但这样的方式对于动态插入的内容来说是着实不便。而使用CSS的方式来做的话,通常是借助于容器的width这样的属性来显式设置值,让内容实现强制断行。想想都不灵活是吧。
在阅读 @shadeed9 的《Highlights From Building a Magazine Layout》一文时,再次刷新了我对CSS的认知,也非常的佩服 @shadeed9对CSS的了解。

@shadeed9 在示例中采用了大家熟悉的word-spacing属性:
.elem {
word-spacing: 9999px;
/* Or */
word-spacing: 100vw;
}
从上面的示例中可以看出,对于中文采用
word-spacing强制断行并不生效。采用min-content会以最小内容宽度计算,因此在该场景下也不适用。
将字体大小与容器宽度相匹配

@shadeed9 写的杂志类排版示例中还有另一个亮点,正如上图所示,中间深珊瑚色的标题栏总是能适配屏幕的大小。原本我和作者想法是一样的,觉得采用视窗单位vw即可实现,但事实上并无法达到这样的要求。@shadeed9是通过下面这样的JavaScript代码来实现该效果:
let itemBar = document.querySelector('.item-bar');
const ro = new ResizeObserver(entries => {
for (let entry of entries) {
let w = entry.contentRect.width; /* Width of parent */
let fz = w/29; /* Font size */
itemBar.style.fontSize = fz + "px";
}
});
ro.observe(itemBar);
小结
当你阅读到这里的话,表示你对杂志类布局也感兴趣。事实上,很多同学会认为这样的布局效果离自己很远,可能自己的职业生涯都有可能不会碰到。这个也有可能,但里面提到的技术点对于Web开发人员来说是随时都有益的,说不定哪一天在你的项目中就能运用上,比如大家熟悉的Flexbox,Grid,书写模式,clip-path等,甚至说有些已经运用上了(至少我是用上了)。
另外一点,这些单个技术点对于来说并不陌生,但是在将来的某一天面对类似杂志的布局,这些技术点就很有可能都可以用上,甚至能帮助你。还有一点,我想表达的是,将这些单个技术点组合在一起,就可以创建一些你意想不到的效果。比如@JENSIMMONS提供的Layout Lab就是一个很有意思的布局集合,而且很多示例都用到上面提到的一个或多个技术点,甚至还有很多文章中未提到的技术点。如果你对这方面技术感兴趣的话,可以查看每个示例的源码,应该会有不少的收获。如果你在这方面有更好的建议或相关的经验,欢迎在下面的评论中与我们一起共享。
