Web布局:display属性
经过CSS盒模型和视觉格式化模型两个章节中的学习,我们有了一个清晰的概念。即在CSS中插何一个元素都是一个盒子,甚至是文本节点也是一个盒子(匿名盒子);都有自己的视觉格式化(不同的盒子)。而其中CSS的display属性又可以显式的修改每个盒子的视觉格式化模型,比如说从行内级盒子变成块级盒子。那在这一章节中,我们就来一起探讨CSS的display属性,该属性也是学习CSS不可或缺的属性之一。
display的基本介绍
CSS的display属性在W3C规范中是一个独立的模块,即**CSS Display Module Level 3**。该模块描述如何从文档树(DOM树)生成CSS树(CSSOM树),并定义了如何使用display属性来控制CSSOM。比如我们一个类似下面这样的一个HTML文档:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
</body>
</html>
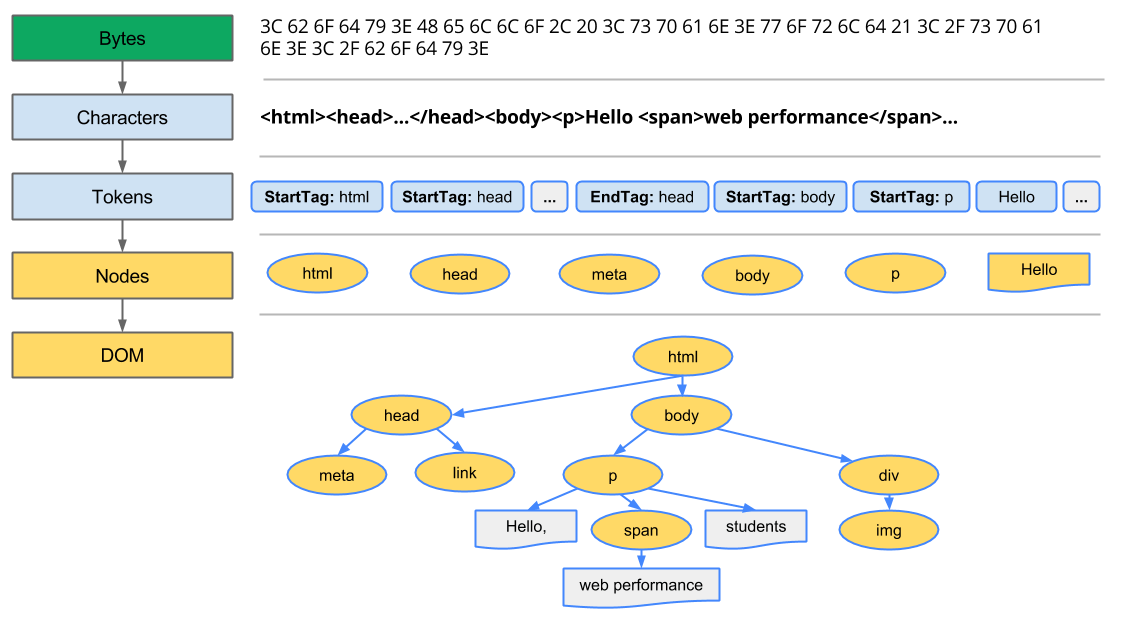
该文档结构很简单,只包含了一些文本和一幅图片。如果你了解如何的渲染原理的话,能了解得到,浏览器大概是像下面这样处理该HTML页面:

忽略其他部分,此处只关注DOM构建这部分。
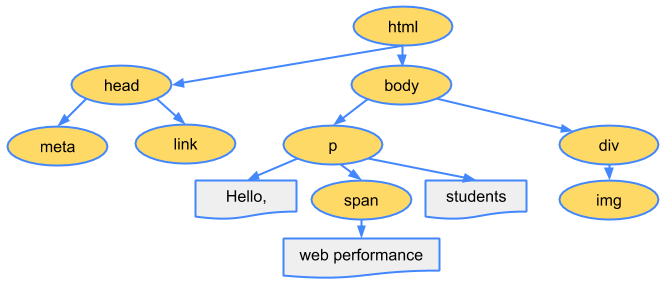
由于HTML标记定义了不同标记(标记指的是HTML的元素标签)之间的关系(一些标记包含在其他标记内),创建的对象链接在一个树数据结构内,此结构也会捕获原始标记中定义的父子关系,比如<html>对象是<body>对象的父元素,<body>是<p>对象的父元素,依此类推:

整个流程的最终输出是我们这个简单页面的文档对象模型 (DOM),浏览器对页面进行的所有进一步处理都会用到它。
在该示例中,我们使用<link>标签引入了一个style.css样式文件,该文件中的样式代码假设如下:
body {
font-size: 16px
}
p {
font-weight: bold
}
span {
color: red
}
p span {
display: none
}
img {
float: right
}
与处理 HTML 时一样,我们需要将收到的 CSS 规则转换成某种浏览器能够理解和处理的东西。因此,我们会重复 HTML 过程,不过是为 CSS 而不是 HTML:

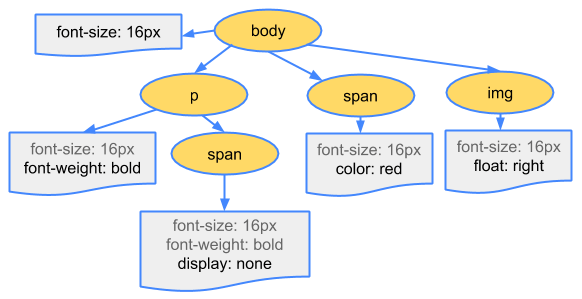
CSS 字节转换成字符,接着转换成令牌和节点,最后链接到一个称为“CSS 对象模型”(CSSOM) 的树结构内:

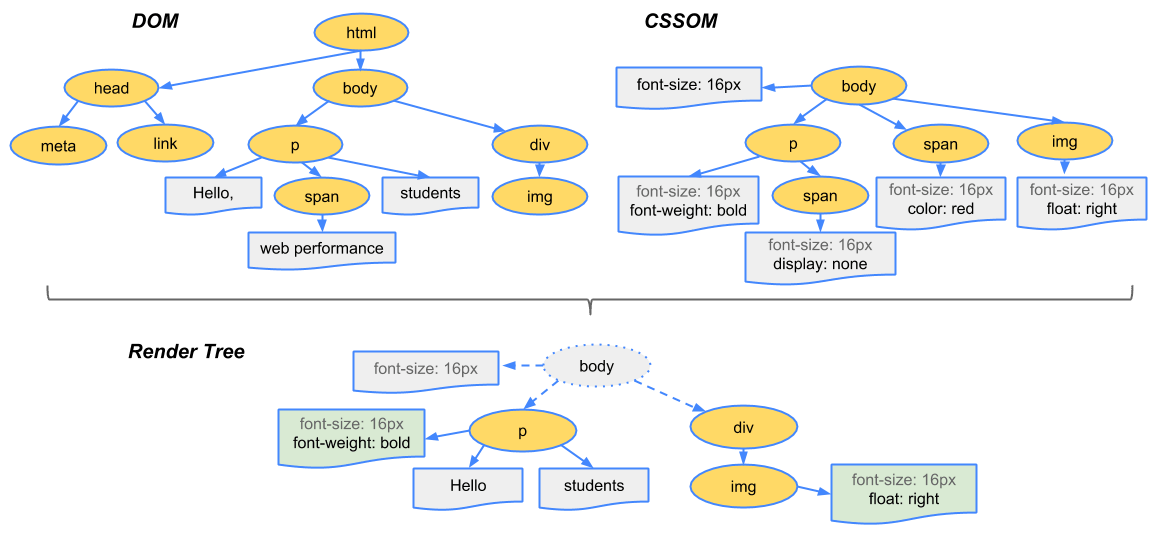
浏览器会将DOM树和CSSOM树合并成一个渲染树(Render Tree):

有了渲染树,我们就可以进入“布局”阶段。
在CSS中,对于每个元素,CSS会根据元素的display属性生成零个或多个框(盒子)。通常,元素生成一个单独的框(盒子),即主体框,表示的是元素自己,并会在框树中包含其内容。然而,一些display的值(比如display: list-item)会生成多个框(一个主体框和一个Marker标记框);有些值(比如display: none或display:contents)会导到元素或其后代元素不会生成任何框。简单地说,元素的框类型是由display的属性值来决定。比如大家最常为熟悉的display:block会让元素生成一个块级框,display:inline会让元素生成一个行内级框。
有关于框(或者盒子)的介绍,可以阅读视觉格式化模型一章。
如果用一句话来描述的话,那就是CSS的display属性可以用来改变元素的视觉格式化模型,即改变框的类型。
display的基本属性
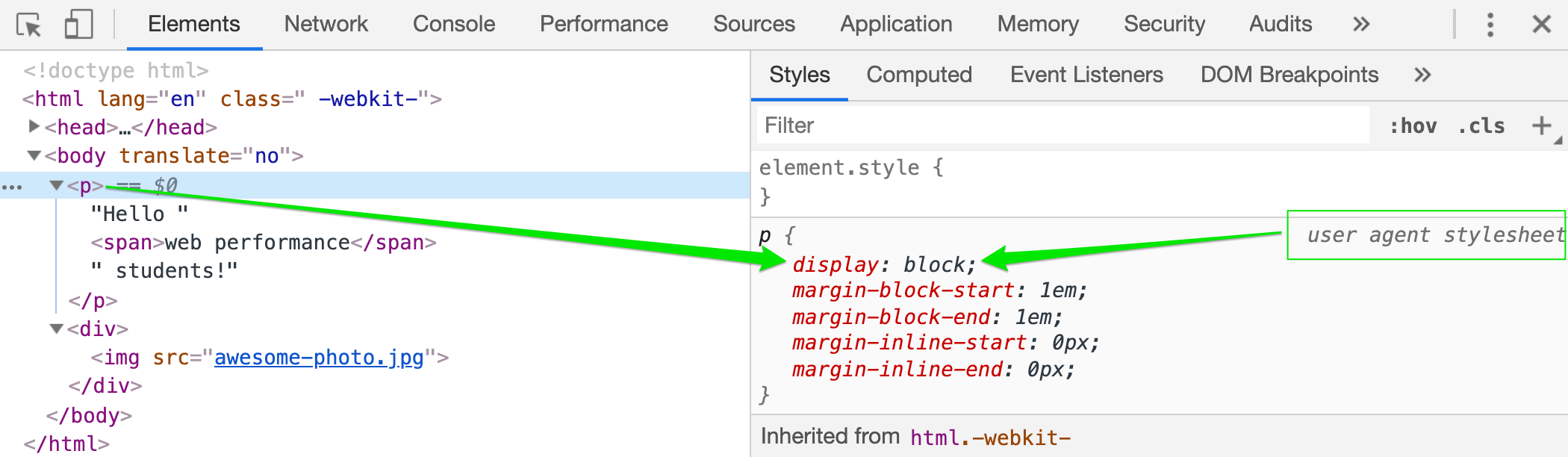
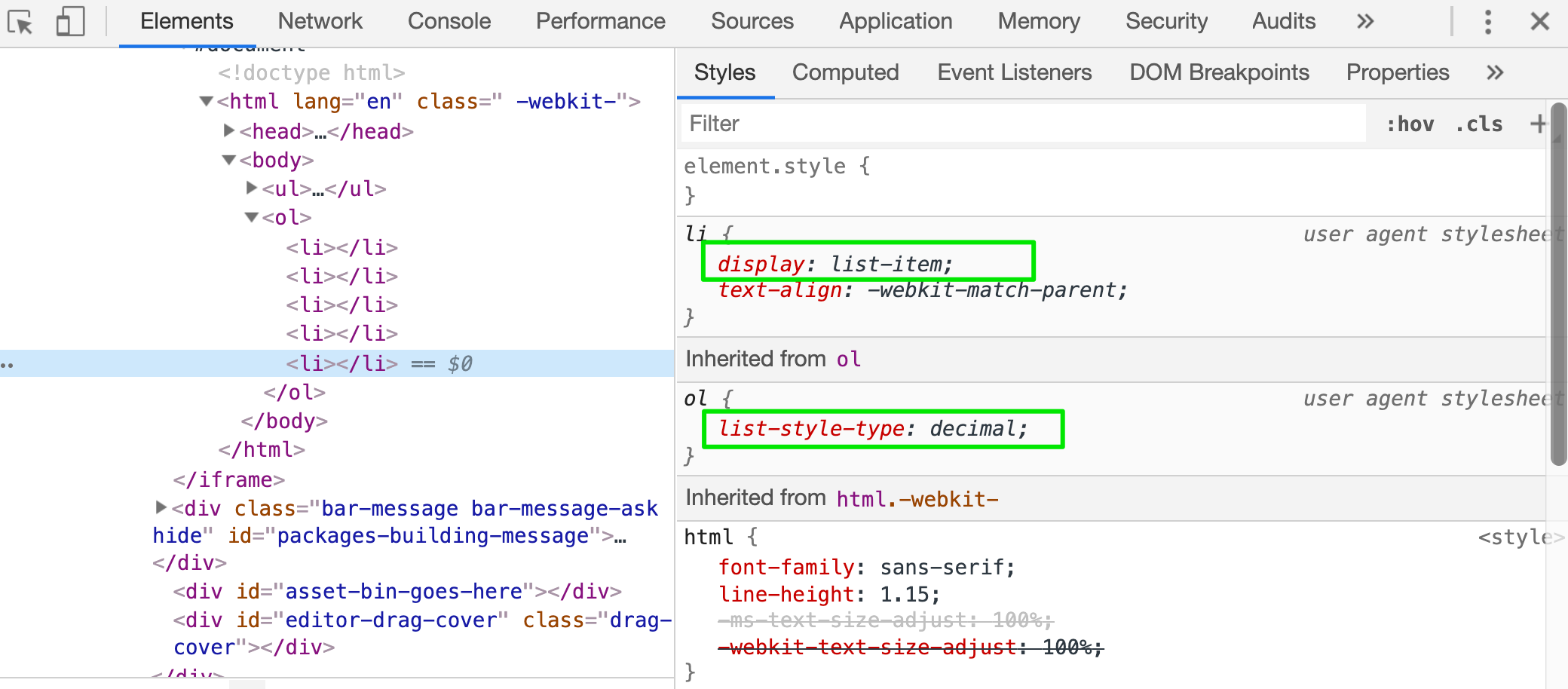
display属性定义了一直元素的显示类型(视觉格式化模型)。默认情况之下,浏览器都会对元素设置一个display的值,比如上面示例中的<p>元素:

而在CSS中,我们可以显式的设置display的值来改变元素的框模型。CSS的display常见的属性主要分为:
<display-outside>:其值主要有blcok、inline和run-in<display-inside>:其值主要有flow、flow-root、table、flex、grid和ruby<display-listitem>:其值主要有<display-outside>、flow、flow-root和list-item<display-internal>:其值主要有table-row-group、table-header-group、table-footer-group、table-row、table-cell、table-column-group、table-column、table-caption、rub-base、ruby-text、ruby-base-container和ruby-text-container<display-box>:其值主要有contents和none<display-legacy>:其值主要有inline-block、inline-table、inline-flex和inline-grid
而在布局中,display最常见的属性值有block、inline、inline-block、table和none。另外还有几个布局方面的新宠,那就是flex、inline-flex、grid和inline-grid。
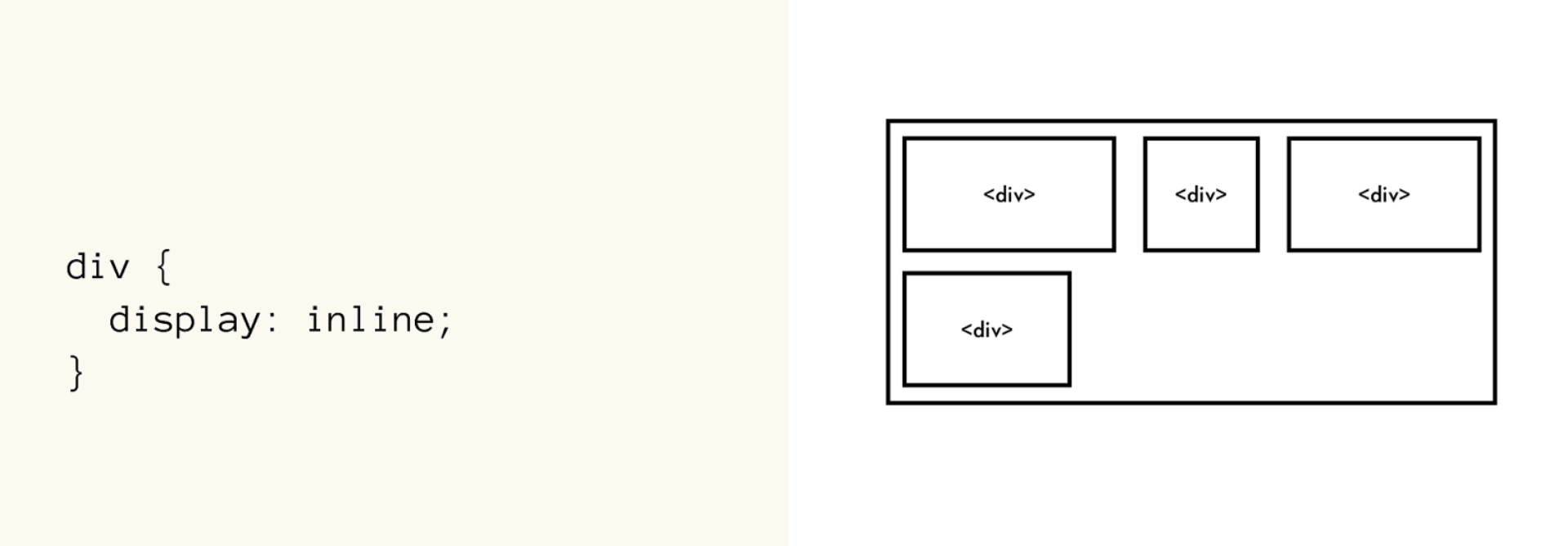
display: inline
该元素生成一个或多个行内框。行内级元素所占具的空间就是他的标签所定义的大小(由元素内容来决定):

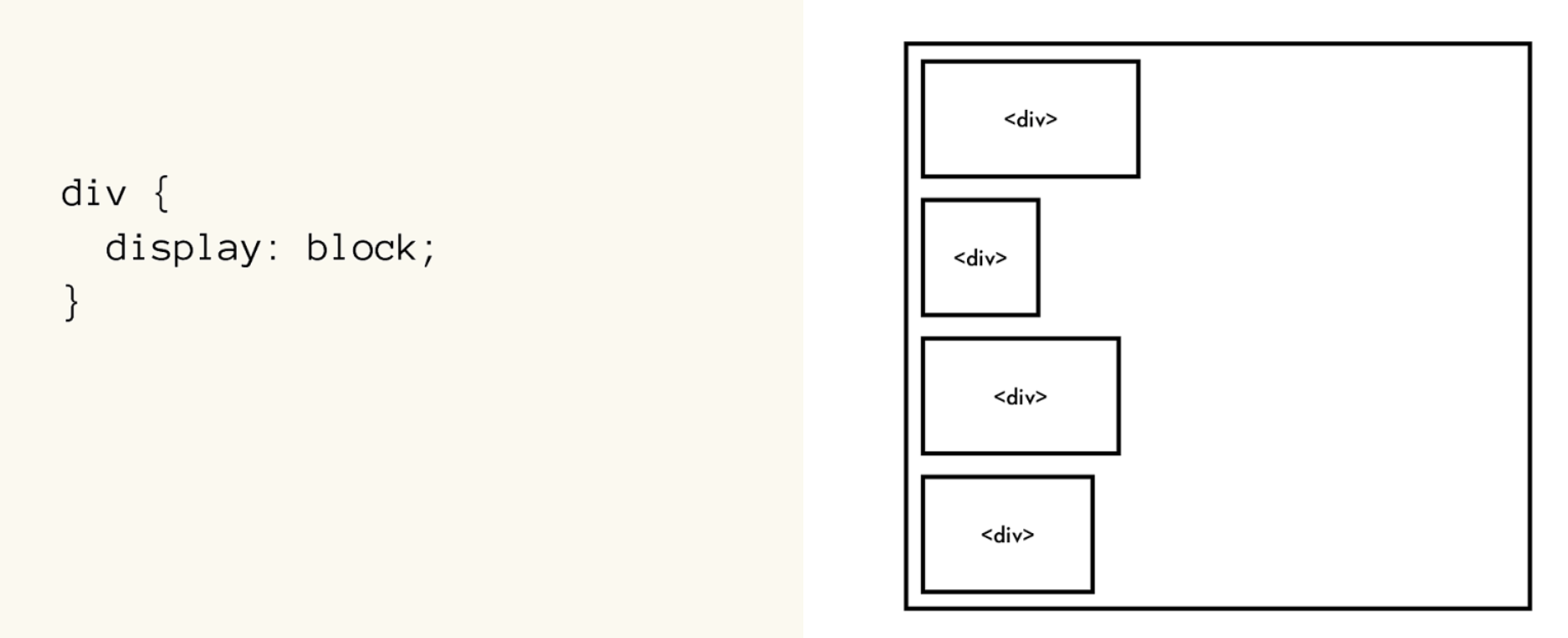
display: block
该元素生成块级框。除特殊声明外,所有的块级元素开始于新的一行,延展到其容器的宽度:

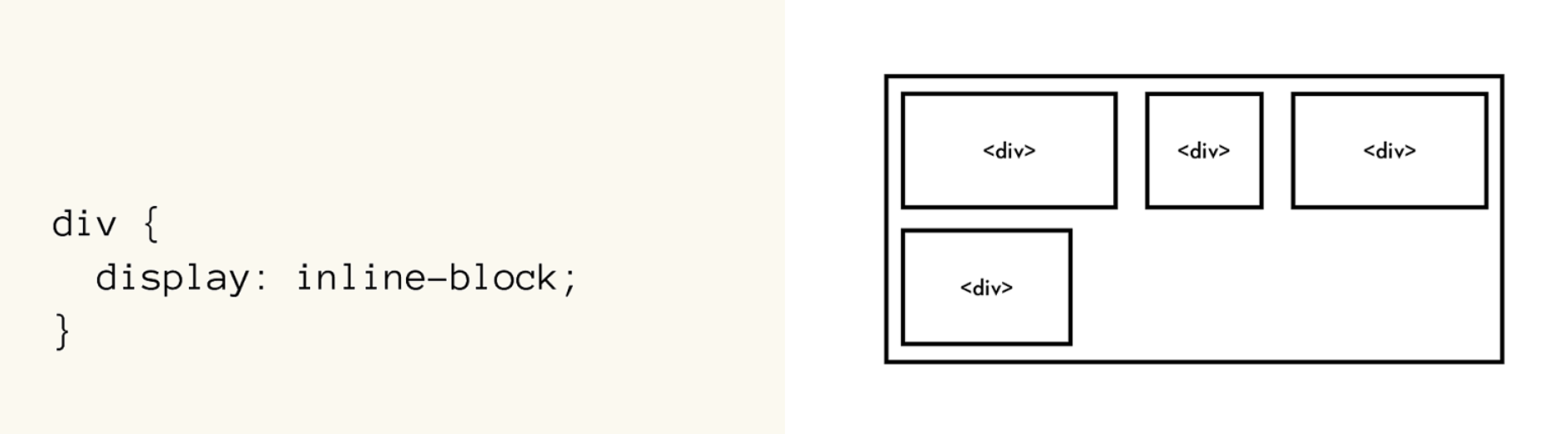
display: inline-block
该元素生成一个块级别框,但是整个框的行为就像是一个内联级元素:

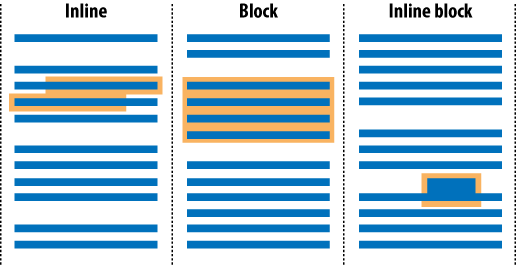
inline、block和inline-block的差异性用下图来描述:

display:list-item
元素被渲染为列表项渲染的方式,确切地说就像是一个块级元素,但是会生成一个可以被list-style属性修改样式的标记框(即Marker标记框)。在众多HTML元素中,只有li元素可以具有list-style的默认值。
对于非li元素,可以显式的设置display: list-item来生成。使用list-item时会产生两个框模式,一个是块框,另一个是Marker标记框:

有关于Marker标记,在CSS中有一个独立的
::marker伪元素可以使用,更详细的介绍可以阅读《聊聊CSS的::marker》一文。
基于表格的布局
在display属性的值中有一个<display-internal>,它主要让我们可以使用display相关的值来让元素的表现行为类似于HTML的<table>。
虽然我们大多数的人都不再使用基于表格的布局,但display中<display-internal>在一定的情况下还是十分有用的。<display-internal>具体的值如下表所示:
display属性值 |
和HTML表格中对应的元素名称 | 备注 |
|---|---|---|
table |
对应HTML元素中的<table> |
定义了一个块级框 |
table-header-group |
对应HTML元素中的<thead> |
|
table-row |
对应HTML元素中的<tr> |
|
table-cell |
对应HTML元素中的<td> |
|
table-row-group |
对应HTML元素中的<tbody> |
|
table-footer-group |
对应HTML元素中的<tfoot> |
|
table-column-group |
对应HTML元素中的<colgroup> |
|
table-column |
对应HTML元素中的<col> |
|
table-caption |
对应HTML元素中的<caption> |
|
inline-table |
唯一没有直接映射到HTML元素的值,定义了一个内联块,但不是块级元素 |

display: none
将元素与其子元素从普通文档流中移除。这时文档的渲染就像元素从来没有存在过一样,也就是说它所占据的空间被折叠了。元素的内容也会被屏幕阅读器所忽略。
而且显式设置了display:none不会产生任何框,而且其后代元素也不会产生任何框。
display: flex / inline-flex
元素上声明display的值为flex或inline-flex时,该元素就会生成一个Flex容器,同时它的子元素就会变成Flex项目。

display: grid / inline-grid
元素上声明display的值为flex或inline-grid时,该元素就会生成一个Grid容器,同时它的子元素就会变成Grid项目。

display: contents
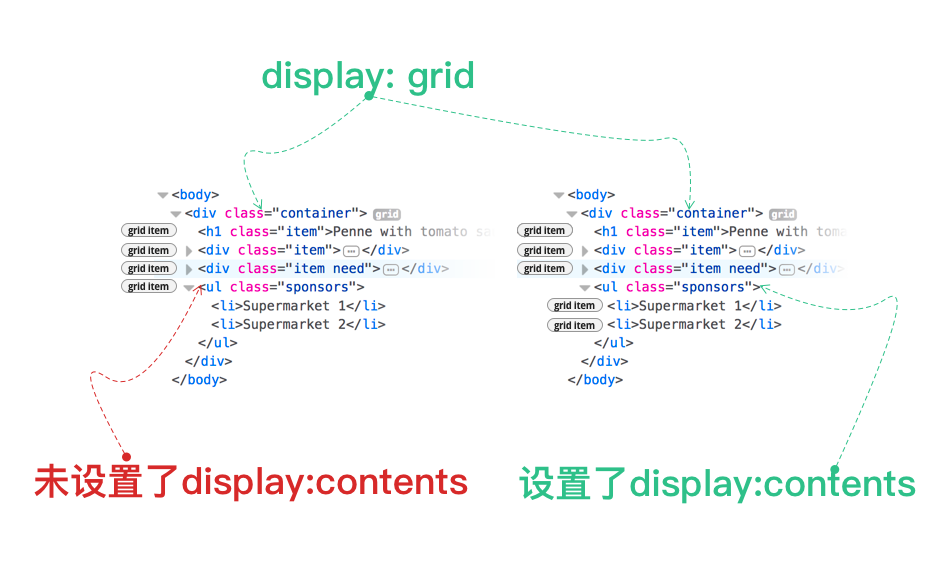
display取值为contents时能把一个元素从盒子框树(Box Tree)中移去,但内容会继续保留:
元素本身不产生任何边界框,而元素的子元素与伪元素仍然生成边界框,元素文字照常显示。为了同时照顾边界框与布局,处理这个元素时,要想象这个元素不在元素树型结构里,而只有内容留下。这包括元素在元文档中的子元素与伪元素,比如
::before和::after这两个伪元素,如平常一样,前者仍然在元素子元素之前生成,后者在之后生成。
display: contents样式规则使div元素不产生任何边界框,因此元素的背景、边框和填充部分都不会渲染。然而,继承的属性如颜色(color)和字体(font)却能照常影响到span这个子元素。
display:flow-root
使用display: flow-root可以显式地创建一个BFC。该值在块上创建BFC,而不是内联元素。
display给文档流带来的变化
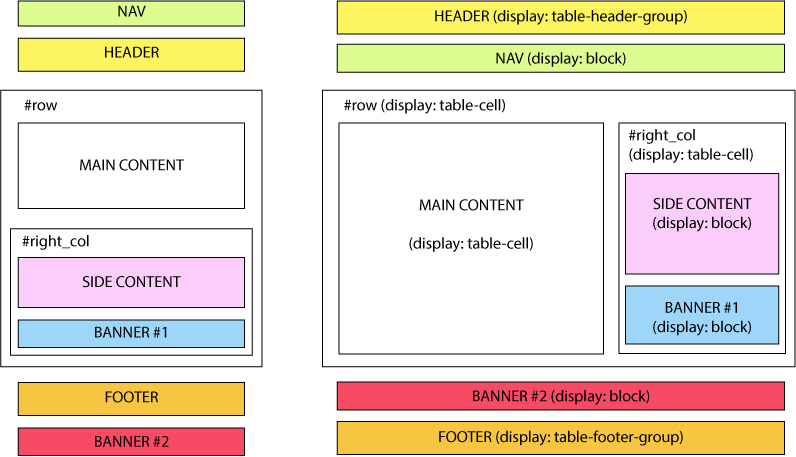
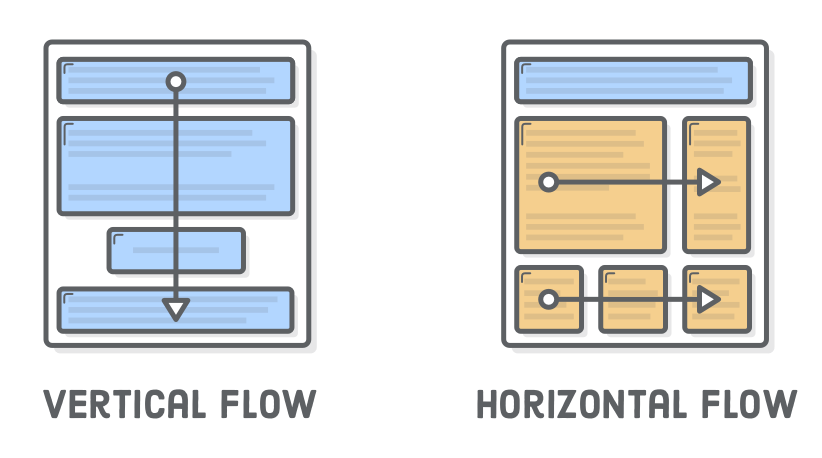
浏览器解析任何一个文档时,默认情况之下会按下图方式来渲染文档流:

如果我们使用CSS的display可以将任何一个文档流做出改变,如下图所示:

有点CSS基础的同学都知道,使用display可以改变元素视觉格式化模型,对文档流会有一定的改变。而且更为熟悉的只是一些常用的属性值的使用,但CSS的display还是有很大的变化。接下来我们来看看给文档流带来的变化。
前面提到过,display属性定义了一个元素的显示类型,它由元素生成框的两个基本特性组成:
- 内部显示类型,它定义(如果它是一个不可替换的元素)它生成的格式化上下文的类型,指定其后代框的布局方式
- 外部显示类型,它指示主体框本身如何参与流布局
对于block和inline元素(或者说设置了display为这两个值的元素)理解不难,但是如果元素显式设置了display: grid,它将会发生什么呢?
在布局中对某个元素显式设置了display: grid,就该元素而言,它的行为类似于块级元素(display: block)。元素将展开并在内联维中占用尽可能多的空间,它将从新行开始。它的行为就像块元素一样,与布局的其他部分一起工作。
事实上,在display规范(Level 3)中,该属性的值定义为两个关键字。这些关键字定义了display的外部值,它将是inline或block的,因此定义元素在布局中与其他元素一起的行为。它们还定义了元素内部值(该元素的直接子元素的行为方式)。
这意味着,当你使用display: grid时,实际上是使用了displah: block grid。意思是说,布局需要的是一块级网格容器。也就是说该元素具有块元素的属性,即可以给元素设置width、height、padding和margin,而且元素自身也会自动拉伸来填充容器。同时该元素的子元素已被赋予了grid的内部值,因此子元素就成了大家所说的网格项目。
这种思考方式能更好的帮助我们解释Web中的各种布局方法。比如你设置了display: inline flex,意思是需要一个内联元素框,而其子元素是Flex项目。
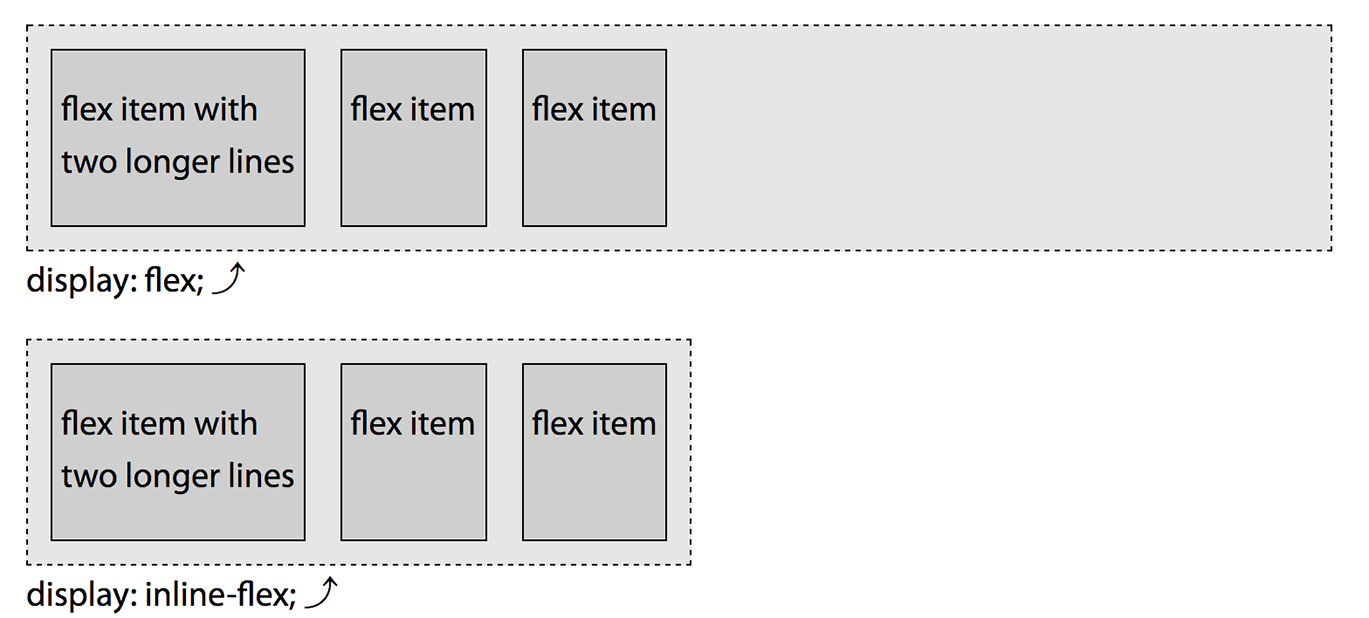
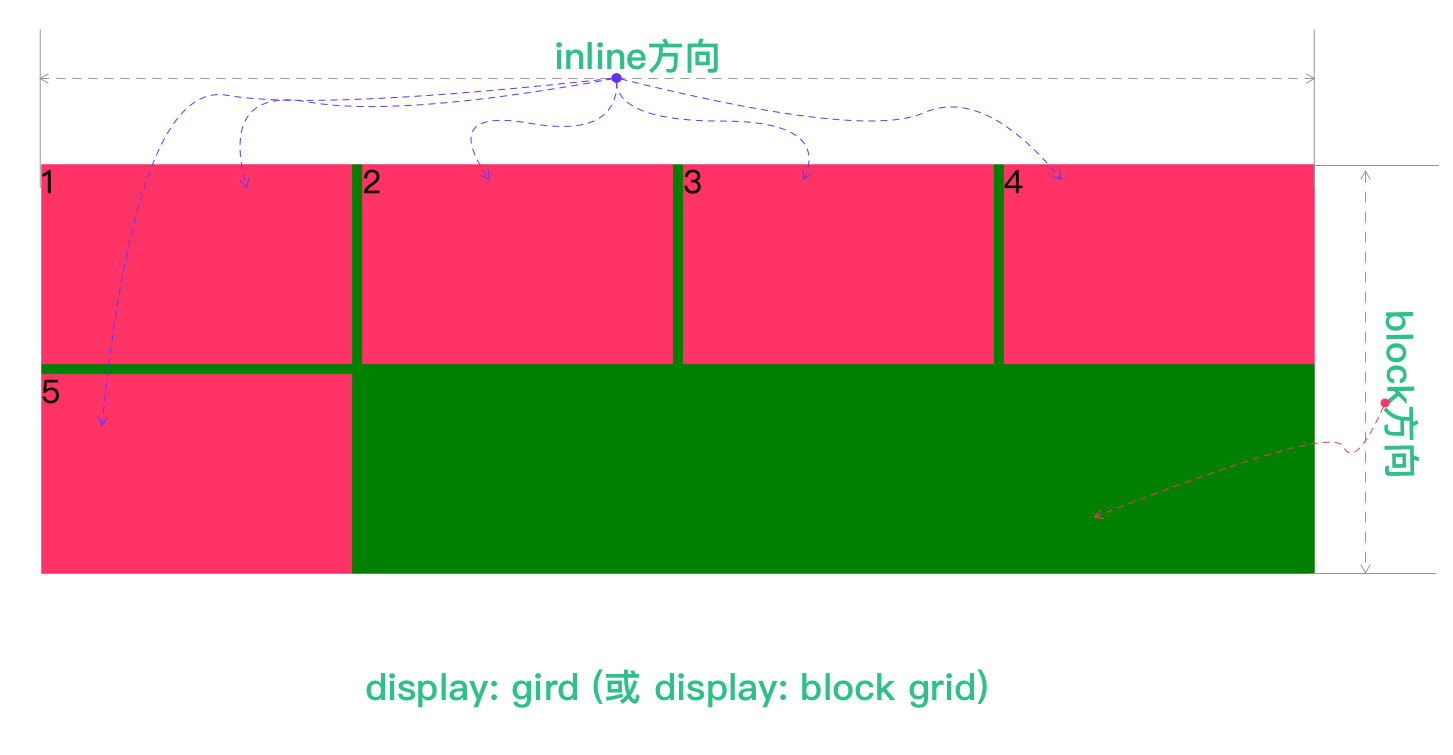
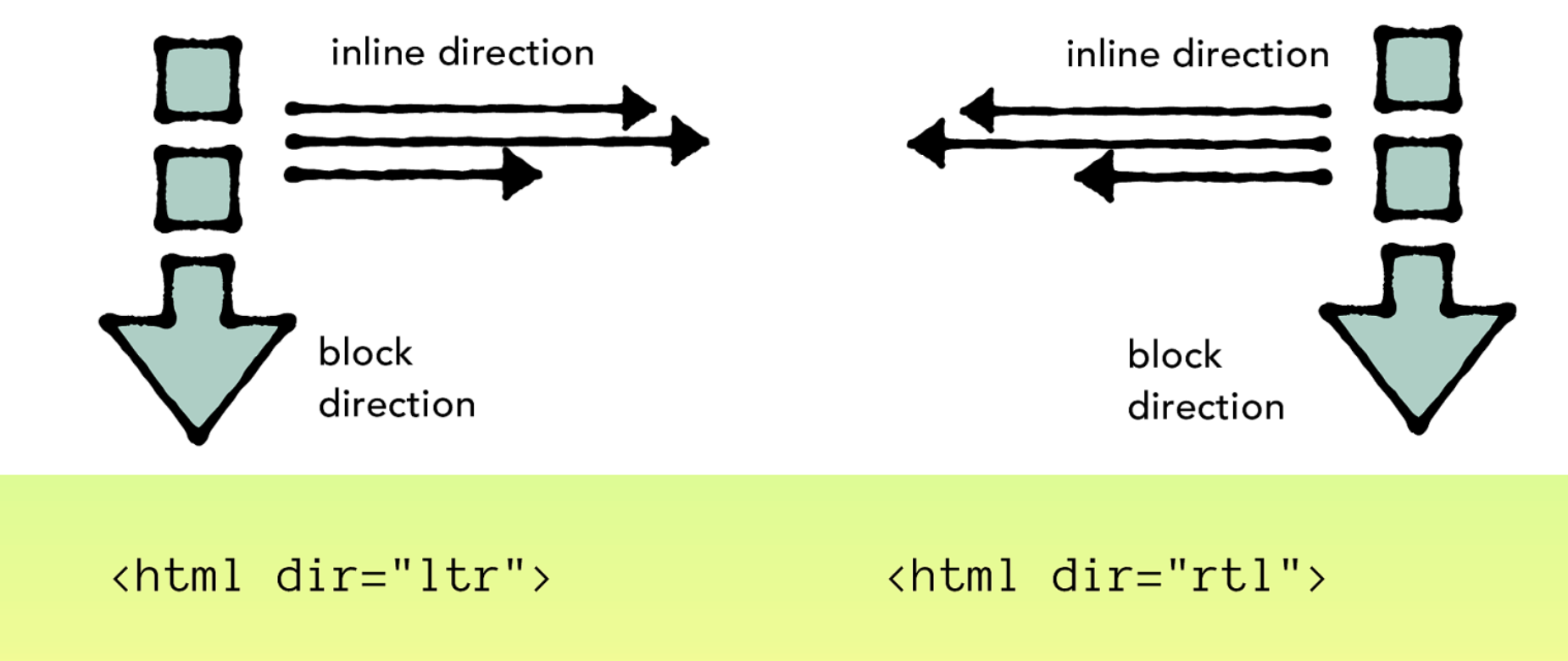
用张图来描述,更易理解一些:

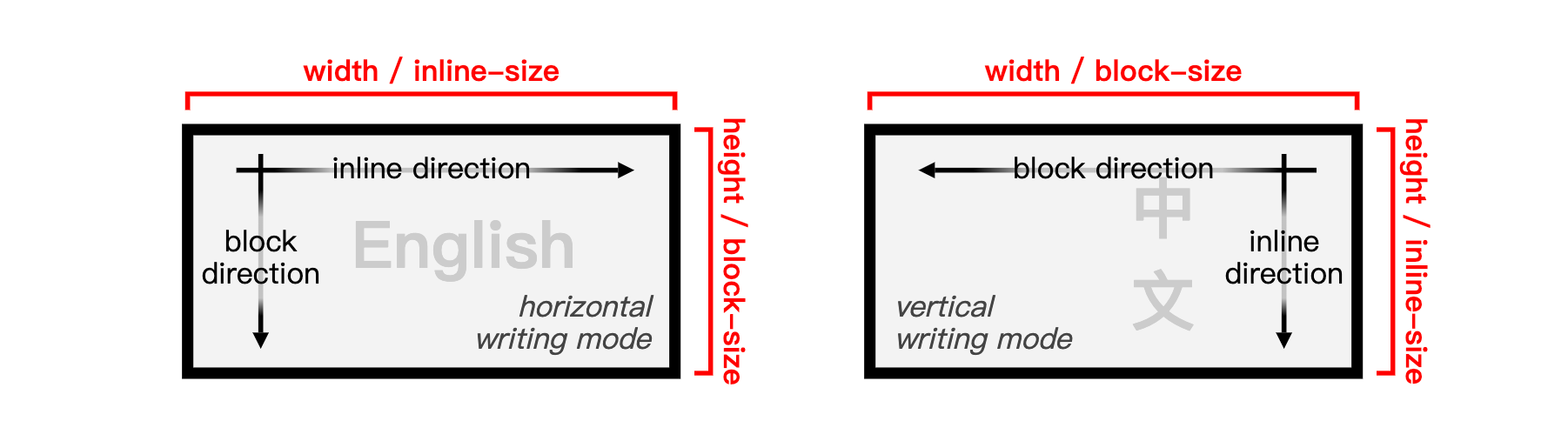
更详细的介绍可以回过头看CSS盒模型中的块轴和内联轴一节。
注意,在布局中,内联轴和块联轴和书写模式有着紧密的关系,如下图所示:

因此也会直接影响布局的效果。


有关于这部分更详细的介绍,会在以后的章节中详细介绍。
到目前为止,大家习惯性的只是给display显式的设置一个值,在不久的半来可能更习惯性的设置两个值。特别是在布局的时候,显式的设置两个值,更有易于大家理解布局的方式:
| 单个值 | 两个值 | 描述 |
|---|---|---|
block |
block flow |
正常流内的块级盒子 |
inline |
inline flow |
正常流内的内联级盒子 |
inline-block |
inline flow-root |
定义一个BFC的内联级盒子 |
list-item |
block flow list-item |
正常文档流和带有附加标记的块级盒子 |
flow-root |
block flow-root |
定义一个BFC的块级盒子 |
flex |
block flex |
带有内部伸缩布局的块级盒子 |
inline-flex |
inline flex |
带有内部伸缩布局的内联级盒子 |
grid |
block grid |
带有内部网格布局的块级盒子 |
inline-grid |
inline grid |
带有内部网格布局的内联级盒子 |
table |
block table |
带有内部表格布局的块级盒子 |
inline-table |
inline table |
带有内部表格布局的内联级盒子 |
none |
从盒子树中移除,包括其所有后代元素 | |
contents |
元素替换为框树中的内容 |
有了上表之后,如果要在display中使用双值就很清晰了。就算回到单值的世界中,也能帮助我们理解。比如说,display: block相当于display: block flow-root,定义了一个BFC的块级盒子。
简单的归纳一下,在CSS中布局时,根据它与布局中所有其他框之间的关系来定义这个框的行为,同时还定义了该框的子元素的行为。
display给视觉格式化模型带来的变化
在介绍盒模型和视觉格式化模型的时候提到过,在CSS中任何东西都会生成框(盒子)。而其中display的每个值都将会改变元素的格式化模型。比如说,你显式的给一个块级元素div设置了display的值为inline,那么该元素在视觉上就会按一个行内级盒子渲染;同样的,如果将一个span元素显式的设置display的值为block,那么该元素在视觉上就会按一个块级盒子渲染。
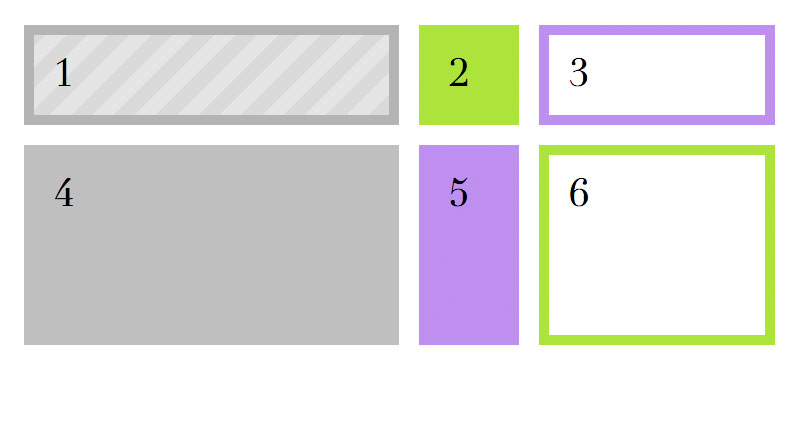
前面花了不少的篇幅介绍display属性的值,但在display中有两个值none和contents对盒子的格式化处理有着不同的处理方式。比如说,在某个元素有中有一些子元素,在布局中你希望它不生成任何盒子(特别是在Flexbox和Grid布局中),比如下图这样:

事实上,在CSS中display的none和contents分别可以帮助我们:
- 使用
display: none可以防止元素自身和其所有后代元素生成框 - 使用
display:contents可以防止元素自身生成框,但其后代元素仍然会生成框
也就是说,当你在布局中不希望一个元素甚至其后代元素不出现在布局中时,就可以通过在该元素中显式的设置display: none。在这个时候元素框会从盒子树(Box Tree)中移除,其行为就好像元素根本不存在一样。因此,如果要隐藏该元素时,这个设置非常有用。
使用display: none它会向所有用户隐藏该元素,包括屏幕阅读器。如此一来,对于网站可访问性方面就不太友好了,特别是给有障碍的用户使用的时候。不过,在CSS中,如果仅仅是隐藏一个元素的话,有很多技术方案,不到万不得已,不建议直接就使用display: none来隐藏元素。
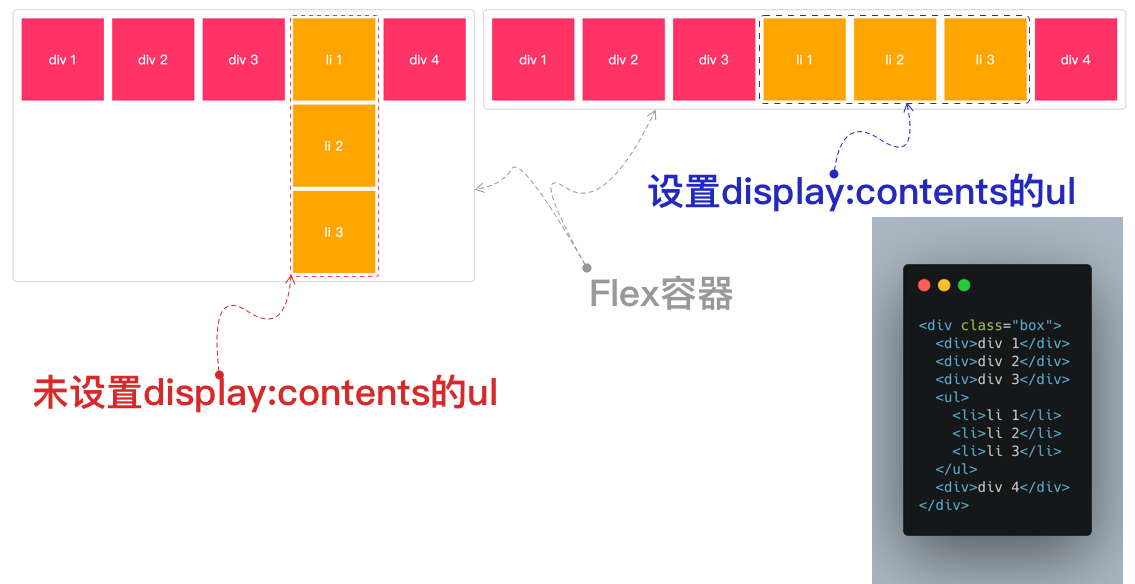
使用display: none可以将元素和其后代元素都被隐藏。但有的时候有些场景略有不同,比如说,想让元素自身从盒子树中移除,但其后代元素并不希望从框树中移除,那么就可以使用display: contents。来看一个示例:
<!-- HTML -->
<div class="box">
<div>div 1</div>
<div>div 2</div>
<div>div 3</div>
<ul>
<li>li 1</li>
<li>li 2</li>
<li>li 3</li>
</ul>
<div>div 4</div>
</div>
<div class="box contents">
<div>div 1</div>
<div>div 2</div>
<div>div 3</div>
<ul>
<li>li 1</li>
<li>li 2</li>
<li>li 3</li>
</ul>
<div>div 4</div>
</div>
// CSS
.box {
display: flex;
div {
min-width: 100px;
min-height: 100px;
background: #f36;
}
li {
min-width: 100px;
min-height: 100px;
background: orange;
}
}
.contents ul {
display: contents;
}
你将看到的效果如下:

从上图中我们可以看出来,未显式设置display: contents的ul元素会将整个元素当作Flex项目,而li元素依旧是list-item,不是Flex项目;而设置了display: contents的ul,ul自身会从盒子树中移除,li会变成Flex项目。也就是说,在某些场景之下,只希望将元素自身移除盒子树,但又希望影响该元素的后代元素时,显式的在该元素上设置display:contents就非常的有用。
有好处就会有坏处,如果在元素上显式的使用了display: contents时会删除该元素上的margin和padding。这是因为,display:contents会把元素从盒子树中移除,那么有关于盒子相关的属性就和该元素没有任何的关系了。这也可能会导致另一个假设,你会认为使用display:contents是快速删除元素上的padding和margin的好方法。
另一个不足之处,设置了display: contents的元素,对Web页面的可访问性也会有一定的影响。不过有关于可访问性相关的讨论已经超出了该文的范围,如果有机会,再找机会和大家一起探讨。
小结
在这一章节中,主要简单的了解了CSS中display有哪些属性值以及它在Web布局中的意义。在元素上显式的设置display的值,可以很轻易的重置元素视觉格式化模型,也可以很好的创建不同的格式化上下文,比如大家熟悉的BFC、IFC,也有大家不太熟悉的FFC、GFC和TFC等。另外,CSS的display的新属性或新的用法将给布局带更多的变化,也能更轻易的帮助大家理解布局。特别是在display属性中使用两个关键字时,可以清晰的了解在元素在布局中的作用。
这里介绍的只是CSS中display有关于属性的简单介绍,算是科普吧。因为display的每个值在其他规范中都有涉及到,比如说,在Flexbox布局时有介绍到使用display: flex或inline-flex会生成Flex容器,其子项目会生成Flex项目。那么在后续具体介绍到不同的布局时,也会继续聊到display相关的知识。
