如何更好的控制按钮样式
在Web页面或应用程序中都可能会有按钮的出现,甚至很多时候链接的样式看起来也像个按钮。那么我们应该怎么来美化按钮的样式呢?在这篇文章中,我们一起来聊聊按钮样式应该怎么才能更好的控制。
重置按钮的样式
平时在Web中添加一个按钮,大多数的时候都会使用<a>、<button>标签,也有的时候会使用<input type="button">。随着移动端的出现,更多的人喜欢使用<div>标签来添加按钮,而事实上,HTML中的任何一个标签元素都可以是用来写一个按钮。虽然写一个按钮的标签元素没有过严格的要求,不过个人更建议写按钮的时候采用<a>标签或者<button>标签,出于这样的考虑主要还是因为标签的语义化来做的考虑。
至于在Web中应该使用<a>还是<button>标签或者说其他的HTML标签来写一个按钮呢?在社区也有过相应的讨论,只不过在这篇文章中不想做过多的阐述,如果你感兴趣的话,可以花点时间阅读下面几篇文章:
- Links vs. Buttons in Modern Web Applications
- Anchors vs Buttons
- The Difference Between Anchors, Inputs and Buttons
- But sometimes links look like buttons (and buttons look like links)
事实上,在Web网站或应用程序中近99.9%的可点击内容都是<a>或<button>元素。如果你不确定在给定的情况下应该使用什么元素的话,可以参考下面的建议:
- 如果需要跳转到新的页面或更改页面的大部分内容,建议使用
<a>元素 - 否则,更建议使用
button元素(或者<input type="button">)
为什么要这么用呢?主要是出于HTML的语义化做考量,而且这样做更有利于SEO。除此之外也能更好的配合键盘做相应的操作,更利于提高用户的可访问性。尽管如此,开发人员很少使用<button>元素。特别是在移动端的开发中,更多的开发人员更喜欢使用<div>、<span>或<a>这样的元素。
为什么会有这方面的现象呢?主要是因为:<button>元素带有复杂的默认样式(特别是在不同的浏览器中略有不同),这样一来也增加了样式难于维护。幸运的是,我们可以在reset.css样式文件中重置<button>的样式,让所有客户端初始的样式更趋于统一,也更利用按钮样式的美化:
button {
padding: 0;
border: none 0;
font: inherit;
color: inherit;
background-color: transparent;
cursor: pointer;
}
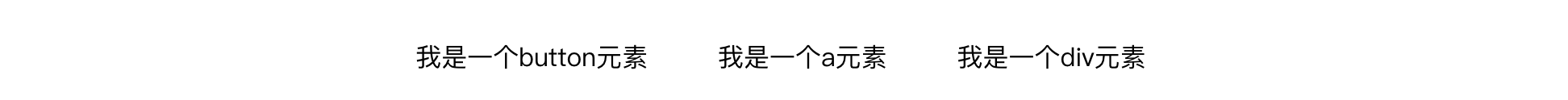
这样一来,按钮在Web上看上去就像是一个文本。像下图这样:

这样做,虽然样式上在不同的客户端趋于统一(看上去更像文本)。但这样一来,我们就必须对所有按钮添加样式,否则用户将无法识别它们。
给按钮添加样式
现在我们已经重置了<button>元素在各客户端下的样式,让他们都趋于统一。但按钮毕竟是按钮,和文本是不一样的(样式上看上去应该是不一样的),因此我们就需要给其添加自己定义样式(根据你的需求来添加)。比如下面这样的示例代码:
.btn {
display: inline-flex;
justify-content: center;
align-items: center;
text-decoration: none; /*for <a> link*/
margin: 2px;
border: 1px solid transparent;
border-radius: 4px;
padding: .5em 1em;
color: #fff;
background-color: #9555af;
}
这样一来,不管是<a>元素或者是<button>元素,甚至是其他的HTML标签,比如div标签,最终的效果都统一了,可能类似于下图这样的效果:

对于按钮颜色的控制,更应该根据自己的设计需求(用户的需要)做相应的设备。
正如上图所示,现在看上去像一个按钮了,但仅仅是一种状态。而事实上呢?Web页面或Web应用程序上的按钮除了默认状态样式之外,还有:hover、:focus和:active等状态。这样一来按钮的交互行为更全,按钮看上去也更漂亮。
其实客户端,比如浏览器已经为<button>的focus和active状态提供了默认样式,只不过我们在重置按钮样式的时候把这些样式也重置了。如果为了和设计相匹配,我们需要为这些状态添加样式:
.btn:focus,
.btn:active {
outline: none 0;
transform: translateY(1px);
filter: saturate(150%);
}
.btn:hover {
color: #9555af;
border-color: currentColor;
background-color: #fff;
}
这个时候按钮的样式更为丰富,效果看起来像下图这样:

前背景自动配色
前背景自动配色指的是按钮的color值会根据background-color做出相应的调整。比如说,根据background-color将color换成black或white。另外对于border-color也可以应用同样的逻辑。这样做的话,让我们的按钮更具可视性,也更易于维护和打理。
实现这样的一个效果,最简单的方法就是使用CSS的HSL来设置颜色的值,并且同时借助CSS自定义的特性,让事情变得更简单些。具体实现的时候,我们可以这样做:
- 在
:root分别定义三个变量--hue(HSL中的H)、--saturation(HSL中的S)和--light(HSL中的L) - 使用
HSL方式来设置background-color
这样就可以非常简单的确定亮度并将其作为条件语句的基础:
:root {
--hue: 220;
--saturation: 90;
--light: 36;
}
.btn {
background-color: hsl(var(--hue), calc(var(--saturation) * 1%), calc(var(--light) * 1%));
}
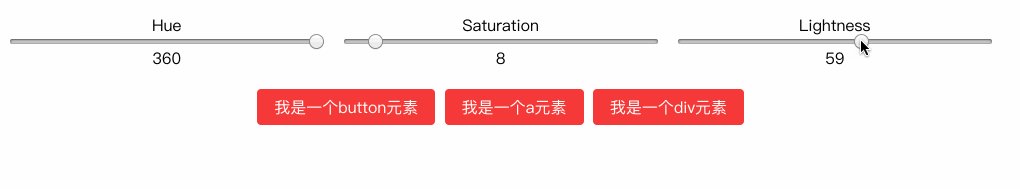
这个时候看起来像下图这样:

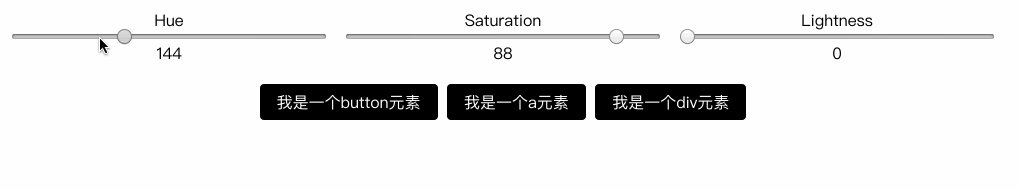
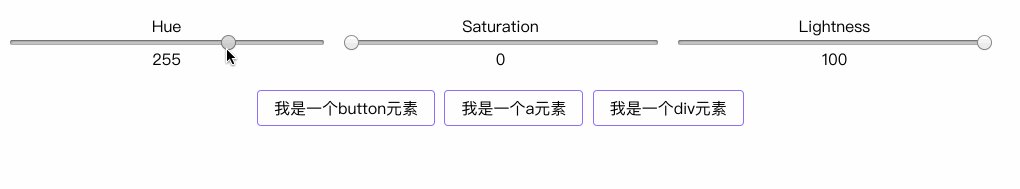
CSS自定义属性提供的API:style.setProperty(),借助<input>我们可以很好的做一些动态计算,这样可以很好的看到修改三个自定义属性时,对按钮背景颜色的变化:

上面Demo所看到的仅仅是对按钮背景颜色的调整,但还没有达到我们所需要的要求,按钮的color会根据background-color做相应的调整。不过不用担心,为了达到想要的目标,我们继续往下阅读。
前面提到过,自从引入CSS自定义属性以来,我们就得到了附带的条件语句。这个技巧是基于一些CSS参数被限制为最小值和最大值。简单地说:
CSS属性值超过正常的范围的时候,只要格式正确,就会正常的渲染,而这个渲染的值只是其合法的边界值,即:CSS的最小值和最大值。
比如CSS中的opacity这个属性,我们都知道这个属性值的合法范围是0 ~ 1之间,而在实际使用的时候,就算是你设置了小于0或者大于1的值时,浏览器也能正常的渲染,只不过其被渲染的值要么是0,要么是1。比如:
.demo {
opacity: -1; /* 被渲染成 0*/
opacity: 2; /* 被渲染成 1*/
}
除了这个属性值之外,CSS中还有一些属性值也有类似的特性,比如颜色中的RGB,它们的范围就是0~255;HSL中的H是0 ~ 360,S和L是1 ~ 100。这样一来,我们就可以把这样的特性应用到我们的按钮设置中(完成背景颜色和文本颜色切换)。还是拿HSL设置颜色为例,将任何负值限制为0(不管色相和饱和度如何,结果是黑色);将任何大于100%的值限制为100%(总是白色)。
如此一来,我们可以从亮度(--light)参数中减去所需的阈值(也就是临界值,这个值一般设置在50 ~ 70之间),这个阈值用--threshold来表示,然后再乘以100%,这样做就可以让其超过其中一个限制,要么小于0,要么大于100%。因为我们需要负的结果用白色表示,正的结果用黑色表示,所以还要把其结果反过来,因此我们可以乘以一个-100%。将代码稍微调整一下:
:root {
--light: 80;
--threshold: 60;
}
.btn {
--switch: calc( (var(--light) - var(--threshold)) * -100% );
color: hsl(0, 0%, var(--switch));
}
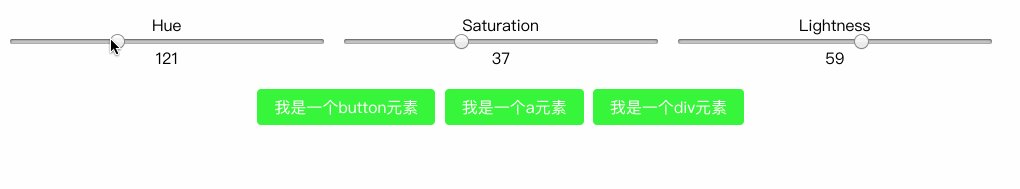
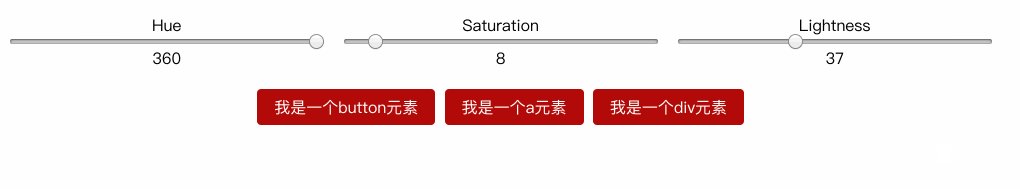
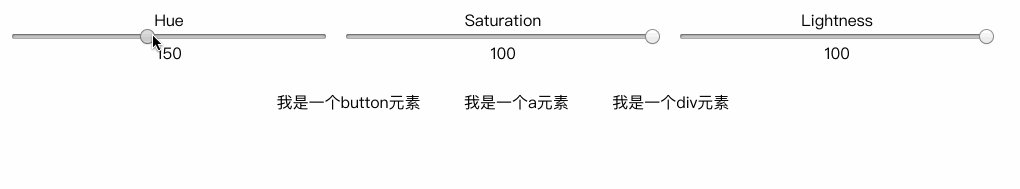
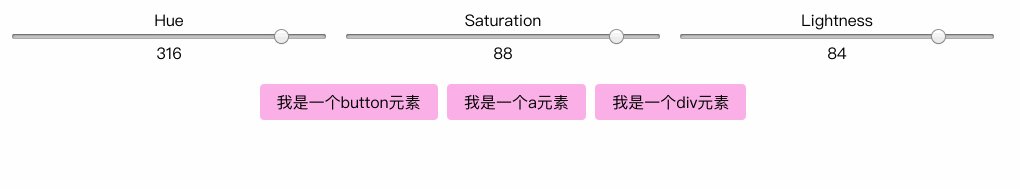
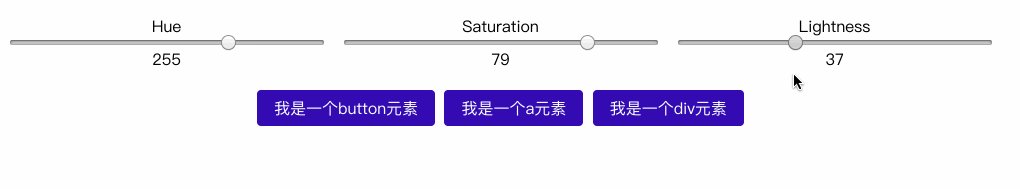
这个时候调整--light的值时,按钮的color会随着background-color在black和white之间进行切换。如下图所示:

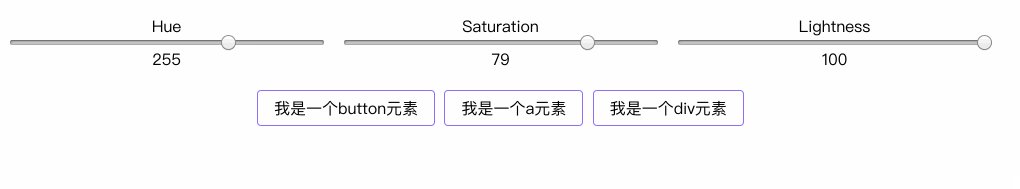
上图效果中我们不难发现,当按钮的背景颜色太亮时(趋于白色),在主体背景颜色和按钮背景颜色相近时,我们的按钮看上去又像是一个文本了,似乎回到了按钮重置样式之初了:

为了提供一个更好的用户体验,我们可以使用上述同样的原理来给按钮设置border-color。那么我们就需要一个边框颜色的阈值,即:--border-threshold,一般情况设置为80:
:root {
--border-threshold: 80;
}
.btn {
--border-light: calc(var(--light) * 0.7%);
--border-alpha: calc((var(--light) - var(--border-threshold)) * 10);
border-color: hsla(var(--hue), calc(var(--saturation) * 1%), var(--border-light), var(--border-alpha));
}
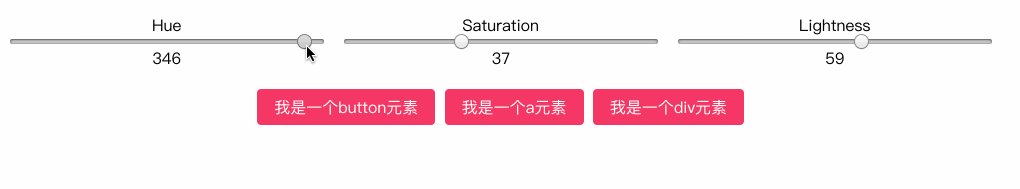
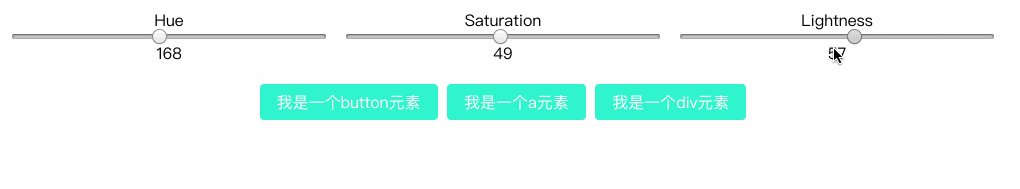
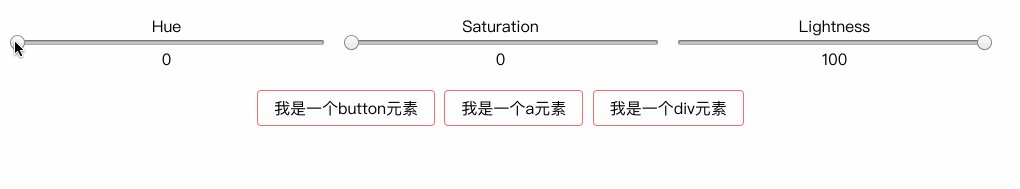
这个时候,整个按钮的效果更接近于我们的目标了,如下图所示:

当然,你也可以直接在下面的这个Demo体验一下:
整体的关键代码如下:
:root {
--hue: 220;
--saturation: 90;
--light: 36;
--threshold: 60;
--border-threshold: 80;
}
.btn {
--switch: calc( (var(--light) - var(--threshold)) * -100% );
--border-light: calc(var(--light) * 0.7%);
--border-alpha: calc((var(--light) - var(--border-threshold)) * 10);
color: hsl(0, 0%, var(--switch));
background-color: hsl(var(--hue), calc(var(--saturation) * 1%), calc(var(--light) * 1%));
border-color: hsla(var(--hue), calc(var(--saturation) * 1%), var(--border-light), var(--border-alpha));
}
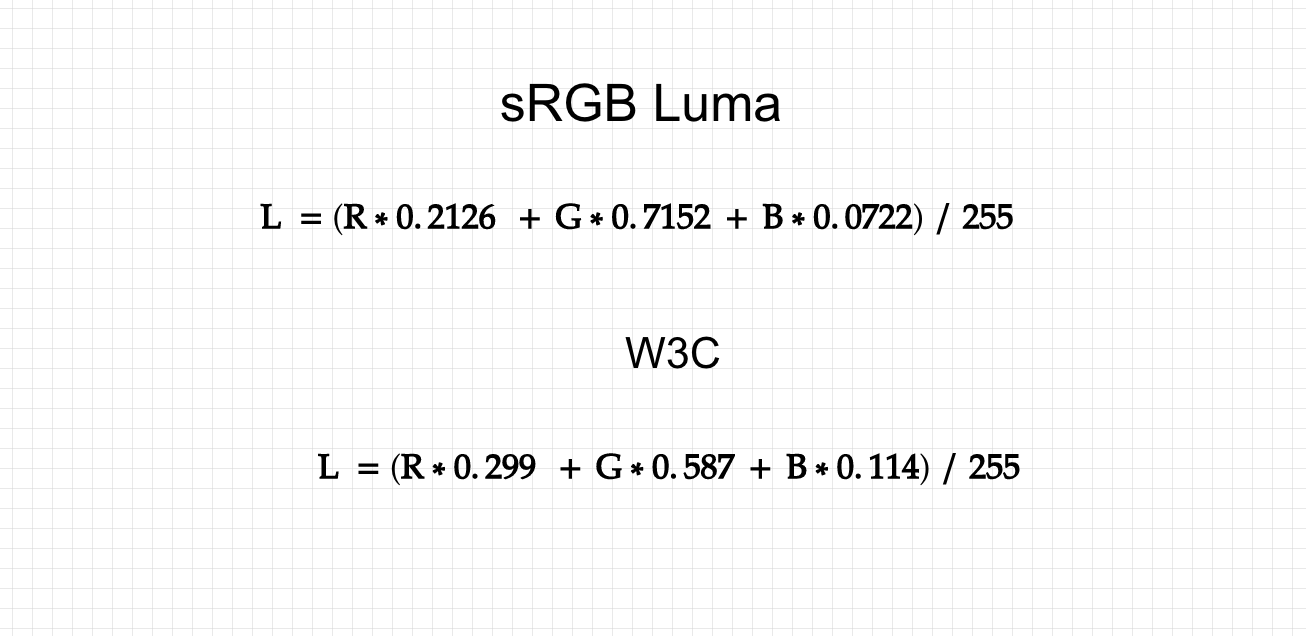
上面我们是使用hsl来设置按钮的相关颜色。其实使用RGB设置按钮元素有关于颜色部分的属性值也是可以的,这里会用到一些颜色计算的公式,即:使用RGB中的R、G和B分别乘以相关系数模拟出一个L。这里分别会用到**sRGB Luma和W3C方法**算法(公式):

根据类似的做法,我们可以这样来撸码:
:root {
--red: 128;
--green: 40;
--blue: 220;
/* 阈值范围`0 ~ 1`,建议取值`0.5 ~ 0.6`之间*/
--threshold: .6;
/*阈值范围: `0 ~ 1`,建议取值`0.8+`*/
--border-threshold: 0.8;
}
.btn {
/*使用sRGB Luma公式计算L*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.722);
--lightness: calc((var(--r) + var(--g) + var(--b)) / 255);
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
background-color: rgb(var(--red), var(--green), var(--blue));
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -10000000%));
border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
}
有关于这方面更详细的介绍可以阅读 @张鑫旭 老师的博文《CSS前景背景自动配色技术简介》。
设置二级按钮样式
在很多CSS Frameworks中有关于按钮的组件都会有二级按钮的样式风格。比如大家熟知的Bootstrap,它的二级按钮样式风格长得如下图所示:

在按钮系统中二级按钮与主按钮唯一不同的就是背景颜色上的差异。大多时候,通过另外一个类名,比如btn-secondary,给其设置一个background-color。
前面我们提到过,通过HSL或RGB颜色值,并且借助**sRGB Luma和W3C方法**算法控制按钮背景色和文本色。如果我们想基于这个系统上来完成二级按钮样式颜色控制话。我们应该如何做呢?
实现这一目标我们可以通过以下两种方式来实现:
filter: hue-rotate(60):通过滤镜来完成,但这种方式会影响其子元素的颜色- HSL hue + 60:重新计算
--h变量值,在--hue值基础上增加60。因为HSL中的H(其实就是Hue)参数在360时没有封顶这样的行为。因为它的行为类似一个角度,所以值超过360时并不会一直停留在该位置。比如说400,其实相当于40(400 - 360 = 40)
这样一来,只需在.btn-secondary上重置--h的值:
.btn-secondary {
--h: calc(var(--hue) + 60)
}
其实除了上述的方式之外,还可以使用
color-mod()函数来修改颜色。只是目前该属性可用性还不足够好。如果你感兴趣的话,不仿阅读《使用color-mod()函数修改颜色》一文。
总结
按钮在Web应用程序中是最为常见的一种组件,避免不了对按钮写样式。而这篇文章介绍如何给按钮写样式,又应该如何正确的给按钮写样式。并且在后文中根据**sRGB Luma和W3C方法**算法,借助HSL、RGB以及CSS自定义属性,实现按钮background-color和color自动切换等效果。jordan retro 11 mens white
