Flexbox vs Grid:基本概念
整个Web在不断的演进,那么为Web服务的理念与技术等等也在不断的进行演化。那么我们今天要聊的话题,Web布局中最为优秀的两种布局方式:Flexbox布局和CSS Grid布局。有关于这两方面的知识,其实在W3cplus上已经有很多相关的内容。由于这两种布局方式对Web布局带来了很多改变,而且两者都有其自身的优势。正因为如此,很多同学总是会类似的一个问题:应该使用Flexbox还是Grid来进行布局?那么我们从这篇文章开始,将会分几篇文章一起来介绍Flexbox布局和CSS Grid布局两者的差异性?我们又应该如何的选择,才能更适合我们项目的布局?希望接下来的内容对大家有所帮助。
简介
Flexbox布局简介
Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。(这里我们称为Flex)。
Flex布局主要思想是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。Flex容器会使子项目(伸缩项目)扩展来填满可用空间,或缩小他们以防止溢出容器。
最重要的是,Flexbox布局方向不可预知,他不像常规的布局(块就是从上到下,内联就从左到右)。而那些常规的适合页面布局,但对于支持大型或者杂的应用程序(特别是当他涉及到取向改变、缩放、拉伸和收缩等)就缺乏灵活性。
Grid布局简介
CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式。如我们所知,CSS 总是用于网页的样式设置,但它并没有起到很好的作用。刚开始的时候我们使用表格(table),然后使用浮动(float)、 定位(position)和内联块(inline-block),但所有这些方法本质上来讲都是hacks,存留了很多需要实现的重要功能问题(例如,垂直居中)。虽然Flexbox可以起到一定的补救作用,但是它只可以实现简单的一维布局,并不适用于复杂的二维布局(实际上 Flexbox 和 Grid 可以一起结合使用起到最佳效果)。网格是 CSS 第一次专门创建的模块,用来解决我们之前在制作网站时使用hacks处理布局问题。
网络布局可以将应用程序分割成不同的空间,或者定义他们的大小、位置以及层级。就像表格一样,网格布局可以让Web设计师根据元素按列或行对齐排列,但他和表格不同,网格布局没有内容结构,从而使各种布局不可能与表格一样。例如,一个网格布局中的子元素都可以定位自己的位置,这样他们可以重叠和类似元素定位。
此外,没有内容结构的网格布局有助于使用流体、调整顺序等技术管理或更改布局。通过结合CSS的媒体查询属性,可以控制网格布局容器和他们的子元素,使用页面的布局根据不同的设备和可用空间调整元素的显示风格与定位,而不需要去改变文档结构的本质内容。
基本概念的简述
我们就从两者的之间的重要概念开始吧!因为对这些概念的理解更有助于我们后续的学习。当然这些概念也不是很复杂的概念,不会花费大家很多时间。那废话就少说,直接开始吧!
维度上的对比
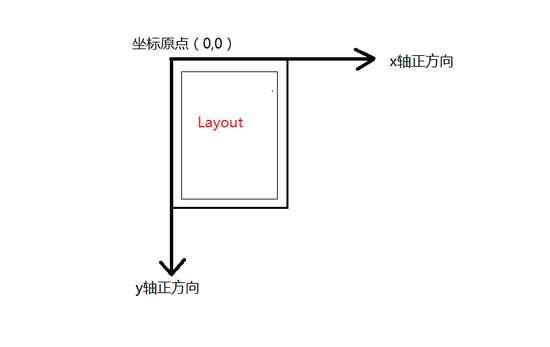
在CSS Grid布局还未出现的时候,我们所看到的布局都是一维布局,不管是古老的table、float、position等,包括Flexbox布局,他们都是一维的布局。只有CSS Grid布局才是二维布局。众所周知,在Web中我们有一个坐标系统:

那么什么是一维布局,什么是二维布局呢?
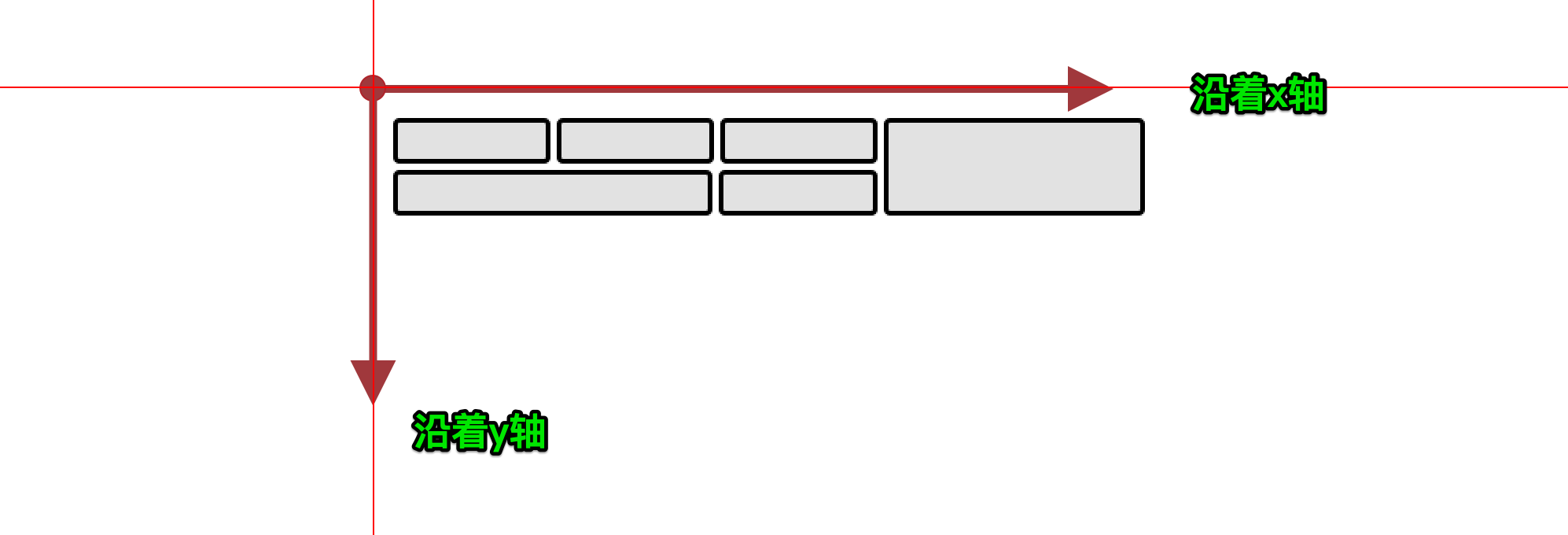
简单的理解,一维布局始终只能沿着坐标系统的一个方向进行布局。比如Flexbox的布局,可以通过flex-direction属性来控制沿着x轴布局还是沿着y轴布局,比如下图这样的方式:

虽然Flexbox布局是一维模型,但我们可以让Flex项目多行排列,正如上图所示。如果这样做的时候,应该把每一行都看作是一个Flex容器。任何空间分布都将在该行上发生,而不影响该空间分布的其他行。在Flexbox布局中,专门提供了一个flex-wrap属性来帮助你控制容器中的Flex项目是一行显示还是多行显示。
而CSS Grid布局同时可以沿着x和y一起布局:

因此CSS Grid布局要更优秀的多,他可以满足我们以前无法实现的很多布局效果。
Flexbox中基本概念
也正是这个原因,在Flexbox布局中有主轴(Main Axis)和侧轴(Cross Axis)两个概念:
这两根轴也被称为轴线。当使用Flexbox布局时,我们首先要想到的就是这两根轴线。在Flexbox中可以通过flex-direction属性来控制使用哪根轴线,具体怎么定义,我们后面在介绍flex-direction属性的时候会和大家详细介绍。在这里,大家只要知道有这么一个概念即可。
另外一个需要理解的重点是Flexbox不会对文档的书写模式提供假设。过去,CSS的书写模式主要被认为是水平的,即ltr(或rtl)。但现代的布局方式是涵盖了书写模式的范围,所以我们不再假设一行文字是从文档的左上角开始向右书写,新的行也不是必须出现在另一行的下面。对于这方面的知识,相对而言还是较为复杂的,在后续的学习当中,我们会接触到Flexbox和书写模式之间的关系,以及他们对布局造成的影响。这里为了让大家有一个感观上的了解,拿个简单的示例来阐述。
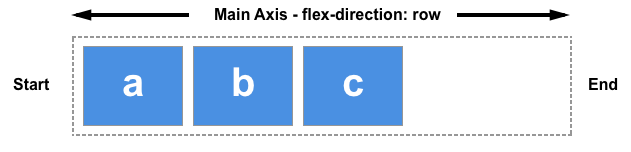
前面提到过flex-direction属性可以控制主侧轴方向,假设你取值为row,而且你的Web是一个英文排版,那么主轴的起始线是在容器最左侧边缘,终止线是在容器的最右侧边缘,如下图所示:

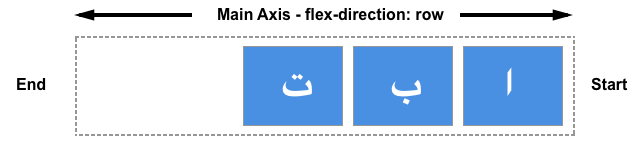
如果你正在做的是一个回文的页面,比如说阿拉伯文,那么主轴的起始线是在容器的最右侧边缘,终止线就在容器的最左侧边缘。

这仅仅是其中的两种情形,如果flex-direction值改变的话,那么主、侧轴的位置也将会得到相应的改变。
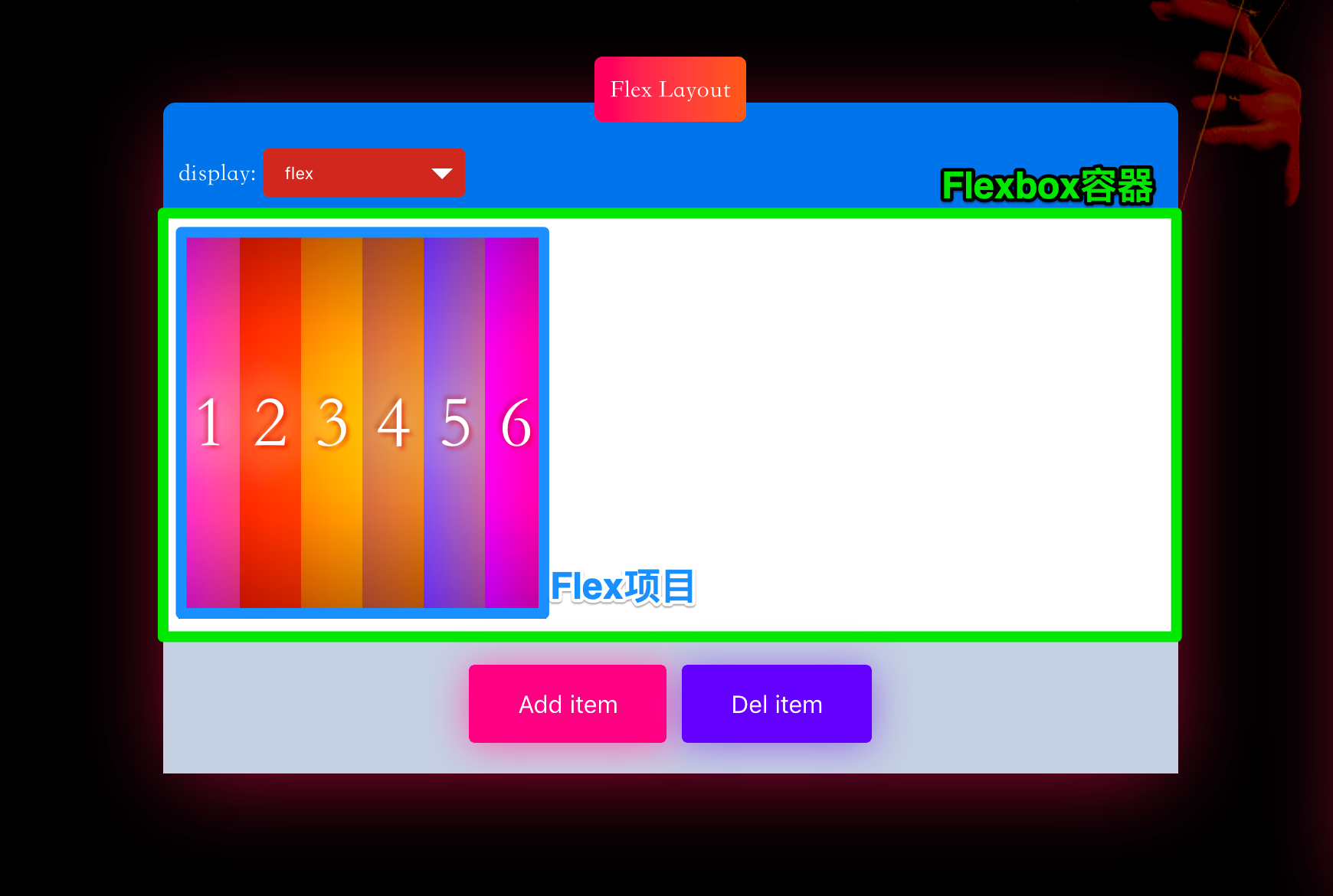
在Flexbox布局中,还有两个概念我们需要理解,那就是Flex容器和Flex项目。当容器显式的设置了display的值为flex或inline-flex时,该容器就被称为Flex容器,而其子元素(仅仅是子元素,不是后代元素)就被称为Flex项目(也被人称为Flex元素)。

Flexbox布局中的概念相对而言要少一些,也更易于理解。接下来我们来看看CSS Grid布局中的一些基本概念。
Grid布局的基本概念
网格布局中的概念相对而言较Flexbox更为复杂一些。咱们先从简单的说起。
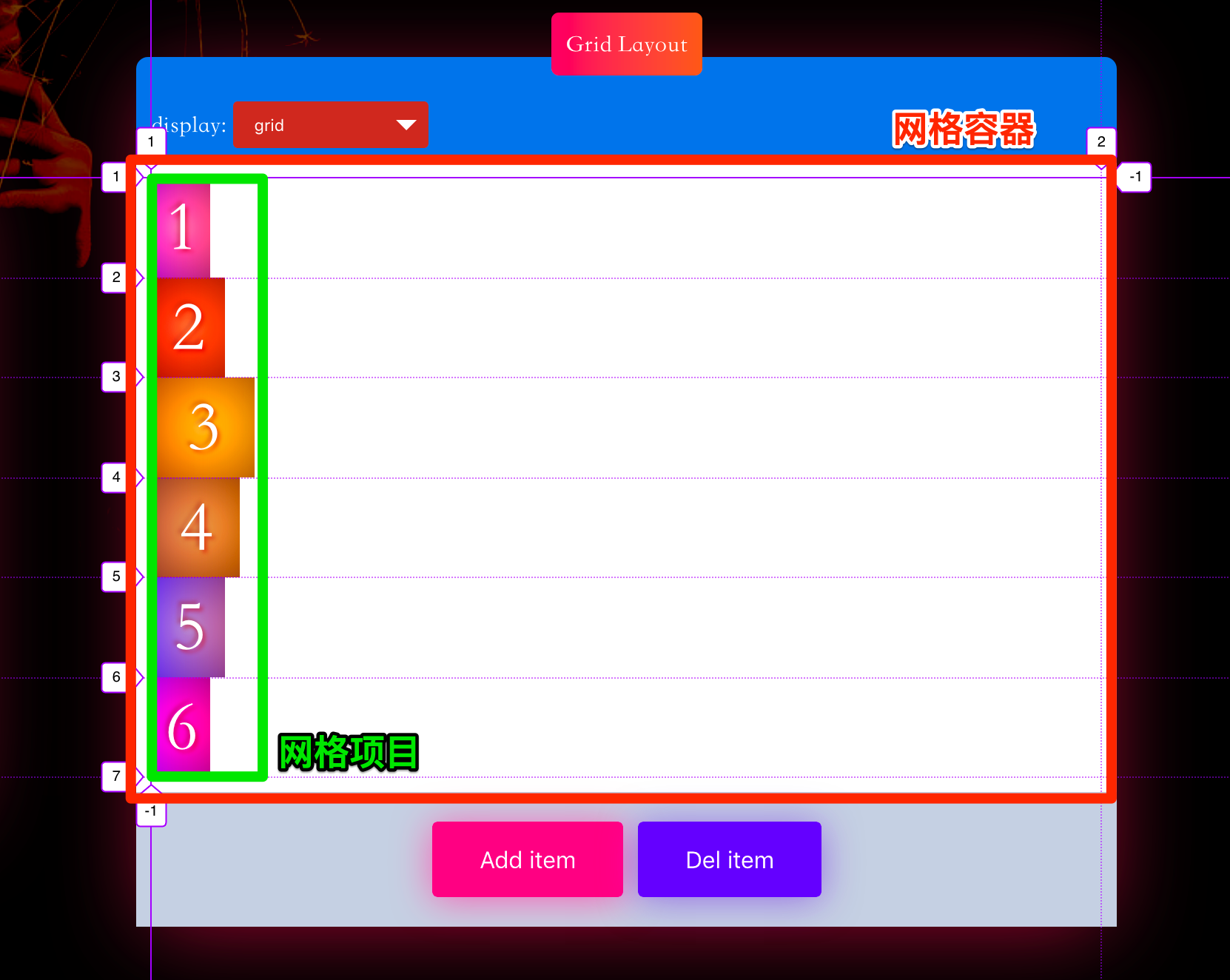
网格布局有一点和Flexbox布局类似,如果容器元素显式的设置了display值为grid或inline-grid,那么该容器就被称为网格容器,而容器的子元素就被称为网格项目(网格元素)。

正如上图所看到的数字,其对应的线就被称为网格线。网格线是用来在水平和垂直方向分割网格的线。水平方向的网格线是从左向右;垂直方向是从上往下。网格线的编号都是从1开始的。网格线默认是以数字表示的,除此之外还可以显式通过grid-template-columns和grid-template-rows显示的命名网格线。比如像下图这样:
网格是由很多个格子组成,而这里的每一个格子被称为网格单元格。网格单元格是由四条网格线组件的空间,它也是网格中的最小单位,就像表格中的单元格:
在表格中,我们可以将多个单元格合并在一起,在网格布局中也相似,多个单元格合并在一起的区域在网格中被称为网格区域。
在网格中还有一个网格轨道的概念,网格轨道好比表格中的行或列。就是网格中相邻两条网格线组成的区域,如下图所示:
这里只是简单的描述了网格中的基本概念,有关于其术语更详细的介绍,可以阅读下面几篇文章:
属性分类
不管是Flexbox还是CSS Grid对于属性的划分是非常的相似。都可以划分为两类,运用于容器上的属性和运用于项目中的属性:
- Flex容器 vs Grid容器
- Flex项目 vs Grid项目
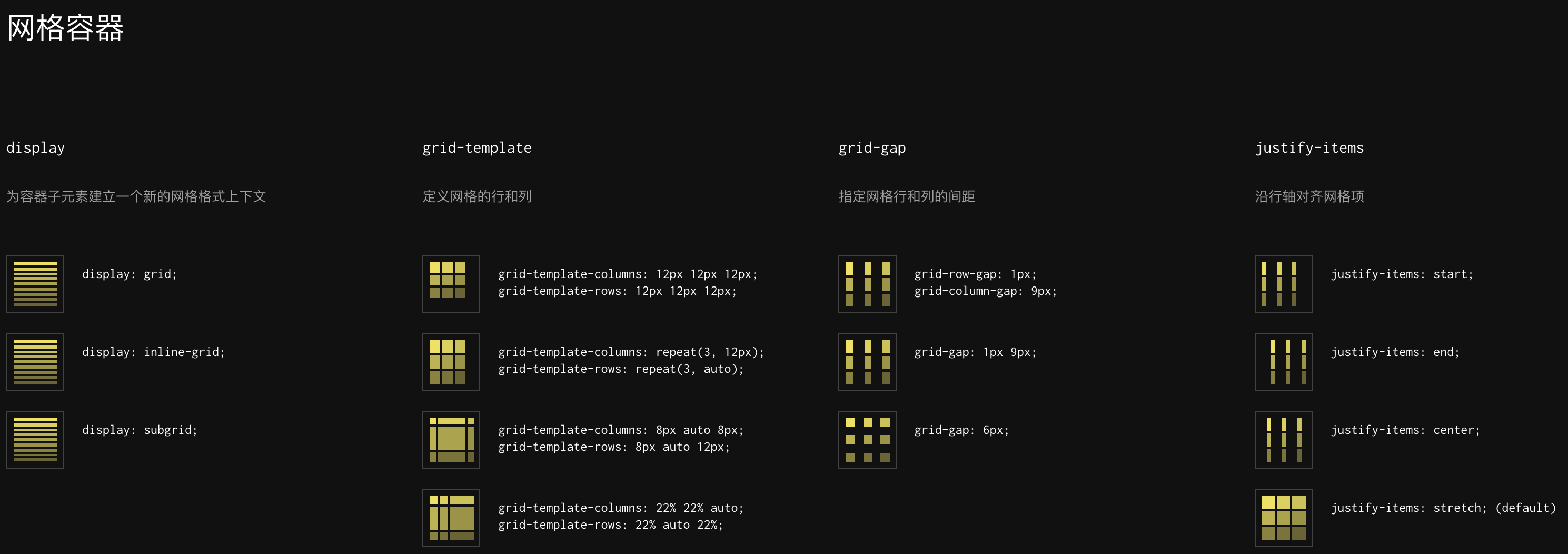
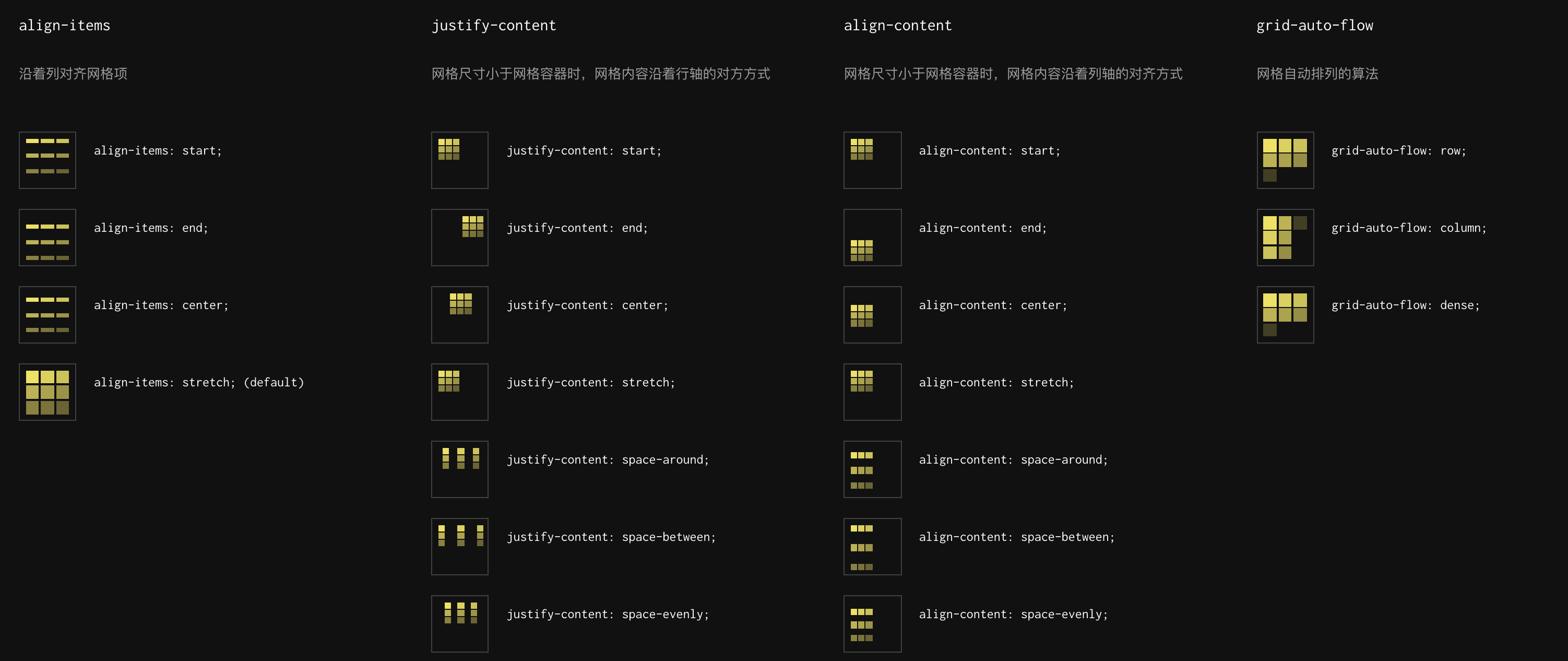
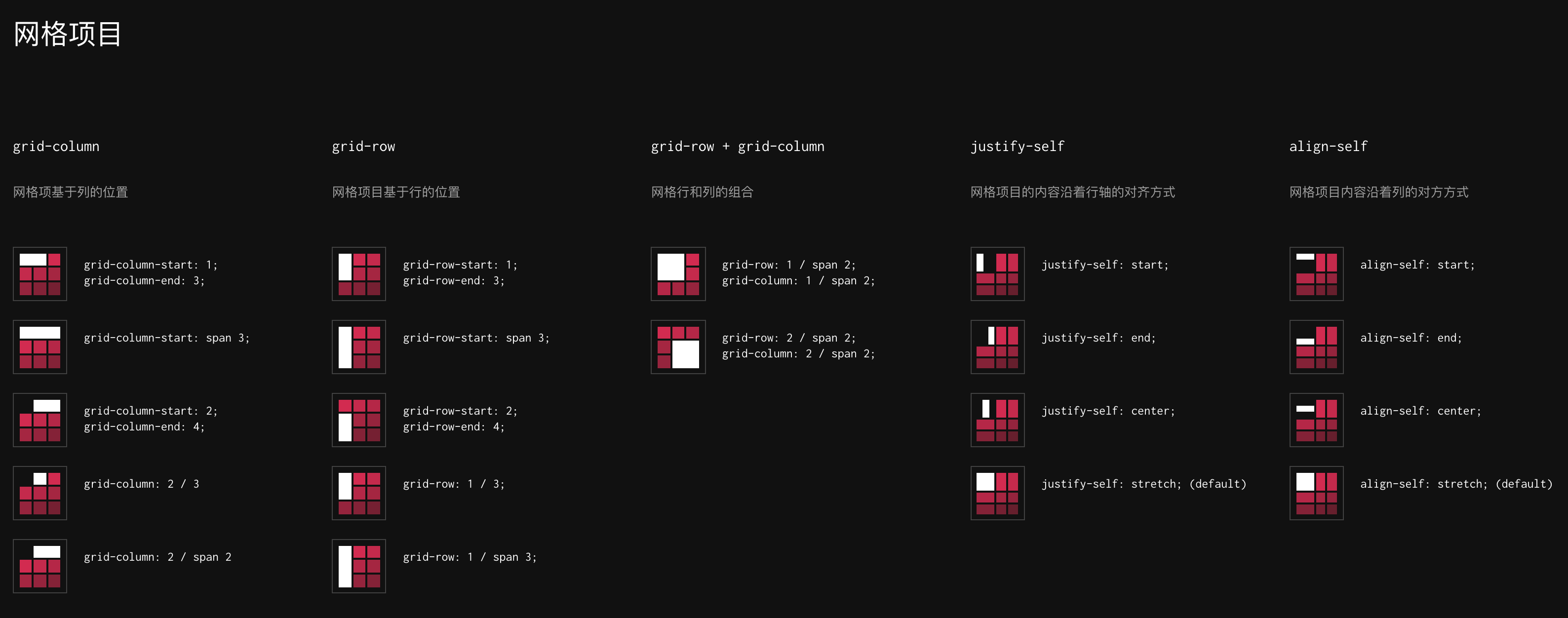
网格容器上的属性


网格项目上的属性

特别声明,以上示意图截取于grid.malven.co,作者@Malven Co
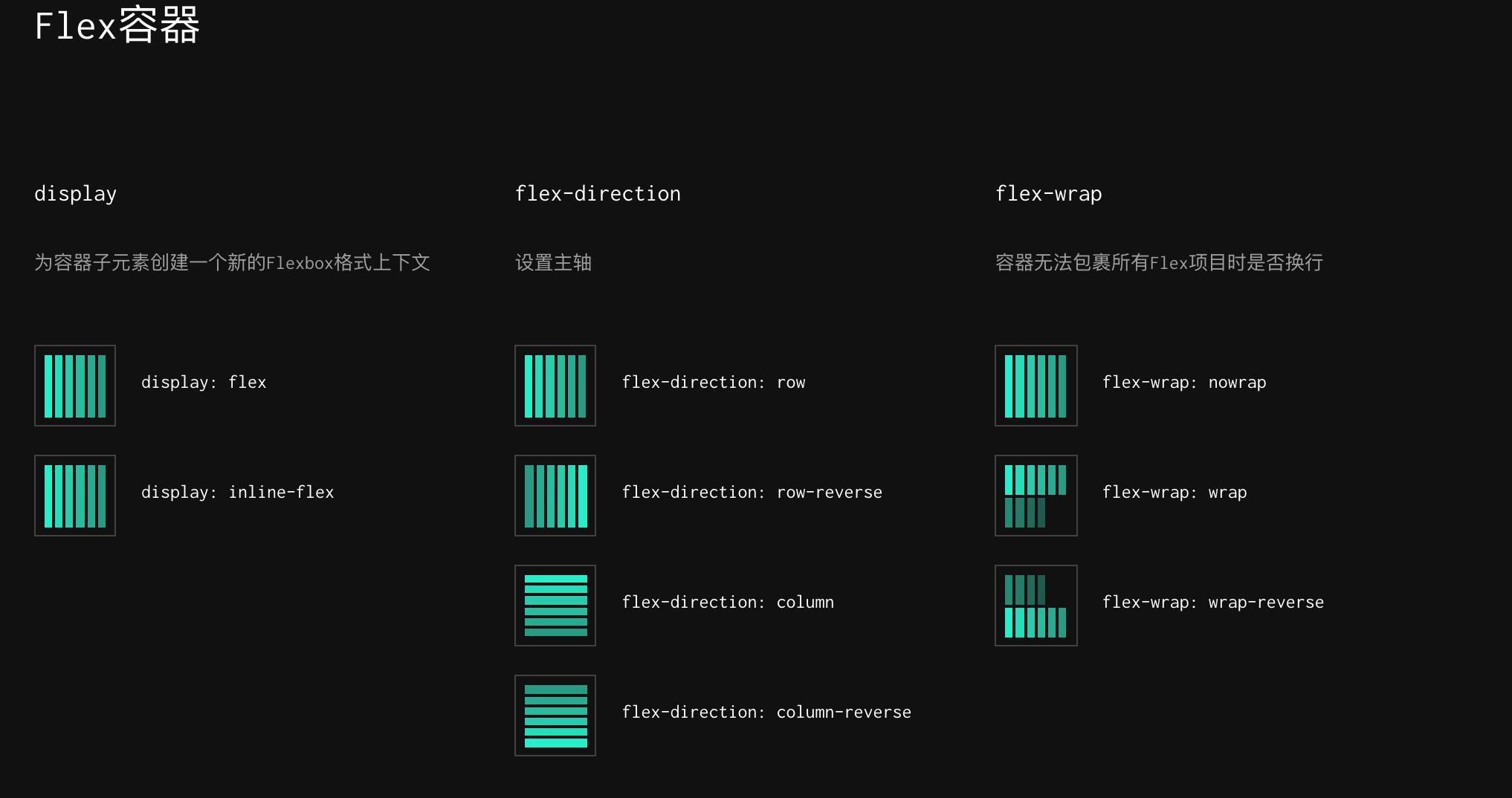
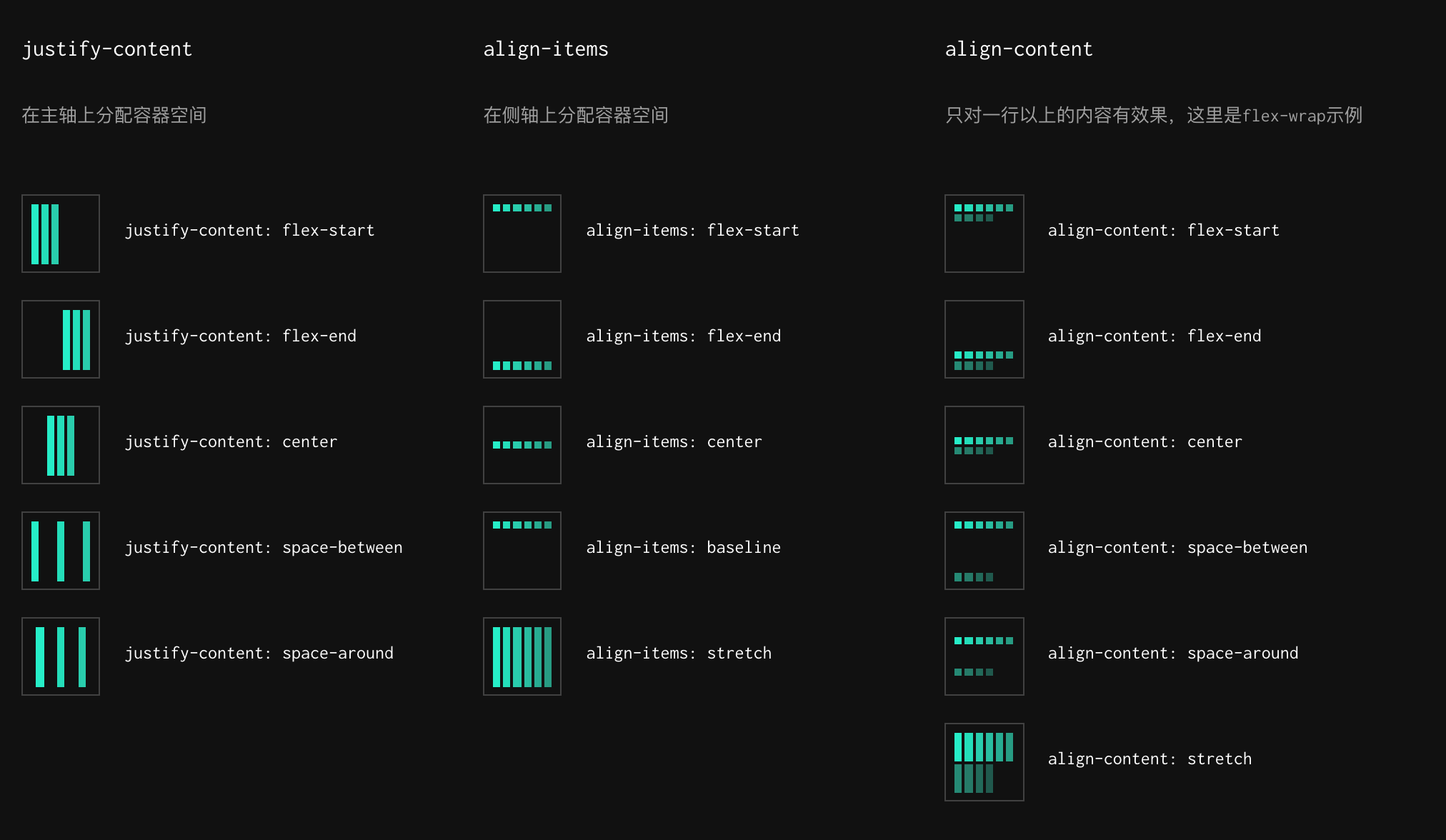
Flex容器上的属性


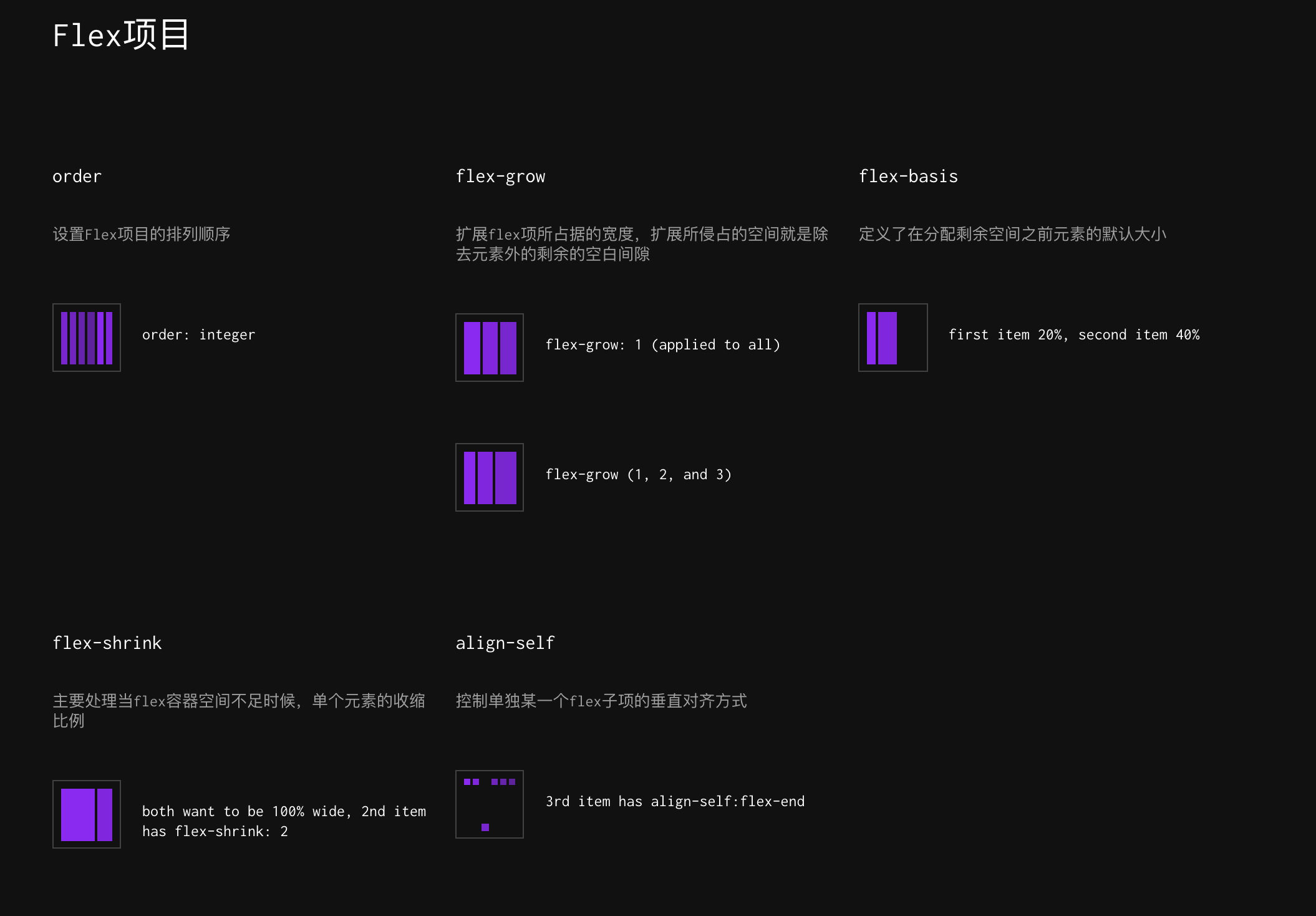
Flex项目上的属性

特别声明,以上示意图截取于grid.malven.co,作者@Malven Co
终级目标
上面我们简单的介绍了Flexbox和CSS Grid布局中的一些基本概念以及对应所涉及到的属性。随着接下来的学习,我们最终的目标是,分别通过Flexbox和Grid来完成下图这样的一个布局。

如果你现在对这些术语和属性还不是很了解或者感到困惑的话,不用担心,随着这个系列的课程的完成,我想你会很轻松的就能完成这上图这样的布局效果。如果你对这个系列的课程感兴的话,欢迎持续关注后续的相关更新。nike air max 90 black





