SVG之旅:SVG线条动画实现原理
对于SVG路径动画,我相信大家都看到过这样的动效:一条线就像它自己画自己。非常的酷。@Jake Archibald是这项技巧的先驱,他在自己的博客写了一篇非常好的文章来介绍SVG的线条动画是如何实现的。@Brian Suda也在24 Ways网站上讨论过这种技术。Polygon使用它在一篇设计方面的文章里创建出了非常神奇的效果。Codrops也有很多非常酷的案例。
在这篇文章中,我并没有什么要补充的,只是想把这种技术阐述的更简易些。所以,在这里我用我的方式把这种技术再次向大家阐述一遍。
你有一个SVG图形
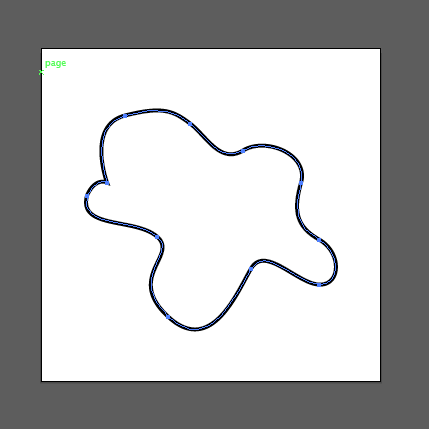
首先你有一个SVG图形,如下图所示:

事实上这就是一个路径图形(SVG的路径图)。咱们可以使用任何制作矢量图的软件绘制这样的图形,比如前端人员常用的:

除些之外,还可以使用在线的绘制矢量图的Web运用,比如inker。我个人比较喜欢使用Sketch软件。如比我们可以在Sketch上制作一个类似于上图的路径图:

这个图形必须要一个stroke属性
上面的图导出来的path.svg使用编辑器打开,然后清理一下无用的代码,看到的就像下面这样:
<svg width="318px" height="272px" viewBox="0 0 318 272" >
<path d="M39.5,87.5 C45,81 48.9183868,9.33956041 94.5,4 C140.081613,-1.33956041 104,75.5 205,69.5 C306,63.5 342,112 292,137.5 C242,163 314.5,213.5 302,236 C289.5,258.5 224,193 204.5,203.5 C185,214 160.5,289.5 94.5,262.5 C28.5,235.5 102,231 83.5,188 C65,145 7.5,144.5 4,104.5 C0.5,64.5 34,94 39.5,87.5 Z" class="path" stroke="#000000" stroke-width="6" fill="none"></path>
</svg>
这个路径path必须要有一个stroke属性。通过上一节的学习,我们知道stroke属性用来设置路径的描边颜色,而stroke-width是设置路径描边的粗细。上面的代码放到Web中,看到的效果如下:
线条可以是虚线
线条(路径)可以使用Sketch制作图软件制作,也可以直接来编码,只不过编辑会比较痛苦,比如上面的代码,那么多的数字和字母的配合,我想你和我一会,感觉要疯了。不过你了解了path相关的知识,那绘制一条像上图的路径(图形)还是可能的。但这里不阐述这方面的,如果感兴趣,可以阅读SVG中path相关的知识。
在SVG中,可以通过stroke-dasharray来设置路径为虚线,除了在使用这个属性之外,还可以使用CSS来设置,让它变成一个虚线的形式。
.path {
stroke-dasharray: 20
}
效果如下:
这个示例让虚线里的每个小线段长度为20px。
可以让虚线小段长度变得更长
我们只需要把stroke-dasharray的值设的更大,那么虚线里的每段就会变得更长,比如把上例的20px换成100px:
.path {
stroke-dasharray: 100;
}
你将看到的效果将是这样:
使用stroke-dashoffset设置线条的偏移量
在SVG中,可在以path元素中设置stroke-dashoffset的值,来控制SVG路径虚线的间的偏移量,这样会导致虚线里的小线段的位置发生移动。当然,也可以在CSS中设置:
.path {
stroke-dashoffset: 1000;
}
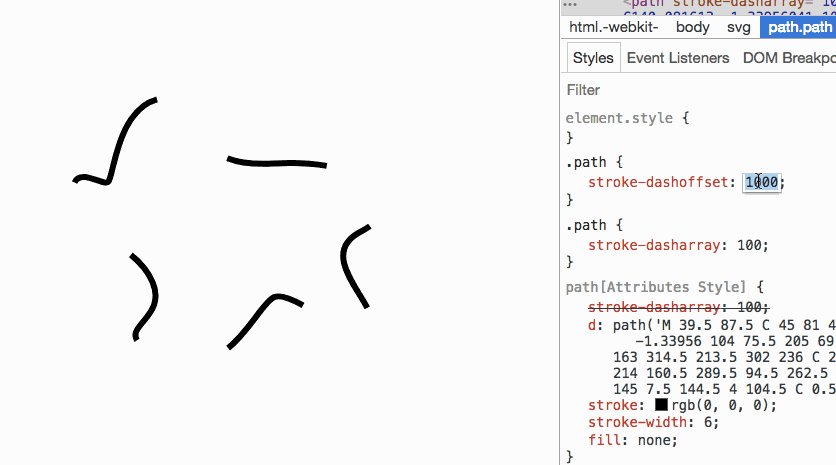
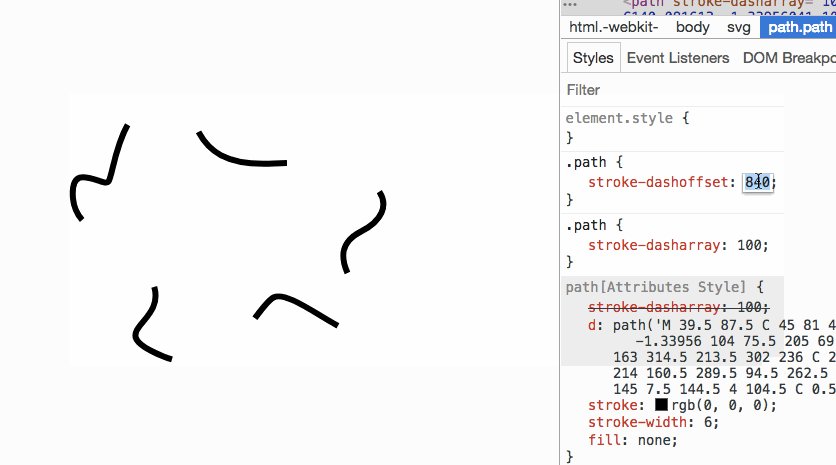
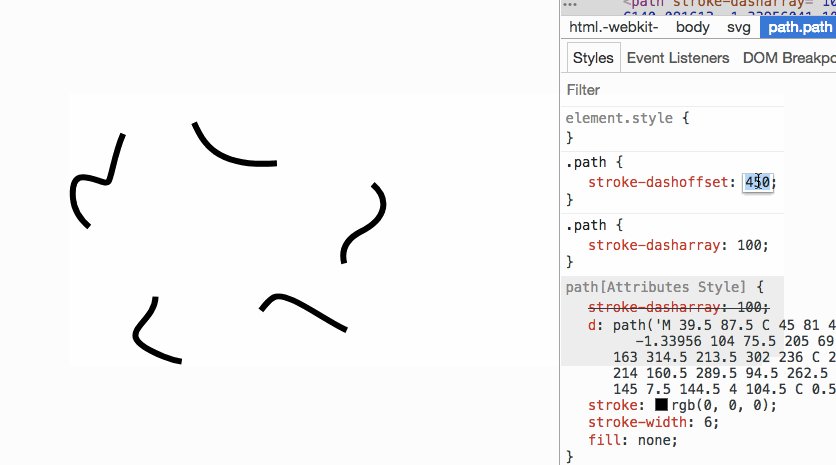
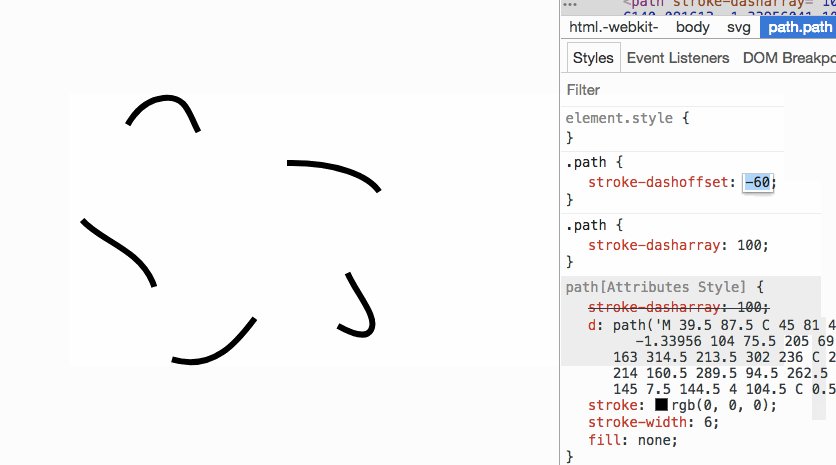
我们在浏览器的代码检查器中,不断的修改stroke-dashoffset的值,你将看到的效果如下图:

当然,配合CSS的animation我们就可以看到一个简单的线条动画。
.path {
stroke-dasharray: 100;
animation: dash 5s linear infinite;
}
@keyframes dash {
to {
stroke-dashoffset: 1000;
}
}
效果如下:
