字体变体font-variation-*
今天在Twitter看到Codepen上的一个示例,感觉很神奇。刚开始以为是用了什么黑科技,但仔细一看是纯CSS实现的一个效果。示例中最关键的是使用了font-variation-settings属性。那么这个属性有什么神奇之处呢?容当后述。
在详细介绍font-variation-settings属性之前,先把Demo效果给大家看看:
如果要用一个词来描述的话,可以把其称为字体变体(Font variants),对应的CSS属性就是font-variation-*属性,其包括连接(ligatures)、大写(caps)、数字(numerals)和替代字形(alternate glyphs)。这些属性可以让我们在Web上创建更精准、更漂亮的排版(文本)效果。
事实上,Web上的排版总是要落后于它在它印刷中的效果。但这是可以理解的,因为打印在页面上的字体已经经过几个世纪的发展,可以说发展到一个复杂的程度。而在浏览器要达到这样的一个层次,还是很难的。
但是,由于Web字体中OpenType功有的增加,以及CSS特性的完善与能力的提高,Web上排版和印刷上排版之间的差距在逐渐拉小。
那么今天这篇文章,借助前面的示例,我们来看看如何使用CSS控制OpenType特性,但请记住,你所使用的任何Web字体需要支持这些特性。
font-variant-*属性
在CSS中可以通过font-variant-*属性来控制大多数OpenType特性。也可以使用font-feature-settings用来支持低版本浏览器。然而,只要可能,你应该使用更现代的font-variant-*属性。在实际使用的时候,可以使用@supports规则来对font-variant-*做降级处理,对于支持的浏览器使用该属性,不支持的浏览器使用font-feature-settings。
body {
font-feature-settings: "liga" 1;
}
@supports (font-variant-ligatures: common-ligatures) {
body {
font-feature-settings: normal;
font-variant-ligatures: common-ligatures;
}
}
可能到现在为止,你和我一样,都还不太明白上面的代码究竟起了什么作用。别担心,继续往后阅读,你会整明白的。
font-variant-*主要包括:
font-variant-ligaturesfont-variant-capsfont-variant-numericfont-variant-alternatesfont-variant-east-asian
后面的内容简单的来看看这些属性。
font-variant-ligatures
连接是由两个或两个以上的字答组成的单个字形。它们通常能防止难看或尴尬的字母碰撞。主要是功能是有助于辨认。
font-variant-ligatures可以用以下关键词做为其属性值:
/* Keyword values */
font-variant-ligatures: normal;
font-variant-ligatures: none;
font-variant-ligatures: common-ligatures; /* <common-lig-values> */
font-variant-ligatures: no-common-ligatures; /* <common-lig-values> */
font-variant-ligatures: discretionary-ligatures; /* <discretionary-lig-values> */
font-variant-ligatures: no-discretionary-ligatures; /* <discretionary-lig-values> */
font-variant-ligatures: historical-ligatures; /* <historical-lig-values> */
font-variant-ligatures: no-historical-ligatures; /* <historical-lig-values> */
font-variant-ligatures: contextual; /* <contextual-alt-values> */
font-variant-ligatures: no-contextual; /* <contextual-alt-values> */
font-variant-ligatures: contextual; /* <no-historical-ligatures> <common-ligatures> */
/* Global values */
font-variant-ligatures: inherit;
font-variant-ligatures: initial;
font-variant-ligatures: unset;
common-ligatures
这些连接是设计者决定在正常情况下使用的连接。在大多数情况下,应该使用这些,因为大数浏览器都默认启用它们。
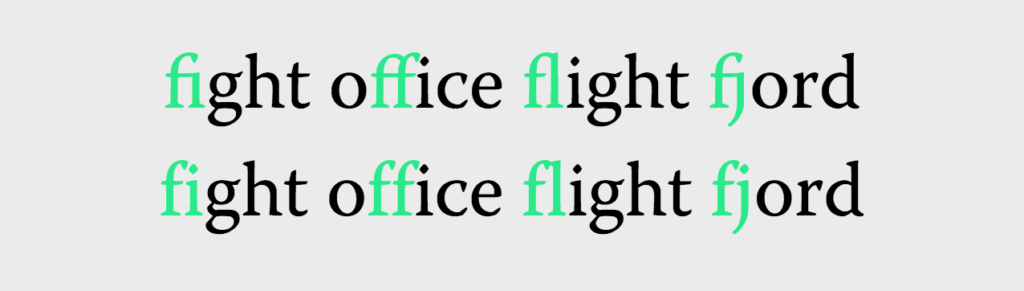
最常见的连接值是fi、ffi、th或者类似的。它们对应的OpenType值为liga和clig。两个值都是有可能的:
common-ligatures:激活连接no-common-ligatures:禁用连接
比如:
font-variant-ligatures: common-ligatures; /* 开启 */
font-variant-ligatures: no-common-ligatures; /* 禁用 */
font-feature-settings: 'liga' 1; /* 低版本浏览器 开启 */
font-feature-settings: 'liga' 0; /* 低版本浏览器 禁用 */
效果如下:

上一行开启连接,下一行禁用连接的效果
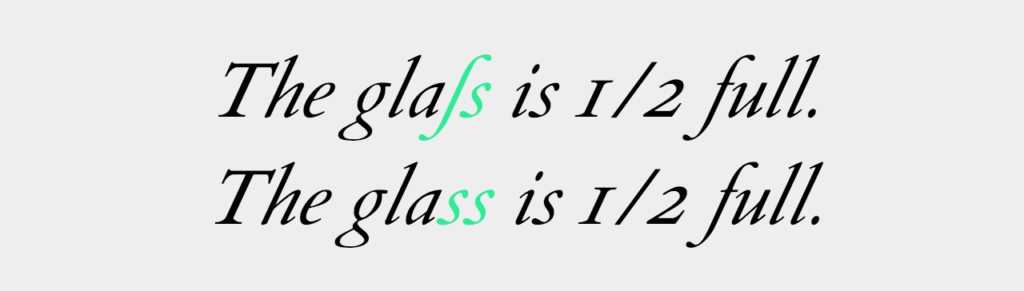
discretionary-ligatures
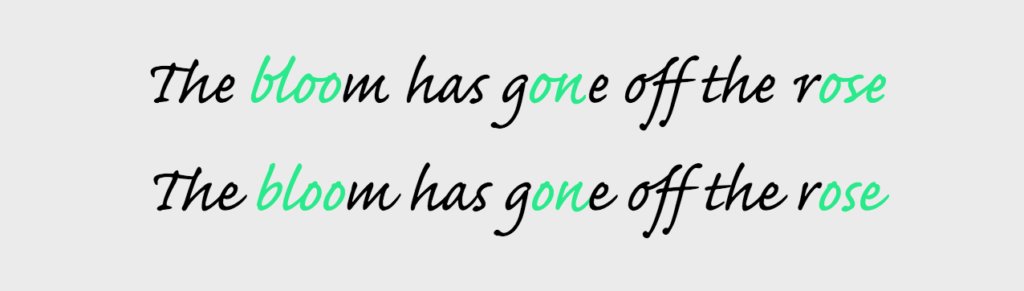
这些可以用于印刷方面的连接,可以达到特殊效果。这些默认是禁用的。也可以理解为,这些值可以用来控制特定的连接,指定的字体并由OpenType设计器来定义。它们对应的是OpenType值dig。它也有两个可能的值:
discretionary-ligatures:激活连接no-discretionary-ligatures:禁用连接
如果你的代码中设置了:
font-variant-ligatures: discretionary-ligatures; /* 激活 */
font-variant-ligatures: no-discretionary-ligatures; /* 禁用 */
font-feature-settings: 'dlig' 1; /* 低版本浏览器 激活 */
font-feature-settings: 'dlig' 0; /* 低版本浏览器 禁用 */
效果如下:

第一行开启连接,第二行禁用连接
contextual
这些值控制字母是否适应它们的上下文。也就是说,它们是否适应周围的字母。这些值对应于OpenType中的calt。同样的contextual表示启用;no-contextual表示禁用。
font-variant-ligatures: contextual; /* enable */
font-variant-ligatures: no-contextual; /* disable */
font-feature-settings: 'calt' 1; /* low-level enable */
font-feature-settings: 'calt' 0; /* low-level disable */

historical-ligatures
使用这些值,看上去就像德文中的tz显示成ß。它对应的OpenType值是hlig。historical-ligatures环开启,而no-historical-ligatures禁用。
font-variant-ligatures: historical-ligatures; /* enable */
font-variant-ligatures: no-historical-ligatures; /* disable */
font-feature-settings: 'hlig' 1; /* low-level enable */
font-feature-settings: 'hlig' 0; /* low-level disable */
font-variant-position
我们经常使用了sub和sup元素的来改为字符在垂直方向的位置。默认情况下,浏览器会使用一个常规的数字字符,使font-size更小,并使用vertical-align来提高或降低它。这些都不是真正的sub和sup,而且通常会显得很难看,更不用说它们会打乱line-height。
值得庆幸的是,现在有一种方法可以使用font-variant-position真正实现sub和sup这样的效果。不过目前该属性只在Firefox中得到支持。
/* Keyword values */
font-variant-position: normal;
font-variant-position: sub;
font-variant-position: super;
/* Global values */
font-variant-position: inherit;
font-variant-position: initial;
font-variant-position: unset;

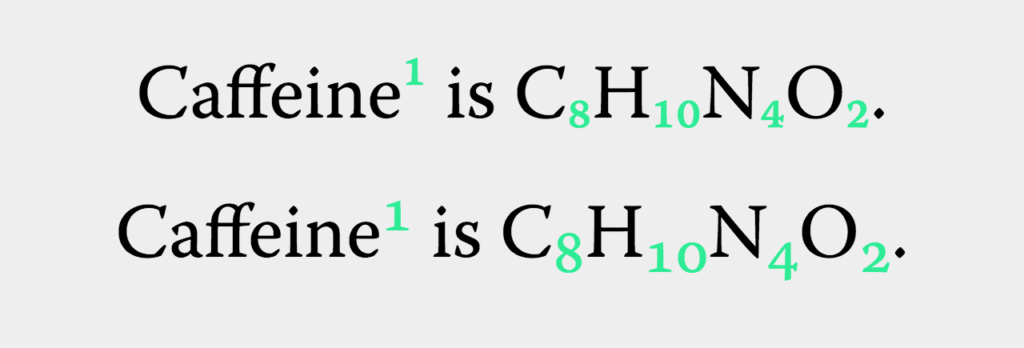
sub
实现类似于<sub>标签的下标字符效果:
font-variant-position: sub; /* enable */
font-variant-position: normal; /* disable both variants */
font-feature-settings: 'subs' 1; /* low-level enable */
font-feature-settings: 'subs' 0; /* low-level disable */
super
实现类似于<sup>标签的上标字符效果:
font-variant-position: super; /* enable */
font-variant-position: normal; /* disable both variants */
font-feature-settings: 'sups' 1; /* low-level enable */
font-feature-settings: 'sups' 0; /* low-level disable */
font-variant-caps
font-variant-caps属性用来控制字母大写。只不过这里启用的是小型大写。
/* Keyword values */
font-variant-caps: normal;
font-variant-caps: small-caps;
font-variant-caps: all-small-caps;
font-variant-caps: petite-caps;
font-variant-caps: all-petite-caps;
font-variant-caps: unicase;
font-variant-caps: titling-caps;
/* Global values */
font-variant-caps: inherit;
font-variant-caps: initial;
font-variant-caps: unset;
small-caps
小型大写字母的设计与小写字母相同,用于在运行文本中大写字母。它们使段落更具内聚力和可读性。
font-variant-caps: small-caps; /* enable */
font-variant-caps: normal; /* disable all variants */
font-feature-settings: 'smcp' 1; /* low-level enable */
font-feature-settings: 'smcp' 0; /* low-level disable */

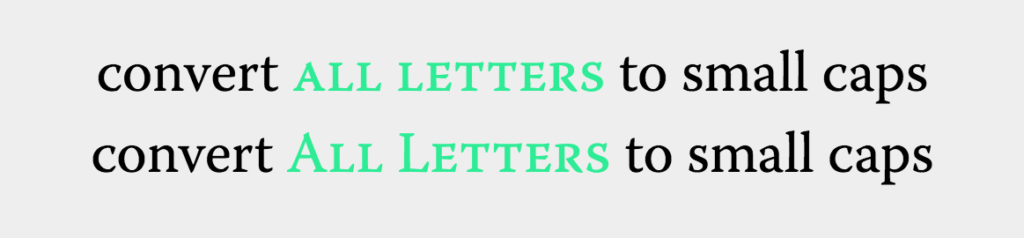
all-small-caps
small-caps只是替换了小写字母为大写字母。要是想将所有字母都变成小的大写字母,需要使用all-small-caps。
font-variant-caps: all-small-caps; /* enable */
font-variant-caps: normal; /* disable all variants */
font-feature-settings: 'smcp' 1, 'c2sc' 1; /* low-level enable */
font-feature-settings: 'smcp' 1, 'c2sc' 0; /* low-level disable */

petite-caps
标准的小型大写字母通常会比字体的x高度略大一些。一些字体有额外的小型大写,与x高度匹配。这些被称为petite-caps。
font-variant-caps: petite-caps; /* enable */
font-variant-caps: normal; /* disable all variants */
font-feature-settings: 'pcap' 1; /* low-level enable */
font-feature-settings: 'pcap' 0; /* low-level disable */
all-petite-caps
与all-small-caps类似,它将所有字母包括小写字母和大写字母,都转换成小型大写字母,而且和字体的x字母高度相匹配。
font-variant-caps: all-petite-caps; /* enable */
font-variant-caps: normal; /* disable all variants */
font-feature-settings: 'pcap' 1, 'c2pc' 1; /* low-level enable */
font-feature-settings: 'pcap' 1, 'c2pc' 0; /* low-level disable */
unicase
该功能将大写和小写字母映射到混合的小写字母和小写的大型字母,创建一个单一case的字母表。有时这些小写字母是实际的小型大写字母,有时它们是特别设计的unicase形式。这个特性的实现从字体到字体各不相同。
font-variant-caps: unicase; /* enable */
font-variant-caps: normal; /* disable all variants */
font-feature-settings: 'unic' 1; /* low-level enable */
font-feature-settings: 'unic' 0; /* low-level disable */
titling-caps
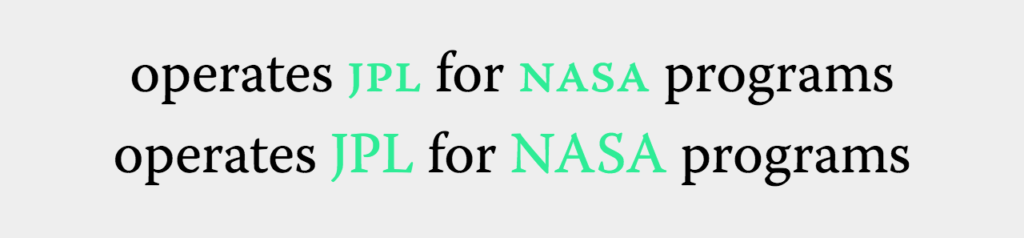
标准的大写字母设计是用来与小写字母一起使用的,当它们被用在所有大写字母的字符串时,它们会显得过于大一点。有些字体还特别适合这种情况。
font-variant-caps: titling-caps; /* enable */
font-variant-caps: normal; /* disable all variants */
font-feature-settings: 'titl' 1; /* low-level enable */
font-feature-settings: 'titl' 0; /* low-level disable */
font-variant-numeric
font-variant-numeric属性用来控制对数字、分数和序号标记的处理。数字的正确显示取决于上下文的不同,以下是一些一般性的规则:
- 运行于文本正文中的数字,使用比例的是旧式数字
- 运行在标题中的数字,使用的比例是内联数字
- 在数字表格中的数字,使用的比例是表格内联数字
常用的属性:
font-variant-numeric: normal;
font-variant-numeric: ordinal;
font-variant-numeric: slashed-zero;
font-variant-numeric: lining-nums; /* <numeric-figure-values> */
font-variant-numeric: oldstyle-nums; /* <numeric-figure-values> */
font-variant-numeric: proportional-nums; /* <numeric-spacing-values> */
font-variant-numeric: tabular-nums; /* <numeric-spacing-values> */
font-variant-numeric: diagonal-fractions; /* <numeric-fraction-values> */
font-variant-numeric: stacked-fractions; /* <numeric-fraction-values> */
font-variant-numeric: oldstyle-nums stacked-fractions;
/* Global values */
font-variant-numeric: inherit;
font-variant-numeric: initial;
font-variant-numeric: unset;
lining-nums
lining-nums里的数字近似大写字母,高度一致。它们应该用于标题或表格中的数字。通常情况下,数字是默认的。
font-variant-numeric: lining-nums; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'lnum' 1; /* low-level enable */
font-feature-settings: 'lnum' 0; /* low-level disable */

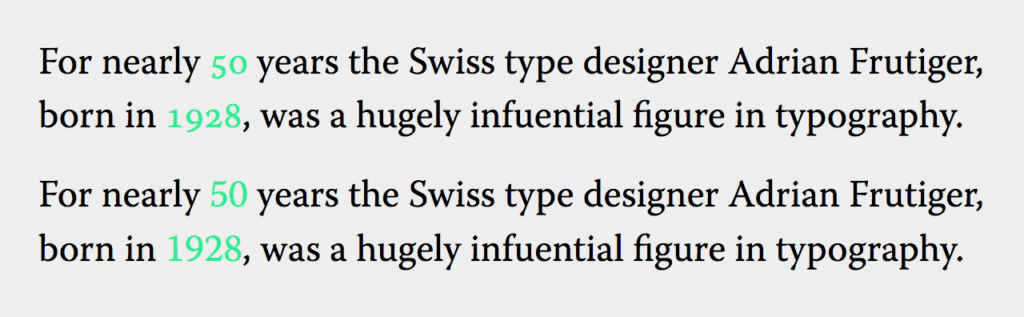
oldstyle-nums
旧式数字(Old-style)有不同的高度和对齐方式,因此更类似于小写字母。它们应该用于正文文本中。
font-variant-numeric: oldstyle-nums; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'onum' 1; /* low-level enable */
font-feature-settings: 'onum' 0; /* low-level disable */

proportional-nums
比例(Proportional)数字具有可变的间距,并与水平文本相融合。它们应该在大多数情况下使用,除了数据表格中。其中垂直对齐很重要。通常数字在默认情况下是比例数字。
font-variant-numeric: proportional-nums; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'pnum' 1; /* low-level enable */
font-feature-settings: 'pnum' 0; /* low-level disable */
tabular-nums
表格数字具有相同的宽度,应该在数据表格中使用,以允许数字垂直对齐。
font-variant-numeric: tabular-nums; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'tnum' 1; /* low-level enable */
font-feature-settings: 'tnum' 0; /* low-level disable */

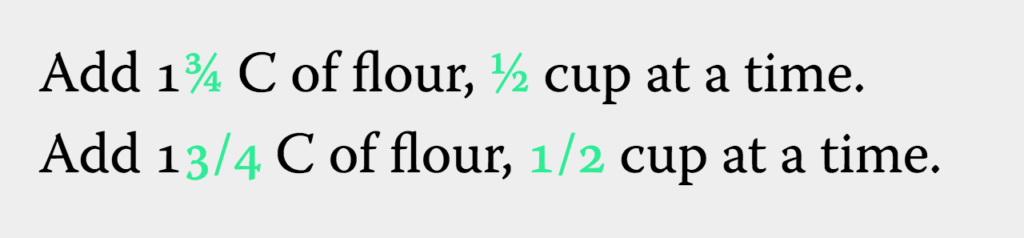
diagonal-fractions
默认情况下,分数将以小写字母的形式显示。适当的分数将被格式化,以匹配一个衬里图形的高度,可以是对象线或堆叠。
font-variant-numeric: diagonal-fractions; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'frac' 1; /* low-level enable */
font-feature-settings: 'frac' 0; /* low-level disable */

stacked-fractions
在大多数Web字体中,堆叠分数并不像对角线分数那样普遍,但它应该被证明是有用的。这在大量的科学或数学中用得多。
font-variant-numeric: stacked-fractions; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'afrc' 1; /* low-level enable */
font-feature-settings: 'afrc' 0; /* low-level disable */
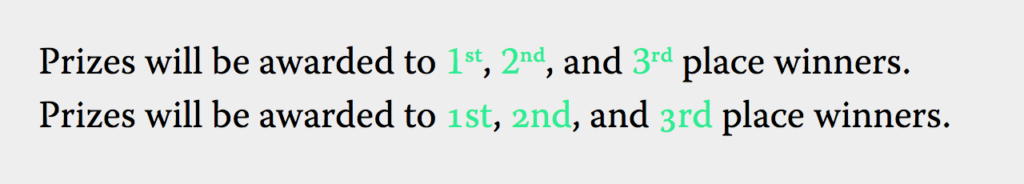
ordinal
Ordinal像st、nd、rd和th这样的序号默认显示为标准小写字母。然而,理想情况下,这些数字会随着数字的增加而增加。序数值支持这一点。
font-variant-numeric: ordinal; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'ordn' 1; /* low-level enable */
font-feature-settings: 'ordn' 0; /* low-level disable */

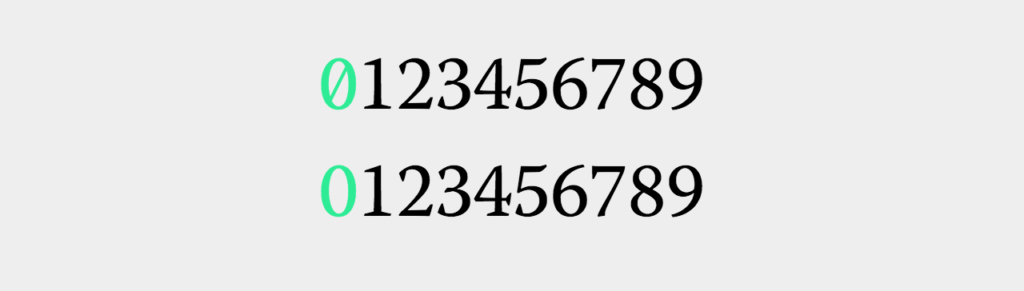
slashed-zero
可以使用斜线来替换零字符。
font-variant-numeric: slashed-zero; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'zero' 1; /* low-level enable */
font-feature-settings: 'zero' 0; /* low-level disable */

font-variant-alternates
字体可以为任何字符提供多种替换。font-variant-alternates属性提供了许多控制字符替换的方法。
/* Keyword values */
font-variant-alternates: normal;
font-variant-alternates: historical-forms;
/* Functional notation values */
font-variant-alternates: stylistic(user-defined-ident);
font-variant-alternates: styleset(user-defined-ident);
font-variant-alternates: character-variant(user-defined-ident);
font-variant-alternates: swash(user-defined-ident);
font-variant-alternates: ornaments(user-defined-ident);
font-variant-alternates: annotation(user-defined-ident);
font-variant-alternates: swash(ident1) annotation(ident2);
/* Global values */
font-variant-alternates: initial;
font-variant-alternates: inherit;
font-variant-alternates: unset;
historical-forms
被运用于周期表。请注意这与连接中的效果还是有不同之处。
font-variant-numeric: historical-forms; /* enable */
font-variant-numeric: normal; /* disable all variants */
font-feature-settings: 'hist' 1; /* low-level enable */
font-feature-settings: 'hist' 0; /* low-level disable */

除此之外,根据不同的场景选择不同的属性值。
font-variation-settings
font-variation-settings属性主要用于指定需要更改的特性,其主要有由个字母和它们的变化值组成。该属性提供了对OpenType或TrueType字体变体的在低浏览器的控制。
/* Use the default settings */
font-variation-settings: normal;
/* Set values for OpenType axis names */
font-variation-settings: "XHGT" 0.7;
/* Global values */
font-variation-settings: inherit;
font-variation-settings: initial;
font-variation-settings: unset;
这就是在我们文章的开头的示例中看到的font-variation-settings: 'INLN' 0;和font-variation-settings: 'INLN' 1000, 'SWRM' 1000;等。每个值都有4个ASCII字符和一个表示axis值的数字组成。如果<string>有更多或更少的字符或包含U+20至U+7E的codepoint范围之外的字符,那么整个属性都是无效的。而<number>可以是分数,也可以是负数。
总结
撸了一圈font-variation-*相关的属性,总算是了解了这个Demo的实现原理了。但要完全掌握这些知识,还是需要一定的时间的。必竟有很多知识点都和字体以及排版相关的。这需要具备一些印刷相关的知识,或许能帮助我们更好的掌握这些属性的特性,以及使用的场景。
另外,目前这些属性,浏览器能支持的为数不多,不过不要紧,感兴趣的可以玩玩,体验一下。或者自己把文章开头的示例修改一下下,说不定能达到另外的效果。
需要注意的是,文章开头的示例,还使用了CSS其他的一些属性。这里就不多讲了。
特别声明:文章中示意图来自于@HarrellofDurham的《Better Typography with Font Variants》一文。这篇文章也详细的介绍了
font-variation-*相关的属性。感兴趣的同学可以深入阅读。
扩展阅读
- Better Typography with Font Variants
- CSS Fonts Module Level 4 Spec
- Web Typography, by Richard Rutter
- Guide to OpenType Syntax in CSS, from Adobe
- OpenType Layout Tag Registry, from Microsoft
- Typographic Details Cheat Sheet
如需转载,烦请注明出处:https://www.fedev.cn/css3/font-variants.htmlnike free run 5.0 size

