SVG之旅:基本形状
在未学习SVG之前,在Web页面或Web应用中使用一些基本形状一般都是通过CSS的border来模拟或者clip-path来绘制图形形状,也有使用Canvas来绘制。当然也有很多时候直接使用img或者background-image直接来引用图形。而在SVG中,提供了更为强大的图形形状的能力,可以直接通过SVG来绘制矩形、圆角矩形、圆形、多边形和曲线等。如果对Illustrator或者Sketch可以很轻松的绘制出基本形状,然后导出SVG文件。今天我们主要来了解在SVG中怎么通过代码来绘制基本形状。
通过制图软件绘制基本形状
在具体学习SVG代码绘制基本形状之前,咱们先来看看制图软件绘制的基本形状导出的SVG代码。这样有助于我们后面更好的理解SVG代码。
我这里使用的是Sketch制图软件来绘制,具体怎么绘制,这里不做过多的阐述。

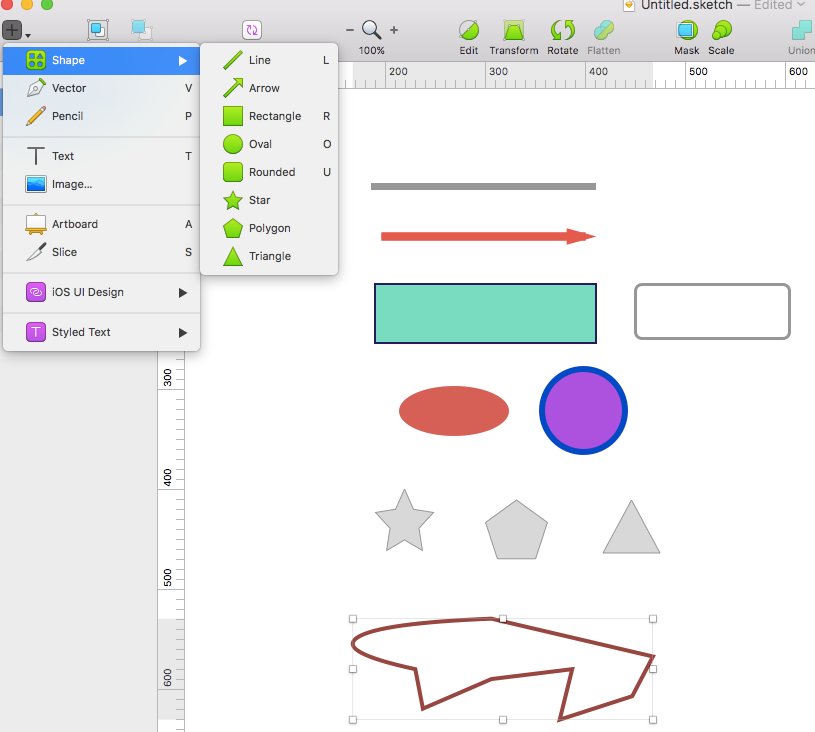
在Sketch中,通过Shape、Vector和Pencil等工具绘制基本形状。如上图所示。当然,你要是Sketch的高手的话,你可以使用它来绘制任何你想要的矢量图形(很复杂、很靓丽也很牛逼的那种)。咱们关注的是代码部分,把刚才绘制的图形导出.svg文件。简单的手工处理一下,代码如下:
<svg width="441px" height="542px" viewBox="0 0 441 542">
<defs>
<rect id="path-1" x="24" y="102" width="223" height="61"></rect>
</defs>
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<path d="M24.5,5.5 L242.5,5.5" id="Line" stroke="#979797" stroke-width="7" stroke-linecap="square"></path>
<path d="M35.5,55.5 L231.5,55.5" id="Line-2" stroke="#F43F3F" stroke-width="8" stroke-linecap="square"></path>
<path id="Line-2-decoration-1" d="M231.5,55.5 L220.7,52.5 L220.7,58.5 L231.5,55.5 Z" stroke="#F43F3F" stroke-width="8" stroke-linecap="square"></path>
<g id="Rectangle">
<use fill="#50E3C2" fill-rule="evenodd" xlink:href="#path-1"></use>
<rect stroke="#2B0B5D" stroke-width="2" x="25" y="103" width="221" height="59"></rect>
</g>
<ellipse id="Oval" fill="#E54C4C" cx="104" cy="230" rx="55" ry="25"></ellipse>
<circle id="Oval-2" stroke="#1D36C6" stroke-width="6" fill="#BD10E0" cx="233.5" cy="229.5" r="41.5"></circle>
<rect id="Rectangle-2" stroke="#979797" stroke-width="3" x="285.5" y="103.5" width="154" height="54" rx="8"></rect>
<polygon id="Star" stroke="#979797" fill="#D8D8D8" points="54.5 359 36.5725498 369.506578 39.9963881 347.253289 25.4927763 331.493422 45.5362749 328.246711 54.5 308 63.4637251 328.246711 83.5072237 331.493422 69.0036119 347.253289 72.4274502 369.506578"></polygon>
<polygon id="Polygon" stroke="#979797" fill="#D8D8D8" points="166.5 319 197.409337 341.456948 185.603021 377.793052 147.396979 377.793052 135.590663 341.456948"></polygon>
<polygon id="Triangle" stroke="#979797" fill="#D8D8D8" points="281.5 319 310 372 253 372"></polygon>
<path d="M7.36328125,456.507812 C21.8267071,446.910815 66.5037904,440.629565 141.394531,437.664062 L302.960938,475.503906 L282.238281,515.175781 L209.734375,538.65625 L222.191406,488.160156 L141.394531,498.050781 L72.9101563,527.65625 L65.2929688,488.160156 C12.2097513,476.655591 -7.10014455,466.10481 7.36328125,456.507812 Z" id="Path-2" stroke="#A13A3A" stroke-width="4"></path>
</g>
</svg>
感觉代码像一坨屎一样,估计你是无法忍受的。默认你接上上面的代码。上面的代码在你的Web中呈现的效果如下:
接下来,咱们来看看怎么用SVG代码绘制基本图形。
SVG绘制基本形状
矩形
矩形就是指正方形或者长方形,回过头来看上面的代码,矩形是通过<rect>元素来绘制的(包括带圆角的矩形)。这个元素中带有一些属性:
id:该形状的名称,你也可以使用class来命名x和y:矩形左上角的座标fill:矩形的填充颜色stroke:矩形边框颜色stroke-width:矩形边框的粗细width:矩形的宽度height:矩形的高度rx:实现圆角效果时,圆角沿x轴的半径ry:实现圆角效果时,圆角沿y轴的半径
手动写段代码:
<svg width="600" height="300">
<rect id="A" x="30" y="30" fill="#ff6cc4" stroke="#c30d23" stroke-width="4" width="80" height="80" />
<rect id="B" x="140" y="30" fill="#ff6cc4" width="80" height="80" />
<rect id="C" x="30" y="140" fill="#6EA9FF" stroke="#c30d23" stroke-width="4" width="180" height="80" />
<rect id="D" x="30" y="140" fill="#6EA9FF" width="180" height="80" />
<rect id="E" x="240" y="140" fill="#ff6cc4" stroke="#6EA9FF" stroke-width="4" width="80" height="80" rx="10" ry="10" />
</svg>
其效果如下:
需要特别注意的是,通过Illustrator或Sketch这样的制图软件导出的圆角矩形将会被转为
path。
圆形
在SVG中绘制圆形是使用<circle>来绘制,除了具有<rect>元素中的fill、stroke、stroke-width和id这些属性之外,它还具有rx、ry和r属性,不过不同的是,其具有自己的属性:
cx:圆心在x轴上的坐标cy:圆心在y轴上的坐标r:圆的半径
代码就像下面这样硬撸:
<svg width="600" height="300">
<circle id="oval" stroke="#1D36C6" stroke-width="6" fill="#BD10E0" cx="260" cy="150" r="80" />
</svg>
效果如下:
椭圆
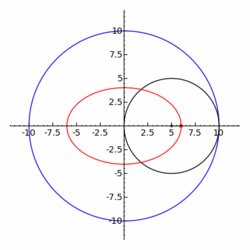
椭圆和圆有点不同,其最大的不同点就在于椭圆具有x轴的半径rx和y轴的半径ry。看起来易于理解,但椭圆的公式却是非常复杂的,详细的可以查看维基百科中的椭圆相关的介绍,或是用下面这张图来帮你理解:

在SVG中关键属性主要有:
rx:椭圆在x轴的半径ry:椭圆在y轴的半径cx:椭圆圆心在x轴的坐标cy:椭圆圆心在y轴的坐标
来看段代码:
<svg width="600" height="300">
<ellipse id="Oval" fill="#E54C4C" cx="80" cy="80" rx="55" ry="25" />
<ellipse fill="#77DD47" stroke="#246614" stroke-width="5" cx="250" cy="75" rx="67" ry="44"/>
<ellipse fill="#890000" stroke="#246614" stroke-width="5" cx="250" cy="200" rx="50" ry="50"/>
</svg>
上面代码对应的效果如下所示:
从上面的示例效果不难看出,当rx和ry的值相等时,绘制出来的就是一个圆形,和<circle>元素绘制出来的效果是等效的。
多边形
在SVG中,使用<polygon>元素来绘制一个多边形,比如最前面看到的三角形、五边形之类的。其最关键的一个属性是**points**属性,每个点具有一个从标(x轴和y轴),如果绘制的是一个三角形,那么它有三个点,也就是说points有三个值,其中x和y轴之前用逗号,分隔,而每个点之间用空格符号来分隔。
使用<polygon>绘制多边形时,最后一个点和第一个点将会连接起来,形成一个闭环。比如下面的代码:
<svg>
<polygon fill="#D271FF" points="100,56 62,107 37,49"/>
<polygon fill="#68EADD" points="151,39 163,63 189,66 170,85 175,111 151,99 127,111 132,85
113,66 139,63 "/>
<polygon fill="#FF7900" points="219,110 206,70 240,46 274,70 261,110 "/>
</svg>
对应的效果如下:
直线
在SVG中通过<line>来绘制直线,在学习几何的时候,我们知道两点绘制一条线。那么在SVG中也是如此,通过两个点的坐标来绘制一条直线,其对应的属性有:
x1:起点的x轴的坐标y1:起点的y轴的坐标x2:终点的x轴的坐标y2:终点的y轴的坐标
降此之外,通过stroke来设置直线的颜色,stroke-width来设置直线的粗细。比如我们可以像下面这样绘制一条直线:
<svg height="300" width="300">
<line x1="20" y1="20" x2="200" y2="200" stroke-width="10" stroke="#ff3366" />
<svg>
对应的效果如下:
折线
SVG中绘制折线是通过<polyline>元素来绘制,和<polygon>元素有点类似,不同的是<polyline>起点和终点不闭合,而<polygon>元素却会闭合。其也是通过points来控制折线中每个点的位置。
<svg width="400" height="400">
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" fill="white" stroke="#D07735" stroke-width="6" />
<polyline points="200,40 240,40 240,80 280,80 280,120 320,120 320,160" fill="#F9F38C" stroke="#D07735" stroke-width="6" />
</svg>
对应的效果如下:
path
除了上述元素可以在SVG中绘制出对应的基本形状之外,在SVG中还有一个<path>元素,因为SVG是矢量图,因此在SVG中所有形状都可以由<path>来绘制。只不过不借助相关的制图软件的话,使用<path>来绘制基本形状会相当的复杂。而且<path>也是SVG较为复杂的一个绘制形状的元素,所以我们将会单独用一个章节来介绍它。今天就先不介绍<path>的相关内容。如果你感兴趣,欢迎关注后续的更新。
总结
今天我们主要学习了如何在SVG中通过其自有的元素来绘制一些基本形状:
<line>:绘制直线<rect>:绘制矩形<circle>:绘制圆形<ellipse>:绘制椭圆形<polygon>:绘制多边形<polyline>:绘制折线
除此之外还有我们今天未介绍的<path>元素。上述这些属性有一些独立的属性,也有一些共用的属性,比如:
fill:填充图形颜色stroke:图形边框的颜色stroke-width:图形边框的粗细id:图形的名称
如果你觉得使用SVG的这些元素来绘制图形形状费时又烧脑的话,你可以使用制图软件来完成。当然其也有一定的缺陷,导出来的SVG的文件中有很多冗余的代码。不过我们可以通过一些工具来优化导出来的代码。后续我们会介绍相关的工具。
那么今天我们就先聊到这里了,下一节咱们主要聊SVG中路径相关的知识。
由于本人是初学者,如果文章中有不对之处,烦请各路大婶拍正。如果你有更好的建议或者SVG相关的使用经验,欢迎在下面的评论中与我们一起分享。
如需转载,烦请注明出处:https://www.fedev.cn/svg/svg-basic-shapes.htmljordans for sale USA

