探讨CSS Grid Layout在原生客户端中运用
CSS Grid Layout是W3C规范中专门为Web布局提供的一个特性。CSS Grid Layout将改变传统的布局模式,他将让布局从一维布局变成了二维布局。简单的说,有了CSS Grid Layout之后,布局不再局限于单个维度了。这个时候你要实现类似九宫格,拼图之类的布局效果显得格外的容易。虽然CSS Grid Layout给Web布局带了革命性的变化,那么他在原生客户端(也就是APP)开发中,其运用是否也能像Web一样呢?接下来我们就一起来探讨。
CSS Grid Layout发展
CSS Grid Layout是微软于2010年提出的一个布局模块,最早在IE10实施。2011年4月首次公开W3C规范草案,2015年3月2日Chrome也开始支持这个模块。在2016年9月29日成为W3C候选标准。值得庆幸的是,2017年3月,Chrome和Firefox将开始默认支持Grid布局。其中,Mozilla将在3月7日发布的Firefox 52版本上开始支持。由于要先在Chrome Canary中支持Grid,所以,谷歌将在3月14号的Chrome 57版本上开始默认支持Grid.一旦在公开版本中默认得到了支持,那么当前在开发版本中的所有Grid功能都将在公开版本中出现。Grid时代就此开始。
CSS Grid Layout能得到众多现代主流浏览器的支持,需要特别感谢@Rachel Andrew和@Jen Simmonsg两位女士。她们不断的在完善CSS Grid Layout模块,并且向社区推广。特别是@Rachel Andrew,CSS Grid Layout能这么早进入Web开发者的世界中,她功不可没。
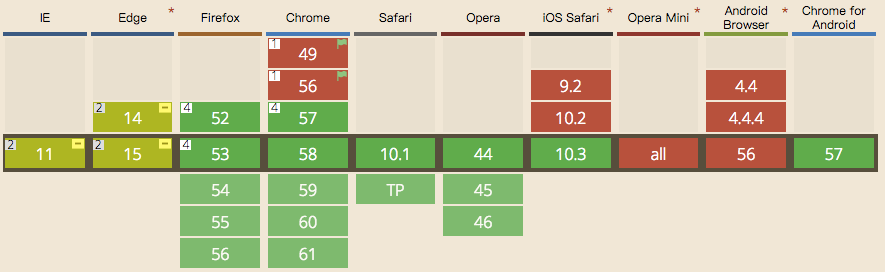
有关于CSS Grid Layout的支持情况,可以通过Caniuse.com查阅:

在我们大天朝,还需要考虑UC和QQ两大浏览器,据个人了解,在不久的版本,这两款也将支持CSS Grid Layout模块。虽然,CSS Grid Layout得到了众多浏览器的默认支持,但每个浏览器对模块中的所有属性支持力度略有偏差,不过一些常见的特性已经可以使用。
如果你从未接触过CSS Grid Layout,或者说想感受一下其强大的布局特性,建议你点击这里进行了解。因为这里有CSS Grid Layout的最全面教程。
客户端
前面说的都是CSS Grid Layout的发展,从而也得知他在现代浏览器中得到了一定程度的支持。但这篇文章并不是探讨其在浏览器的支持情况,主要想聊聊他在客户端布局中的发展以及使用情况。
首先要说明一下,这里的客户端指的是我们的移动端开发,常见的移动端开发有Native APP、Hybrid APP和H5(移动端Web页)。为了能更好的节约开发成本,现在有一些优秀的Web运用,只需要在一套程序上开发,就能支持三端(Android、iOS和H5)。最常见的有:
不过我们要讨论的不是这些运用程序怎么使用,只是借机探讨一下,这些运用对CSS Grid Layout模块支持力度。
布局
基本的概念是我们有不同的布局视图(Layout Views),也有人称之为布局容器(Layout Containers),容器里可以有一个或多个子容器。每个布局容器都有自己的逻辑,用于指定子容器在自身内部的布局方式。
常见的布局方式有:
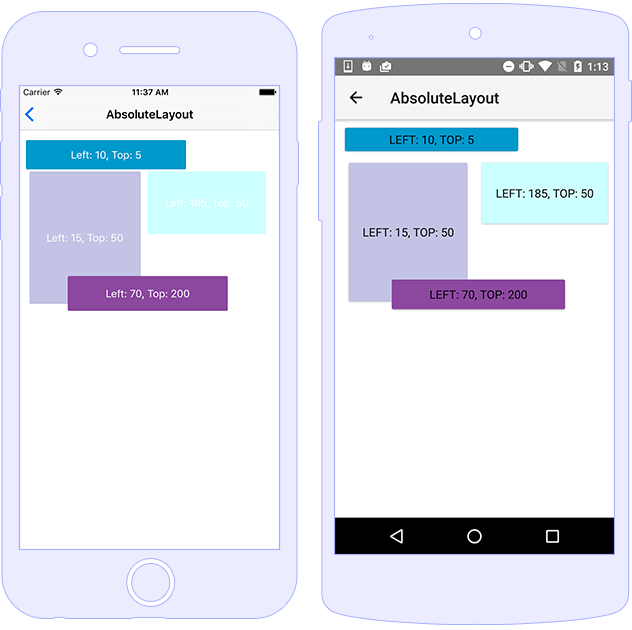
Absolute Layout
<AbsoluteLayout>
<Button text="Left: 10, Top: 5" left="10" top="5" height="42" width="230" backgroundColor="#0099CC"></Button>
<Button text="Left: 15, Top: 50" left="15" top="50" height="190" width="160" backgroundColor="#C3C3E5"></Button>
<Button text="Left: 185, Top: 50" left="185" top="50" height="90" width="170" backgroundColor="#CCFFFF"></Button>
<Button text="Left: 70, Top: 200" left="70" top="200" height="50" width="230" backgroundColor="#8C489F"></Button>
</AbsoluteLayout>

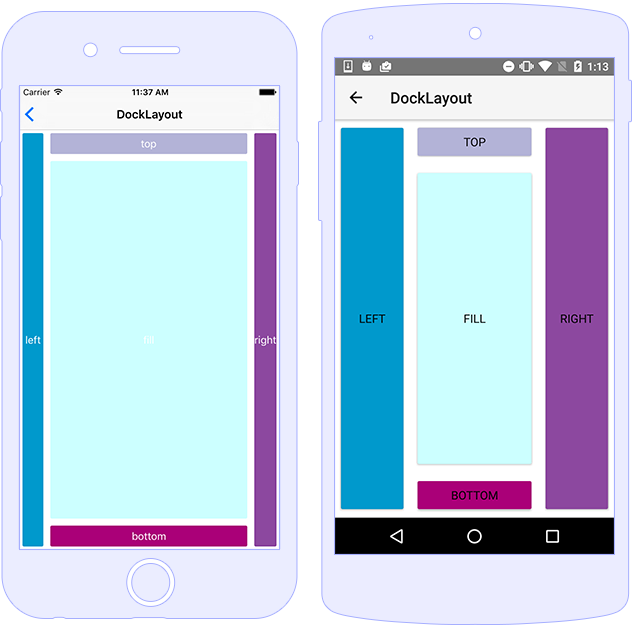
Dock Layout
<DockLayout stretchLastChild="true">
<Button dock="left" text="left" style="background-color: #0099CC; margin: 5;"></Button>
<Button dock="right" text="right" style="background-color: #8C489F; margin: 5;"></Button>
<Button dock="bottom" text="bottom" style="background-color: #AA0078; margin: 5;"></Button>
<Button dock="top" text="top" style="background-color: #B3B3D7; margin: 5;"></Button>
<Button text="fill" style="background-color: #CCFFFF; margin: 5;"></Button>
</DockLayout>

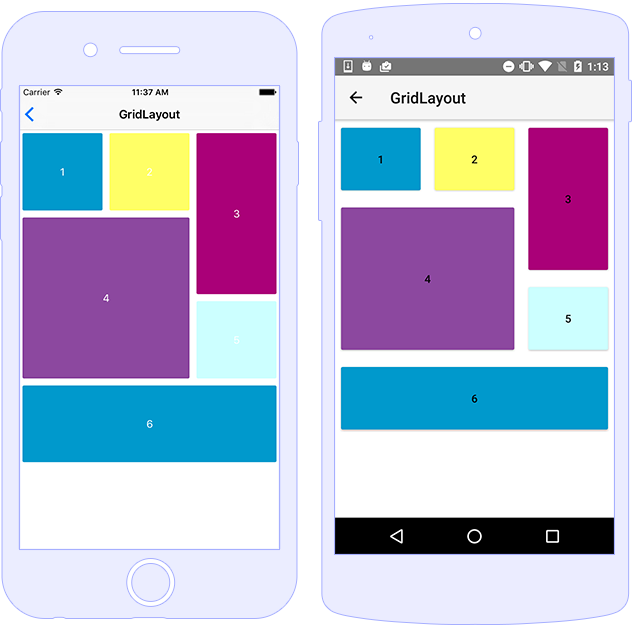
Grid Layout
<GridLayout columns="*,*,*" rows="*,*,*,*,*" sdkExampleTitle sdkToggleNavButton>
<Button text="1" style="background-color: #0099CC; margin: 5;"></Button>
<Button text="2" col="1" style="background-color: #FFFF66; margin: 5;"></Button>
<Button text="3" col="2" rowSpan="2" style="background-color: #AA0078; margin: 5;"></Button>
<Button text="4" row="1" rowSpan="2" colSpan="2" style="background-color: #8C489F; margin: 5;"></Button>
<Button text="5" row="2" col="2" style="background-color: #CCFFFF; margin: 5;"></Button>
<Button text="6" row="3" colSpan="3" style="background-color: #0099CC; margin: 5;"></Button>
</GridLayout>

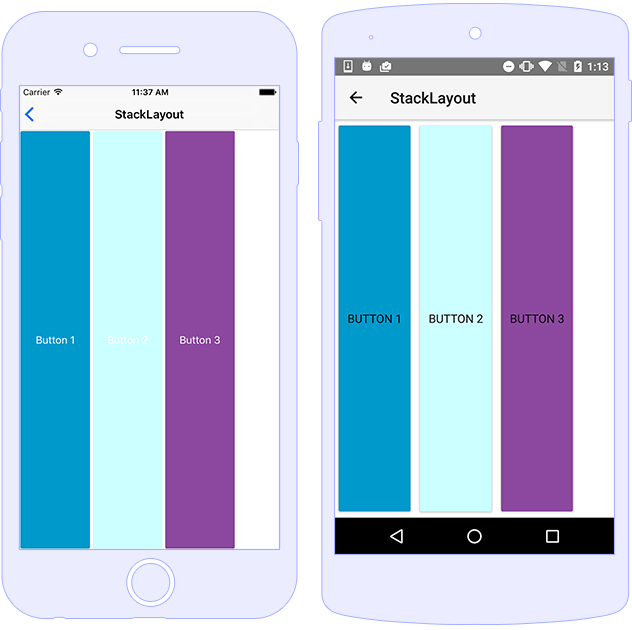
Stack Layout
<StackLayout orientation="horizontal">
<Button text="Button 1" backgroundColor="#0099CC" width="100" margin="2"></Button>
<Button text="Button 2" backgroundColor="#CCFFFF" width="100" margin="2"></Button>
<Button text="Button 3" backgroundColor="#8C489F" width="100" margin="2"></Button>
</StackLayout>

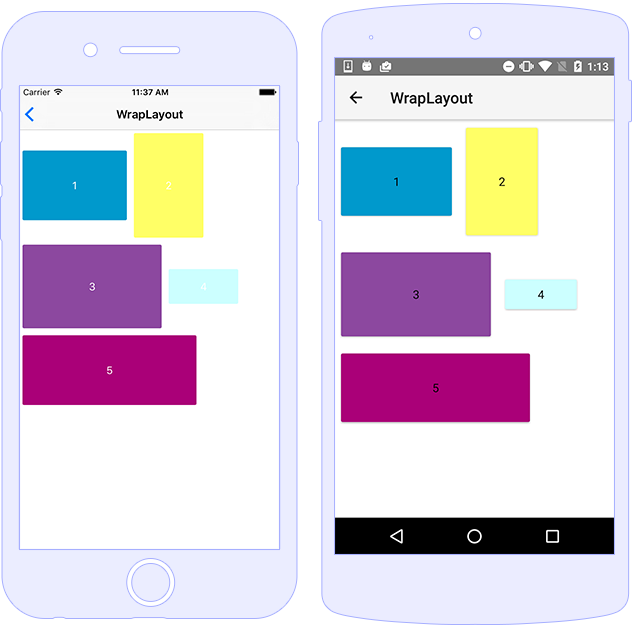
Wrap Layout
<WrapLayout>
<Button text="1" width="150" height="100" style="background-color: #0099CC; margin: 5;"></Button>
<Button text="2" width="100" height="150" style="background-color: #FFFF66; margin: 5;"></Button>
<Button text="3" width="200" height="120" style="background-color: #8C489F; margin: 5;"></Button>
<Button text="4" width="100" height="50" style="background-color: #CCFFFF; margin: 5;"></Button>
<Button text="5" width="250" height="100" style="background-color: #AA0078; margin: 5;"></Button>
</WrapLayout>

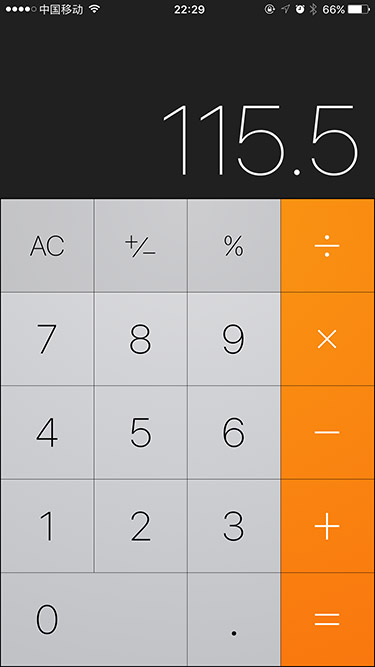
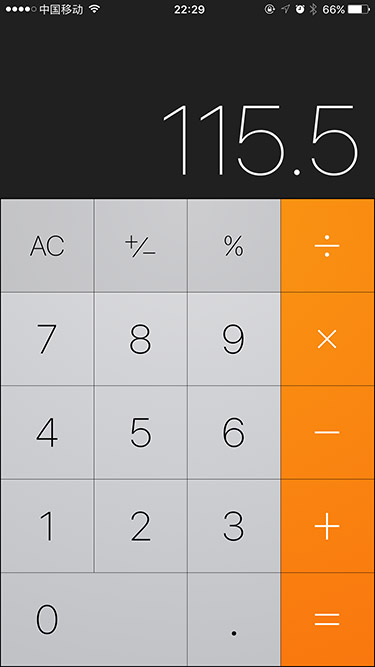
实际上,在使用的时候可以将多种布局结合起来,比如制作一个计算器,我们可以看看它用到的布局方式:

布局方式有多种,但在这里只来说说CSS Grid Layout布局。
首先来看Ionic,它里面也有Grid布局一说,但这里所说的Grid并不是原生的CSS Grid Layout模块。实际实现方法依旧是通过早期float的和12列网格规则计算出来的一种模拟网格。随着Flexbox的出现,采用flexbox替代浮动布局。从这种角度来说,可以使用CSS Grid Layout,但在构建出Android和iOS平台的布局时,就得看底层是否支持这样的转换。到目前为止还未看到相关的介绍。
另外就是来看ReactNative和WEEX两个运用程序。在他们各自的官网都说支持Grid布局。

但事实上,他们所说的Grid也是使用Flexbox来模拟的Grid布局:
<Grid>
<Col style={{ width: 40 }}> Fixed width </Col>
<Col> <Text> Fluid width </Text> </Col>
</Grid>
最后再来看NativeScript运用程序。在NativeScript中有一个布局方式Grid Layaout:
<GridLayout columns="*,*,*" rows="*,*,*,*,*" sdkExampleTitle sdkToggleNavButton>
<Button text="1" style="background-color: #0099CC; margin: 5;"></Button>
<Button text="2" col="1" style="background-color: #FFFF66; margin: 5;"></Button>
<Button text="3" col="2" rowSpan="2" style="background-color: #AA0078; margin: 5;"></Button>
<Button text="4" row="1" rowSpan="2" colSpan="2" style="background-color: #8C489F; margin: 5;"></Button>
<Button text="5" row="2" col="2" style="background-color: #CCFFFF; margin: 5;"></Button>
<Button text="6" row="3" colSpan="3" style="background-color: #0099CC; margin: 5;"></Button>
</GridLayout>
其采用的是CSS Grid Layout布局原理。到写这篇文章的时候,对行、列已经得到很好的支持。而且NativeScript是原生的JavaScript开发,言外之意,可以在原基础上对CSS Grid Layout功能特性进行扩展。
事实上,CSS Grid Layout功能特性非常的多,如果要把整个Web功能移植到Native布局中,应该会具有较大的工作量,成本也不会太低。但对于支持CSS Grid Layout下面的一些特性应该还是不难:
- grid-template-rows/grid-template-columns定义行和列
- grid-row/grid-column来指定网格项目位置
其实有上面这两个特性,你就能很好的实现一些网格布局,比如下面的计算器:

如果在底层能实现fr、repeat()等特性,那还可以自动化计算出网格的布局,而且灵活性也非常的强大。
相比之下,目前也就只有NativeScript支持真正的CSS Grid Layout模块,虽然也只支持部分特性。但对于APP中的一些布局也足够使用。特别是面对一些二维的九宫格布局,显得更为简便。
手淘可以采用Grid布局?
其实一直在思考,手淘首页可以采用Grid布局?

首先来说iOS,采用的是Safari浏览器内核,目前Safari10+开始对CSS Grid Layout模块支持;对于Android而言,采用的是UC的内核,据相关消息,UC在下一个版本将会对CSS Grid Layout支持。这样一来就H5而言,不久就可以尝试采用CSS Grid Layout来布局。
对于Native而言,如果Weex能像NativeScript一样从底层解决CSS Grid Layout的渲染,那么整个淘系的页面,使用Grid布局将不再只是梦想。或许,不久的某一天,你看到的手淘布局,很多都有可能采用了CSS Grid Layout模块中的特性来实现的。
总结
不管是Web布局,还是Native APP上的布局,在当今终端多样化的情况之下,布局都不是件易事。特别在一维布局环境之下,要实现二维布局(常说的九宫格布局)更不是易事。我相信,不久的将来,这一现象将会得到改变的,因为Web和Native两者之间的特性都是在不断的借鉴,不断的相互学习。像CSS Grid Layout这么优秀的Web布局特性,总有一天也会在Native中现实。只不过是时间的问题。让我们一起来期待他的到来吧。
如需转载,烦请注明出处:https://www.fedev.cn/css/native-appt-layout-width-css-grid-layout.htmlAir Jordan XIII Slippers

