flow-root
今天我们来介绍CSS中的一个新属性flow-root。这个属性是CSS Display Module Level3中的一个属性。简单讲这个属性是display中的一个新属性,对于display属性,大家熟悉的可能是常见的几个属性,比如block、inline、inline-block、flex、grid、table和table-cell等,其实除了这些常见的属性值之外,还有很多其他的值。如果想了解更多,那可以点击这里阅读。
那flow-root既然是display的新属性值,那这个属性值有什么特性呢?这就是今天要聊的东西。
BFC
在学习flow-root之前,咱们要先了解CSS中一个非常重要的概念,那就是BFC(Block Formatting Context)的概念。那什么是BFC呢?
在W3C规范中的BFC是这样定义的:
浮动元素和绝对定位元素,非块级盒子的块级容器(例如,inline-block、table-cells和table-captions),以及overflow值不为visiable的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
在BFC中,盒子从顶端开始垂直地一个接一个地排列,两个盒子之间的垂直的间隙是由他们的margin值所决定的。在一个BFC中,两个相邻的块级盒子的垂直外边距会产生折叠。
在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)。对于从右到左的格式来说,则触 碰到右边缘。
规范中的描述可能难让人理解,我们再来看看BFC的一种通俗理解:
首先BFC是一个名词,是一个独立的布局环境,我们可以理解为一个箱子(实际上是看不见摸不着的),箱子里面物品的摆放是不受外界的影响的。转换为BFC的理解则是:BFC中的元素的布局是不受外界的影响(我们往往利用这个特性来消除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。)并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
必竟这篇文章不是主要介绍CSS中的BFC的,如果你想深入的了解CSS中的BFC相关知识,可以阅读下面的文章:
- 深入理解BFC和Margin Collapse
- CSS layout入门
- CSS深入理解流体特性和BFC特性下多栏自适应布局
- 前端精选文摘:BFC 神奇背后的原理
- 从莫名的熟悉到明确的概念:CSS BFC(Block Formatting Context)
- BFC(块级格式化上下文)
- CSS之BFC详解
- CSS学习专题-BFC
- Melon Space
- 详说 Block Formatting Contexts (块级格式化上下文)
- CSS中BFC的概念及外层div包裹内层div处理方法
- How does the CSS Block Formatting Context work?
- CSS 101: block formatting contexts
- CSS 101: Block Formatting Contexts
- 了解CSS中的块格式化上下文
- 理解CSS中的块级格式化上下文
- CSS中的BFC
浮动和清除浮动
了解了BFC之后,在简单的回忆一下CSS中的float属性。众所周知,在CSS的布局中,早期采用布局多半是依赖于float属性,但元素浮动之后会造成容器的高度坍塌。为了避免这个现象,有了各式各样的清除浮动的黑魔法。至于浮动和清除浮动的相关知识,欢迎阅读下面的相关文章:
flow-root
了解了BFC、浮动和清除浮动之后,咱们回到今天要聊的flow-root。W3C规范中是这样描述flow-root的:
The element generates a block container box, and lays out its contents using flow layout. It always establishes a new block formatting context for its contents.
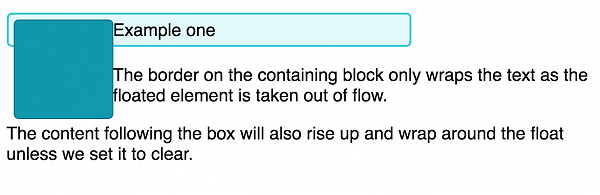
简单地说,元素容器会生成一个块盒子,并且块盒子里的内容是使用流布局。它总是为它建立一个新的块格式化上下文内容。如果你对CSS中浮动有所了解之后,你不难发现,容器里的元素浮动之后,会造成容器的坍塌现象之类的。

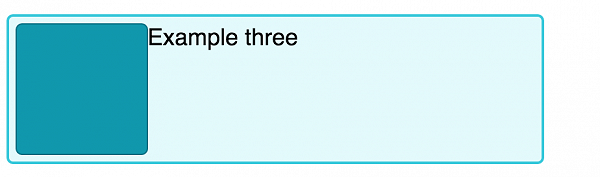
通过clearfix之后,能让其变得正常:

看到这里,或许你知道flow-root的特性是什么了。其实正如你所想的一样:flow-root是最新一种创建BFC的属性。正因为如此,大多数人都认为flow-root就是一个简单的clearfix黑魔法,也有很多人说他是最新清除浮动的最简易方案。但这个特性其实真的很有实用性。
使用display:flow-root
今天开始你可以使用display:flow-root。这周Firefox 53和Chrome 58两大主流浏览器在这周都发布相关消息:支持flow-root属性值。
来看一个简单的示例,比如我们一个这样的结构:
<div class="wrapper">
<div class="floatElement">浮动元素</div>
<div class="floatElement">浮动元素</div>
</div>
我们的CSS是这样的:
.floatElement{
float: left; /*或者right*/
}
如果仅这样操作,都会造成容器wrapper的高度塌陷。以前我们都是通过clearfix的方案(最常用的吧)来解决:
.wrapper::after {
content:'';
display: table;
clear: both
}
上面的解决方案都是老的,其实今天我们可以在.wrapper容器上这样使用就可以达到类似clearfix的效果:
.wrapper{
display: flow-root;
}
虽然主流浏览器Firefox 53+、**Chrome 58+和Opera 45+**都支持flow-root属性(有关于浏览器对该属性的兼容性,可以通过Caniuse.com来查询)。但实际当中,我们必竟有很多业务需求是需要兼容一些低版本的。对于一位CSS的极度爱好者,总是喜欢在项目中不断的尝试使用一些新特性。为了更好对flow-root做降级处理,我们可以通过CSS的条件属性@supports()来做相应的处理。比如上面的代码我们可以这样使用:
.floatElement{
float: left; /*或者right*/
}
.wrapper::after {
content:'';
display: table;
clear: both
}
@supports(display:flow-root){
.wrapper{
display: flow-root;
}
.wrapper::after{
content:none;
}
}
当然你还可以把这样使用:
.floatElement{
float: left; /*或者right*/
}
@supports not (display:flow-root) {
.wrapper::after {
content: '';
display: table;
clear:both;
}
}
是不是很意思呀。我们来看一个@Rachel Andrew在Codepen上面写的一个示例:
这里使用到了CSS的
@supports(),如果你从未接触过,建议你点击这里进行阅读。
总结
这篇文章简单的介绍了CSS中的一个新属性flow-root,简单的讲他是最新一种BFC,也是最新的浮除浮动的方案。虽然目前仅几个最新浏览器支持,但完全可以通过@supports()属性做完美降级处理。
如需转载,烦请注明出处:https://www.fedev.cn/css3/display-flow-root.htmlAir Jordan XI 11 Low

