CSS制作首字下沉
在杂志排版中,常常能看到首字下沉的效果。

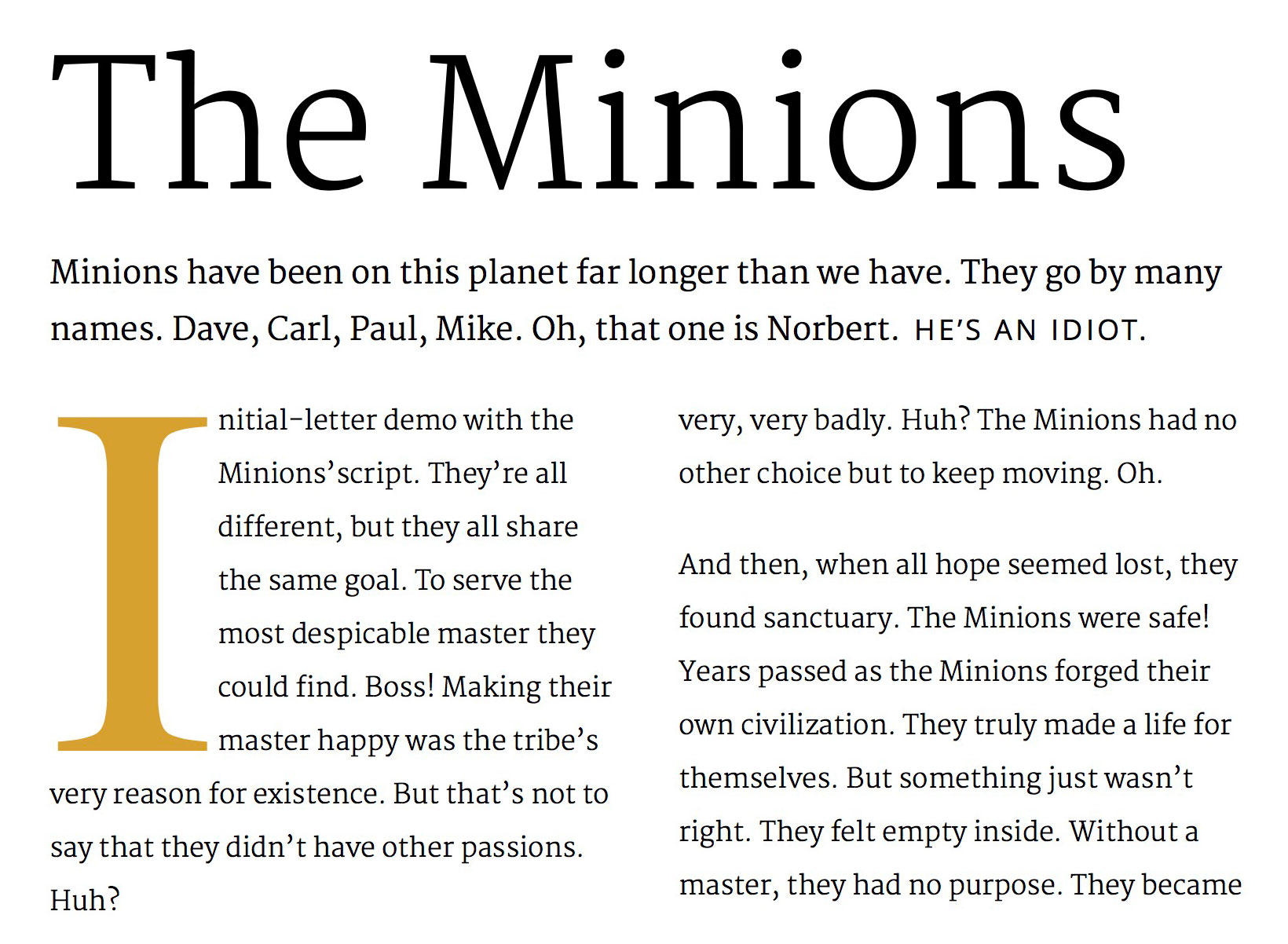
在Web的排版中,也常常能看到上图这样的效果。并且常常看到的是首段首字下沉。那么今天这篇文章咱们来聊聊如何使用CSS实现首字下沉效果。
::first-letter实现首字下沉效果
早期中,实现首字下沉都是能过伪元素::first-letter来实现。其实现原重非常的简单,就是把首字font-size值设置较大,然后能过float来实现。比如:
p::first-letter {
color: #c69c6d;
float: left;
font-size: 5em;
margin: 0 .2em 0 0;
}
上面这段代码将会把所有段落的首字下沉,如果仅需要对首段首字下沉,那还需要配合其它的选择器来实现。
p:first-child::first-letter {
color: #c69c6d;
float: left;
font-size: 5em;
margin: 0 .2em 0 0;
}
Initial-Letter
前面看到的效果是老式的CSS实现的首字下沉效果。虽然是实现了,但借助float还是存在一定的缺陷,而且灵活度也并不强。不过值得庆幸的是,在CSS Inline Layout Module Level 3提供了一个新的思路和方案:采用initial-letter。
这个新属性能非常轻易的帮且我们实现首字下沉的效果,但他只能运用于块容器首行首字。同样需要配合::first-letter一起使用。比如:
.intro::first-letter {
initial-letter: 7;
}
得到的效果如下图所示:

initial-letter有一个非常灵活之处,它接受两个值:
initial-letter: 3 3
第一个值表示的行高,第二个表示沉度。将前面的示例换换:
.raised-cap::first-letter {
initial-letter: 3 1;
}
.sunken-cap::first-letter {
initial-letter: 3 2;
}
.drop-cap::first-letter {
initial-letter: 3;
}
最终得到的效果如下:

再来看看浏览器目前对initial-letter属性的支持力度。大家或许会很失望,但不用过于担心,我想不需要过多久浏览器会很快就对该属性支持。
虽然浏览器对该属性支持度还是满天红色,但我们可以借助早前介绍的@supports来做一些降级处理:
// 浏览器不支持采用以前的方案
@supports (not(initial-letter: 5)) and (not(-webkit-initial-letter: 5)) {
.intro::first-letter {
color: hsl(350, 50%, 50%);
font-size: $cap-size;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
}
// 支持的浏览器采用下面的方案
@supports (initial-letter: 5) or (-webkit-initial-letter: 5) {
.intro:nth-of-type(1)::first-letter {
initial-letter: 3;
}
}
效果如下:
总结
文章简单介绍了如何使用CSS实现首字下沉效果。特别是CSS Inline Layout Module Level 3新模块中提供的initial-letter属性。该属性能更灵活的实现首字下沉效果。这篇文章只是简单的介绍了initial-letter属性,但该模块还提供了其它的一些属性,比如initial-letter-align和initial-letter-wrap。后面将花一个篇幅来介绍整个模块中相关属性的使用。
扩展阅读
- W3C Editor’s Draft
- Initial letter on MDN
- Better CSS Drop Caps With “initial-letter”
- What's Old is New: Drop Caps in CSS
- @supports
如需转载,烦请注明出处:https://www.fedev.cn/css3/initial-letter.htmlsacai Nike LDWaffle + Blazer Mid Release Date

