使用CSS处理图像效果
一直以来在大家的印象中,处理图像的效果都应该是设计师的工具,甚至这些事情应该都交给PhotoShop之类的设计软件来完成。但是随着CSS的技术发展以及浏览器更新,前端人员通过CSS也可以做一些图像的处理。今天就是想跟大家聊聊如何通过CSS来处理图像效果。
处理图像效果的CSS属性
处理图像效果分很多种,比如说:
- 改变图像大小:使用CSS的
width和height或者使用CSS的transform中的scale - 改变图像形状:使用CSS的
transform中的skew - 改变图像位置:使用CSS的
position或者transform中的rotate、translate - 裁剪图像:使用CSS的
clip(现在该属性已被clip-path取代) - 改变图像透明度:使用CSS的
opacity
上面这些是早前在Web中处理图像常看到的方式方法,但在处理图片的制作软件中,有一个图片叠加的功能。而这种功能才是处理图像效果的一种利器,我们常称之为叠加模式(其实就是图层的叠加模式)。其制作出来的图像效果,跟我们前面所说的都不一样。那么问题来了,在Web中如何使用CSS的属性来实现类似的效果呢?
时至今日,CSS的发展让我们具备了一些这方面的能力,当然,接下来介绍的内容,只适合在某特定浏览器中才会有效果,所以在此建议您使用Chrome最新版本浏览下面示例效果。
CSS滤镜
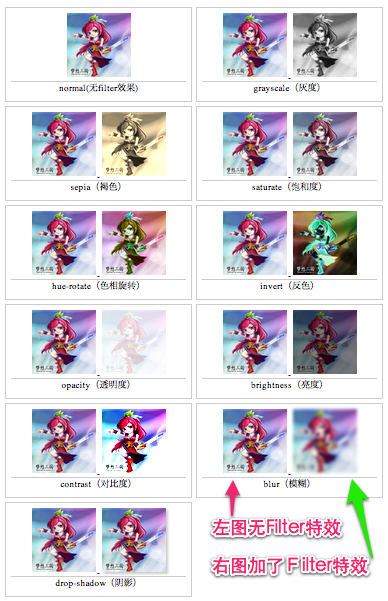
CSS提供了一种称之为滤镜特性,这种特性能帮助我们更好的处理图像的效果,比如改变图像的色值、亮度、饱和度等等。

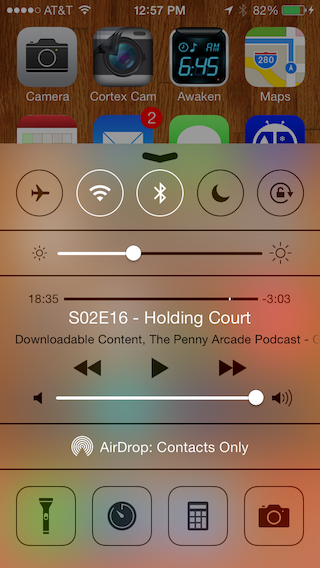
比如上图看到的效果,就是通过CSS中滤镜规范中的filter属性实现的各种不同效果。当然除了filter属性之外,还有一个backdrop-filter属性,我们常称之为高级滤镜。使用它能处理更多的图片效果,比如大家在iOS设备中常看到的毛玻璃效果:

当然,在此希望你不要纠结过多的设备支持性和兼容性。另外在这里不会像大家阐述如何使用这些属性,如果你从未接触过这方面的内容,建议你先移步阅读下面两篇文章做一些相关知识的了解:
CSS混合模式
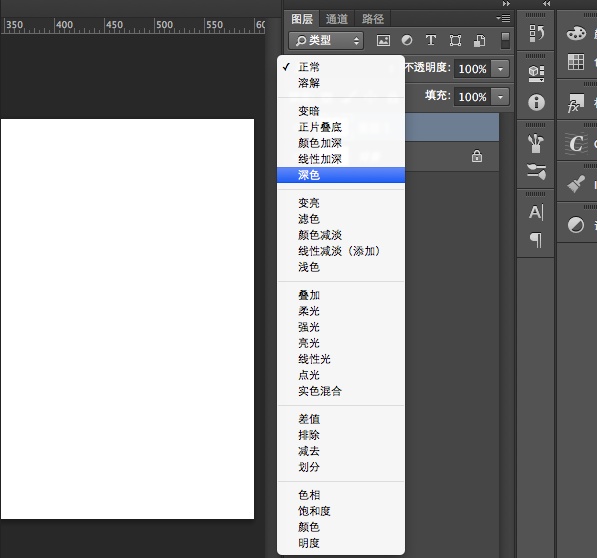
在CSS中除了使用滤镜可以帮助我们处理图像之外,还有一个非常类似于PhotoShop制作软件中的图层混合模式特性,我们把它称之为CSS混合模式。

CSS的混合模式,提供了background-blend-mode、mix-blend-mode和isolation三个属性。共中background-blend-mode主要运用元素的背景图片,mix-blend-mode类似于filter用于img元素上,另外isolation主要用来隔离元素。
有关于这方面的详细介绍,建议您点击这里阅读相关文章。
CSS怎么处理图像效果
事实上,上面提到的CSS属性,不管是CSS中的filter还是mix-blend-mode都可以帮助我们在Web中处理一些图像的效果。但往往使用这些单一属性,达到的效果并不是非常的完美,那么也就是说,如果我们在实际处理图像的过程中,把background-blend-mode、mix-blend-mode和filter结合在一起来处理,是不是效果会更好些呢?
@Bennett Feely写了一个有关于使用background-blend-mode、mix-blend-mode和filter处理图像效果的小仓库。感兴趣的同学可以看看。下面我们来简单的看一两个小示例。
在接下来的示例中,有一张这样的图像素材:

HTML结构如下:
<div class="colored-pencil-effect">
<img src="593px-Point_Reyes_Lighthouse.jpg">
</div>
通过结合使用background-blend-mode、mix-blend-mode和filter可以实现不同的效果。来看两个。
colored-pencil
.colored-pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (mix-blend-mode: color) {
position: relative;
&:before,
&:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
box-shadow: inset 0 0 0 1px black;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
}
&:after {
background: inherit;
mix-blend-mode: color;
}
}
}
代码并不复杂,上面展示的是SCSS代码,最终看到的效果如下:
Infrared
这里就给大家展示两个示例效果,有关于更多的示例效果可以猛击@Bennett Feely提供的《Image Effects With CSS》。当然你也可以开启你的脑洞,使用类似的方法创造出其他的图像效果。我想你一定行的。
除此之外,早前@una使用CSS的混合模式,也提供过一些有关于一些示例:
- Part 1: The Vintage Washout Effect
- Part 2: 3D Glasses Effect
- Part 3: Vignettes in 3 Ways
- Part 4: Bokeh Textures
- Part 5: Lomography Filters
- Part 6: Infrared Photo Effect
总结
当你看到这里的时候,一定会觉得CSS非常的强大,或许你以前都不敢想象,原来CSS也能像一些制作图软,可以很轻松的实现一些特殊的图像效果。当然,虽然这些属性能帮助我们脱离设计师也能做一些图像处理效果,但是就目前浏览器对其支持度,我们也就只能是玩玩。不过,有总是比没有强,如果你对这些感兴趣,不仿自己尝试写写,看看你写出来的效果是什么样。
最后,期待您的分享。
扩展阅读
- CSS3 Filter的十种特效
- 高级CSS filters
- CSS混合模式
- CSS处理图像效果
- Image Effects with CSS
- CSSgram: Instagram filters recreated with CSS filters and blend modes by Una Kravets
- Basics of CSS Blend Modes by Chris Coyier
- Una Kravets' 6-part CSS image effects series
- Blending Modes Demystified by Justin McDowell
- CSS3 Patterns Gallery by Lea Verou
- New CSS gradient possibilities with the background-blend-mode property by Bennett Feely
- CSS Filters Playground by Bennett Feely
- CSS Blend Modes could be the next big thing in Web Design by Bennett Feely5 Sneakers to Celebrate Cinco de Mayo
