CSS Grid布局:图解网格布局中术语三
经过网格术语一和术语二两篇文章,我们对CSS Grid布局中术语有一定的了解。除了这两篇文章提到的术语之外,还有其他相关的术语。这篇文章主要和大家一起来探讨网格。
CSS Grid布局说的就是网格,那么网格就是其中最重要的术语之一。接下来,我们要说的就是网格相关的内容。
声明网格和网格容器
如果需要使用CSS Grid给Web页面进行布局,首先需要声明网格。在CSS中,声明网格主要方式就是通过给某个容器的display设置为grid、inline-grid或者subgrid值之一。同时这个容器就被称为网格容器,而这个容器的子元素就称为网格项目。
网格容器不是块容器(display:block),因此在块容器中的一些属性使用并不适用于网格容器当中:
- 多列布局属性
column-*不能用于网格容器 - 浮动和清除浮动,对于网格项目中使用不生效。但是,浮动的属性对于网格容器的子元素还是生效的
vertical-align属性对于网格项目不生效::first-line和::first-letter伪元素不能用于网格容器
网格容器大小
在CSS Grid布局当中,通过grid-template-rows和grid-template-columns隐式的确定了一个网格的列数、行数以及网格的大小:
.grid {
display: grid;
grid-template-columns: 150px 20px 300px 20px 150px;
grid-template-rows: 100px 20px 100px 20px 50px;
}
上面代码创建了一个5 x 5的网格:
显式网格
正如前面所示,通过grid-template-rows、grid-template-columns和grid-template-areas三个属性可以显式的创建一个网格容器。而且这三个属性可以简写成grid-template。比如:
grid-template: auto 1fr / auto 1fr auto;
上面代码相当于:
grid-template-rows: auto 1fr;
grid-template-columns: auto 1fr auto;
grid-template-areas: none;
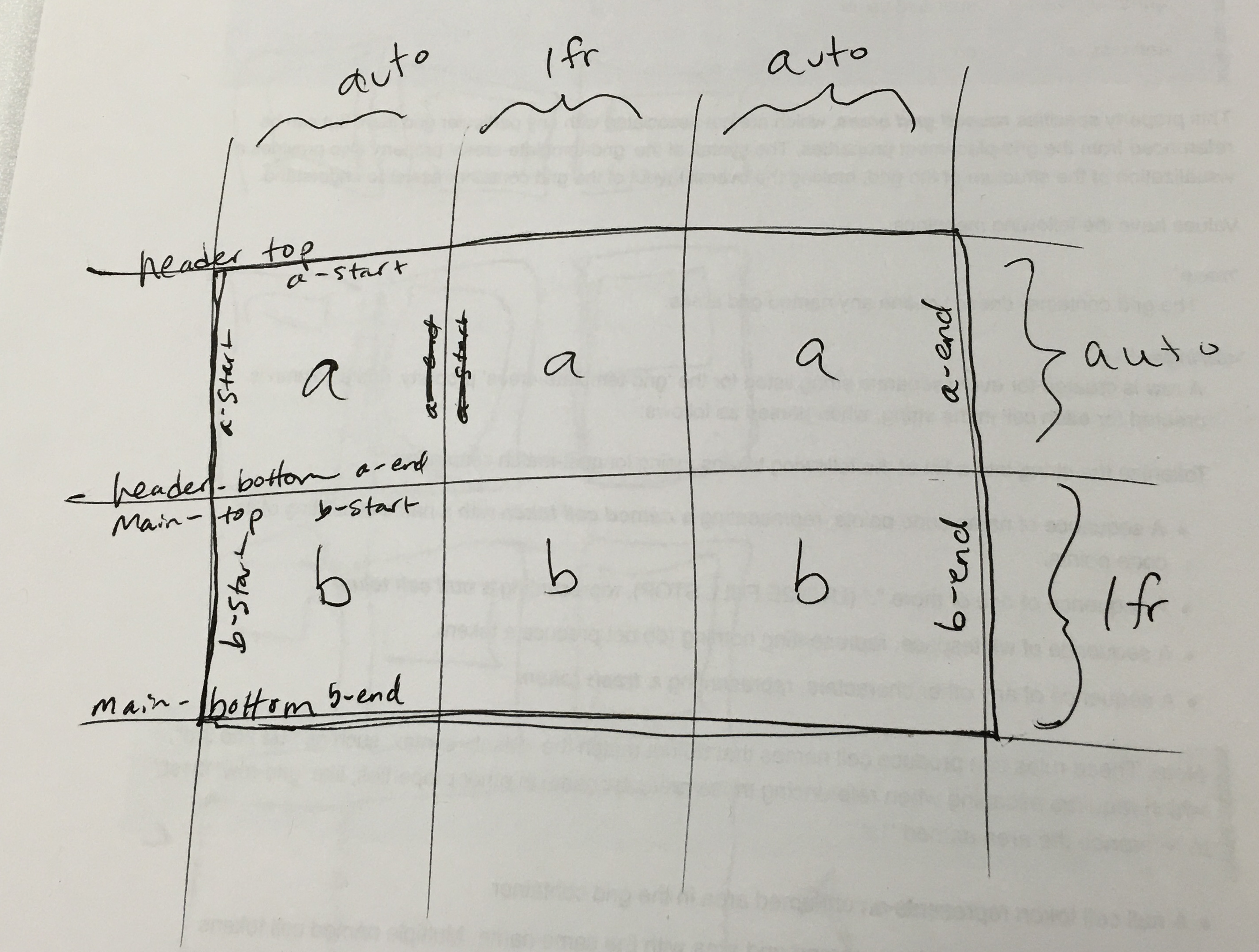
除此之外,还可以将网格轨道、网格线以及网格区域通过grid-template来描述:
grid-template: [header-top] "a a a" [header-bottom]
[main-top] "b b b" 1fr [main-bottom]
/ auto 1fr auto;
相当于:
grid-template-areas: "a a a"
"b b b";
grid-template-rows: [header-top] auto [header-bottom main-top] 1fr [main-bottom];
grid-template-columns: auto 1fr auto;

效果如下:
隐式网格
使用定义网格的属性:grid-template-columns、grid-template-rows和grid-template-areas三个属性可以定义一个显式的网格,确定网格的轨道以及网格行数和列数的明确数量。除此之外,还可以使用grid-auto-rows和grid-auto-columns可以创建一个隐式网格。
#grid {
display: grid;
grid-template-columns: 20px;
grid-auto-columns: 40px;
grid-template-rows: 20px;
grid-auto-rows: 40px;
}
#A {
grid-column: 1;
grid-row: 1;
}
#B {
grid-column: 2;
grid-row: 1;
}
#C {
grid-column: 1;
grid-row: 2;
}
#D {
grid-column: 2;
grid-row: 2;
}
上图告诉我们,使用:
grid-template-columns: 20px;
grid-template-rows: 20px;
创建了一个1 x 1网格,其列宽和行高都是20px,对应上图的黑色网格线1和2。另外通过grid-auto-columns创建一个隐式的列和grid-auto-rows创建一个隐式的行,这样就创建了一个2 x 2的网格。其中另外创建了两条隐式的网格线,就是上图显示的红色网格线3。
除此之外,还可以通过下面的方式创建一个隐式的网格。比如使用下面的代码,创建一个2 x 1网格:
.grid {
display: grid;
grid-template-columns: 200px 200px;
grid-auto-columns: 100px;
}
假设有一个网格项目放置在第五列(grid-column: 5)。如此一来,在前面2 x 1的网格基础上增加了3个隐式的列,而其中网格项目放置在第五列,第一行中。如下图所示:
正如上图所示,隐式的三列的列宽都是grid-auto-columns的值,在这里也就是100px;
同样,也可以使用span关键词合并单元格,从而创建隐式的列或行。比如,你需要创建一个列,从第2列开始,并且合并3个单格。如此一来,就创建了两个隐式的列:
grid-column: 2 / span 3
本来,隐式的网格轨道只能在末尾添加。但现在有可能它也在显式的网格轨道前添加。比如使用grid-column: -5来放置一个网格项目。这样就会在显式的网格前面添加了两个隐式的列:
在介绍的网格线一节中,介绍过,网格线除了正整数来定义网络线序列号之外,还可以负数来声明网格线序列号,详细的介绍可以阅读《图解网格布局中术语之一》一文。
隐式网格和网格线命名
上面介绍的方法不是唯一创建隐式网格,我们还可以使用未定义的网格线名称来创建隐式网格。比如下面的示例,在网格项目中使用一个未定义的网格线名称foo。
上图创建一个2 x 3显式网格,然后通过下面的方式创建三个隐式的列:
.item-1 {
grid-column:foo;
}
.item-2 {
grid-column: 2 / span 2 foo;
}
.item-3 {
grid-column: -1 foo;
}
或许上面的示例还不太好理解,如果真是如此,下面的这个示例,或许你帮助你更好的理解。我们在前面的示例当中,添加一个middle的网格线:
display: grid;
grid-template-columns: 200px [middle] 200px;
grid-auto-columns: 100px;
现在,让我们使用middle网格线来放置网格项目:
.item-1 {
grid-column: 3 middle;
}
.item-2 {
grid-column: span 2 middle / 5;
}
.item-3 {
grid-column: -4 / span middle;
}
这里比较奇怪的是grid-column: span 2 middle / 5;,正如你所看到的一样,网格线middle是从-1开始计算,到第4条结束。这里看上去有点复杂,但实际使用并不需要这样的麻烦,这里只是为了帮助大家更好的理解隐式网格和隐式网格线。
网格项目
如果显式的给某个容器设置了display的值为grid、inline-grid或者subgrid值时,这个容器就成了网格容器,同时此容器的所有子元素也就成了网格项目。这仅仅只是网格项目的说法,但在实际使用当中,网格项目还是涉及不少的知识点以及细节。这里就不做详细的阐述,后面将会花一个节的篇幅来介绍网格项目相关的知识点。
总结
这篇文章主要介绍了网格布局中的网格术语以及其相关的知识点。
- 通过
dispaly显式的给某个容器设置grid、inline-grid或者subgrid,此时这个容器就成为网格容器,其子元素就成了网格项目 - 在网格布局中,可以通过
grid-template-rows、grid-template-columns和grid-template-areas显式的创建一个网格 - 也可以通过
grid-auto-columns和grid-auto-rows来创建一个隐式的网格 - 除此之外,还可以通过
grid-column、grid-row放置网格项目时,也创建一个隐式的网格
那么在下一节的中,将为大家阐述网格项目相关的知识。如果您对这方面感兴趣,欢迎持续关注相关更新。
如需转载,烦请注明出处:https://www.fedev.cn/css3/css-grid-layout-terminology-part3.htmlAir Jordan IV 4 Retro Denim







