JavaScript算法练习:使用JavaScript截断字符串
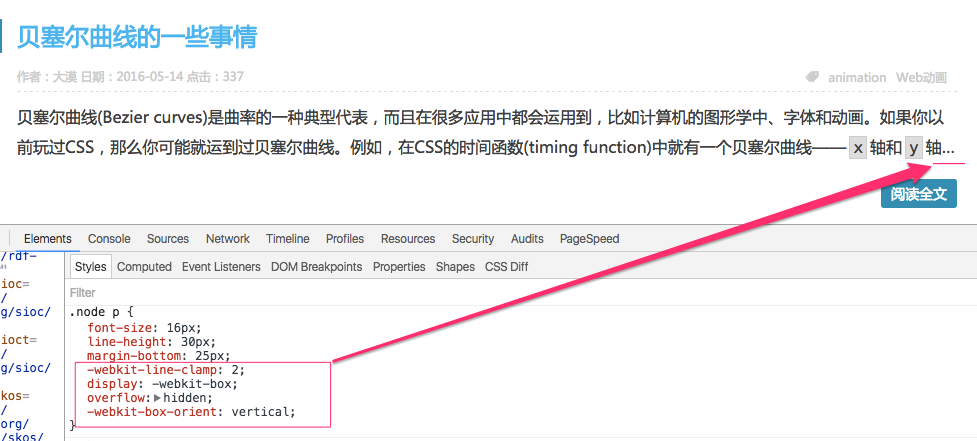
在Web中截断字符串的场景随处可见,CSS3未出现之前,截断字符串都是通过后端程序或者说JavaScript来处理。就现在的技术而言,使用CSS3的相关技术就可以实现截断字符串的效果。比如下图的效果:

实际中截断字符串有单行和多行截断。在CSS3中实现方式方法各有不同:单行截断采用的是text-overflow属性,详细介绍请阅读这篇文章。对于多行截断采用line-clamp属性,而且其必须结合Flexbox,如下:
@mixin boxClamp($v:1){
overflow:hidden;
-webkit-line-clamp: $v;
line-clamp: $v;
-webkit-box-orient: vertical;
box-orient: vertical;
display:-webkit-box;
display:box;
}
在Sass中完全可以定义一个Mixins来解决单行还是多行字符串截断:
@mixin ellipsis-overflow($line: 1, $substract: 0) {
@if $line == 1 {
white-space: nowrap;
text-overflow: ellipsis;
} @else {
display: -webkit-box;
-webkit-line-clamp: $line;
-webkit-box-orient: vertical;
}
width: 100% - $substract;
overflow: hidden;
}
而今天这篇文章要说的是不是CSS或者说后端程序截断字符串方法,而是来说说如何使用JavaScript方法截断字符串。
问题起因
今天有空刷freeCodeCamp第140题(Truncate a string),刷完之后做个简单的总结。
题目要求是创建一个truncateString(str,num)函数,函数中传入str和num两个参数,其中:
str是需要被截断的字符串num是截断后有多少留的字符串数- 在截断后的
str字符串后添加一个省略符...
测试用例:
truncateString("A-tisket a-tasket A green and yellow basket", 11)返回A-tisket...truncateString("Peter Piper picked a peck of pickled peppers", 14)返回Peter Piper...truncateString("A-tisket a-tasket A green and yellow basket", "A-tisket a-tasket A green and yellow basket".length)返回A-tisket a-tasket A green and yellow baskettruncateString("A-tisket a-tasket A green and yellow basket", "A-tisket a-tasket A green and yellow basket".length + 2)返回A-tisket a-tasket A green and yellow baskettruncateString("A-", 1)返回A...truncateString("Absolutely Longer", 2)返回Ab...
解释
根据需求,需要写一个函数。如果字符串超过指定的指定长度,那么字符串将被截断,并且在截断的字符串后面添加...(默认的)或者指字的字符。如果字符串比指定长度小,字符串将不会被截断,保持原始状态。另外有两点得注意:
- 返回字符串最大长度应该包括这三个点
...或指定的字符串 - 因为这三个点
...或指定的字符串是额外附加上来的,所以我们应该尝试解决末尾空字符串的问题。比如结果应该是这样,使用This is a truncated string...替代This is a truncated string ...
那么在JavaScript中主要有三个字符串提取的方法:
另外有一点,刚才也提到过,需要删除末尾的空格符,那么可以通过trim()方法来删除字符串开始处和结尾处的空格符。有关于这方面更多的介绍,可以点击这里阅读。
方案
根据前面介绍的,创建一个truncateString(str,num)函数,函数中传入str和num:
function truncateString (str, num) {
// 你需要做的事情...
}
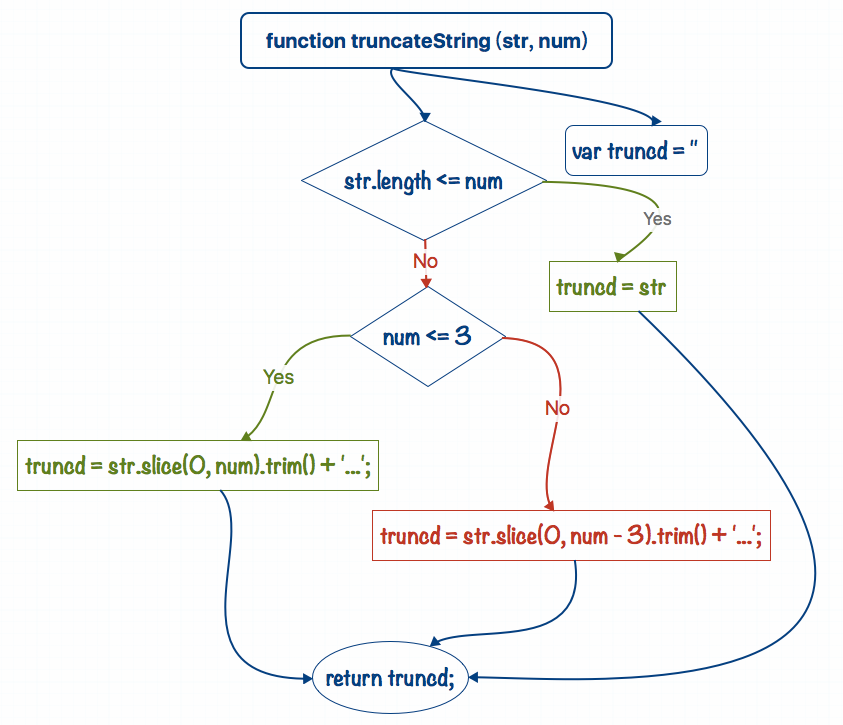
在truncateString()函数中要做的几件事情,简单说一下:
- 声明一个变量
truncd,并且给其赋个空值(var truncd = '') - 如果字符串长度(
str.lengt)小于或等于指定的长度(num),直接返回字符串原始状态(truncd = str) - 如果字符串长度(
str.length)大于指定的长度(num),字符串将会截取,并且截取后的字符串长度为num - 3,因为其末尾需要添加指定的...字符串,而这个字符串长度为3(如果指定的不是...而是其它符号,那么其值将做相应改变) - 如果指定的长度
num小于截取后字符串尾部添加的字符串长度,那么截取后的字符串将为num

关系理清楚了,将相关代码添加到指定的函数中:
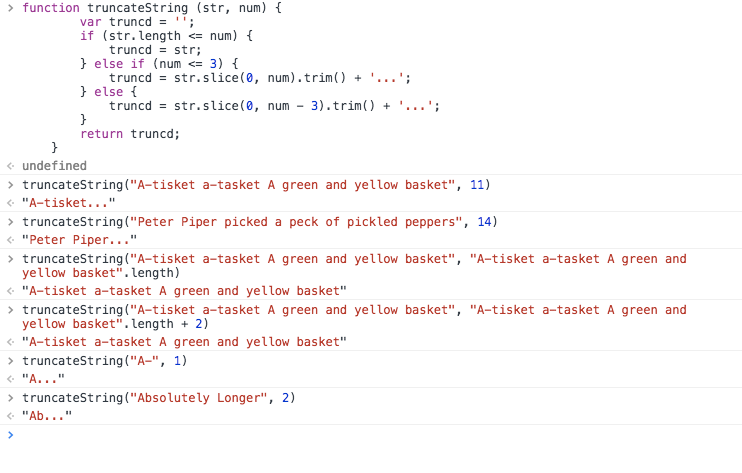
function truncateString (str, num) {
var truncd = '';
if (str.length <= num) {
truncd = str;
} else if (num <= 3) {
truncd = str.slice(0, num).trim() + '...';
} else {
truncd = str.slice(0, num - 3).trim() + '...';
}
return truncd;
}
运行文章开头提供的测试用例,最终结果如下图所示:

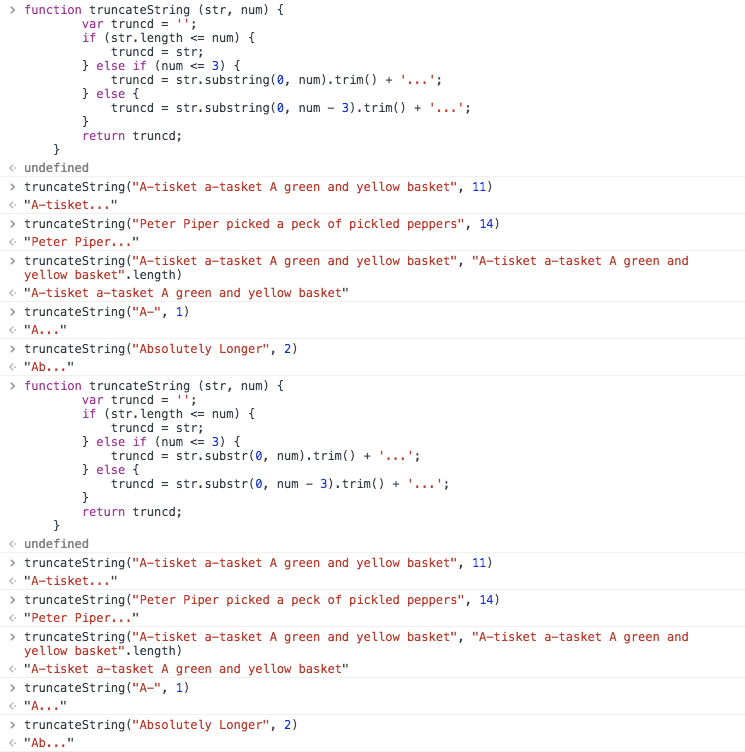
提取字符串除了slice()方法之外,还有substring()和substr()方法,也就是说,可以使用substring()和substr()可以替代上面函数中的slice()。感兴趣的同学可以尝试一下。

也可以将上面的函数做对应的修改:
function truncateString(str, num) {
return str.length <= num ? str : num <= 3 ? str.slice(0, num).trim() + '...' : str.slice(0, num - 3).trim() + '...';
}
上面函数指定的特殊符号是...,但如果我们需要指定其他特殊符号,比如~时,上面的函数是略有欠缺的,不过可以在上面的函数上稍作修改:
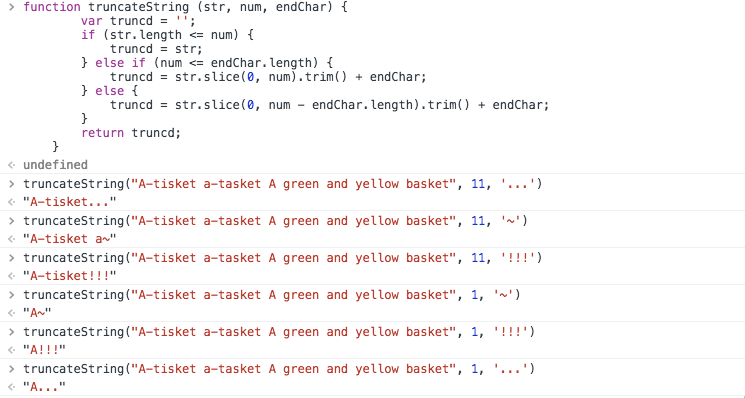
function truncateString (str, num, endChar) {
var truncd = '';
if (str.length <= num) {
truncd = str;
} else if (num <= endChar.length) {
truncd = str.slice(0, num).trim() + endChar;
} else {
truncd = str.slice(0, num - endChar.length).trim() + endChar;
}
return truncd;
}
测试结果如下:

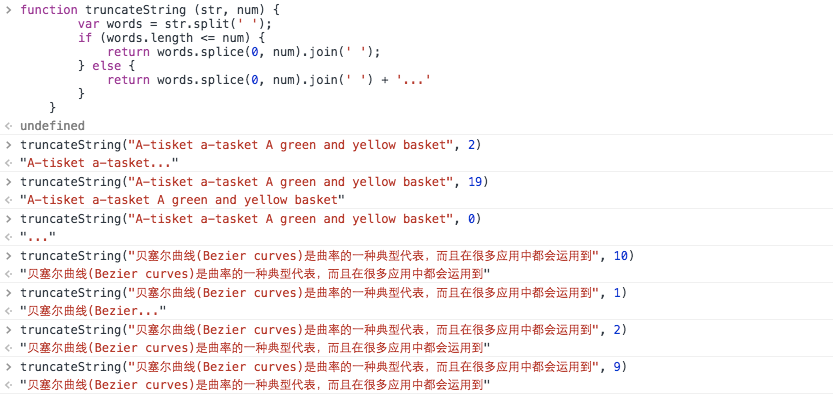
上面的方法截取的字符串,但有时候,希望截取的时候是按单词数来操作,那么上面的函数就无效了。其实要实现,同样是有方法可解的,比如:
function truncateString (str, num) {
var words = str.split(' ');
if (words.length <= num) {
return words.splice(0, num).join(' ');
} else {
return words.splice(0, num).join(' ') + '...'
}
}
不过上面的方法对于汉字不适用,如下面测试结果:

我也没找到如何通过JavaScript来截取汉字的方法,如果有的话,希望能多指点。
总结
上面介绍了如何通过JavaScript中的slice()、substr()和substring()方法提取字符串,并且一些方法对一个字符串按照指定的字符串数量做截取,并且在截取后的字符串末尾添加指定的字符。
如需转载,烦请注明出处:https://www.fedev.cn/javascript/truncate-a-string-with-javascript.htmlYung-96 - Silver Metallic

