JavaScript学习笔记:数组求和方法
通过最近学习,越来越感觉JavaScript的强大与魅力之处,仅数组一个知识点就让我这样的初学者折腾了很久。折腾是折腾,但还是很有效果的,这几天的学习到的一些基本知识,就在自己的业务就用到了。顿感自信心爆棚,我也有一天能学会JavaScript。
别的不多说了,咱们今天一起来玩数组的求和,看看有哪些方法可以实现数组的求和。
数组方法
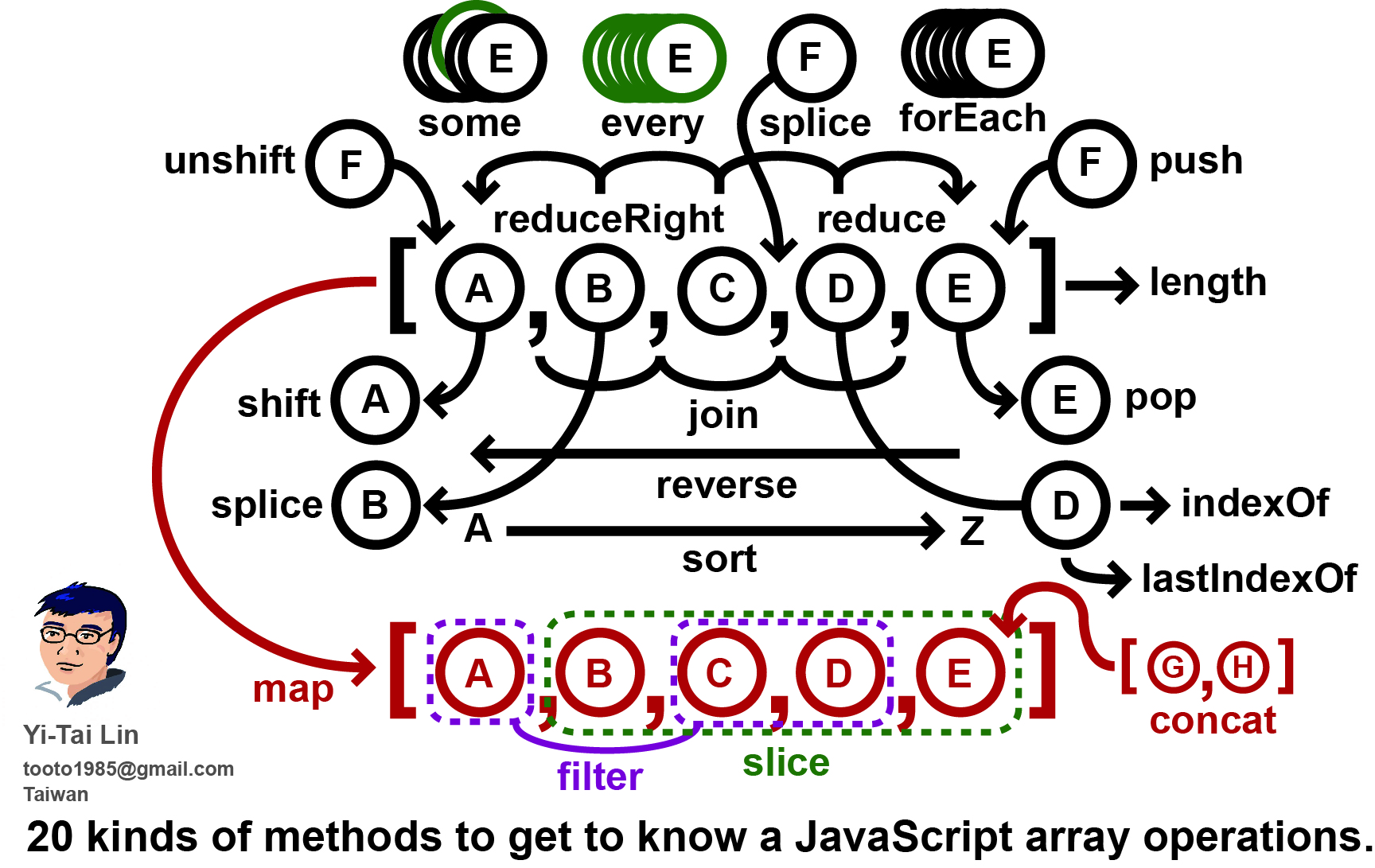
JavaScript中数组有很多种方法,下图能更好的向你阐述JavaScript有多少种方法,作用是啥:

简单点回顾一下前面学习的知识:
push():向数组末尾添加一个或多个元素unshift(): 向数组的开头添加一个或多个元素pop(): 删除数组最后一个元素shift(): 删除数组第一个元素sort(): 给数组排序reverse(): 颠倒数组项在数组中的位置concat(): 合并数组slice(): 指定的位置开始删除指定的数组项,并且将删除的数组项构建成一个新数组splice(): 对一个数组做删除、插入和替换indexOf(): 从前向后查找元素在数组中位置lastIndexOf(): 从后向前查找元素在数组中位置forEach()、every()、some()、filter()和map():数组迭代reduce(): 数组中的每个值(从左到右)开始合并,最终为一个值reduceRight(): 数组中的每个值(从右到左)开始合并,最终为一个值
数组求和
今天的用例,假设我们有一个这样的数组:
var arr = [0,1,2,3,4,5,6,7,8,9];
需要将数组中的项值加起来0+1+2+3+4+5+6+7+8+9。我们应该怎么做,或者有哪些方法可以实现。简单的讲,就是想办法让数组项一个一个加起来。那是不是就要用到数组的迭代呢?是不是也可以借助这些方法实现数组的求和呢?
for循环和while循环
首先想到的就是这两种循环方法,这在上一节也尝试过了。再次啰嗦一下:
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();
再来换个while看看:
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();
除了古老的for和while循环之外,在ES5中还新增加了其他的数组迭代方法,比如forEach()、every()、some()、filter()和map()等。而且这些方法都可以让数组中的每一个元素执行一次回调函数。如果一来,只需要对这个回调函数做一个数组项的累加功能:
function getSum (item, index, array){
sum += item;
}
forEach()方法
forEach()方法让数组每一项执行给定的回调函数callbackfn。这样,我们可以在回调函数getSum做一个累加计算。
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()
some()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()
map()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()
filter()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()
every()方法
every()方法和前面几种方法略有不同,因为every()方法只有数组中每一项执行回调函数结果合部为true才会返回,不然就会返回false。因为在前面的回调函数中,需要增加return true;
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();
reduce()和reduceRight()方法
reduce()和reduceRight()方法可以接受一个回调函数callbackfn作为累加器(accumulator),数组中的每个值(从左到右)开始合并,最终为一个值。这样也能让数组每个元素累加起来,达到数组求和的功能。
先创建一个累加器的回调函数:
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}
同样以前面的数组为例:
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45
前面测试,
reduce()方法所费时间最短,本篇在测试似乎所费时间最长,不知道在哪出错了,还望有大神能指导迷津。
reduceRight()方法和reduce()方法一样,只是他从数组的右边向左边累加。
参数资料
总结
一个一个操作下来,数组的求和基本上通过数组遍历来实现,那么掌握了数组中各种遍历的方法,就能轻松的实现数组的求和。虽然这些遍历的方法能让实现数组的求和,但是不同的方法对性能有所不同。文章中的示例可能无法完全阐述他们性能方面的对比,如果您有更好的建议欢迎分享。
初学者学习笔记,如有不对,还希望高手指点。如有造成误解,还希望多多谅解。
如需转载,烦请注明出处:https://www.fedev.cn/javascript/how-to-find-the-sum-of-an-array-of-numbers.htmlAir Force 1 Mid Flyknit

