Web动画
动画在Web上的运用到目前为止已不是新课题。大家常常能看到的Web动画有CSS动画、JavaScript动画、SVG动画和HTML5的Canvas动画。最近开始也有不少同学开始在探讨WebGL动画。
随着年关将近,今天决定将Web上使用到的一些动画做一个资源整合(主要是为后期的工作做一些储备,因为未来的一段时间的工作主要会和动画交互关联在一起)。在这个集合中主要涵盖了动画的库、框架、教程和性能等。
Web动画资源图形化
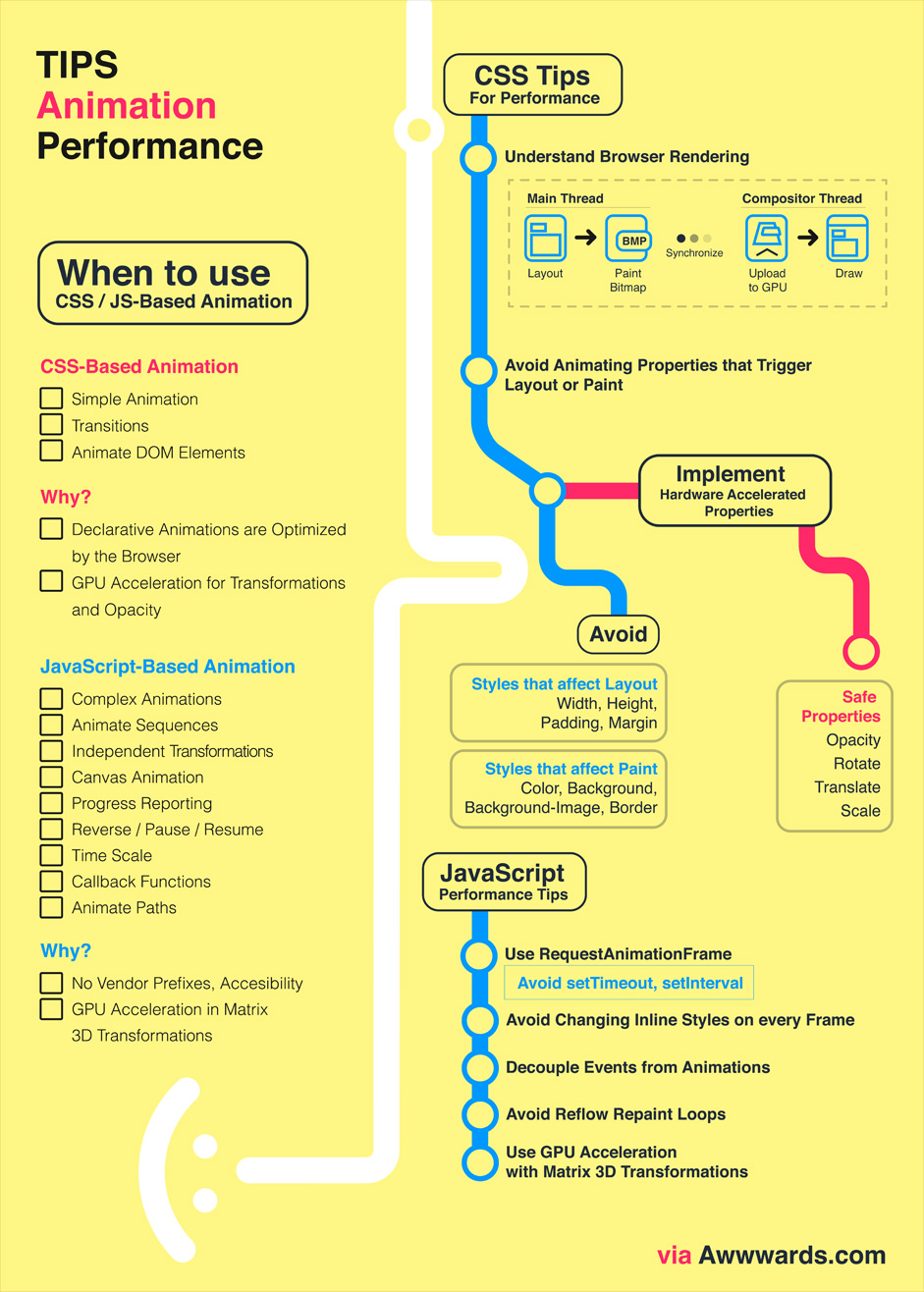
早前看到@awwwards-team整理了一份Web Animation Infographics,今天直接先拿来一用。让大家对Web Animation有一个直观的了解。
Web Animation地图

Web Animation工具

Web Animation性能与技巧

CSS Animation
至于CSS Animation如何在Web中使用,这里不做阐述,这篇文章只是给大家提供现在使用率较高的几个CSS Animation Libraries。
Animate.CSS
Animate.CSS整理了几十种动画特效,而这些动画特效都是使用CSS的animation。可以直接使用到具体的项目中,也可以在基于其基础上做进一步的改良,从而达到你自己需要的动画效果。
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
在其基础上扩展出来了AniCollection、Magic CSS3 Animation、CSS3 Animation Cheat Sheet、Motion UI等。
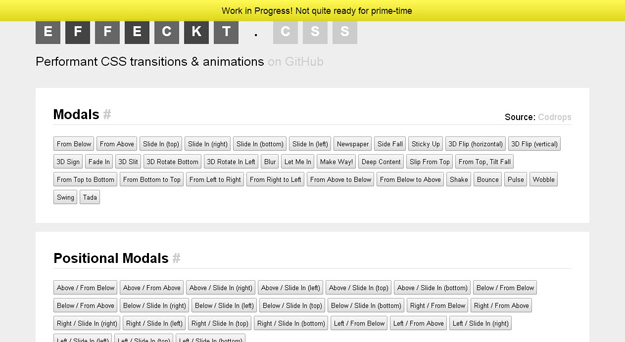
Effeckt.css
Effeckt.css提供了Web页面中各种交互的动画效果,比如弹出框、按钮、列表、提示信息等。
A Performant Transitions and Animations Library
Hover.css
Hover.css收集了很多应用在链接、按钮、Logo和图片等上面的悬浮效果。这些效果都是使用CSS3的transition或animation完成。可以很简单的应用到你的元素中,而且它还提供了Sass和LESS版本,可以根据自己的需求调整变量值。
JavaScript Animation
很多时候CSS Animation并不能满足项目的实际需求,或者说希望通过JavaScript和CSS Animation配合得更完美。因此也诞生了很多款非常优秀的、轻量级的、简易的JavaScript Animation 库和框架。
AniJS
AniJS是一个处理CSS Animation的声明式库,使开发者使用更快和更有说服力。
Velocity.js
Velocity是一个动画引擎,它可能是最好用的动画库了。Velocity 提供了类似于jQuery中$.animated()的API,但其不要基于jQuery。它的最大特性就是速度快,而且还支持SVG、滚动、transform、loops和easings等。更值得称赞的是,其兼容性特别强,兼容到IE8和Android 2.3。
GSAP
GSAP是另一个有用的动画库,其主要关注的是性能和兼容性。其非常灵活而且轻量,另一大好处是不依赖任何第三方库,比如jQuery。
Animo.js
Animo.js是一个强大的而又小的工具,主要用来管理CSS Animation。可以指定回去调函数完成动画。
Bounce.js
Bounce.js是一款在线制作动画的小工具和JS库,允许你通过@keyframe创建CSS3 Animation。在线可以很容易生成静态的@keyframe,而且不需要任何额外的JavaScript。
Move.js
Move.js是一个支持CSS3 Animation的JavaScript库。
Transit
这是一个有关于CSS Transform和Transition的jQuery插件。
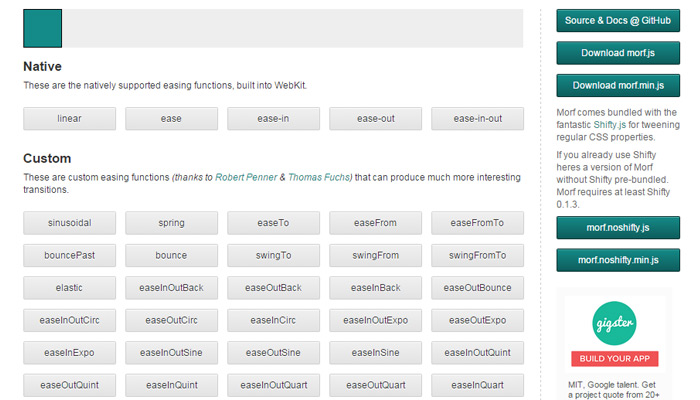
Morf.js
上面只是罗列了一些较有意思的CSS Animation和JavaScript Animation的库或框架,其实还有很多类似的:
其实在Web Animation不再仅仅局限于CSS和JavaScript的Animation。现在还有SVG、HTML5 Canvas和WebGL等,而且它们对应也有一些优秀的库。在这里就不再罗列出来,大家感兴趣可以从第一张图上找到对应的名称。比如SVG中的Snap.js、SVG.js;WebGL中的Three.js和Canvas中的Fabric.js等。
Web Animation教程
有关于Web Animation的教程,我们以后将会在这两个地方汇总:
如果大家对Web Animation感兴趣,欢迎参与一起分享与学习。在GitHub我们创建了一个库,这里将会收集一些优秀的外文教程,如果您发现有什么好的教程,欢迎给我们提Issues,当然如果您愿意参与翻译,那就更好了。
今天特别推荐几篇有关于Web Animation的教程:
- Web Animation API
- GSAP中文教程
- TimelineMax系列教程
- 网页动画的十二原则
- Myth Busting: CSS Animation vs. JavaScript
- CSS Animations and Transitions Performance: Looking inside the Browser
- Why Moving Elements with Translate() is better than Pos:abs Top/Left
- High Performance Animations.
- Leaner, Meaner, Faster Animations with requestAnimationFrame.
Web Animation DEMO
一切真理都出自于实战,同样的,在未来有关于Web Animation的DEMO分享,我们都将在Codepen上完成。在这里我们除了会放自己做的DEMO之外,还会收集各式各样的DEMO。如果你感兴趣,欢迎关注它。
总结
其实是一篇专门对Web Animation的资源收集的文章,如果你对Web Animation不感兴趣,可能对你来说没有任何意义。如果你也对这些炫酷的Animation所吸引,那么这篇文章将会变成你的百宝箱。别的不多说了,感兴趣的欢迎收藏,如果您有这方面的经验或资料,欢迎与我们一起共享。
如需转载,烦请注明出处:https://www.fedev.cn/animation/web-animation-resources.htmlNike Shox Avenue 803