DOM系列:浏览器与DOM
最近回过头来在学习JavaScript中的DOM知识,随着学习进度的向前推移,越发感觉DOM知识点较多。为了能更好的系统了解清楚DOM相关的知识,我打算重新将DOM的学习划入到DOM系列当中。那么今天将是这个系列的第一篇。你将了解到DOM是什么,为什么它有用,以及如何与将来在教程中所做的一切联系起来。
JavaScript的API
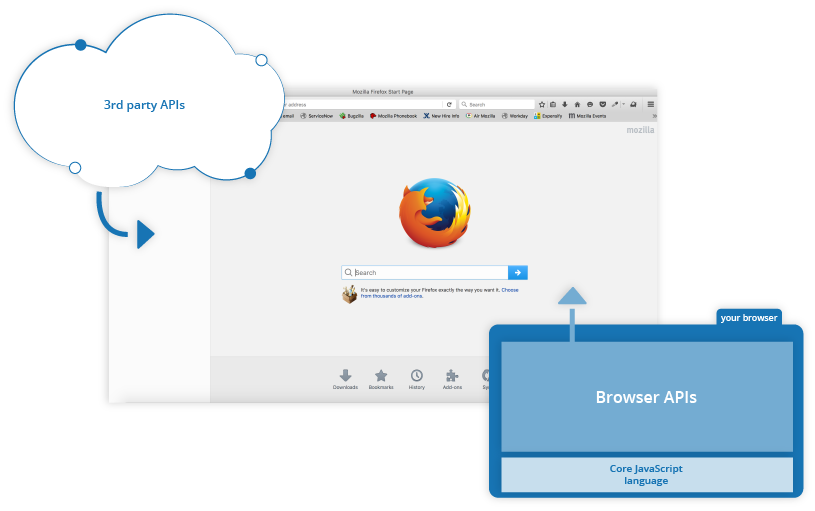
在JavaScript语言的核心功能上提供的应用程序编程接口,简称API的功能会提供额外的超能力给我们使用。API是已经建立好的一套代码组件,目的是让开发者可以实现除此之外很难甚至不可能实现的程序。它们的作用就像是已经制作好的家具套件对家居建设的作用一样 —— 从一堆已经切好的木板开始组装一个书柜,显然比自己设计,寻找合适的木材,裁切至合适的大小和形状,找到合适大小的螺丝钉,然后组装成一个书柜要简单得多。
JavaScript的API通常分成两个类:

而我们这个时候只关注浏览器API。
浏览器API已经安装在浏览网页的浏览器中,而且能够从周围的计算机环境中揭露数据,或者做有用的复杂事情。比如我们要学习的DOM。它就是浏览器API中的文档对象模型API,允许你操作HTML和CSS,创建、移除和修改HTML,动态地应用新的样式到Web页面等等。
什么是HTML,CSS和JavaScript
在我们开始真正学习DOM之前,让我们快速地看看一些你可能已经知道的东西。
首先,在HTML文档中放入的内容是围绕HTML、CSS和JavaScript进行的。我们将这三者视为平等的合作伙伴,将在你的浏览器中建立你所看到的:

HTML、CSS和JavaScript三者都扮演着重要的角色,每个角色扮演的角色都非常不同。
- HTML是一种标记语言,用来结构化我们的网页内容和赋予内容含义,例如定义段落、标题、和数据表,或在页面中嵌入图片和视频。
- CSS 是一种样式规则语言,我们将样式应用于我们的 HTML 内容, 例如设置背景颜色和字体,在多个列种布局我们的内容。
- JavaScript 是一种编程语言,允许你创建动态更新的内容,控制多媒体,图像动画,和一些其他的东西。好吧,虽然不是一切,但是它的神奇之处是你能够用几行JavaScript代码就能实现。
HTML定义了结构
HTML定义了页面的结构,通常包含了你所看到的内容:
<!DOCTYPE html>
<html>
<head>
<meta content="DOM, JavaScript, W3cplus" name="keywords">
<meta content="DOM系列,浏览器和DOM!" name="description">
<title>LOL! Sea Otter! Little Kid!</title>
<link href="style.css" rel="stylesheet"/>
</head>
<body>
<div id="container">
<img src="w3cplus_logo.png"/>
<h1>DOM系列学习!</h1>
<p class="bodyText">开始学习DOM,这是一个有关于DOM学习的系列教程...<p>
<div class="submitButton">next</div>
</div>
<script src="main.js"></script>
</body>
</html>
HTML本身就像Meg Griffin的家庭成员一样,很无聊。如果你不知道Meg是谁,也懒得去Googl,那下图就是她的样式:

无论如何,你也希望看到乏味的HTML文档。为了将你的内容从简单单调的东西转换成吸引人的东西,那就需要添加CSS。
CSS是来美化Web页面的
CSS是你的主要样式语言,允许你给HTML元素添加布局和美化,让Web页面更具吸引力:
body {
font-family: "Arial";
background-color: #CCCFFF;
}
#container {
margin-left: 30%;
}
#container img {
padding: 20px;
}
#container h1 {
font-size: 56px;
font-weight: 500;
}
#container p.bodyText {
font-size: 16px;
line-height: 24px;
}
.submitButton {
display: inline-block;
border: 5px #669900 solid;
background-color: #7BB700;
padding: 10px;
width: 150px;
font-weight: 800;
}
在很常的时间里,HTML和CSS成了你所需要的东西,用于创建一个漂亮的外观和功能的页面。有结构、有布局、有导航。甚至可以进行简单的交互,比如鼠标悬浮翻转的效果。是不是觉得很幸福,很美好。
JavaScript在Web页面上做什么
JavaScript是允许你在网页中实现复杂事情的一门编程语言 —— 每次当你浏览网页时不只是显示静态信息 —— 显示即时更新的内容,或者交互式的地图,或2D、3D图形动画,又或者自动播放视频等,你可以确信JavaScript参与其中。
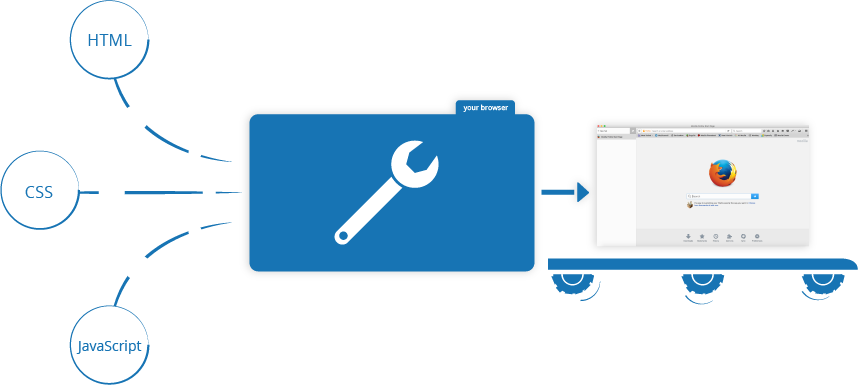
在确实查看一些代码之前,咱们先探索当你的页面上运行JavaScript的时候实际发生了什么?咱们先来简单的回顾当你在浏览器中加载一个Web网页时发生什么?浏览器中读取一个网页,其实浏览器就运行了你的代码,即组成Web页面的三大核心,HTML、CSS和JavaScript。而此时的浏览器好比一个工厂,获取原材料(代码)然后生产出一个产品(Web页面)。

在 HTML 和 CSS 已经被集合和组装成一个网页后,浏览器的 JavaScript 引擎执行 JavaScript。这保证了当 JavaScript 开始运行时,网页的结构和样式已经在该出现的地方了。
这是一个好事情,正如 JavaScript 的普遍用处是通过 DOM API(如之前提及的那样)动态地修改 HTML 和 CSS 来更新用户交界面。如果 JavaScript 在 HTML 和 CSS 加载完成之前加载运行,那么会发生错误。
初遇DOM
浏览器显示的是一个Web文档。更具体地说,要总结前面提到的HTML、CSS和JavaScript,它们共同创建了所显示的内容。浏览器呈现给用户的是一个表面上的东西,我们需要深挖一步,看看其幕后的东西 —— 层次结构,浏览器也会使用它来理解正在发生的一切。
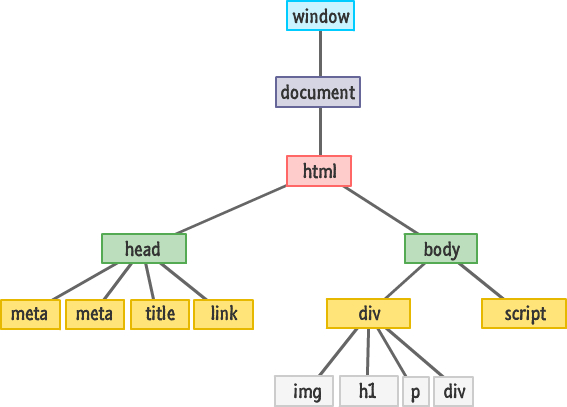
这个层次结构被称为文档对象模型(Document Object Model),大家更喜欢叫它DOM。下面是对应前面示例的HTML的DOM视图:

尽管这个结构示意图是简化后的,但适用于所有DOM结构的情况下。从上图可以看出来,DOM实际上是由HTML元素和其他的多种类型组成的。所有组成DOM的东西被称为DOM节点。
这些节点可以是元素、属性、文本内容、注释、文档相关的内容以及其他你根本没有想到的东西。而我们更为关心的一种节点是元素类型,因为这是我们99%的时间所要处理的。
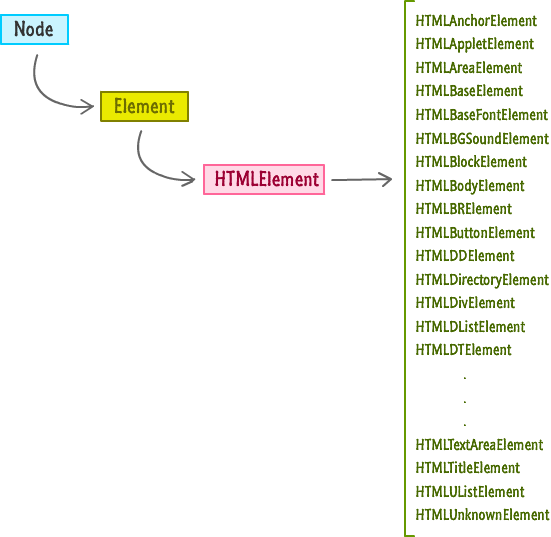
你想要访问的每个HTML元素都有一个与之相关联的特定类型,并且所有这些类型都从组成所有节点的节点基础扩展:

HTML元素位于一个以**Node开头的链的末端,并在以一个类型结束之前继续使用HTML和HTMLElement**(比如HTMLDivElement,HTMLHeadingElement等),它与HTML元素本身相匹配。在该链路的某些部分中,将介绍用于操作HTML元素的属性和方法。
在我们使用DOM来修改HTML元素之前,让我们先来了解两个特殊对象。
window对象
JavaScript语言最初是为Web浏览器创建的。从那时起,它已经发展成为一种有许多用途和平台的语言。而接下来所要说的浏览器就是这个平台之一。JavaScript规范调用了一个宿主环境(其实就是浏览器)。
宿主环境为语言核心提供了特定于平台的对象和函数。Web浏览器提供了一种控制Web页面的方法。Node.js提供服务器端的特性等等。但我们接下来很长的一段时间要学习的和了解的都只是涉及Web浏览器控制页面的方法。
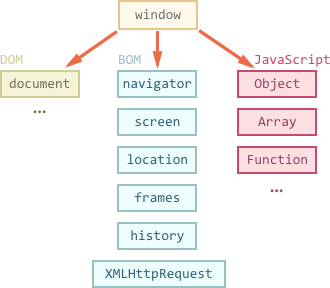
有关于JavaScript在Web浏览器中运行时的鸟瞰图,可以用下图来描述:

其中window是一个根对象。他有两个角色:
- 首先,它是JavaScript代码的全局对象
- 其次,它代表了浏览器窗口,并提供了控制它的方法
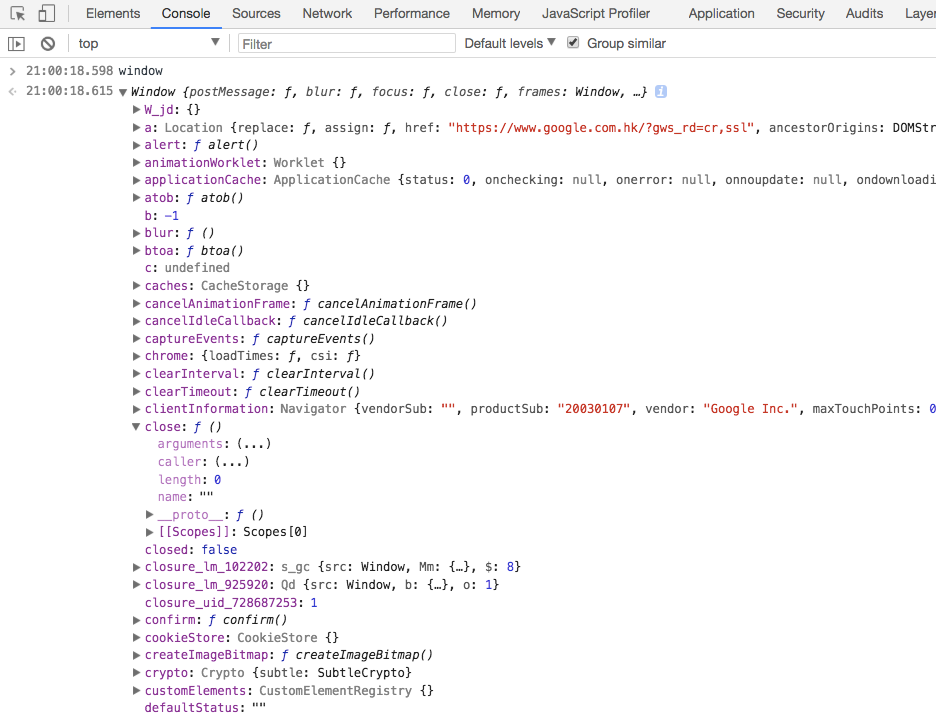
window 对象表示一个包含DOM文档的窗口,其 document 属性指向窗口中载入的 DOM文档。在标签浏览器中,每个标签具有自己的 window 对象。也就是说,同一个窗口的标签之间不会共享一个 window 对象。其次,window对象有很多对应的方法、属性和事件。可以在浏览器开发者工具中,输入window,查看到window所有的东西,比如下图所示的(只截取了其中的一部分):

前面提到,window可以作来一个全局对象,它可以下面这样使用:
function sayHi() {
console.log('Hi, 大漠!')
}
// 全局函数可以作为`window`的属性访问
window.sayHi()
事实上,通过window对象你可以做很多的事情,比如访问当前URL、本地存储、屏幕信息、移动滚动条、设置状态栏文本等等。
document对象
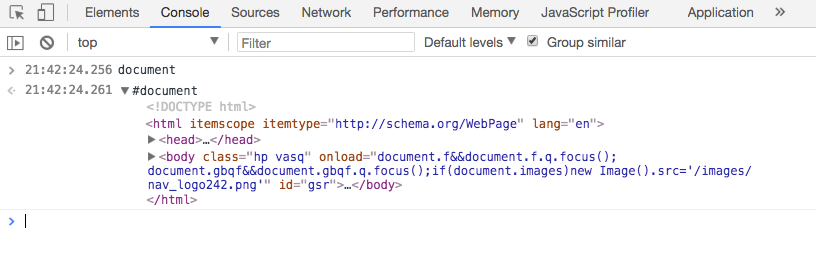
document对象是一个很有趣的东西,这也是我们将会花一些时间集中探讨的一个对象。类似于window一样,咱们可以先在浏览器控制台上输入document,回车,看看输出的结果:

正如上图所示,document对象是所有HTML元素的网关,这些元素构成了Web页面显示的内容。要记住的是,document对象并不仅仅表示HTML文档的只读版本,这一点在将来的教程中更有意义。这是一个双向的通道,你可随意的阅读和操作你的文件。
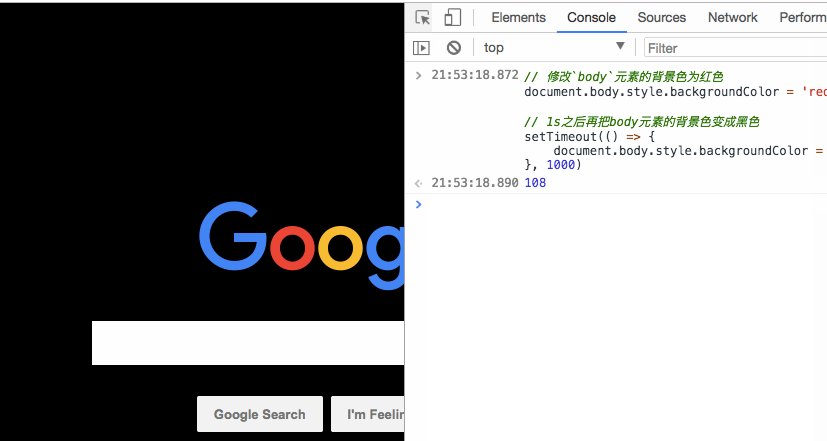
通过JavaScript对DOM做出的任何更改都会在浏览器中反映出来,即页面的内容会立马更新。这意味着可以动态地添加、删除、移动和修改元素以及它们的属性,也可以给元素添加一些内联的CSS样式以及执行各种其他的功能。如果你想要使用JavaScript,可以在HTML中通过<script>标签来添加JavaScript代码或引用.js文件。如果使用得当,这是一个相当强大的功能。例如:
// 修改`body`元素的背景色为红色
document.body.style.backgroundColor = 'red'
// 1s之后再把body元素的背景色变成黑色
setTimeout(() => {
document.body.style.backgroundColor = 'black'
}, 1000)

这里使用document.body.style,但事实上document还有很多属性和方法。相关的属性和方法可有通过下面的规范来查阅:
事实上,这是两组人,他们的意见并不总是相同的,所以这两套看上去就是两套标准。但它们之间又非常相似,最终会合并。
在过去,根本没有标准 —— 每个浏览器都实现了它想要的功能。不同的浏览器对相同的东西有不同的集合、方法和属性,开发人员必须为每个浏览器做兼容处理,编写不同的代码,这是非常蛋疼的时代。
即使是现在,我们有时候也能遇到使用浏览器特定性属笥的旧代码,并在不兼容的情况下工作。但是,在本系列教程中,我们将使用现代码的东西,不将考虑任何浏览器兼容的事情。
document对象的另一个方面内容是与事件相关的。这个将会放到后续的内容来介绍。这里不做过多的阐述。
总结
DOM是用于处理HTML文档的最重要的功能。它将HTML、CSS和JavaScript联系起来。它还提供了对document和window对象的访问级别。
这篇文章只是了解了DOM中最简单,最基础的一部分。实际上,使用它的功能与你的Web文档交互是更大更有趣的部分。不过这将是后面要了解的东西,因为在深入探讨这部分之前,我们需要先了解DOM的一些基础和概念,只有这样才能发挥DOM的强大优势,更好的帮助我们操作Web页面或者说Web应用程序。
我是这方面的初学者,也是初次整理DOM系列相关的教程,如果有不对之处,还请各位多多指正。当然,如果您愿意分享这方面的经验,我们期待您在下面的评论中分享。帮助我和像我这样的初学者更好的成长。
最后需要声明,文章中有些图片是通过Google搜索来的,在使用的地方未标注出处地址,如果有侵权或影响到您的利益,烦请告之,我将会相应的删除。跪谢!
提前预告一下,下一节,我们将围绕着DOM树进行学习和探讨,感兴趣的同学,欢迎持续关注这个系列的相关更新!
如需转载,烦请注明出处:https://www.fedev.cn/javascript/browser-and-the-dom.htmlKD VIII Elite High

