DOM系列:DOM操作小结
DOM是JavaScript的基础之一,自己学习DOM的操作也有一段时间了,到今天为止DOM系列的教程刚好有十篇了,这部分都主要是围绕DOM操作的笔记。主要围绕DOM元素的增、删、改、查,DOM节点的操作以及元素尺寸、位置获取和设置等知识。今天这篇文章主要是小结一下。希望对一些像我这样的初学者有所帮助。
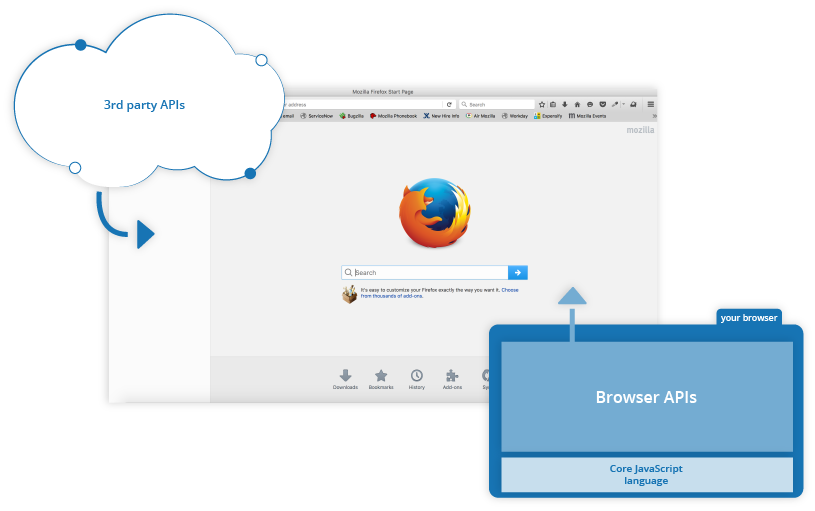
浏览器与DOM
这篇文章只是了解了DOM中最简单,最基础的一部分。实际上,使用它的功能与你的Web文档交互是更大更有趣的部分。不过这将是后面要了解的东西,因为在深入探讨这部分之前,我们需要先了解DOM的一些基础和概念,只有这样才能发挥DOM的强大优势,更好的帮助我们操作Web页面或者说Web应用程序。
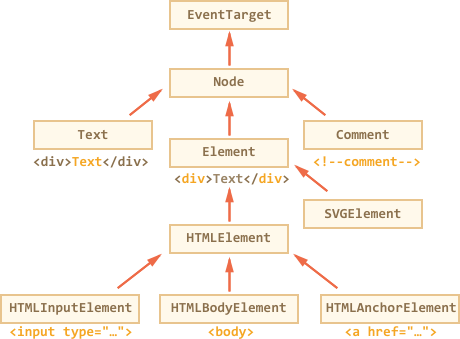
DOM树和遍历DOM
这篇文章主要介绍了DOM树和DOM的遍历。前一部分只要介绍了DOM树,简单的理解,任何一个HTML文档都可以类似于家族的族普来绘制对应的DOM树。通过DOM树可以理清楚每个DOM元素(或者说DOM节点)之间的关系。比如,父子关系、兄弟关系等。
getElement* 和 querySelector*
选择DOM中的元素,除了一些节点属性之外,还有一些API可以帮助我们获取DOM元素,比如在这篇文章介绍的getElement*和querySelector*:
getElementById()getElementsByClassName()getElementsByTagName()getElementsByName()document.querySelector()document.querySelectorAll()
这其实就是DOM增删改查中的查。从划分上可以看出来,简单的可以理解查找DOM元素API的两个系列。而这篇文章主要介绍的就是他们之间的差异。
DOM节点属性
每个DOM节点属于某个类。这些类构成一个DOM树。所有的属性和方法都将被继承。这篇文章就是围绕DOM节点属性展开的,主要阐述了DOM节点类、DOM节点类型、DOM节点标签、DOM节点内容四个部分。主要的DOM节点属性有:nodeType、nodeName、tagName、innerHTML、outerHTML、nodeValue、textContent等。
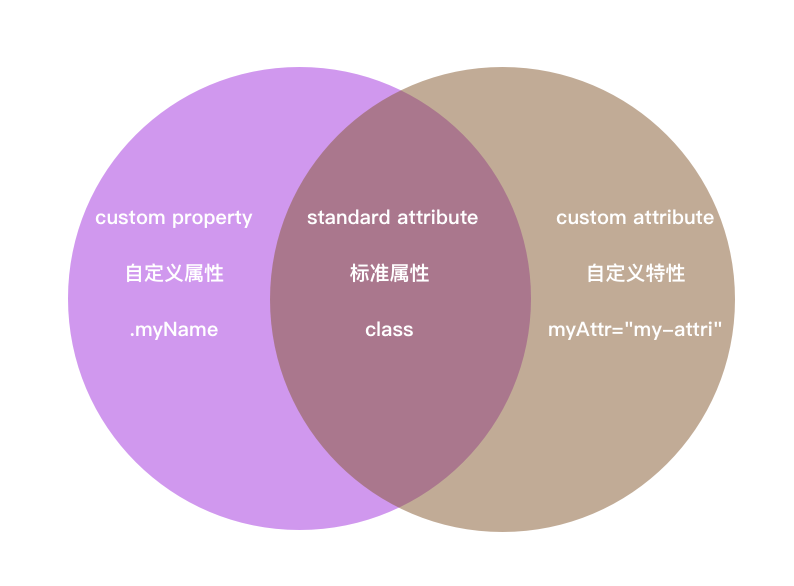
Attribute和Property
这两天一直在看DOM元素的attribute和property,简单让人晕。从直译上,我一开始都理解为“属性”,而且对于我这样的新手,将两者混淆在一起,傻傻的分不清楚。后来经过大大们的指点,知道两者是不同的东西,但两者之间又有紧密的联系。这篇文章有利于初学者能更清晰的整明白两者的关系与不同。
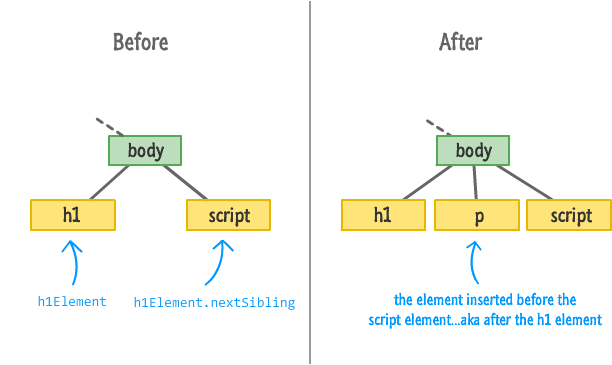
修改DOM
这篇文章主要学习了如何修改DOM。涉及到的内容也比较多,简单的做一下小总结。
- 创建新节点的方法:
document.createElement(tag)、document.createTextNode(value)和elem.cloneNode(deep) - 插入和删除节点的DOM API:
parent.appendChild(node)、parent.insertBefore(node, nextSibling)、parent.removeChild(node)和parent.replaceChild(newElem, node) - 给定一个节点和字符串的相关操作:
node.append(...nodes or strings)、node.prepend(...nodes or strings)、node.before(...nodes or strings)、node.after(...nodes or strings)、node.replaceWith(...nodes or strings)和node.remove() - 指定HTML片段插入的位置:
beforebegin、afterbegin、beforeend和afterend
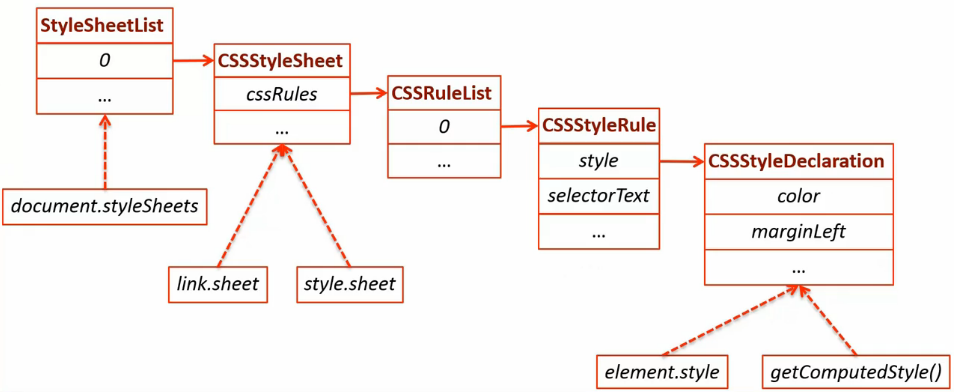
样式和类
这篇文章主要介绍了如何通过JavaScript来修改CSS样式。我们平常中会使用到的方法会有:
- 通过DOM Element对象的
getAttribute()、setAttribute()和removeAttribute()等方法修改元素的style属性 - 通过对元素节点的
style来读写行内CSS样式 - 通过
style对象的cssText属性来修改全部的style属性 - 通过
style对象的setProperty()、getPropertyValue()、removeProperty()等方法来读写行内CSS样式 - 通过
window.getComputedStyle()方法获得浏览器最终计算的样式规则 - 通过
className或classList给元素添加或删除类名,配合样式文件来修改元素样式
动态添加CSS样式规则
事实上我们还可以通过脚本化CSS这种技术来控制样式。这种方式,可以让我们的页面更加的快速和高效。那就是直接通过JavaScript动态地添加和删除样式表中的某些样式,用来取代不断地查询DOM元素,并应用各种样式。
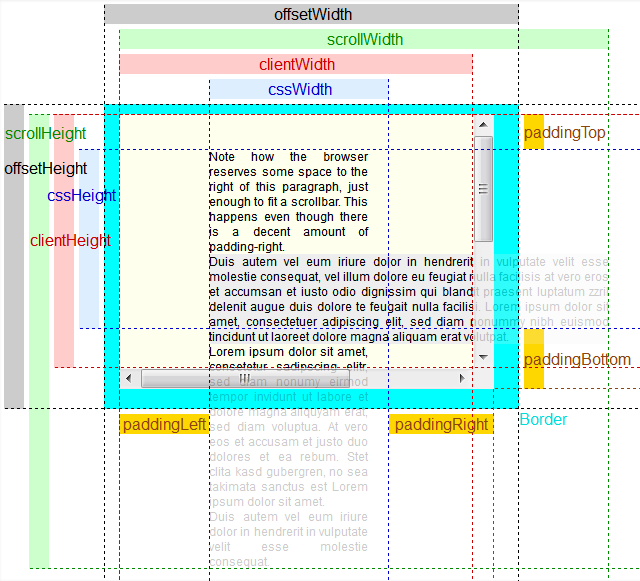
获取元素位置和尺寸
JavaScript检测元素有六个DOM的几何结构属性:offsetWidth、offsetHeight、clientWidth、clientHeight、scrollWidth、scrollHeight。再加上offsetTop、offsetLeft、scrollTop、scrollLeft、clientTop和clientLeft等方向距离的属性。这样一来,让事情就变得复杂,对于像我这样的初学者而言,极难理解,也易产生一些错误。正因这个原因,整理了一篇这样的文章。
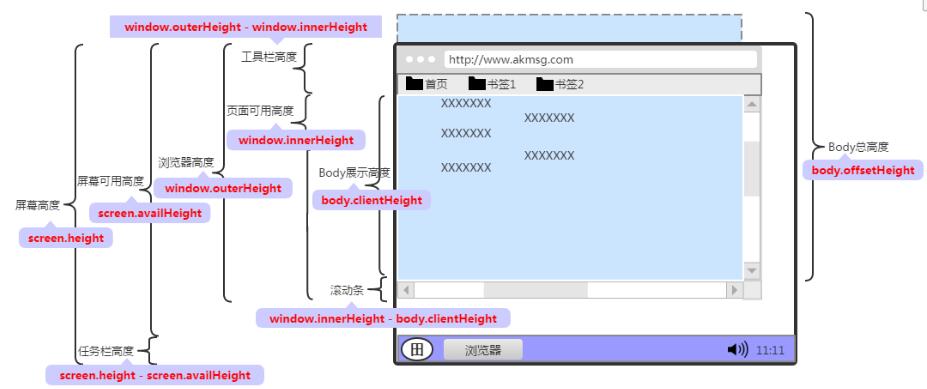
视窗、设备、滚动条和文档尺寸
这篇文章将学习视窗、设备、滚动条和文档等相关的尺寸。其实在前两篇文章中都有涉及这些知识,为了让DOM系列相关的知识更完善。
总结
这篇文章是DOM系列中的一个小总结,也是一个小集合。主要涉及DOM中的操作,围绕DOM元素、DOM节点和DOM属性的增、删、改、查的操作。另外一部分围绕DOM元素的样式的控制和DOM元素的尺寸位置相关的操作。但这些并没有涉及到DOM事件的操作。
仅仅掌握上面的这些内容还不足够让我们掌握DOM的。在JavaScript中有关于DOM相关的知识,还有DOM事件是必须要掌握。所以接下来一段时间,将会围绕DOM事件学习。如果你感兴趣的话,欢迎持续关注这个系列的学习。
由于自己也是JavaScript的初学者,文章难免有错误之处,烦请各位大婶拍正。更欢迎有这方面的相关经验的同学,在下面的评论中与我一起分享。如果你觉得这个系列有助于你学习和成长,欢迎各位大爷打个赏,我将持续创作更多有质量的教程。(^_^)!
如需转载,烦请注明出处:https://www.fedev.cn/javascript/DOM-manipulation-tutorial-series.htmlOff White X Vapormax Flair