HTML5 History API
HTML5 History API是HTML5提供对history栈中内容的操作。DOM window对象通过history对象提供了对浏览器历史的访问。它暴露了很多有用的方法和属性,允许你在用户浏览历史中向前和向后跳转。另外也提供了一些很有意思的API。在这篇文章中简单的来了解history相关的知识。
History
History接口允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录。它提供了一些属性和方法。
History接口不继承于任何属性:
History.length:返回一个整数,该整数表示会话历史中元素的数目,包括当前加载的页。例如,在一个新的选项卡(浏览器)加载的一个页面中,这个属性返回1History.state:返回一个表示历史堆栈顶部的状态的值。这是一种可以不必等待popstate事件而查看状态而的方式History.scrollRestoration:允许Web应用程序在历史导航上显示地设置默认滚动恢复行为。此属性可以是自动的auto或者手动的manual
History接口不继承任何方法:
History.back():前往上一页,用户可点击浏览器左上角的返回按钮模拟此方法,等价于history.go(-1)History.forward():在浏览器历史记录里前往下一页,用户可点击浏览器左上角的前进按钮模拟此方法,等价于history.go(1)History.go():通过当前页面的相对位置从浏览器历史记录(会话记录)加载页面。比如,参数为-1的时候为上一页,参数为1的时候为下一页。当整数参数超出界限时,例如:如果当前页为第一页,前面已经没有页面了,我传参的值为-1,那么这个方法没有任何效果也不会报错。调用没有参数的go()方法或者不是整数的参数时也没有效果History.pushState():按指定的名称和URL(如果提供该参数)将数据push进会话历史栈,数据被DOM进行不透明处理;你可以指定任何可以被序列化的JavaScript对象History.replaceState():按指定的数据,名称和URL(如果提供该参数),更新历史栈上最新的入口。这个数据被DOM进行了不透明处理。你可以指定任何可以被序列化的JavaScript对象
history对象
浏览器窗口有一个history对象,用来保存浏览历史。如果当前窗口访问一个网址,那么history对象就包括一项,那么history.length属性等于1:
history.length // => 1
history对象提供了一系列方法,允许在浏览历史之间移动:
history.back():移动到上一个访问页面,等同于浏览器的返回按钮history.forward():移动到下一个访问页面,等同于浏览器的前进按钮history.go():接受一个整数作为参数,移动到该整数指定的页面,比如history.go(1)相当于history.forward(),history.go(-1)相当于history.back()
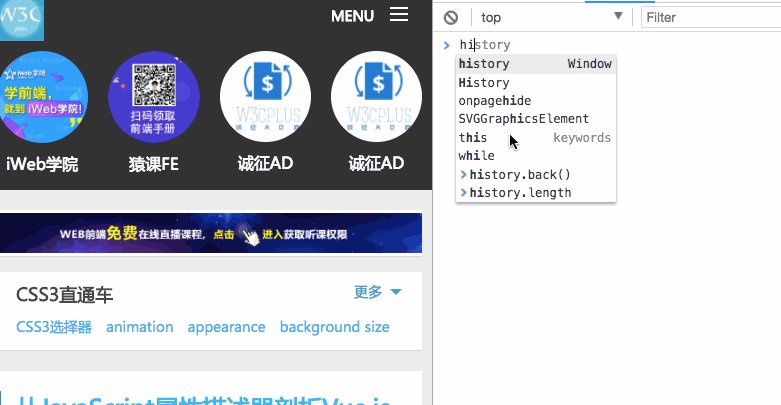
比如你在一个网页中点击一个链接进入到另一个页面,这个时候你在控制台中执行:
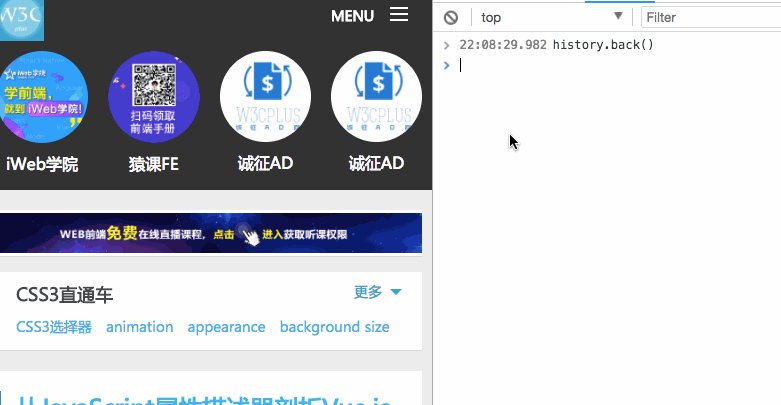
history.back()
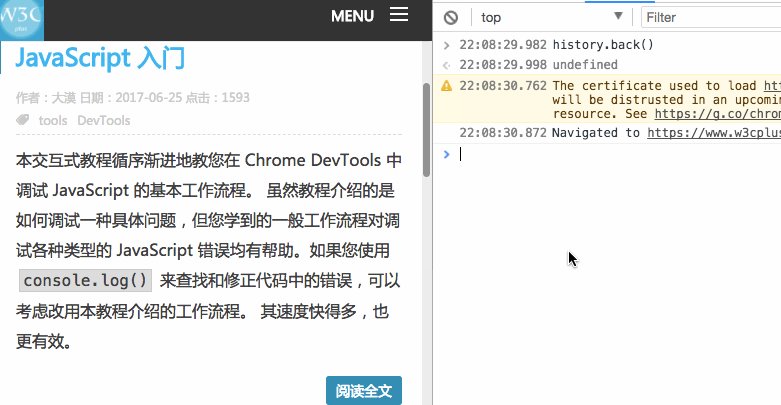
其作用就相当于点击了后退按钮:

history.forward()
其作用就相当于点击了向前按钮:

如果移动的位置超出了访问历史的边界,那么执行上面的命令,并不会报错,而只是默默的失败。

其中history.go(0)相当于刷新当前页面。
常见的“返回上一页”的链接,我们的JavaScript代码可以这样写:
document.getElementById('back').addEventListener('click', function() {
window.history.back()
})
对应的“向前一页”的链接,就可以这样写:
document.getElementById('forward').addEventListener('click', function() {
window.history.forward()
})
注意,上述的操作,页面通常是从浏览器缓存中加载,而不是重新要求服务器发送新的请求。
在HTML5中,history对象新添加了两个方法:
history.pushState()history.replaceState()
这两个方法主要用来在浏览历史中添加和修改记录。
if (!!(window.history && history.pushState)) {
// 支持 History API
} else {
// 不支持 History API
}
上面代码用来检测浏览器是否支持History API。如果不支持可以考虑其对应的Polyfill库History.js。接下来的内容,假设你的浏览器都支持History API。
先来简单的看history.pushState()方法,这个方法接受三个参数:
state:一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数。如果不需要这个对象,可以设置nulltitle:新页面的标题,但是所有浏览器目前都忽略这个值,因此这里也可以设置nullurl:新的网址,必须与当前页处在同一个域。浏览器的地址栏将显示这个网址
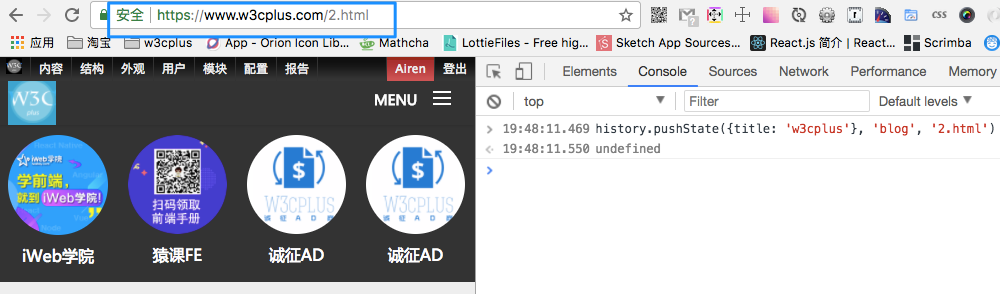
假定当前网址是w3cplus.com/1.html,我们使用pushState()方法在浏览记录(history对象)中添加一个新记录。
history.pushState({title: 'w3cplus'}, 'blog', '2.html')
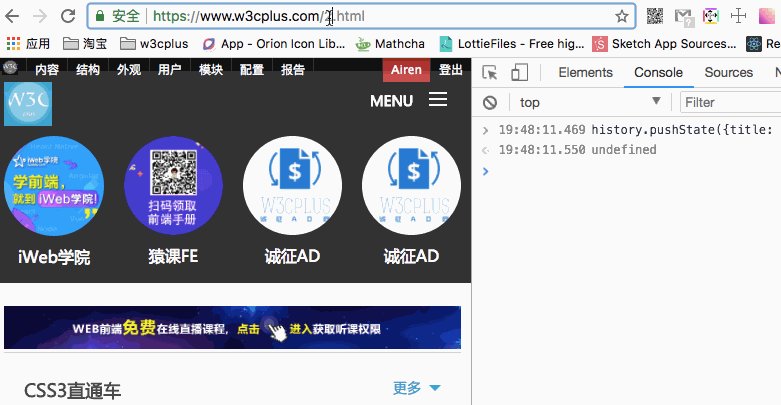
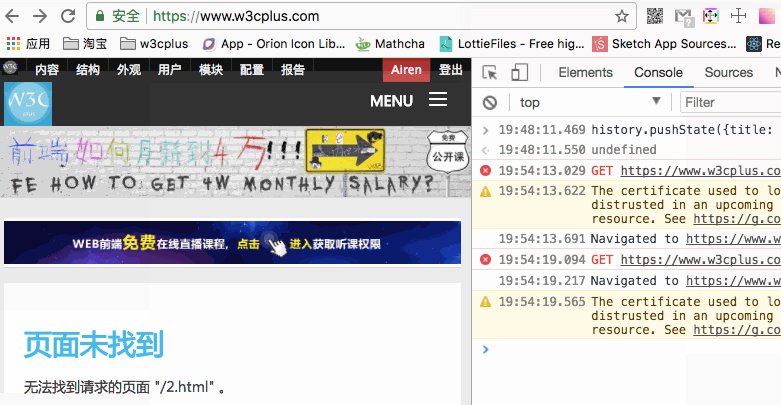
添加上面这个新记录后,浏览器地址栏立刻显示w3cplus.com/2.html,但并不会跳转到2.html,甚至也不会检查2.html是否存在,它只是成为浏览历史中的最新记录。

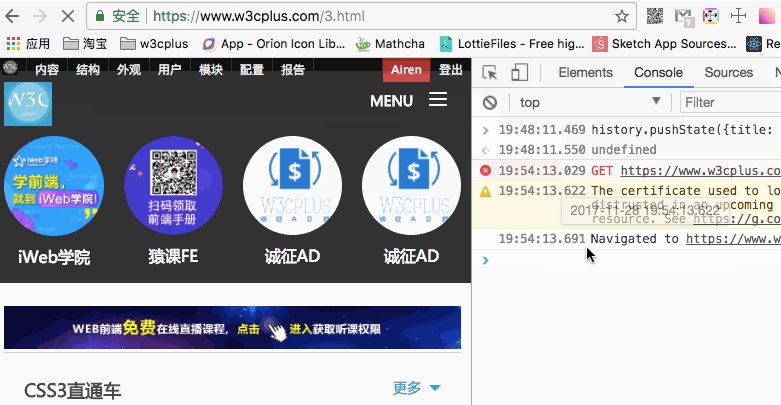
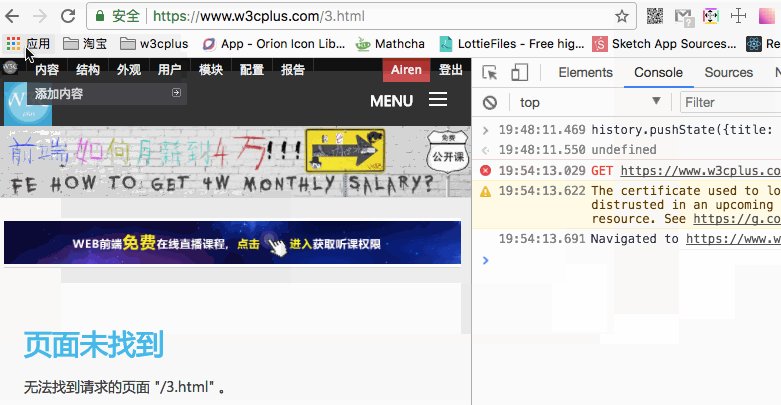
这个时候,你在地址栏中输入一个新的地址,比如w3cplus.com/3.html,然后点击后退按钮,页面的URL将显示w3cplus.com/2.html;你再点击一次后退按钮,URL将显示1.html。

总之,pushState方法不会触发页面刷新,只是导致history对象发生变化,地址栏会有反应。
如果pushState的url参数,设置了一个新的锚点值(即hash),并不会触发hashchange事件。如果设置了一个跨域网址,则会报错。
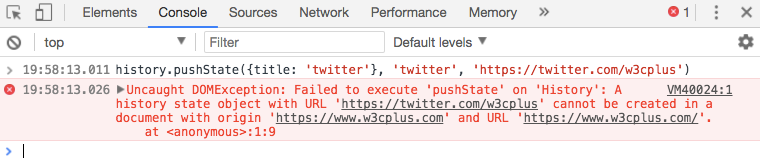
history.pushState({title: 'twitter'}, 'twitter', 'https://twitter.com/w3cplus')

上面代码中,pushState想要插入一个跨域的网址,导致报错。这样设计的目的是,防止恶意代码让用户以为他们是在另一个网站上。
history.replaceState()方法的参数与history.pushState()方法一模一样,区别是它修改浏览器历史中当前记录。
假定当前网址是w3cplus.com:
// URL显示为:https://www.fedev.cn/?page=1
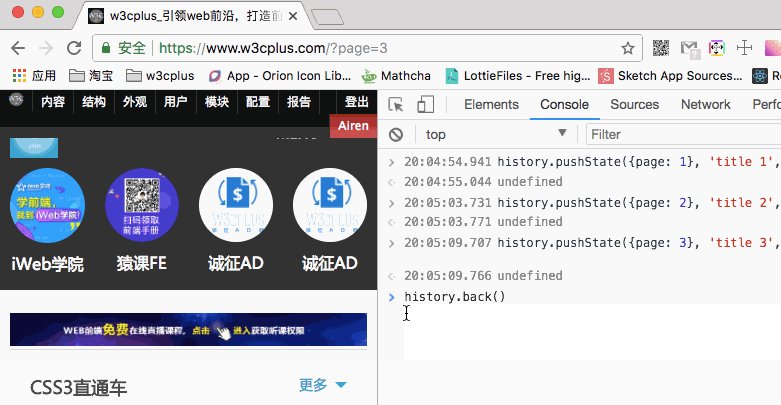
history.pushState({page: 1}, 'title 1', '?page=1')
// URL显示为:https://www.fedev.cn/?page=2
history.pushState({page: 2}, 'title 2', '?page=2')
// URL显示为:https://www.fedev.cn/?page=3
history.pushState({page: 3}, 'title 3', '?page=3')
// URL显示为:https://www.fedev.cn/?page=1
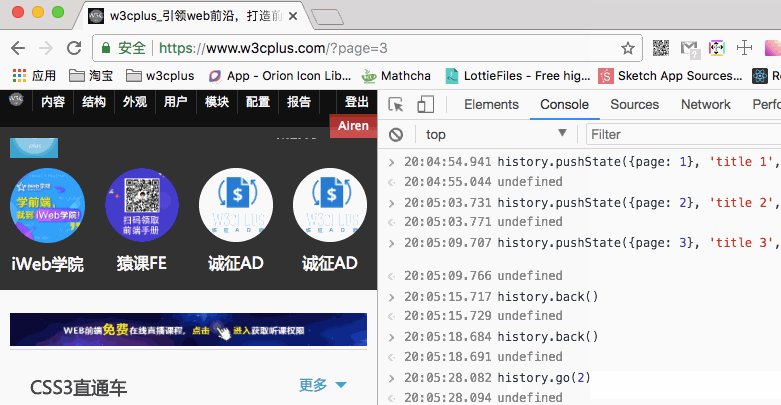
history.back()
// URL显示为:https://www.fedev.cn
history.back()
// URL显示为:https://www.fedev.cn/?page=3
history.go(2)

除了上述之外,还有history.state属性,该属性返回当前页面的state对象。假设你现在是在www.w3cplus.com这个网址,先使用pushState()方法,给浏览器添加一个新的记录:
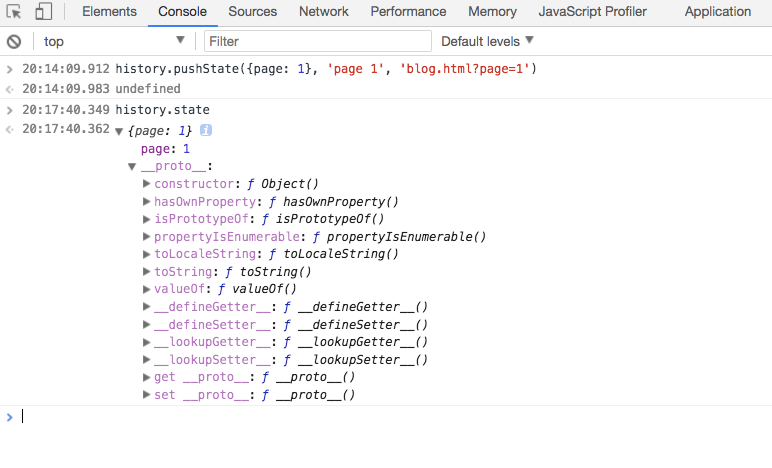
history.pushState({page: 1}, 'page 1', 'blog.html?page=1')
和前面介绍的一样,URL变成了https://www.fedev.cn/blog.html?page=1,但并不会刷新页面。这个时候,使用history.state可以获取到当前页面的state对象:

除此之外,每当同一个文档的浏览历史(即history对象)发生变化时,就会触发popstate事件。需要特别注意的是,仅仅调用history.pushState()或history.replaceState()方法时,并不会触发popstate事件,只有用户点击浏览器后退按钮和前进按钮,或者使用JavaScript调用history.back()、history.forward()和history.go()方法时才会触发。另外,popstate事件只针对同一个文档,如果浏览器历史的切换,导致加载不同的文档,该事件也不会被触发。
使用的时候,可以为popstate事件指定回调函数。这个回调函数的参数是一个event事件对象,它的state属性指向pushState和replaceState方法为当前URL所提供的状态对象(即这两个方法的第一个参数)。
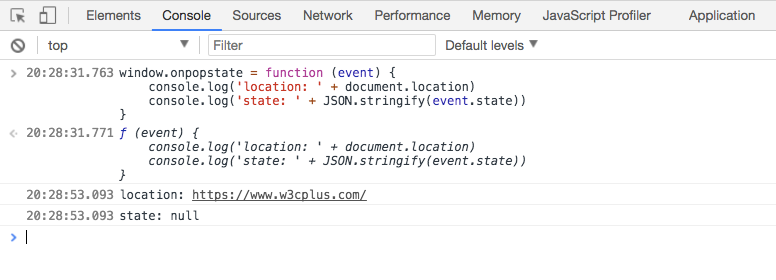
window.onpopstate = function (event) {
console.log('location: ' + document.location)
console.log('state: ' + JSON.stringify(event.state))
}

也可以这样使用:
window.addEventListener('popstate', function(event) {
console.log('location: ' + document.location)
console.log('state: ' + JSON.stringify(event.state))
})
上面代码中的event.state就是通过history.pushState()和history.replaceState()方法,为当前URL绑定的state对象。这个state对象也可以直接通过history对象读取。
let currentState = history.state
**注意:**页面第一次加载的时候,在
load事件发生后,Chrome和Safari浏览器(Webkit内核)会触发popstate事件,而Firefox和IE浏览器不会。
URLSearchParams API
URLSearchParams API用于处理URL的查询字符串,即问号之后的部分。没有部署这个API浏览器,可以使用url-search-params这个库。
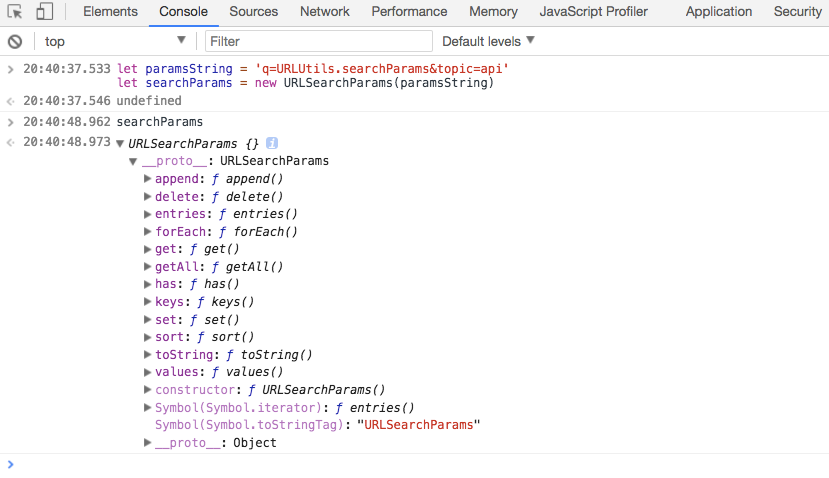
let paramsString = 'q=URLUtils.searchParams&topic=api'
let searchParams = new URLSearchParams(paramsString)

URLSearchParams此接口不继承任何方法,但其具有以下一些方法,用来操作某个参数。
URLSearchParams.has():返回Boolean判断是否存在此搜索参数URLSearchParams.get():获取指定搜索参数的第一个值URLSearchParams.getAll():获取指定搜索参数的所有值,返回一个数组URLSearchParams.set():设置一个搜索参数的新值,假如原来有多个值将删除其他所有的值URLSearchParams.delete():从搜索参数列表里删除指定的搜索参数及其对应的值URLSearchParams.append():插入一个指定的键/值对作为新的搜索参数URLSearchParams.toString():返回搜索参数组成的字符串,可直接使用在URL上
来看一个简单的示例:
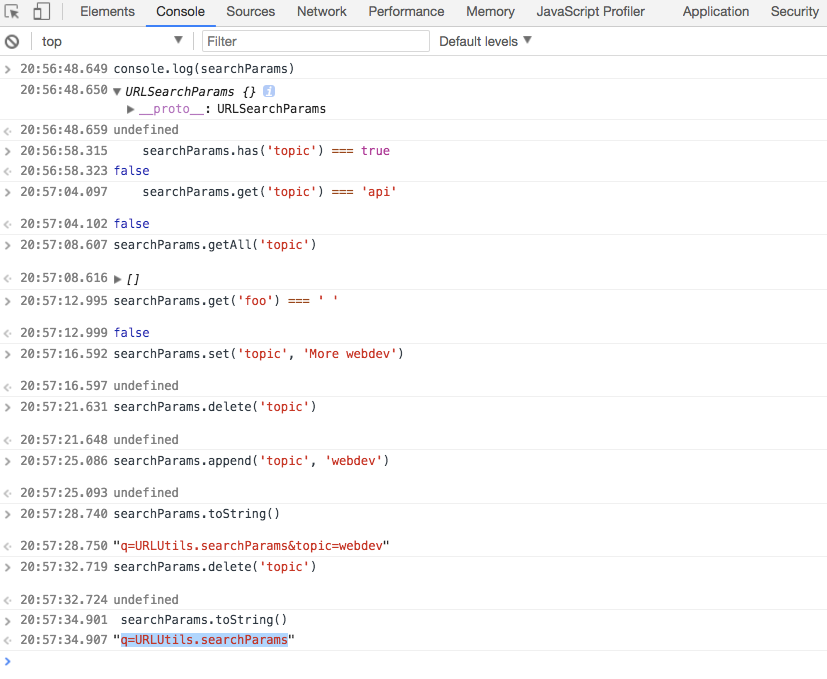
let paramsString = 'q=URLUtils.searchParams&topic=api'
let searchParams = new URLSearchParams(paramsString)
console.log(searchParams) // => URLSearchParams {}
searchParams.has('topic') === true // => false
searchParams.get('topic') === 'api' // => false
searchParams.getAll('topic') // => []
searchParams.get('foo') === ' ' // => false
searchParams.set('topic', 'More webdev')// => undefined
searchParams.delete('topic') // => undefined
searchParams.append('topic', 'webdev') // => undefined
searchParams.toString() // => q=URLUtils.searchParams&topic=webdev
searchParams.delete('topic') // => undefined
searchParams.toString() // => q=URLUtils.searchParams

URLSearchParams还有几个方法,可以用来遍历所有参数:
URLSearchParams.keys():遍历所有参数名URLSearchParams.values():遍历所有参数值URLSearchParams.entries():遍历所有参数的键/值对
上面的三个方法返回的都是Iterator对象。
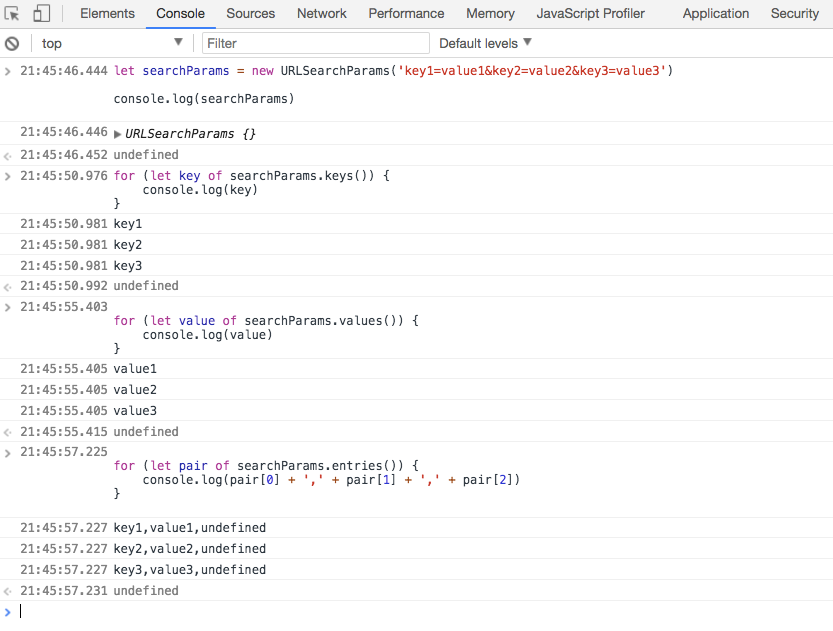
let searchParams = new URLSearchParams('key1=value1&key2=value2&key3=value3')
console.log(searchParams)
for (let key of searchParams.keys()) {
console.log(key)
}
for (let value of searchParams.values()) {
console.log(value)
}
for (let pair of searchParams.entries()) {
console.log(pair[0] + ',' + pair[1] + ',' + pair[2])
}

一个实现了URLSearchParams的对象可以直接用在for ... of结构中,不需要使用entries()。URLSearchParams实例本身就是Iterator对象,与entries()方法返回值相同。所以,可以写成下面这样:
for (let p of searchParams) {
console.log(p)
}
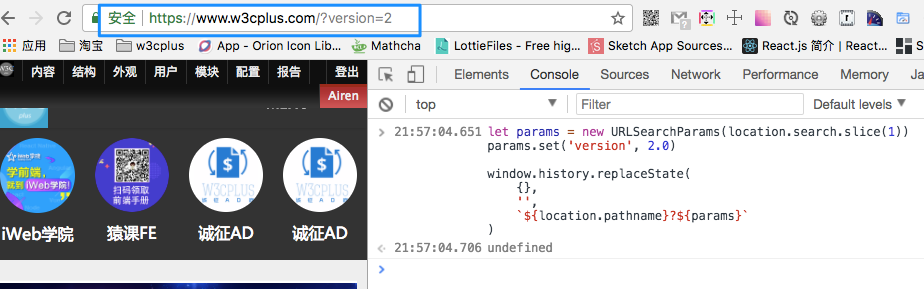
下面是一个替换当前URL的例子。
// URL: https://www.fedev.cn?version=1.0
let params = new URLSearchParams(location.search.slice(1))
params.set('version', 2.0)
window.history.replaceState(
{},
'',
`${location.pathname}?${params}`
)
浏览器URL的地址变成:https://www.fedev.cn?version=2.0:

URLSearchParams实例可以当作POST数据发送,所有数据都会URL编码:
let params = new URLSearchParams()
params.append('api_key', '1234567890')
fetch('https://example.com/api',{
methods: 'POST',
body: params
}).then(...)
DOM的a元素节点的searchParams属性,就是一个URLSearchParams实例:
let a = document.createElement('a')
a.href = 'https://example.com?filter=api'
a.searchParams.get('filter') // => api
URLSearchParams还可以与URL接口结合使用:
let url = new URL(location)
let foo = url.searchParams.get('foo') || 'somedefault'
总结
上面主要了解了有关于HTML5 History API的相关知识点,通过History的API可以改变URL地址,而且不会发送请求。同时还有onpopstate事件。通过这些就能实现前端路由。通过这些知识点的学习,能更好的帮助我们后面理解前端路由打下一个基础。如果你对前端路由相关的知识感兴趣的话,欢迎观注后续的更新。
参考资料
history对象- Manipulating the browser history
window.onpopstate- Controlling History: The HTML5 History API And ‘Selective’ Loading
- HTML5 History API: A Syntax Primer
- Easy URL manipulation with URLSearchParams
- Using the HTML5 History API
如需转载,烦请注明出处:https://www.fedev.cn/html5/html5-history-api.htmlZoom Lebron Soldiers IX 9

