TimelineMax:学习使用Bézier Tweening
当你需要一些比较高级的功能的时候,GSAP的插件是非常棒的。我在这篇教程中介绍的BezierPlugin插件,可以使得几乎所有的属性沿着一条由一组点/值定义的贝塞尔曲线路径运动。在正式进入学习之前,我们需要先花点时间来学习贝塞尔曲线到底是什么,以及它是如何诞生的。
贝塞尔曲线
回到手绘时代,平面设计师肯定对下面的工具非常熟悉,也就是“曲线板”。这些形状奇怪的板子(通常是薄塑料)帮助引导设计师们创造优美的曲线,和我们现在在Illustrator中使用钢笔工具完成的一样。

原始的手工工具,名称为曲线板,大多由平面设计师和印刷排版使用(来自:Wikipedia))
我们把这些复杂的路径称为“贝塞尔曲线”。在数学世界中,它们使用一系列的点表示,通过数学计算,将使用曲线连接变成优雅和华丽的形状。更具体地说,贝塞尔曲线是将一系列绘图点通过路径联结起来的光滑曲线。

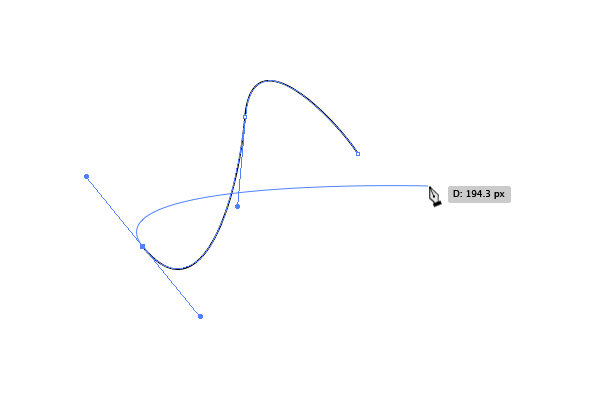
我们看到的数字化形式的贝塞尔曲线。上面的例子取自——Illustrator中的钢笔工具:全面指南
贝塞尔曲线在1962年被广为人知,由法国工程师皮埃尔·贝塞尔发明,他在雷诺公司使用了这些华丽的路径来设计汽车车体。然而,关于贝塞尔曲线的初步研究是发生在1959年,数学家Paul de Casteljau使用了de Casteljau’s algorithm(德卡斯特里奥算法),在雪铁龙,以数值稳定的方法来评估贝塞尔曲线。矢量插画欠了汽车行业很多东西呢!
出于特别的好奇,这里有一个关于贝塞尔曲线的非常棒的解释,叫做:Cubic Bézier Curves - Under the Hood,从数学和视觉原理的角度,非常详细地解释了贝塞尔曲线的概念是如何诞生。
贝塞尔的类型
贝塞尔曲线给我们带来了很多美妙的东西。最常见的贝塞尔曲线是平方和立方,也就是你在大多数案例中看到的。
- 线性贝塞尔:连结两端的直线
- 平方贝塞尔:由三个点决定的曲线
- 立方贝塞尔:由四个点决定的曲线,但是点的数量是无关紧要的,所以我们可以使用五个点、六个点,甚至七个点。
Bézier Tweening与GSAP
在我们再次深入GSAP之前,你需要铭记我之前讨论的使用TweenMax的原因。因为BezierPlugin插件也已经打包好放进去了。
法国曲线
我在这系列课程最开始的时候就说过,我们实例化时间轴,这样我们可以给动画一个展示自己的舞台,以及控制序列的方法。
假设我们已经设置好时间轴,并整理好动画机制,我们可以研究如何编写和使用BezierPlugin了。留意一下我们贝塞尔路径的值,是一系列的x和y坐标的组合,也就是直角坐标系。编写数值时,开发人员需要确保数组中的每个对象都和属性名匹配。
var bezier_path = [{x: value, y: value}, {x: value, y: value}];
tl.staggerTo(element, duration, {
bezier: {
type: 'thru',
values: bezier_path,
curviness: 1
},
ease: Power1.easeInOut
}, stagger_value);
假设我们已经指定了一个SVG圆,传入element对应的选择器,然后也设置了duration。给出x和y的值,curviness的值为1,这样我们的SVG圆会沿着一条圆形路径移动:
请仔细查看它的工作原理
因为thru是贝塞尔默认的type值,你并不需要真的去定义一个类型。增加和调整像curvines这样的值,可以创建一些更有趣的路径动画。使用我们上面看到的那个圆,然后增加一些SVG圆形路径,调整curvines值(改为12)。
贝塞尔类型
这个是各种贝塞尔类型接受的值的快速纲要。如果你打算使用curviness属性(可以帮助你调整贝塞尔曲线的张力),thru类型也不可或缺。
thru(默认值):用于计算出如何使用GreenSock专用的算法提供的值原生绘制贝塞尔。soft:数组中提供的值,像磁铁一样吸引曲线过去,但是贝塞尔通常不会穿过它们。quadratic:定义标准的二次贝塞尔曲线数据(二次贝塞尔在每个锚点之间有一个控制点)。cubic:定义标准的三次贝塞尔曲线数据(三次贝塞尔在每个锚点之间有两个控制点)。thruBasic:它和thru是相同的,只是它使用了一个比较不复杂的算法,对贝塞尔穿过提供的值提供了一个初始绘图。
使用其它属性添加动画
BezierPlugin还另外允许开发者使用除了x和y坐标之外的其它属性添加动画。所以你还可以通过其它像transform、opacity等等的属性添加动画。这样做并不是非常普遍,但它是完全可能的。像rotate、scale甚至自定义的例子的属性。
例如,我们可以使用opacity以及x和y的坐标来添加动画,做一个展示(注意数组中的每个对象都必须匹opacity属性)。
var bezier = [{ x: 0, y: 0, opacity: 0 }, { x: 0, y: 42, opacity: 0 }, { x: 42, y: 42, opacity: 1 }, { x: 42, y: 0, opacity: 1 }, { x: 0, y: 0, opacity: 0 }];
进一步说
如果你感觉比较有信心了,我们来看看更多的功能。
autoRotate
这个功能会自动根据它在贝塞尔路径上的位置旋转对象。
Scrolling
如果你喜欢比较花哨的东西,那么给贝塞尔路径上的对象添加动画会是非常好玩的,Jan Paepke演示了他的ScrollMagic项目。定义曲线点,然后把它们放入补间定义,使得对象沿着定义曲线移动。
接下来
请继续关注TimelineMax系列的内容,我将带你进入另一个GSAP插件——Draggable。有了Draggable的时间轴,我们可以尝试创建一个滑出式菜单,可以拖出来也可以关闭的。下次见~动画大师们!
本文根据@Dennis Gaebel的《TimelineMax: Getting a Handle on Bézier Tweening》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webdesign.tutsplus.com/tutorials/timelinemax-getting-a-handle-on-bezier-tweening--cms-23981。
如需转载,烦请注明出处:https://www.fedev.cn/css3/timelinemax-getting-a-handle-on-bezier-tweening.htmlAir Jordan VIII 8

