10个实用的CSS3技巧
CSS3的运用是越来越成熟了,在QQ群时常能看到朋友讨论这方面的技术,我也学习CSS3的相关技术也有一年之久了,收获也不少。在我的blog中也收集了不少这方面的教程。为了更方便的与大家分享,我今天特意将本站的有关于CSS3的运用罗列一下,并列出10个常用的相关属性,最后在以一个实例来与大家再次学习相关的CSS3的应用,希望大家能喜欢。
CSS3相关属性:
- CSS3基本选择器
- CSS3属性选择器
- CSS3伪类选择器
- CSS3渐变——Gradient
- CSS3颜色——RGBA
- CSS3透明——Opacity
- CSS3圆角——border-radius
- CSS3文字阴影——text-shadow
- CSS3盒子阴影——box-shadow
- CSS3变形——transform
- CSS3动画——transition
- CSS3动画——animation
- CSS3边框色——border-color
- CSS3图像边框——border-image
- CSS3截取文本——text-overflow
- CSS3 word-wrap和CSS3 white-space
- CSS3盒模型——box-sizing
- CSS3本地字体——@font-face
- CSS3背景尺寸——background-size
- CSS3背景裁剪——background-clip
- CSS3多背景——Multiple backgrounds
- CSS3媒体——Media Queries
- CSS3多列——multi-columns
上面列出的主要是我学习了的CSS3相关属性(这些是根据老版本的css3手册学习下来的清单),当然还有很多相关方面的属性介绍,大家可以看看这里(要翻哟^-^)。那么今天我主要是想给大家从上面的列表中推荐大家10个有必要撑握的CSS3属性技巧,以帮助大家在平时的制作是搞高自己的技能,下面我们就开始吧。
1、border-radius
圆角效果可以说现在到处可见,应用也是相当的广,但不知道您还是停留在使用图片制作圆角上呢?也开始使用了CSS3来制作圆角。如果你还没有使用过CSS3制作圆角的话,也不用紧,因为我第一个要向大家推荐的就是使用CSS3 border-radius制作圆角。
上图显示的是border-radius的语法写法,但值得庆幸的是在safari,chrome,ff新版本浏览器中不需要加他们的专有属性中,不过你要兼容老版本的浏览器还是加上为好。大家或许只认为border-radius能帮我们实现圆角效果,其实他还能帮我们制作出一些别的图形效果,比如说半圆,圆之类的,如下面的代码:
.circles {
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px; /* hiehgt/2 or width/2 */
width: 100px;
height: 100px;
}

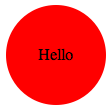
正如上图所示,为了让文本在圆的正中间,此时我们可以借助CSS3中的CSS 3 Flexible Box来实现:
.cricles {
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px; /* hiehgt/2 or width/2 */
width: 100px;
height: 100px;
display: -moz-box;
display: -webkit-box;
display: box;
-moz-box-orient: horizontal; /* the default, so not really necessary here */
-webkit-box-orient: horizontal;
box-orient: horizontal;
-moz-box-pack: center;
-moz-box-align: center;
-webkit-box-pack: center;
-webkit-box-align: center;
box-pack: center;
box-align: center;
}
兼容IE6-8的处理:
不过我个人认为,如果你要兼容IE6-8,可以考虑在IE下使用圆角图片处理。
2、box-shadow
第二个要推荐的是CSS3的box-shadow。这个属性只要是用来制作盒子的阴影。
box-shadow具有六个参数:阴影类型、水平阴影偏移量、垂直阴影偏移量、阴影模糊半径、阴影扩展半径,阴影颜色。不过值得一提的是大部分人使用box-shadow属性时,都会将其认为只有五个参数,因为把他的另一个参数“阴影扩展半径”给忘了。前面我在《Box-shadow常被遗忘的一个参数——“spread”》着重介绍过这个参数,希望大家在以后运用中不要犯这样的错误。
使用box-shadow我们只能制作一些简单的阴影效果,有时往往达不到我们需要的设计要求。那怎么办呢?大家不用急,我们使用box-shadow,然后配合“:after”和“:before”可以制作出一些特殊的阴影效果:
有关于详细的介绍可以点击这里。
兼容IE6-8处理
3、text-shadow
接下来要给大家推荐的是文字阴影的属性text-shadow。这个属性主要是用来给文字制作阴影效果:
这个属性和box-shadow极其相似,不过text-shadow只具有四个参数:“x-offset”、“y-offset”、“blur”和“阴影颜色”。配合不同的参数,我们可以制作出不同的效果,我们一起来看一个描边效果:
h1 {
text-shadow: 0 1px 0 black, 0 -1px 0 black, 1px 0 0 black, -1px 0 0 black;
color: white;
} }

上例使用的是text-shadow模仿的描边效果,不过在"webkit"内核下,具有一个“text-stroke”属性,能直接写出描边效果:
h1 {
-webkit-text-stroke: 3px black;
color: white;
}

至于其他的文字阴影效果,如果您感兴趣的话可以点击这里,了解更多的不同效果制作方法。
4、Multiple Backgrounds
多背景的应用,记得以前使用多个背景的话需要增加div。但是有了CSS3的Multiple Backgrounds后,就不需要增加那些没有意义的标签了。
如果你想向后兼容浏览器,你不仿在你的代码中这样去使用:
.box {
/* fallback */
background: url(image/path.jpg) no-repeat;
/* modern browsers */
background: url(image/path.jpg) 0 0 no-repeat,
url(image2/path.jpg) 100% 0 no-repeat;
}
5、background-size
背景尺寸不用说,从字面上大家都知道是用来控制背景图片尺寸的大小。随着显屏的越来越大,有时候为了让背景图片适合各种显屏大小,给我们带来了些许挑战性。大家不仿尝试使用background-size来解决:
body {
background: url(path/to/image.jpg) no-repeat;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
}
前几天刚好在《纯CSS3制作满屏图像幻灯片》案例中使用了这个属性,大家也可以尝试使用一下这个属性。当然为了让背景图片适合更种显屏显示,除了这个background-size以外,我们还有别的办法可以处理——《完美的页面背景图片制作》,只不过是没有这个属性来得方便。
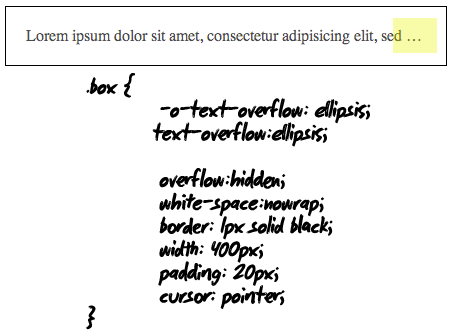
6、text-overflow
text-overflow主要功能是用来截取文本长度,用(...)来代替截掉的文本,原本这个效果以前主要靠js和程序来完成,那么现在我们可以直接使用CSS3来实现:
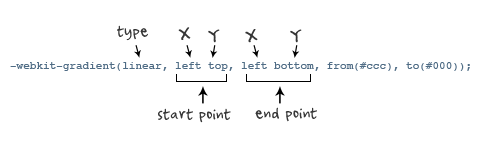
7、Gradient
CSS3的渐变用来制作渐变色的背景是相当的强大了,而且也方便:
这个属性使用起来有一定的难度性,不过借助相关的图形软件工具,那还是不错的。当然大家要用好这个属性,除了需要了解他的使用方法外,还要具有一定的美工工底,不然制作出来的效果就会相当的生硬。大家可以试试自己是否具有这方面的功力。
8、Flexible Box Model
Flexible box model的出现给我们布局带来了很大的弹性,我们可以摆脱“float”属性,达到我们需要的布局效果。这个属性我也没有实践过,那么今天来动手一试:
HTML Markup
<div id="container">
<div id="main"> Main content here </div>
<aside> Aside content here </aside>
</div>
下面我们来看看其样式的应用
#container {
width: 960px;
height: 500px; /* just for demo */
background: #e3e3e3;
margin: auto;
display: -moz-box;
display: -webkit-box;
display: box;
}
我们在“div#container”元素定一个box尺寸,但最关键的是我们需要让他以“box”模式来显式,为了更能的看到他的变化,接下来在#main和aside上定义一个不同的颜色:
#main {
background: yellow;
}
aside {
background: red;
}
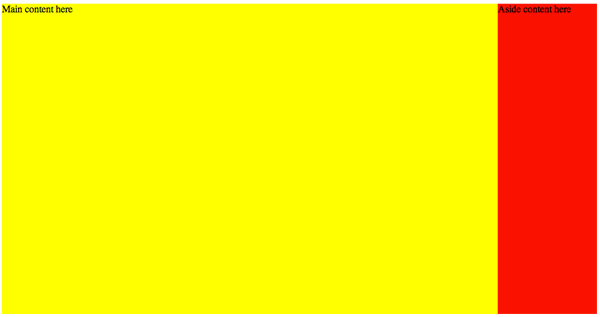
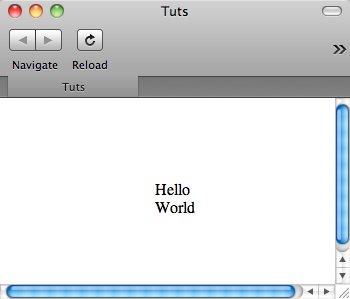
一起来看一下初步效果:

初步看上去没多大的区别一样,如果你仔细对比后你就不难发现,在“#container”容器上设置“display:box”后,其子元素的高度会和父元素高度相同,那是因为此时其“box-align:stretch”起到的效果。
接下来,改变一下#main的宽度
#main {
background: yellow;
width: 800px;
}
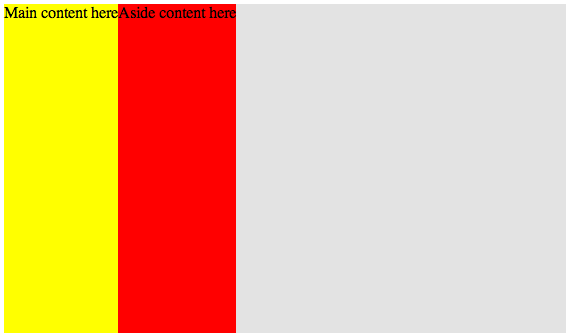
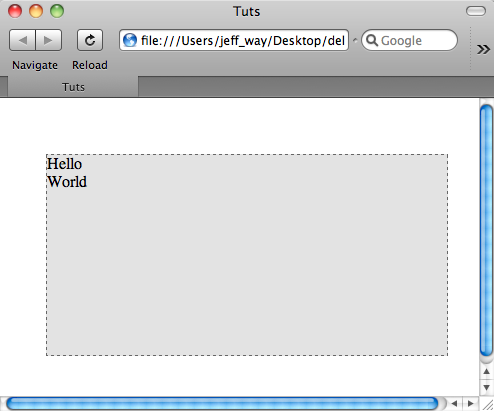
看看效果变化:

从上图上我们可以看出,效果还不是很完美,还留有一定的空间,接下来使用“box-flex”来让aside元素占有所有空余的空间:
aside {
display: block; /* cause is HTML5 element */
background: red;
/* take up all available space */
-moz-box-flex: 1;
-webkit-box-flex: 1;
box-flex: 1;
}
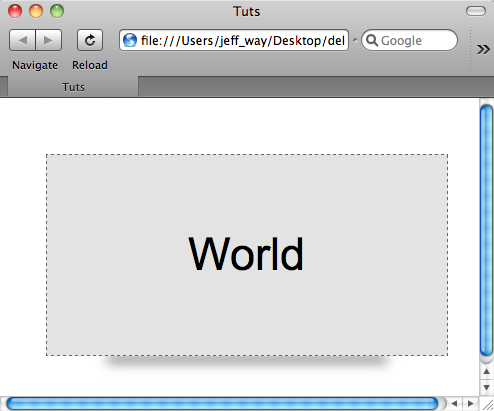
现在看来效果就完美了,大家一定会觉得这个很强大吧。同时也不清楚是为什么吧?说实在的我不也懂是为什么?那要是你想知道为什么?不仿仔细阅读一下下面的内容,或者关注本站后面的相关更新。
Flexible Box Model的扩展阅读:
- Quick hits with the Flexible Box Model
- The CSS 3 Flexible Box Model
- CSS3 flexible box layout explained
- CSS 3 Flexible Box Model and Enyo Flex Layout
- CSS3 Flexbox
- Introducing the Flexible Box Layout module
- CSS3 Flexible Box Model
- CSS3: Flexible Box Model
- The CSS3 Flexible Box model explained
- CSS3 Flexible Box Layout Module (aka Flex Box) introduction and demos/test cases
9、resize
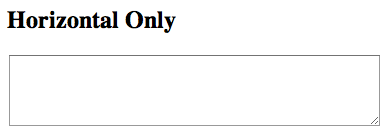
resize主要是运用在textarea元素上的,而且只有Firefox、safari和Chrome上。用来控制textarea元素的缩放效果
<textarea name="elem" id="elem" rows="5" cols="50"></textarea>
使用的CSS样式:
textarea {
-moz-resize: vertical;
-webkit-resize: vertical;
resize: vertical;
}
resize可取的值有:
- both:水平和垂直两个方向可以缩放
- horizontal:只有水平方向可以缩放
- vertical:只有垂直方向可以缩放
- none:禁止缩放

10、transition
最后要给大家推荐的是有关于CSS制作动画效果的属性“transition”,借助这个属性中,我们无需使用任何js代码,都可以实现一些简单的动画效果,说得常见的一点,可以让你的部分元素变化效果更生动化,比如说鼠标悬停效果等等:
ul a {
-webkit-transition: padding .4s;
-moz-transition: padding .4s;
-o-transition: padding .4s;
transition: padding .4s;
}
a:hover {
padding-left: 6px;
}
有关于更详细的介绍可以点击这里。
上面十个属性是我今天要给大家推荐的,希望对大家学习CSS3的相关属性有所帮助。下面复制了一个Jeffrey Way用CSS3制作的一个DEMO案例:
1、HTML Markup
<body>
<div class="box">
<div>Hello</div>
<div> World </div>
</div>
</body>
上面是这个DEMO的html结构,下面我们来看看如何使用CSS3属性制作上面demo效果。
2、让文本垂直水平居中
接下来是实现文本垂直水平居中,虽然实现这样的效果,在css2中有多种方法(《CSS制作水平垂直居中对齐》),但此例没有使用这些,而是采用了前面的“Flexible Box Model ”属性来实现:
body, html { height: 100%; width: 100%; }
body {
display: -moz-box;
display: -webkit-box;
display: box;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;
box-orient: horizontal;
-moz-box-pack: center;
-moz-box-align: center;
-webkit-box-pack: center;
-webkit-box-align: center;
box-pack: center;
box-align: center;
}

3、美化box效果
.box {
background: #e3e3e3;
border: 1px dashed #666;
margin: auto;
width: 400px;
height: 200px;
cursor: pointer;
position: relative;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
}

4、设置阴影效果
这一步采用了box-shadow和:after给box添加了一个阴影效果:
.box::after {
content: '';
position: absolute;
width: 70%;
height: 10px;
bottombottom: 0;
left: 15%;
z-index: -1;
-webkit-box-shadow: 0 9px 20px rgba(0,0,0,.4);
-moz-box-shadow: 0 9px 20px rgba(0,0,0,.4);
box-shadow: 0 9px 20px rgba(0,0,0,.4);
}

5、美化box下的div
.box > div {
background: #e3e3e3;
position: absolute;
width: 100%; height: 100%;
top: 0; left: 0;
font: 45px/200px bold helvetica, arial, sans-serif;
text-align: center;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}

6、设置文本的层次关系
/* Make sure we see the front side first */
.box > div:first-child {
position: relative;
z-index: 2;
}

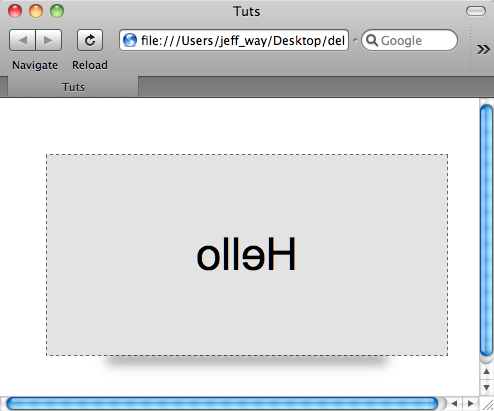
7、旋转文本
.box:hover {
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
transform: rotateY(180deg);
}

8、镜像文本
/* Hide the front-side when hovered */
.box:hover > div:first-child {
opacity: 0;
}
.box:hover div:last-child {
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
transform: rotateY(180deg);
}

到这一步就完成了这个案例的所有过程。
在此篇文章我要说的就是这些了,您喜欢吗?如果你有更好的分享,欢迎随时在下面的评论中给我留言。
如需转载烦请注明:W3CPLUS