Box-shadow常被遗忘的一个参数——“spread”
早前在《CSS3 box-shadow》一文中详细介绍了Box-shadow的使用。他可以让我们轻松的实现盒子阴影效果,多个站点都有这方面的介绍,比如说:peterkroener.de、dev.opera.com、viget.com,本站中的《CSS3 制作Drop Shadow效果》也介绍了十几种阴影效果。但记得有一回在群里和朋友讨论这个属性时发生热烈的讨论。讨论的主题就是:
box-shadow: 0 10px 10px #ccc;
和
box-shadow: 0 10px 10px -10px #ccc;
这两种写法哪种是正确的。一开始我以为第二种是错误的写法,但找到相关教程,才恍然大悟,原来上面的两种写法都是正确的。为什么会造成这样的错误的想法呢?在我看来是我们把“box-shadow”中的第四个可选参数“扩展阴影半径——spread”给遗忘了。那么我们今天就一起来重点学习这个可选参数,让我们在今后的运用中不在把人家给忘了,因为忘了将会是你的损失。
首先我们一起来回忆一下其具体的语法:
E {box-shadow: ??||}
也就是:
E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
换句说:
对象选择器 {text-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
详细的介绍可以点击这里。
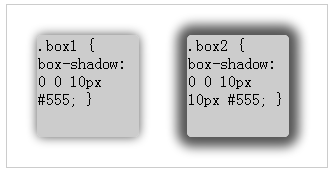
接下来我们来看一个实例效果的对比:
.box1 {
box-shadow: 0 0 10px #555;
}
.box2 {
box-shadow: 0 0 10px 10px #555;
}
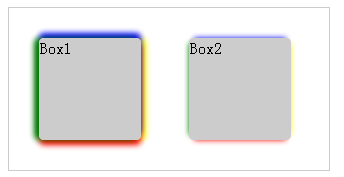
正如上图所示,这个曾被我们遗忘的“spread”改变阴影的大小——其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小。有了这个参数后,我们也可以使用“box-shadow”像photoshop中的阴影工作一样,制作单边阴影效果:
.box1 {
box-shadow: -5px 0 5px green, /*左边阴影*/
0 -5px 5px blue, /*顶部阴影*/
0 5px 5px red, /*底部阴影*/
5px 0 5px yellow; /*右边阴影*/
}
.box2 {
box-shadow: -5px 0 5px -5px green, /*左边阴影*/
0 -5px 5px -5px blue, /*顶部阴影*/
0 5px 5px -5px red, /*底部阴影*/
5px 0 5px -5px yellow; /*右边阴影*/
}
这里需要注意一点,这个扩展阴影值需要和阴影模糊半径配合使用,一般情况是“扩展阴影半径一般设置为和糊模半径大小,并取其负值。”
上面通过一个实例展示了“box-shadow"中扩展半径的作用和使用,如果你感兴趣的话可以尝试做做下面的效果:
注:上面的代码来自于:conceptboard.github.com
最后我在啰嗦一点:大家看过这篇文章后,我希望大家和我一样从此记住“CSS3 box-shadow不仅仅只有【投景方式:外阴影或内阴影】、【X轴偏移量:x-offset】、【Y轴偏移量:y-offset】、【阴影模糊半径:blur-radius】和【阴影颜色:color】,它还有一个常被我们遗忘的另外一个值——【阴影扩展半径:spread-radius】。我们可以通过【spread-radius扩展半径】来控制阴影的扩展方向:扩展半径有两个值,如果取值为正值,则个阴影会向外扩展,如果你给其取负值,整个阴影向内缩小。如此可以通个这个值配合阴影的模糊半径来制作单边的不同阴影效果,而且不会影响其他边的效果。或者换句简单的点,可以使用他制作单边投影效果。”
希望大家喜欢这篇文章,如果我上面说的不够详细,大家可以参阅Box-shadow’s unnoticed "spread"。
如需转载烦请注明出处:W3CPLUS