CSS3 3D Transform
早前2011年5月就在站上写了一篇《CSS3 Transform》介绍CSS3中Transform属性的简单应用。但这篇文章里的知识无法满足大家对Transform的一个全面认识,最近重新整理了一个Transform系列的文章,希望对初学者有所帮助。前几天介绍了《CSS3 Transform——transform-origin》、《Transform-style和Perspective属性》和《CSS3 2D Transform》。今天是这个系列的最后一篇——CSS3 3D Transform。
作为一个网页设计师,你可能熟悉在二维空间工作,但是在三维空间上工作并不太熟悉。使用二维变形我们能够改变元素在水平和垂直轴线,然而还有一个轴沿着它,我们可以改变元素。使用三维变形,我们可以改变元素在Z轴位置。
三维变换使用基于二维变换的相同属性,如果您熟悉二维变换,你们发现3D变形的功能和2D变换的功能相当类似。CSS3中的3D变换主要包括以下几种功能函数:
- 3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数;
- 3D旋转:CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
- 3D缩放:CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
- 3D矩阵:CSS3中3D变形中和2D变形一样也有一个3D矩阵功能函数matrix3d()。
CSS3 3D位移
在CSS3中3D位移主要包括两种函数translateZ()和translate3d()。translate3d()函数使一个元素在三维空间移动。这种变形的特点是,使用三维向量的坐标定义元素在每个方向移动多少。其基本语法如下:
translate3d(tx,ty,tz)
其属性值取值说明如下:
- tx:代表横向坐标位移向量的长度;
- ty:代表纵向坐标位移向量的长度;
- tz:代表Z轴位移向量的长度。此值不能是一个百分比值,如果取值为百分比值,将会认为无效值。
一起来看一个简单的实例,加深对translate3d()函数的理解:
HTML
<div class="stage s1">
<div class="container">
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="70" height="100" />
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="70" height="100" />
</div>
</div>
<div class="stage s2">
<div class="container">
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="70" height="100" />
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="70" height="100" />
</div>
</div>
CSS
.stage {
width: 300px;
height: 300px;
float: left;
margin: 15px;
position: relative;
background: url(https://static.fedev.cn/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
-ms-perspective: 1200px;
-o-perspective: 1200px;
perspective: 1200px;
}
.container {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container img {
position: absolute;
margin-left: -35px;
margin-top: -50px;
}
.container img:nth-child(1){
z-index: 1;
opacity: .6;
}
.s1 img:nth-child(2){
z-index: 2;
-webkit-transform: translate3d(30px,30px,200px);
-moz-transform: translate3d(30px,30px,200px);
-ms-transform: translate3d(30px,30px,200px);
-o-transform: translate3d(30px,30px,200px);
transform: translate3d(30px,30px,200px);
}
.s2 img:nth-child(2){
z-index: 2;
-webkit-transform: translate3d(30px,30px,-200px);
-moz-transform: translate3d(30px,30px,-200px);
-ms-transform: translate3d(30px,30px,-200px);
-o-transform: translate3d(30px,30px,-200px);
transform: translate3d(30px,30px,-200px);
}
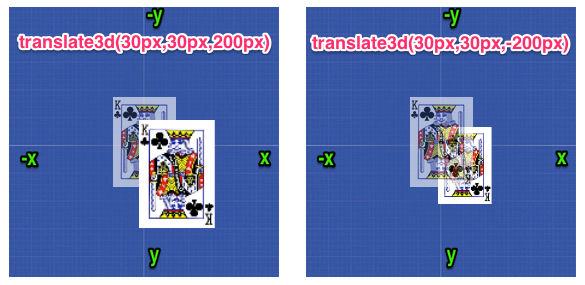
效果如下所示:
从上图的效果可以看出,当z轴值越大时,元素也离观看者更近,从视觉上元素就变得更大;反之其值越小时,元素也离观看者更远,从视觉上元素就变得更小。
在CSS3中3D位移除了translate3d()函数之外还有translateZ()函数。translateZ()函数的功能是让元素在3D空间沿Z轴进行位移,其基本使用语法如下:
translate(t)
取值说明如下:
- t:指的是Z轴的向量位移长度。
使用translateZ()函数可以让元素在Z轴进行位移,当其值为负值时,元素在Z轴越移越远,导致元素变得较小。反之,当其值为正值时,元素在Z轴越移越近,导致元素变得较大。在上例的基础上,我们稍加变化一下,将translate3d()函数换成translateZ()函数:
.s1 img:nth-child(2){
z-index: 2;
opacity: .6;
-webkit-transform: translateZ(200px);
-moz-transform: translateZ(200px);
-ms-transform: translateZ(200px);
-o-transform: translateZ(200px);
transform: translateZ(200px);
}
.s2 img:nth-child(2){
z-index: 2;
-webkit-transform: translateZ(-200px);
-moz-transform: translateZ(-200px);
-ms-transform: translateZ(-200px);
-o-transform: translateZ(-200px);
transform: translateZ(-200px);
}
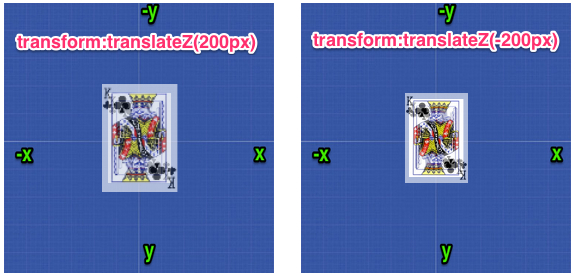
效果如下:
效果再次证明了translateZ()函数仅让元素在Z轴进行位移,当其值越大时,元素离观看者越近,视觉上元素放大,反之元素缩小。
translateZ()函数在实际使用中等同于translate3d(0,0,tz)。仅从视觉效果上看,translateZ()和translate3d(0,0,tz)函数功能非常类似于二维空间的scale()缩放函数,但实际上完全不同。translateZ()和translate3d(0,0,tz)变形是发生在Z轴上,而不是X轴和Y轴。当使用3D变形,能够在一Z轴上移动一个元素确实有很大的好处,比如说在创建一个3D立方体的盒子之时。
CSS3 3D缩放
CSS3 3D变形中的缩放主要有scaleZ()和scale3d()两种函数,当scale3d()中X轴和Y轴同时为1,即scale3d(1,1,sz),其效果等同于scaleZ(sz)。通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。其使用语法如下:
scale3d(sx,sy,sz)
其取值说明如下:
- sx:横向缩放比例;
- sy:纵向缩放比例;
- sz:Z轴缩放比例;
scaleZ(s)
其取值说明如下:
- s:指定元素每个点在Z轴的比例。
scaleZ(-1)定义了一个原点在Z轴的对称点(按照元素的变换原点)。
scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。下面我们来看一个实例,为了能看到scaleZ()函数的效果,我们添加了一个rotateX(45deg)功能:
.s1 img:nth-child(2){
z-index: 2;
-webkit-transform: scaleZ(5) rotateX(45deg);
-moz-transform: scaleZ(5) rotateX(45deg);
-ms-transform: scaleZ(5) rotateX(45deg);
-o-transform: scaleZ(5) rotateX(45deg);
transform: scaleZ(5) rotateX(45deg);
}
.s2 img:nth-child(2){
z-index: 2;
-webkit-transform: scaleZ(.25) rotateX(45deg);
-moz-transform: scaleZ(.25) rotateX(45deg);
-ms-transform: scaleZ(.25) rotateX(45deg);
-o-transform: scaleZ(.25) rotateX(45deg);
transform: scaleZ(.25) rotateX(45deg);
}
其效果如下所示:
CSS3 3D旋转
到目前为止,我们已经讨论了如何让一个元素在平面上进行顺时针或逆时针旋转。在三维变形中,我们可以让元素在任何轴旋转。为此,CSS3新增三个旋转函数:rotateX()、rotateY()和rotateZ()。
使用rotateX()函数允许一个元素围绕X轴旋转;rotateY()函数允许一个元素围绕Y轴旋转;最后rotateZ()函数允许一个元素围绕Z轴旋转。接下来我们简单的了解一下这三个旋转函数。
rotateX()函数指定一个元素围绕X轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕X轴顺时针旋转;反之,如果值为负值,元素围绕X轴逆时针旋转。其基本语法如下:
rotateX(a)
其中a指的是一个旋转角度值,其值可以是正值也可以是负值。
rotateY()函数指定一个元素围绕Y轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕Y轴顺时针旋转;反之,如果值为负值,元素围绕Y轴逆时针旋转。其基本语法如下:
rotateY(a)
其中a指的是一个旋转角度值,其值可以是正值也可以是负值。
rotateZ()函数和其他两个函数功能一样的,区别在于rotateZ()函数指定一个元素围绕Z轴旋转。其基本语法如下:
rotateZ(a)
rotateZ()函数指定元素围绕Z轴旋转,如果仅从视觉角度上看,rotateZ()函数让元素顺时针或逆时针旋转,并且效果和rotate()效果等同,但他不是在2D平面的旋转。
在三维空间里,除了rotateX()、rotateY()和rotateZ()函数可以让一个元素在三维空间中旋转之外,还有一个属性rotate3d()函数。在3D空间,旋转有三个程度的自由来描述一个转动轴。轴的旋转是由一个[x,y,z]向量并经过元素原点。其基本语法如下:
rotate3d(x,y,z,a)
rotate3d()中取值说明:
- x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
- y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
- z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
- a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
面介绍的三个旋转函数功能等同:
- rotateX(a)函数功能等同于rotate3d(1,0,0,a)
- rotateY(a)函数功能等同于rotate3d(0,1,0,a)
- rotateZ(a)函数功能等同于rotate3d(0,0,1,a)
接下来通过一个简单的实例,来实战一下3D旋转的运用:
HTML
<div class="stage s1">
<div class="container">
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="140" height="200" />
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="140" height="200" />
</div>
</div>
<div class="stage s2">
<div class="container">
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="140" height="200" />
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="140" height="200" />
</div>
</div>
<div class="stage s3">
<div class="container">
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="140" height="200" />
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="140" height="200" />
</div>
</div>
<div class="stage s4">
<div class="container">
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="140" height="200" />
<img src="https://static.fedev.cn/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="140" height="200" />
</div>
</div>
CSS
.stage {
width: 300px;
height: 300px;
float: left;
margin: 15px;
position: relative;
background: url(https://static.fedev.cn/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
-ms-perspective: 1200px;
-o-perspective: 1200px;
perspective: 1200px;
}
.container {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container img {
position: absolute;
margin-left: -70px;
margin-top: -100px;
}
.container img:nth-child(1){
z-index: 1;
opacity: .6;
}
.s1 img:nth-child(2){
z-index: 2;
-webkit-transform:rotateX(45deg);
-moz-transform:rotateX(45deg);
-ms-transform:rotateX(45deg);
-o-transform:rotateX(45deg);
transform:rotateX(45deg);
}
.s2 img:nth-child(2){
z-index: 2;
-webkit-transform:rotateY(45deg);
-moz-transform:rotateY(45deg);
-ms-transform:rotateY(45deg);
-o-transform:rotateY(45deg);
transform:rotateY(45deg);
}
.s3 img:nth-child(2){
z-index: 2;
-webkit-transform:rotateZ(45deg);
-moz-transform:rotateZ(45deg);
-ms-transform:rotateZ(45deg);
-o-transform:rotateZ(45deg);
transform:rotateZ(45deg);
}
.s4 img:nth-child(2){
z-index: 2;
-webkit-transform:rotate3d(.6,1,.6,45deg);
-moz-transform:rotate3d(.6,1,.6,45deg);
-ms-transform:rotate3d(.6,1,.6,45deg);
-o-transform:rotate3d(.6,1,.6,45deg);
transform:rotate3d(.6,1,.6,45deg);
}
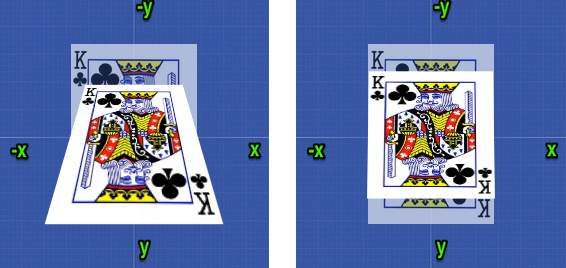
效果如下所示:
CSS3 3D矩阵
CSS3中的3D矩阵要比2D中的矩阵复杂的多了,从二维到三维,是从4到9;而在矩阵里头是3*3变成4*4,9到16了。话说又说回来,对于3D矩阵而言,本质上很多东西都与2D一致的,只是复杂程度不一样而已。
3D矩阵即为透视投影,推算方法与2D矩阵类似:

代码表示就是:
matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)
CSS3 3D倾斜
倾斜是二维变形,不能在三维空间变形。元素可能会在X轴和Y轴倾斜,然后转化为三维,但它们不能在Z轴倾斜。
CSS3 3D变形兼容性
3D变形在实际使用这时同样需要添加各浏览器的私有属性,并且有个别属性在某些主流浏览器中并未得到很好的支持:
- IE10+中3D变形部分属性未得到很好的支持;
- Firefox10.0至Firefox15.0版本的浏览器,在使用3D变形时需要添加私有属性-moz-,但从Firefox16.0+版本开始无需添加浏览器私有属性;
- Chrome12.0+版本中使用3D变形时需要添加私有属性-webkit-;
- Safari4.0+版本中使用3D变形时需要添加私有属性-webkit-;
- Opera15.0+版本才开始支持3D变形,使用之里需要添加私有属性-webkit-;
- 移动设备中iOS Safari3.2+、Android Browser3.0+、Blackberry Browser7.0+、Opera Mobile14.0+、Chrome for Android25.0+都支持3D变形,但在使用时需要添加私有属性-webkit-;Firefox for Android19.0+支持3D变形,但无需添加浏览器私有属性。
多重变形
在CSS3中,不管是2D变形还是3D变形,我们都可以使用多重变形,他们之间使用空格分隔,具体的语法如下:
transform: <transform-function> <transform-function> *
其中transfrom-function是指CSS3中的任何变形函数。我们来看一个使用多重变形制作的立方体。先来看一个使用2D变形制作的立方体:
HTML
<div class="stage s1">
<div class="container">
<div class="side top">1</div>
<div class="side left">2</div>
<div class="side right">3</div>
</div>
</div>
CSS
@-webkit-keyframes spin{
0%{-webkit-transform:rotateY(0deg);transform:rotateY(0deg)}
100%{-webkit-transform:rotateY(360deg);transform:rotateY(360deg)}
}
@-moz-keyframes spin{
0%{-moz-transform:rotateY(0deg);transform:rotateY(0deg)}
100%{-moz-transform:rotateY(360deg);transform:rotateY(360deg)}
}
@-ms-keyframes spin{
0%{-ms-transform:rotateY(0deg);transform:rotateY(0deg)} 100%{-ms-transform:rotateY(360deg);transform:rotateY(360deg)}
}
@-o-keyframes spin{
0%{-o-transform:rotateY(0deg);transform:rotateY(0deg)}
100%{-o-transform:rotateY(360deg);transform:rotateY(360deg)}
}
@keyframes spin{
0%{transform:rotateY(0deg)}
100%{transform:rotateY(360deg)}
}
.stage {
width: 300px;
height: 300px;
float: left;
margin: 15px;
position: relative;
background: url(https://static.fedev.cn/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
-ms-perspective: 1200px;
-o-perspective: 1200px;
perspective: 1200px;
}
.container {
position: relative;
height: 230px;
width: 100px;
top: 50%;
left: 50%;
margin: -100px 0 0 -50px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container:hover{
-moz-animation:spin 5s linear infinite;
-o-animation:spin 5s linear infinite;
-webkit-animation:spin 5s linear infinite;
animation:spin 5s linear infinite;
}
.side {
font-size: 20px;
font-weight: bold;
height: 100px;
line-height: 100px;
color: #fff;
position: absolute;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
text-transform: uppercase;
width: 100px;
}
.top {
background: #9acc53;
-webkit-transform: rotate(-45deg) skew(15deg, 15deg);
-moz-transform: rotate(-45deg) skew(15deg, 15deg);
-ms-transform: rotate(-45deg) skew(15deg, 15deg);
-o-transform: rotate(-45deg) skew(15deg, 15deg);
transform: rotate(-45deg) skew(15deg, 15deg);
}
.left {
background: #8ec63f;
-webkit-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-moz-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-ms-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-o-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
}
.right {
background: #80b239;
-webkit-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-moz-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-ms-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-o-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
}
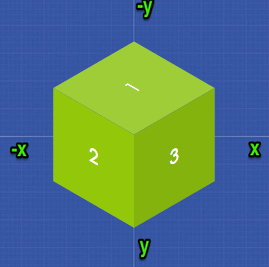
效果如下:
上例通过三个面,使用多个2D变形,制作的一个3D立方体,接着我们在来使用3D多重变形制作一个3D立方体。
HTML
<div class="stage">
<div class="container">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side left">3</div>
<div class="side right">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
CSS
@-webkit-keyframes spin{
0%{
-webkit-transform:rotateY(0deg);
transform:rotateY(0deg)
}
100%{
-webkit-transform:rotateY(360deg);
transform:rotateY(360deg)
}
}
@-moz-keyframes spin{
0%{
-moz-transform:rotateY(0deg);
transform:rotateY(0deg)
}
100%{
-moz-transform:rotateY(360deg);
transform:rotateY(360deg)
}
}
@-ms-keyframes spin{
0%{
-ms-transform:rotateY(0deg);
transform:rotateY(0deg)
}
100%{
-ms-transform:rotateY(360deg);
transform:rotateY(360deg)
}
}
@-o-keyframes spin{
0%{
-o-transform:rotateY(0deg);
transform:rotateY(0deg)
}
100%{
-o-transform:rotateY(360deg);
transform:rotateY(360deg)
}
}
@keyframes spin{
0%{transform:rotateY(0deg)}
100%{transform:rotateY(360deg)}
}
.stage {
width: 300px;
height: 300px;
margin: 15px auto;
position: relative;
background: url(https://static.fedev.cn/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 300px;
-moz-perspective: 300px;
-ms-perspective: 300px;
-o-perspective: 300px;
perspective: 300px;
}
.container {
top: 50%;
left: 50%;
margin: -100px 0 0 -100px;
position: absolute;
-webkit-transform: translateZ(-100px);
-moz-transform: translateZ(-100px);
-ms-transform: translateZ(-100px);
-o-transform: translateZ(-100px);
transform: translateZ(-100px);
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.container:hover{
-moz-animation:spin 5s linear infinite;
-o-animation:spin 5s linear infinite;
-webkit-animation:spin 5s linear infinite;
animation:spin 5s linear infinite;
}
.side {
background: rgba(142,198,63,0.3);
border: 2px solid #8ec63f;
font-size: 60px;
font-weight: bold;
color: #fff;
height: 196px;
line-height: 196px;
position: absolute;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
text-transform: uppercase;
width: 196px;
}
.front {
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
-o-transform: translateZ(100px);
transform: translateZ(100px);
}
.back {
-webkit-transform: rotateX(180deg) translateZ(100px);
-moz-transform: rotateX(180deg) translateZ(100px);
-ms-transform: rotateX(180deg) translateZ(100px);
-o-transform: rotateX(180deg) translateZ(100px);
transform: rotateX(180deg) translateZ(100px);
}
.left {
-webkit-transform: rotateY(-90deg) translateZ(100px);
-moz-transform: rotateY(-90deg) translateZ(100px);
-ms-transform: rotateY(-90deg) translateZ(100px);
-o-transform: rotateY(-90deg) translateZ(100px);
transform: rotateY(-90deg) translateZ(100px);
}
.right {
-webkit-transform: rotateY(90deg) translateZ(100px);
-moz-transform: rotateY(90deg) translateZ(100px);
-ms-transform: rotateY(90deg) translateZ(100px);
-o-transform: rotateY(90deg) translateZ(100px);
transform: rotateY(90deg) translateZ(100px);
}
.top {
-webkit-transform: rotateX(90deg) translateZ(100px);
-moz-transform: rotateX(90deg) translateZ(100px);
-ms-transform: rotateX(90deg) translateZ(100px);
-o-transform: rotateX(90deg) translateZ(100px);
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
-webkit-transform: rotateX(-90deg) translateZ(100px);
-moz-transform: rotateX(-90deg) translateZ(100px);
-ms-transform: rotateX(-90deg) translateZ(100px);
-o-transform: rotateX(-90deg) translateZ(100px);
transform: rotateX(-90deg) translateZ(100px);
}
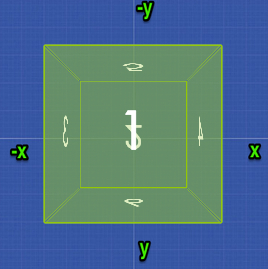
效果如下所示:
案例实战:使用3D变形制作产品信息展示
在Web设计中有很多方法用来制作产品信息展示,例如当鼠标移动到产品图片上时,产品信息滑动出来甚至使用弹出框。在这里,我们将使用CSS3 3D变形来制作一个3D立方体翻转展示信息的效果。
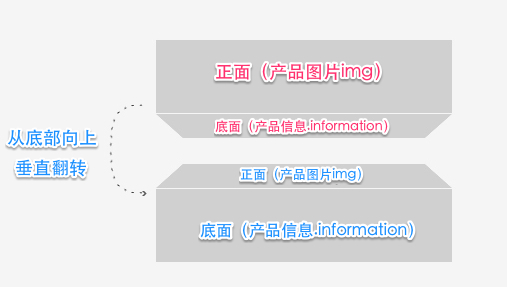
在谈论技术之前,我们先来看要实现的效果(如下图)。默认情况之下只显示产品图片,而产品信息隐藏不可见。当用户鼠标悬浮在产品图像上时,产品图像慢慢往上旋转使产品信息展示出来,而产品图像慢慢隐藏起来,看起来就像是一个旋转的立方体。

该技术用于创建一个多维的数据,在这个实例中使用了两个元素用于正面和反面。前面用来放置产品图片,底部用来放置产品信息。默认情况下产品信息隐藏起来,同时鼠标悬停在产品图片上时,隐藏在底部的产品信息在X轴放置-90度和Z轴旋转,使底部的信息旋转置于顶部,从而达到我们需要的效果,产品图片隐藏,产品信息显示。如图所示:

使用两个标签包裹产品图片和产品信息,第一个主要用来设置3D视点perspective,旨在设置用户有画布的视距;第二个包裹容器主要用来包裹图片和产品信息。当鼠标悬浮在这个容器上时,会沿X轴旋转,将产品信息显示出来。在三维旋转中,我们常的一种结构:
舞台=>div.wrapper
容器=>div.item
产品图片=>img
产品信息=>span.information
在我们的实例中使用的结构是:
<div class="wrapper">
<div class="item">
<img src="images/contact.png" />
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</div>
</div>
接下来完成这个实例的样式。首先给每个wrapper容器设置display:inline-block和perspective:4000px,同时给item设置transform-style:preserve-3d让他的子元素具有一个3D位置。并且为了效果能更加完美,在例中添加了CSS3的transition属性:
.wrapper {
display: inline-block;
width: 310px;
height: 100px;
vertical-align: top;
margin: 1em 1.5em 2em 0;
cursor: pointer;
position: relative;
font-family: Tahoma, Arial;
-webkit-perspective: 4000px;
-moz-perspective: 4000px;
-ms-perspective: 4000px;
-o-perspective: 4000px;
perspective: 4000px;
}
.item {
height: 100px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
-moz-transition: -moz-transform .6s;
-ms-transition: -ms-transform .6s;
-o-transition: -o-transform .6s;
transition: transform .6s;
}
接下来给产品图片设置一个Z轴位移,给产品信息设置一个X轴旋转和Z轴位移,为了效果更加完美,还添加了一些其他的装饰样式:
.item img {
display: block;
position: absolute;
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0,0,0,0.3);
-webkit-transform: translateZ(50px);
-moz-transform: translateZ(50px);
-ms-transform: translateZ(50px);
-o-transform: translateZ(50px);
transform: translateZ(50px);
-webkit-transition: all .6s;
-moz-transition: all .6s;
-ms-transition: all .6s;
-o-transition: all .6s;
transition: all .6s;
}
.item .information {
display: block;
position: absolute;
top: 0;
height: 80px;
width: 290px;
text-align: left;
border-radius: 15px;
padding: 10px;
font-size: 12px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
box-shadow: none;
background: rgb(236,241,244);
background: -webkit-linear-gradient(to bottom, rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%);
background: -ms-linear-gradient(to bottom, rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%);
background: linear-gradient(to bottom, rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%);
-webkit-transform: rotateX(-90deg) translateZ(50px);
-moz-transform: rotateX(-90deg) translateZ(50px);
-ms-transform: rotateX(-90deg) translateZ(50px);
-o-transform: rotateX(-90deg) translateZ(50px);
transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
-moz-transition: all .6s;
-ms-transition: all .6s;
-o-transition: all .6s;
transition: all .6s;
}
最后来完成用户鼠标悬浮在产品图片上时,旋转隐藏产品图片,同时产品信息旋转显示出来:
.item:hover {
-webkit-transform: translateZ(-50px) rotateX(95deg);
-moz-transform: translateZ(-50px) rotateX(95deg);
-ms-transform: translateZ(-50px) rotateX(95deg);
-o-transform: translateZ(-50px) rotateX(95deg);
transform: translateZ(-50px) rotateX(95deg);
}
.item:hover img {
box-shadow: none;
border-radius: 15px;
}
.item:hover .information {
box-shadow: 0px 3px 8px rgba(0,0,0,0.3);
border-radius: 3px;
}
到此整个实例的效果就全部完成了,由于篇幅问题,这里不展示所有代码,如果您对这个实例感兴趣,可以点击DEMO或下载源码自己分析。
特别声明:此案例来自于Webstuffshare.com的Showing Product Information With CSS3 3D Transform
总结
本文主要向大家介绍了3D空间的3D旋转、3D位移、3D缩放和3D矩阵函数功能以及应用场景。让大家对3D Transform有一个初步的了解,并能根据这些基础知识制作出自己需要的效果。
通过这几个部分的学习:
在这几篇文章中,主要分两个部分介绍了CSS3中的变形属性,第一部分是二维空间的变形,第二部分是三维空间的变形。二维空间中的变形主要向大家介绍了旋转rotate()、倾斜skew()、位移translate()、缩放scale()和2D矩阵等函数功能。三维空间的变形主要向大家介绍了3D空间的几个重要概念,比如perspective、perspective-origin和backface-visibility等,以及详细介绍了3D空间中的3D旋转、3D位移、3D缩放和3D矩阵。通过本章节的学习,大家对CSS3的变形会有一个较深的了解。