CSS Grid和Flexbox解决实际的布局问题
就目前为止,CSS的Grid和Flexbox结合将是解决布局的最佳方案。虽然浏览器对CSS Grid和Flexbox的属性未完全支持,但对于实现布局而言,这已是一种非常完美的结合。如果CSS Box Alignment Module Level3能得到更好的支持的话,那么对于Web的布局将是一种福音。
就前面学习的CSS Grid和CSS Flexbox,我们对CSS的Flexbox和Grid有了很深入的了解。特别是在《使用CSS Grid和Flexbox制作Card》一文中,已经见识到了CSS Grid和Flexbox结合对布局的巨大优势。那么这篇文章,将再一次向大家展现CSS Grid和Flexbox的强大之处。那是因为他们的结合将解决布局的实际问题。
开始之前
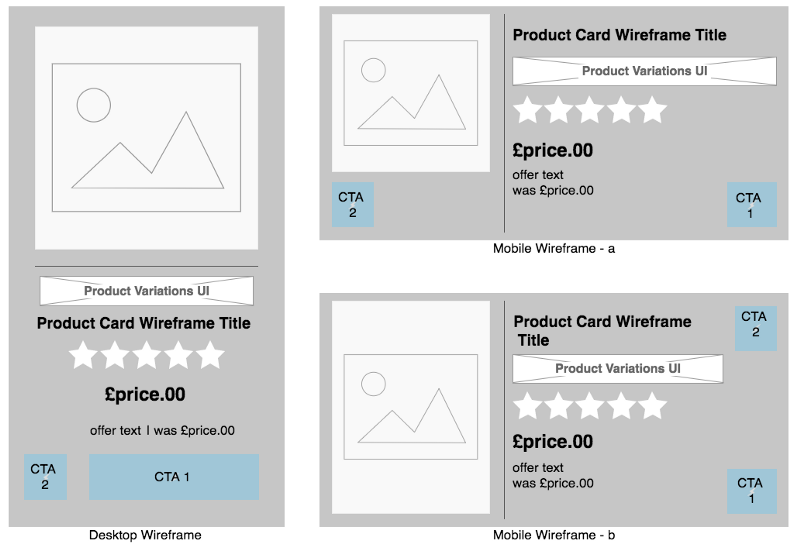
在深入介绍Flexbox和Grid结合优势之前,先来看看这样的一个需求。需要做一个响应式设计,这个设计效果看起来复杂,在不同的视窗中,改变顺序和布局的效果。这个设计效果看起来复杂,但用CSS的Grid和Flexbox来实现这样的布局,就会显得容易多了。
先来看我们需要的设计风格:

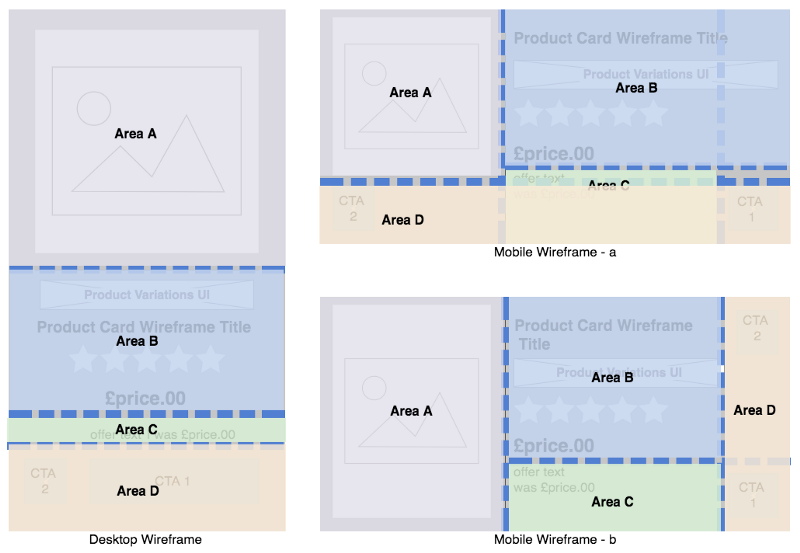
上面的是设计草图。从草图上可以看出,不管是什么样的屏幕下,整个Card有四个区域:A、B、C和D。那么我们就很容易借助Grid来构建这几个区域了。
构建CSS Grid
从上面的草图我们可以看出,我们可以把整个卡片分成四个区域。如下图:

如果你接触过CSS的Grid,你肯定知道,有一些属性是浏览器还不支持的。不过这里咱们不纠结这一部分,在这个示例中,使用浏览器已支持的属性。那么回到示例中来,我们整个Card分为四个区域。那么对应的HTML中,我们也是使用四个区域:
<div class="card">
<div class="grid-area grid-area_a">A区</div>
<div class="grid-area grid-area_b">B区</div>
<div class="grid-area grid-area_c">C区</div>
<div class="grid-area grid-area_d">D区</div>
</div>
你可以具体化每个区域。但暂时我们不处理每个区域内部内容。
移动端优先
了解响应式布局的同学都应该知道,在响应式布局中,遵循的原则是移动端先行。那咱们先实现移动端的布局。
这是一个非常简单的网格布局。我们可以使用CSS的Grid来实现:
.card {
display: grid;
grid-template-rows: repeat(3, min-content);
grid-template-columns: 33% calc(67% - 55px) 55px;
grid-auto-rows: min-content;
}
.grid-area_a {
grid-row: 1 / span 2;
grid-column: 1;
background-color: green;
}
.grid-area_b {
grid-row: 1;
grid-column: 2 / span 2;
background-color: orange;
}
.grid-area_c {
grid-row: 2;
grid-column: 2 / span 2;
background-color: lime;
}
.grid-area_d {
grid-row: 3;
grid-column: 1 / span 3;
background-color: yellow;
}
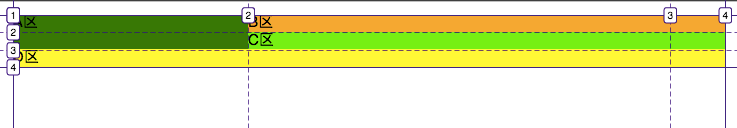
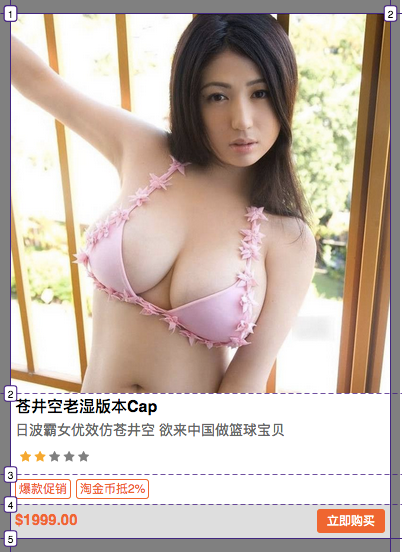
通过Firefox浏览器网格调试工具,我们可以看很清楚的看出我们的网格分布图:

再给.card添加一下基本样式:
.card {
max-width: 300px;
position: relative;
padding: 15px 10px;
background-color: gray;
}
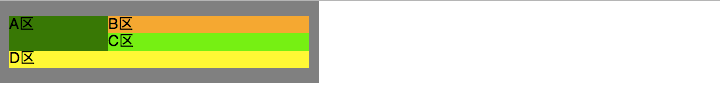
可以看到的效果如下:

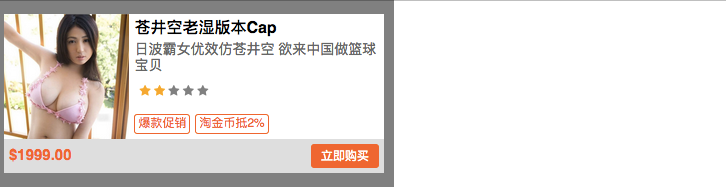
上面看到的效果仅是几个区域的布局效果。我们接下来给里面添加内容,并加上对应的效果,看到的卡片效果如下:

上面的草图对于移动端还有第二种风格。
.card {
display: grid;
grid-template-rows: repeat(3, min-content);
grid-template-columns: 33% calc(67% - 95px) 95px;
grid-auto-rows: min-content;
}
.grid-area_a {
grid-row: 1 / span 3;
grid-column: 1;
}
.grid-area_b {
grid-column: 2;
}
.grid-area_c {
grid-row: 2;
grid-column: 2;
}
.grid-area_d {
grid-row: 1 / span 3;
grid-column: 3;
}

PC端布局
移动端先行,上面我们实现了两种移动端的布局。接下来处理PC端,也就是桌面端。这个我们通过媒体查询来处理。
@media only screen and (min-width: 768px) {
.card {
grid-template-rows: repeat(4, min-content);
grid-template-columns: 100%;
}
.grid-area {
grid-column: 1;
}
.grid-area_a {
grid-row: 1;
}
.grid-area_b {
grid-row: 2;
}
.grid-area_c {
grid-row: 3;
}
.grid-area_d {
grid-row: 4;
}
.grid-area_d {
flex-direction: row;
}
}
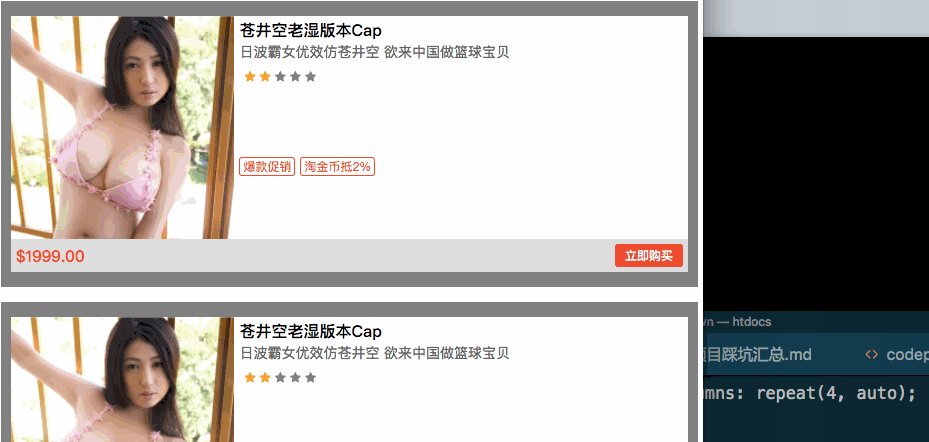
效果如下:

多卡片
上面看到的效果,我们只是一张卡片。如果我们有N张卡片呢?首先我们在HTML中复制一下.card的结构。让我们的页面具有N张卡片。
同样是移动端先行。代码稍做调整:
.card {
max-width: calc(100vw - 10px);
}
body {
display: grid;
grid-auto-rows: min-content;
}
@media only screen and (min-width: 768px) {
body {
grid-template-columns: repeat(4, auto);
}
.card {
max-width: 400px;
grid-template-rows: repeat(4, min-content);
grid-template-columns: 100%;
margin: 5px;
}
...
}
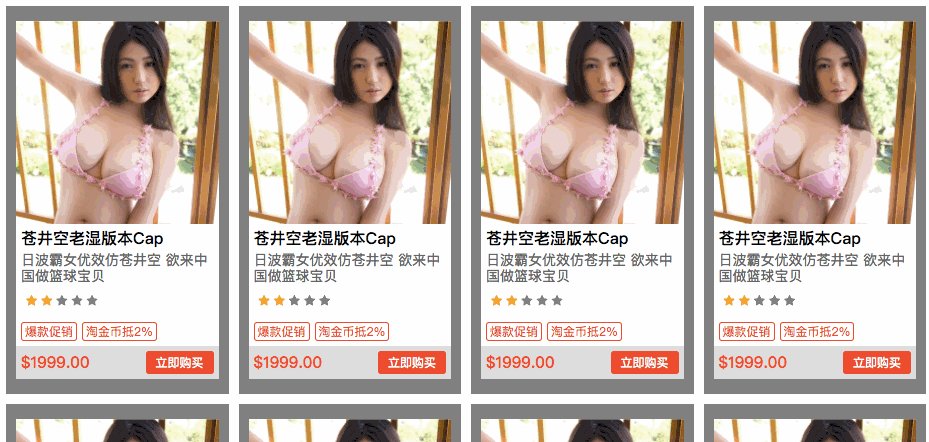
拖动你的浏览器,可以看到的效果如下:

具体的Demo效果可以看Codepen上的效果:
如果想查看第二个Demo的示例效果,可以点击这里查看。(这个示例的效果略有欠缺,感兴趣的同学可以自己调整。也算是当做一个作业吧(^_^))。
总结
如果你阅读过早前写的《使用CSS Grid和Flexbox制作Card》一文,那么你会感觉到,其效果和原理非常的相似。
通过这两篇文章的实例效果,再次验证CSS Grid有助于解决复杂的布局问题,并且从一开始就可以查看这些到布局问题所在。简而言之,可以能过简单的代码,实现复杂的布局。
另外CSS Grid是一个二维布局,可以解决主结构的布局,再配上Flexbox布局,就可以解决一些等高之类的布局效果。如果你对CSS Box Alignment Module Level3熟悉的话,那么我们的布局就会更完美。
虽然这三个模块还有部分属性未得到浏览器的支持,但是我们要相信,这一天会慢慢的到来。到那一天,我们就不再需要为布局困惑。我们一期慢慢期待,小站也会时刻关注这方面的信息,并且会时刻保持相关的更新。如果你感兴趣,欢迎关注后续的更新。
如需转载,烦请注明出处:https://www.fedev.cn/css3/css-grid-flexbox-solving-real-world-problems.htmlLevis X Jordan 6

