Web布局:Web布局发展历程
Web自1989到今年刚好走过30年历程。30年来Web也发生了翻天覆地的变化,从事Web开发工作也衍生出多种工作岗位,而我们做为Web前端开发者的其中一员,更应该感谢Web给我们带来的机遇和未来。自从今天开始,我们来一起探讨Web开发中其中一小部分相关的技能(或者说知识),即Web布局。希望接下来的这个专栏对大家在今后的工作和学习上都会有所帮助。
Web演化历程
在互联网的演化过程中,Web网站(网页制作)是Web 1.0时代的产物,那时候的网站主要是用来承载内容信息,主要以静态内容为主。整个网站下来只有文字和图片等,用户使用网站的行为也主要是以浏览查看内容为主。
随着网页从学术机构走向公众社会,网页承载的功能便超出了学术范围而变得愈加丰富,因此,早期的网页的局限性也逐渐显露出来。
2005年以后,互联网进入了Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端也由此发生了翻天覆地的变化。网页也不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更多更好的使用体验,这些都是基于前端技术实现的。
技术发展日新月异,现在业内人员开始提出Web 3.0的概念。最常见的解释是,网站内容的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行使用;用户在互联网上拥有自己的数据,并能在不同网站上使用;完全基于Web,用浏览器即可实现复杂系统程序才能实现的系统功能;用户数据审计之后,同步于网络数据。
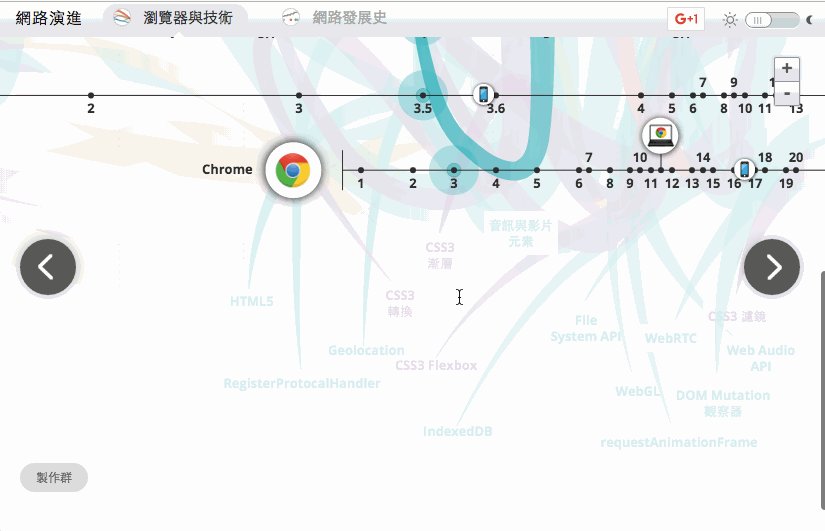
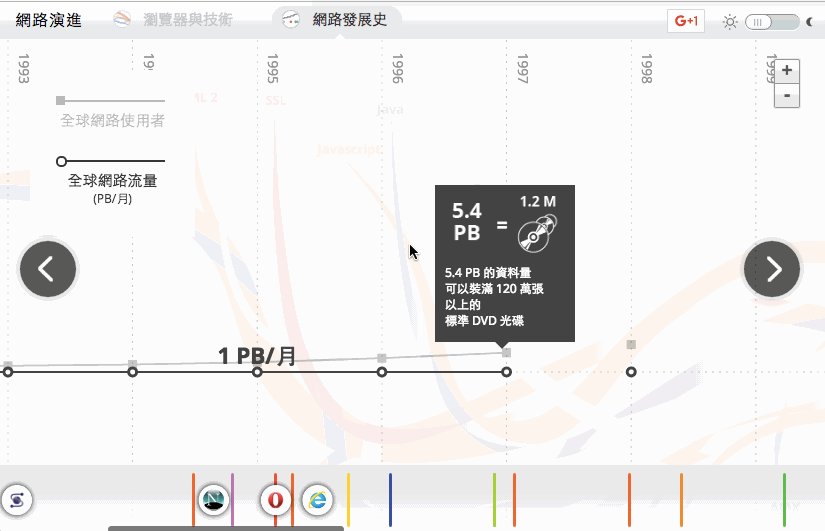
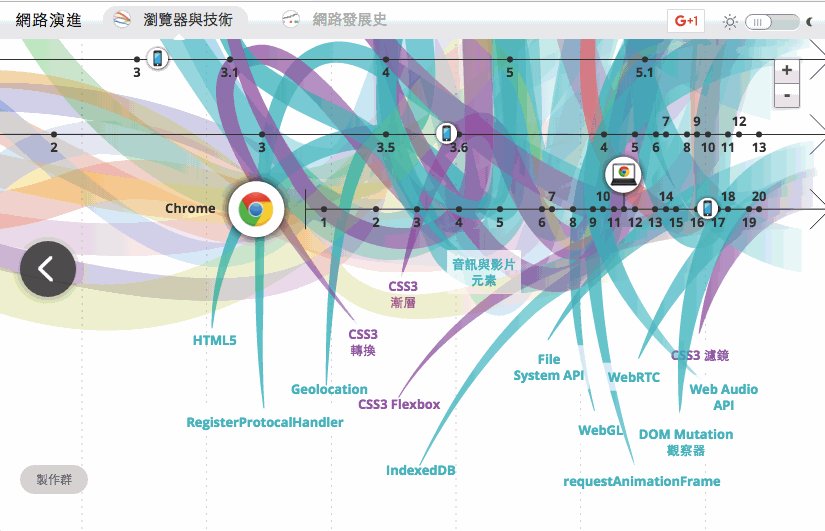
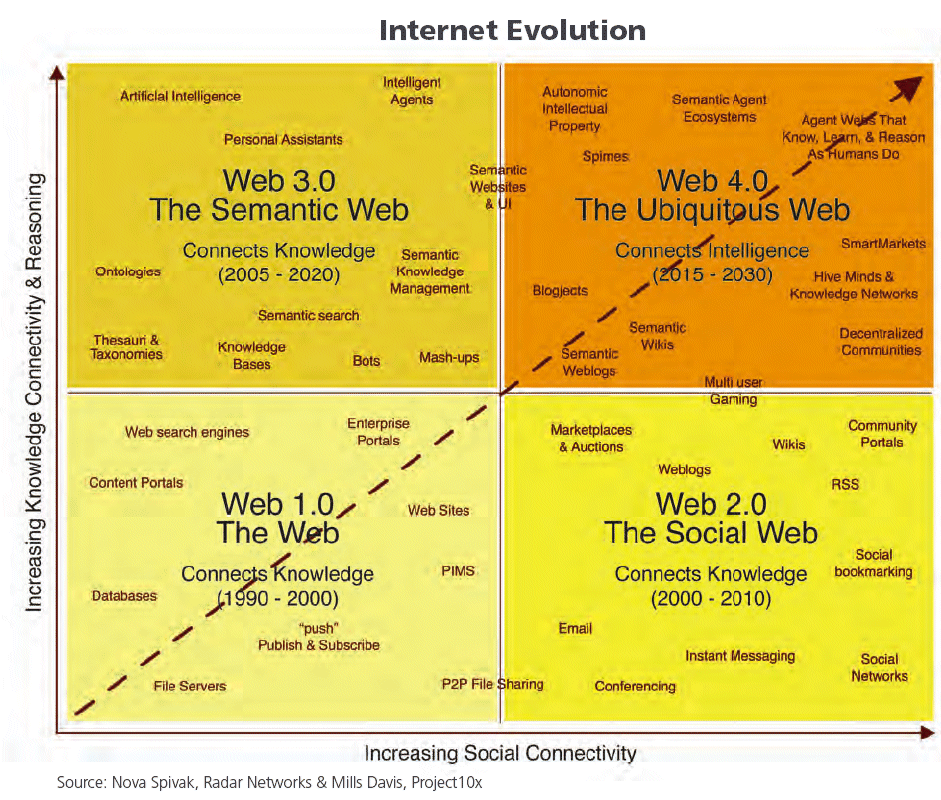
Web的整个演化走过了Web 1.0和2.0,即将迎接Web 3.0(或者说Web 3.0已经到来了),在每个过程都有相应的产物出来,比如下图所示:

上图的录频来自于evolutionoftheweb.com。这个网站演示了整个网络的演进过程以及演进过程中相应产生的产物。感兴趣的同学可以点击这里查看更详细的信息。
evolutionoftheweb.com网站上的信息只更新到2012年,距离今天已有近七年相隔,但对于Web早期发展史还是足够详细的,对于帮助大家理解早期Web发展史还是很有帮助的。
随着技术不断革新,我想不久的将来,Web就会进入4.0的时代,进入AI智能,物联网的世界,可能下如电影Matrix所言,做成“天网”的电脑智能系统,希望在未来人脑不会被电脑(或机器人)所控制。
那么简单的来归纳一下Web(说互联网技术更为准确)的演进过程:
- 1990~2000年,Web 1.0(Web,网作用:连接知识):主要包括网页搜索引擎、网站、数据库、文件服务器等
- 2000~2010年,Web 2.0(Scocial Web,社会网作用:连接知识):引入了社区、RSS、Wiki、社会化书签、社会化网络等概念
- 2005~2020年,Web 3.0(Sementic Web,语义网作用:连接知识):由本体、语义查询、人工智能、智能代理、知识结点、语义知识管理等构成
- 2015~2030年,Web 4.0(Ubiquitous,无所不在的网作用:连接情报):具体内容还不大清楚,我想Web 4.0的含义关键在于它在任何时候,任何地方能够提供给你任何需要的东西
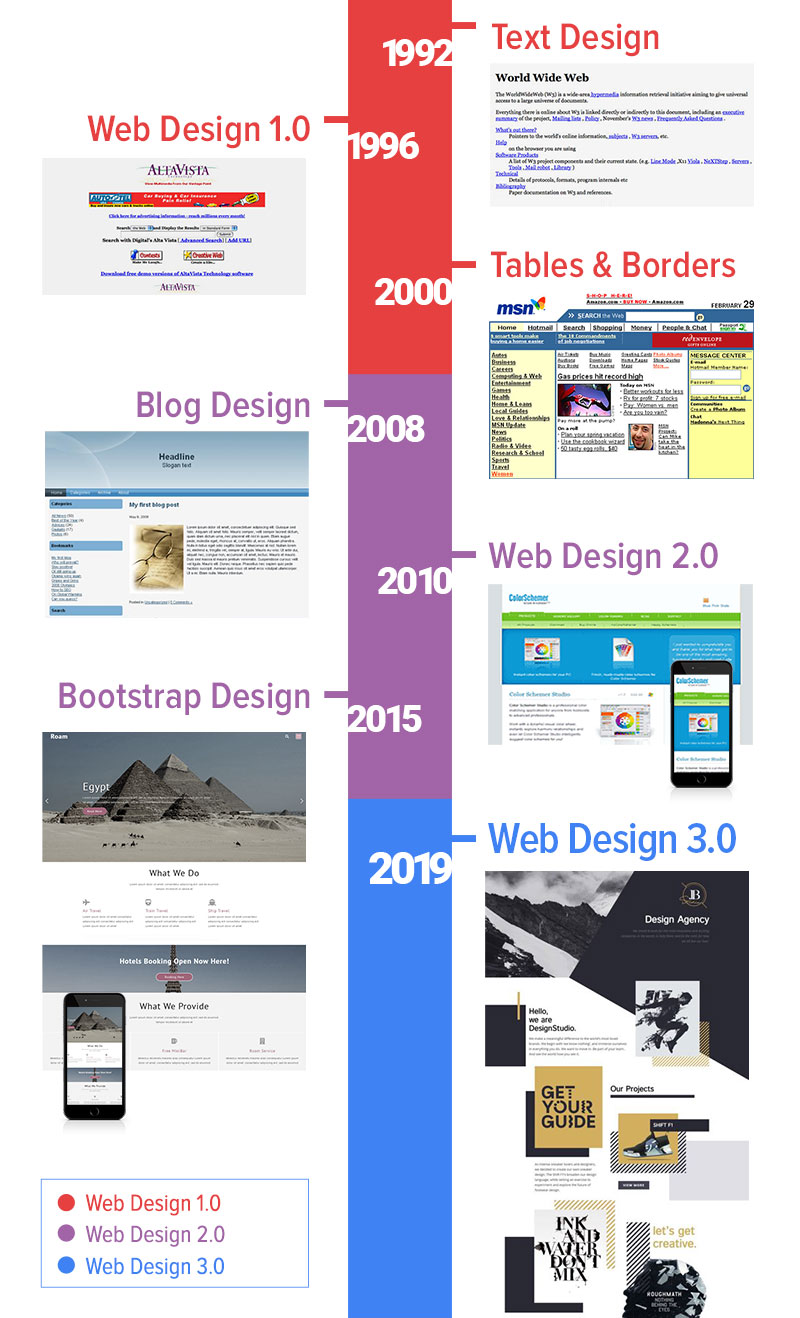
用下图来展示Web每个阶段的发展历程:

布局演变史
通过前面的内容,或许你对Web的发展历史有了一定的了解。可以说整个Web在不断的演进,那么为Web服务的理念与技术等等也在不断的进行演化。而我们这个专栏要聊的只是Web布局(Web网站或应用程序的布局),它只是Web技术中的一小部分而以。虽然Web布局只是Web技术一小部分,但对于一个Web页面或Web应用程序而言是不可或缺的一部分,而且Web布局相关技术也在Web不同的演化过程也有相应的演进。
在Web布局整个演进过程当中,经历了没有任何布局、表格布局、定位布局、浮动布局、Flexbox布局等布局模式。除了这些我们常看到的布局之外,即将还会有Grid、Shapes(类似杂志不规则布局)和多列布局(类似报纸排版布局)等现代布局模式。这些布局模式从侧面也反映出其自身是Web演进过程中的一种产物,都承载了自己在当时那个时期的史命。
对于Web前端开发人员而言面对Web的布局始终跟着网页的设计在走。而网页的设计在不同的时期也在不断的发生变化:从最初的站点到现在流行的站点在设计的发展有三个阶段:

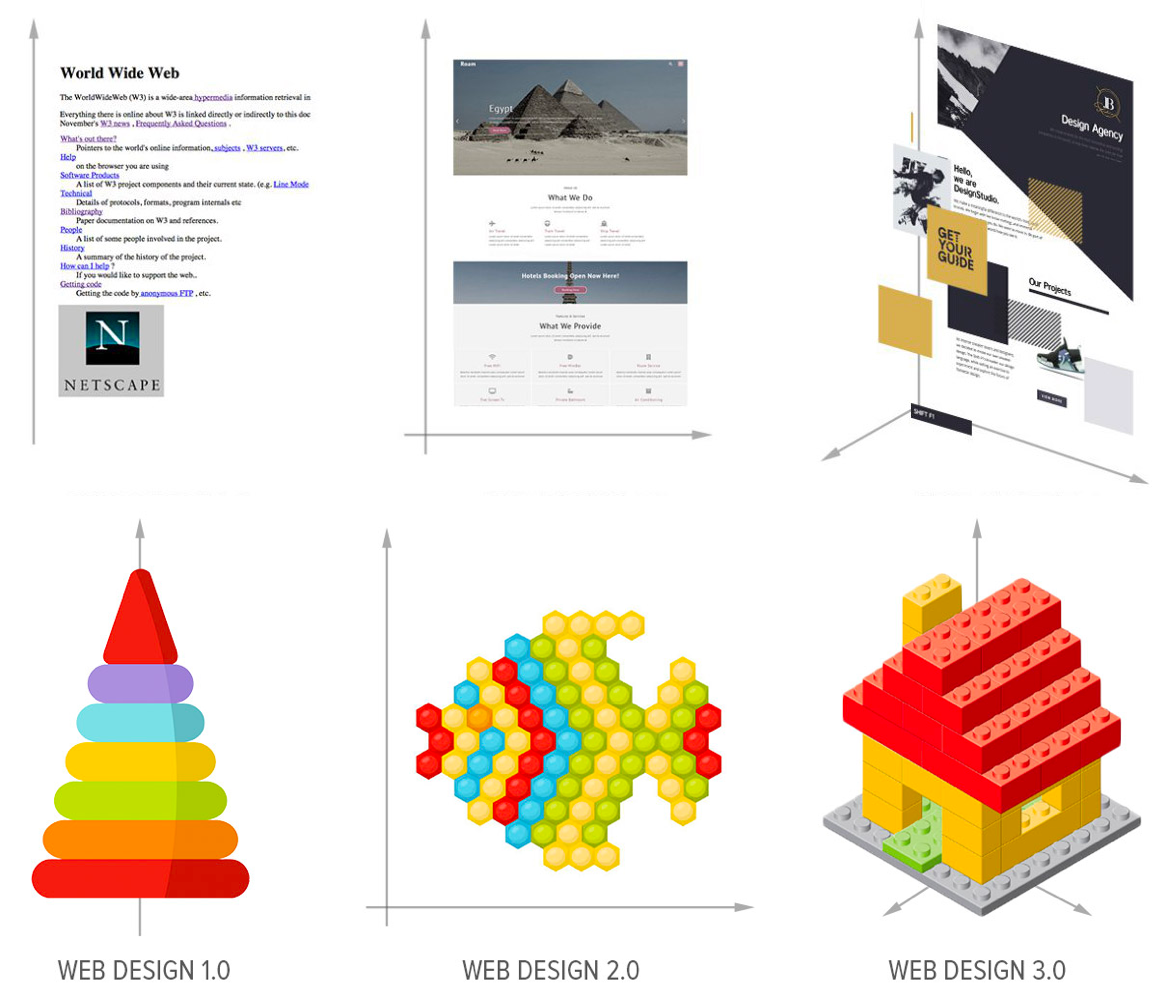
不同是代的的设计情景之下,Web的元素的定位也有其演变过程:
- Web设计1.0是“一维的”:设计元素大多是按顺序排列的(按文档流的自然顺序排列)
- Web设计2.0是“二维的”:单元格中有放置元素的网格,具有更多的自由性
- Web设计3.0是一个“新的维度”:它可以像平面设计工具一样的自由地定位元素、重叠。为网页设计开辟了新的前景。也将开启新的Web页面设计时代

如果我们用乐高积木来形容的话,会更为形象一些,如上图所示。
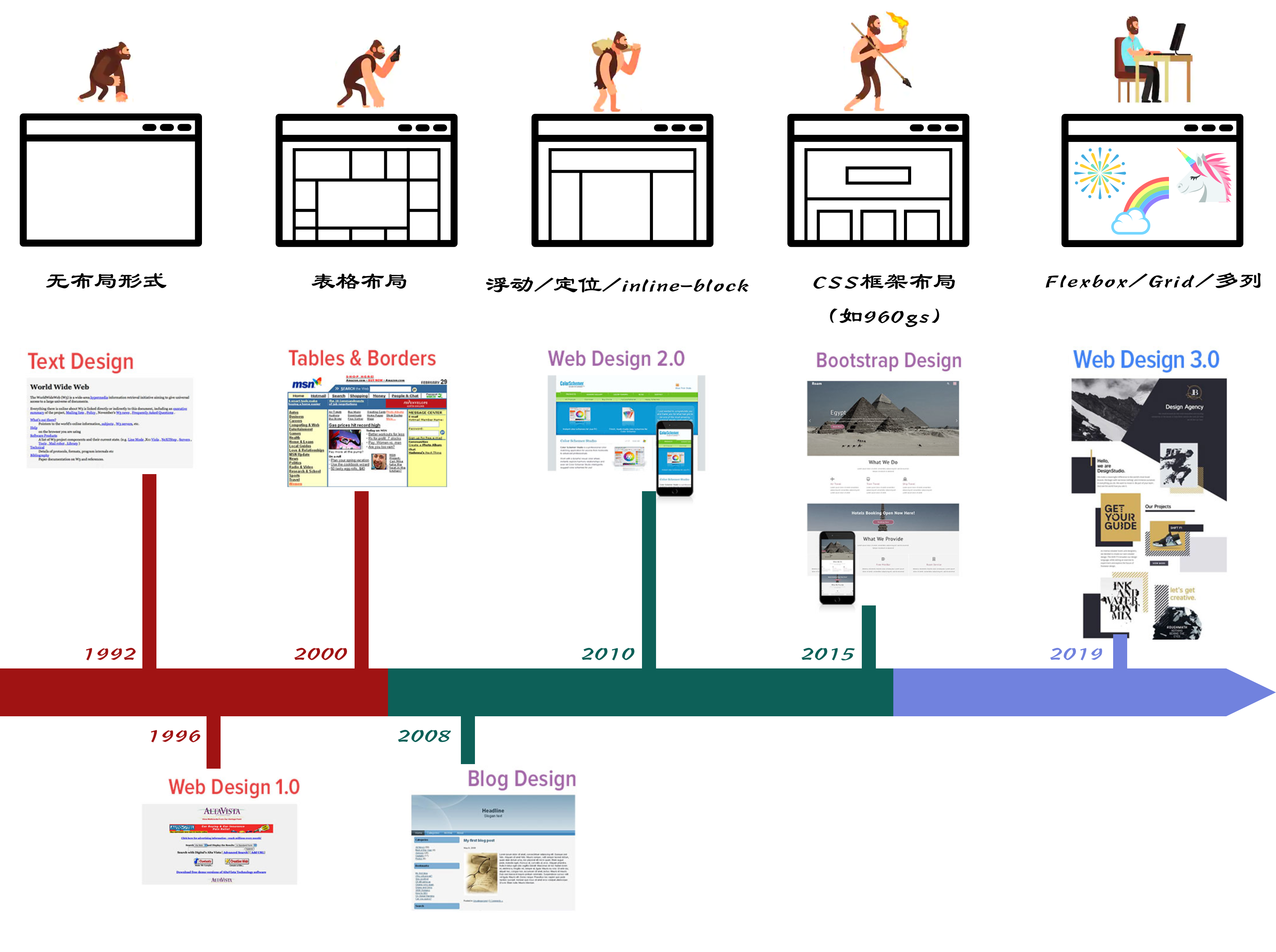
针对不同阶段,Web布局相对应的模式也可以套入整个设计演变过程,如果有人猿进化来描述的话,有点类似下图:

接下来先简单的对每个时期的布局模式做一个简单的阐述,先让大家对布局有一个简单的印象,对于每种布局模式的详细介绍和使用场景在后面的教程中会详细阐述。
无任何布局模式
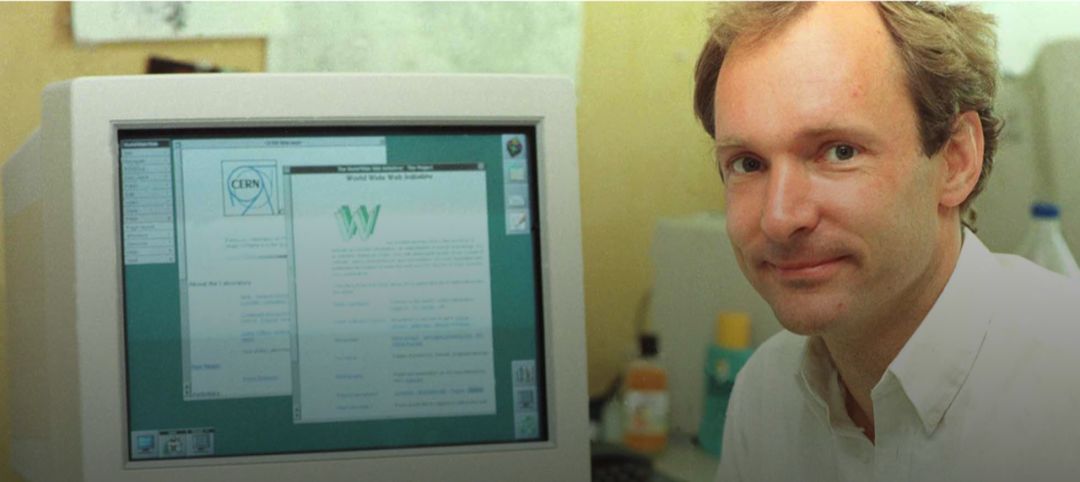
历史上最早的一个网页是1990年12月20日,欧洲核子研究组织(CERN)的科学家蒂娒.伯纳斯.李在瑞士的研究中心创建的,最初仅为CERN内部的科学家所使用。在这个阶段,网站的内容主要是文字内容和图片为主,制作方法非常的简单。比如万维网(WWW),欧洲核子研究组织的一帮科学家为了方便看文档,传论文而创造的。

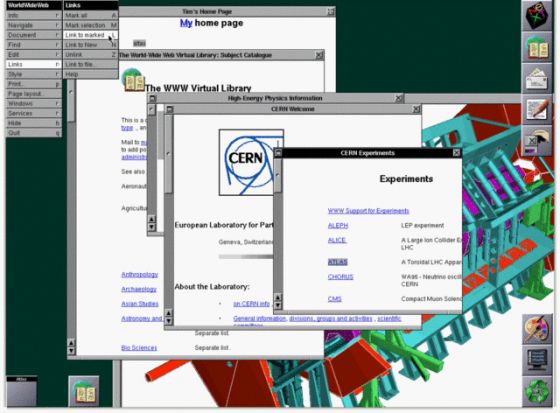
这个时候的Web网页主要是基于Document。Document就是用标记语言加上超链接写成的由文字和图片构成的HTML页面,这样的功能已经完全能满足学术交流的需要,所以网页的早期形状和Document一样,完全基于HTML页面,并且所有内容都是静态。比如下图所示:

人类历史上的第一个互联网网站,如果你好奇的话,可以点击这里浏览。
大家只需要记住,无任何布局模式是最古老的布局模式,其实就是按照HTML文档流的正常顺序排列(按垂直方向的堆栈方式排列)。
表格布局模式
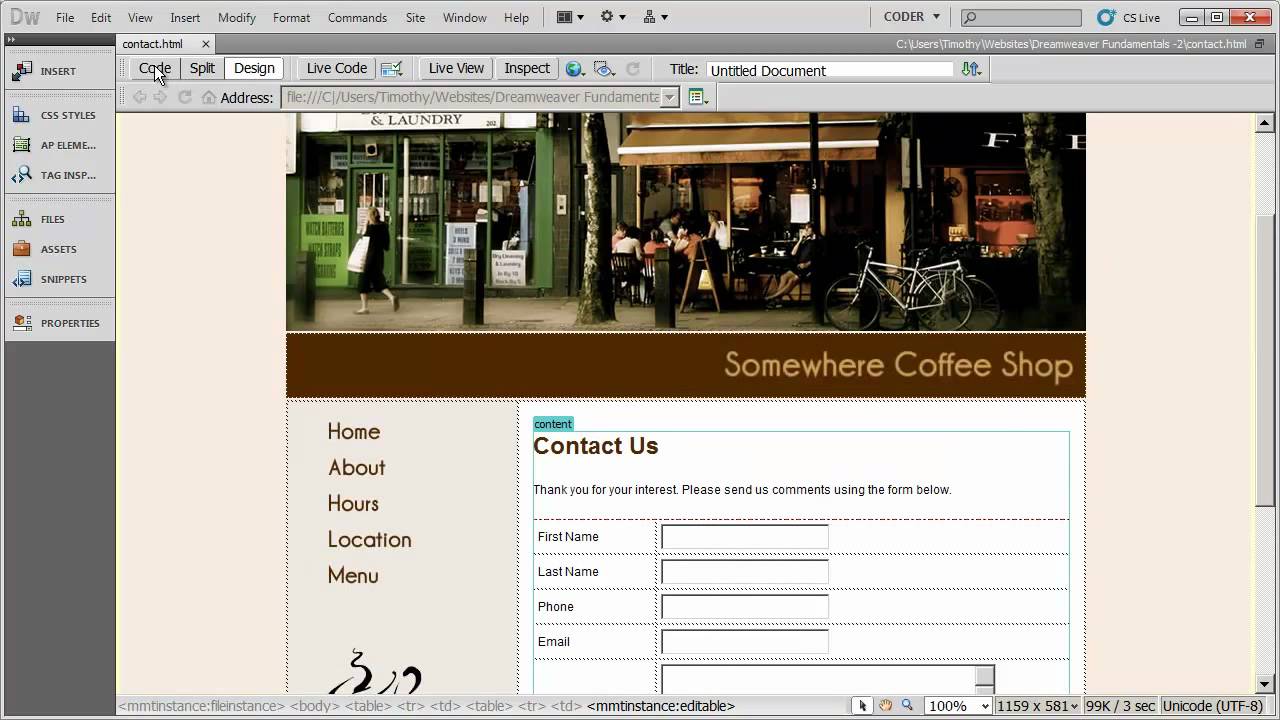
很长的一段时间,Web页面主只有文字和图片组成,而且只是为了查看内容。为了让页面好看一点,主要装饰还是依赖于HTML标签的属性。随着Web技术的发展,HTML也越来越成熟。Web呈现给用户的不再仅仅是文字,网络制作者希望制作出来的页面能更适合用户的浏览,或者想让其能像Word这样的排版软件制作出来的文档。这个时候很多网页开始依赖HTML的表格(table)元素来对Web进行布局。在那个时候,喜欢使用可视化软件(记得还有一个专业术语所见即所得)来直接制作网页,比如有名的FrontPage、Dreamweaver(当年网页三剑客之一,简称DW)。下图就是DW制作网页的一个示意图:

比如2005年的淘宝页面,就是用表格制作的,如下图所示:

也可以说表格的布局是Web早期CSS还未诞生的时候用来布局的最佳方式,也可以说是对table不正规使用。表格天生就是用来显示数据的,而不是用来给网页布局的。
根据W3C所说:
表格可以用来容纳文字、图片、链接、表单以及表格等。但表格不应该单纯用来做网页布局。
这么说的理由是,当Web被非可视化设备(比如屏幕阅读器以及盲文浏览器)渲染的时候,表格会出问题。另外,表格在大型显示设备上会强迫用户左右滚动。虽然W3C说不建议用表格来布局,特别是在CSS出现之后,更是被人嫌弃,事实上对表格的责难主要有:
- 代码臃肿
- 页面渲染性能问题
- 不利于搜索引擎优化
- 可访问性差
- 不够语义
事实上,表格也并非一无是处,他也有自己的优点:
- 可观性好,当用户插入一个表格的时候就可以立即看到效果
- 简单方便,适合初入门的用户操作
- 可读性好,稍微懂一点HTML的同学就能看懂
特别是CSS越来越成熟的时候,表格对于布局而言已经退出了历史的舞台,但并不是说<table>元素不再使用。前面也说过,<table>天生就是用来显示数据的,所以不管什么时候,表格用来显示数据依旧是最佳方式之一。
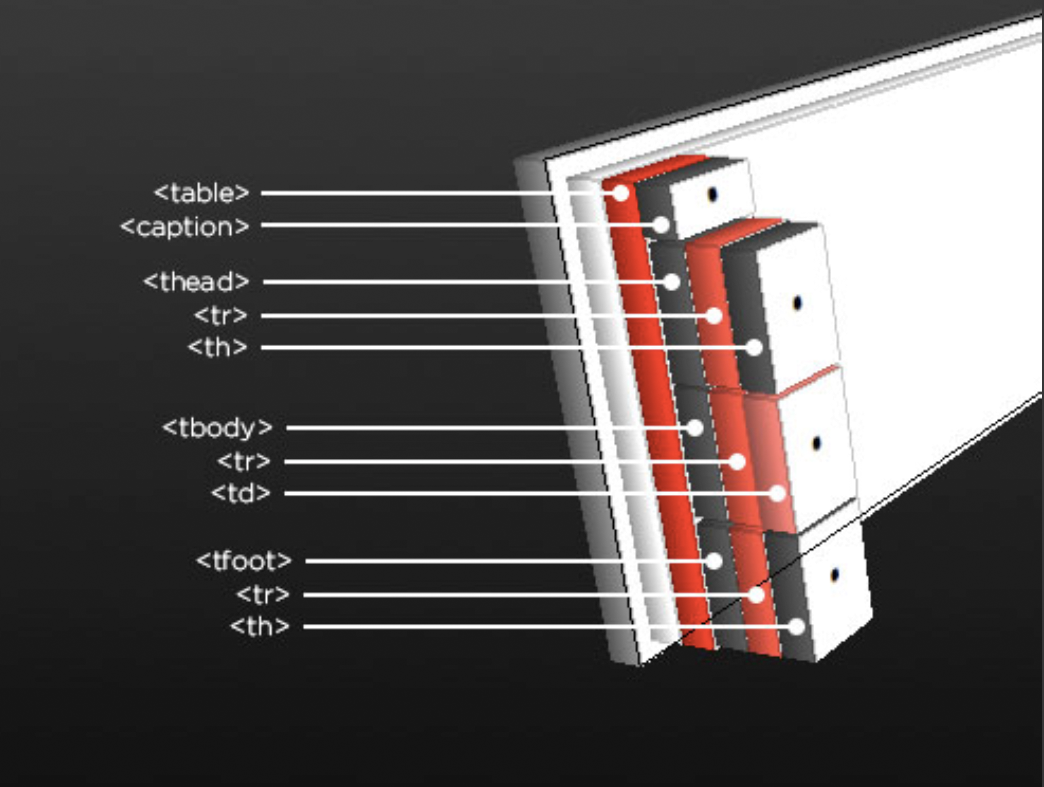
如果你追求完美,又不想使用表格来显示数据,那也无妨,可以通过display的table和table-cell相关属性来模拟一个表格。比如:
<table> //display:table;
<thead> //display:table-header-group;
<tr> //display:table-row;
<td>1</td> //display:table-cell;
<td>2</td>
<tr>
</thead>
<tbody> //display:table-row-group;
<tr>
<td>3</td>
<td>4</td>
<tr>
</tbody>
</table>
特别是在移动端,如果你想对底部的工具栏有一个等分列的布局效果,使用display:table和display:table-cell将也是种完美的方案。只不过你需要添加width: 100%和table-layout:fixed。
定位布局模式
随着CSS的新特性出现以及HTML更多元素标签的出现,布局不再仅局限于表格。而对于后端或者说早期的前端开发人员(网页设计师),常采用的布局是CSS中的position各属性值(fixed、absolute等)来布局。这种方式的布局能让你快速达到想要的布局效果。当然也有很多同学直接尝试采用PSD2HTML这样的工具,直接将设计图转换成Web页面。虽然这种方式能快速实现Web布局的效果,但也受到很多的局限性:
- 需要明确指定元素的大小
- 需要明确计算元素位置坐标
- 难于维护
或许其中还有很多其他不利的因素。因此,这样的布局也不算是一种好的布局模式,但对于不太懂CSS的同学而言,这是一种简单易懂的布局。
早期使用PSD2HTML的工具或软件(比如Photoshop或者Firework制图软件的切处导出的页面)基本上采用的都是定位布局。如今也有很多类似的工具,比如一些AI智能还图的运用,从设计稿中导出来的HTML和CSS,不全是采用的定位布局。
浮动布局模式
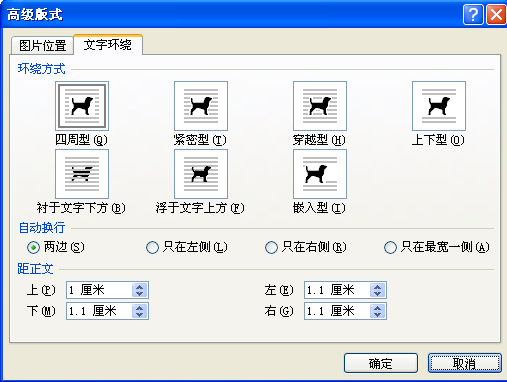
其实CSS中的浮动属性(float)和table有点相似,初衷并不是用来布局的,而是用来处理文本围绕图片(或某个元素)的一种排版方式,就好比Word这样的排版软件中的排版方式,如下图所示:

但广大的CSSer发挥其无穷的智慧,硬是将其用于Web的布局中,而且这种布局方式一度成为一种主流的布局方式,并且持续了很多年,甚至直到今天还有不少的同学在使用浮动来布局。直到Flexbox布局的出现和移动端的兴起,浮动布局才慢慢的被其取替。
在CSS的布局模式当中,浮动布局经历的时期是最长的(至少到目前还没有什么方式超过它),持续了十多年的历史。在这个时期也演变出很多经典的布局。其中要属“圣杯”和“双飞翼”两者最为经典。这两种方法实现的都是以三列布局为主,而且两边的宽度是固定的,中间列是自适应,它们实现的效果是一样的,差别只是实现的思路不同。
多列布局模式
这里要说的多列布局,并不是前面的布局模式产生的多列模式。而是CSS的Multi-column布局模块。你可能想得到,这个模块给予了我们脱离position和float这些属性,就能在网页上实现多列布局的能力。
同样,根据容器的在大小,就可以控制创建栏目(列)的数量,这是非常了不起的一个特点。多列布局对应的CSS属性还具有以下一些功能:
- 定义列的最大宽度
- 定义列与列之间的间距
- 在多列中平均分配好显示的内容
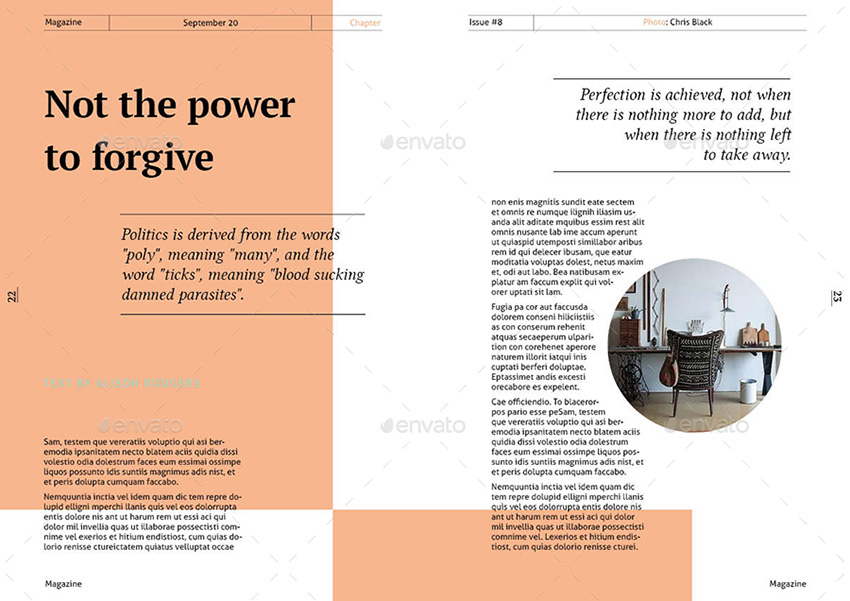
多列布局好就好在能够自动为你安排好流体内容,你用不着计算确定列的数量。让他闪排排站好就行了。这种布局模式,就算是今天,使用的人也不多,毕竟像报纸这样的多列布局的风格并不算多:

Flexbox布局模式
Flexbox是CSS的一个新特性,这个特性解决我们以前在CSS中很多麻烦的问题,比如说内容的伸缩与扩展、垂直居中、等分列、等高列等等。当然,这个属性也大量的运用于布局当中,特别是在面对品种繁多的移动端的局面下,Flexbox用于布局的优势也显现的更为强大。从而慢慢的取代了CSS中的浮动布局。
时至今日,使用Flexbox来布局可以说随处可见。而且会越来越多的场景适用于Flexbox来布局。
网格布局模式
前面说过早期的Web页面仅仅是用来展示文本信息和图片。但对于现在的Web页面,不仅仅是这样了。随着这么多年的发展。现在大量的网页设计都是基于网格布局。虽然大家通常注意不到它,但事实上杂乱无章的布局时代确实已经过去了,现在是整齐结构化的天下。无论从理论、美学和整齐来说,这样的布局都很好平衡。网格结构是所有现代网站的基础,它总能给用户完美无暇的设计。
对于网格系统而言,它也经历了一个漫长的演变。表格布局虽然痛苦,但可以说表格是网格系统的最初模型。

正因为有表格布局的存在,才有了后面的CSS网格系统,不管是早期于浮动完成的网格系统,还是后期依赖于Flexbox完成的网格系统。当然,你可能会说,网格系统的鼻祖不是960gs?

虽然960gs是最早出现的网格系统(基于浮动布局),但其网格的思路来源于表格的。因为表格具有明显的栅格化风格,只不过是使用其他的布局模式,快速模拟了表格的风格,甚至是嵌套表格的网格。加上网格系统让Web的设计变得结构整齐、布局平衡等。受到众多设计师的青眯,也让撸码的同学更易实现,并且可以依据此思路制定一套系统,比如很多CSS的Framework都有类似的网格系统布局。不管怎么说,这些网格系统可以达到较好的效果,甚至还可以基于此系统制作工作,通过工具帮助大家快速完成布局。
前面我们说了很多Web的布局模式,但这些布局模式都局限于单维(一维)方向。但对于现代Web页面的布局,很多时候我们需要的不仅仅是单维的布局,希望在两个维度都能更好的控制我们的布局。比如下面这样的一种布局。

前面介绍的每种布局模式都可以实现上图这样的布局效果,但要实现具有可扩展性,并且自适应强的并不容易实现。归根究底,前面的这些方法都是一维控制的,只能控制一个方向,对于另一个方向就不好控制了。
不过,值得庆幸的是,CSS Grid布局模块,可以很好的解决这个问题。因为CSS Grid布局打破了以前所有布局方式的维度,它是一个双维度的布局模块。它除了可以灵活的控制水平方向之外,还能轻易的控制垂直方向的布局模式。对于上图那样的九宫格布局,它就可以轻而易举的完成。
可以说,CSS Grid布局才是Web中的布局模块,随着浏览器对其支持度越来越强的情况下,它将更会受到青眯。也将成为未来Web布局中的霸主。
特别是将CSS Grid布局和Flexbox布局结合在一起,那对于布局而言就不会有什么难事。
不规则布局模式
我们常看到的Web布局一般都是遵循按行和列等线性原则,Web网站的布局到今天为止很大程度上受到这些原则的影响。虽然CSS Grid的出现让布局变得更好,更灵活,但相对于印刷媒体而言,Web布局总体上还是受到很多的限制,特别是内容流上。
杂志和报纸一直有很好的办法来安排内容。比如文本绕着非矩形排列。

而CSS的Shapes模块让Web布局能像杂志和报纸一样让文本内容实现不规则矩形排列。
CSS Shapes使网页设计师能更好的实现自己的创意,除了简单的长方形和正方形,还可以实现任何几何图形布局。
布局功能划分
上面花了一些篇幅和大家聊了一些Web常见的布局类型。但很多时候,除了上述的布局类型之外,我们还可以看到类似于静态布局(固定布局)、流式布局、自适应布局和响应式布局等。接下来就简单的聊聊这几种布局。
选择固定布局、流式布局、弹性布局还是响应式布局?可以说这个问题时常都会困绕着Web开发人员,特别是对布局并不熟悉的开发人员。因为每种布局都有它的优点和缺点。最后的选择往往取决于需求,而不是哪个更简单。从这些方面进行考虑,更为恰当。
静态布局
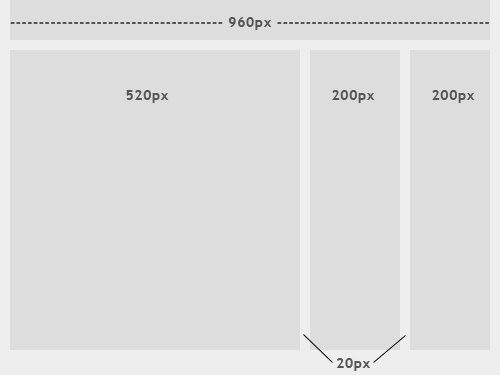
静态布局其实就是一种固定宽度的布局,不管是一列,两列还是多列。这种布局有一个设置了固定宽度的容器,里面的各个模块也是固定宽度而非百分比。重要的是容器元素设置为不能变化。不管网站浏览用户的屏幕(显示器)的分辨率是多少,网页都显示为和其它访问者相同的宽度。比如早期最为流行的960px的固定宽度布局。整个页面的内容都在960px的容器中,而且水平居中显示。比如下图所示:

流式布局
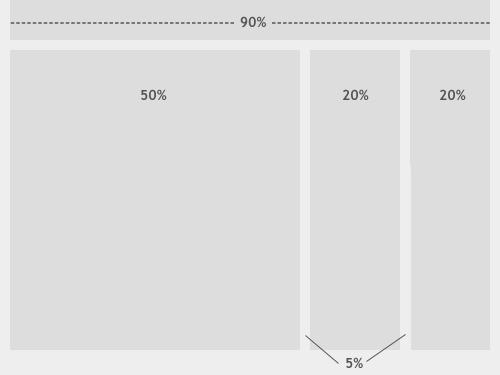
流式布局很多时候也被称为百分比布局,主体部分都是用了百分比宽度,因此可以自适应用户的分辨率。页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。代表作就是网格系统。最大的特色就是网页中主要的区域尺寸使用百分比,并配合max-width和min-width来布局。

很多同学喜欢固定宽度布局胜过于流式布局,因为它更易实现,并确保了设计者所见即用户所见。而且也无需更多的比例计算。
这种布局方式Web前端开发的早期历史上,用来应对不同尺寸的浏览器屏幕,在当今的移动端开发也常用这种布局方式。但期有一个明显的缺陷:如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示。
自适应布局
自适应布局的特点是分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。改变屏幕分辨率可以切换不同的静态局部(页面元素位置发生改变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。可以把自适应布局看作是静态布局的一个系列。
响应式布局
随着CSS媒体查询技术的成熟,出现了响应式设计概念。响应式设计的目标是确保一个页面在所有终端上都能显示出令人满意的效果。分别为不同的屏幕分辨率定义布局,同时在每个布局中,应用流式布局的理念。也可以把响应式布局看作是流式布局和自适应布局设计结合的产物。

新的布局系统
上面所说的布局基本上涵盖了Web中常见的布局模式。不管哪一种布局模式都有其自身的利弊,它们没有好坏之分,只有适合不适合之区别。
在最适合的场景选择最适合的布局方式。
随着Web布局的功能越来越强,我个人认为未来的Web布局系统将会由Flexbox、Grid和Box Alignment几大功能模块组合在一起来构建。

如果再细分一下,未来的Web布局系统所包括的主要知识点将会是:
- 流布局,Grid,Flexbox和多列布局
- 书写模式(Writing Modes)
- 逻辑属性(逻辑盒模型)
- 对齐方式(Box Alignment)
- 尺寸(Size)
- 媒体查询(
@media),功能查询(Feture Queries) - CSS Shapes
- Transform
- Scroll Snapping
- 变量字体(Variable Fonts)
小结
历史是不断向前的,技术也是如此。虽然CSS在众多同学眼里是一件轻松的事情,但事实并非如此。正如此文所介绍的CSS实现Web布局,这就不是一件轻松的事情,很多工作两三年的同学,都不一定能对Web布局实现达到手到擒来。除此之外,在未来,Web布局的模式将会越来越多,越来越强大,比如不久的将来,CSS Shapes能帮助我们打破矩形的布局模式,CSS的多列布局能让我们在Web中实现报纸排版的效果。或许还将会有其它的布局模式。
如果想彻底掌握上面提到这些布局模式,那么你需要对CSS有一定的基础了解。有了这些相关的基础你会更好的理解其中的一些概念和相关的理论。如果你是初次接触CSS,或者说对CSS了解还不足够深,那也无妨,因为我们在深入聊每一种Web布局模式之前将会花几个章节来介绍一些重要的概念。比如下一章要聊的就是CSS中非常重要的一部分,即CSS层叠和继承。
