理解CSS的逻辑属性和值
特别声明,文本根据@Rachel Andrew的《Understanding Logical Properties And Values》一文所整理。
2017年5月18日,W3C的 CSS工作组(CSS Working Group) 发布了 CSS逻辑属性和值(CSS Logical Properties and Values Level 1) 的首份工作草案(First Public Working Draft)。不同的书写模式(writing mode)中,可以抽取出共性的抽象概念(如开始位置,或行),这些逻辑抽象概念需要在不同书写模式下映射到左或右、上或下等物理的概念上。一些CSS布局可能依赖这些共性的逻辑概念。该 CSS 模块给出了用于通过逻辑方式(而不是基于物理坐标、书写方向和维映射等)控制布局的逻辑属性和取值(logical properties and values)。这个模块来源于CSS21中关于逻辑属性和值的特性。
到目前为止,CSS逻辑属性和值还没有得到完全的支持,但了解他们可以帮助我们更好地理解CSS布局以及书写模式的交互。
在过去,CSS属性运用于物理维度(尺寸)和方向,将元素的位置映射到left、right、top或bottom。使用float可以让一个元素向左或向右浮动,可以使用position的top、right、bottom和left定位元素的偏移量。使用比如margin-top或padding-top来设置margin、padding和border的值。这些特理属性和值在top、right、bottom和left和书写模式有很大的关系,书写模式可以直接改变其方向。比如:
- 当书写模式
direction是ltr(从左向右)时,margin-left会让该元素距其左侧元素有多少间距(padding和border类似) - 当书写模式
direction是rtl(从右向左)时,margin-left不再是让该元素距其侧元素有多少间距了,而是变成了该元素距右侧元素之间有多少间距
如果你使用垂直书写模式,无论是在整个布局中还是在某些元素中,都没有什么意义。这篇文章中接下来将解释CSS如何改变这些,并且可以支持书写模式。在这个过程中,可以解释清楚一些关于Flexbox和Grid布局中一些令人感到困惑的一些事情。
当第一次开始使用CSS Grid并向大家解释其规范时,我注意到grid-area属性被用于grid-row-start、grid-row-end、grid-column-start和grid-column-end四个属性的简写属性。因此,下面三种书写方式,其达到的效果都是相同的:
.item {
grid-row-start: 1;
grid-column-start: 2;
grid-row-end: 3;
grid-column-end: 4;
}
.item {
grid-row: 1 / 3;
grid-column: 2 / 4;
}
.item {
grid-area: 1 / 2 / 3 / 4;
}
grid-area对应的顺序如下:
grid-row-startgrid-column-startgrid-row-endgrid-column-end
如果你想深入了解网格区域(
grid-area)更详细的内容,可以阅读《网格区域》一文,有关于Grid 布局更多的内容可以点击这里进行了解。
这里有两个关键词*-start和*-end,而我们以前接触的CSS属性,比如margin、padding和border之类的都是以*-top、*-right、*-bottom和*-left。那么为什么会是如此呢?如果仔细观察,它们实际上是按照相反的顺序排列的:top、left、bottom和right。这样一来,CSS工作组不是把事情变得更为困难了?
答案是,这些值 已经偏离了一个基本的假设,即Web上的内容映射到屏幕的物理尺寸,一个句子的第一个单词位于其所在框的左上角。如果你从未遇到过我们用简写的属性设置这些值,那么grid-area中的行顺序就变得完全有意义了。我们先设置了两个起始位置(行和列的起始位置),然后设置两个结束位置(行和列的结束位置)。
这意味着,如果书写模式改为垂直模式,那么块的位置仍然相对于文档的书写模式,而不是屏幕的物理属性。这样理解可能有点困惑。咱们来看看@Rachel Andrew在Codepen上给我们提供的一个示例:
了解了书写模式的这个事实,也就解释清楚了为什么Flexbox和Grid是指开始和结束行,而不是将网格映射到top、right、bottom和left的物理维度上。
块和内联维度
上面已经提到了一些理解新布局的关键,块和内联维度的概念。当你使用新的CSS时,这些术语会不断出现。这两个尺寸(维度)在网格布局上下文中较为容易理解,因为在网格布局中,我们总是使用块和内联轴,所以下面的示例都将使用网格来写案例。
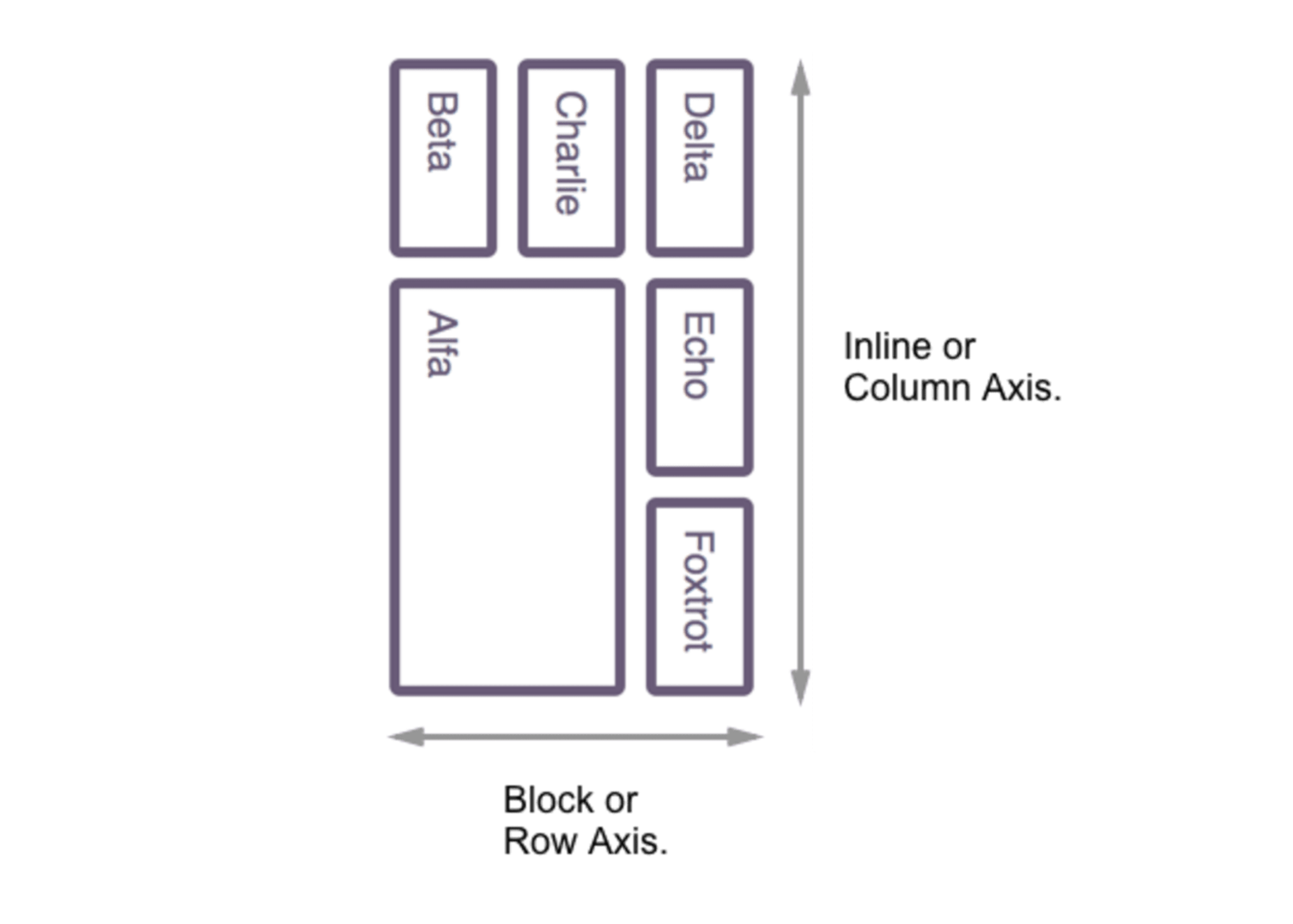
块维度对应于在页面上布局块的顺序。比如你页面中的文本内容,每一段都在另一段下面排列,这些排列的方向是块的维度,所以在网格布局中,这是块轴(Block Axis)。
在CSS网格布局中,块轴也称为行轴,这就是为什么块轴属性是grid-row-start和grid-row-end。

因此,内联轴将会穿过块轴,沿着词在句子中的方向分布。在英文语句中,这个轴从左到右。在网格布局中,内联轴属性是grid-column-start和grid-column-end。

如果我们把书写模式改变vertical-lr(垂直模式),这意味着块轴垂直运行,而内联轴沿着直线从上到下。

所以说,如果我们讨论块维度,其实对应的是描述文本段落在普通文档流中布局的方向,内联维度是句子运行的方向。
逻辑属性
所谓CSS逻辑属性,指的是*-start,*-end以及*-inline-start,*-inline-end,*-block-start,*-block-start这类CSS属性,其最终渲染的方向是有逻辑性在里面的。
例如margin-left方向是固定的,就左侧间距,没有逻辑;但是,margin-start有可能是左间距,也有可能是右间距,例如,对于内联元素,如果direction属性值是rtl,则margin-start的表现等同于margin-right,如果属性值是ltr,则margin-start的表现等同于margin-left,就表现出了逻辑判断在里面,因此,成为CSS逻辑属性。
逻辑维度
前面我们提到了块和内联维度,其实在CSS的逻辑属性中也分为块和内联维度,从这两个维度定义了start和end属性。对于width和height属性,我们使用block-size和inline-size。我们也可以设置max-block-size、max-inline-size、min-block-size和min-inline-size。如果你的Web页面是英文语种,那么block-size是指屏幕上块的物理高度,inline-size指的是物品的物理宽度。如果你使用的是垂直书写模式,那么block-size对应的是屏幕上的width,inline-size是height。
在下面的示例中可以看到这一点。block-size是150px,inline-size是250px。如果改变``writing-mode`属性的值,其布局也将对应的得到调整:
逻辑border
同样的,border也有对应的逻辑属性,用来控制元素的边框,而且其工作方式也是类似的。border对应的物理属性有:
border-topborder-top-sizeborder-top-styleborder-top-colorborder-rightborder-right-sizeborder-right-styleborder-right-colorborder-bottomborder-bottom-sizeborder-bottom-styleborder-bottom-colorborder-leftborder-left-sizeborder-left-styleborder-left-color
不过,border的逻辑属性变得有点冗余,具体的逻辑属性有:
border-block-startborder-block-start-sizeborder-block-start-styleborder-block-start-colorborder-inline-startborder-inline-start-sizeborder-inline-start-styleborder-inline-start-colorborder-block-endborder-block-end-sizeborder-block-end-styleborder-block-end-colorborder-inline-endborder-inline-end-sizeborder-inline-end-styleborder-inline-end-color
下面的这个示例,第一个盒子使用了逻辑属性border-block-start-color:green和border-inline-end-style:dotted,第二个盒子使用了物理属性border-top-color:green和border-right-style:dotted。大家可以通过改变write-mode的属性值,看到border的物理属性和逻辑属性之间的差异:
margin和padding
margin和padding和border同样的。我们先来看他们的物理属性:
margin-topmargin-leftmargin-bottommargin-rightpadding-toppadding-rightpadding-bottompadding-left
对应的逻辑属性:
margin-block-startmargin-inline-startmargin-inline-startmargin-inline-endpadding-block-startpadding-inline-startpadding-inline-startpadding-inline-end
同样通过一个简单的示例向大家演示两者之间的差异:
position的位移属性
position设置非static值时可以控制元素位移。也有物理属性 和 逻辑属性之分。物理属性是我们常见的top、right、bottom和left。其逻辑属性就有点差异了:
offset-block-startoffset-inline-startoffset-block-endoffset-inline-end
逻辑值
CSS这么多年来,大家都习惯使用物理属性。但也有属性值也带有逻辑性,比如float和clear对应的left和right的逻辑值为:
inline-startinline-end
浏览器兼容性
如前所述,目前很少有浏览器支持逻辑属性和逻辑值。但是,如果你想现在就开始使用的它们的话。那么就需要借助CSS处理器。比如@Jonathan Neal写的PostCSS插件postcss-logical。这样你就可以在项目中编写CSS,然后使用PostCSS插件将逻辑属性和值转换为物理属性。
即使你现在不使用这些属性,但花点时间理解它们如何工作也是一件好事,理解他们可以帮助你更好的处理新的布局方式,也能更好的帮助你更好折理解布局如何工作,而且变得更加容易。
总结
CSS的逻辑属性和逻辑值对于我们来说是一个全新的概念。常见的CSS逻辑属性除了上面介绍的之外还有其他的,更全的属性可以在MDN文档上查阅到。从上面的介绍可以得知,CSS的direction和wrioting-mode这两个属性可以直接影响*-inline-start、*-inline-end、*-block-start和*-block-end。事实上,除了这两个属性之外,CSS的text-orientation对其也有影响。
乍看上去,有点困惑,但当你真正的掌握了这些概念之后,更有助于你理解新布局的一些困惑。也能轻易的帮助你理解以前无法理解Flexbox和Grid中的一些问题。当然,现在你可能还无法使用,但这不是你不去了解的理由。如果你在这方面有更深入的了解,欢迎在下面的评论中与我们一起分享。
