图解CSS Flexbox布局
@js_tut的新书《CSS Visual Dictionary》里面的插画非常有意思。他在Medium上把盒模型、Flexbox、Grid三个部分放了一些出来。我觉得他提供的插画非常形象的阐述了这几个部分的知识点。今天把 Flexbox部分的插图直接拿来使用了,通过这些插图再次向大家阐述CSS Flexbox相关的知识。
对于Flexbox的初学者,都希望知道Flexbox能做什么?时至今日,互联网上有关于Flexbox的教程绫罗满目,参差不齐。在这种情形之下,对于初学者而言并不是一件好事。那么今天这篇文章中所展示的插图,有助于初学者更好的掌握Flexbox的知识。当然对于有一定基础的同学,也能更好的加强其对Flexbox的印象和理解。
那我们就开始吧!
Flex容器属性
Flex是一组规则,用于在父容器中自动扩展多列和多行。
简单的理解就是Flex有一组样式规则,这些样式规则可以帮助你对内容按行或列来布局。而这些规则都将运用于Flex容器元素上。
display:flex
在Flexbox中与其他CSS属性略有不同。在Flexbox中有一个Flex容器的概念(主容器),在Flex容器中的直接子元素都是Flex项目。而我们刚才提到的Flex规则,都只用于Flex容器上。

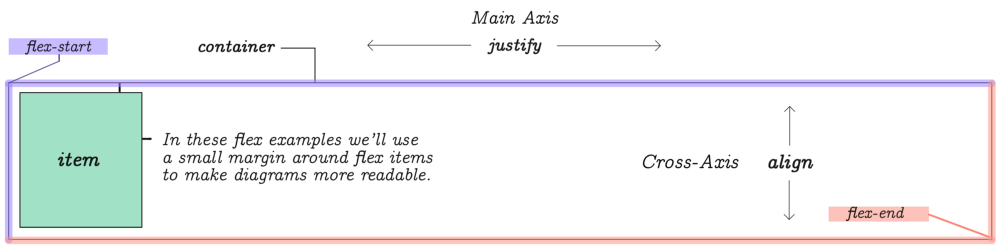
从上图中我们可以得知,一旦你在某个元素上设置了display:flex;样式,那么该元素就自动变成了Flex容器,而容器中的直接子元素就被称为Flex项目。每个Flex容器都有起点(flex-start)和终点(flex-end)。
主轴(Main Axis)和 纵轴(Cross Axis)
Flexbox的布局是一维布局,Flex项目只能按行或列来排列(可以理解是以线性方式来排列)。由于这个原因,它有两个坐标轴。横轴称为主轴(Main Axis),纵轴为横轴(Cross Axis)。这两个轴始终是相互垂直的。
这里需要特别注意,很多初学Flexbox的同学有一个误区,始终认为水平方向的横轴就是主轴,垂直方向的纵轴就是纵轴。事实上并非如此。因为
flex-direction的值可以决定Flex容器中主轴和纵轴的方向。当flex-direction的值为column时,垂直方向的轴就变成了主轴,与其垂直的就是纵轴(水平方向的轴)。
要控制主轴方向内容(Flex项目)的宽度和 Flex项目之间的间隙,可以使用justify-content属性。如果要控制纵轴方向的行为,需要使用align-items属性。
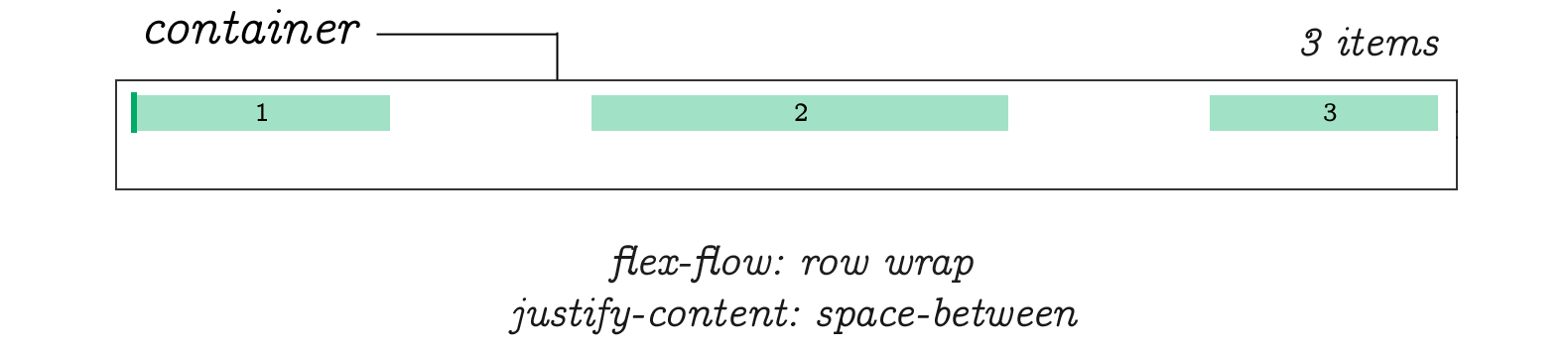
比如说你想创建一个三列的布局,当你只有三个Flex项目的时候,它们一行就足够排列;一旦你有六个Flex项目的时候,从第四个开始自动会在第二行排列;如此类推,超过六个的时候会从第三行开始排列。如下图所示:


事实上,我们在Flex容器上还可以使用其他的属性规则来控制它们的排列方式,和间距控制。稍后我们会介绍这些属性。
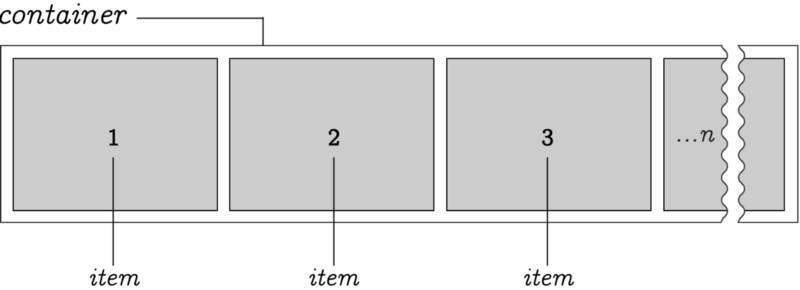
在Flex容器上可以通过flex-direction和flex-wrap和其他一些属性来决定Flex项目的分布方式。

比如上图,在Flex容器中有n个Flex项目。默认情况下,这些Flex项目从左向右排列,而且是一行排列,哪怕是超出了Flex容器的宽度。那是因为flex-direction和flex-wrap的默认值分别为row和nowrap。只有改变其值之后,可以得到不一样的结果。
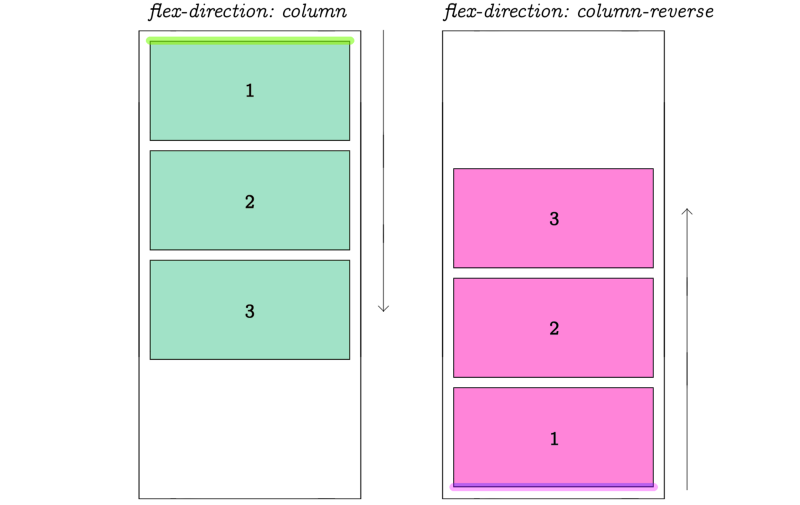
方向(flex-direction)
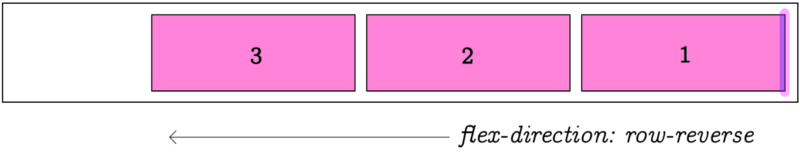
可以通过flex-direction的row-reverse值来颠倒Flex项目的排列方向。

使用
flex-direction是和排版方向有很大的关系。我们习惯的排版方式是ltr(CSS中direction的值),如果是ltr,flex-direction:row,那么Flex项目是从Flex容器左向右排列,反之rtl,flex-direction:row就是从右向左排列。flex-direction取值为row-reverse类似。感兴趣的同学自己撸个码,这样会有更深的体会。
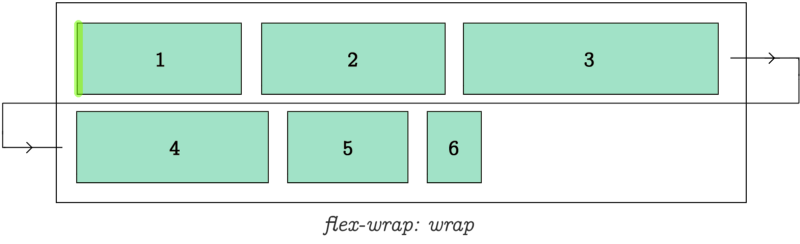
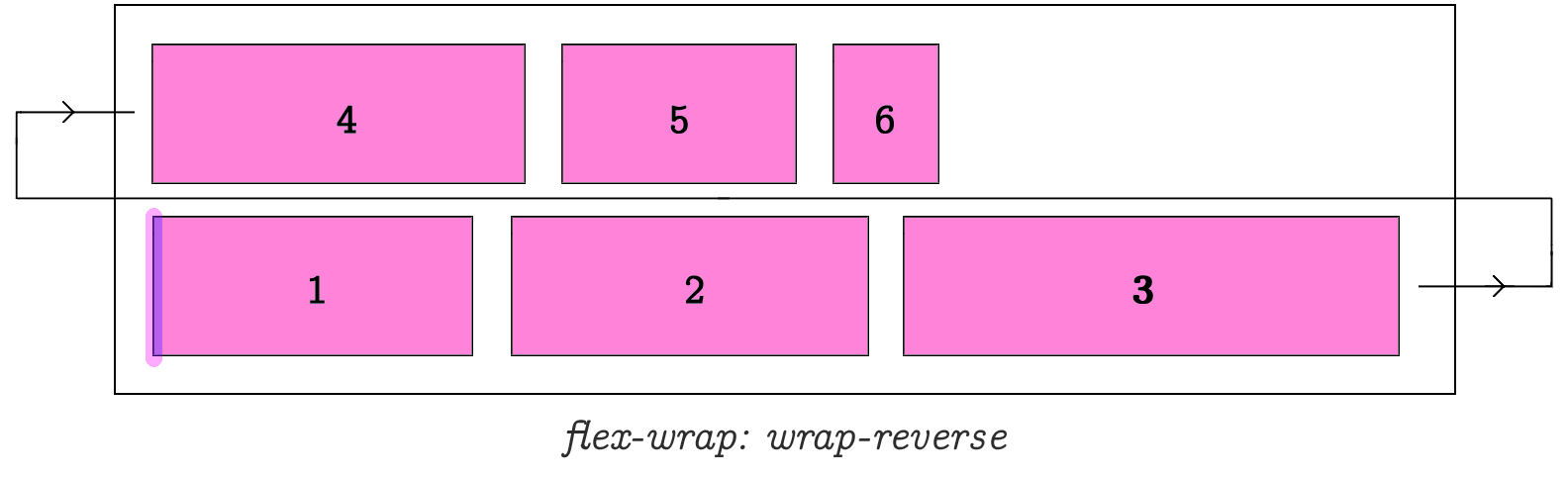
包裹(flex-wrap)

flex-wrap用来决定Flex项目的宽度和超过Flex容器的宽度时,Flex项目换不换行排列。前面也看到了,默认值为nowrap是不换行,如果你把值换成wrap,Flex容器容不下的时候就会自动换行。
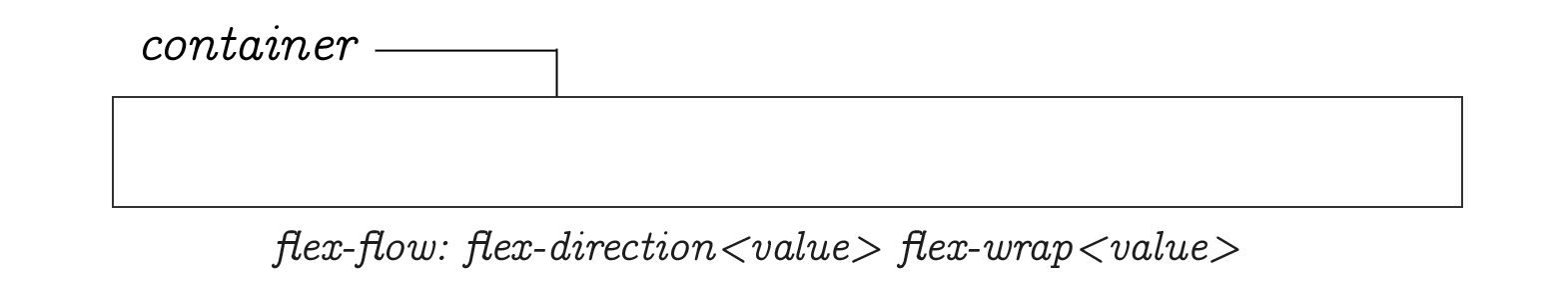
流(flex-flow)

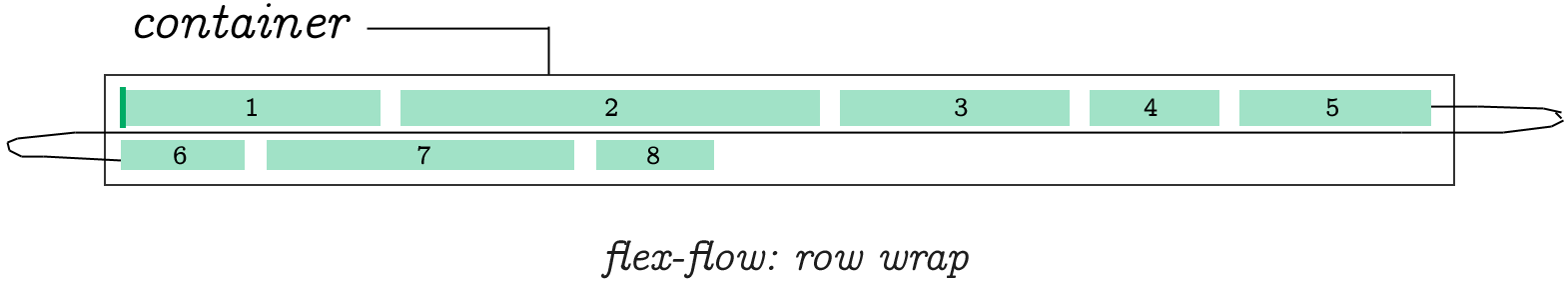
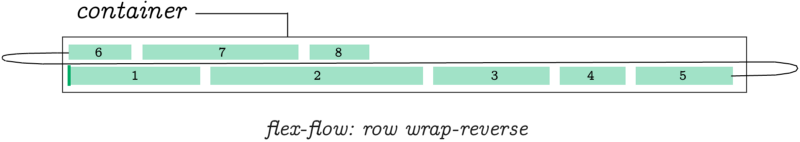
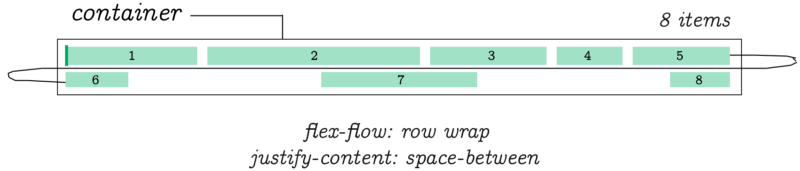
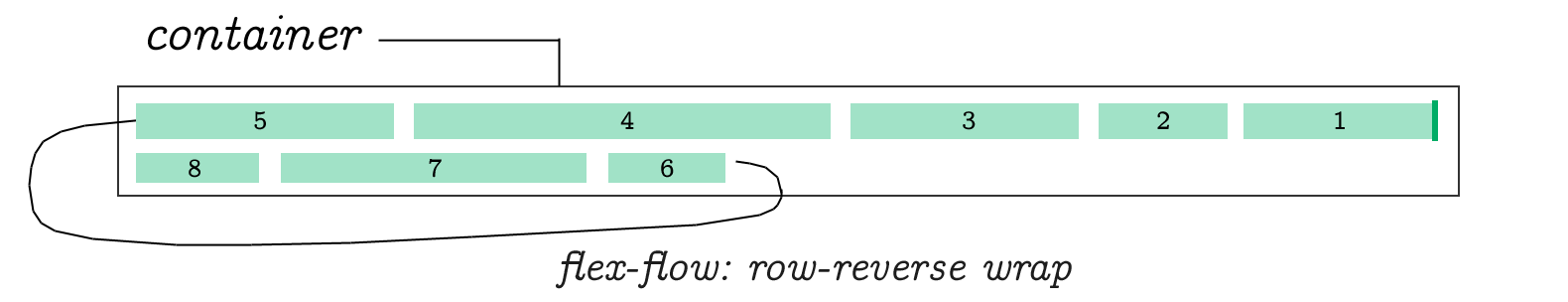
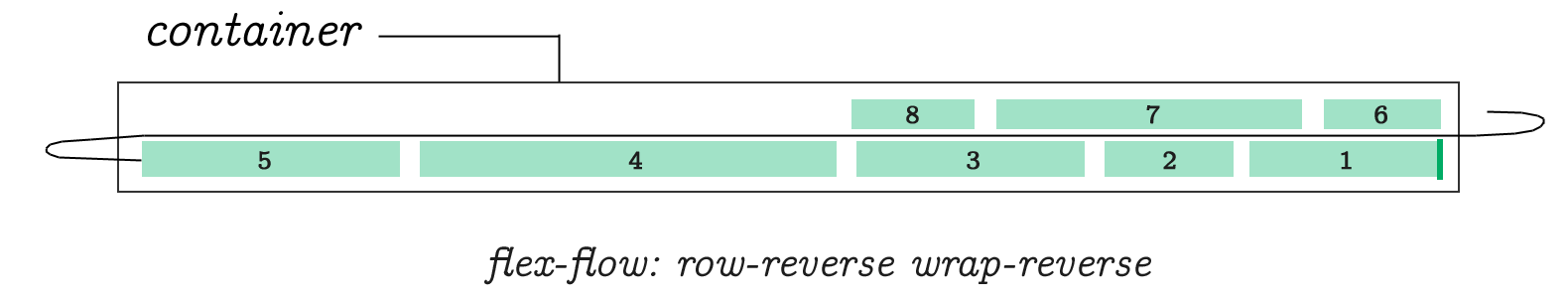
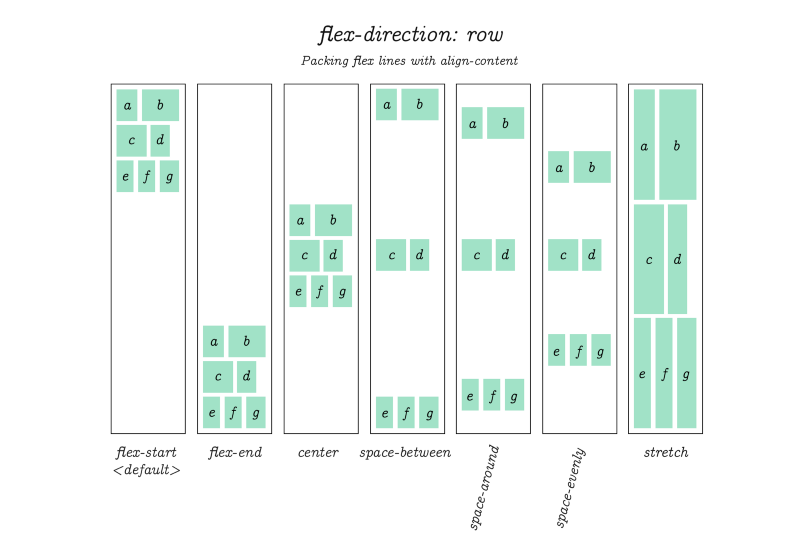
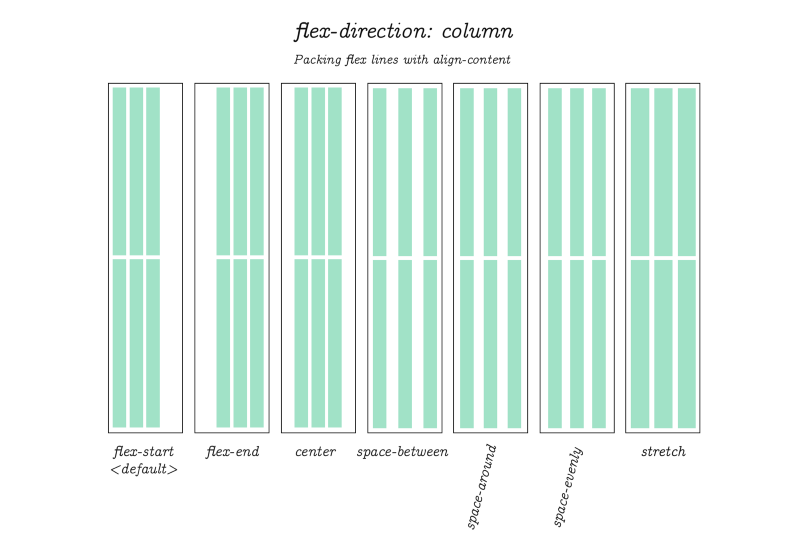
这里的流指的是Flex容器中Flex项目的排列方向。在Flexbox布局中除了flex-direction和flex-wrap来控制之外,还可以使用它们的的简写属性flex-flow。具体的情形主要有:







当flex-direction取值为column时,flex-flow属性的行为与前面的示例完全相同。

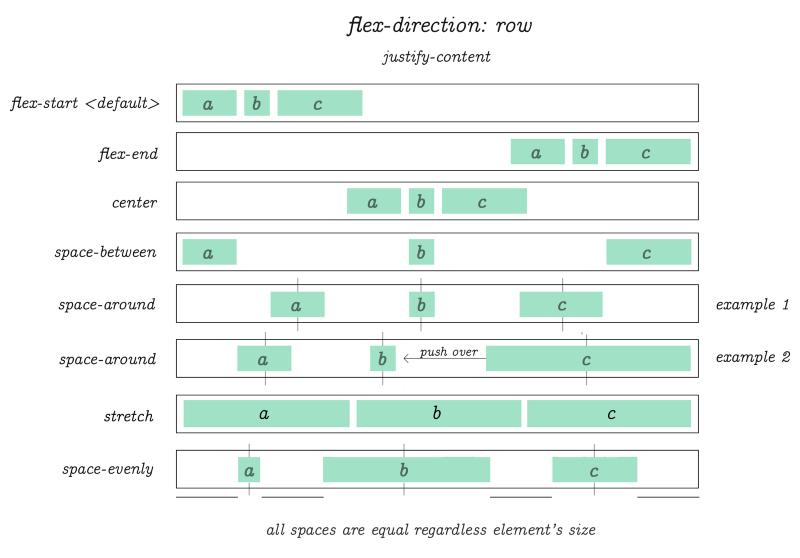
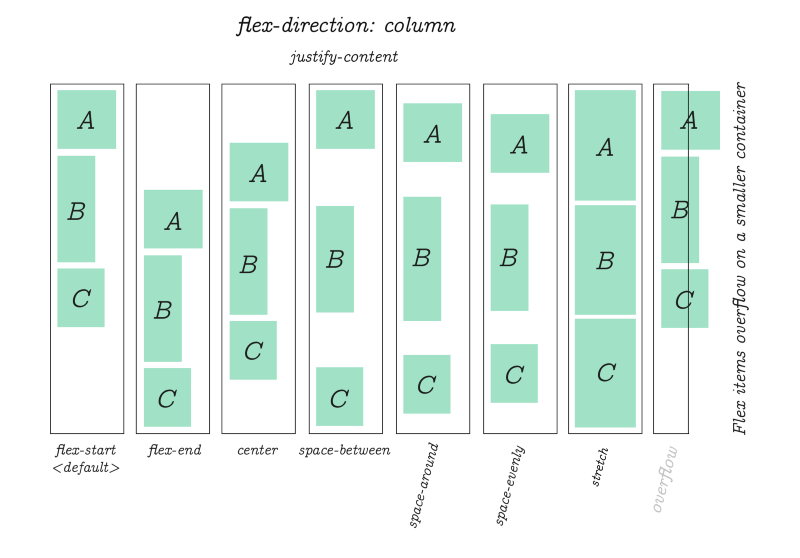
横向对齐方式(justify-content)

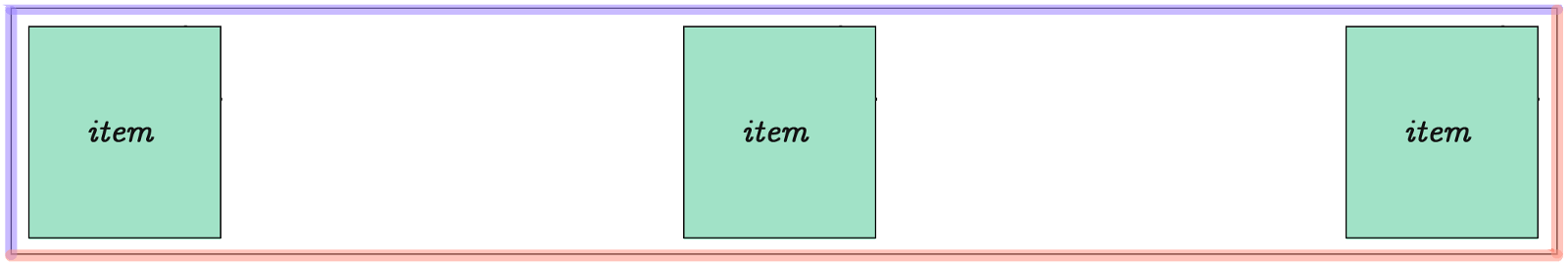
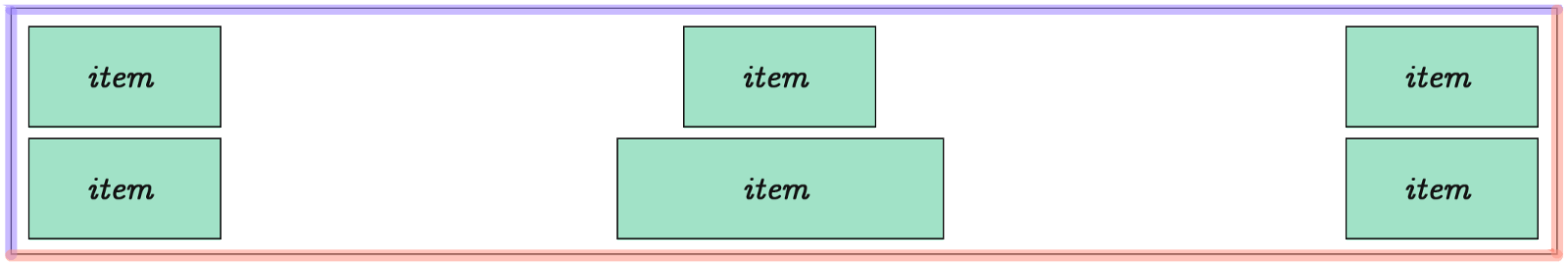
上图的示例中,每行只有三个Flex项目。如果Flex项目很多的时候,这些属性同样适用。只不过看你是否配合前面的flex-flow来做其他相关的排列控制。

上图看到的效果都是diplay: flex时的场景。但display还可以取值为inline-flex。此时你看到的情景如下:


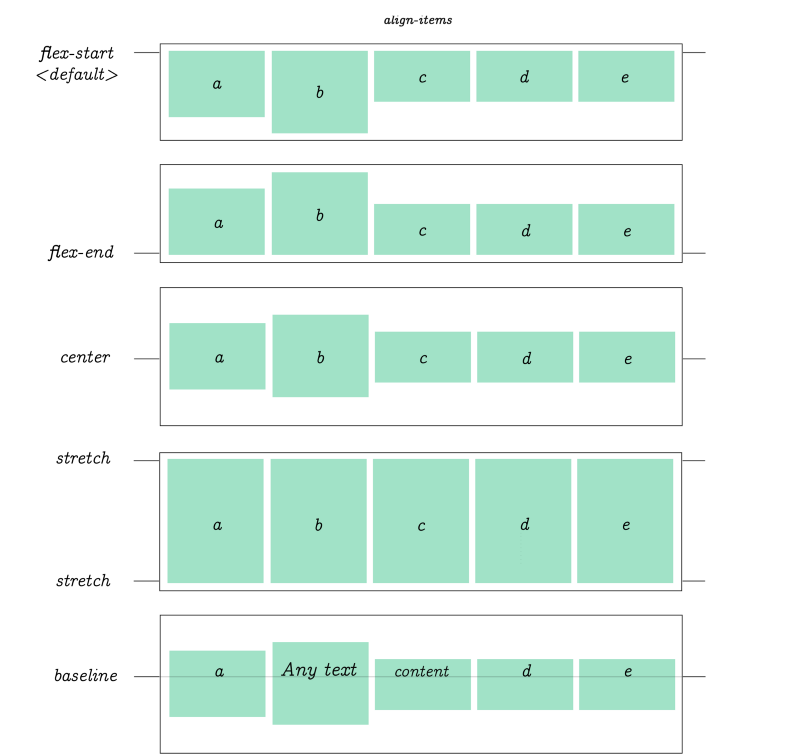
垂直对齐方式(align-items)

Flex项目属性
除了Flex容器上的样式规则之外,在Flexbox布局中,还有一些属性是专用于Flex项目上的。
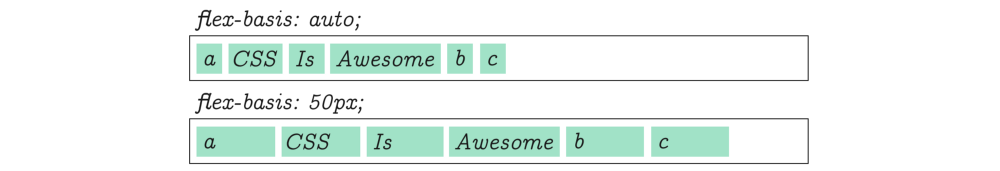
flex-basis

flex-basis属性有点类似于min-width。它将根据内部内容扩展Flex项目的大小。
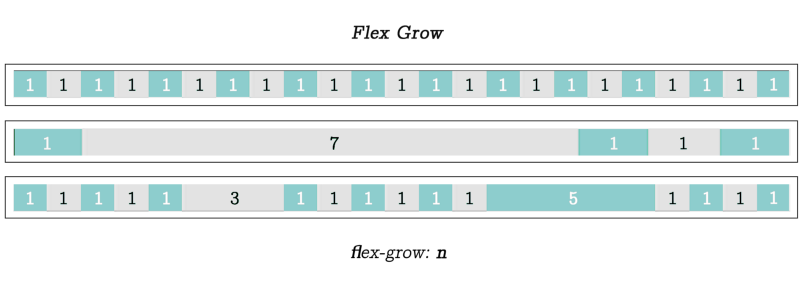
flex-grow

flex-grow应用到一个Flex项目时,它将相对于同一行上所有其他Flex项目的大小的总和进行缩放。该值将根据指定的值自动调整。比如上图中的flex-grow分别设置为1、7、3和5的效果。
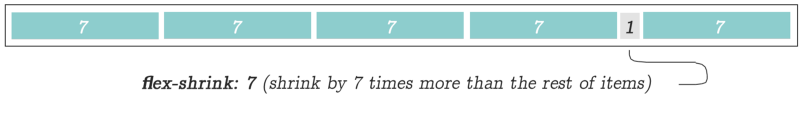
flex-shrink

flex-shrink和flex-grow刚好相反。
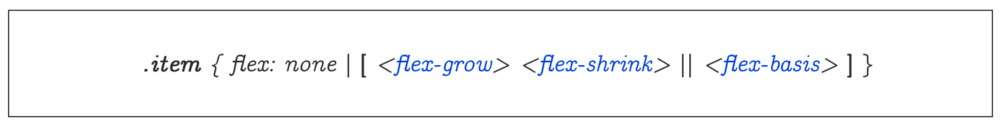
flex

flex是flex-grow、flex-shrink和flex-basis的简写属性。在Flexbox布局中,这部分相对而言是最为复杂的。涉及到的概念也多,而且不同的场景计算的姿势也略有不同。如果希望彻底搞清楚这三个属性的计算方式,建议花点时间阅读下面的教程:
- 深入理解 flex 布局以及计算
- 3 Superpowers of the Flex-Box Model — How flex-basis, flex-shrink and flex-grow work.
- The Difference Between Width and Flex Basis
- Understanding Flex Shrink, Flex Grow, and Flex Basis, and using these properties to their full potential
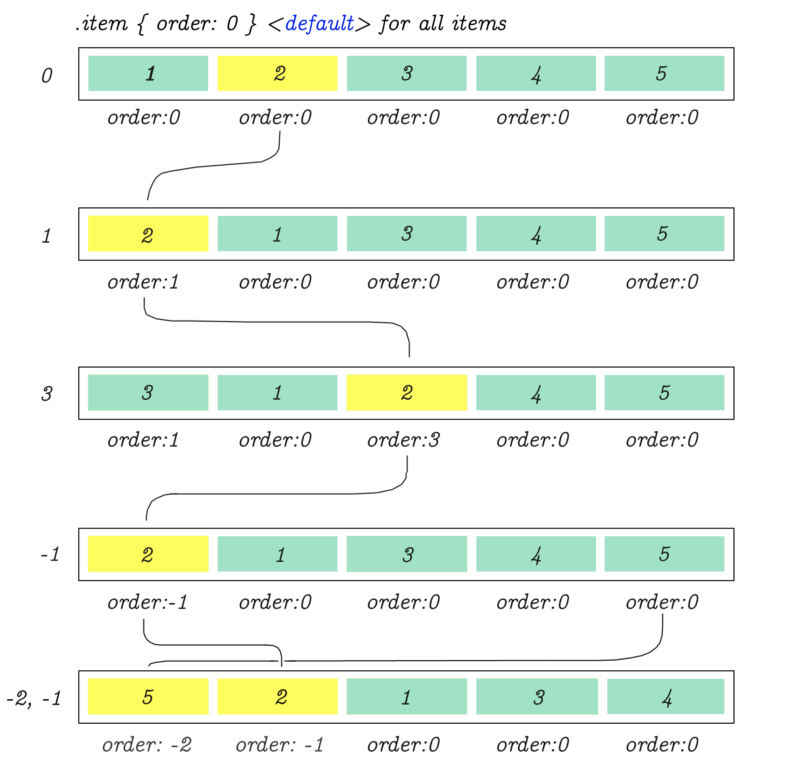
order

可以使用order属性来改变Flex项目的排列顺序。
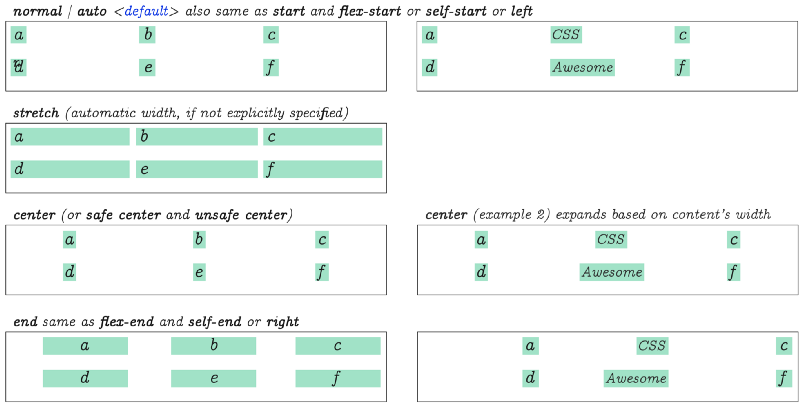
justify-items

这里要注意,justify-items和前面介绍的justify-content是不一样的。这个是用于Flex项目上,而justify-content是用于Flex容器上。
小结
这篇文章主要使用@js_tut的新书《CSS Visual Dictionary》里面的插画来阐述Flexbox布局中属性的基本使用。这些图只能形象告诉初学者怎么使用Flexbox相关的属性。不过这些只能学一些基础性的东西,但如果要深入的了解Flexbox相关的知识,还是不够的,还需要补充更多的知识点。如果你感兴趣的话,可以猛击这里进行学习。
**最后还是需要非常感谢@js_tut提供的这些插画。**如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作更多优秀的教程。
如需转载,烦请注明出处:https://www.fedev.cn/css/the-complete-css-flex-box-tutorial.htmlWmns Air Jordan 1 Retro High OG 'Twist'

