Text-align:Justify和RWD
本文由大漠根据Patrick Kunka的《Text-align: Justify and RWD》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.barrelny.com/blog/text-align-justify-and-rwd/,以及作者相关信息
——作者:Patrick Kunka
——译者:大漠
自从HTML 4开始,你知道的最强大工具之一流体和响应式布局一直是每个浏览器功能特性吗?
首先来看一个demo
背景
去年年初致力一个项目,马上让我感到沮丧,我不得不为页脚的导航菜单在不同的客户下计算菜单项之间的距离。
我在思考Microsoft Word中的两端对齐,可以让文本填充整个宽度,并且修改间距实现两端对齐。我想知道,如果同样的原理可以应用到HTML一个菜单链接,是否可行?大家都知道在CSS属性中有一个“text-align:justify”属性长期存在(在HTML4中有一个属性align="justify"),于是为了得到答案,我做了一些搜索。
果然,我在StackOverflow上找到了一些关于水平导航菜单项两端对齐的讨论 。

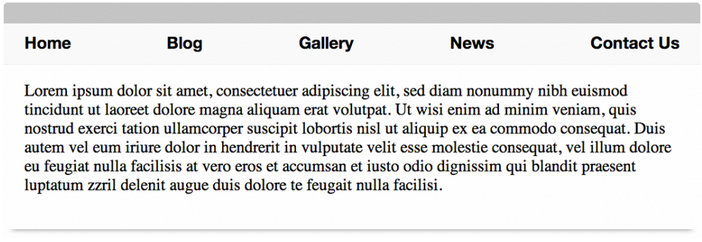
上图展示了一个宽屏下导航菜单两端对齐。
如何工作
在其自然状态下,"text-align:justify"就不能工作,除非内容足够长并引起一个换行符。否则,文本仍然左对齐。如果你想知道这是为什么,这是因为在排版中这是理想的行为——一个块中的最后一行文本总是左对齐。也许这是一个CSS规范设计,即使我们只有一行文本,这一行还是像最后一行一样,让文本左对齐。
我尝试了几次,我们在元素最后设置一个看不见的内联元素,并设置他的宽度为100%(如紫色的虚线)可以解决这个问题。这样就打破元素分享一条其他的线而不是元素本身,它会导致一个换行符出现。这样一来他前面的内容就能两端对齐。

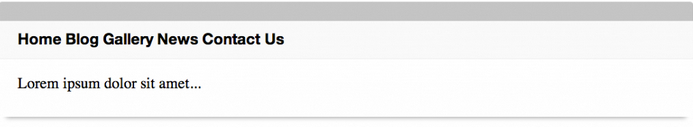
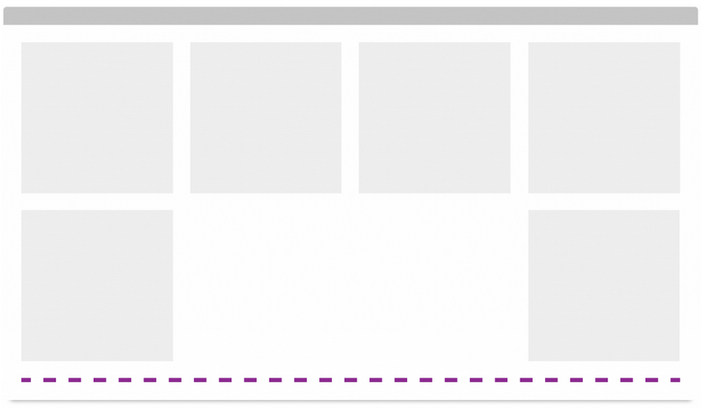
上图展示的是没有一个打破元素,因为没有足够元素来打破线(没有换行符)所有元素将左对齐

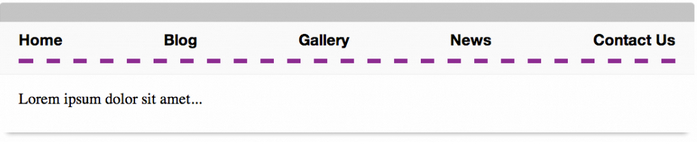
上图展示的是使用一个打破元素,打破元素显示为紫色的虚线,这样就产生一个换行符,由于其宽度为100%,打破元素前面的所有行内元素实现两端对齐。
因为“text-align:justify”设计是用于内联的话,他可以对任何内联元素有效——更重要的是任何内联块(inline-block)元素。
固定网格是一个特殊的项目,网站没有使用响应式设计(还记得我们怎么构建的吗?),这种技术潜在意思是响应式没有发生在我的身上,直到后来,我开始结合它与基于百分比的内联块元素。

上图展示的是内联块元素两端对齐。注意,打破元素再次用于元素的最后一行。
影响响应式设计
几乎我们所有的响应式设计的内容都可以在一个网格中完成。传统上,我们给网格设置一个百分比宽度,然后把剩余的空间按百分比分割成相等的比率。
当我想要我的网格可以直接靠着容器的边缘时,我会将每行的第一个和最后一个,使用nth-of-type属性来删除他们的左边距和右边距。这好像是要做很多的计算,而且百分比转换成像素的时候,浏览器要上向上多转一个像素,足以引起你的项目换行,哪怕是所有的宽度和间距加起来的宽度刚好等于100%。
我想我们都碰到过这样的问题。接下我来们要验证"text-align:justify"时刻到了。
仅需要在容器中设置“text-align:justify”和把容器的子元素设置为“display:inline-block”,你将不再需要处理他们之间的间距。(哦,我有没有提到,使用这个技巧时,你也不需要在把你的元素浮动,所以你可以告别那些清除浮动的方法)。
注意:我们应该注意到,当使用“display:inline-block”时,我们需要使用一些排版的CSS样式,主要包括:font-size、line-height、vertical-align和word-space等。因为这些属性将会直接影响内联块元素之间的空格,但是可以很容易的根据需要调整或删除。在99%的情况下,在容器中设置“font-size:.1px”和"vertical-align:top"就可以解决元素之间空格。
关于inline-block之间的空格问题
有关于如何解决行内块元素之间的空格问题,大家要是感兴趣的话,可以阅读《如何解决inline-block元素的空白间距》和《inline-block 前世今生》。
——大漠
“中断”元素
正如前面所提到的,这种技术第一个问题是,需要在使用两端对齐之前要加一个中断元素。如果你有一个多行网格,这不会是必要的。但它是至关重要的技术,有两种方法可能解决这个问题。
1、在容器中添加一个最后子元素:
<ul id="Grid"> <li></li> <li></li> <li></li> <li></li> <li class="break"></li> </ul>
使用下面的样式:
#Grid{
text-align: justify;
font-size: 0.1px; /*hide whitespace between elements*/
}
#Grid li{
display: inline-block;
width: 23%;
...
}
#Grid .break{
width: 100%;
height: 0;
...
}
2、应用“:after”伪类
#Grid:after{
content: '';
display: inline-block;
width: 100%;
}
我推荐使用第二种方法,更简结更有语义。
“占位符”元素
在这一节中我们使用了“列”的术语,作为视觉的一种隐式叫法。我们都应该要注意的是,在HTML/CSS中是没有所谓的垂直列。理解这种技术的一个关键点是在默认情况之下,HTML的行内流是在一行中从左向右排列,逐行按此方式排列。通过使用“text-align: justify”证明我们正利用了这一特点,而不是我们反对使用浮动和绝对定位。
值得注意的是,在这种情况之下,我们无法控制容器有多少子元素。

作为最后一行我们网格是不完整的,两端对齐的是两个元素而不是四个。
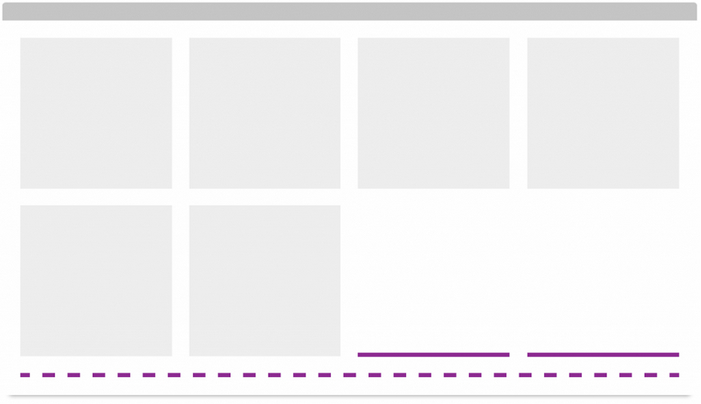
话说最后一排有四个网格位置,你只有两个元素,而不是你平常想要的四个网格。这时候你想最后两个元素不是按四个元素那样排列,两端对齐,而是想让这两个元素排列在一起。为了实现这样的效果,你需要添加无形的“占位符”元素来补齐差额。这迫死浏览器计算空间,得出是四项而不同两项,如上图所示。
如果最后一行只有一个元素,那么它不会是一个问题——因为他总是自然的左对齐。然而,如果你有任何的元素数量大于1而小于一行的总列数,那你将不得不手动的添加“占位符”元素来填补。如下图所示:

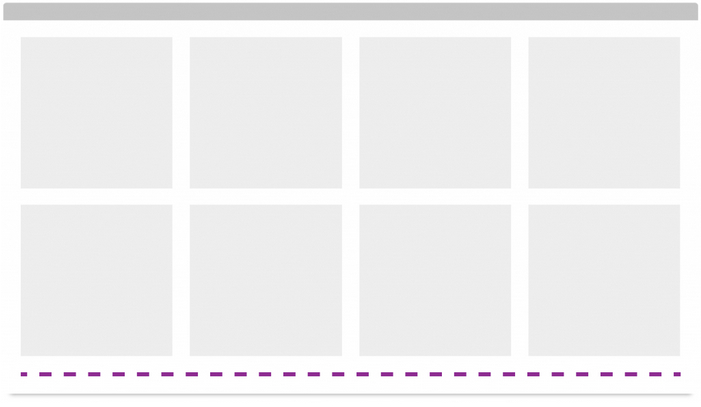
“占位符”元素。这是一个四列网格,需要两个占位符(见上图紫色的实线),以确保空间尺寸计算正确。
在最后一排出现的元素数量都有可能,但“占位符”元素数量始终等于一行中最大列数减去2。这些元素应该插入在网格最后(在“打破”元素之前,如果你不使用伪元素中断的话)。由于“占位符”元素不占用任何垂直空间,所以“占位符”元素不管最后一行是否满格也不会影响你的布局。只要你有足够的占位符数量存在的概念,你的布局就不会乱。
占位符元素数量 = 每行最大的列数 - 2
显然在语义方面比较差,因为没有什么伪元素可以创建这样的占位符。在一个网格中,最后一行可以有最大数量的元素,我们不需要添加占位符,但在大多数CMS情况之下还是很有必要的,需要在HTML中硬编一些代码进去。
媒体查询
媒体查询可以根据屏幕大小来决定网格中的列数。对于每个新列的布局,我们只需要重新定义我们的列宽,就会自动重新设置两端对齐。查看示例,了解它在四种不同布局中的变化。(注意:我们的示例也使用了流体布局,动态元素的高度通过padding-top这样的老技术实现)。
广泛使用
成功之后,使用这个技术,我已经开始使用它作为一个强大的布局工具,用于各种各样的应用程序。如果不是需要,我很少使用浮动布局了,加上媒体查询,这种技术将会成为一个令人难以置信的、强大的、省钱的方法解决基于百分比的流体布局。
也正如在非流体布局,如果你不想花时间去计算这些间距,你可使用这种方法。——为什么不让浏览器为你工作呢?
也许最令人关心的是浏览器的兼容性。因为“两端对齐”和“行内块”都存在很时间了,这些技术可能被用到IE7以及其以上版本(在IE7以下版本需要使用一些hack)。
作为一个脚注,MixItUP插件根据用户动态的过滤保持一个优雅的网格展示。我知道Masonry或Isotope使用绝对定位配合js可以实现这样的效果。我的第一反应是有没有CSS可以单独完成。所以MixItUp让我非常兴奋,到目前为止这两个技术是如何结合到一起工作的。
如果你有兴趣进一步探索该技术,看看下面的链接:
基本的例子:
先进的例子:
New Music USA (grants page, musician stories, blog)
Barrel NY (work page, team page, blog, and many other places!)
MixItUp (homepage and demos)
相关阅读
在张鑫旭的博客中,找到两篇也是使用text-align:justify和display:inline-block实现两端对齐的教程,如果你感兴趣的话可以看看,对比一下他们的区别何在。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载烦请注明出处:
英文原文:http://www.barrelny.com/blog/text-align-justify-and-rwd
中文译文:https://www.fedev.cn/css/text-align-justify-and-rwd.html
Nike Zoom Kobe Icon