分享手淘过年项目中采用到的前端技术
当你陪着家人嗑着瓜子,和家人一起看着春晚,顺便拿着手淘参与春晚抽奖互动的时候,杭州还有两百多程序员还奋战在一线当中。现在年也过完了,奖也抽了,红包也拿了。也该好好回来工作的时候了。这次很荣幸,自己能参与手淘过年项目(红包开光和春晚互动项目)的项目中,虽然仅仅参与其中的部分工作,但事后感觉有些东西还是应该总结总结的,为之后的项目做准备。那么简单的来总结一下,我自己在参与项目中用到的一些前端技术。
这些技术其实也并不是什么鲜为人知的技术栈,因为这些技术点已经出现很久了,只不过大家习惯了自己的开发模式,加上项目时间紧,怕尝试新的东西。事实上我自己也是如此,害怕使用这些技术点,给项目带来其他的风险(本来项目时间就很紧),庆幸的是,接下来了到的一些东西,经住了项目的考验,虽然当中踩过一些坑,但总算是无惊无险。
过年项目
手淘过年项目,事实上分为两个,其中一个叫红包开光,另一个是春晚抽奖的互动项目。

上面两张图分别是红包开光和春晚互动的主界面视觉图。如果你参与过手淘过年互动的活动中,这两个界面应该对您来说并不会太陌生。
经过团队同学一起讨论,这次两个项目都基于Vue来开发,Vue只是一个JavaScript库而以,选择他并不没有太多的主要原因,而是想让团队在今后的项目开发的时候,JavaScript库能趋于统一,从而慢慢在项目中有所沉淀与积累。基于这个原因,我在其中主要做的事情,在这个脚手架中(也就是Vue-cli的基础)添加了以下三个部分:
- PostCSS插件
vw适配方案- iPhone X 适配
PostCSS插件
在互动脚手架中,目前已配置的PostCSS插件主要有:
- postcss-import
- postcss-url
- postcss-aspect-ratio-mini
- postcss-cssnext
- autoprefixer
- postcss-px-to-viewport
- postcss-write-svg
- cssnano
- postcss-viewport-units
PostCSS插件的配置
Webpack项目的.postcssrc.js最终的PostCSS插件的配置:
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
viewportWidth: 750,
viewportHeight: 1334,
unitPrecision: 3,
viewportUnit: 'vw',
selectorBlackList: ['.ignore', '.hairlines'],
minPixelValue: 1,
mediaQuery: false
},
"postcss-viewport-units":{},
"cssnano": {
preset: "advanced",
autoprefixer: false,
"postcss-zindex": false
}
}
}
对于这些PostCSS插件所起的作用和怎么配置,在其对应的GitHub上都有详细的描述。这里简要的描述一下,为什么在我们的项目中会采用这些PostCSS的插件:
postcss-import和postcss-url两个主要是用于处理引入的文件和资源路径的处理以及工作模式。如果你的项目也使用的是Vue,并且配置了vue-loader,并且配置了相关的参数,那就就具有类似的功能。
autoprefixer主要用来处理浏览器的私有前缀,这个已经是大家经常使用的一个PostCSS插件了。这里需要提出的是,如果你的项目中使用了postcss-next和cssnano,那么autoprefixer插件可以不引入,而且在postcss-next和cssnano两者中选择其一关闭autoprefixer,因为这两个插件都集成了autoprefixer插件的特性。
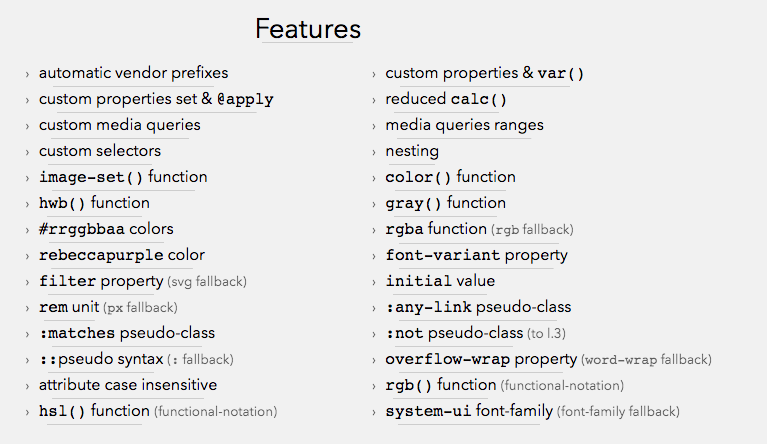
postcss-cssnext其实就是cssnext。该插件可以让我们使用CSS未来的特性,其会对这些特性做相关的兼容性处理。其包含的特性主要有:

有关于
cssnext的每个特性的操作文档,可以点击这里浏览。
cssnano主要用来压缩和清理CSS代码。在Webpack中,cssnano和css-loader捆绑在一起,所以不需要自己加载它。不过你也可以使用postcss-loader显式的使用cssnano。有关于cssnano的详细文档,可以点击这里获取。
注:由于
cssnano的preset配置使用的是advanced,所以需要安装npm install cssnano-preset-advanced --save-dev。另外cssnext和cssnano都具有autoprefixer的插件,因此在cssnano中将autoprefixer设置为false。
postcss-write-svg插件主要用来处理移动端1px的解决方案。该插件主要使用的是border-image和background配合SVG绘制的矢量图来做1px的相关处理。后续将会专门花一节的内容来介绍postcss-write-svg或者说怎么能更好的使用SVG来处理移动端1px。
postcss-aspect-ratio-mini主要用来处理元素容器宽高比。在项目当中很多地方会使用img、object或者video,那么这个插件能更好的帮助我们完美处理宽高比的缩放。在实际使用的时候,具有一个默认的结构:
<div aspectratio>
<div aspectratio-content></div>
</div>
在实际使用的时候,你可以把自定义属性aspectratio和aspectratio-content换成相应的类名,比如:
<div class="aspectratio">
<div class="aspectratio-content"></div>
</div>
我个人比较喜欢用自定义属性,它和类名所起的作用是同等的。结构定义之后,需要在你的样式文件中添加一个统一的宽度比默认属性:
[aspectratio] {
position: relative;
}
[aspectratio]::before {
content: '';
display: block;
width: 1px;
margin-left: -1px;
height: 0;
}
[aspectratio-content] {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
}
如果我们想要做一个188:246(188是容器宽度,246是容器高度)这样的比例容器,只需要这样使用:
[w-188-246] {
aspect-ratio: '188:246';
}
有一点需要特别注意:aspect-ratio属性不能和其他属性写在一起,否则编译出来的属性只会留下aspect-ratio的值,比如:
<div aspectratio w-188-246 class="color"></div>
编译前的CSS如下:
[w-188-246] {
width: 188px;
background-color: red;
aspect-ratio: '188:246';
}
编译之后:
[w-188-246]:before {
padding-top: 130.85106382978725%;
}
主要是因为在插件中做了相应的处理,不在每次调用aspect-ratio时,生成前面指定的默认样式代码,这样代码没那么冗余。所以在使用的时候,需要把width和background-color分开来写:
[w-188-246] {
width: 188px;
background-color: red;
}
[w-188-246] {
aspect-ratio: '188:246';
}
这个时候,编译出来的CSS就正常了:
[w-188-246] {
width: 25.067vw;
background-color: red;
}
[w-188-246]:before {
padding-top: 130.85106382978725%;
}
这个现象也算是一个天坑吧。而这个坑是该插件自己带来的,上面的处理方式只是治标而不能治本。所以在使用该插件的时候,需要特别注意这个细节。
目前采用PostCSS插件只是一个过渡阶段,在将来我们可以直接在CSS中使用aspect-ratio属性来实现长宽比。当然,如果你对cssnext熟悉的话,可以给其添加这样的一个PR,将CSS原生的aspect-ratio属性添加到cssnext特性当中,这样只要你使用postcss-next就可以忽略这个插件了。
剩下的postcss-px-to-viewport和postcss-viewport-units两个PostCSS插件主要是用于vw适配方案,算是这次项目中必不可少的PostCSS插件。其中,postcss-px-to-viewport插件主要用来把px单位转换为vw、vh、vmin或者vmax这样的视窗单位,也是vw适配方案的核心插件之一。
在配置中需要配置相关的几个关键参数:
"postcss-px-to-viewport": {
viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750
viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除)
viewportUnit: 'vw', // 指定需要转换成的视窗单位,建议使用vw
selectorBlackList: ['.ignore', '.hairlines'], // 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换`px`
}
目前出视觉设计稿,我们都是使用750px宽度的,那么100vw = 750px,即1vw = 7.5px。那么我们可以根据设计图上的px值直接转换成对应的vw值。在实际撸码过程,不需要进行任何的计算,直接在代码中写px,比如:
.test {
border: .5px solid black;
border-bottom-width: 4px;
font-size: 14px;
line-height: 20px;
position: relative;
}
[w-188-246] {
width: 188px;
}
编译出来的CSS:
.test {
border: .5px solid #000;
border-bottom-width: .533vw;
font-size: 1.867vw;
line-height: 2.667vw;
position: relative;
}
[w-188-246] {
width: 25.067vw;
}
在不想要把px转换为vw的时候,首先在对应的元素(html)中添加配置中指定的类名ignore或hairlines(hairlines一般用于设置border-width:0.5px的元素中):
<div class="box haspx"></div>
写CSS的时候:
.ignore {
margin: 10px;
background-color: red;
}
.box {
width: 180px;
height: 300px;
}
编译出来的CSS:
.box {
width: 24vw;
height: 40vw;
}
.ignore {
margin: 10px; /*.box元素中带有.ignore,在这个类名写的`px`不会被转换*/
background-color: red;
}
上面解决了px到vw的转换计算。
由于浏览器对vw还具有一定的兼容性,其在Android 4.4之下和iOS8以下的版本都存有一定的问题。为了让vw、vh、vmin和vmax这些viewport单位能更好的使用。其兼容方案就是使用viewport的polyfill:Viewport Units Buggyfill。
而在采用Viewport Units Buggyfill的时候,需要手动给使用viewport单位的样式中添加其对应的Hack代码,比如:
.box {
top: 2vw;
left: 1vw;
content: 'viewport-units-buggyfill;top: 2vw;left: 1vw;';
}
如果每一个都这样来做,那么将是灾难性的。幸运的是,可以使用postcss-viewport-units。其主要是给CSS的属性添加content的属性,配合viewport-units-buggyfill库给vw、vh、vmin和vmax做适配的操作。
另一个坑,使用
postcss-viewport-units将会给具有content属性的元素造成一定的影响,比如你的项目中使用伪元素::before、::after或者伪类:before、:after之类。那么使用该插件,会自动替换你原来的content内容,为了避免该现象,需要在content的属性值末尾添加!important。
上面这些PostCSS插件是在这次项目中使用的,也将会在后面的项目中继续使用,使用其主要原因是帮助我们解放双手能更好的撸。或许你对其中一些插件有更好的使用心得,欢迎和我们一起分享,如果你有更好的插件,能帮助我们解放双手,也欢迎分享给我们。
vw适配方案
vw适配方案,主要是用于解决移动端布局的问题。事实上,在手淘,甚至到目前为止都还在使用Flexible的布局方案,用于适配移动端的各种终端。在15年双11之后,写了一篇《使用Flexible实现手淘H5页面的终端适配》博文,将此方案分享给业内,而且该方案在业内快速的被复用和修改(原理是一样的)。
Flexible的适合方案,在那个时期是非常强大的,想出这个方案的大神让我膜拜已久。当然,事物是两极的,他非常强大,但他也有自己的不足之处,特别是在vw得到更多的支持的时候,我觉得Flexible应该退出其历史的使用(这是我自己YY的)。所以在17年年初我开始在探讨vw在移动端中的使用,经过一段时间的探讨和尝试,我写下了《再聊移动端页面的适配》一文。
使用vw可以看到测试用例得到了众多设备的支持:

大家看到众多,或许会生疑,那么还有不支持的将会是怎么?特别是老板跟我说,这次过年项目咱们使用vw来做适配布局吧。其实听到这个消息,我自己是非常高兴的,毕竟学习过的技术方案有较大的项目来验证。心里是美的,但也略感压力,就害怕又会折腾出新的妖蛾子。想想都怕怕(^_^)。
众所周知,浏览器对vw 还具有一定的兼容性,其在Android 4.4之下和iOS8以下的版本都存有一定的问题。为了让vw、vh、vmin和vmax这些viewport单位能更好的使用。需要考虑viewport单位在不支持的浏览器(或设备)做相应的处理。
为了能让项目更安全,在决定过年项目中采用vw布局方案的时候,我就又再一次做了一个技术验证,这次是基于Vue的Vue-cli脚手架的上来做的,毕竟我们的项目也要有Vue嘛。在这个脚手加上,我将上面介绍的PostCSS插件配置进去,特别是postcss-px-to-viewport和postcss-viewport-units两个PostCSS插件和Viewport Units Buggyfill让我完美的解决了vw兼容问题。而且让开发者无感知。他们不需要考虑怎么处理兼容,只需要按着设计稿前行。
当然,完成这个技术方案的验证,其中还是碰到一些坑的,幸好能像打老怪一样,一个一个Fix。这里就不阐述整个过程,如果你感兴趣可以阅读《如何在Vue项目中使用vw实现移动端适配》一文。接下来简单的介绍一下vw兼容方案处理方式。
vw兼容方案
移动端使用vw布局,其兼容方案就是使用viewport的polyfill:Viewport Units Buggyfill。使用viewport-units-buggyfill主要分以下几步走:
引入JavaScript文件
在你的HTML文件,比如index.html中的</head>或</body>引入下面的JavaScript文件:
<script src="//g.alicdn.com/fdilab/lib3rd/viewport-units-buggyfill/0.6.2/??viewport-units-buggyfill.hacks.min.js,viewport-units-buggyfill.min.js"></script>
调用viewport-units-buggyfill的方法
同样在HTML文件中调用viewport-units-buggyfill的方法,比如:
<script>
window.onload = function () {
window.viewportUnitsBuggyfill.init({
hacks: window.viewportUnitsBuggyfillHacks
});
}
</script>
有关于Viewport Units Buggyfill更多的方法,可以阅读其官网文档。
Flexible项目无缝过渡到vw
在前面发布的博客当中,有同学提到一个问题,如何能快速的将使用Flexible布局的项目无缝过渡到vw布局,刚好借这次项目的机会做了一个小测试。实现这个也并不复杂。简单的描述一下其过程:
第一步
将Flexible项目中的flexible.js和flexible.css删除,并使用下面的vw的兼容脚本:
<script src="//g.alicdn.com/fdilab/lib3rd/viewport-units-buggyfill/0.6.2/??viewport-units-buggyfill.hacks.min.js,viewport-units-buggyfill.min.js"></script>
第二步
在<head>标签添加meta标签:
<meta name=viewport content="width=device-width,initial-scale=1,user-scalable=no,viewport-fit=cover">
为了兼容iPhone X的适配,在
meta标签中添加了viewport-fit="cover"参数处理。有关于这方面的可以阅读《iPhone X的缺口和CSS》和《iPhone X的Web设计》。
第三步
添加前面提到的PostCSS插件的配置,当然,你可以只添加处理px转vw和vw配合Viewport Units Buggyfill的两个PostCSS插件:postcss-px-to-viewport和postcss-viewport-units。
PostCSS插件配置有一个强大之处,不管你使用的是什么脚手架,他的配置都非常的灵活,支持流行的配置工具,比如Webpack,gulp等。所以你不用担心不好配置。因为在使用Flexible时,也需要
px2rem的PostCSS插件配置。
第四步
重新编译你的代码,并在浏览器中验证一下编译后的页面。为什么要这么做呢?主要是因为**postcss-px-to-viewport和postcss-viewport-units**两个插件会对::before(:before)、::after(:after)、img中的content做覆盖。如果你的项目中有使用到具有content属性的元素,需要做一定的清理工作。目前这部分没有较好的方式,我也咨询过这两个插件的作者,他们反馈也没找到更好的方案,只能人肉处理,或者变相不使用::before和::after这样的东东,添加额外的元素标签来替代。如果你尝试之后,发现有更好的方案,欢迎把你的方案分享给我们。
iPhone X 适配
自从苹果出了iPhone X的设备,对于前端开发的同学而言,避免不了对其适配处理。而且这部分适配的处理相对而言是较为繁锁的。我也一直在探寻从设计开始就能规避一些常规的适配问题。这部分内容正在整理,当其成熟之后再与大家分享。下面简单的罗列一下自己对iPhone X适配的处理思路。
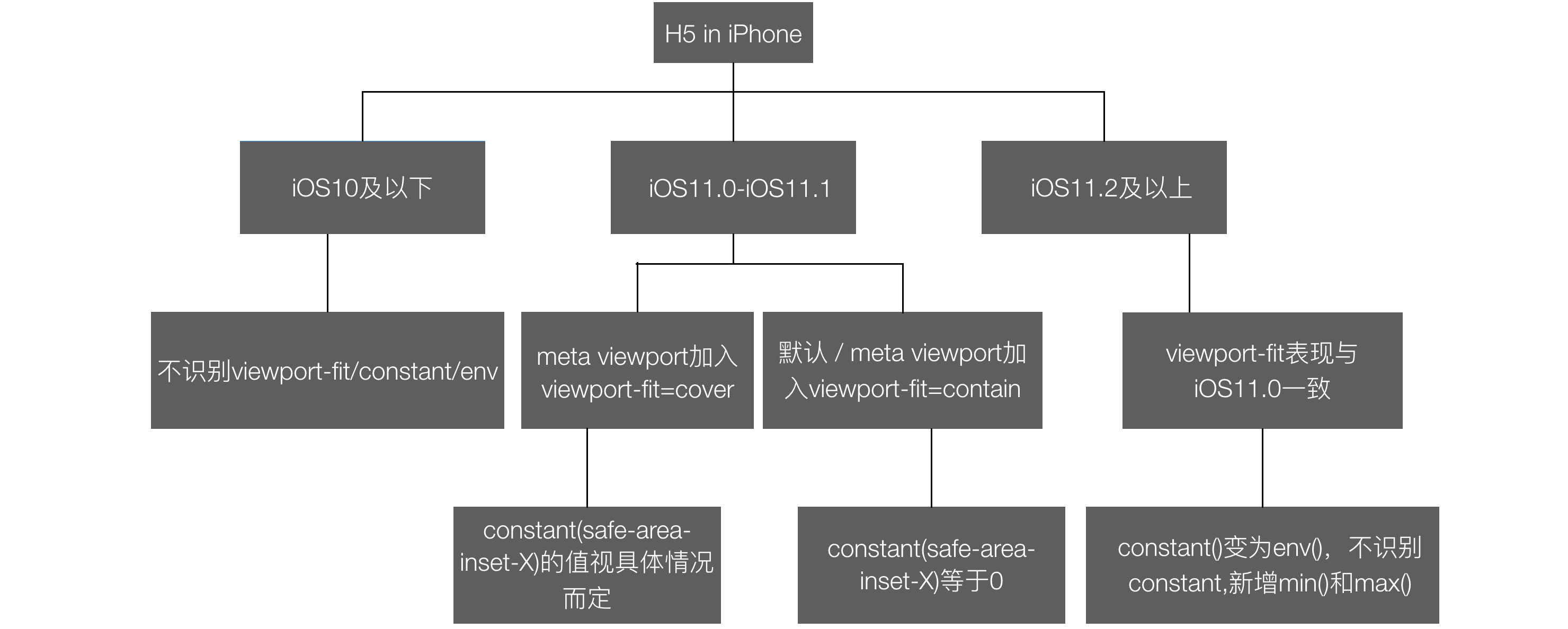
苹果对于iPhone X上H5页面的适配,提供了特殊属性支持,包括meta标签的viewport属性值中加入viewport-fit和加入constant(safe-area-inset-*)和env(safe-area-inset-*) ,这些属性是与iOS11以上的所有iPhone机型(不仅仅包括iPhone X)都相关的,故以iOS版本为区别具体分析一下全屏下的H5页面:
- 针对iOS11.0以下系统:将不识别H5页面
meta标签下的viewport-fit及constant(safe-area-inset-*)/env(safe-area-inset-*)属性。 - 针对于iOS11.0-iOS11.1的系统:当设置了
viewport-fit="cover",H5页面会覆盖页面安全区域全屏展示,但是这样会带来页面元素会被“刘海儿”和底部Home Indicator遮挡问题,所以苹果提供在CSS中设置constant(safe-area-inset-*)距离来规避遮挡问题。另外,页面不加viewport-fit="cover"默认viewport-fit="contain/auto",也就是我们看到的页面不能覆盖安全区域的情况,此时constant(safe-area-inset-*)的值都为0。所以在meta标签的viewpoint中加viewport-fit="cover"时iOS10和iOS11下constant(safe-area-inset-*)值的表现是不一样的。 - 针对iOS11.2及iOS11.2以上的系统:
constant()改成了env()。另外,iOS11.2新增了CSS function:min()和max()。例如:padding-left: max(12px, env(safe-area-inset-left));。在env(safe-area-inset-left)值因为Webview变化时值也可以做出相应变化,取12px和env(safe-area-inset-left)的较大值。
总结如下图:

通过媒体查询针对 iPhone X采用个性化样式处理:
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
/* iPhone X 独有样式写在这里*/
}
总结
最后感谢您花时间把这篇文章阅读完。上面介绍的内容就是我自己在手淘过年项目中采用到的部分前端技术,稍作整理与大家分享。如果其中有不对之处,烦请路过的大婶斧正。如果您在自己的项目中将采用上述提到的一些技术方案,踩到任何坑也欢迎一起探讨。
如需转载,烦请注明出处:https://www.fedev.cn/css/taobao-2018-year.htmlAir Jordan XI 11 Wool

