CSS的逻辑属性对盒模型带来的变化
在《理解CSS的逻辑属性和值》一文中,我们对CSS逻辑属性和值(CSS Logical Properties and Values Level 1)有所了解。事实上对于广大前端开发者而言,自从Web诞生以来,就习惯了使用用物理CSS属性。比如上、右、下和左,映射到CSS的盒模型就是margin、padding和border的top、right、bottom和left设置元素。但随着CSS的书写模式特性的出现,上、右、下和左的概念在某种程度上已经失去了其意义。
为什么这么说呢?来举个例子。
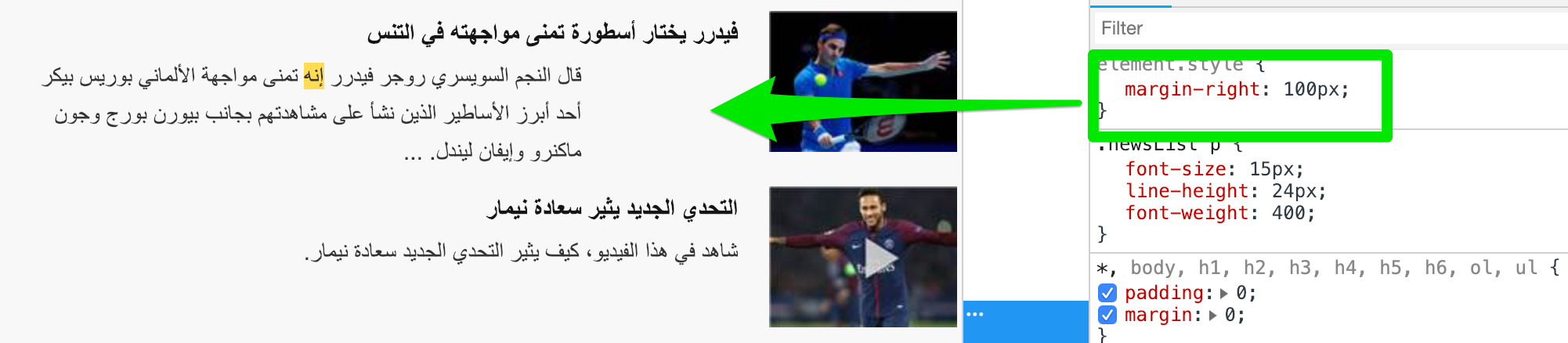
假设你的网站上的内容是从右到左(dir:rtl)排列(比如说一个阿拉伯语种的网站),此时你的左边可能是物理上的右边。因此,如果你使用margin-left: 100px来设置在间距,就需要使用margin-right: 100px来替代,否则出现的效果刚好是你意想的相反。

但有的时候你的网站可能是既有从左到右(ltr)和从右到左(rtl)混合排版的内容,那么就需要根据不同的情况设置*-left和*-right的值。如果你的排版中还混合有垂直排版的模式,那么问题就会变得更为复杂,因为内容是物理的顶部或底部。
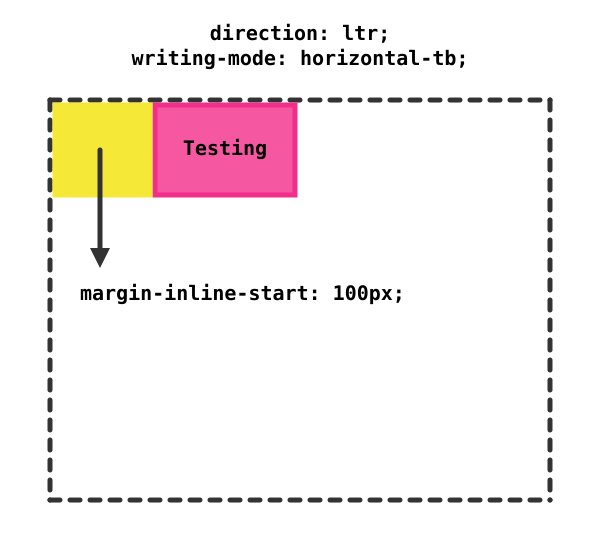
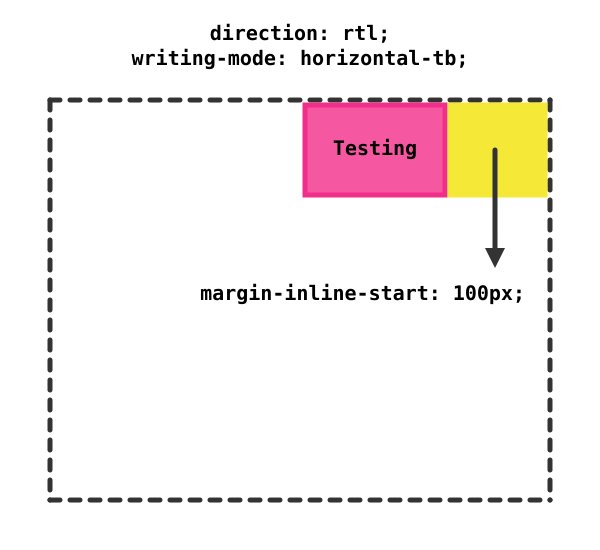
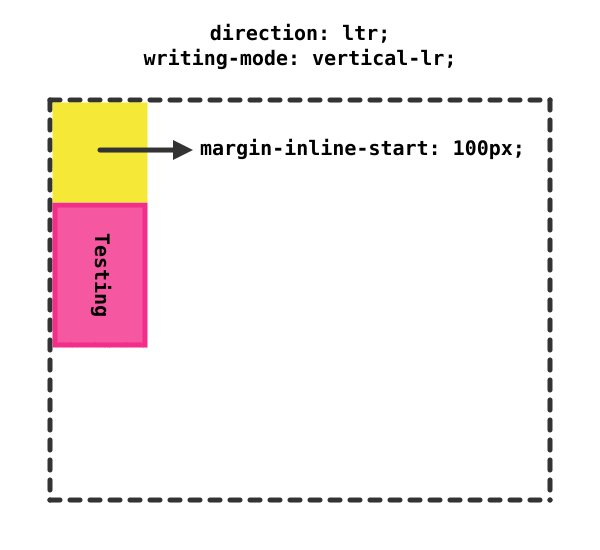
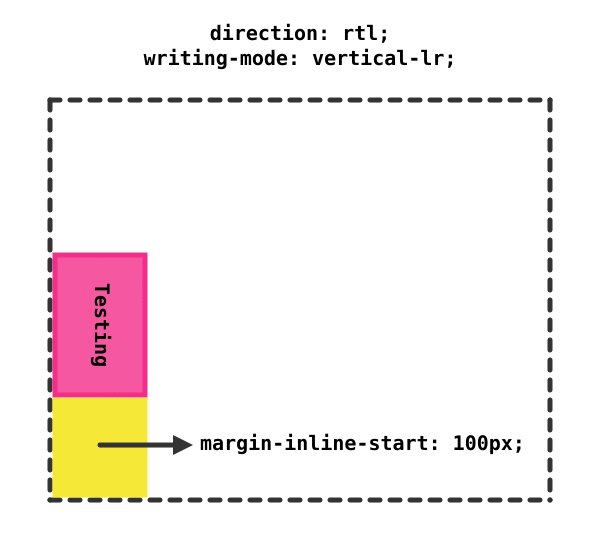
CSS的逻辑属性规范的出现将从此改变这一现状,它定义了一组逻辑(而不是物理)属性和值,主要用来防止上述提到的相关问题。因此,当你想设置内容的方向和书写模式无关的话,可以采用margin-left:100px这样的方式,反之你就可以使用逻辑属性margin-inline-start: 100px,这样可以让整个排版变得更为智能。《理解CSS的逻辑属性和值》一文中就详细的介绍了这方面的特性和应用(你可以阅读@Rachel Andrew写的原文)。比如下图所示的一个效果:

文章开头也提到过,广大的前端开发者,大部分情况下只熟悉物理属性,而对逻辑属性相关的并不太清楚。这也引发了一个新问题。逻辑属性的出现,对于我们已经熟悉的CSS的盒模型又有何不同呢?或者说,CSS逻辑属性的出现,对CSS的盒模型又将带来什么样的变化呢?这也就是我们今天需要了解和深入探究的。如果你感兴趣的话,欢迎继续往下阅读。
回忆CSS的盒模型
既然我们要聊CSS的盒模型,那么我们就很有必要的先快速的回忆CSS中盒模型相关的概念和特性。
CSS规范中把盒模型单独的列为一个模块来进行维护,现在已经进入到了Level 3的时代(CSS Box Model Module Level 3)。
CSS合模型是一组规则的集合。主要用于确定Web页面中每个元素的尺寸。
CSS中的每个元素都可以比作是一个盒子(Box)。
既然元素是一个盒子,那么我们就可以通过CSS属性(物理属性)来决定盒子的大小。而决定盒子的尺寸大小主要由四个属性来决定:
Content:元素中的文本、图像或其他媒体内容padding:盒子内容和边框之间的空间border:盒子的边框margin:盒子与其他盒子之间的距离
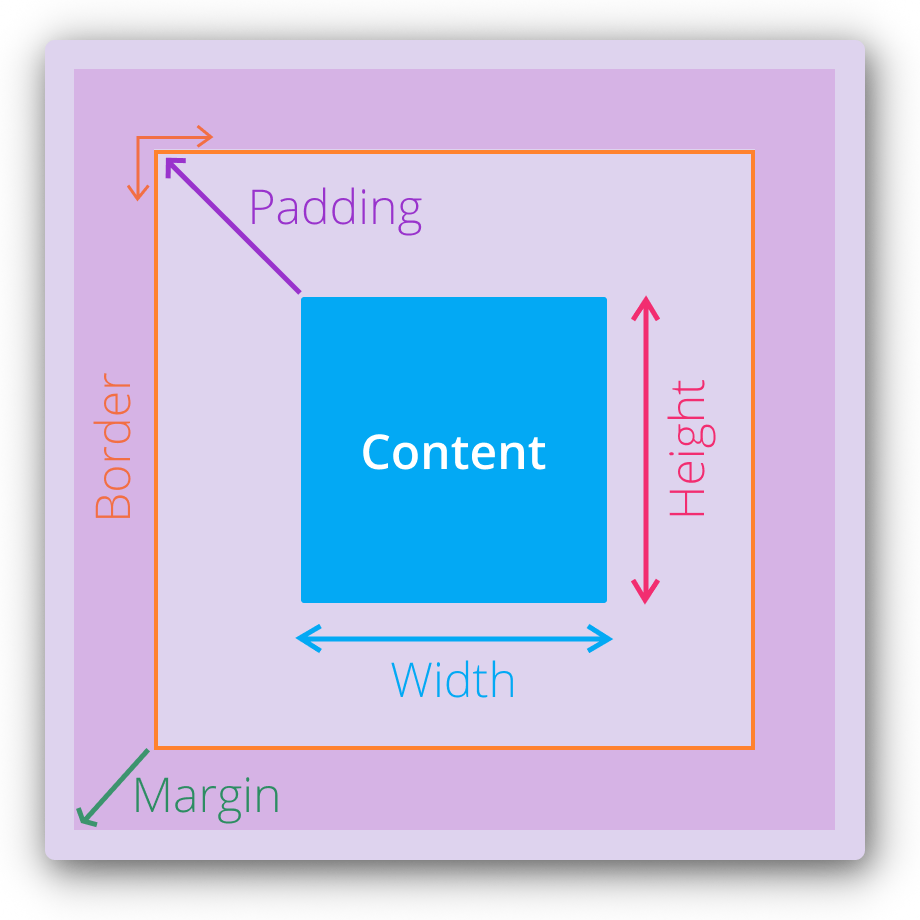
如果我们用一张图来描述的话,可以类似下面这样的:

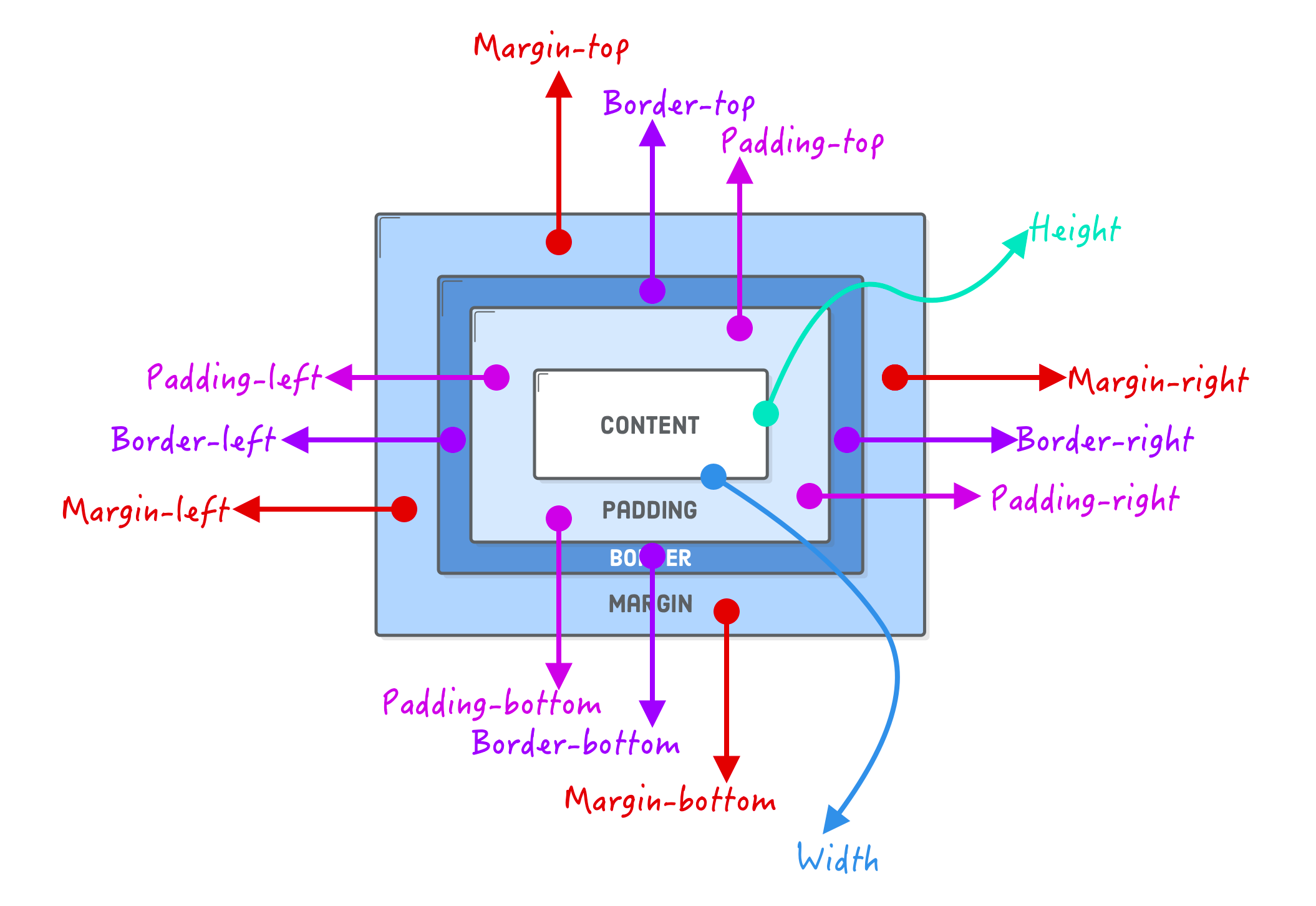
总之,上面提到的几个属性就是浏览器渲染元素盒子所需要的一切。内容是你在HTML中编写的内容,其余部分纯粹是展示性的,主要由CSS规则来决定的。而且对于CSSer来说,都喜欢用下图来阐述元素的盒模型:

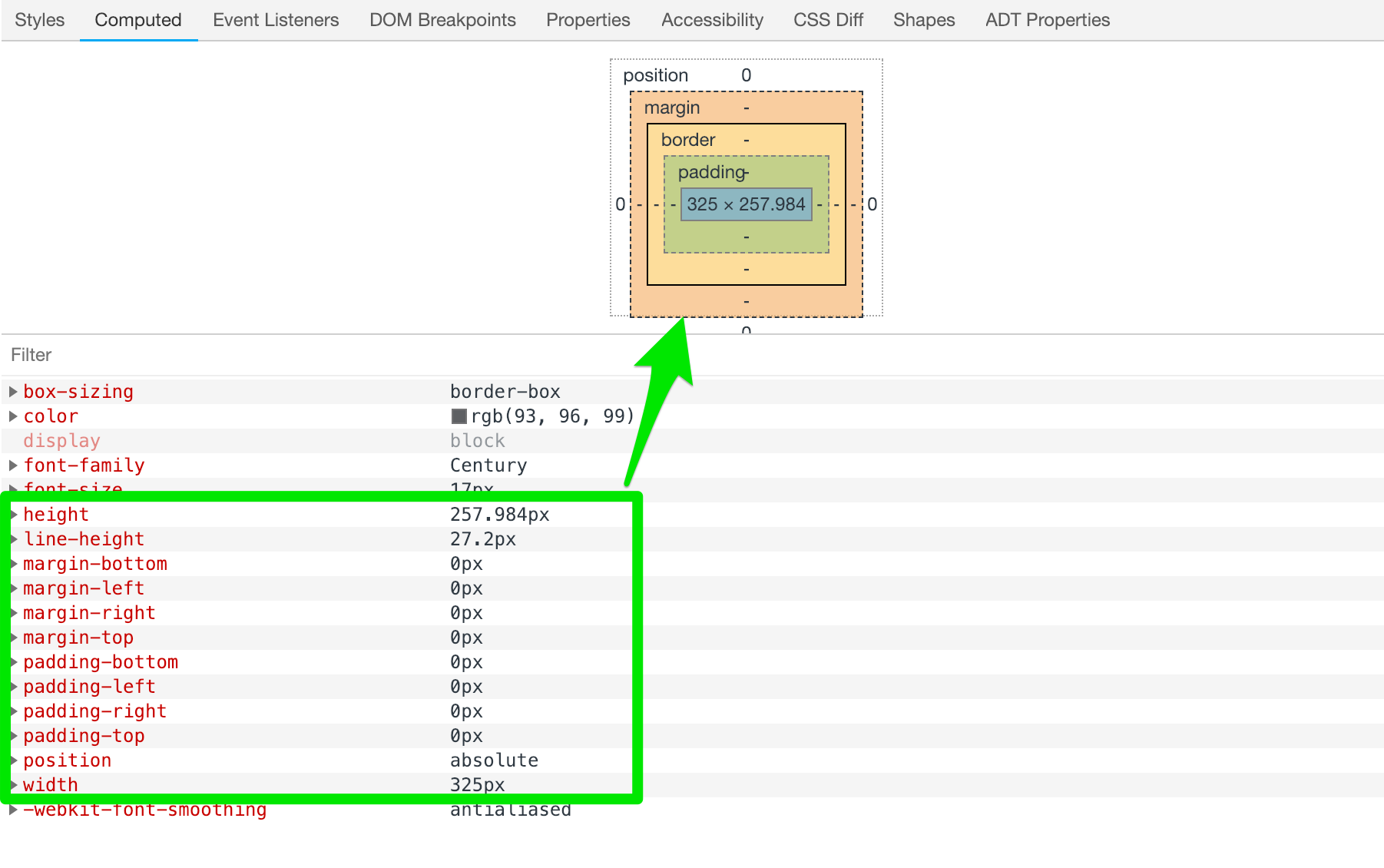
而在浏览器调试器中“Computed”可以看到它是怎么来解释一个元素的盒模型:

拿个简单的示例来展示:
.box {
width: 200px;
height: 200px;
background-color: darkviolet;
border: 5px solid hotpink;
padding: 25px;
margin: 20px;
}
该.box对应的盒子如下图所示:

上面聊到的是我们最早接触到的CSS盒模型,自从CSS Intrinsic & Extrinsic Sizing Module Level 3规范的出现,
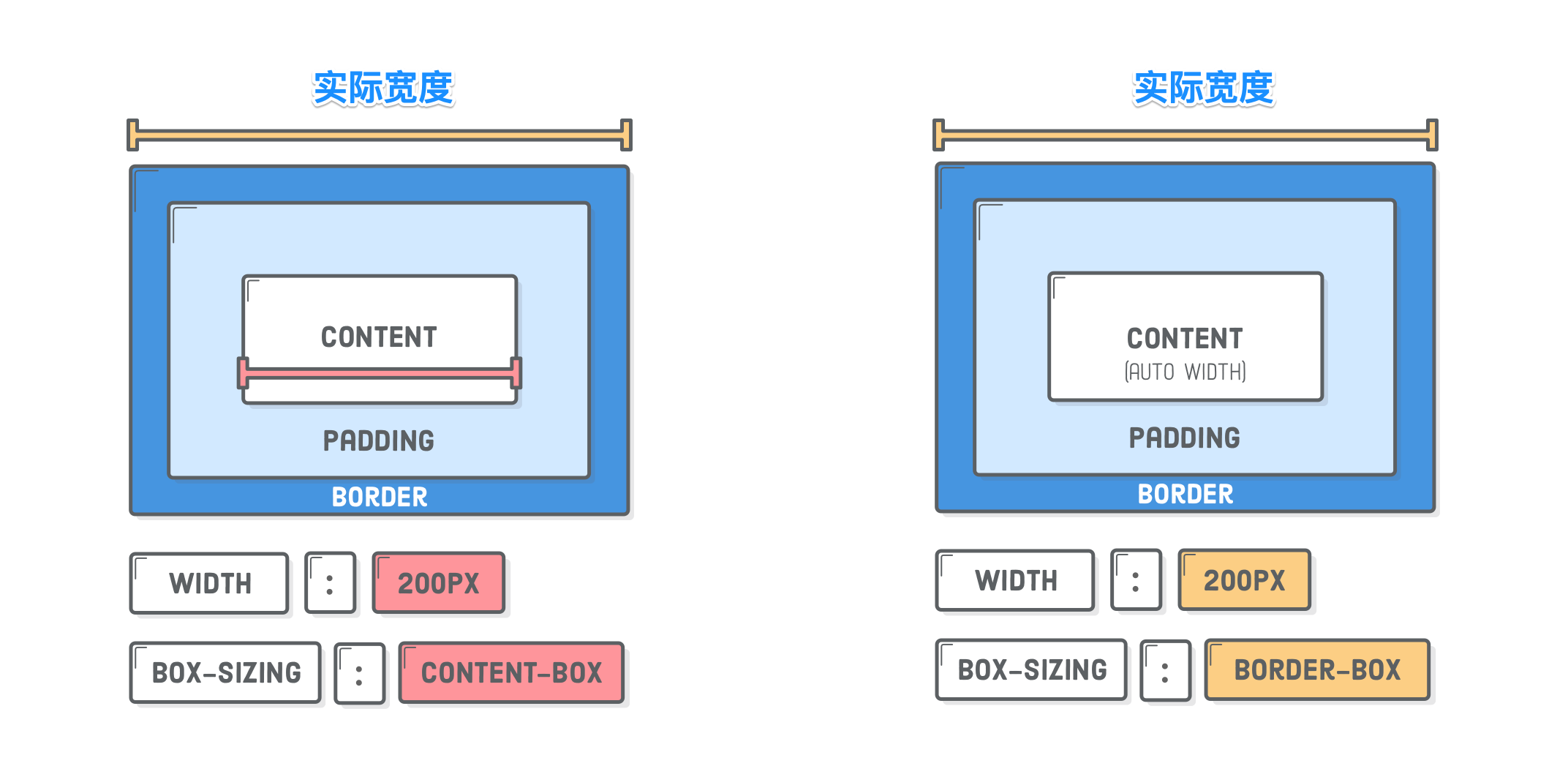
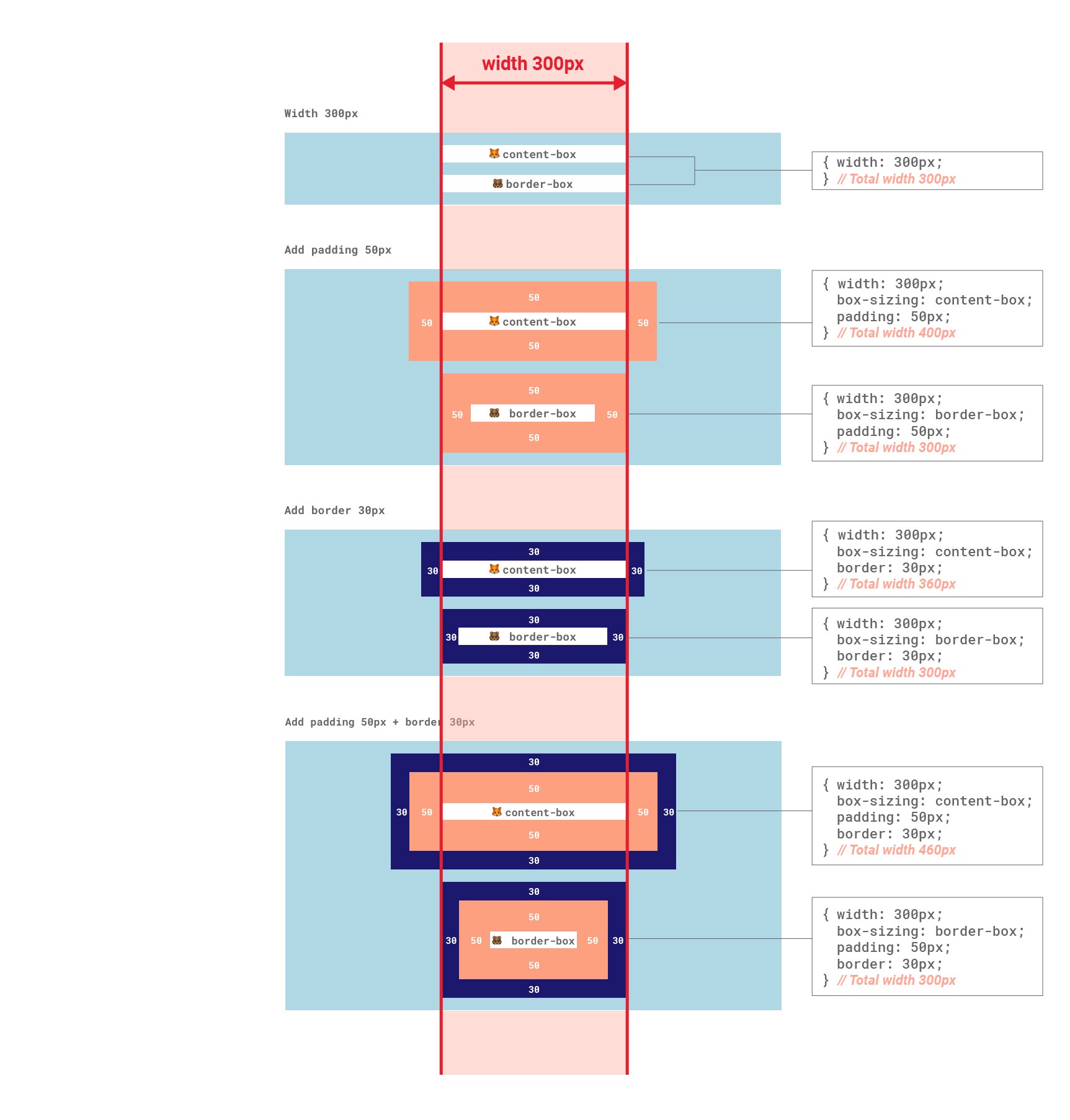
其中的box-sizing属性可以帮助我们更好的控制盒子的大小:

用个实例来解释,下图可以更为明了:

有关于盒模型更多的内容可以阅读下面的相关资料:
- CSS Box Model Module Level 3
- CSS Intrinsic & Extrinsic Sizing Module Level 3
- The box model MDN
- The CSS layout model: borders, boxes, margins and padding
- How Big Is That Box? Understanding Sizing In CSS Layout
CSS逻辑属性对盒模型带来新的思考
正如上面所述,前端开发者讨论盒模型的时候,都习惯使用下图来阐述它:

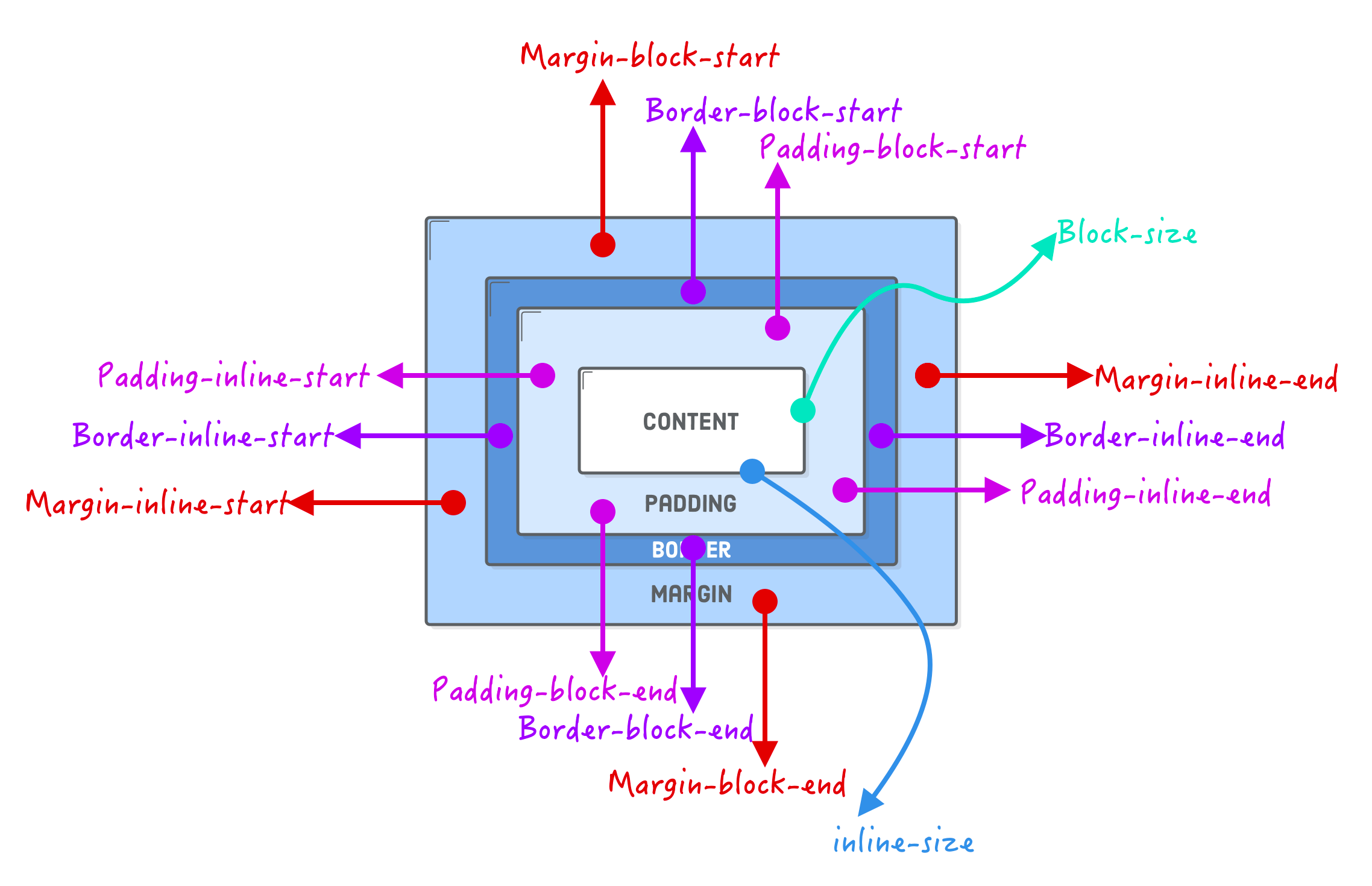
不管是以前,还是现在,以上图来阐述CSS盒模型的概念都不存在任何的错误。不同的是,上图我们围绕的还是以物理特性来进行阐述,但随着CSS的逻辑属性的出现,或许这也是最后一天来来阐述盒模型。或许哪一天面试官问你如何阐述盒模型时,要是你再使用上图来进行阐述的话,可能就要开始丢分了。因为逻辑属性的介入,我们应该开始停止物理物性*-top、*-right、*-bottom和*-left来阐述,而应该改用*-inline-start、*-inline-end、*-block-start和*-block-end来重新定义盒模型。用图来阐述的话,应该类似下图这样:

在了解上图每个属性的具体含义之前,我们有几个概念需要先做一个简单的了解。
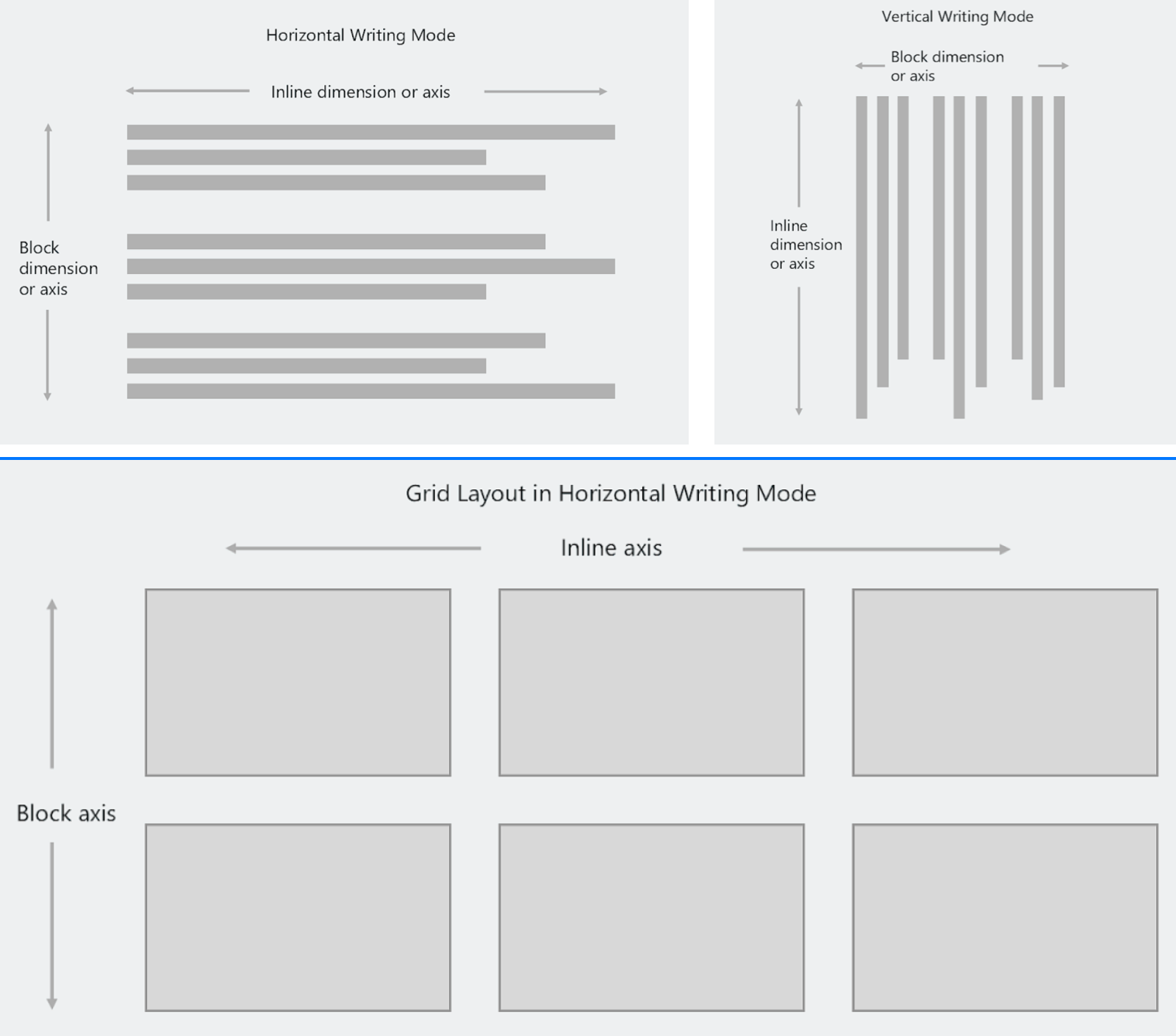
首先,让我们了解Web页面的两个方向(两个轴)。您应该记住,页面上有两个垂直的轴(x轴和y轴),页面上的内容沿着他们进行排版。其中一个轴是内联轴,它是每行文本动行的轴。默认情况下,在Web页面上,如果不指定任何书写模式,内联轴是水平的,从左到右(书写模式对其会有一定的影响,后续会提到)。另一个轴是块轴,块轴是沿着这个轴堆积。同样,默认情况下,这个轴是垂直的,从上到下。如下图所示:

- 内联轴(Inline axis):拿英文网站为例。阅读方向是从左到右。好比多个内联元素一样,从左向右一次排开,也类似于在块元素中使用
display:inline。每一项都出现在同一行 - 块轴(Block axis):大家应该都知道,对于块元素不做任何的处理的话,他的排列顺序是将从上到下依次堆积在一起。好比对内联元素采用了
display:block
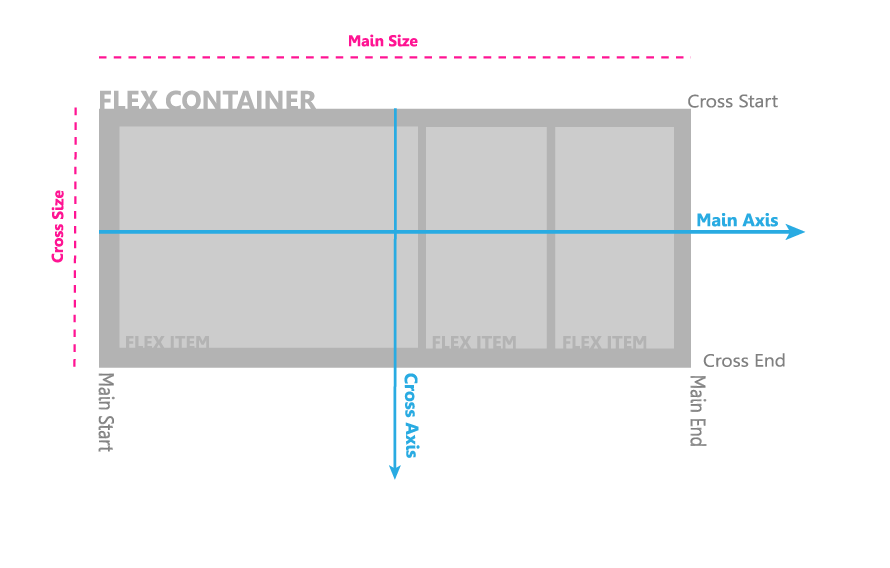
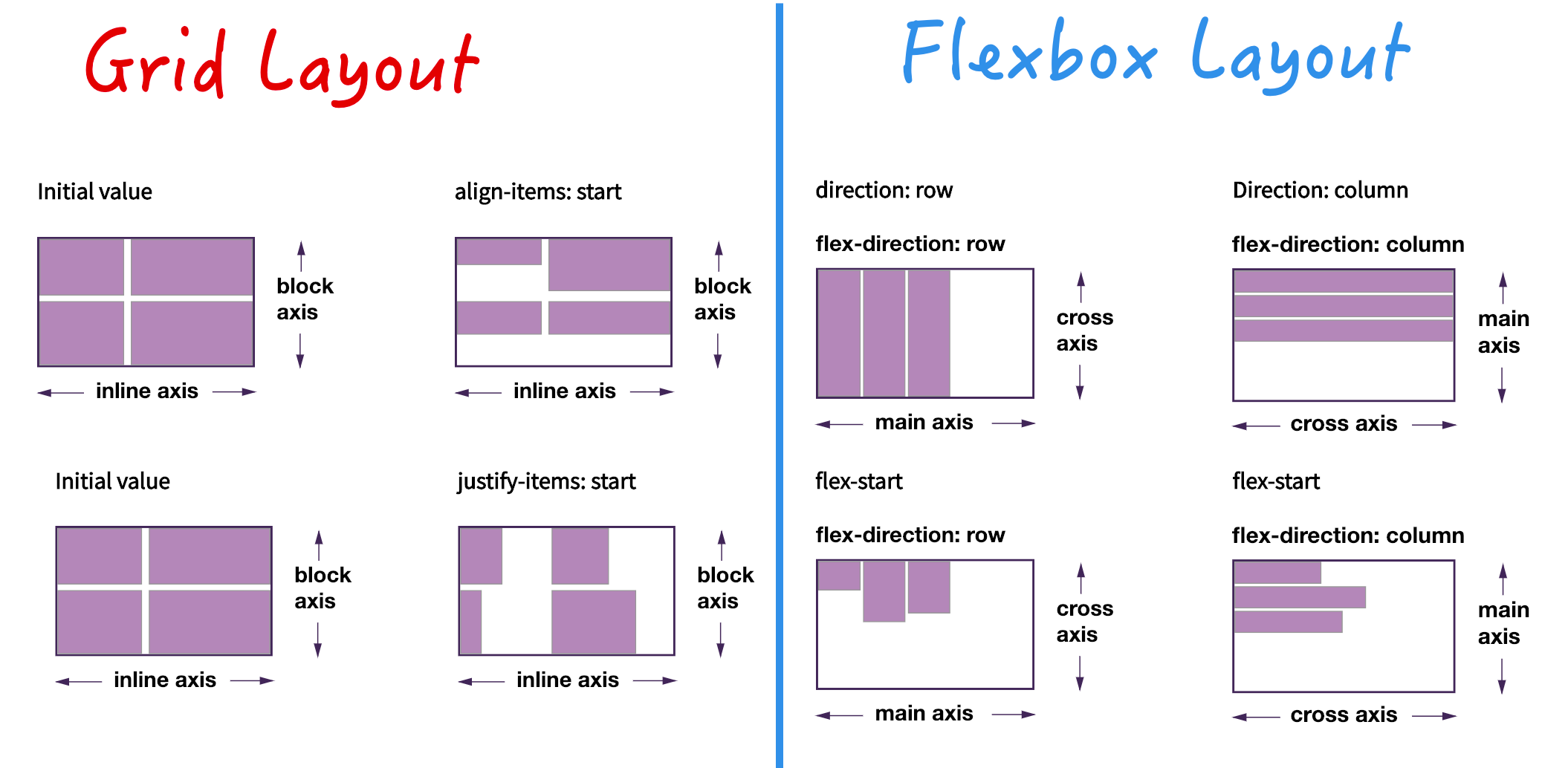
其实这两个概念理解起来比较费劲。大家是否记得在Flexbox布局中,我们有一个主轴和侧轴一说,如下图所示:

在书写模式默认情况之下,我们的内联轴好比主轴,而块轴好比侧轴。事实上,这两个概念如果我们运用到网格布局中来就更易于理解。因为在网格布局中,我们总是使用块和内联轴,所以下面的示例都将使用网格来写案例。
块维度对应于在页面上布局块的顺序。比如你页面中的文本内容,每一段都在另一段下面排列,这些排列的方向是块的维度,所以在网格布局中,这是块轴(Block Axis)。在CSS网格布局中,块轴也称为行轴,这就是为什么块轴属性是grid-row-start和grid-row-end。

因此,内联轴将会穿过块轴,沿着词在句子中的方向分布。在英文语句中,这个轴从左到右。在网格布局中,内联轴属性是grid-column-start和grid-column-end。

前面也提到过了,内联轴和块轴和书写模式有较大的关联,书写模式不同时,内联内和块轴会随之改变。还是拿网格中的布局来举例:

这两个概念除了在逻辑属性中很有作用,在CSS Box Alignment Module Level 3也有很大的作用。比如在Grid和Flexbox布局中,元素的对齐方面就很有意义:

回到逻辑属性中。对于内联轴中的padding-inline-start在不同的语言中对应的padding方向是不一样的,比如:
- 英文网站:
padding-inline-start = padding-left - 阿拉伯语网站:
padding-inline-start = padding-right - 日文网站:
padding-inline-start = padding-top
而在块轴中padding-block-start对于的padding也会有不同,比如:
- 英文和阿拉伯语网站:
padding-block-start = padding-top - 日文网站:
padding-block-start = padding-right
如此一来,根据不同的语种,盒模型中的margin、border和padding对于的内联轴和块轴也不一样。拿英文网站来说:
margin
margin-block-start = margin-topmargin-block-end = margin-bottommargin-inline-start = margin-leftmargin-inline-end = margin-right
padding
padding-block-start = padding-toppadding-block-end = padding-bottompadding-inline-start = padding-leftpadding-inline-end = padding-right
border
border-block-start = border-topborder-block-end = border-bottomborder-inline-start = border-leftborder-inline-end = border-right
逻辑尺寸
从前面的图可以看出,平时大家熟悉的width和height也将被inline-size和block-size取替。
一旦我们理解了内联和块轴的概念,就更容易理解逻辑尺寸。比如在英文网站中,inline-size替换了width,block-size将替换height。
简单地说:
block-size:定义一个元素块的水平或垂直方向的尺寸,这主要取决于它的书写模式。如果书写模式是垂直方向的,则block-size与元素的width有关,否则,它与元素的height有关。inline-size:定义一个元素的块的水平或垂直尺寸,这取决于它的书写模式。其对应于任一width或height属性,这取决于的值writing-mode。如果写作模式是垂直定向的,则inline-size与元素的height有关;否则,则与元素的width有关。
比如英文或阿拉伯语网站:
width = inline-sizeheight = block-size
而在日文网站中:
height = inline-sizewidth = block-size
在我们的理解中,除了width和height之外,还有min-width、max-width、min-height和max-height一说。那么在inline-size和block-size中同样存在,相应的也是在其前面添加min或max。比如:min-inline-size: 100px或max-block-size: 100px。
如果将CSS逻辑属性引入进来,我们的盒模型的说法就变了。下图是以前的盒模型和新的盒模型的对比:

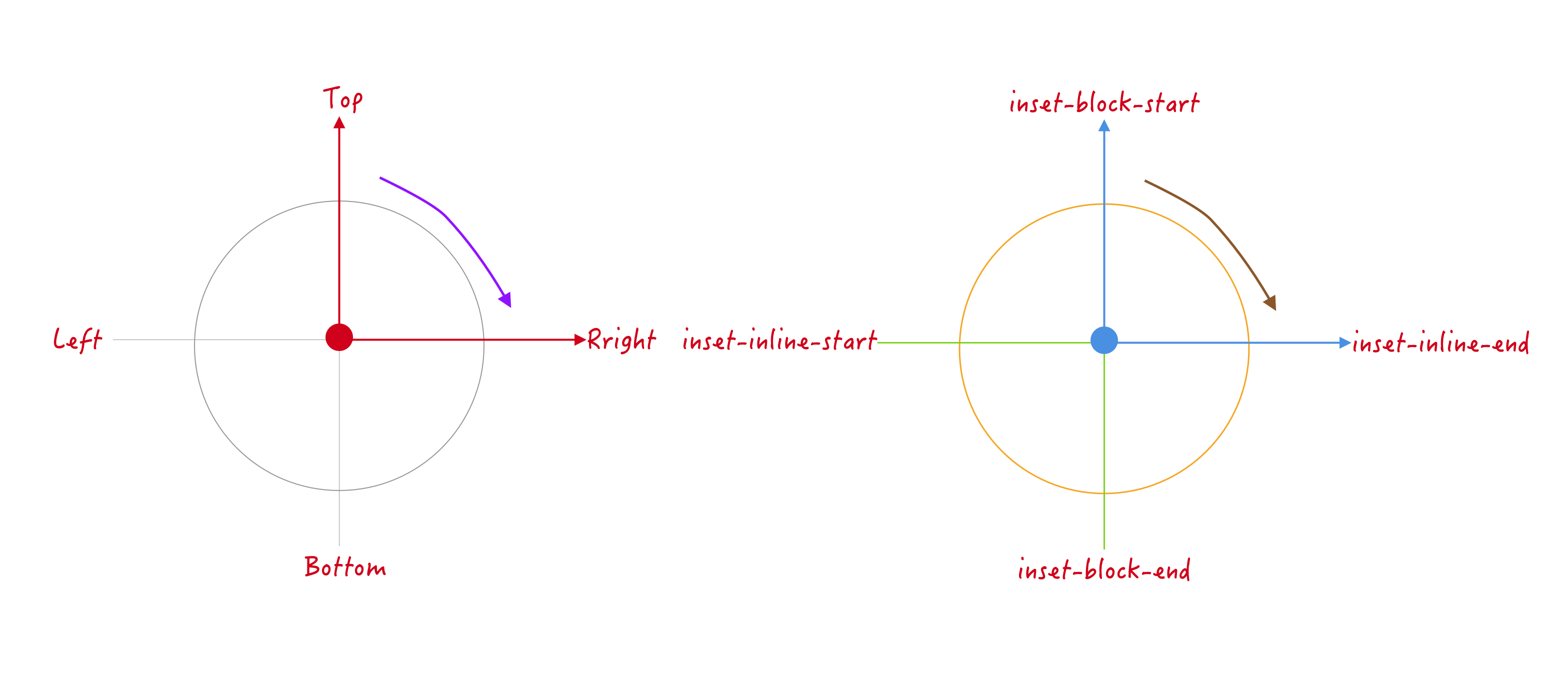
既然盒模型变了,那么我们以前的很多东西都将会带来变化,比如我们以前的position属性,是通过top、right、bottom和left来控制一个定位元素的位置。在逻辑属性中,我们将依次使用inset-block-start、inset-inline-end、inset-block-end和inset-inline-start替代(当然和书写模式也是有很大关联的,这里默认是水平书写模式ltr)。

上图对应的是我们平时最为常见的书写模式,比如英文网站的
ltr书写模式。
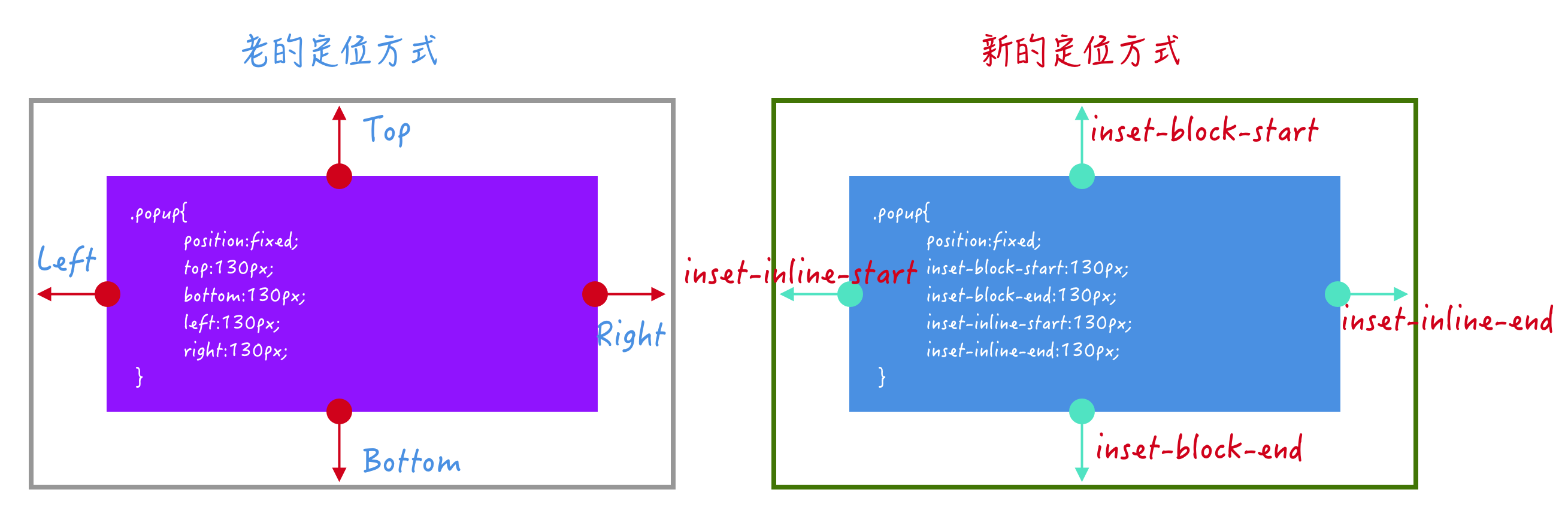
那我们写position的时候可能就会由下面这种方式转换为另一种方式
/* 老的方式 */
.popup{
position:fixed;
top:130px;
bottom:130px;
left:130px;
right:130px;
}
/* 新的方式 */
.popup{
position:fixed;
inset-block-start:130px; /* top */
inset-block-end:130px; /* bottom */
inset-inline-start:130px; /* left */
inset-inline-end:130px; /* right */
}
对于inset-*相关的属性也可以像border这样的属性一样简写:
.popup{
position:fixed;
inset:130px 130px 130px 130px; /* top, right, bottom, left */
}

大家可能也应该会想到,在CSS中还有一些和方向属性有关,比如float、text-align、resize等。那么引入CSS逻辑属性之后,这些也将都会得到相应的变化:
float
float: left = float: inline-startfloat: right = float: inline-end
text-algin
text-align: left = text-align: starttext-align: right = text-align: end
resize
resize: horizontal = resize: inlineresize: vertical = resize: block
注意,上述列的都是书写模式为
ltr的方式。如果书写模式做出相应的变化,那么最终的值也将会做出相应变化。
总结
起初,CSS的逻辑属性似乎给我们的工作带来更多的麻烦和复杂度,但事实上它们却很容易,使用也简单。在写样式的时候,不需要担心跨语言的问题。我们只需要使用CSS的逻辑属性,就可以更轻易的匹配到相应的语言网站中。而不会像物理属性一样,针对不同的语言网站需要做出相应的调整。好比阿拉伯语网站,距左的距离反而要用margin-right来设置。
当然,CSS的逻辑属性的出现,也让开发者面临新的问题。比如:margin: 10px 20px 30px 40px,开发者将无法预测它将如何被渲染。如果是英文网站,这些物理属性将会正常被解释为margin-top: 10px、margin-right: 20px、margin-bottom:; 30px和margin-left: 40px。但如查网站使用的是新的逻辑属性,其值应该对应的是margin-block-start: 10px、margin-inline-end: 20px、margin-block-end: 30px和margin-inline-start: 40px。从前面的的内容中我们可以了解到,在英文网站中如果书写模式是默认的ltr,那么我们以前所掌握的物理属性和逻辑属性是相同的。然而,在其他语言中,比如阿拉伯语或者日语网站中,当我们写简写的物性属性,比如margin,那么实际渲染出来的效果就需要根据书写模式来定了。反之,如果我们不使用物理属性,直接使用逻辑属性,就不会有这么的痛苦的事情,也不需要去担心渲染出来的结果和我们意想的不一样。UA Air Jordan 1 Pinnacle Pinnacle White, Metallic Gold
