我和W3cplus的故事
时间如流水,2012年12月21日并不是世界的末日,随之张开双臂迎来了新的一年2013年。回首往事,W3cplus从域名的注册开始到2012年的12月28日,也算是走过了两年的历程。
两年的时间对于人的一生来说是很短暂的,但对于一个刚学习走路的新生儿来说,这两年是非常宝贵的,因为这两年能让他慢慢的学着走路,慢慢的让他走的更稳。为了能更好的激励自己,为也这宝贵的两年光阴,我想回忆一下我和w3cplus之间的故事。
机缘巧合,我的工作中接触了Drupal,为了能实战,我开始使用Drupal制作网站,一个属于自己的个人网站,也就是今天的W3cplus。在创建w3cplus时我碰到了许多问题,有一些问题是我个人能力无法解决的(因为我只是一个CSSer),还好有很多热心朋友:@为之、Drupal中国的龙马、Lugir的@袁哥帮助,特别是@为之兄手把手的教我,让我从中受益良多。
短短的两年时间,w3cplus进行了三次的改版,第一次是一个典型的个人博客,记载的是我从事前端的学习笔记,随后在2011年五月份,为了能把CSS3实战,我进行了第二次改版,运用了一些人不敢使用的前端技术,同时也增加了一些新的版块,当然也删除了一些没有内容的版块。同时放弃了IE的兼容,也为此受到很多人的BS,但我无悔,我的天地我说了算,至此,我们都未考虑兼容IE系列。今年年初,好友@为之的加入,我们大刀阔斧的进行了第三次改版,从此也不在是个人博客的性质了,我们的目标是将w3cplus制作成web前端人员的学习乐园。我们追求的是,W3cplus除了记述前端那些事外,更希望w3cplus能引领Web的前沿,打造精品的CSS3教程。
在第三次改版中,@为之花费了很多的心血,我们将W3cplus分成了六大版块:
1、博客中心
博客中心中放置了232篇有关于Web前端技术的分享文档,这些文档有基础部分、有提高部分、也有高级部分。涉及的范围有CSS、CSS3、jQuery以及一些前端工具等。其中有很多是大家平时头痛的一些问题,比如说,等高问题,垂直居中问题,还有浏览器兼容问题等等。而且在这些博文中,有老的知识点、也有最新的知识点,可以说适合每个阶段的从业人员学习。
2、CSS3中心
在CSS3专栏中,整理了近102篇博文,这些都是与CSS3相关的教程,从最基础的CSS3属性开始,然后扩展开周边的应用,比如移动端的相关知识。这个专栏中的教程大部分是原创,同时也有很多是转译国外的一些优秀教程。可以说是一个学习CSS3相关知识的基地,也得到了很多同学的支持与宣传。借此我在感谢那些一直在默默支持W3cplus的同学们、朋友们。
3、CSS3案例
在CSS3案例专栏中,整理了117个CSS3方面的案例,这些案例都提供了DEMO展示,源码下载。最难得的是,这些DEMO效果大部分都是根据国外的一设计网站下载来的UI设计图,然后我们将设计转换成CSS3代码,为大家展现。同时也搜集了一些国外优秀的CSS3 DEMO效果。
说起CSS3的案例专栏,我要特别感谢今年新加入W3cplus的美女成员@藤藤,她一直坚持在写有关于CSS3的案例,而且都是无尝的与大家分享,可以说,@藤藤写的案例都是原创,都是根据设计图,自己独立完成的一些案例,到今天为止,为大家提供了近42个不同类型的案例。为此,w3cplus特意为@藤藤美女开辟了一个专栏——藤藤每日一练,让更多的CSS3爱好者能跟着@藤藤一起学习和练习CSS3。
4、资源中心
资源中心,是一个搜集国内外有关于Web前端方面的资源。在这个专栏中为大家搜集的资源涵盖了Web设计、Web开发、CSS3工具、jQuery插件、Web ICON以及一些优秀的国外网站。到目前为止共有47篇。在此希望同学们与我们一起分享,把你手中的好资源发给我们,我们会整理出来与大家一起分享。
5、代码片段
代码片段中主要是搜集了一些Web前端开发中常用的代码片段。这些代码片段简单易懂,且实用。当然,其中或许有错误的地方,如果您发现了有错的地方,还烦请留言指点。
最后一个版块是问与答,但这个版块,我们还在开发,最主要的目的是为广大的前端爱好者,提供一个提问的平台,然后能找到问题的答案。
W3cplus除了上面几大版块之外,其实还有很多独特之处:
1、CSS解决方案
css解决方案是由@为之兄整理的,这个方案中都是Web制作中经常要处理的问题。比如说:css布局、清除浮动、项目列表解决方案、form表单解决方案等等。
2、CSS3属性详解
在这里列出了CSS3常用的属性列表,对列出的属性做过详细的介绍,而且还列出了w3cplus中css3的一些案例介绍。对于初学CSS3有极大的帮助。
3、BootStrap资源
BootStrap中搜集了有关于Bootstrap方面的各种资源。包括Bootstrap在线生成器、Bootstrap工具、Bootstrap主题、Bootstrap的js库、Bootstrap教程等。
4、jQuery Slider教程
jQuery Slder一文中搜集整理了近七十种不同类型的幻灯片播放效果,每个效果都带有详细的API和DEMO效果,大家可以根据自己的项目需求,随时运用上。
5、Web 设计资源
Web设计涵盖了Web设计方面的相关资源、比如说国外优秀的设计网站、UI下载资源网站、免费PSD文件下载资源网站等。
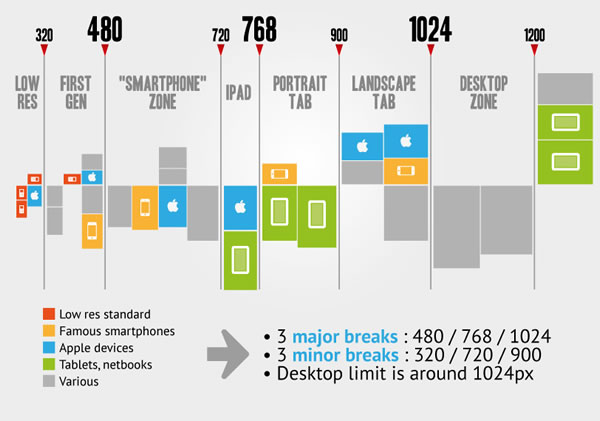
6、Responsive
Responsive设计,一种Web全新的设计概念。W3cplus也跟着这股风,整理了一系列关于Responsive设计的教程和相关资源。如果您花时间阅读了这一系列的教程,我可以肯定你对Responsive会有一个全新的概念,在实际运用中也能得心应用。
7、网格系统与框架
在这里你可以找到国外近40款不同的CSS网格系统,以及近20款不同的CSS框架,对于一个想系统学习和提高自己CSS水平的人来说,这是一个不错的选择。
8、Retina技术
Retina技术在Web中的运用,我想知道的人可能并不太多,因为她是Web运用中一个较新的知识点,W3cplus在这方面也涉猎了一些,同时整理了一些教程,感兴趣的同学不仿点击看看,或许对你有些许的帮助。
9、2012年优秀jQuery插件连载
2012年优秀jQuery插件连载主要插集了各处jQuery插件,总共加起来有110个jQuery插件。
10、优秀的前端工具
这里搜集了近九十个前端方面的工具,这些工具能帮助大家提高工作效果,快速实现自己需要的效果。
以上十块内容是W3cplus比较有吸引力,也是相对较全而又独立的知识点,这几块内容都是行业中具有较前卫的思想。对于你想了解Web新鲜事物会有较大的帮助。另外 这些东西有资源性的,也有教程性的。相对来说能帮助您涉猎更全面的知识点。
上面这些内容归纳起来,w3cplus的主力都显示出来了,两年的历程,让w3cplus更加成熟,也更加受欢迎。这次我也不脱俗,为大家展示一下,w3cplus上这两年来最具欢迎的十篇文章:
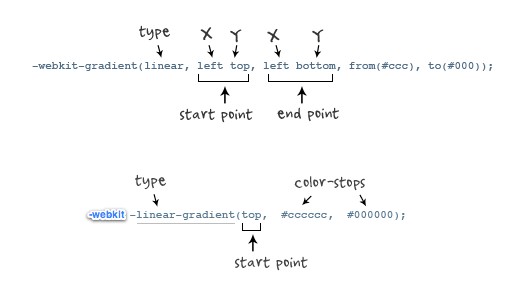
1、CSS3 Gradient
这是一篇有关于CSS3渐变属性的教程,里面从属性的语法,到实战,详细介绍了CSS3渐变属性的使用方法。
2、CSS3实现11种经典的CSS技术
这篇文章详细介绍了CSS3实现11种经典的CSS技术,比如说:圆角、阴影、透明效果、多背景等。是一篇综合性较强的文章。从这种文章中能简单的学习到CSS3的11个属性,以及和CSS2.1实现同样效果的对比。
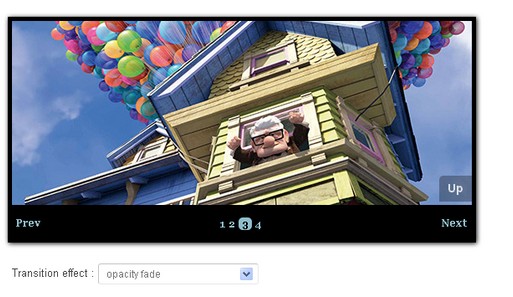
3、CSS3 Transition
Transition是CSS3中的一个属性,这个属性能让你的Web元素具有细腻的动画效果。
4、CSS3的文字阴影—text-shadow
text-shadow属性用来制作文本阴影效果,这篇文章详细介绍了text-shadow的运用,并且附有多个实例参考。
5、CSS——Bootstrap From Twitter
Bootstrap是twitter推出的一款前端框架利器,这篇文章简单的介绍了Bootstrap的使用方法,以及其包含的模块组件。
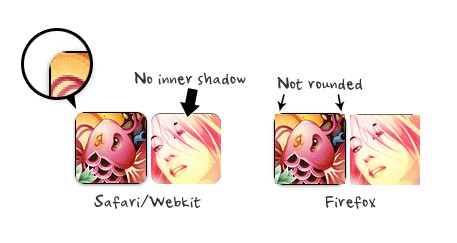
6、CSS3 box-shadow
box-shadow一个实现盒子阴影的CSS3属性,文章中详细介绍了这个属性的使用方法,也附了一些简单的实例分析。
7、CSS3的圆角Border-radius
CSS3的圆角Border-radius是一个很实用的属性,有了这个属性我们制作圆角就不会那么的苦逼了。
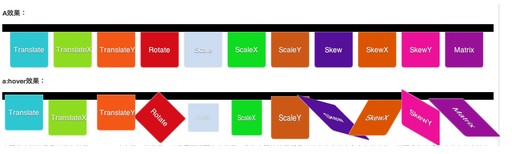
8、CSS3 Transform
Transform属性也越来越实用,文中详细介绍了transform的旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix使用规则。
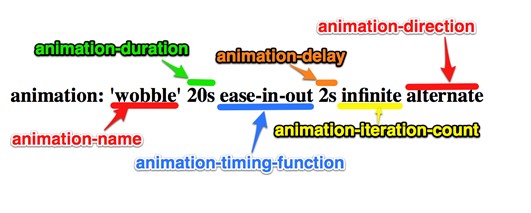
9、CSS3 Animation
Animation是CSS3的一个动画属性,这个属性能代替部分js脚本功能。
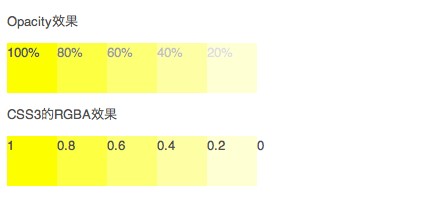
10、CSS3 RGBA
RGBA是CSS3的一个颜色属性,文章中详细介绍了rgba和opacity的使用方法。
上面是关于w3cplus的版块和优秀的内容,其实不只这些,因为@D姐、@99、@文人、@清风等同学加入。特别是@D姐、@99两位同学翻译的外文,都是一些优秀文章。在此我要特别感谢这几位同学为w3cplus付出的努力。同时我也希望有更多的同学参与到这个队伍中来,分享自己的心得,与大家共享。
如需转载,烦请注明出处:https://www.fedev.cn/css/my-w3cplus.html