Google Font的运用
网页的字体的使用,大家都清楚,有时一些特殊字体只能使用图片来代替,因为担心用户的浏览器不具有这样的字体无法正常渲染页面的效果。为了解决这个问题,前面本站推出CSS3的@font-face来实现一些特殊字体的效果。效果是作出来了,但性能大家又说,加载文件太大,直接影响了网站的性能。说真的真是鱼和熊掌不能兼得呀,而且@font-face对于中文字体来说还是蛮麻烦的。那么是不是除了@font-face就别无他法了呢?不是的,现在Google Font Api也能实现。今天学习了一下觉得蛮实用的,也是相当的方便。整理了一下放上来与大家一起分享。
目标
目标很明确,需要使用下面的字体来渲染网页的字体效果:

实现步骤
今天我们不使用CSS3的@font-face来制作,而是使用Google Font Api来实现这样的效果,下面我主要分以下几步来介绍:
第一步:打开Google Font Api官网网站
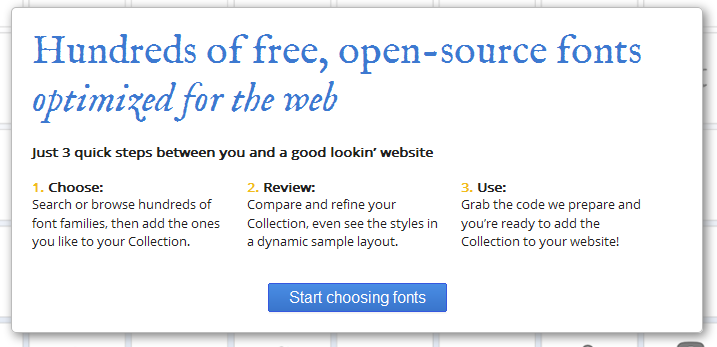
首先点击这里进入官网,你会看到这样的一个页面:
上图很明显的告诉我们,使用google font api需要三个步骤,就能实现效果:
- 选择你需要使用的字体;
- 预览你选择的字体;
- 使用你选择的字体
接下来,我使用图片来解释这几步。
第二步:选择你需要的字体
来到google font api的官网的首页,我们需要先点击“开始选择字体”的按钮,如下图所示:

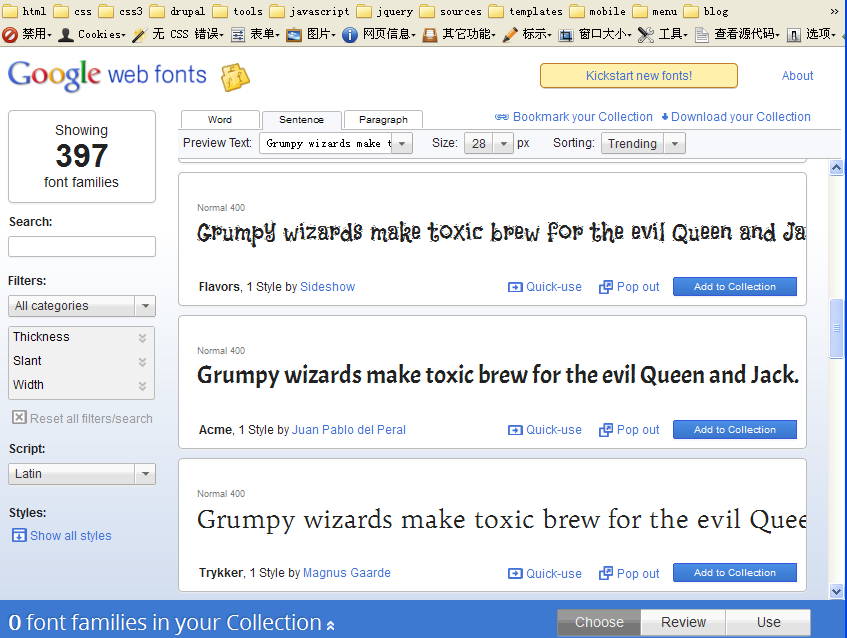
点击上图后,我们进入到了选择字体的页面,如下图所示:
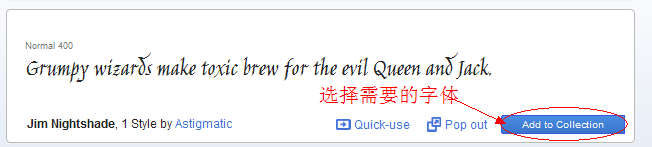
到达上图这个页面后,需要找到我们需要的字体,然后选中需要的字体:

第三步:预览选择的字体
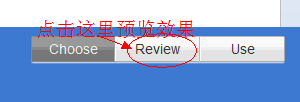
第二步完成了字体的选择,接下来可以点击“预览”按钮来看看效果:

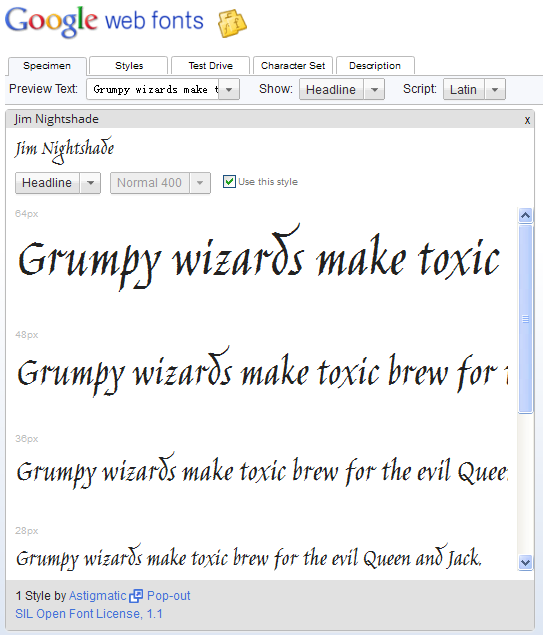
点击了“预览”后,我们会来到预览页面查看选中的文字效果:
在预览中确认后是你所需的字体后,我们就可以进入到下一步
第四步:使用字体
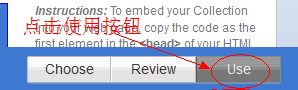
到这里,我们可以直接点击“使用”按钮,进入使用字体页面:

此时我们会进入到下面这个“使用”页面:
上面的页面中有四步:
- 选择你想要的风格
- 选择你想要的字符
- 获取字体代码
- 运用到你的样式中
这里四步,大家只要按需求进行选择,此处不做太多介绍,我想要说的是如何得到需要的字体代码,并如何使用到你的页面中。
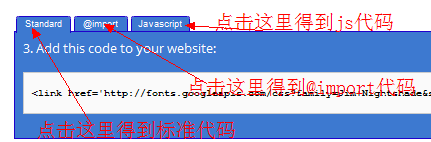
获取字体代码很简单,这里一共有三种方法:
- 标准代码
- @import代码
- javacript代码
如下图所示,
下面我们分别来看看这三段代码:
标准代码:
<link href='http://fonts.googleapis.com/css?family=Jim+Nightshade&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
这是一段link代码,你只需要将这段代码放到你页面的“<head>”之中就可以了。
@import代码:
@import url(http://fonts.googleapis.com/css?family=Jim+Nightshade&subset=latin,latin-ext);
@import这个使用大家都知道的吧,直接放到你样式文件中就行了。
javaScript代码:
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Jim+Nightshade::latin,latin-ext' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>
这个是js代码,使用就和平常运用js代码一样。当然你也可以将其放在一个文件中。
第五步:样式中运用字体:
现在成事具备了,只欠东风了,那么最后我们就给他这么一阵东风,将其运用到你的样式中:
p{
font-family: 'Jim Nightshade', cursive;
font-size:180%;
}
最终效果如下面的demo所示:
上面的方法只是使用一种字体,如果大家想要好几种字体也是相当的简单,你只需要在“第二步”中多选择几种字体,其他方法不变,只是在你样式中需要运用什么样的字体时选择所需字体。
优点
使用这种方法,好处就是无需像“@font-face”一样加载字体文件,也能制作兼容浏览器的特殊字体效果。
缺点
缺点就是,这种方法需要依赖于google来使用,而且只适合英文,不太适用于中文。
那么有关于google font的就介绍到这里了。这里只是介绍了如何运用google font到你的页面中,如果你想了解更多的相关知识可以点击这里。
最后希望大家喜欢这篇教程,如果您有任何建议,欢迎在下面的评论中给我留言。
如需转载烦请注明出处:W3CPLUS