CSS Tips:段落每行渐变色文本效果
今天是回来上班的第一天,在Codepen上看到一个CSS写的效果。一个段落的每行文本是渐变效果。对于单行文本或单个词实现渐变填充效果并不是什么奇怪的事情,不过对于一个段落的每一行实现一个文本渐变填充的效果。估计还是会令很多人感到好奇。如果你是其中好奇的一员,请继续往下阅读,一探其中之究竟!
目标效果
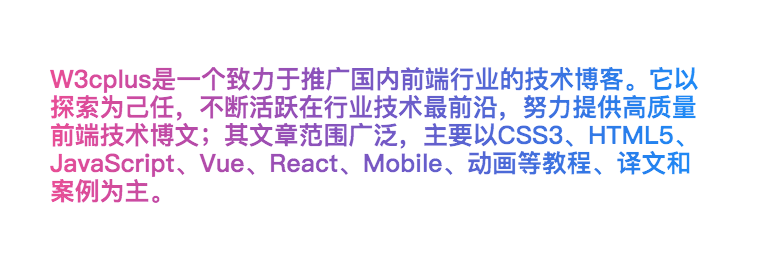
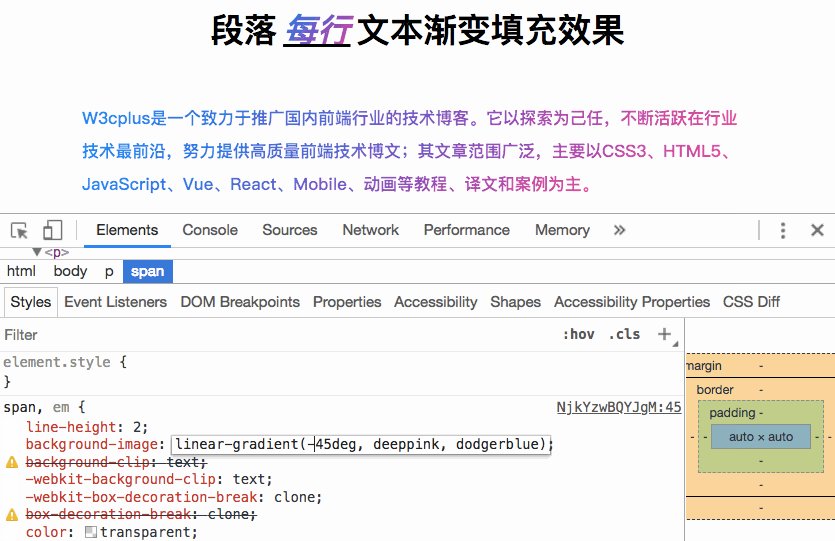
今天的目标效果是实现下面这样的效果,或者说了解这种效果制作的小技巧:
看到上面的效果,我想很多人首先会想到的就是background-clip:text、color:transparent和linear-gradient来完成。那么事实是这样吗?
如何完成一个段落的每行文本渐变效果
了解CSS的同学都清楚,使用:
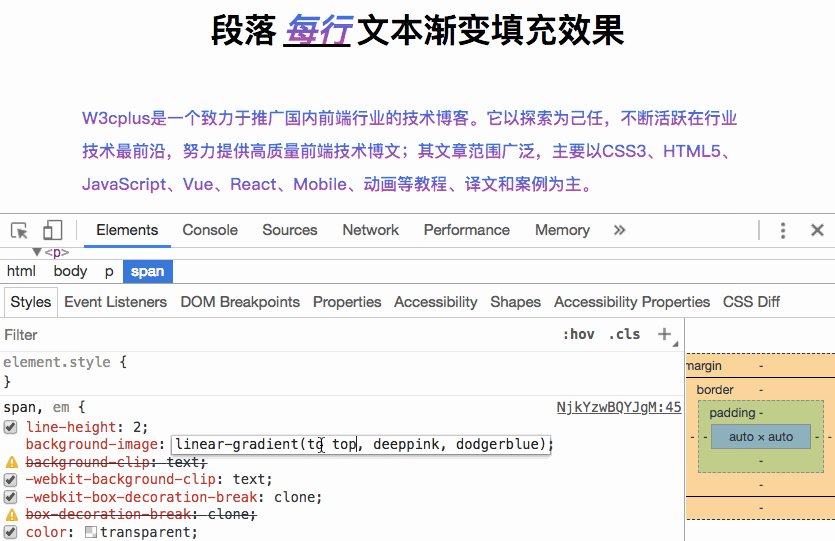
background-image: linear-gradient(to right, deeppink, dodgerblue);
-webkit-background-clip: text;
color: transparent;
就可以轻易的实现一个文本的渐变填充效果。比如下面这个示例:
来做个小实验,如果文本不是一个词或单行而是整个段落,效果会是如何?

效果似乎也是完美的。如果把渐变效果参数换一换,渐变效果是一个斜角:
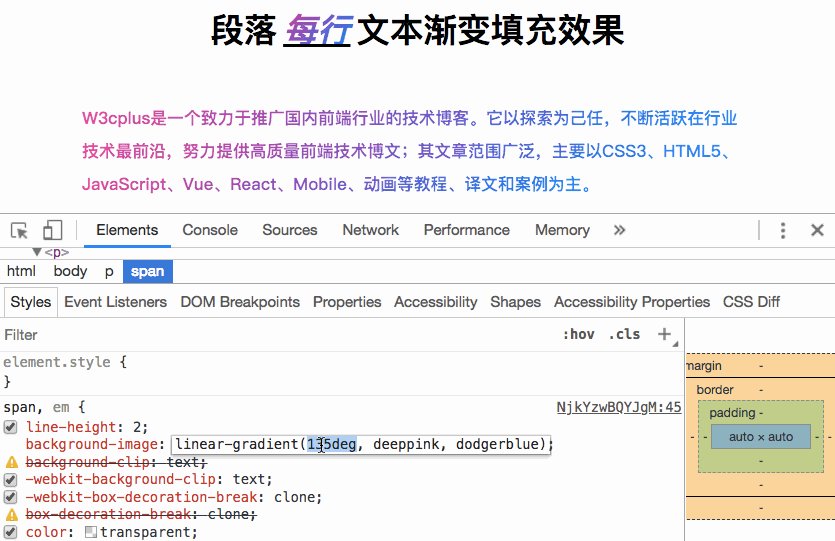
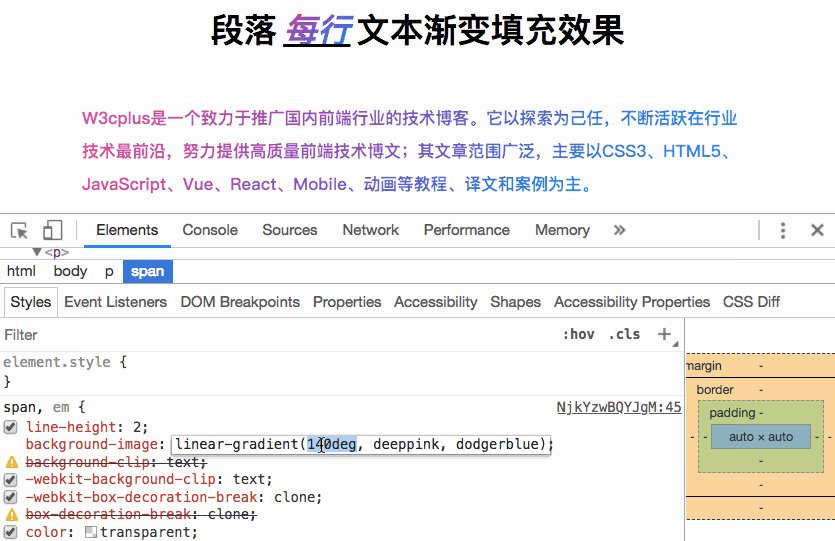
background-image: linear-gradient(135deg, deeppink, dodgerblue);
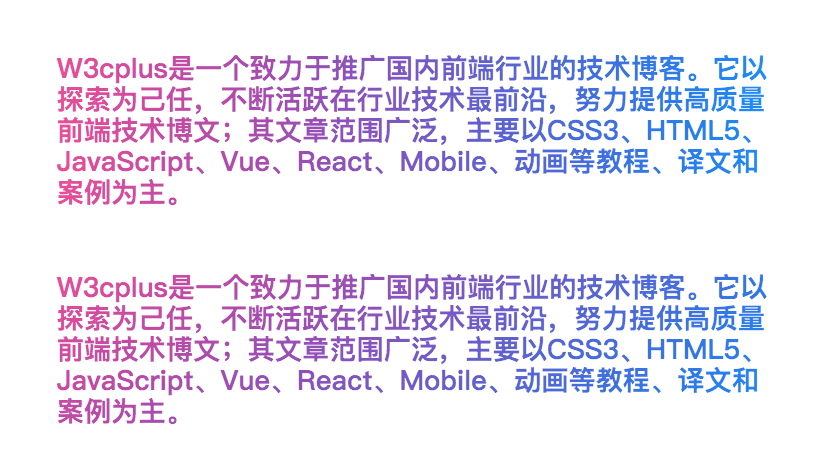
看看两者的效果:

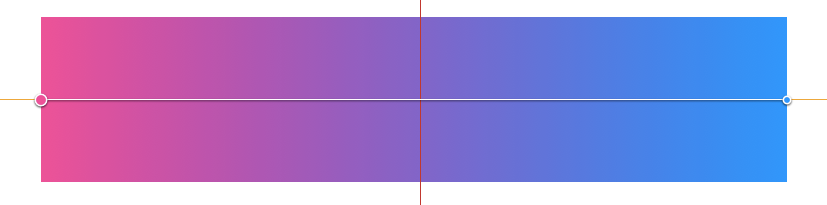
仔细一看,两个效果还是有差异的。先来看看同一个大小容器(本示例中的p元素,其大小是765px * 165px),对于两种不同的渐变效果,先来看to right的填充效果:

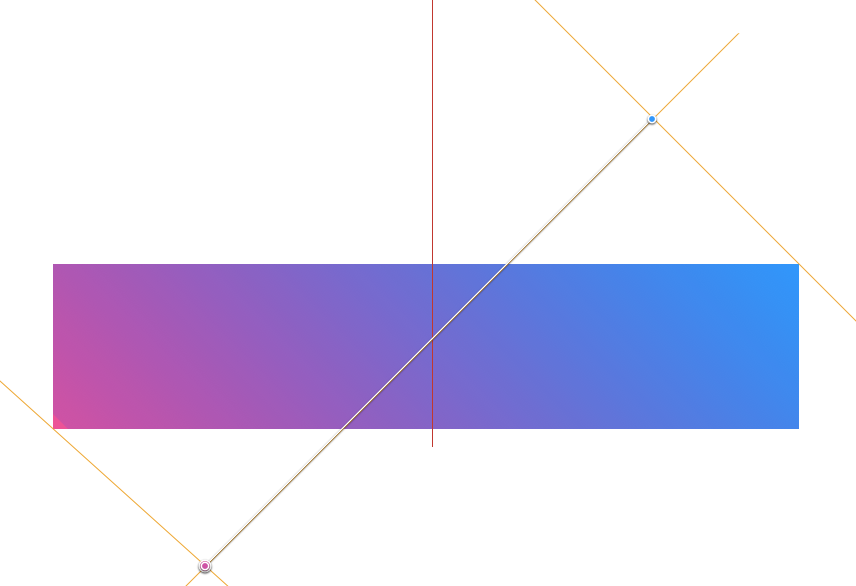
再来看135deg的填充效果:

至于为什么是这样的效果,详细的可以参阅《你真的理解CSS的linear-gradient?》一文。
到这里了,你或许就知道前面的示例有何不同?而且也知道其中的原因是什么?如果我们想要各种渐变对于段落的每行填充效果都相同,应该怎么实现?在实现之前,先简单的总结一下:
在
linear-gradient中使用to right或者to left,不管是单个词、单行文本或者多行文本,得到的文本填充效果都将一致。但对于其他渐变的角度参数,那么多行文本填充中的每行效果就将有差异。
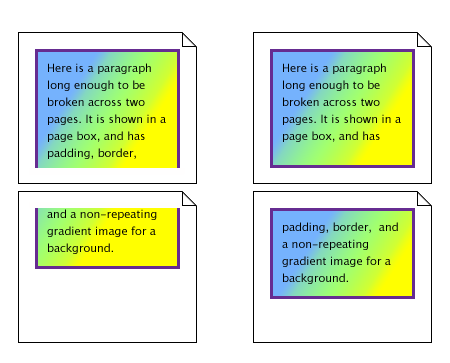
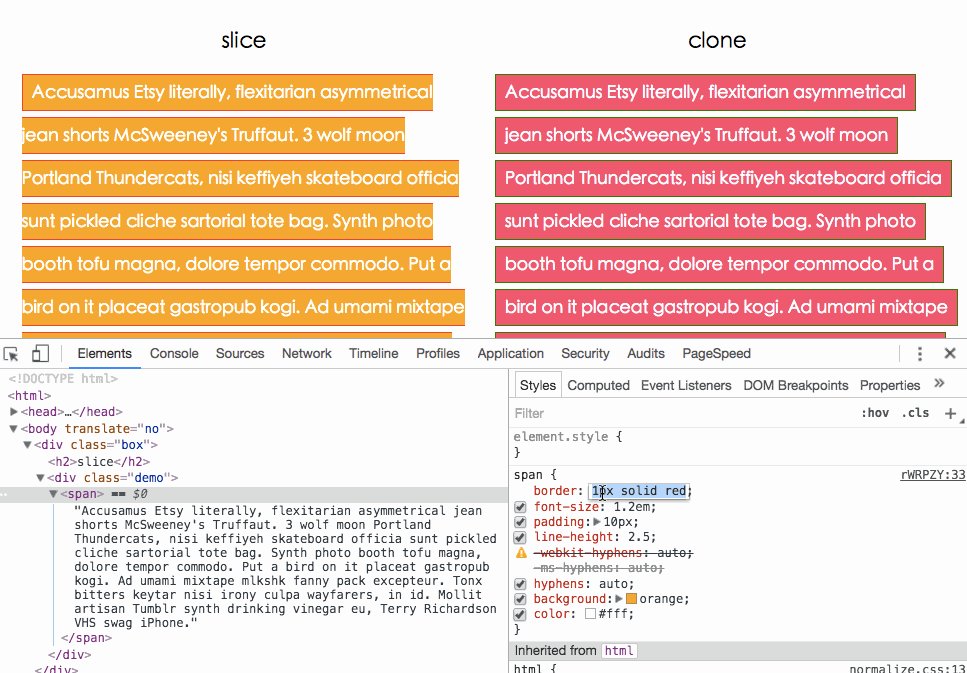
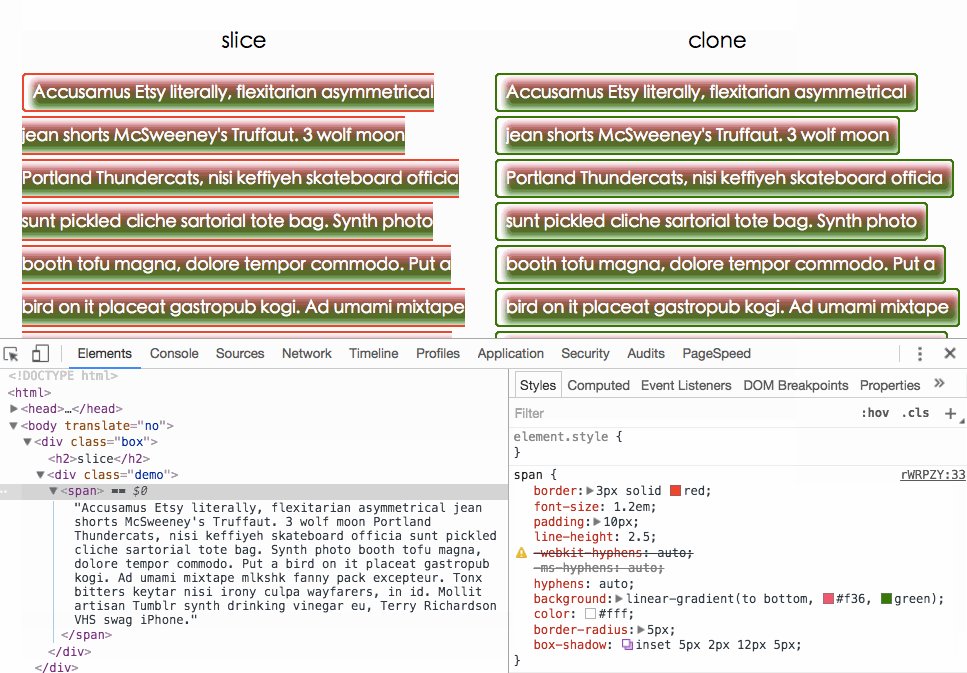
回到正题?怎么实现多行而且不管任何填充角度都有相同效果?实现这个效果有一个关键属性:box-decoration-break。不知道你是否还记得,我曾在站上分享过一篇文章《初探box-decoration-break》,这篇文章简单的介绍了这个属性。这里就不做过多的阐述了,简单的说一下,box-decoration-break属性具有两个属性值:slice和clone,其对应的效果如下:

用于一个段落中,其效果如下:

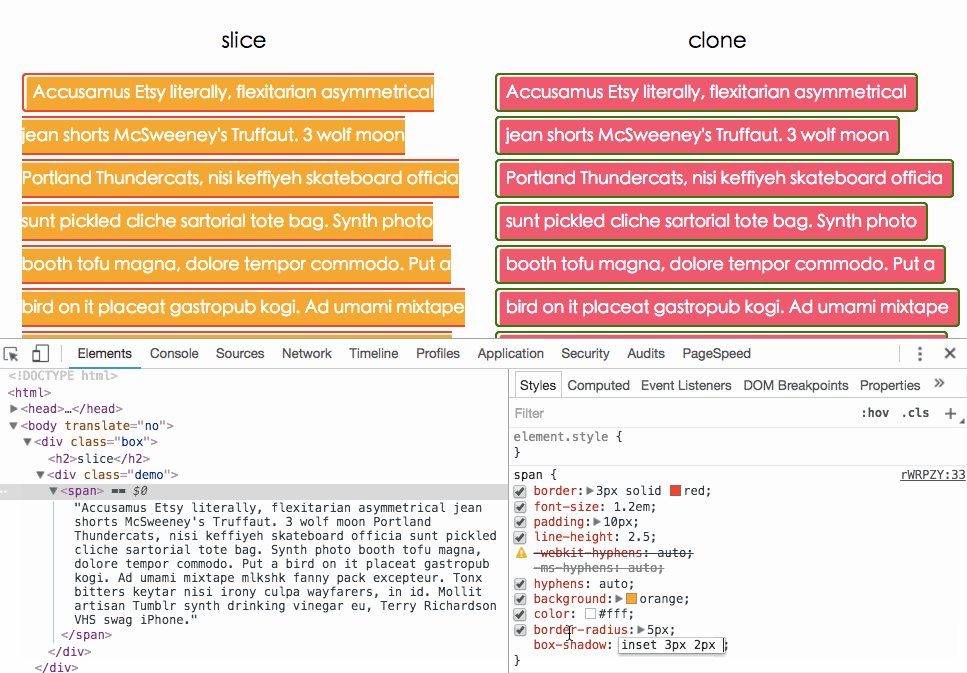
是不是离我们的目标越来越近了。那么把这个属性box-decoration-break:clone用于我们的示例:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
background-clip: text;
-webkit-background-clip: text;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
color: transparent;
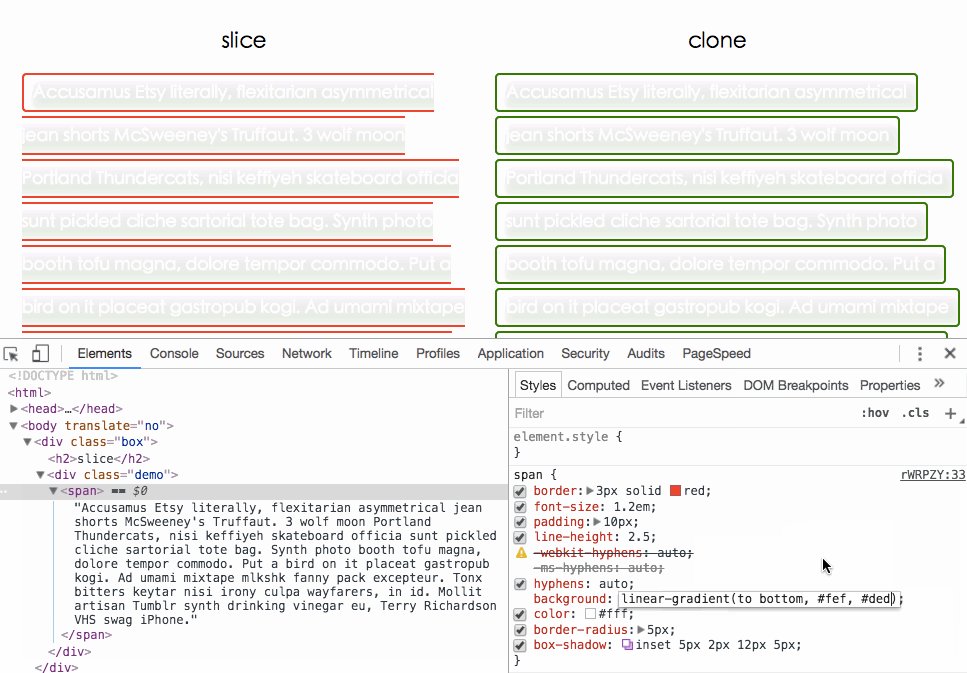
效果如下:
咱们来验证一下是不是符合我们预期想要的效果:

小技巧:
box-decoration-break运用于行内元素,并且配上相应的line-height,让行与行之间有一定的间距。
回过头来,咱们看看,使用box-decoration-break是在行内元素和块元素之间的区别:

是不是很完美。如果喜欢自己动手试试。
总结
这篇文章通过CSS的background-clip:text、color:transparent和box-decoration-break能实现每行文本渐变填充的效果,而且每行效果相同。而且不限于任何的渐变角度。
如需转载,烦请注明出处:https://www.fedev.cn/css/gradient-for-every-line-of-a-para.htmlNike 2019 Air Vapormax Flair Running Shoes Purple Yellow

