如何在限宽的容器中实现全屏效果
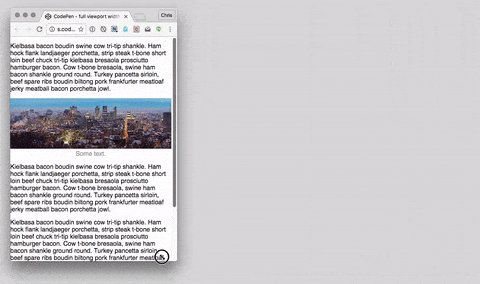
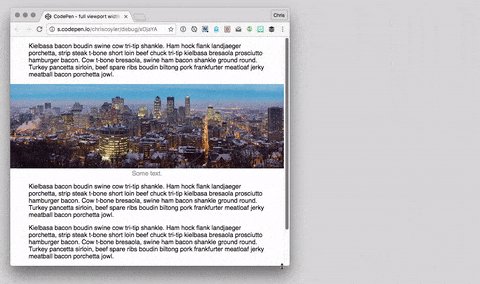
在Web布局中,特别是在PC端中,常常可以看到这样的设计风格:内容居中,然后Banner区全屏。这也就是标题所说的效果,限宽的容器中实现全屏效果。那么问题来了,在实际中如何实现在限宽的容器中实现全屏效果。比如下面的设计风格:

作为一名前端开发人员,上图的效果并不陌生。假设我们内容区域是960px,然后水平居中。而其中Banner区域是全屏效果。如下所示:

那么实际开发中以什么方式来做更为方便灵活呢?这就是这篇文章需要介绍的内容。
页面结构
针对这样的设计风格,前端人员考虑的结构会有:
<div class="header">
<div class="container"></div>
</div>
<div class="banner">
<div class="container">
<img src="" alt="">
</div>
</div>
...
这种结构要实现上述的需求,并不复杂。
.container {
width: 960px;
margin-left: auto;
margin-right: auto;
}
.banner .container {
width: 100%;
}
.banner img {
width: 100%;
max-width: 100%
}
但很多时候,全屏图片的效果并不仅仅是在Banner区域。比如说在文章中插入的图片也需要全屏效果。那么针对上面的结构,咱们就有点蛋疼了。比如:
<div class="main">
<div class="container">
<p>....</p>
<figure class="full-width">
<img src="" alt="">
</figure>
<p>...</p>
</div>
</div>
这才是问题的关键,如何让.full-width中的img能实现全屏的效果。正如文章开头的示意效果图。
CSS解决方案
针对上面描述的情况,首先能考虑到的方案就是采用我们常能看到的水平居中的一个效果。比如我们有一个元素(元素大小未知),要其水平居中。首先想到的是:
.full-width{
position: absolute;
left: 50%;
transform: translateX(-50%);
}
在此思路上进行一下扩展。.full-width容器宽度是浏览器全屏宽度,在你脑海中立马浮现的是100%,但问题是,该元素是放置在.container容器中,而它的宽度又是960px。如果仅仅在.full-width上设置100%,那它的宽度并不等于浏览器视窗的全屏宽度,而是一个960px。如此一来,并不是我们想要的效果。
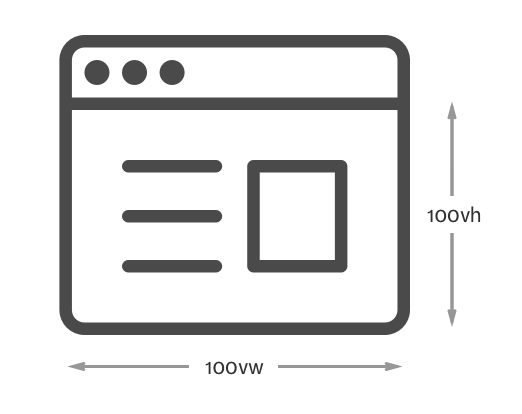
既然如此,有什么方法可以让.full-width的宽度是浏览器视窗的全屏宽度。给大家推荐一个视窗单位vw。在这种情况下,视窗,指的是浏览器屏幕。1vw就意味着1%的浏览器的宽度。100vw将意味着整个浏览器宽度。

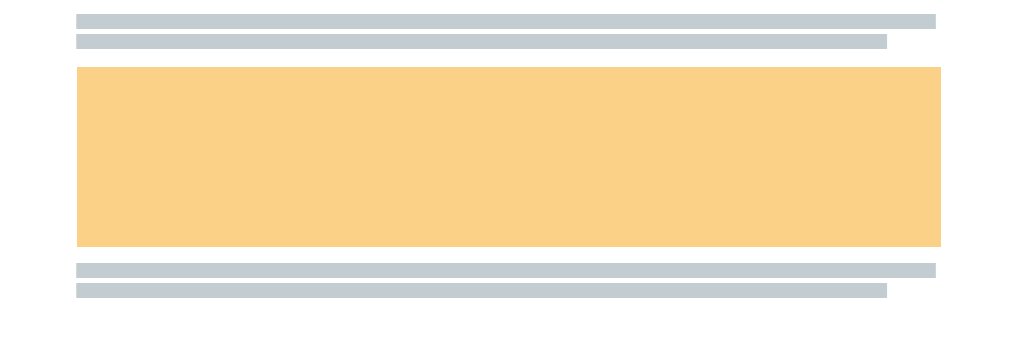
如此一来,.full-width要拿到浏览器全屏的宽度就很容易了。只需要设置其width值为100vw。要实现文章开头示意的效果,有一个这样的思路。那就是把.full-width容器向右推50%,然后使用margin-left: -50vw拉回去。以同样的原理,把容器向左推50%,并使用margin-right: -50vw向右拉出去。如此一来,.full-width就占据浏览器全屏宽度。不过需要注意的是,这里不能使用position:absolute;。因为使用absolute会让容器脱离文档流,至于这个问题,只需要将其值换成relative,就搞定了。根据上述描述,其效果变化过程如下所示:

这样我们就可以这样来写样式:
.full-width {
width: 100vw;
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;
}
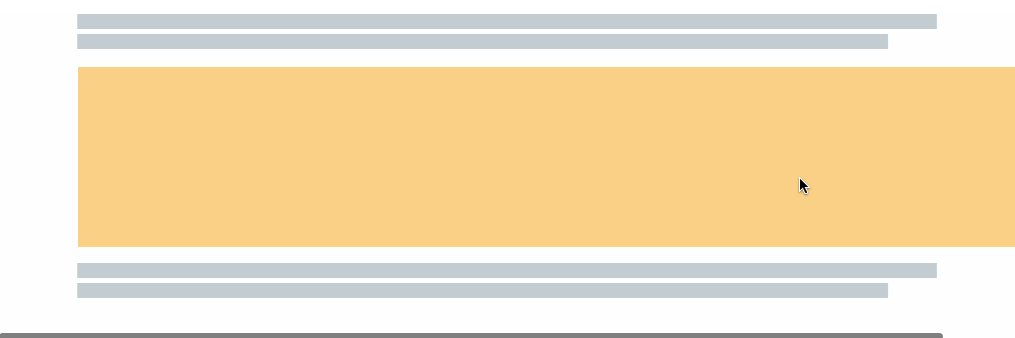
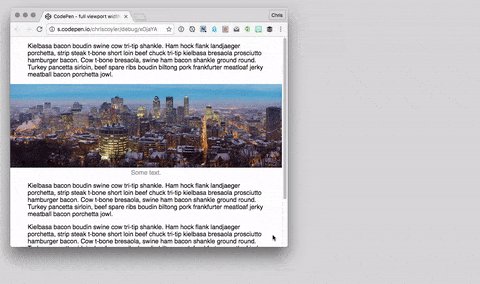
结过上面的处理,容器.full-width虽然其父容器有宽度限制水平居中,但经过上面的代码拉伸推移,就实现了容器的全屏效果。如下所示:
.full-width容器已实现在限制宽度的容器中实现浏览器全屏宽度的效果。如果里面有img,只需要添加下面的样式代码:
.full-width img {
width: 100%;
max-width: 100%;
}
如此一来,实现的效果如下面录制的效果一样:

再思考一下,是不是这样就完美了呢?或者说有没有别的方案。我还是想到了transform中的translateX。既然left和right推移能实现,那我们是不是也可以考虑使用translateX。那问题来了,应该向左拉多少才合适呢?
简单分析一下,容器的宽度是960px,全屏的宽度是100vw,他们之间相差就是960px - 100vw,
但我们只需要向左拉出其值的一半,也就是(960px - 100vw) / 2。知道原理就好办了,咱们借助CSS的calc()函数,就解决一切问题了。
.full-width {
width: 100vw;
transform: translateX(calc(( 960px - 100vw ) / 2));
}
在CSS中translateX可以实现拉伸效果。除此之外,在CSS中margin-left和margin-right取值为负值时,也一样能实现位置变化。这样我们的代码可以调整为:
.full-width {
margin-left: calc( (960px - 100vw) / 2);
margin-right: calc( (960px - 100vw) / 2);
}
上面的代码,还可以优化一下。960px相当于100%,这样一来960px / 2也就相当于50%;对应的100vw / 2就变成了50vw。这样上面的代码就变成了:
.full-width {
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
}
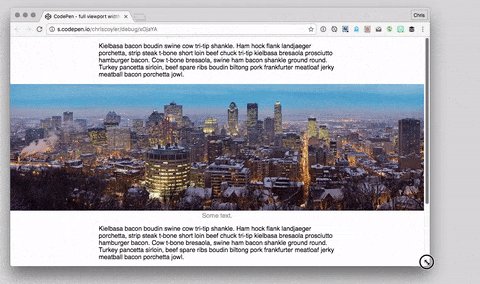
效果如下:
上面使用了三种CSS方案实现限制宽度实现全屏效果。
Sass改造
为了上面的方案可以在需要使用的时候可随时使用。我们可以通过CSS处理器,比如说Sass的混合宏对其进行封装。比如我们创建一个full-width的混合宏,并且给这个混合宏传递两个参数,第一是实现方案的类似$support-type,可以给他传递三个值:
margin:对应CSS中margin-left和margin-right的方案position: 对应CSS中position定位的方案translate: 对应CSS中translateX的方案
并且给$support-type一个默认值,那就是margin。另外在给full-width传递一个$min-width的参数,其参数值默认设置为null。其在实际调用的时候,就是对应其容器的宽度值。比如前面示例中所演示的960px。
针对上述描述,采用Sass的@if打件控制来做一个判断,最终我们需要的混合宏如下所示:
@mixin full-width($support-type: margin,$min-width:null){
@if $support-type == 'margin' {
margin-left: calc(-50vw + 50%);
margin-right: calc(-50vw + 50%);
// margin-left: calc(-100vw / 2 + #{$min-width} / 2);
// margin-right: calc(-100vw / 2 + #{$min-width} / 2);
}
@if $support-type == 'position' {
width: 100vw;
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;
}
@if $support-type == 'translate' {
width: 100vw;
transform: translateX(calc((#{$min-width} - 100vw)/2));
}
}
有了上述定义的混合宏,在实际使用的时候,只需要向下面这样调用:
.full-width {
@include full-width(margin,960px);
}
最终我们的效果如文章开头的示意图:
在调用full-width混合宏的时候,你只需要改变其第一个参数,就能选择对应的实现方案。感兴趣的可以去尝试一下。
在平时工作或者学习的过程中,你可以像这篇文章介绍的一样,不断的积累一些实用的Sass混合宏。如果你感兴趣的话,你可以下载Sass的混合宏和函数集合:SassMagic。
总结
在限宽的容器中实现全屏效果可以说在Web设计中是非常常见的。这篇文章通过CSS使用了三种不同的方案实现了我们想要的效果,最后使用Sass的混合宏将CSS中介绍的三种方案集合在一起。在实际项目中可以通过调用参数,采取对应的CSS解决方案。让你的操作变得更为简便。最后希望文章介绍的几种方案能打开你的思路,如果你有更好的解决方案,欢迎在下面的评论中与我们分享。
如需转载,烦请注明出处:https://www.fedev.cn/css/full-width-containers-limited-width-parents.htmlAir Jordan I Low

