灵活的overflow
说到overflow对于CSSer而言并不会陌生,用来控制内容溢出的现象。而很多时候我们还会使用text-overflow来控制内容溢出的显示。一般是直接截取,另一种是截取之后让文本后面带有三个点的省略号。不过有意思的是,我们今天要说的灵活overflow。
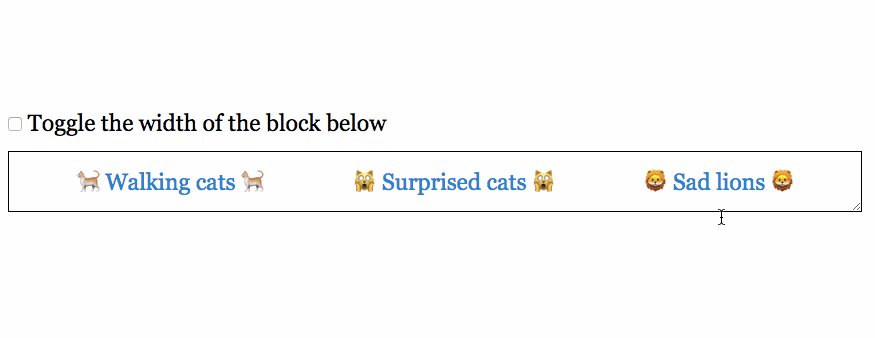
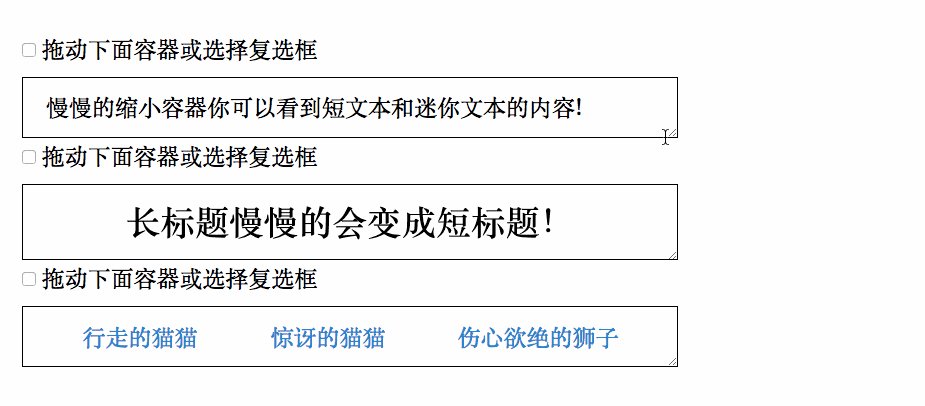
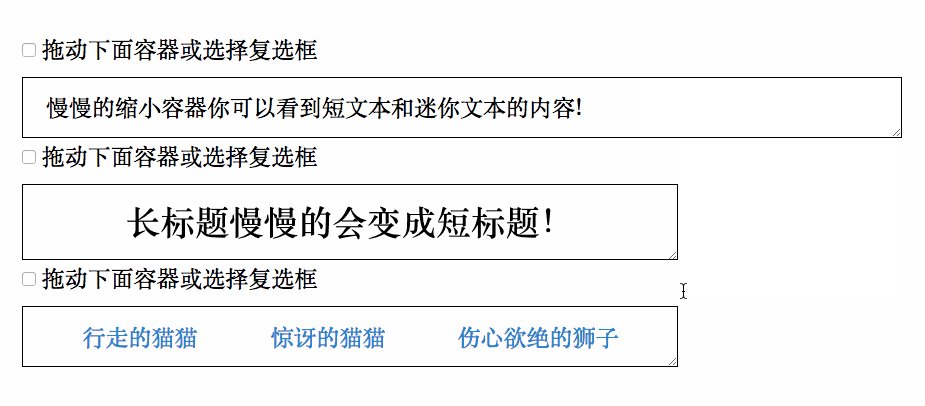
前两天@kizmarh发的博文,让我眼前一亮。再次让我不得不佩服国外的工程师的创新能力。大家可能会说是什么效果呢?又是什么效果才能称得上是灵活的overflow呢?别的不多说,先上一个效果:
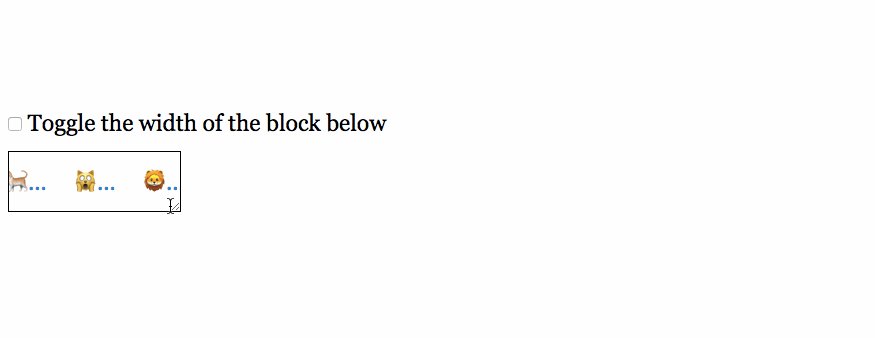
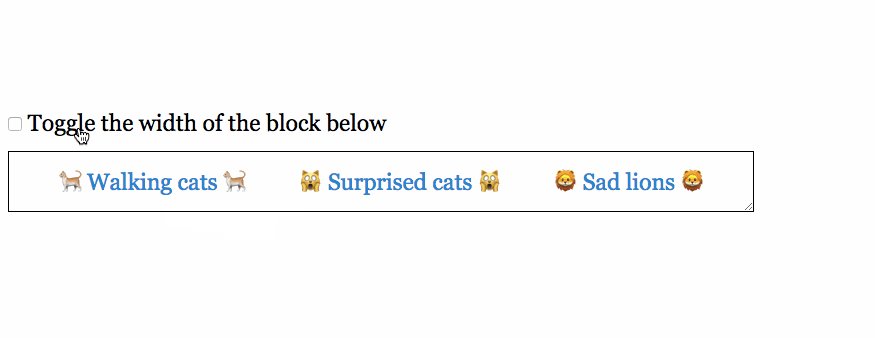
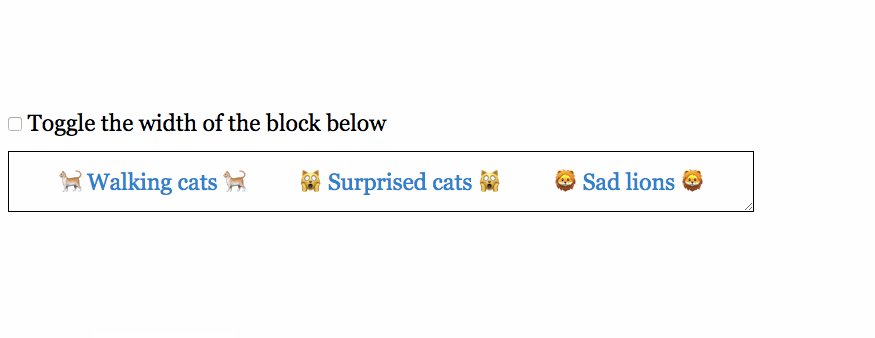
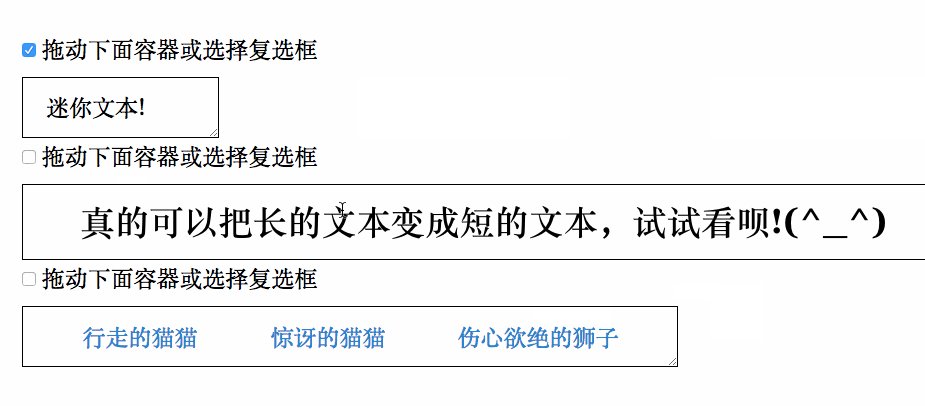
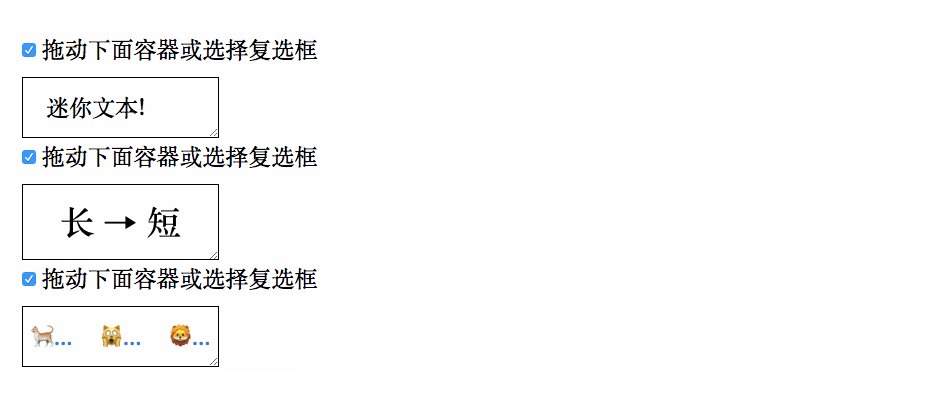
初看效果,好象并没有两样。如果想看到与众不同的效果,大家可以在上面的Demo做一下相关的操作。比如,将容器慢慢的变小,或者选择复选框,就能看到不同的效果:

那么这样的效果是怎么实现的呢?这就是接下来要介绍的。
很多同学可能会使用CSS的媒体查询来制作响应式的网站。而在当时当日,有些组件不能只依赖于视窗的宽度来做为条件的判断。而是依赖于不同的条件做出不一样的响应。
有一个很好的解决方案是Container Queries,而它的前身是Element Queries。他们的未来并不确定,但是其中的一些特性,可以通过Polyfills来实现。但话又说回来,使用Polyfill来实现一些特性,并不是长远的方案,而且要通过Polyfill达到每一个特性,那也是一件非常艰巨的任务。
但是我们只能依赖于JavaScript或者说Container Queries?如果我们使用CSS就能解决Container Queries提供的一些特性,那是不是一个更值得可取的方案呢?接下来就来看几个常见的例子。
长文本变得更短
在我们Web的实际使用中,常有这样的一种效果。在有足够的空间里显示所有的文本内容出来,但在没有足够的空间里,通过text-overflow:ellipsis把要显示的内容变短。但我们并不只是想把内容截取,比如我们想在有足够的空间显示一行文本,在不足够的空间内显示另一行文本,甚至是在更短的空间,只通过一个图标来显示。这也就是你在文章开头看到的效果。那么这样的效果是怎么实现的呢?
实现方案
首先在我们的模板中有两部分结构,都放置在overflower的容器当中,其中overflower-short中放置的是短文本内容,同时还有一个overflower-long容器中放置的是长文本内容。为了让内容更具可读性,在短文本的容器中使用aria-hidden和title来提高阅读性。比如:
<span class="overflower">
<!-- 放置短文本的容器 -->
<span class="overflower-short" aria-hidden="true" title="Some long text that could become shorter">Short text here is.</span>
<!-- 放置长文本的容器 -->
<span class="overflower-long">Some long text that could become shorter.</span>
</span>
这里我们将用到CSS的flex-wrap属性。将overflower容器设置为inline-flex,并且同时把flex-wrap的值设置为wrap。然后再overflower-short和overflower-long设置不同的样式。另外对于不支持flex-wrap的浏览器,依旧采用text-overflow:ellipsis来处理。
.overflower {
display: inline-block;
overflow: hidden;
box-sizing: border-box;
max-width: 100%;
height: 1.5em;
line-height: 1.5em;
white-space: nowrap;
text-overflow: ellipsis;
}
.overflower-long {
display: inline;
}
.overflower-short {
display: none;
}
@supports (flex-wrap: wrap) {
.overflower {
display: inline-flex;
flex-wrap: wrap;
}
.overflower-short {
display: block;
overflow: hidden;
flex-grow: 1;
width: 0;
text-overflow: ellipsis;
}
.overflower-long {
flex-basis: 100%;
}
}
原理就是这么简单,我们来看几个实例:
拖动容器右下角改变容器大小,或者选择复选框,你将看到与众不同的效果:

他们是如何工作的,来看看CSS:
- 使用
@supports做了一个渐进增强的处理,如果浏览器支持flex-wrap属性,那么将使用Flexbox的一些属性的特性,比如容器overflower为inline-flex容器,然后配合flex-grow:1和text-overflow:ellipsis来处理短文本样式,对于长文本,将flex-basis设置为100% - 另外需要给容器一个固定的高度。所以设置
height的值,同时为了文本能垂直居中,再设置line-height的值和height等同 - 对于不支持
flex-wrap的浏览器,在overflower也就是最外面的容器中,通过text-overflow:ellipsis和white-space来控制文本,当然这个时候短文本就不显示了
大致就是这样的一个工作原理。虽然这种方法让我们实现了灵活的overflow,效果是更让人感觉很爽,但对于追求HTML干净的同学而言,这是一件无法忍受的事情。为了这种效果,让我们的HTML变得冗余。鱼和熊掌不可兼得嘛!
通过这个效果,再次验证了CSS的强大!
除此之外,为了记残障人士能更好的访问网站,这里还通过aria-hidden='true'以及title之类的属性,增强可阅读性。
总结
这篇文章主要思路是来自于@kizmarh发的博文,作者的创意让我佩服的五体投地。通过牺牲HTML的冗余,配合一些CSS的特性,比如Flexbox独有的特性,CSS强大的选择器,可以帮助我们灵活的实现overflow的效果。也就是说,不借助任何的JavaScript代码,可以让我们根据容器的大小显示不同的文本,让我们的用户体验更为友好。感兴趣的同学不仿试试。
如需转载,烦请注明出处:https://www.fedev.cn/css/flexible-overflow.htmlNike Zoom Live 2017

