布局演变史
最近有一个关于CSS的话题“既然写CSS很容易,那为什么大家还是把CSS写的那么烂呢?”。对于这样的话题,大家或许觉得没有什么,顶多也就是各种槽点。但事实上,在天朝CSS很多时候是不被看好,相比国外的同行,很少有人在专研CSS领域。这也造成,能写好CSS的同学不多,甚至说越来越少。
今天我也想借着@裕波举办的“中国CSS开发者大会(第三届)”即将来临之际说说CSS。我要说的不是如何写好CSS,或者说学习CSS。我想和大家聊聊布局的演变史,因为到时我也将在CSS开发者大会上分享一个话题——“CSS Grid Layout”。这篇文章就算是前奏吧。
Web的演化路程
在互联网的演化过程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。在这个阶段,网站的内容主要是文字内容和图片为主,制作方法也主要使用表格拼装为主。印象中,那时候网页三剑客非常出名,画个表格,往里填充图片,文字,就叫网页了。
2005年以后,互联网进入了Web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端也由此发生了翻天覆地的变化。网页也不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更多好的使用体验,这些都是基于前端技术实现。
技术发展是日新月异,现在业内人员开始提出Web3.0的概念。最常见的解释是,网站内的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行整使用;用户在互联网上拥有自己的数据,并能在不同网站上使用;完全基于Web,用浏览器即可实现复杂系统程序才能实现的系统功能;用户数据审计之后,同步于网络数据。
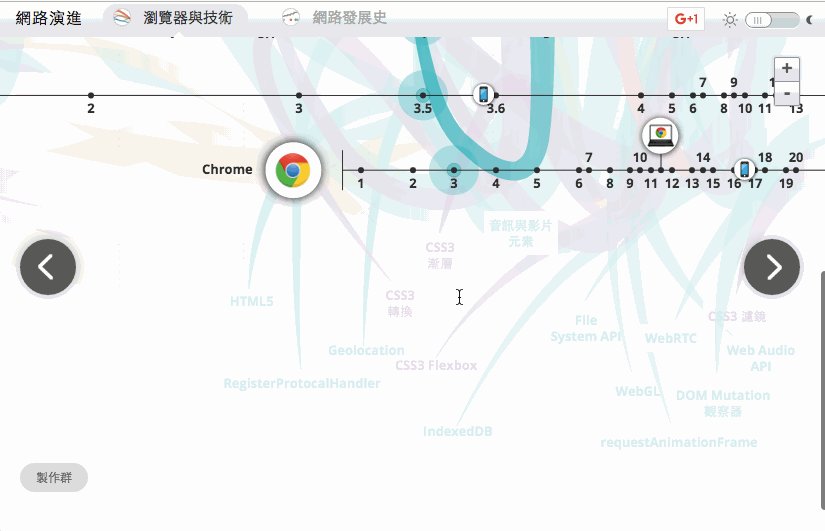
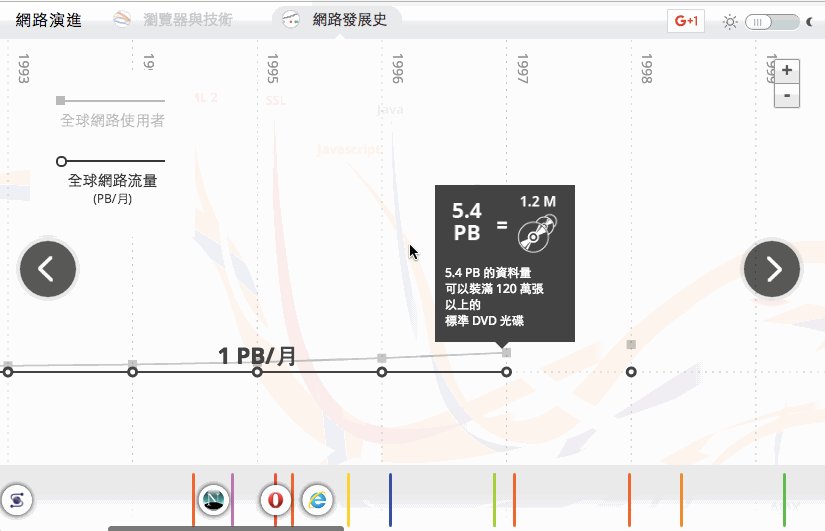
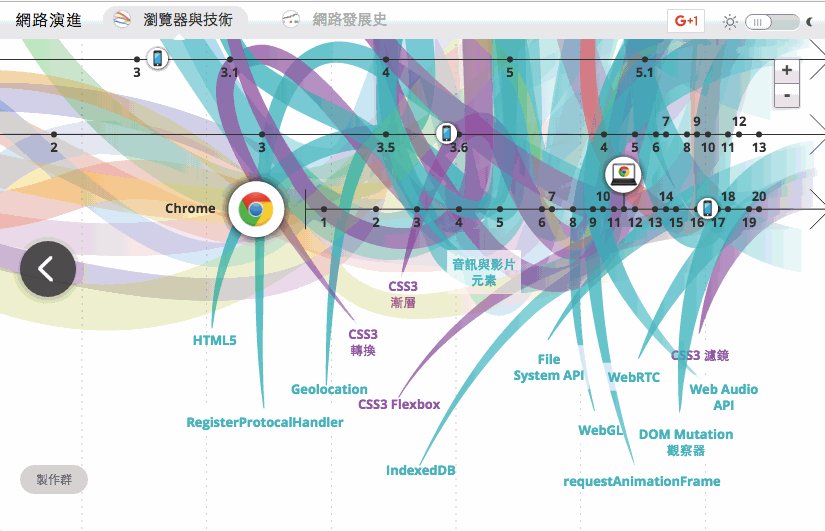
Web的整个演化走过了Web1.0和2.0,即将迎接 Web3.0(或者说Web3.0已经到来了),在每个过程都有相应的产物出来,比如下图所示:
上图的录频来自于evolutionoftheweb.com。这个网站演示了整个网络的演进过程以及演进过程中相应产生的产物。感兴趣的可以点击这里详细了解。
布局演变史
整个Web在不断的演进,那么为Web服务的理念与技术等等也在不断的进行演化。那么我们今天要聊的话题,Web布局,它也在Web不同的演化过程也有相应的演进。接下来就回到我们今天要聊的主题当中。
在Web布局整个演进过程当中,经历了表格布局、定位布局、浮动布局、Flexbox布局等布局模式。除了这些我们常看到的布局之外,即将还会有Grid、Shapes、Regions这些现代的布局模式。这些布局模式从侧面也反映出其自身是Web演进过程中的一种产物,都承载了自己在当时那个时期的史命。
表格布局
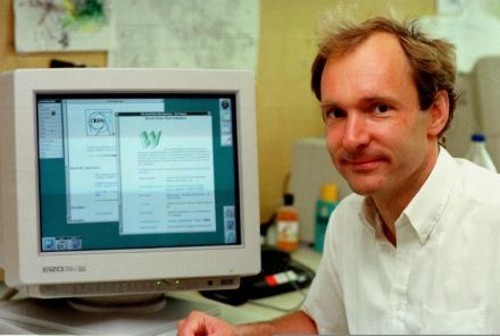
历史上最早的一个网页是1990年12月20日,欧洲核子研究组织(CERN)的科学家蒂姆.伯纳斯.李在瑞士的研究中心创建的,最初仅为CERN内部的科学家所使用。直到1991年8月份才对外开放。传说中这个页面张得像下面这样的截图:

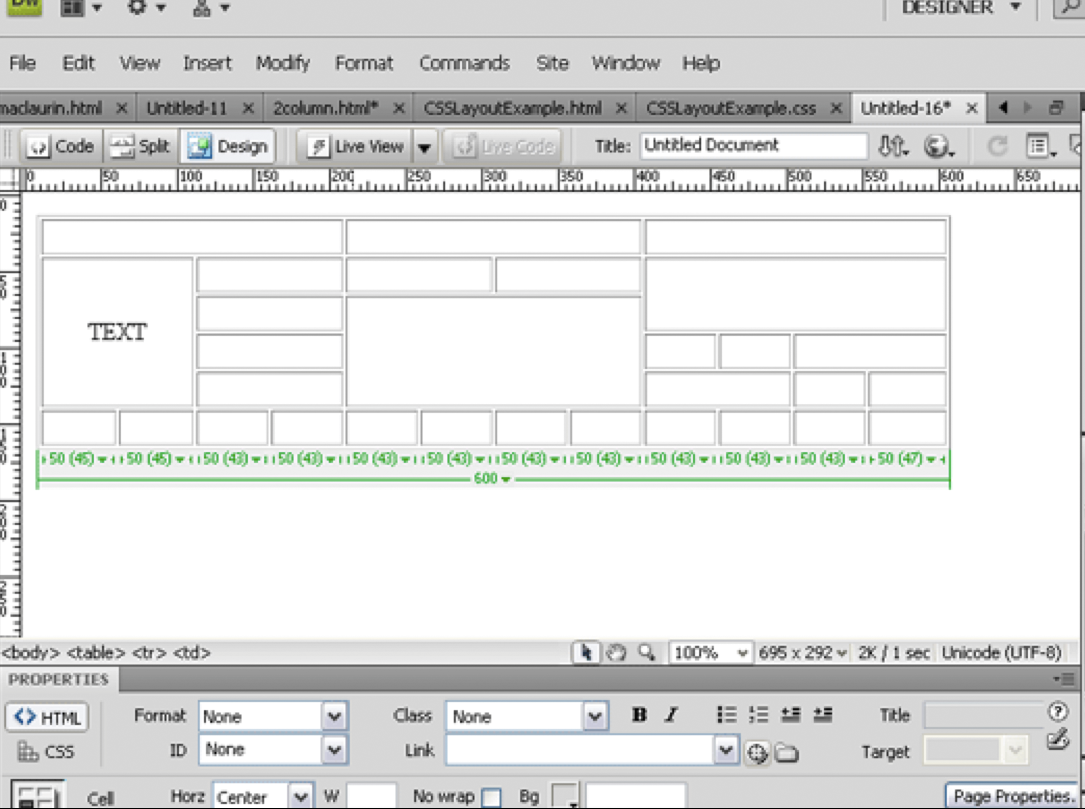
其实很长的一段时间,网页就只有文字信息和图片组成。为了让页面好看一点,主要装饰还是依赖于HTML自带标签的属性,而当时的主要布局还是主要依赖于HTML中的table来实现。在那个时候都喜欢使用可视化软件来直接制作,比如FrontPage、DW这样的。

定位布局
随着CSS的强大和HTML更多元素标签的出现,布局不在局限于table。而对于后端或者说早期的前端人员(网页设计师),常采用的布局是采用CSS中的position各属性(fixed、absolute等)来布局。这种方式的布局能让更快速达到想要的布局效果。当然也有很多同学直接尝试采用PSD2HTML这样的类似工具,直接将设计图转换成Web页面。虽然这种方式能快速实现Web的布局效果,但也受到很多的局限性:
- 需要明确指定元素的大小
- 需要明确计算元素位置坐标
- 难于维护
或许其中还有很多其他不利的因素。因此,这样的布局也并不算一种好的布局方式,但对于不懂CSS的同学而言,它是一种简单易懂的布局。
浮动布局
其实CSS中的浮动,它的初衷并不是用来布局的,而是用来处理文本的一种排版方式。但是广大的CSSer发挥其无穷的智慧,硬是将其用于Web的布局当中,而且这种布局方式成为一种主流的布局方式,并且持续了很多年。直到Flexbox布局的出现和移动端的兴起,浮动布局才慢慢的被其取替。
在使用浮动布局这些年当中,从中还演变出来很多种布局方式,比如说,固定布局、流式布局(液体布局)、自适应布局和响应式布局等。
Flexbox布局
Flexbox是CSS3中一个新特性,这个特性解决我们以前在CSS中很多麻烦问题,比如说内容的伸缩与扩展、垂直居中、等分等等。当然,这个属性也大量的运用于布局当中,特别是在而对品种繁多的移动终端的局面下,Flexbox用于布局的优势也显现的更为强大。从而慢慢的用来取代了CSS中的浮动布局。
网格系统
前面说过早期的Web页面仅仅是用来展示文本信息和图片。但对于现在的Web页面,不仅仅是这样了。随着这么多年的发展。现在大量的网页设计都是基于网格布局。虽然人们通常注意不到它,但事实上杂乱无章的布局时代确实已经过去了,现在是整齐结构化的天下。无论从理论、美学和整齐来说,这样的布局都很好平衡。网格结构是所有现代网站的基础,它总能给最终用户完美无暇的设计。
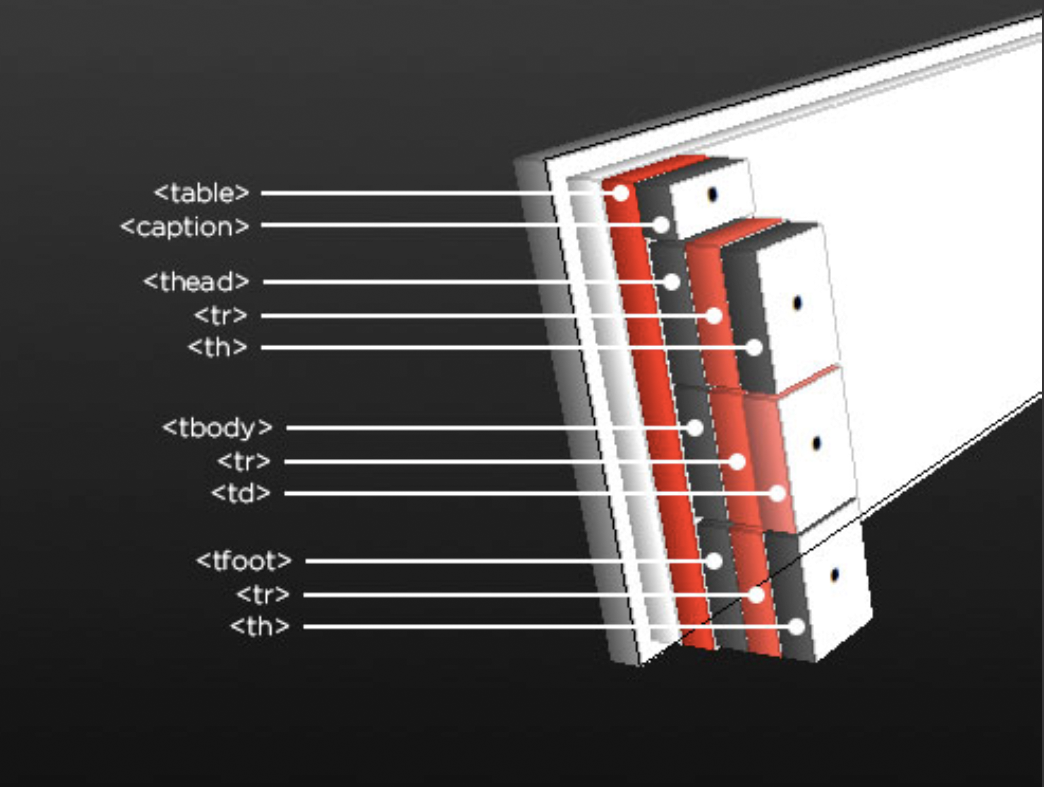
对于网格系统其也经历了一个漫长的演变。表格布局虽然痛苦,但可以说表格是网格系统布局的最初模型。

正因为有表格布局的存在,才有了后面的CSS网格系统,不管是早期基于浮动完成的网格系统,还是后期依赖于Flexbox完成的网格系统。当然,你可能会说,网格系统的鼻祖不是960gs?
虽然960gs是最早出现的网格系统(基于浮动布局),但其网格的思路是来源于表格的。因为表格具有明显的栅格风格,只不过是使用其它的布局方式,快速模拟了表格的风格,甚至是嵌套表格的风格。加上网格系统让Web的设计变得结构整齐、布局平衡等。受到众多设计师的青眯,也让Coding的同学更易实现,并且可以依据此思路制定一套系统。基于此系统,可以快速完成布局,并且达到较好的效果,甚至还可以基于此系统制作工作,通过工具帮助大家快速完成布局。
真正的网格布局
上面说了很多种布局方式,但这些布局都局限于单维方向。但对于现代Web页面的布局,很多时候我们需要的不仅仅是单维布局,希望在两个维度都能更好的控制我们的布局。比如下面这样的一种布局。

前面介绍的每一种方法都可以实现上图这样的布局效果,但要实现具有可扩展性,并且自适应性强的并不容易实现。归根究底,前面的这些方法都是单维控制的,只能控制一个方向,对于另一个方向就不好控制了。
不过,值得庆幸的是。CSS推出的CSS Grid 布局模块,可以很好的解决这个问题。因为CSS Grid布局打破了以前所有布局方式的维度,它是一个双维度的布局模块。它除了可以灵活的控制水平方向之外,还能轻易的控制垂直方向的布局模式。对于上图那样的九宫格布局,它就可以轻而易举的完成。
可以说,CSS Grid布局才是Web中的布局模块,随着浏览器对其支持度越来越强的情况下,它将更会受到青眯。也将成为未来Web布局中的霸主。
正因为如此,我要像@Rachel Andrew一样,在国内推广此模块,让更多的同学知道这个模块,甚至尝试着试玩这个模块。所以我选择在中国CSS开发者大会(第三届)上分享这方面的一个主题《CSS Grid Layout》。如果你也想了解CSS Grid Layout的强大之处,欢迎关注在大会上分享的Topic。
总结
历史是不断向前的,技术也是如此。虽然CSS在众多同学眼里是一件轻松的事情,但事实并非如此。正如此文所介绍的CSS实现Web布局,这就不是一件轻松的事情,很多工作两三年的同学,都不一定能对Web布局实现达到手到擒来。除此之外,在未来,Web布局的模式将会越来越多,越来越强大,比如不久的将来,CSS Shapes能帮助我们打破矩形的布局模式,CSS的多列布局能让我们在Web中实现报纸排版的效果。或许还将会有其它的布局模式。我将继续努力将这方面的最新信息向大家呈现。
如需转载,烦请注明出处:https://www.fedev.cn/css/css-layout-model.htmlNikeLab ACG.07.KMTR