CSS Exclusions:让布局变得更有意思
最早接触到CSS Exclusions名词是在2013年@Peter Gasston写的《The future of CSS layouts》(译文点击这里)。至于“Exclusions”译成中文不知道使用什么词更为合适,文章下面暂且直接使用英文,或许更好些。
CSS Exclusions是什么?
CSS Exclusions是什么?如果读过前面这篇文章可以简单的知道他是Web布局模块特性之一。在W3C规范文档中是这样描述的:
This specification defines features that allow inline flow content to wrap around outside the exclusion area of elements.
布局的局限性
在CSS2.1时代,众所周知,Web的布局局限性非常的大,只能实现矩形方式布局,如果要实现一些流线的布局,比如说类似于杂志排版风格的布局,那是非常痛苦的,甚至是不太现实的。
虽然以前的布局在这方面局限性非常的大,但技术是不断向前发展的。早前很多同行专家就在这方面不断进行革新,才有了一些新的布局特性。比如说CSS Shapes和CSS Grid等。
其中CSS Shapes直接打破了Web排版仅限于矩形排版,它可以实现一些流线性的排版,比如下面排版效果:

而CSS Grids也让我们的布局变得更为灵活。前关于这方面的介绍可以猛击这里。
虽然CSS Shapes可以帮助我们打破矩形这样中规中矩的布局,但它还是需要依赖于浮动。要实现类似下图这样的效果,还是一件蛋疼的事情:

当然,上图的效果并不是没有解决方案,只不过是蛋疼而以,早前就有同学使用伪元素来模拟
float:center这样的效果。感兴趣的可以阅读早前分享过的一篇文章《使用CSS伪元素模拟float:center效果》。这种方法也称得上是CSS布局中的黑魔法之一了。
CSS Exclusions特性
前面也简单的说到过,CSS Shapes和CSS Grids让我们的布局变得越来越有意思,也越来越灵活。但在某些场景中,还是存在一定的缺陷,也没有那么灵活,比如说文本围绕图片的布局方式。而今天要说的CSS Exclusions就是致力于解决文本围绕图片(当然也可以是其他的元素)方式。它看上去类似于CSS Shapes,但又和CSS Shapes有很大的区别,它不需要依赖浮动,也不管是否设置了position的值为absolute、relative或者fixed。允许内容围绕一个内联元素。如下图所示:

CSS Exclusions使用
简单的可以理解CSS Exclusions就是致力于解决类似文本围绕图片的效果。接下来简单的介绍如何使用CSS Exclusions。
CSS Exclusions属性
CSS Exclusions模块引入了两个新属性和值:
wrap-flow:设置Exclusion区域以及内容围绕的方式wrap-margin:设置Exclusion区与周边围绕区域的间距。
使用CSS Exclusions
为了更好的阐述如何使用CSS Exclusions。我们从简单的示例开始,以及其对应的效果来帮助大家更好的理解CSS Exclusions。
假设我们有这样的一个示例DEMO:
<div class="example">
<p>Lorem ipsum dolor sit amet ...</p>
<img src="xxx" alt="" class="avatar">
<p>Lorem ipsum dolor sit amet ...</p>
</div>
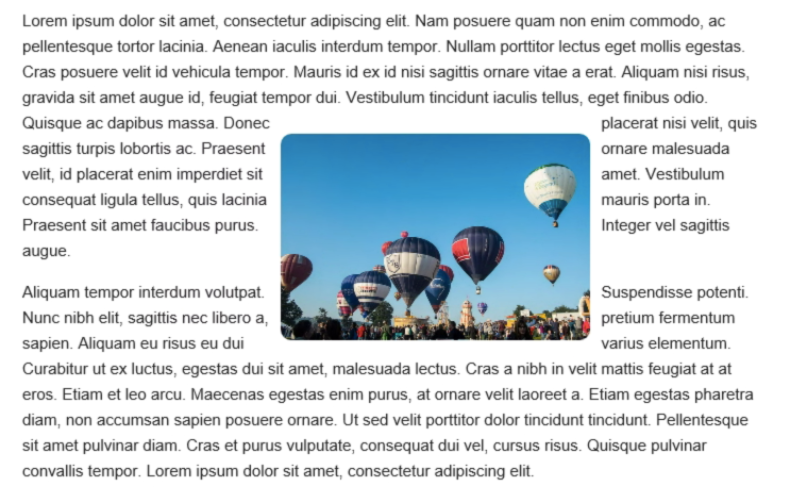
在没有使用CSS Exclusions时,看到的效果类似于:

特别声明:接下来示例效果图都来自于@Louie Rootfield写的《CSS Exclusions: Making Boring Layouts Less Boring》博文。
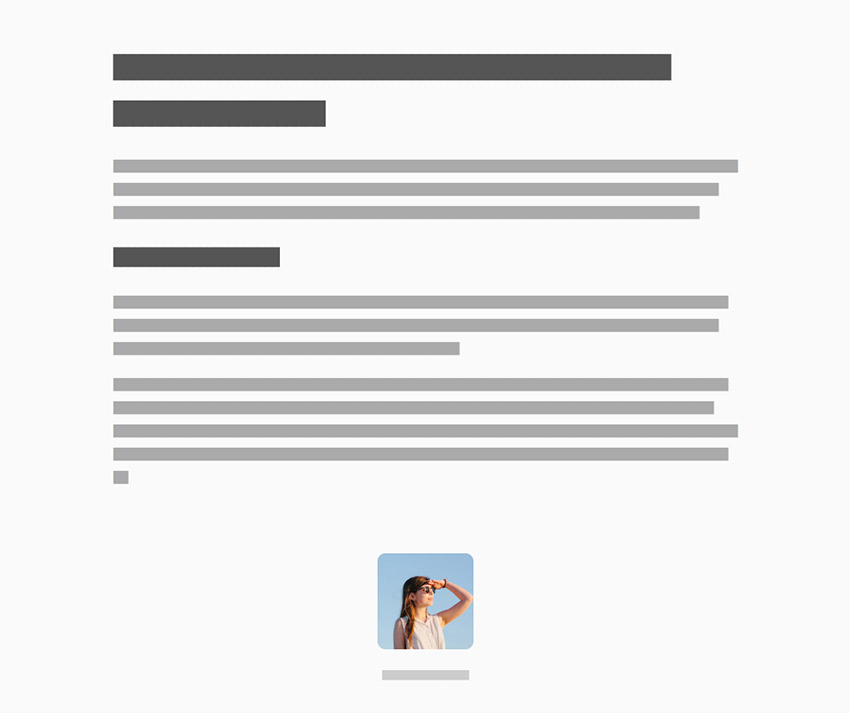
首先想办法把内容分成两列,然后头像放在内容中间。至于这样的布局效果,你可以使用CSS Flexbox,或者CSS Grid,当然你也还可以使用古老的浮动方法。处理之后,你将看到的效果类似下图:

从上图可以看出,我们的头像已经脱离了文档流,显示在文本内容上面(看上去图像定位在内容正中间)。接下来看使用CSS Exclusions之后,头像和文本围绕的效果有何不同。
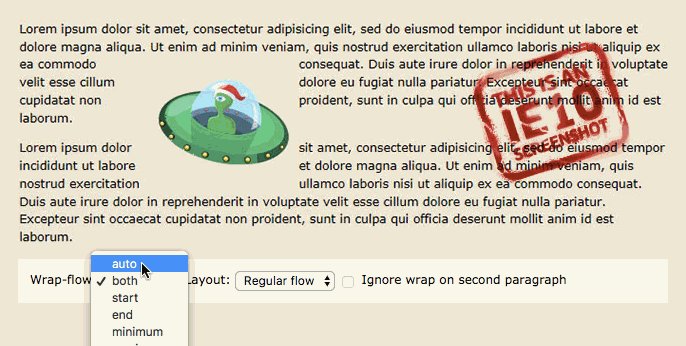
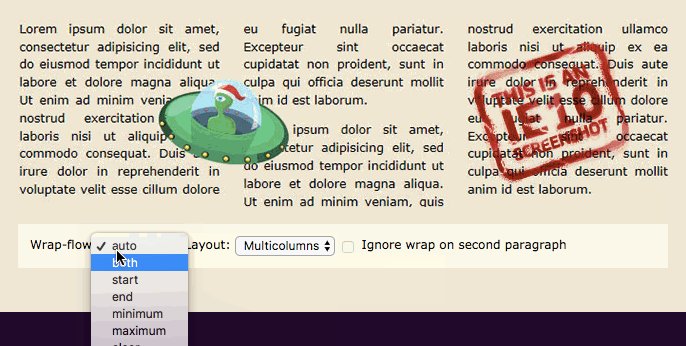
先来看在头像上使用wrap-flow的效果。
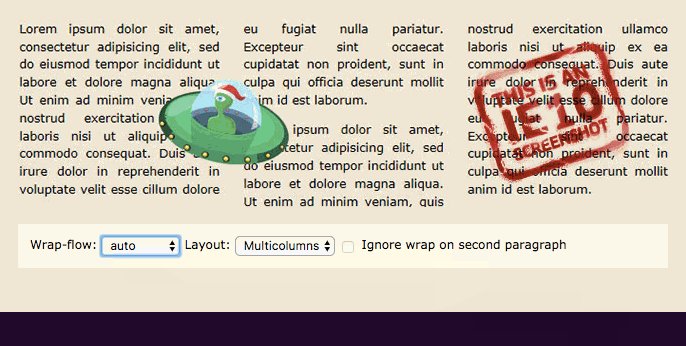
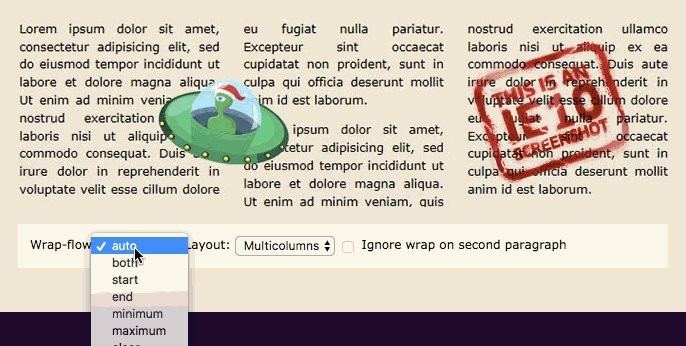
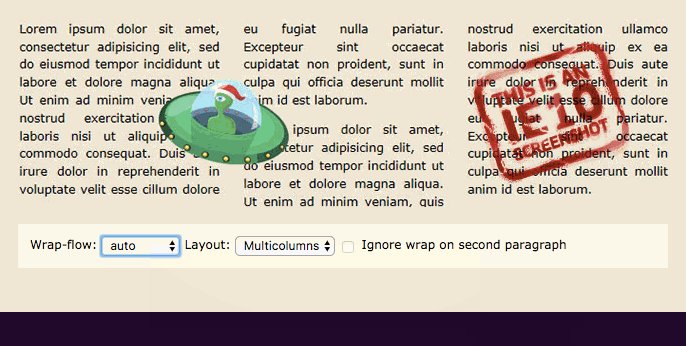
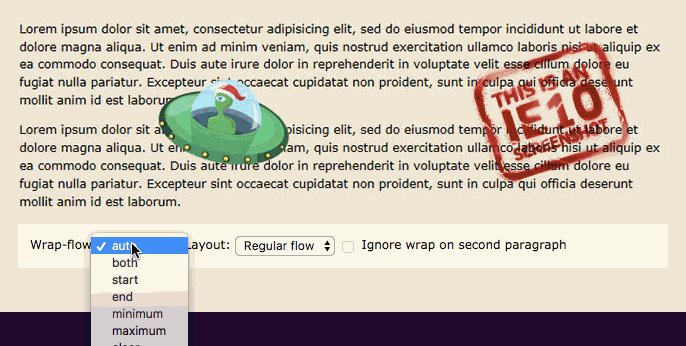
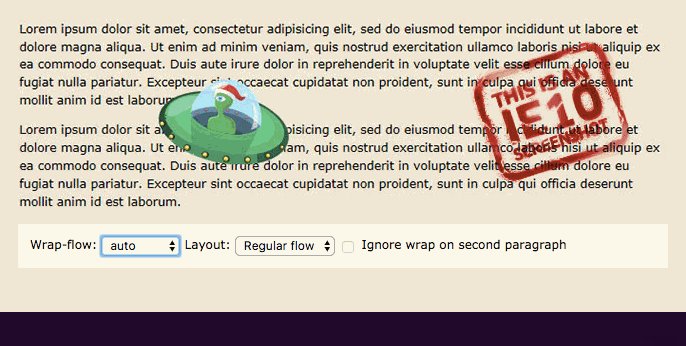
auto
取值为auto时(wrap-flow的默认值),表示不会创建Exclusions。效果和往常一样。

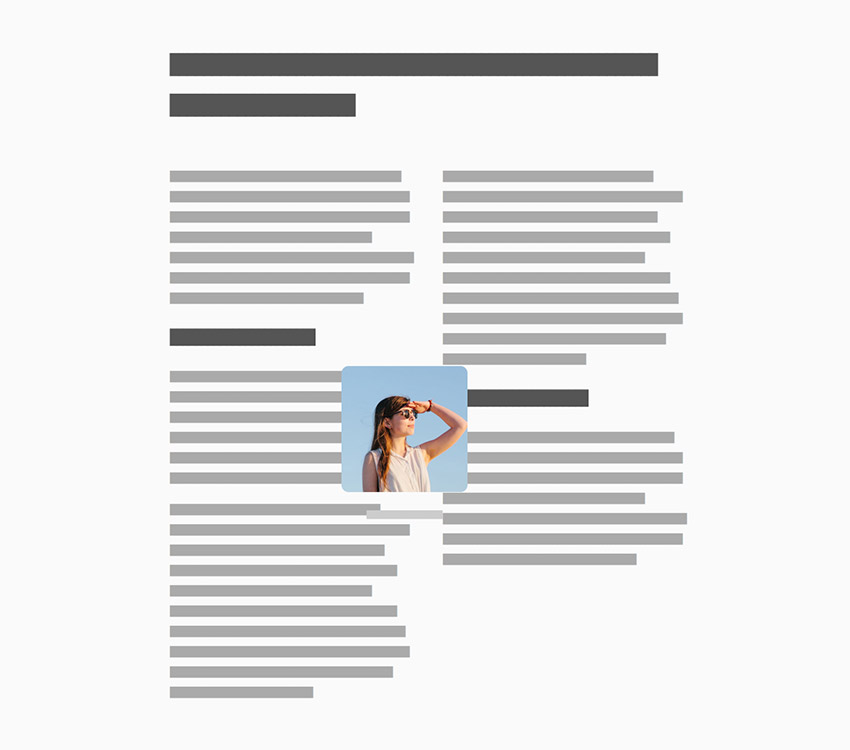
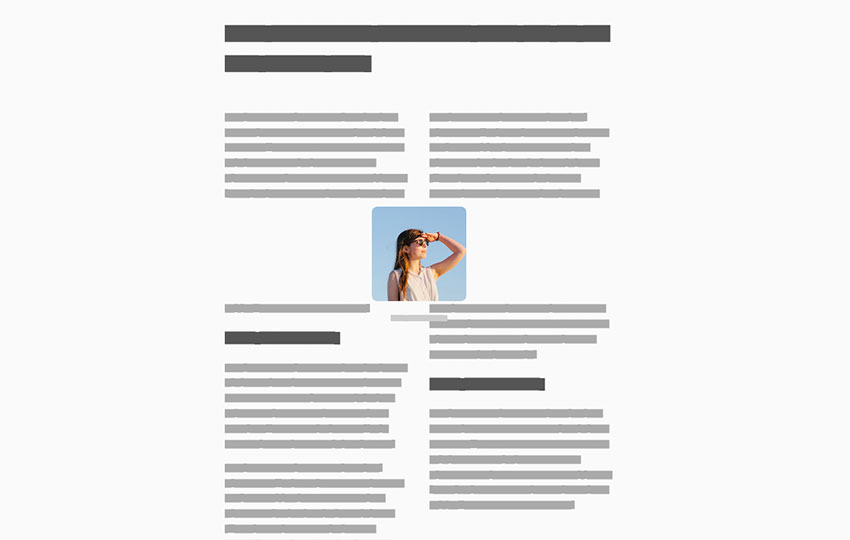
both
取值为both,内容绕着内联元素四周。比如,我们在.avatar元素上使用:
.avatar {
wrap-flow: both;
}
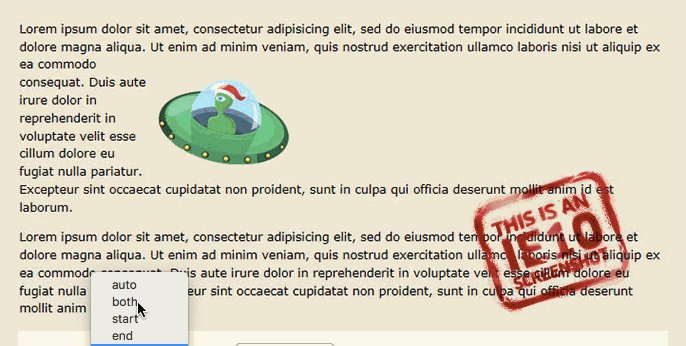
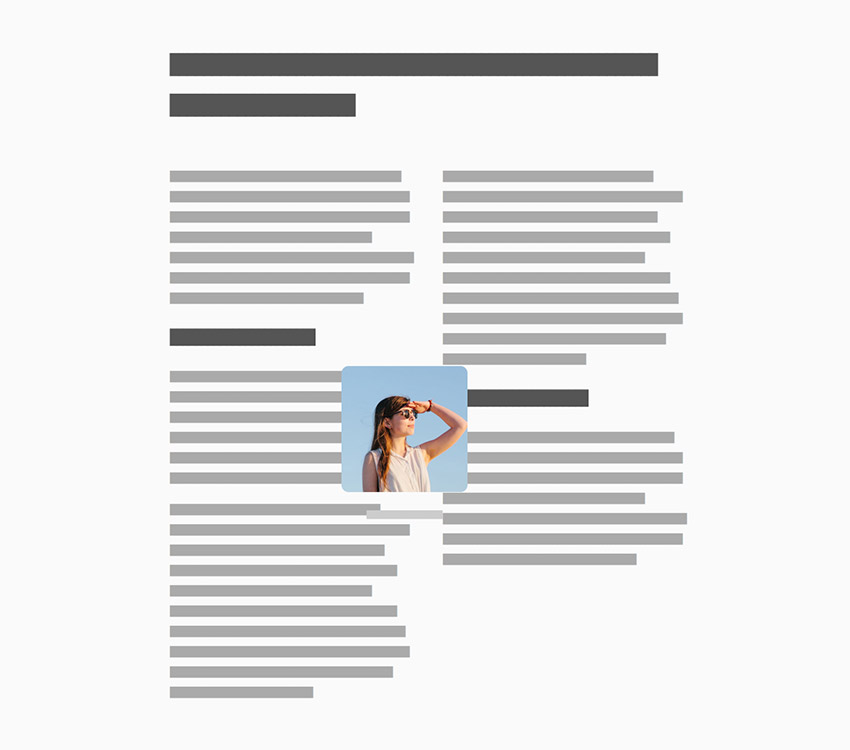
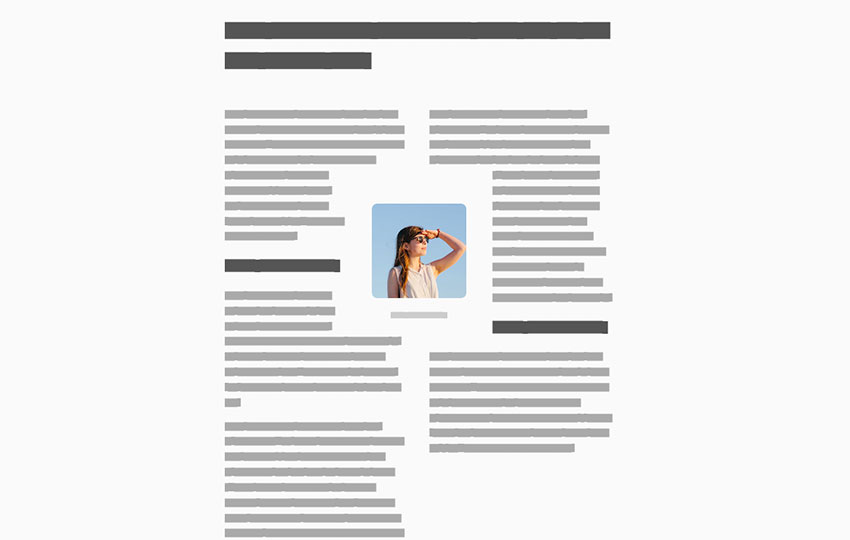
此时,将看到的效果类似下图:

start
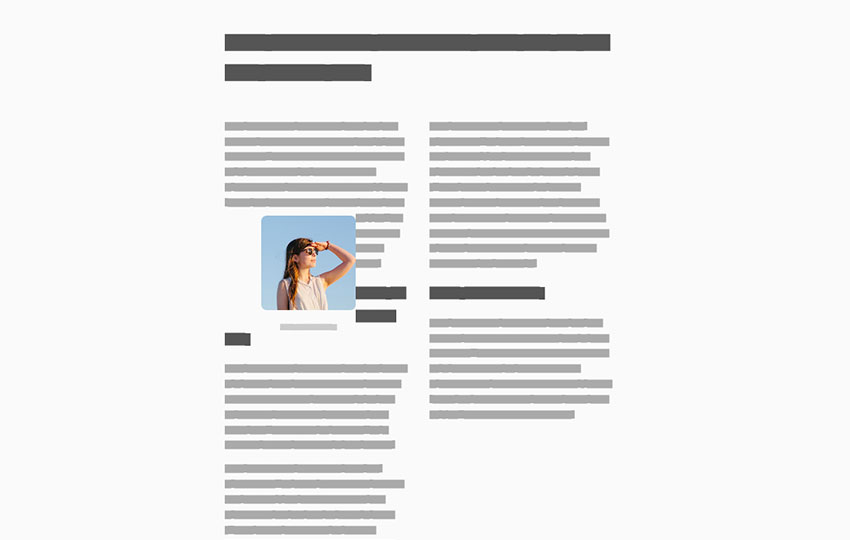
内容围绕着Exclusion区域的开始边缘(头像的左边缘),但旁边的区域不能有内容围绕。
.avatar {
wrap-flow: start;
}
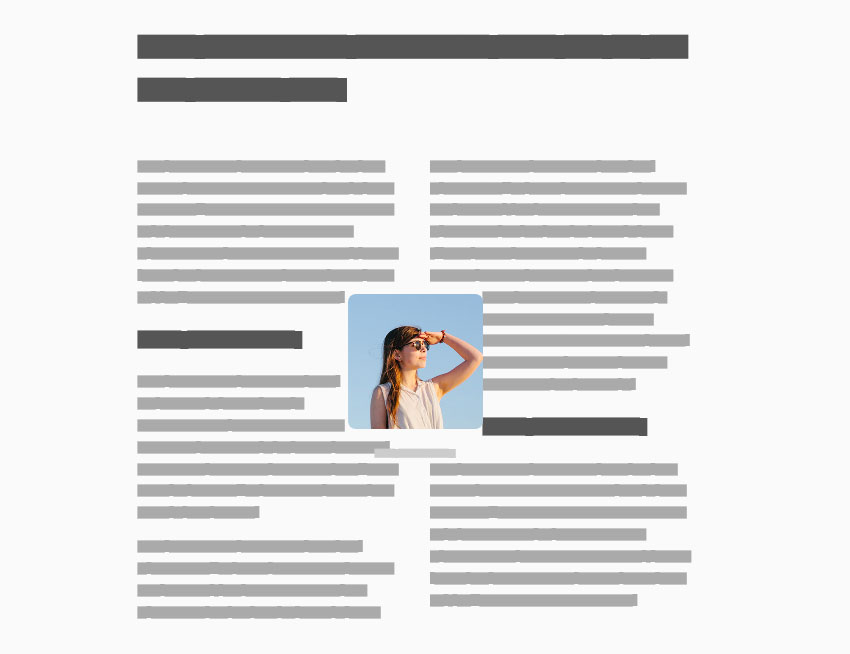
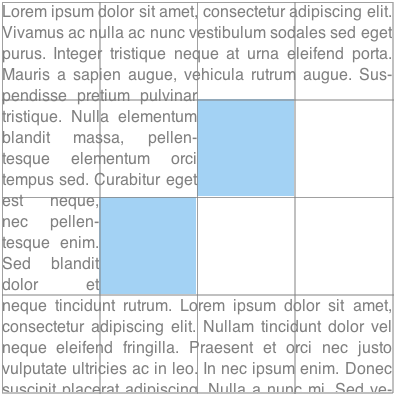
我们的示例中,看起来的效果类似下图:

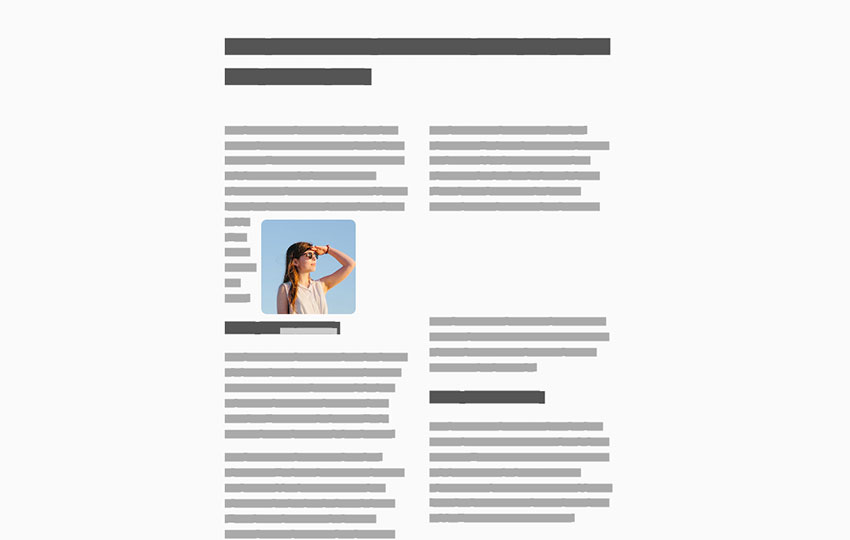
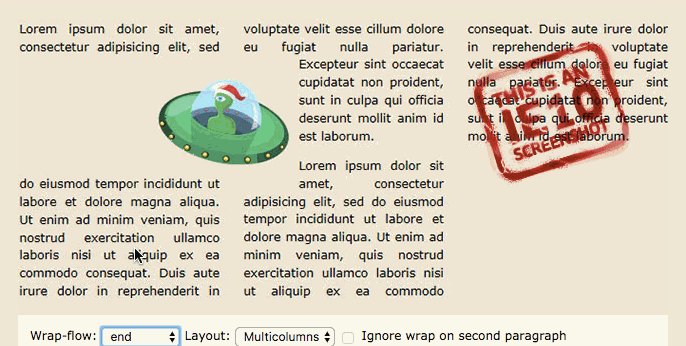
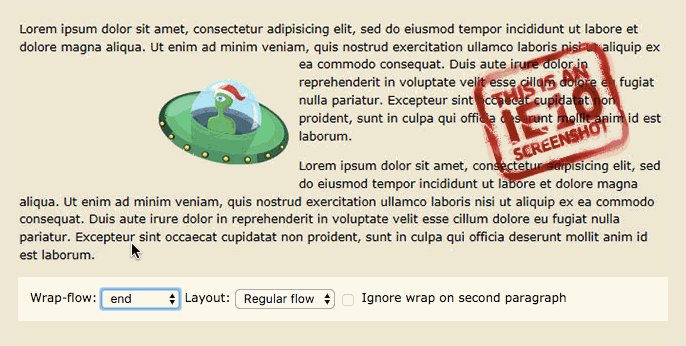
end
end和start效果有点类似,不同的是内容围绕着Exclusions区域的末尾边缘(头像的右边缘):
.avatar {
wrap-flow: end;
}
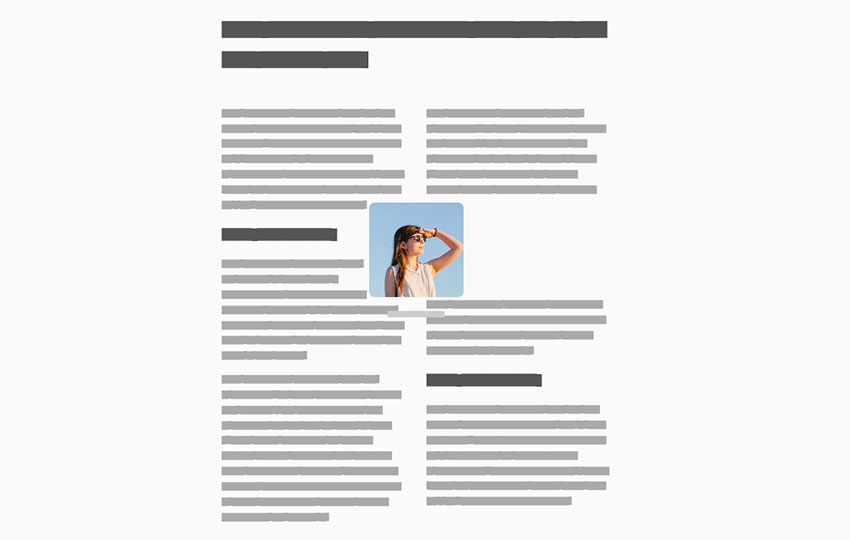
效果如下:

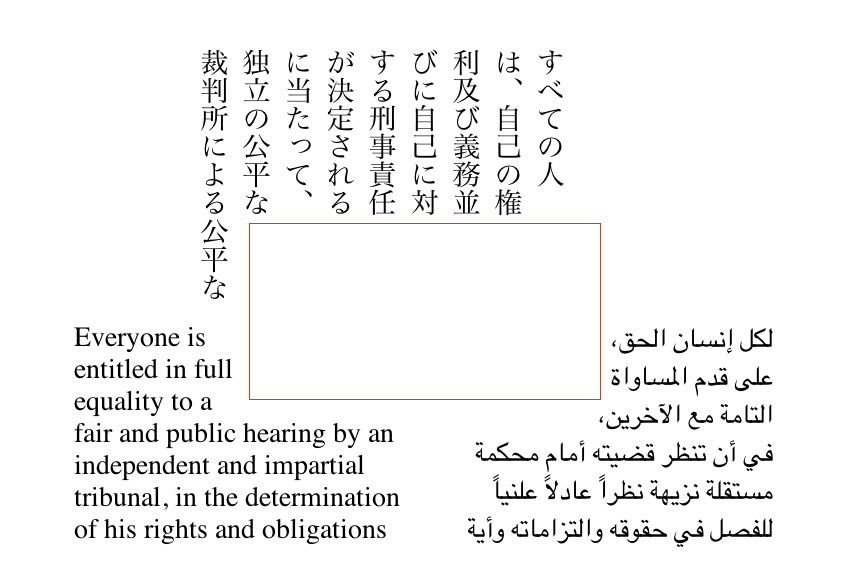
特别注意,Exclusions区域的开始和结束边缘是跟排版方向有很大的关系。比如阿拉伯语,他们是从右向左,还有就是日语之类。如下图所示:

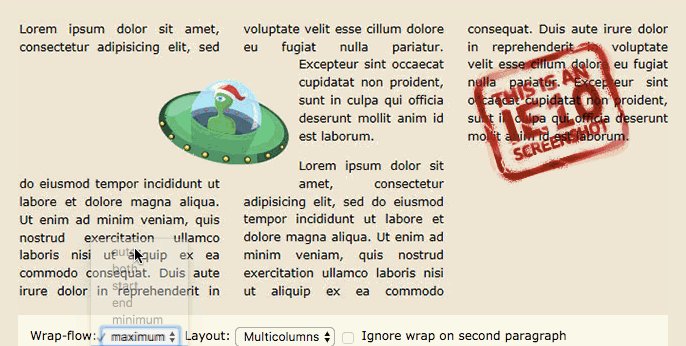
maximum
最大化使用可用空间,文本围绕着Exclusions区域的结束边缘(头像右侧边缘):
.avatar {
wrap-flow: maximum;
}
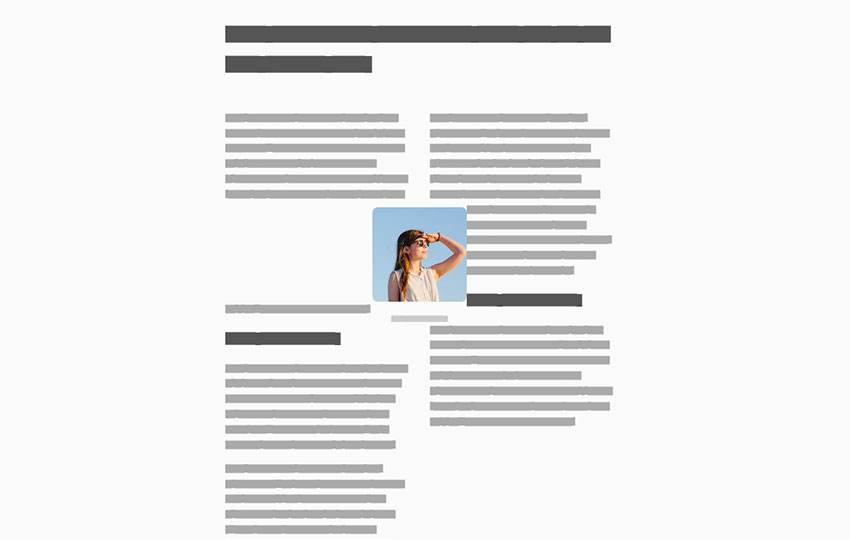
效果如下:

minimum
minimum和maximum有点类似,只不过是利有最小空间,文本围绕从Exclusions区域的开始位置(头像的左侧边缘):
.avatar {
wrap-flow: minimum;
}
效果如下:

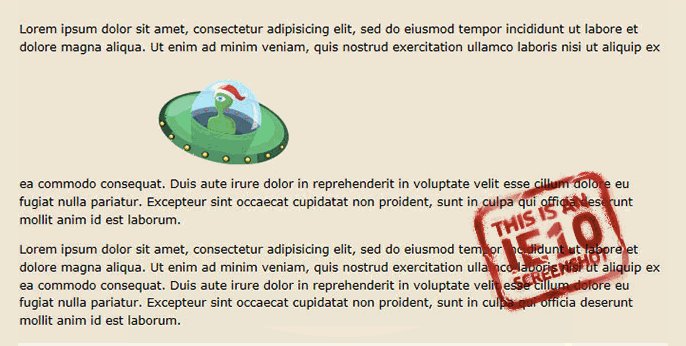
clear
clear有点类似于CSS中的clear:both。不允许内容围绕在Exclusions区域的左侧和右侧。
.avatar {
wrap-flow: clear;
}

每个取值对应的效果都看到了。可能有些描述不太准备,但效果图能帮助你更好的理解。当然,你也许会问,我怎么看不到效果?其实你懂的,那是你用的浏览器不支持该属性,不过你可是想亲身体验这个属性带来的效果,可以使用IE11或者Edge浏览器浏览。如果你的电脑不带这两个浏览器,可以看看下面这个录频对应的效果:

上面看到的效果是在多列的风格下,有同学可能会问,这个是不是只能用在多列的布局中呢?其实不是的,我们来看一下单列对应的布局效果:

除此之外,在CSS Grid中也有同等效果:

上图是在网格中使用:
.exclusion{
wrap-flow: start;
}
有关于CSS Grid中的CSS Exclusions使用的详细介绍,可以阅读@Rachel Andrew写的《CSS Exclusions and Grid Layout》博文。
wrap-margin
前面看到了wrap-flow用来帮助我们创建CSS Eexclusions区域,以及文本围绕Eexclusions区域的方式。就有点类似于float中的left或right。也有类似于传说中的float:center的效果。这个帮助我们解决了文本围绕内联元素的方式。但很多时候,还是需要有让区域和围绕文本之间有一点的间距。类似于margin或padding。
在CSS Exclusions中提供了类似于margin的一个属性wrap-margin。它做的事情就是用来控制CSS Exclusions区域和围绕文本间的间距。但和margin不同的是,wrap-margin使用有两个原则:
- 不接受负值
- 不接受多个值
wrap-margin无效的使用方式:
.avatar {
wrap-flow: both;
wrap-margin: -10px;
}
或者:
.avatar {
wrap-flow: both;
wrap-margin: 10px 20px 15px 30px;
}
正确的使用方式:
.avatar {
wrap-flow: both;
wrap-margin: 10px;
}
加上wrap-margin后,你将看到的效果类似下图:

总结
文章介绍了CSS Exclusions模块的两个新属性wrap-flow和wrap-margin,轻松帮助我们解决类似于float:center之类的文本围绕内联元素的排版效果。当然,继CSS Shapes之后,我们的布局探索已经超出了我们以前的思维模式,同时也让我们的布局变得更有创意,更有艺术性,也让我们的布局不在单一性。同时也无聊的布局变得更有意思。
虽然现在CSS Exclusions只有微软旗下IE11和Edge支持,但我想在更多人的推动之下,会有更多的浏览器支持。我们也希望这么一天早点到来。让我们的布局不再无聊和呆板。
参考文档
- CSS Exclusions Module Level 1
- CSS Exclusions and Shapes Module Level 3
- The CSS Exclusions Module — Letting Your Content Flow
- CSS Exclusions: Making Boring Layouts Less Boring
如需转载,烦请注明出处:https://www.fedev.cn/css/css-exclusions.htmlAir Jordan XIII High

