CSS的Float之一
Float在CSS中是一个重中之重的东西,因为他是一个强大的,极有作用的一个CSS属性,但如果你没有理解透这个Float的话,那将是一个难搞的事情,特别是对于初学者来说,更是一个棘手事情。那么从今天开始我们一起来探讨这个Float。
刚才说过了,Float是一个极有用的属性,首先表现在布局上,全前提是你要清楚他,了解他。这样才能达到知已知彼,方能百战百胜。下面我们先来看一段代码:
HTML Markup
<div class="item">
<img src="w6144.gif alt="" /">
Widget 6144
<br>$39.95
</div>
<div class="item">
<img src="w6145.gif" alt="" />
Widget 6145
<br>$44.95
</div>
CSS Code
div.item {border: 1px solid; padding: 5px;}
div.item img {float: left; margin: 5px;}
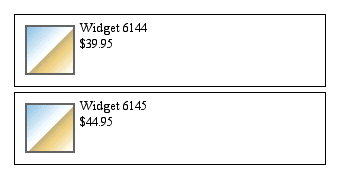
上面的一段代码大家很容易能懂,但是像上面这样使用“float”就很容易出现下面这样的问题:

上图显示的效果很清楚的告诉我们,“img”浮动后,其父元素“div.item”就得不到拉伸,也就形像点说其内容无法撑开其本身的高度(如果里面元素都进行浮动的话更是明显,)。那这样是不是一个Bug呢?我想这至少是一个败笔吧,有很多同学将要花大部分时间去解决这样的问题。
知道问题根源
我们在Office排版中常碰到图文混排的格式,如下图所示:

当然我们在Web应中是没有那么强大的,我们来看一种图片在左,文字在右的混排样式,这也是我们在网页中常用的格式之一(另一种是文字在左,图片在右的风格),如下图所示:

根据上图所示,我们很快能想像到要使用下面这样的一种结构来制作:
<p>
...text...
<img src="jul31-03-sm.jpg" height="200" border="0" class="picture">
...text...
</p>
<p>
...text...
</p>
为了至使文字环在图片周围,我们将图片进行了浮动设置。而此时造成一个这样的现像:图像浮动后,此时图像伸出其包含的父元素“p”,换句话说,此时改变了父元素的自身高度。我们在段落“p”上加一个边框,效果更加明显:

上图这样的效果我们还可以接受,但是如果把浮动图像的父元素的高度改变一下呢?你将会看到这样的效果:

上图那样的效果你肯定是无法接受得了的吧。为了保持与传统的网页设计和作者的期望一样,css可以使浮动元素的父元素内容粘在其底部。这也是正常的文本流,所以“float”用于布局是强大的功能。
上面通过一个实例介绍了“float”问题的根源,下面我们一起来看看如何解决这样的问题?让我们的效果更趋于正常化:
解决问题方法
如果使用“float”创建一个非表格的布局,此时需要一种方法,要让这个浮动元素的周围元素得到伸展。目前,这需要一个结构性的Hack,换句话说我们只需要插入一个块元素,用这个块元素来关闭浮动,试想一下这样的一个结构:
<div class="item">
<img src="w6144.gif">
Widget 6144
<br>$39.95
<div class="clearer"> </div>
</div>
<div class="item">
<img src="w6145.gif">
Widget 6145
<br>$44.95
<div class="clearer"> </div>
</div>
接着我们在“hr”元素上加上下面的样式代码:
div.clearer {clear: left; line-height: 0; height: 0;}
此时你将得到下图的效果:

上面我们使用的是“clear”属性来解决关闭浮动的问题,接下来我们在看一个设置“float”来清除浮动。
div.item {float: left; border: 1px solid; padding: 5px; width: 60%;}
div.item img {float: left; margin: 5px;}
使用浮动“float”来清除浮动,我们只需要在浮动元素的父元素上也设置一个浮动,这两种方法相比较:第一种方法,我们需要增加一个额外的标签,并且需要注意各浏览器下的微高兼容性;而第二种方法虽然不需要增加额外的标签,但在父元素设置“float”后,元素宽度会随其内容进行变化,此时我们需要设置一个宽度,此处设了一个宽度大于“50%”,主要是让元素不相邻显示在同一行。
上面展示的只是其中的两种关闭浮动的方法,其实关闭浮动的方法我们还有多种,如果大家感兴趣的话可以参考本站的《Clear Float》一文。
总结一点:上面主要通过实例让大家了解到,任何元素设置了“float”都会改变文档的默认流,换句话说浮动元素改变了当初的文档流,造成其父元素无法自动伸展其高度,为了让浮动元素的周围元素能恢复到正常文档流,我们需要想办法来关闭浮动元素。总而言之,你的元素开始了浮动,你就要想办法去关闭浮动。这句话听起来好像自相矛盾一样,但当你理解了浮动是怎么一回事,那么你就不会这么想了。
回顾起来,自己都觉得这篇博文写的难以理解,希望大家能通过自己的方式理解清楚float是怎么一回事,或者大家可以点击Eric A. Meyer的《Containing Floats》。如果大家有更好的分享受,可以在评论中随时留言。希望大家能喜欢。
如需转载烦请注明出处:W3CPLUS
