CSS的Float之二
说起浮动大家并不陌生,因为有 Word 中看到太多的浮动围绕现象。我们可以看一下印刷设计来了解它的起源和作用。印刷布局中,文本可以按照需要围绕图片。一般把这种方式称为“文本环绕”

大家都了解到, CSS 网页布局的原理,就是按照(X)HTML 代码中对象声明的顺序,以流布局的方式 来显示它,而流布局就不得不说到 float 浮动技术,在(X)HTML 中的所有对 象,默认分为两种:块元 素(block element)、内联元素(inline element),虽然也存在着可变元素,但只是随上下文关系确定该元 素是块元素或者内联元素。其实 CSS 的 float 属性,作用就是改变块元素(block element)对象的默认显 示方式。在网页设计中,应用了 CSS 的 float 属性的页面元素就像在印刷布局里面的被文字包围的图 片一样。浮动的元素仍然是网页流的一部分。这与使用绝对定位的页面元素相比是一个明显的不同。 绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。 绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
下面我们从不同的方面来了解这个float:
浮动的本质
浮动就是个带有方位的 display:inline-block 属性。display:inline-block 某种意义上的作用就是包裹 (wrap),而浮动也有类似的效果。然而,float 无法等同于 display:inline-block,其中原因之一就是浮动 的方向 性,display:inline-block 仅仅一个水平排列方向,就是从左往右,而 float 可以从右往左排列, 这就是两者的差异。
浮动的属性参数:
浮动拥有三个参数:none:对象不浮动,left:对象浮动到左边,right:对象浮动到右边。下面我们举例来说明这几种情况:
HTML Markup
<div id="floatA">浮动块A</div>
<div id="floatB">浮动块B</div>
CSS Code
div {
width: 200px;
height: 50px;
color: #fff;
padding: 5px;
margin: 5px;
}
#floatA {
border: 1px solid red;
background: orange;
}
#floatB {
border: 1px dotted blue;
background: teal;
}
在还没有应用浮动之前的效果:

下面我们来看第一种情况,就是我们给#floatA 应用浮动 float:left;其结果是什么样:
#floatA {
float:left;
border: 1px solid red;
background: orange;
}

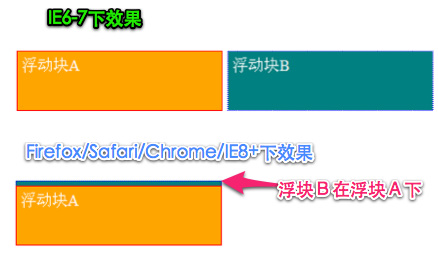
在IE6~IE7 浏览器中,对#floatA 块进行左浮动后,“浮动块A”已经向左浮动,而且“浮动块B” 紧随其后,但是在IE8 和FF等现代浏览器中,“浮动块B”在水平方向不见了,被“浮动块A”遮盖住了, 造成这种问题是因为没有进行浮动清除。至于清除浮动相关问题大家可以参阅《Clear Float》。
接下来我们在来看第二种清况,浮块A和浮块B都进行左浮动:
#floatA {
float:left;
border: 1px solid red;
background: orange;
}
#floatB {
float:left;
border: 1px dotted blue;
background: teal;
}
我们来看看效果:

从效果图中可以看出,现在各浏览器下的效果基本上达到一致。现在我们反过来设置,在#floatA 不设 置浮动,而在#floatB 设置左浮动,在各浏览器中又会有什么样的变化:
#floatA {
border: 1px solid red;
background: orange;
}
#floatB {
float:left;
border: 1px dotted blue;
background: teal;
}
我们来看各浏览器下的效果:

效果中明显告诉我们,没有任何变化。上面我们所的是左浮动的几种情形,那么我们还有右浮动,还有一个左浮一个右浮,其实这些性质都差不多,大家可以创建几个div,然后对他们进行不同的浮动测试。这样你就会一下子明白浮动方向的作用。
浮动的破坏性
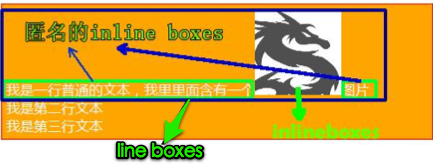
浮动可以说是所有 CSS 属性中的“破坏之王”。要理解浮动的破坏性,我们要从浮动最原始的意义 入手。浮动的最初意义就是文本围绕图片。文本为什么会围绕含有 float 属性的图片,那是因为浮动 破坏了正常的 line boxes 。因此这里就涉及到 line boxes 的概念,那么我们就顺便讲一下 line boxes 概 念,如下面一段 HTML 标记:
<p>我是一行普通的文本,我这里面含有一个<span>SPAN</span></p>
这里面涉及到 4 种 boxes:
a)、首先 p 标签所在的 content Boxes 中,其包含了其它的 boxes,我们这里这在 body 标签中;
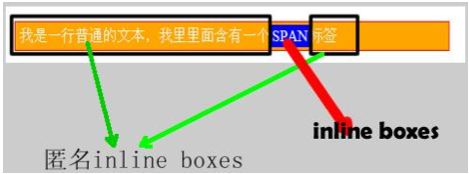
b)、inline boxes 如下图所示:

inline boxes 不会让内容显示成块,而是排成一行,如果外部含 inline 属性的标签(span,a,strong 等), 则属于 inline boxes,如果是个光秃秃的文字,则属于匿名 inline boxes。
c)、line boxes:
<p>我是一行普通的文本,我这里面含有一个SPAN</p>
在 content boxes 里,一个一个的 inline boxes 组成了 line boxes。这是浮动影响布局的关键 box 类 型
d) content area, 它是一种围绕文字看不见的 box,其大小与 font-size 大小相关。
接下来我们在来看一种图文混排:
<p>
我是一行普通的文本,我里面含有一个<img src="front.png" alt=""/>图片
<br />
我是第二行文本
<br />
我是第三行文本
</p>

默认情况下,图片与文字混排应该是这个样子:图片与文字基线对齐,图 片与文字在同一行上, 如上图所示,图片为一个 inline boxes,两边的文字也是 inline boxes。由于 line boxes 的高度是由其内 部最高的 inline boxes 的高度决定的,所以这里 line boxes 的高度就是图片的高度。此时图片与文字是 同一 box 类型的元素(都是 inline boxes),是在同一行上的,所以,默认状态下,一张图片只能与一 行文字对齐。而要想让一张图片要与多行文字对齐,您唯一能做的就是破坏正常的 line boxes 模型。
上面是一个不带有浮动的图片渲染方式,下面我们来看一下浮动图片的渲染效果
我们在这里看看,把 img 设置一个float:left看看其效果,左图是 IE7 及其以下版本,右图是 IE8 和FF等现代浏览器下效果效果:

刚才说过,正常情况下,图片自身就是个 inline boxes,与两侧的文字 inline boxes 共同组成了 line boxes,但是,一旦图片加入了浮动,情况就完全变了。那是浮动彻底破坏了 img 图片的 inline boxes 特性,至少有一点可以肯定,图片的 inline boxes 不存在了,它被浮动破坏了。一旦图片失去了 inline boxes 特性就无法与 inline boxes 的文字排在一行了,其会从 line boxes 上脱离出来,跟随自身的方位 属性,靠边排列。浮动破坏了图片的 inline box,产生了两个结果:一是图片无法与文字同行显示, 脱离了其原来所在的 line box 链;二是没有了高度(无 inline box -> 无 line box -> 无高度)。而这些结 果恰恰是文字环绕图片显示所必须的。
浮动的塌陷
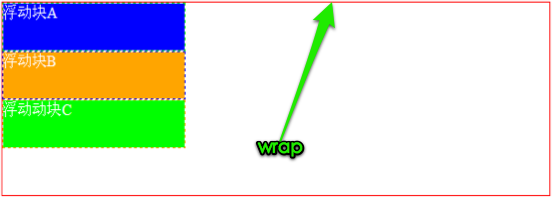
浮动的破坏性给浮动带来一个塌陷,如:
HTML Markup
<div id="wrap">
<div id="floatA">浮动块A</div>
<div id="floatB">浮动块B</div>
<div id="floatC">浮动块C</div>
</div>
CSS Code
#wrap {
border: 1px solid red;
}
#wrap div {
width: 100px;
height: 50px;
}
#floatA{
background: blue;
border: 1px dotted lime;
}
#floatB {
background: orange;
border: 1px dotted blue;
}
#floatC {
background: lime;
border: 1px dotted orange;
}
我们先来看看初步效果:

使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含 浮动元素,且父元素未设置高度和宽度的时候。那 么它的高度就会塌缩为零。如果父元素不包含任 何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。在这里我们可以称为“塌陷”。 现在我们先每个浮动块加上一个浮动:float:left;后面会有一个什么样的现象呢?
#floatA{
background: blue;
border: 1px dotted lime;
float:left;
}
#floatB {
background: orange;
border: 1px dotted blue;
float:left;
}
#floatC {
background: lime;
border: 1px dotted orange;
float:left;
}

针对这样的问题,如何解决,就不用我说了,你懂的。不过也可以看看这里是如何解决的。
浮动的好处:
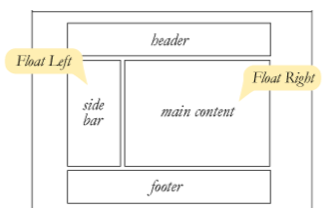
浮动除了能让文本围绕图片之外,还能应用于网页的布局,如:

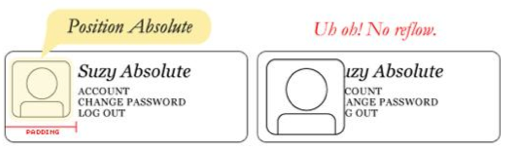
浮动对小型的布局同样有用。例如页面中的这个小区域。如果我们在我们的小头像图片上使用浮 动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:

同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。这种方式中, 文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。

浮动的坏处:
宇宙万物都是相生相克的,浮动能给我们在设计中带来好处,同时它也存在不少坏处,特别是在 IE 中造成不少 Bug,比如我们前面碰到的 IE 中会产生一个 margin 双倍距离 Bug,当然还会给我带来 其它的 Bug:IE 文本产生 3PX 的 Bug; IE6 IE7 底边 Bug;还有就是浮动的Bug。
上面分几个部分写一下我自己对浮动的理解,希望大家喜欢。如果你对浮动有更好的理解不仿一起交流,可以直接在下面的评论中给我留言。
如需转载烦请注明出处:W3CPLUS
