如何改变表单控件光标颜色
表单大家应该不陌生,当然了,今天并不是来聊怎么做表单或者处理表单的样式网格。而是来聊聊怎么改变表单控件中光标的颜色。不知道在大家心中,表单控件的光标颜色是根据color属性来控制的。那么如果需要用CSS来改变表单控件,比如说input或者textarea元素的光标颜色,应该怎么处理呢?
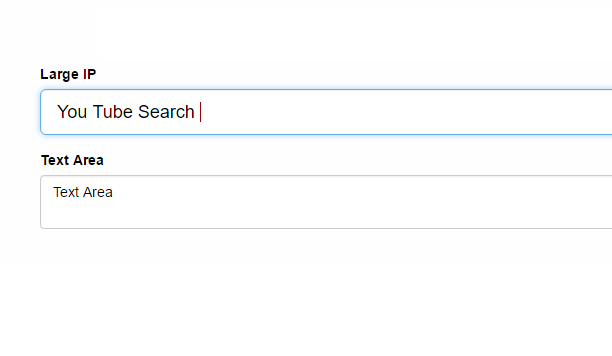
先来上张图吧,我们要的效果类似这样的:

默认光标颜色
为了节省时间,直接用Bootstrap表单组件为例。
.form-control {
color: #495057;
...
}
我们设置了表单控件的文本颜色为#495057。如下:
如果你体验之后,你不难发现,表单控件的光标颜色也和文本的颜色一样,如下图所示:

接下来我们要做的就是怎么想办法把光标的颜色给改了。如文章开头的示例图。
模拟光标
一直以来要实现这样的效果都是依靠模拟来实现。主要借助于CSS的-webkit-text-fill-color让文本变成镂空的,即把其设置为transparent,记住了,不是直接将color的值设置为transparent。除此之外,还需要借助text-shadow的威力。直接上代码吧:
.form-control {
color: red !important;
text-shadow: 0px 0px 0px #495057;
-webkit-text-fill-color: transparent;
}
亲自体验一下,看看是不是想要的效果。为了让上面的效果更健壮一些,比如说要考虑placeholder时的效果。可以这样来做:
input,textarea {
color: rgb(60, 0, 248); /* 光标的颜色*/
text-shadow: 0px 0px 0px #D60B0B; /* 文本颜色 */
-webkit-text-fill-color: transparent;
}
input::-webkit-input-placeholder{
color: rgb(60, 0, 248); /* 改变placeholder文本颜色 */
text-shadow: none;
-webkit-text-fill-color: initial;
}
caret-color
到今天为止,我们不需要这么蛋疼了。CSS提供了一个属性caret-color,可以直接让我们控制input和textarea控件的光标颜色,甚至是可编辑的HTML元素,像这样的<div contenteditable>。如此一来,只需要在样式中添加:
input,
textarea,
[contenteditable] {
color: #495057; /* 文本颜色 */
caret-color: red; /* 光标颜色 */
}
效果如下:
兼容性
如果在你的业务中要改变表单控件的光标颜色,那么就可以直接使用caret-color属性。当然你或许会担心其兼容性。如果你有这方面的考虑的话,可以通过Caniuse来检测一下。
当然你也可以配合CSS的@supports条件查询语句一起使用:
input,
textarea,
[contenteditable] {
color: red;
text-shadow: 0px 0px 0px #495057;
-webkit-text-fill-color: transparent;
}
@supports (caret-color: red) {
input,
textarea,
[contenteditable] {
color: #495057; /* 文本颜色 */
caret-color: red; /* 光标颜色 */
}
}
总结
这篇文章主要介绍了如何通过CSS来改变表单控件input、textarea以及一些可编辑的HTML元素的光标颜色。到目前为止有两种方式,一种是通过-webkit-text-fill-color: transparent和text-shadow来控制文本颜色,配合color控制光标颜色。另外更为直接的方法是使用caret-color来控制光标颜色。即使你担心caret-color的浏览器兼容性,可以考虑配合@supports条件查询语句一起来使用。希望这篇文章的介绍在关键时刻能帮上大家。如果你有更好的姿势,欢迎在下面的评论中与我分享。
如需转载,烦请注明出处:https://www.fedev.cn/css/caret-color.htmladidas Dame 5 X Marvel 'Black Panther'

