CSS混合模式高级应用
首先要声明的是,我们在这篇文章中要了解的不是CSS混合模式如何使用,而是来一起探索CSS混合模式的一些高级运用以及它能做些什么,又会带来什么样的效果。操作过像Photoshop这样的图像处理软件的同学,对于图层混合模式一定不会感到陌生,但对于CSS中的混合模式,估计还是有不少的同学会感到陌生或者好奇。如果你从未接触过CSS混合模式相关的知识,那么建议你先花点时间阅读下面这几篇文章:
- Web设计中的CSS混合模式
- 开始了解CSS混合模式
- 实战CSS混合模式
- CSS中的合成与混合模式
- 使用CSS处理图像效果
- 不可思议的颜色混合模式
mix-blend-mode - 不可思议的混合模式
background-blend-mode - 两行 CSS 代码实现图片任意颜色赋色技术
- CSS3混合模式
mix-blend-mode和background-blend-mode简介 - CSS混合模式
- CSS混合模式DEMO @codepen
如果你了解过CSS的混合模式,那就知道,其实他非常的简单,有关于CSS的混合模式相关的属性有:
background-blend-mode:用于元素的背景图像、渐变和背景颜色的混合mix-blend-mode:用于元素的内容应该与元素的直系父元素的内容和元素的背景的混合isolation:隔离isolation的作用是创建一个堆叠上下文(Stacking Context),主要用于与mix-blend-mode属性一起使用时,将混合模式只应用于某一个元素或某一组元素;当和background-blend-mode属性一起使用时,可以只混合一个指定元素栈的背景,它允许使一组元素从它们后面的背景中独立出来,只混合这组元素的背景
有关于
isolation相关的介绍,可以阅读@张鑫旭老师的《理解CSS3isolation: isolate的表现和作用》一文。
当然,这个时候很多同学难免会问到,浏览器对其兼容性如何?事实上,现代浏览器对他们的支持度已经非常的不错了。
文章最开始我们就提到了,在这篇文章并不会介绍CSS的混合模式相关的属性怎么使用,而会探讨CSS的混合模式的一些高级运用,以及对应的效果。
渐变混合模式
background中的background-image可以使用CSS的渐变属性,言外之意,CSS渐变绘制的图形其实类似于背景图像。我们可以使用linear-gradient()、radial-gradient()、repeating-linear-gradient()、repeating-radial-gradient()、conic-gradient()和repeating-conic-gradient()等函数来绘制背景图。这些属性除了conic-gradient()和repeating-conic-gradient()之外都得到了较好的支持。但庆幸的是,这两个属性也进入了W3C的CSS Image Values and Replaced Content Module Level 4中,而且通过CSS Houdini能得到部分浏览器的支持。
如果你对CSS的conic-gradient属性感兴趣,可以花点时间阅读下面的教程:
- Conic Gradients: the
conic-gradient()notation - Conical gradients, today!
- CSS Houdini: Conic gradient
- Conic gradient教程和案例
- 神奇的
conic-gradient圆锥渐变 - 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法
而我们要聊的不是conic-gradient,还是回到我们的正题中来吧。
CSS中的background属性是可以接受多背景的,也就是说,我们可以使用多个渐变属性来绘制多个背景,并且运用到同一个元素上。如此一来,我们使用渐变等特性,可以绘制一些特殊的,而且复杂的图案背景。最为出名的是@Lea Verou使用这种技术设计的背景图案。
有关于相关原理,建议阅读@Lea的CSS Secrets一书中的随机背景和复杂背景图案这两部分内容。
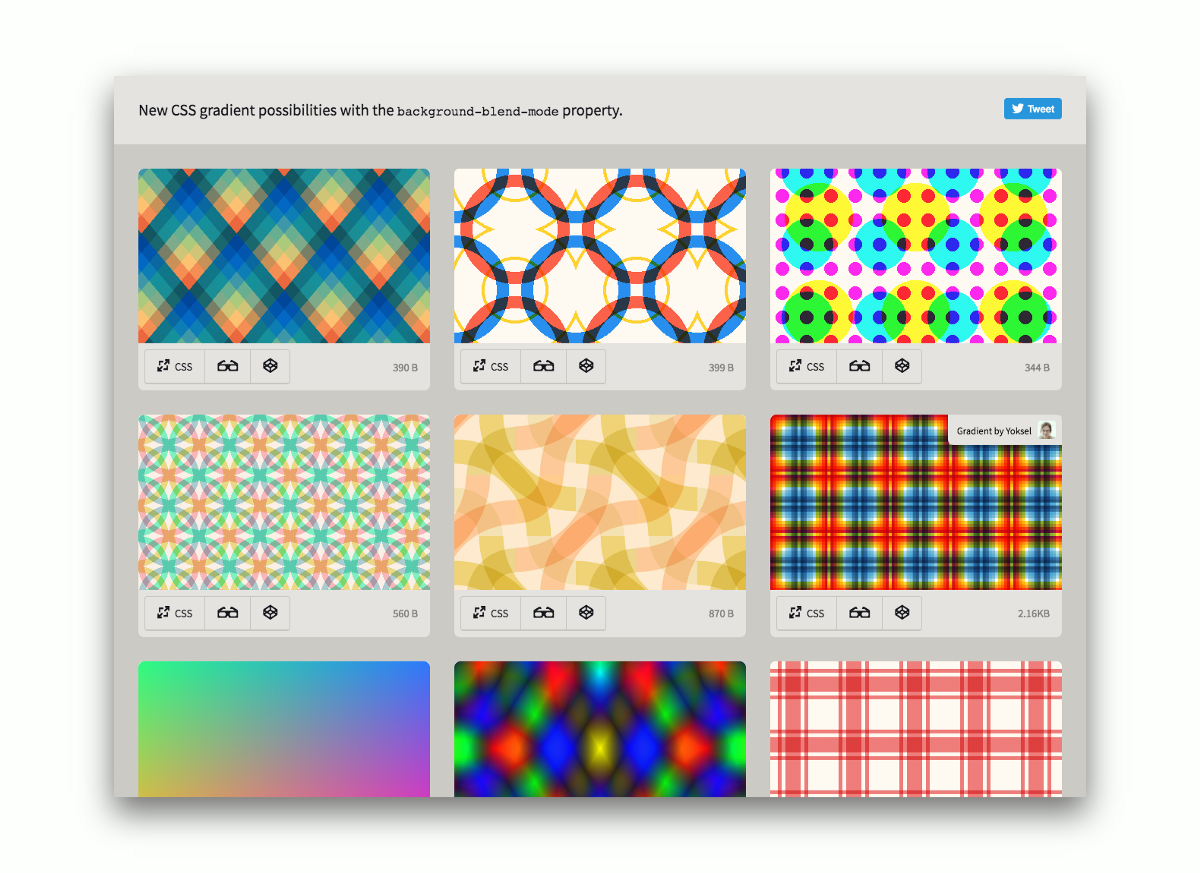
现在我们有了background-blend-mode属性,那么实现CSS Patterns Gallery这样的效果更是如虎添翼。比如下面这个示例:
@mixin pattern($bg-primary,$bg-secondary) {
background:
repeating-linear-gradient(
-45deg,
transparent,
transparent 1em,
rgba($bg-secondary,0.4) 0,
rgba($bg-secondary,0.1) 2em,
transparent 0,
transparent 1em,
rgba($bg-secondary,0.3) 0,
rgba($bg-secondary,0.2) 4em,
transparent 0,
transparent 1em,
rgba($bg-primary,0.6) 0,
rgba($bg-primary,0.2) 2em
),
repeating-linear-gradient(
45deg,
transparent,
transparent 1em,
rgba($bg-secondary,0.4) 0,
rgba($bg-secondary,0.1) 2em,
transparent 0,
transparent 1em,
rgba($bg-secondary,0.3) 0,
rgba($bg-secondary,0.2) 4em,
transparent 0,
transparent 1em,
rgba($bg-primary,0.4) 0,
rgba($bg-primary,0.1) 2em
), #FFF;
background-blend-mode: multiply;
}
html {
height: 100%;
@include pattern(#c0ebfa, #7FD7F5);
}
这仅仅是其中一个示例,事实上你可以发挥你自己的想象,可以创建出更多有意思的效果。比如@Yoksel、@Una Kravets和@Bennett Feely提供了24个有关于background-blend-mode结合渐变属性实现的一些有意思的背景图案效果。
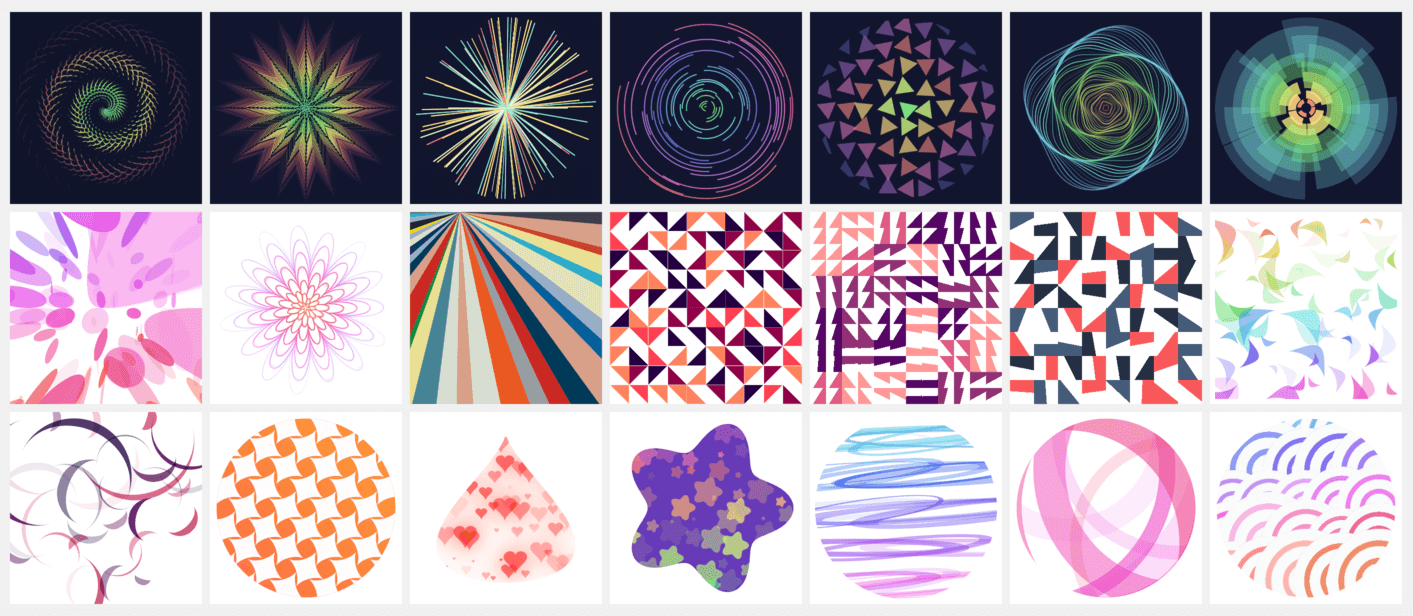
除了CSS的渐变属性可以帮助我们设计一些复杂而且有创意的背景图案之外,其实还有一个非常优秀的CSS库也能做到这一点,即:**@yuanchuan的<css-doodle />**也能做到:
如果你对
<css-doodle />感兴趣的话,可以阅读早期整理过的一篇文章《一个制作Web图案的组件:css-doodle》。
在这个库写效果的时候,也可以添加background-blend-mode,可以创造出一些神奇的效果,比如下面这个案例:
当然,除了background-blend-mode之外,还可以在css-doodle中使用mix-blend-mode属性:
混合模式的图像效果
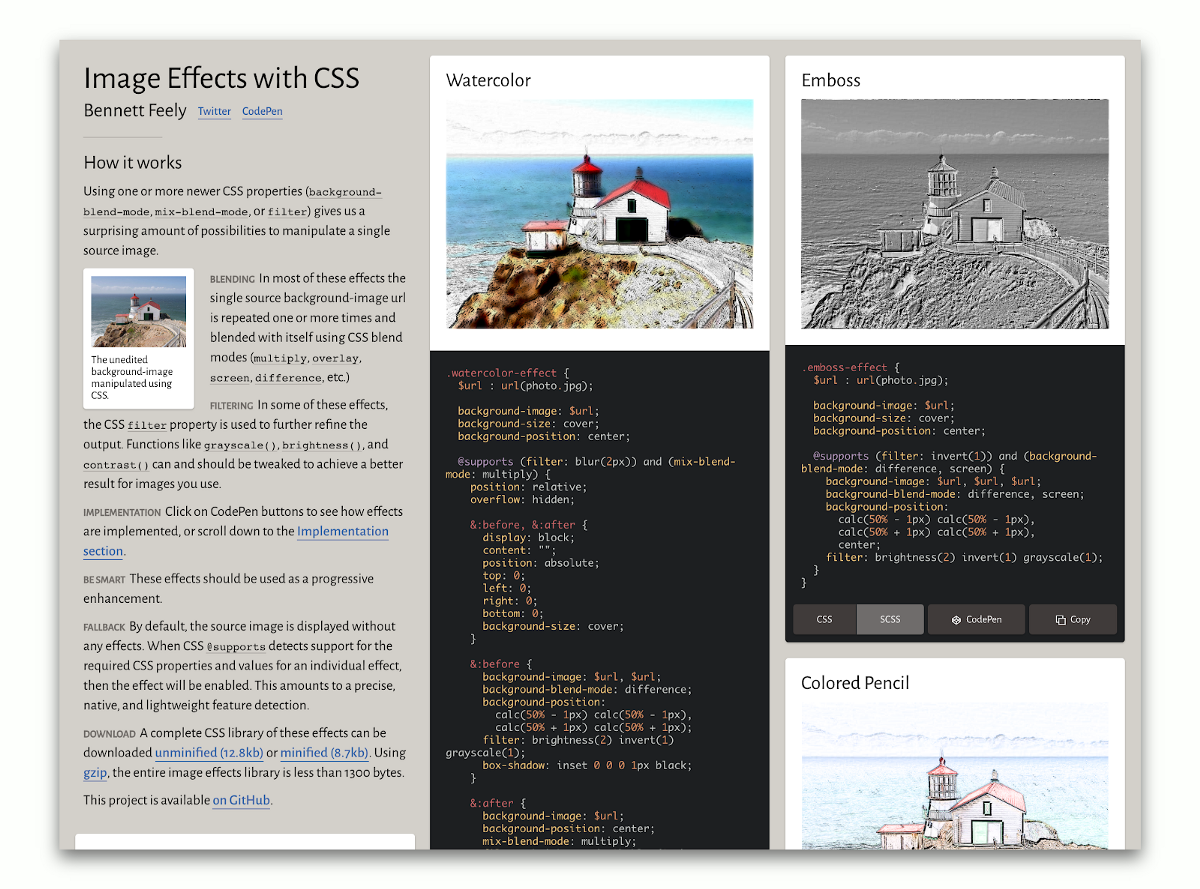
前面提到过background-image允许在元素上设置多个渐变,其实类似的,我们也可以使用多个url()引用多张背景图像。当引入多张背景图像的时候,借助background-blend-mode的特性,我们可以实现一些特殊的图像效果。

如此强大的功能,助推你在背景图片上做更多的意义的事情:只有你想不到的,没有你做不到的:
@Una很早前就通过这些CSS特性写了一个系列的教程,这些教程演示了如何使用CSS的background-blend-mode实现一些图像效果:
- Part 1: The Vintage Washout Effect
- Part 2: 3D Glasses Effect
- Part 3: Vignettes in 3 Ways
- Part 4: Bokeh Textures
- Part 5: Lomography Filters
- Part 6: Infrared Photo Effect
当然,有的时候你还可以借助CSS的filter属性来实现一些效果,而且效果也是非常不错的。
混合模式的HTML视频效果
前两个示例,看到的是背景和一些图像使用混合模式得到的效果。其实我们在视频上也是可以运用混合模式,让视频有一些独特的效果。传统的视频效果(比如,滤镜、淡入淡出等)一般是通过一些视频处理软件来处理的,比如Adobe Premiere或Apple的Final Cut。虽然这些软件有自身的一些优势,但是具有一定的编辑成本,特别是视频成形之后,要修改就具有非常高的成本了。
我们可以尝试使用CSS的filter和混合模式mix-blend-mode属性可以处理一些简单的视频效果。因为<video>元素也和img元素一样,CSS的滤镜和混合模式可以用在它身上。同时配合其他元素,就轻易的实现了混合模式的视频效果。比如下面这个示例:
改变图标颜色
在平常的工作中,如果需要改变图标的颜色通常会更改变图标来做。这里我们向大家演示另一种改变图标颜色的技巧,即:使用CSS混合模式修改图标颜色。@ChokCoco 的《两行 CSS 代码实现图片任意颜色赋色技术》一文中详细阐述了这种技术。
眼见为实,还是上个@ChokCoco写的示例吧:
动画中的混合模式
Web动画已经是一种非常成熟的技术了。在大家的世界中,如果要做一些优秀的动效,都需要借助于JavaScript来完成。事实也不一定全部如此,比如下面这样的一个示例,我们可以借助CSS的一些优秀特性,比如这里所说的CSS混合模式,我们就可以使用纯CSS的技术实现一个火焰的动效:
文本淡化效果
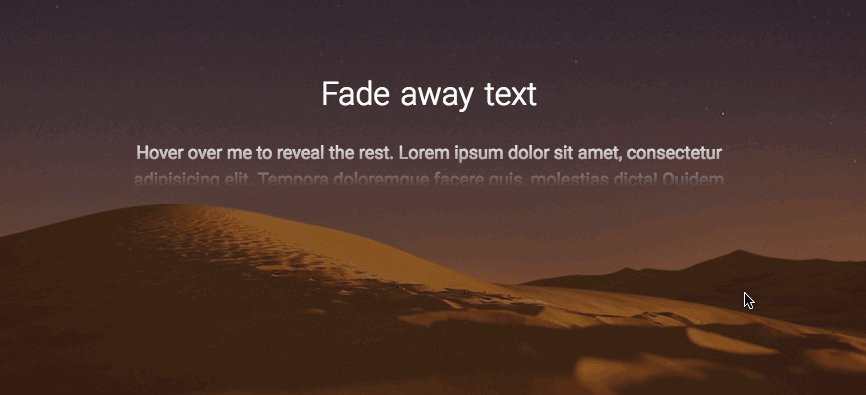
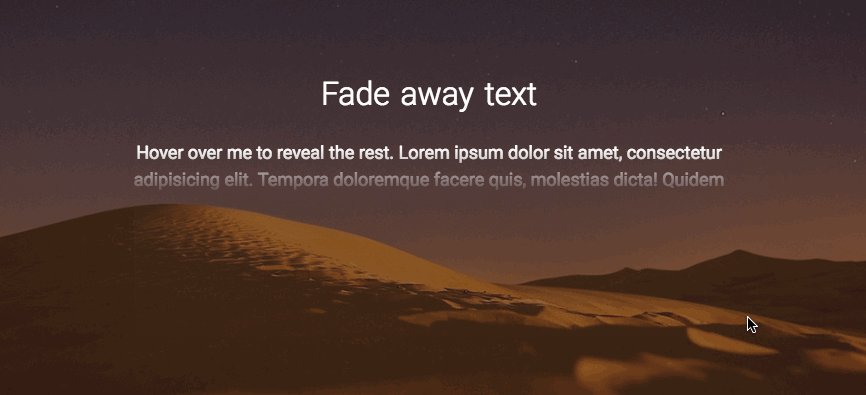
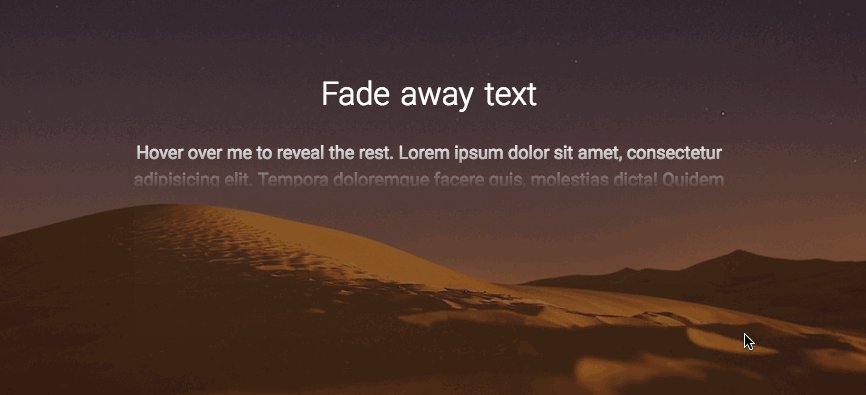
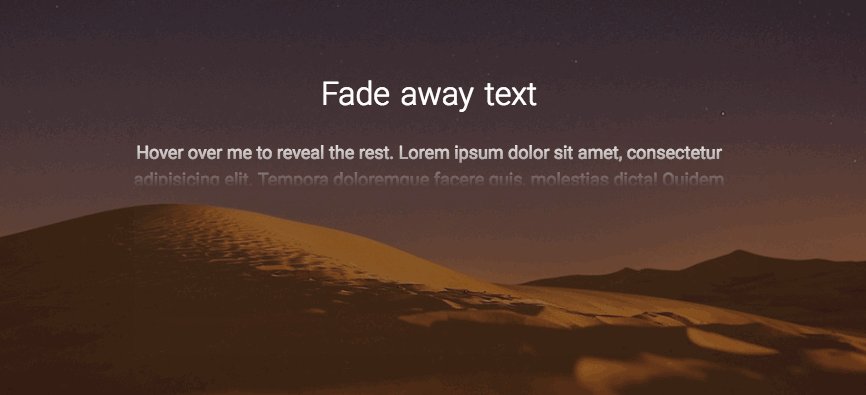
在移动端开发的时候,我们有时候需有类似下图这样的需求:

很多时候我们通过在::before或::after这样的伪元素上使用linear-gradient做一个渐化的背景图,遮盖在文本上。但往往这样做的效果会比较生硬。不过幸运的,咱们借助CSS的混合模式,会让整个效果变得细腻,如果配上一些动效,那交互效果就会更完美。比如@Giana在Codepen上写的一个示例:
优雅降级
值得庆幸的是,background-blend-mode属性在Firefox、Chrome和Opera中得到了全面的支持,而且Safari也在紧跟步伐,现在也支持saturation、hue、color和luminosity几种模式。不幸的是,如果你的项目中要兼容IE或Edge浏览器的话,那你只能放弃使用CSS的混合模式特性。
当然,如果你的用户对这些追求不是很高,而你又想给使用现代浏览器的用户有一个更好的体验。那么咱们可以使用CSS 的@supports属性给CSS混合模式做优雅的降级。比如像下面这样的一个示例:
.spectrum-background {
background: gray;
@supports (background-blend-mode: screen) {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}
}
上面的代码在不支持的浏览器中显示gray颜色,而支持的浏览器就会使用渐变色,并且还会有CSS混合模式的效果。
有关于CSS的
@supports属性的详细介绍,可以点击这里进行了解。
总结
CSS混合模式特性是CSS中很优秀也是很强大的特性,这些特性能帮助我们直接在客户端实现类似图像处理软件,比如Photoshop软件处理图片的一些效果(图层混合效果)。这篇文章并不是对CSS的混合模式做相应的科普,而是通过几个示例,向大家展示了CSS混合模式的强大之处,以及可使用的场景。
当然,除了文章中提到的几个场景之外,大家还可以发挥自己的想象,去创造一些更有意思的东西。因为CSS的混合模式和Photoshop的图层混合模式非常相似,这也就是其能实现一些特殊效果的另一原因。如果你有相关的案例,欢迎在下面的评论中与我们一起分享。Nike Mercurial Superfly