从9102年的CSS状态报告中看CSS特性的使用
在9102年终于有了一份属于CSS状态的报告。对,这是CSS发展20多年以来第一份属于自己的状态报告。大家的印象中可能只有JavaScript相关的状态报告,对于CSS的状态报告并无了解(那是以前没有)。正如报告开篇所说,
在Web开发家族中,JavaScript更似一位愤怒、叛逆的少年,每年都会经历一个新阶段。而CSS却一直以来更似一位勤奋好学,举止得体的少年,他总是保持礼貌,从不草率的做出任何决定。
不过有迹象表明,CSS可能正经历着与JavaScript刚刚经历的同样动荡的青少年时期。Flexbox,Grid,CSS-in-JS在9102年都来了。可以说,CSS终于把头发染成粉红色,并像它一直想要的纹身了。
在这份有史以来第一份关于CSS状态调查中,调查了一万多名开发人员。在这份详尽的报告中我们可以看到哪些CSS特性使用得最多,哪些工具正在被采用等等。
这份报告涵盖了不少内容,从我自身的视角去看,其中这三部分内容是值得我们去关注的:
- CSS哪些特性使用的最多
- CSS哪些技术可以帮助我们提效
- CSS单位和选择器
接下来我们将围绕着这三方面内容来展开。感兴趣的同学请继续往下阅读。
CSS哪些特性使用的最多
在过去的几年里,CSS的发展具有极大的灵活性和适应性。虽然它的发展不尽完美,但它仍然能够顺利过渡到许多新设备、上下文、交互模式和可访问性相关的需求。比如说,像有了Grid这样的特性,我们可以不再依赖一些hack手段就可以实现一些复杂的布局;比如说有了CSS的混合模式、遮罩和形状(以及其他特性)让我们可以实现以往任何时候都更丰富和更有创意的设计。
在一万多名开发者的反馈中,我们可以知道使用最多的CSS特性主要分为六大类:
- 布局
- 形状和图形
- 交互
- 排版
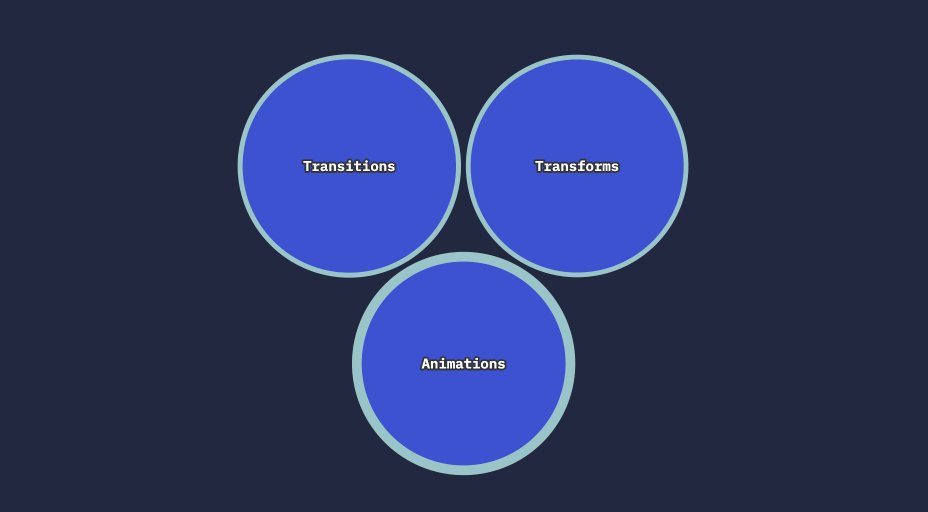
- 动画和变换
- 其他特性
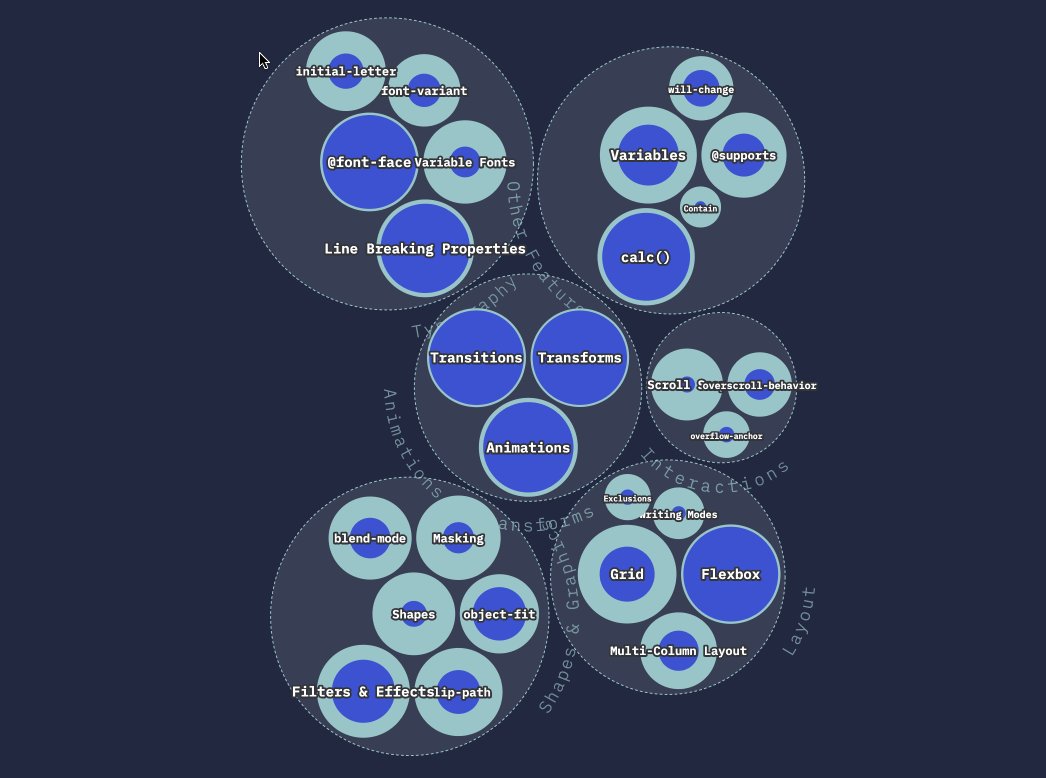
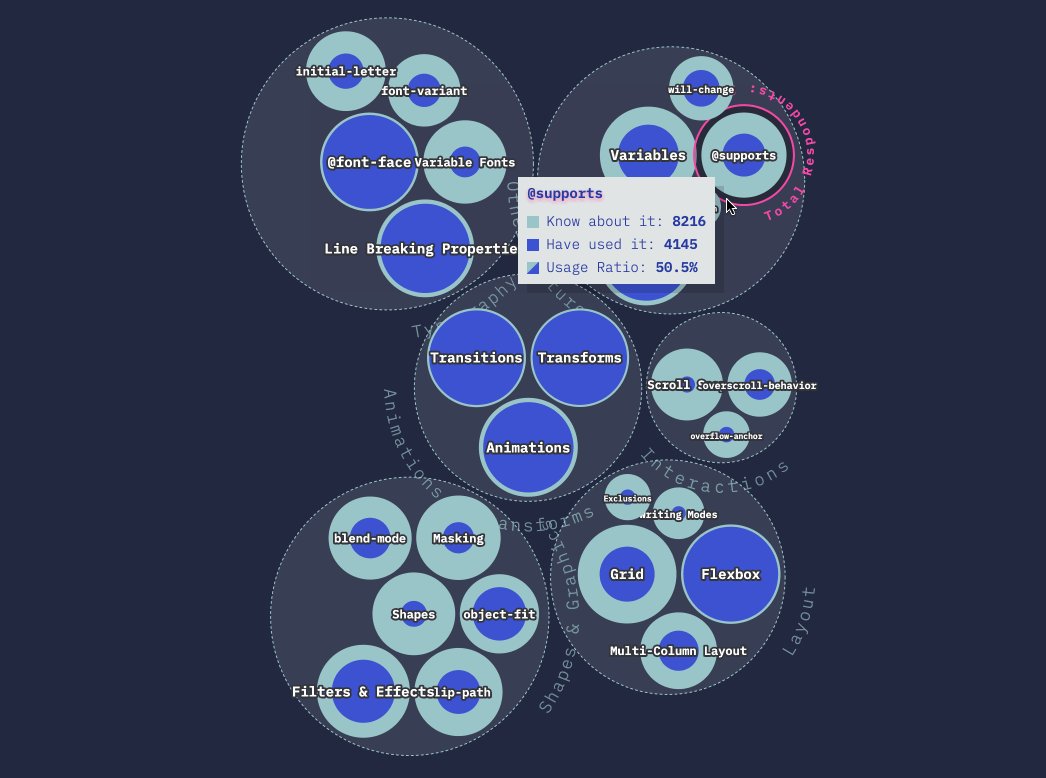
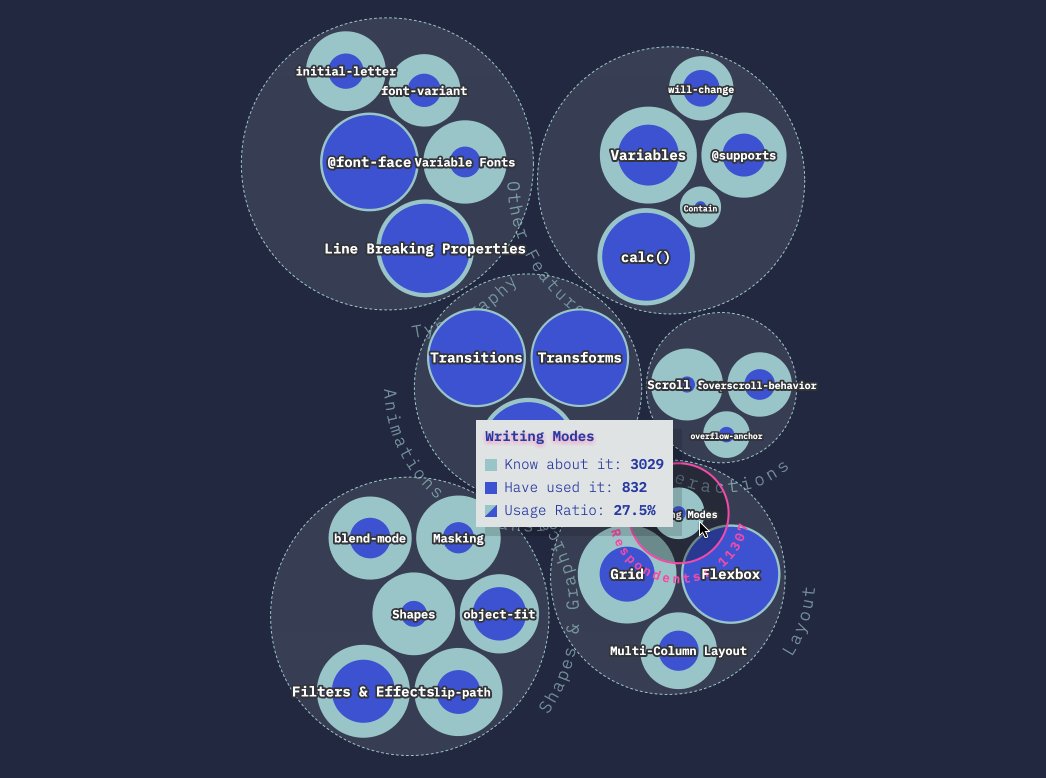
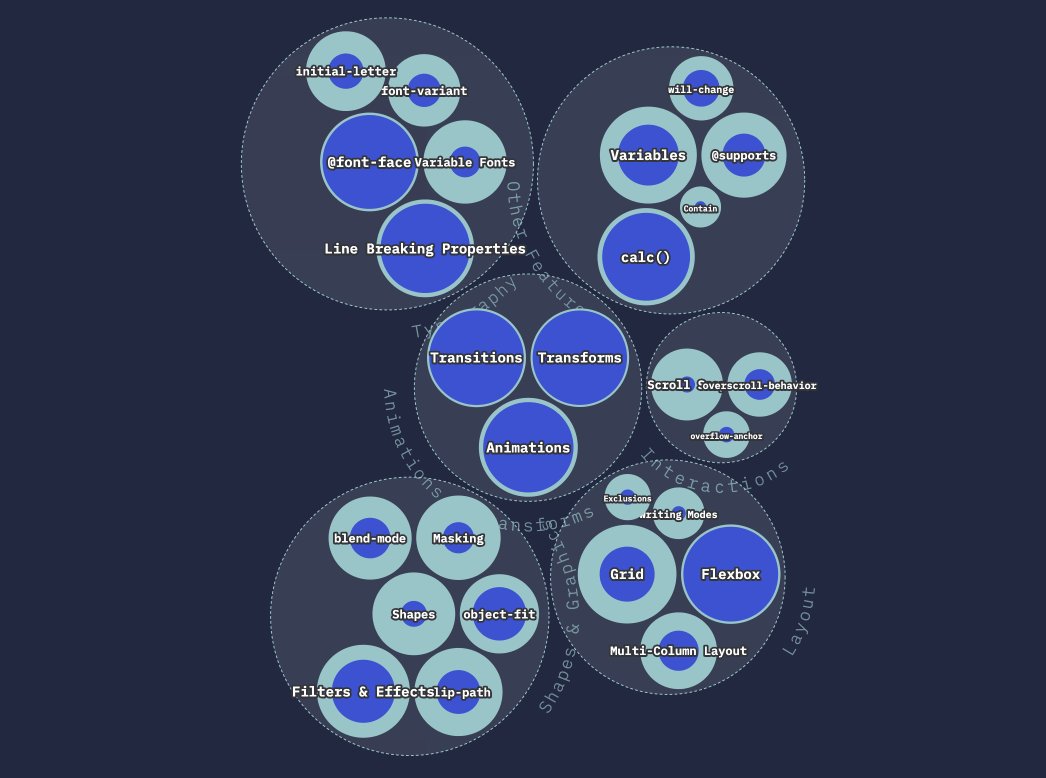
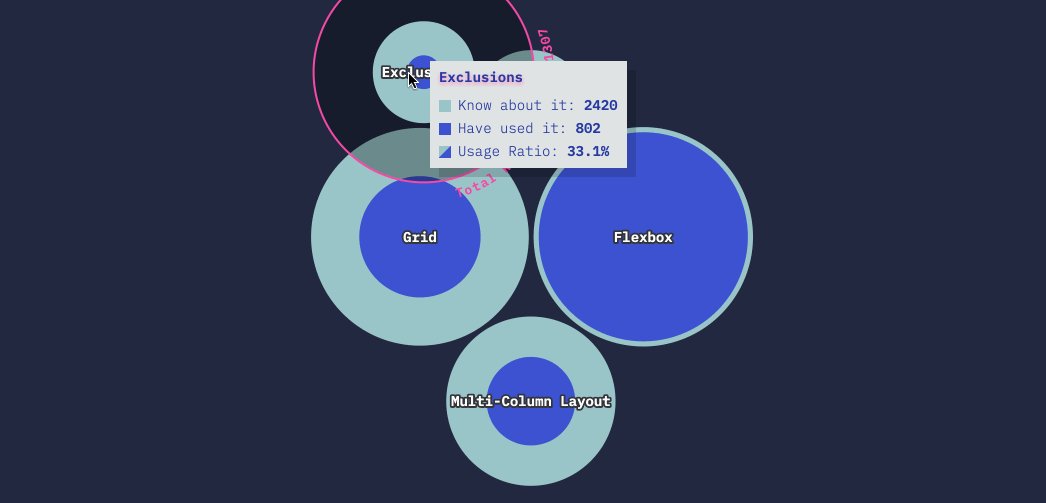
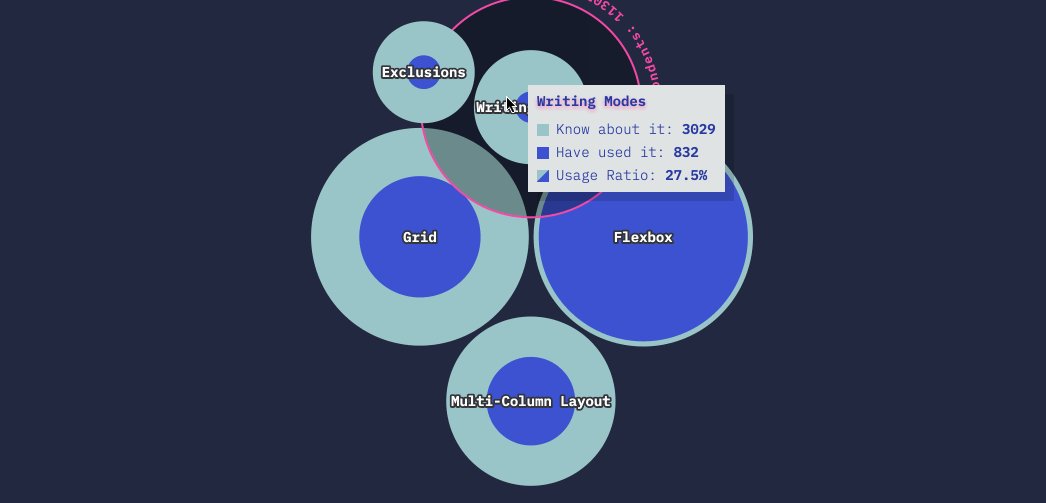
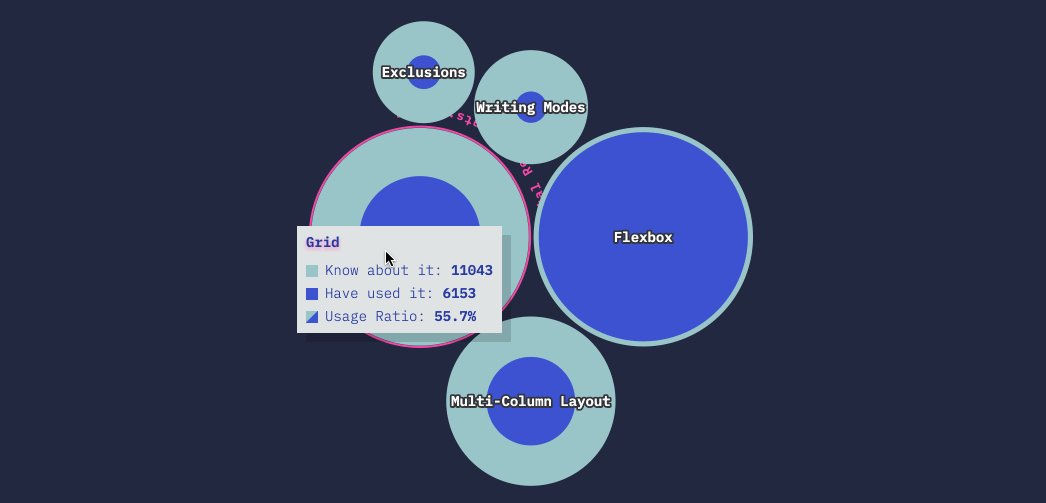
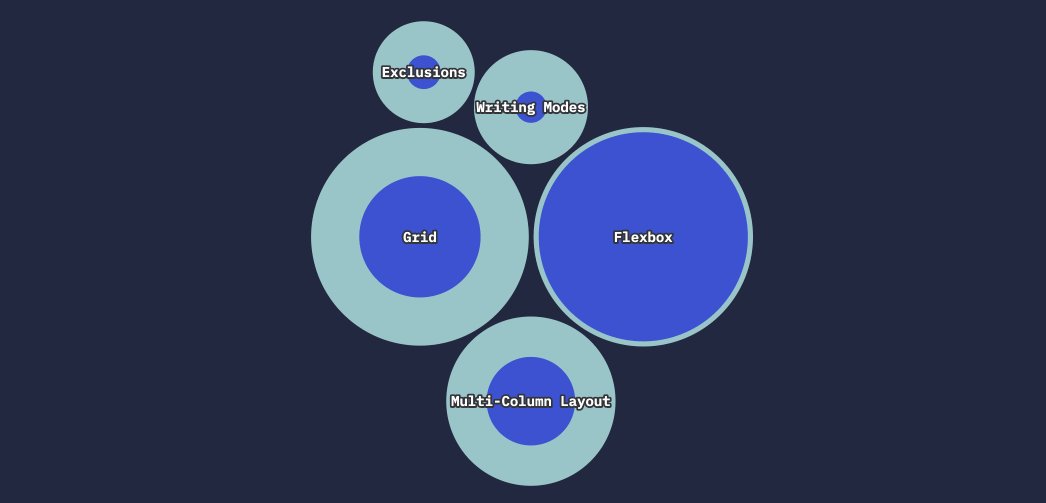
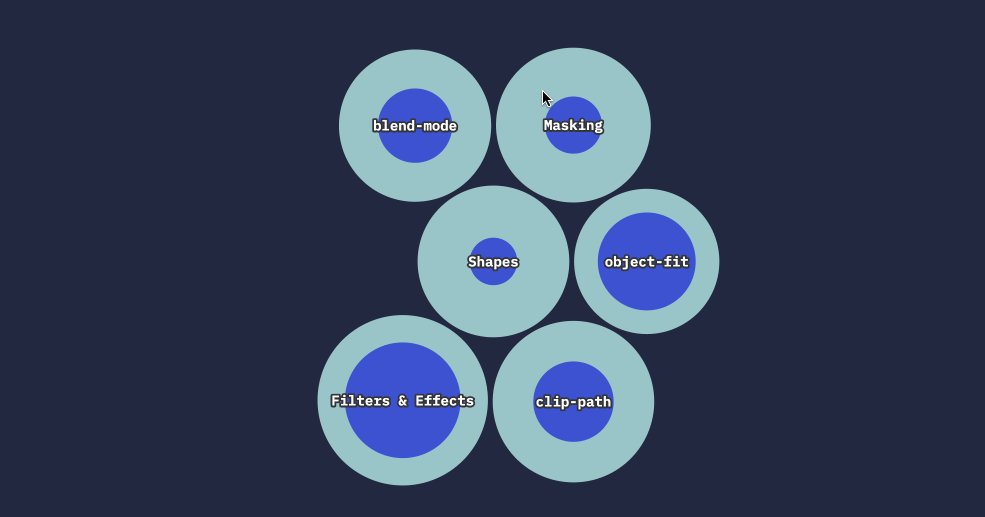
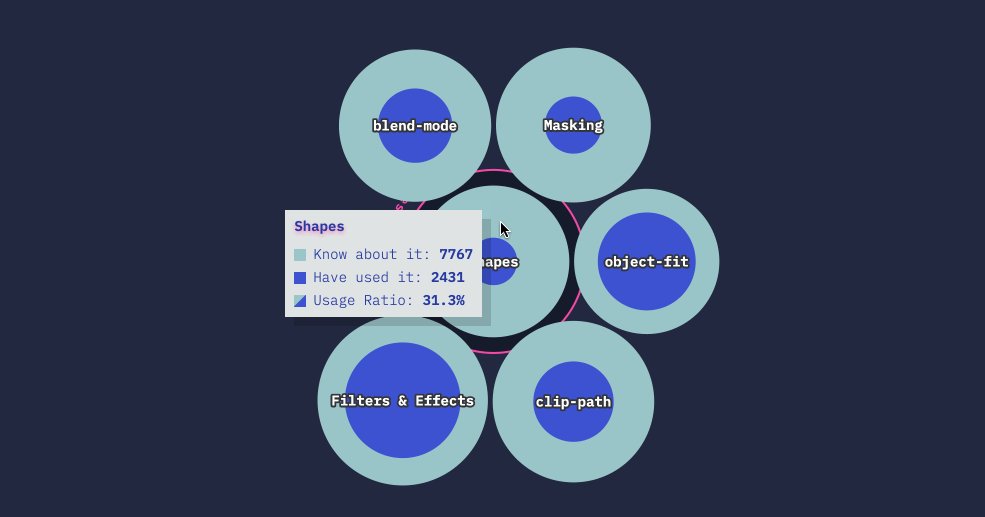
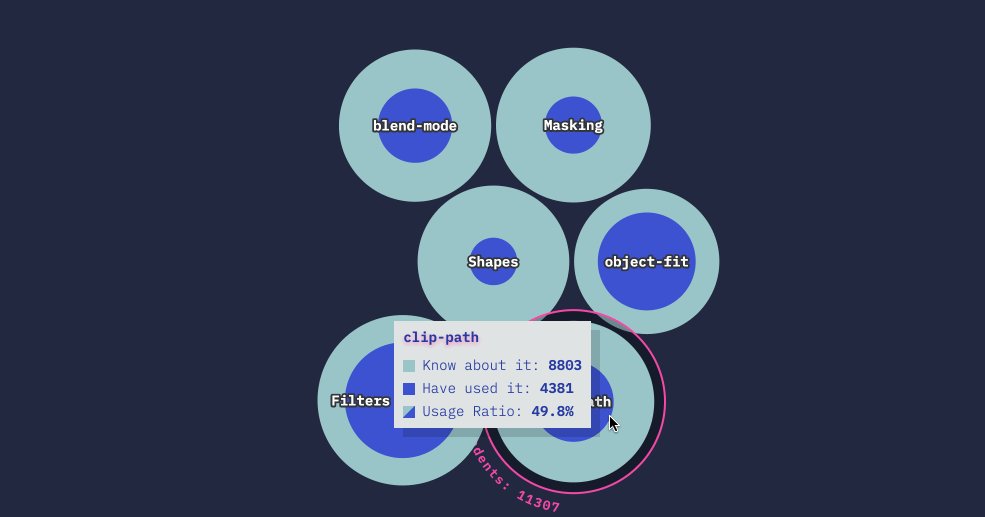
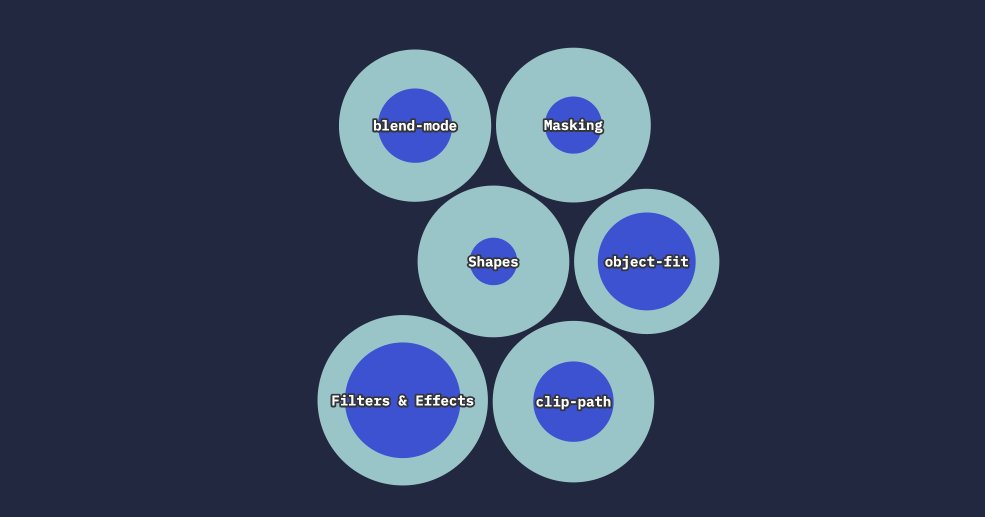
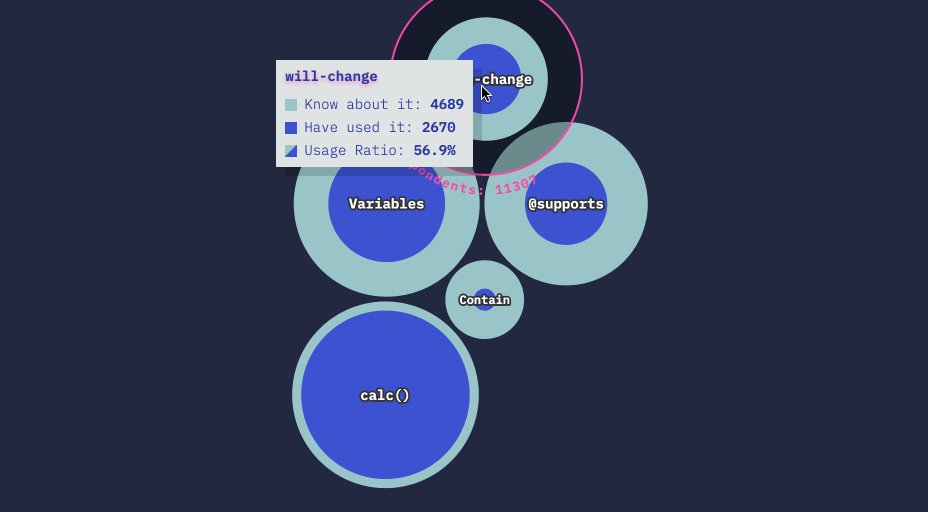
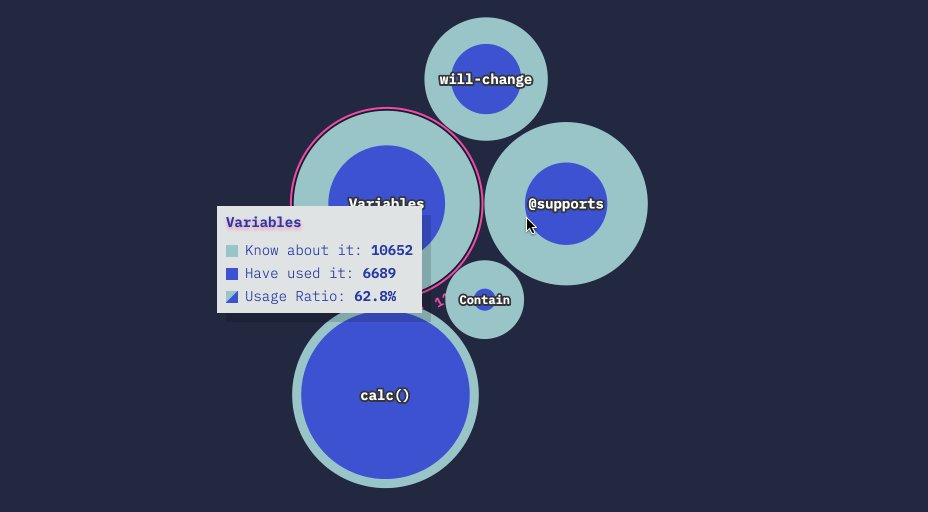
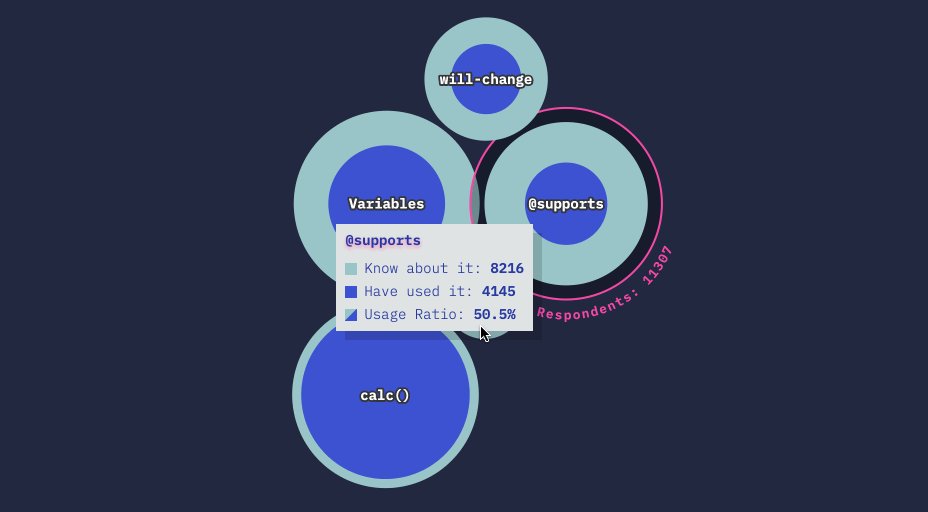
具体数据可以点击这里查阅或者直接看下面这张录屏的图:
注意,深蓝色表示使用过的数据,浅蓝色表示知道但未使用过!~~~
布局
布局是CSS近年来最大的变化之一。最早出现的是Flexbox,并且得到众多主流浏览器的支持,让我们在Web的布局中可以更轻易的适配于众多不同的终端,然后出现的就是CSS Grid。CSS Grid可以说是布局的最多元和最有表现力的布局特性。CSS Grid可以让我抛弃DOM结构(文档流的限制),更灵活的实现更丰富和更为灵活的布局。
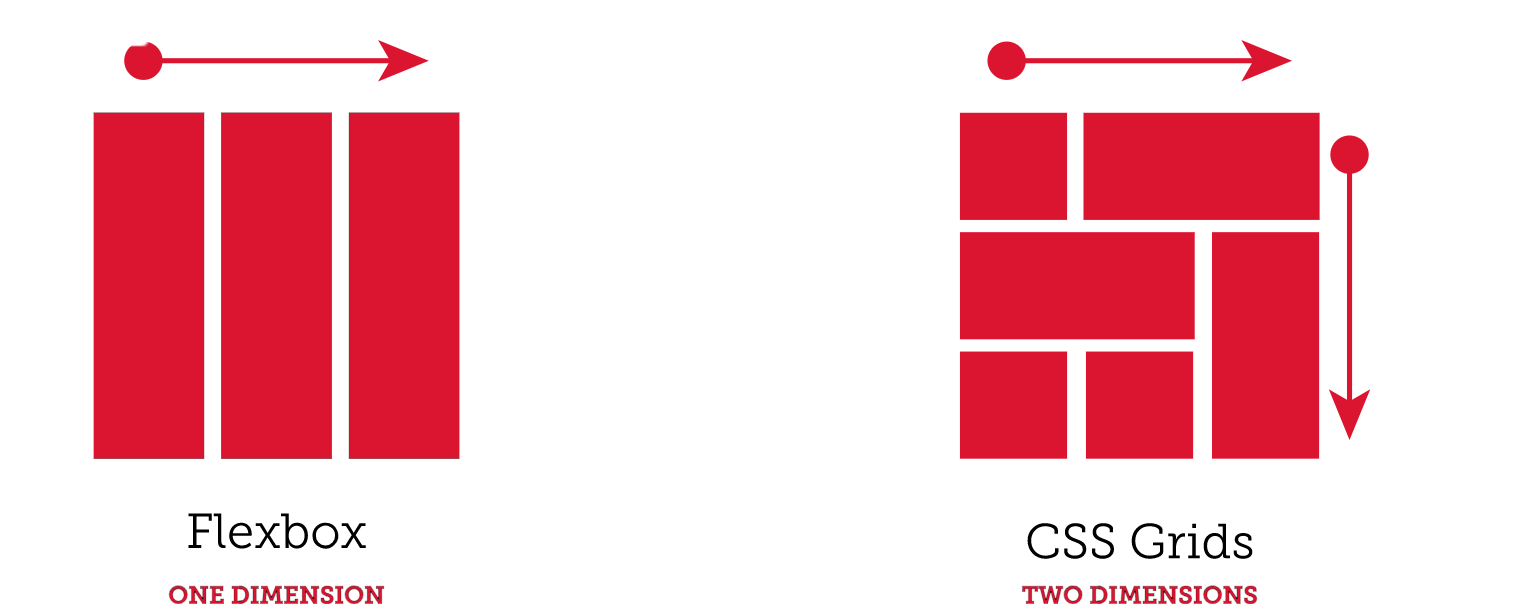
从数据上来看,目前使用Flexbox特性来布局的人是最多的,除了是因为该特性得到众多浏览器支持之外,还有另一层原因,相比于CSS Grid、Exclusions要更易掌握,而且Flexbox基本上能够满足我们80%,甚至是90%以上的布局需求。
虽然Flexbox布局可以让Flex容器的子元素向任何方向布局,并且可以自动伸缩,或者自动填充未使用的空间和缩小自己的容器自身空间来满足父容器的空间,但它和以往的布局方式具有一个本质性的相同,是一维布局。CSS Grid有所不同的是它是一个二维布局,这也是CSS Grid布局的强大之处。

正因为CSS Grid是一个二维布局系统,所以它能更好的满足我们布局的多样式,从而让布局更为丰富,更具创意。也正为这个原因,掌握CSS Grid特性要比Flexbox更为复杂的多。除此之外,在不久的将来,CSS的subgrid会让CSS Grid变得更强大,能帮助我们实现类似表格套表格这样的布局需求(其实表格布局是非常强大的)。
在布局特性中除了Flexbox,CSS Grid之外,还有多列布局,在实现类似报纸类的布局,该特性是特别灵活的。多列布局可以在布局中灵活的设置列数,以及内容应该如何从一列流向另一列,列与列之间间隔大小以及列分隔线及其外观,还可以让标题如何跨列显示等:

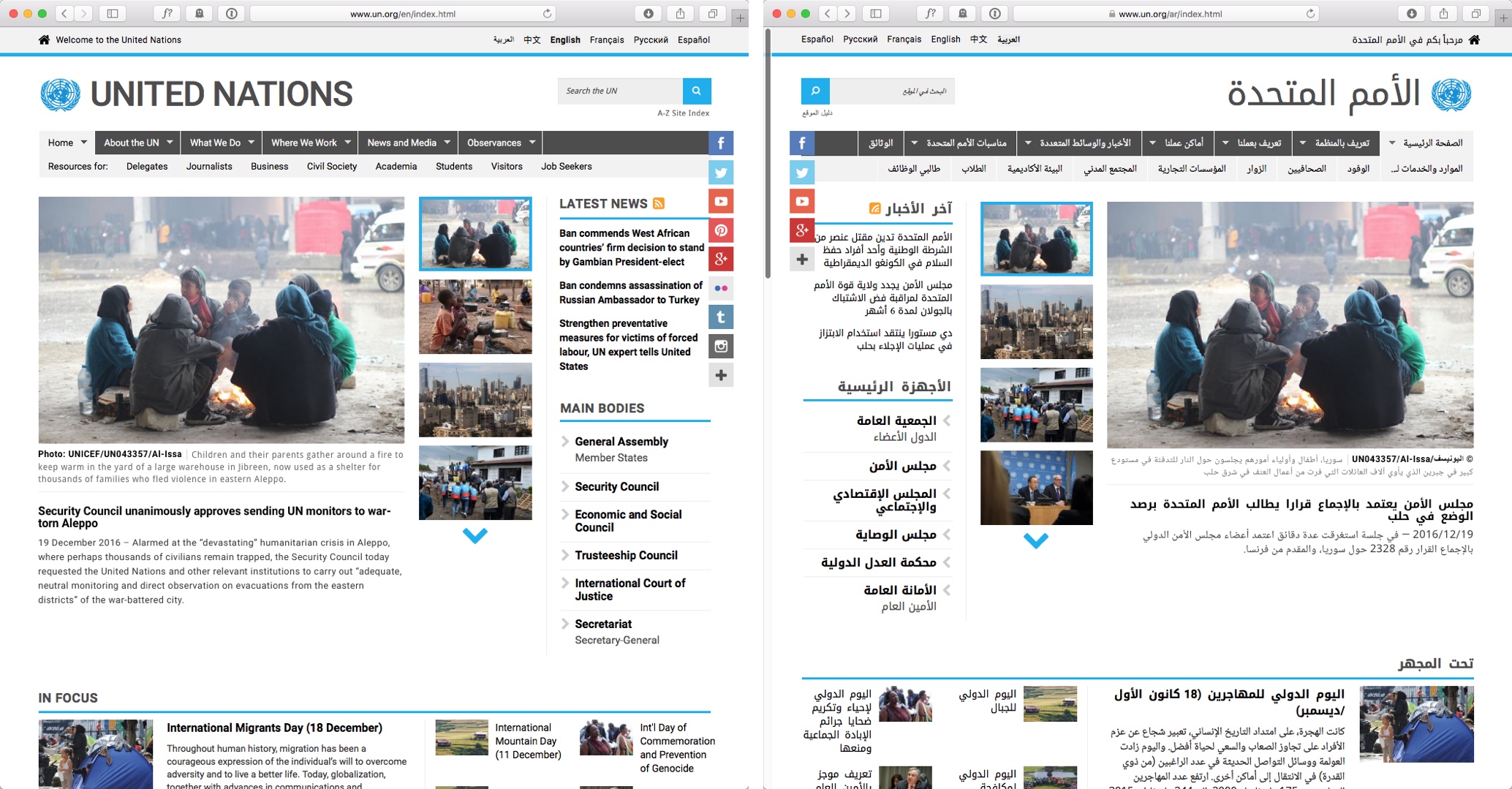
对于有国际业务需求的团队,应该在排版中碰到了不同语言的排版风格的相关需求。比如说英文和阿拉伯语的排版风格:

面对上图这样的排版场景,CSS的书写模式就显得特别的有用了。除了水平方向之外,还可以很好的控制垂直方向,比如中文的横排和竖排:
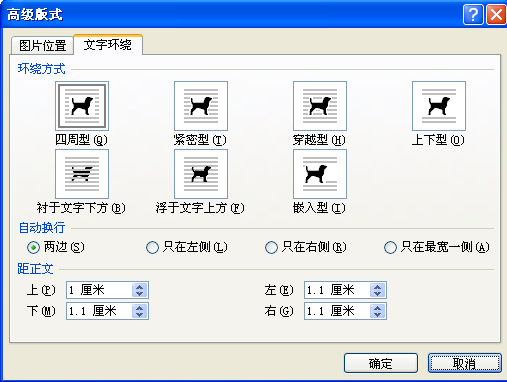
在一些文本编辑软件中(比如Word软件)实现文本围图像的排版非常容易:

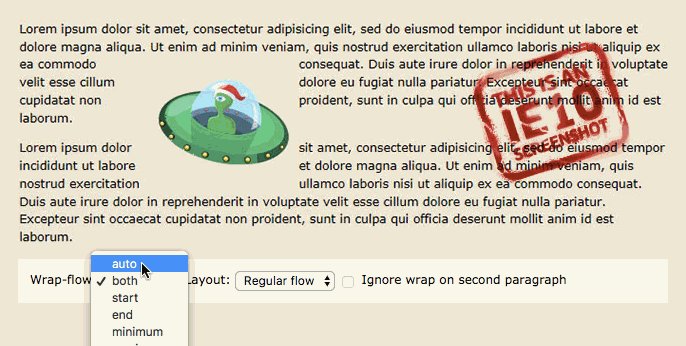
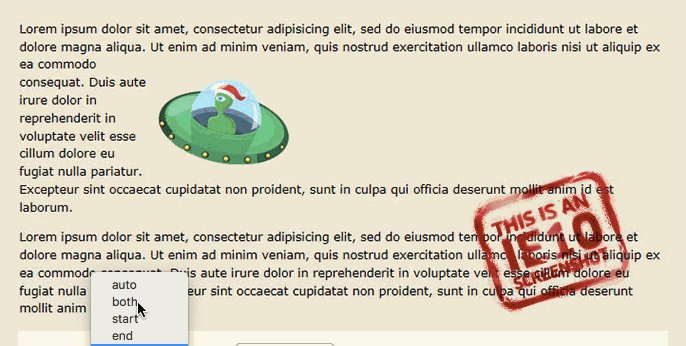
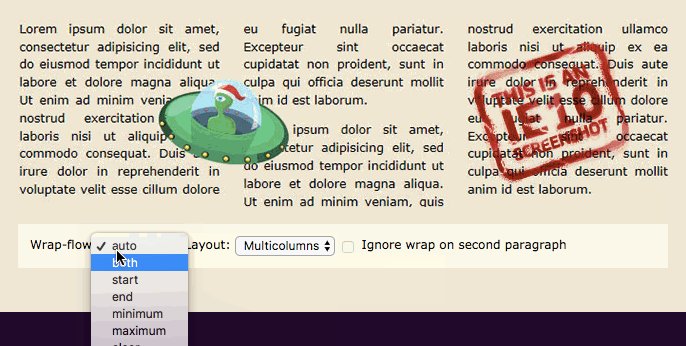
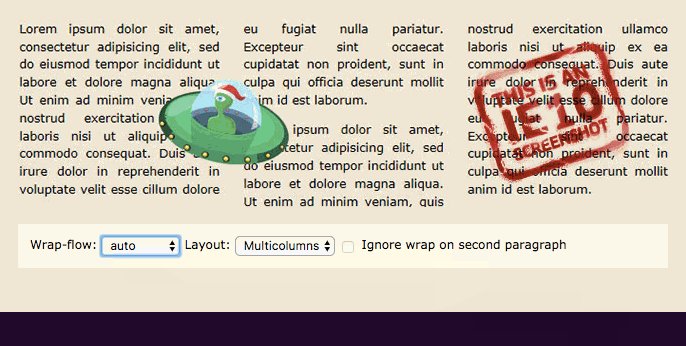
但在Web页面或Web应用中要实现类似这样的排版需求,还是非常的痛苦的。不管是曾经的float、position布局还是最新的flexbox、grid等都无法实现类似的布局。但在不久的未来,CSS Exclusions特性可以很好的解决文本围绕图片(当然也可以是其他元素)布局
效果。它看上去类似于CSS Shapes,但又和CSS Shapes有很大的区别,它不需要依赖于float,也不管是否设置了position的值为relative、absolute或者fixed。允许内容围绕一个内联元素,如下图所示效果:

这份报告中涉及了目前CSS主流的布局特性,时至今日除了CSS Exclusions支持度较低之外,其他的几个特性都得到了众多浏览器的支持。特别是CSS Grid,从规范推出到浏览器实现,相比于其他的CSS的特性而言,时间周期是最短的。
CSS Grid能得到这么快的发展,需要特别感谢@rachelandrew和@jensimmons,她们可以说是CSS Grid之父。为CSS Grid的发展做出杰出的贡献。
就我个人而言,有关于布局相关的CSS特性还少了CSS Shapes(虽然报告中Shapes划到了形状和图形中)和 Box Alignment和CSS逻辑属性三大方面相关的特性。
CSS Shapes特性中提供的图形函数除了可以帮助我们绘制一些图形(后面会说)之外,还提供了一些布局的实现方案。比如shape-outside、shape-margin和float的结合可以实现一些艺术性的布局效果,比如上杂志封面的布局效果:
特别声明,上图来源于@Andy Clarke的《Art Direction For The Web Using CSS Shapes》一文。
其次是Box Alignment模块:
为什么这么说呢?在Web布局中,对齐是一个永恒的话题。除了text-align、text-align-last这样的基于特性之外,还需要更强大的特性,让我们除了让文本对齐之外,还可以更好的让元素对齐。CSS Box Alignment模块的出现就是为了帮助我们解决这方面的需求。而且该模块的特性在Flexbox和Grid布局中已得到较好的验证。
另外就是CSS的逻辑属性。CSS的逻辑属性的出现,将会改变我们对CSS盒模型的原始理解和认知,它会改变CSS的重要概念,即盒模型:

CSS逻辑属性的介入,我们应该开始停止物理属性*-top、*-right、*-bottom和*-left来阐述盒模型,而应该改用逻辑属性*-inline-start、*-inline-end、*-block-start和*-block-end来重新定义盒模型。而且逻辑属性的出现除了对盒模型有所改变之外,对于Web的坐标轴也有所改变,以往对于Web的坐标轴,大家更趋于x轴和y轴。但是Flexbox和Grid的出现,再用x和y来描述或许会造成不便要的混乱,正因此,开始提内联轴和块轴的概念,如此一来,不管是在Flexbox,Grid还是在书写模式中都更趋于理解,也不会让使用者造成概念上的混乱。
如果你真的想了解有关于CSS布局中的新特性,还是需要花一些时间去深入学习或者亲手动手去写写案例。下面这些相关教程将可以帮助你更好的理解CSS布局中的特性:
形状和图形
虽然CSS在借助border、box-shadow和gradient相关的特性可以绘制一些形状。但长期以来,在Web上创建高级图形效果主要还是依赖于图形编辑软件来处理,如果要直接使用Web相关的特性来处理高级效果还是有较大的难度。值得庆幸的是,进入9102年后,随着浏览器对CSS的mask、filter和混合模式的支持度越来越强之后,以前需要在图形编辑软件中实现的图形效果就只需要几行CSS代码就可以实现。
在现代的CSS中我们可以使用clip-path和CSS Shapes中的图形函数来绘制不同形状的图形,可以使用混合模式、遮罩和滤镜来处理图像(图形的效果),使用object-fit来处理图像的适配:
CSS的Shapes中shape-outside和CSS Clipping中的clip-path都提供了一些绘制图形的函数,比如:
- 正方形:
inset() - 圆形:
circle() - 椭圆形:
ellipse() - 多边形:
polygon() url()
特别是polygon()可以绘制各种不一样的多边形,而且url(#id)还可以配合SVG的clipPath来绘制更多不规则的图形。
虽然shape-outside和clip-path具有相同的图形函数,能绘制出相同的图形,但他的使用场景是完全不同的。CSS Shapes中的shape-outside主要是运用于布局中,如前面所说,可以实现一些不规则的,具有艺术性的布局效果。而clip-path中的主要是运用于Clipping,对图像或元素进行裁剪,达到一些其他的效果。比如我们要实现不规则的用户头像效果,比如我们需要实现不规则的Banner效果,比如说我们要做一个缕空的效果。那么clip-path就非常有用,比如下面这个效果:
![]()
CSS Masking模块中除了Clipping之外还有一个Masking相关的特性,就是mask,俗称遮罩。借助mask的能力,我们可以除了实现一些缕空的效果之外,还可以灵活的控制图片、图标的颜色等。另外遮罩还可以让你隐藏你不想让用户看到的元素。如果您对CSS Masking中的相关技术感兴趣的话,可以花点时间阅读下面几篇文章:
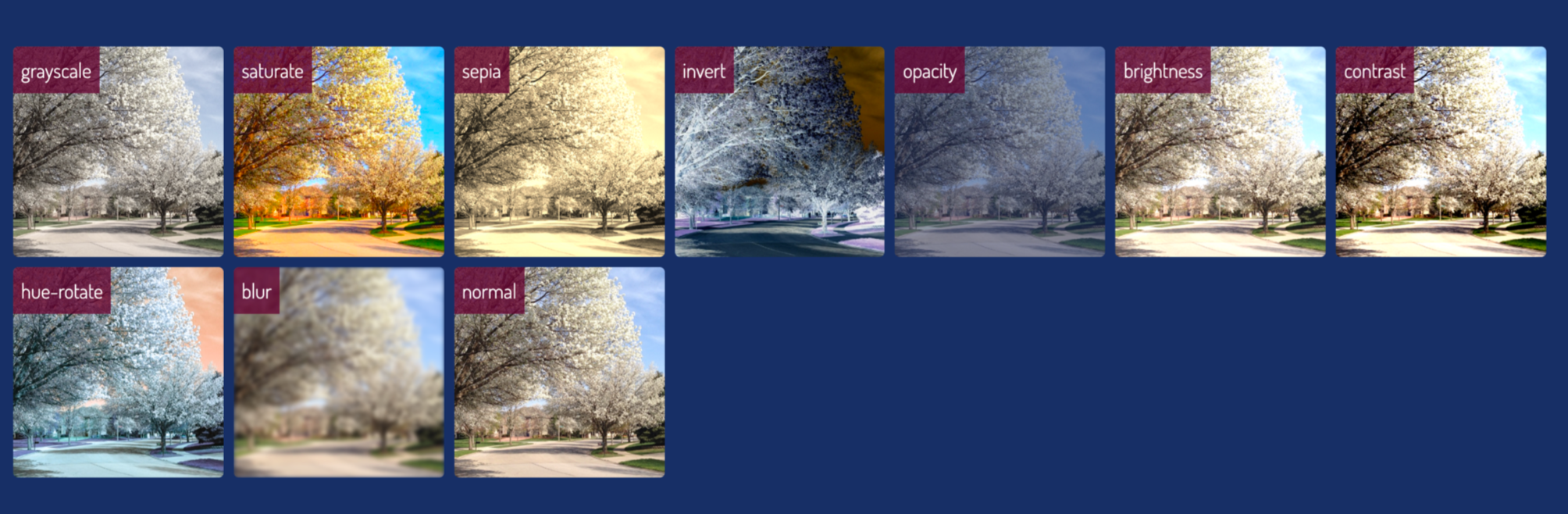
刚才提到了,仅通过Web相关的技术来处理一些图片的效果在以往是较为困难的。不过随着CSS的滤镜和混合模式出来之后,我们就仅需要几行CSS代码就可以很容易的处理一些图片效果。CSS的filter对应的属性处理图片的效果如下所示:

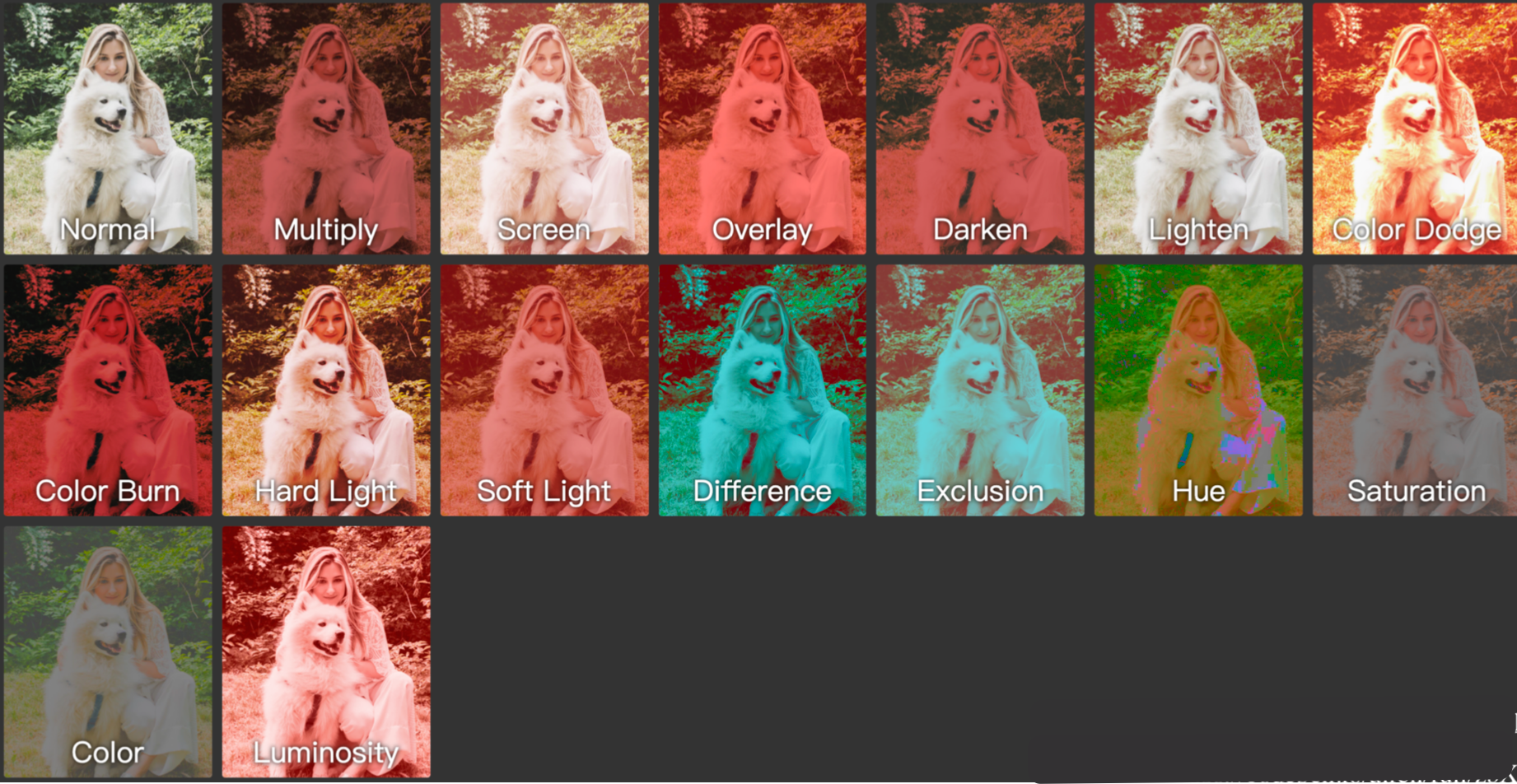
而混合模式不同的值处理图片的效果如下:

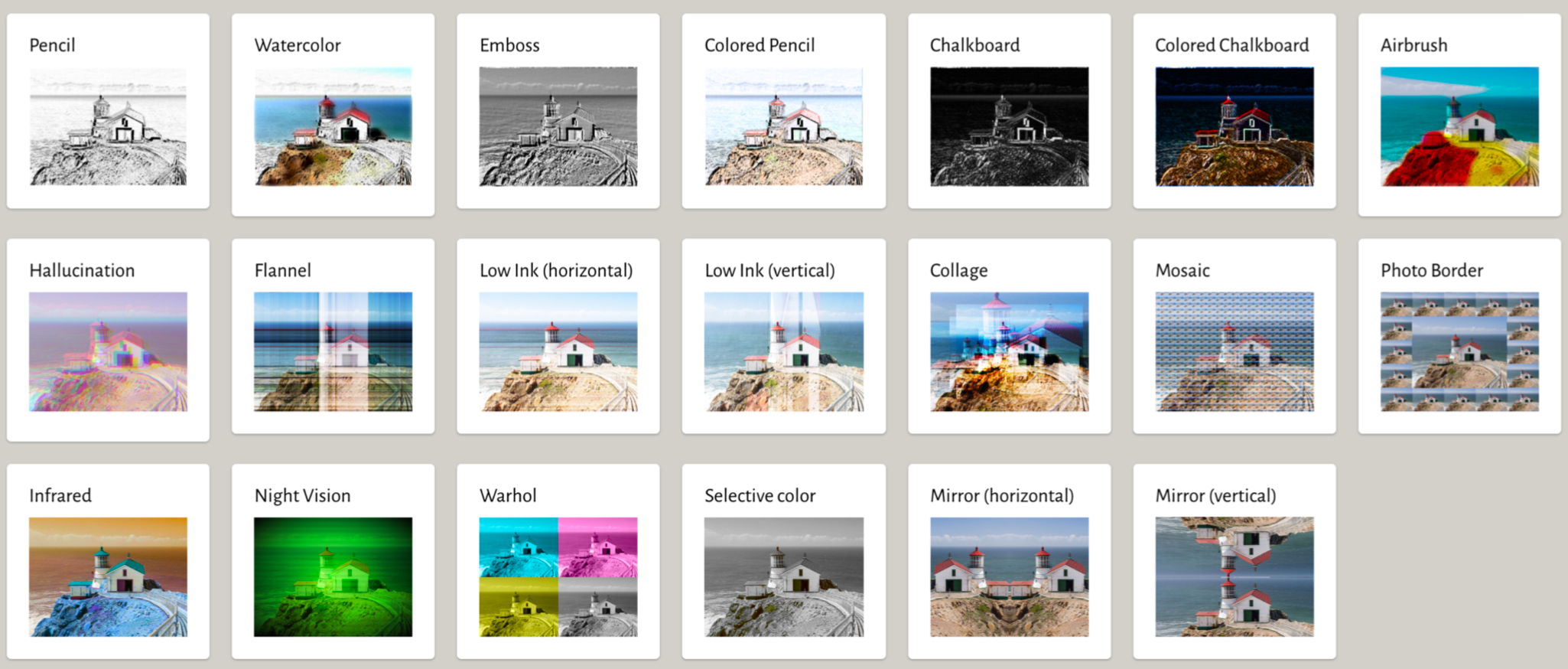
要是将滤镜和混合模式结合在一起,你还可以创作出一些带有艺术性的图片效果:

上面看到的是滤镜和混合模式处理图片的效果,事实上CSS的滤镜和混合模式不仅仅是用来处理图片,还可以做很多事情。比如使用CSS的filter来改变颜色,或者给黑色的ICON上色:

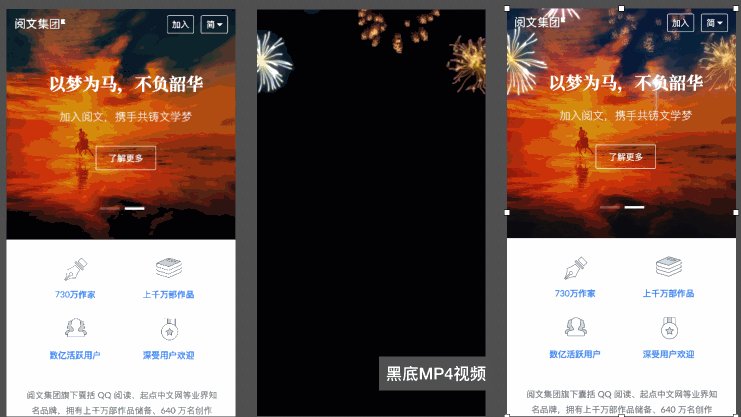
CSS的混合模式也是一样的,除了处理图片(或元素)的颜色,也可以给Icon上色,甚至还可以和视频结合在一起,做出一些更有意思的效果:

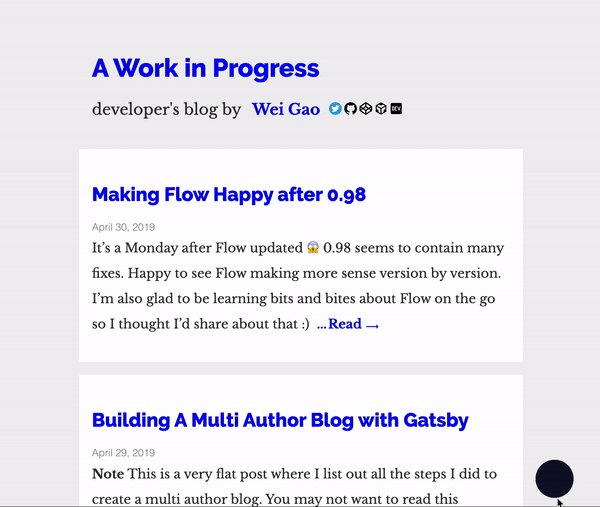
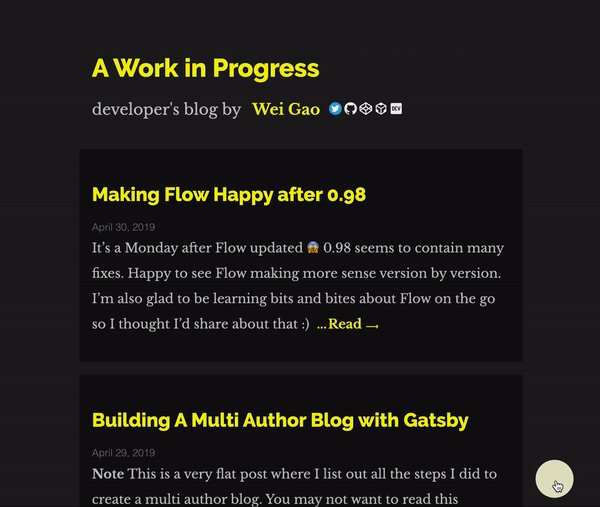
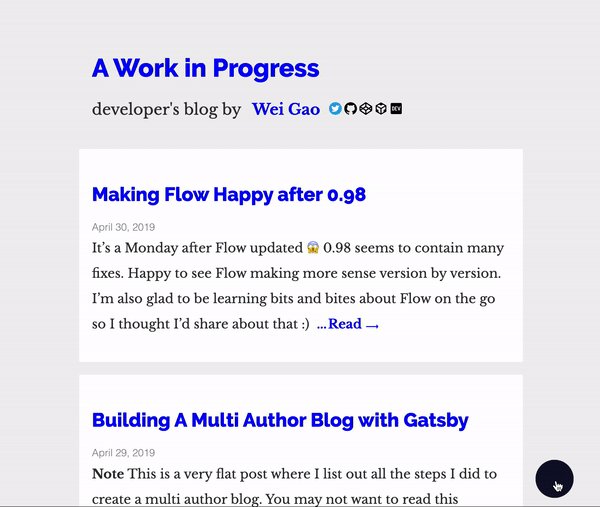
更有意思的是,还可以借助CSS的滤镜和混合模式实现黑暗模式和高亮模式的切换效果:

Web技术发展到今天,作为前端面临的终端也比以前多了不少,在未来可能只会更多,不会更少。而图片在Web中的使用又不可或缺。那么问题也来了,怎么让图片更好的适配不同的终端容器也是我们所在面临的问题。
在处理图片的适配的时候,大家可能首先会想到background-size,但该属性也仅使用在背景图片之上,但是要面对img这样的图片元素引用的图片时,那就需要使用object-fit属性。而且object-fit到目前也得到了众多浏览器的支持。而且它的使用和background-size非常的相似。
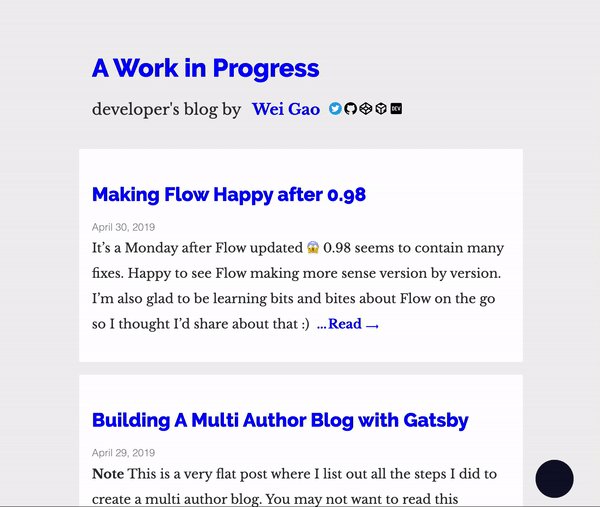
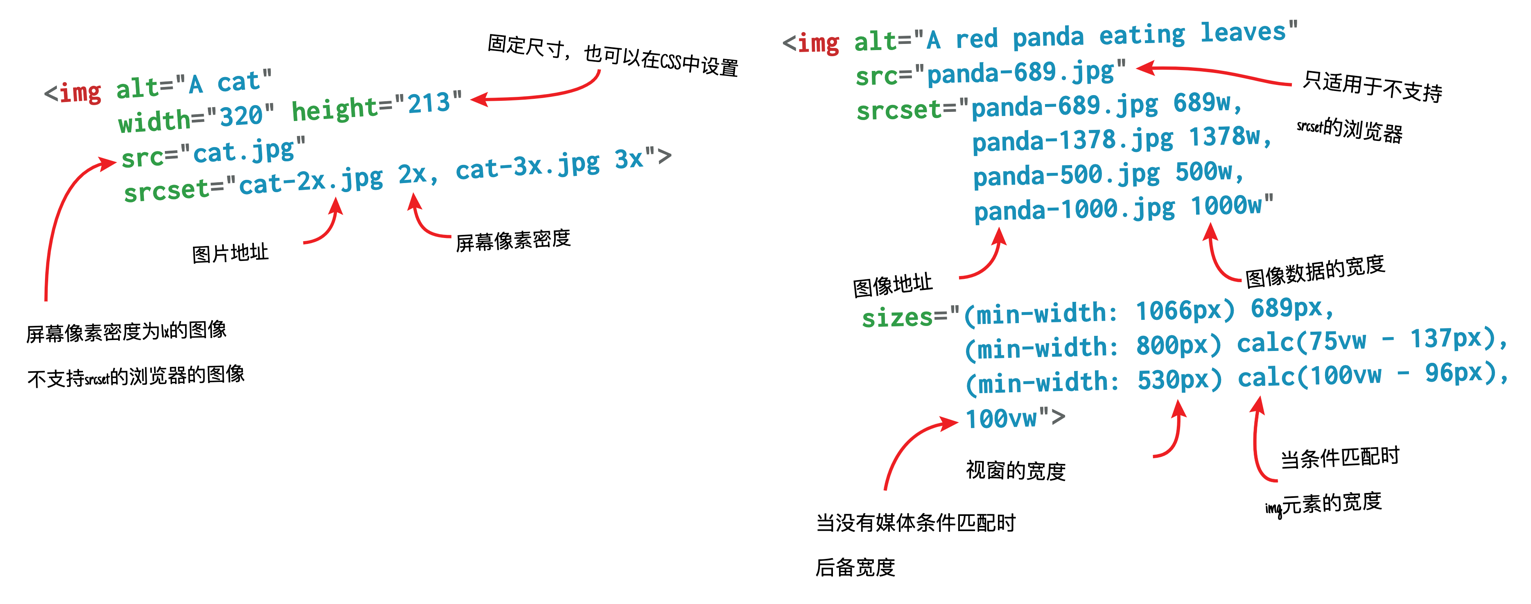
说到图片的使用,这里额外插个HTML5相关的特性,我们可以借助下面的方案,让图片在Web中使用得到最佳的体验:
- 使用
<img>元素加载图像,使用该元素最新属性srcset和size给用户加载正确的图像 - 使用
<picture>元素给用户加载正确的图像
比如<img />:

再来看<picture>:

上面这两个标签元素和相关属性主要用来帮助我们处理响应式图片,而在图片的使用上,图片的优化也是一件蛋疼的事情。如果感兴趣的话,可以花点时间阅读《图像优化》一文。
在新的CSS特性中,除了上面提到的shpae-outside和clip-path中的图形函数可以帮助我们绘制图形之外,还有一个特别有用的CSS特性,即CSS的渐变特性。利用CSS的渐变和background-size也可以帮助我们绘制一些图形,甚至是一些复杂的纹理图案。
交互体验
在Web上时间有很多交互行为(效果)往往都是依赖于JavaScript来实现,很多时候为了实现应该由浏览器处理的交互行为,使用JavaScript需要编写数百行代码来模拟。虽然交互行为(效果)可以模拟出来,但性能上却会大大的打折扣。
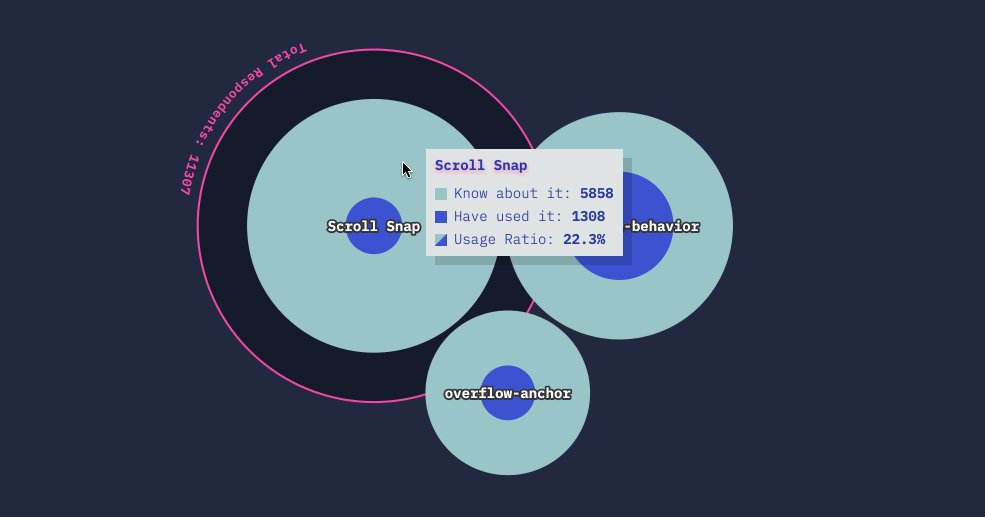
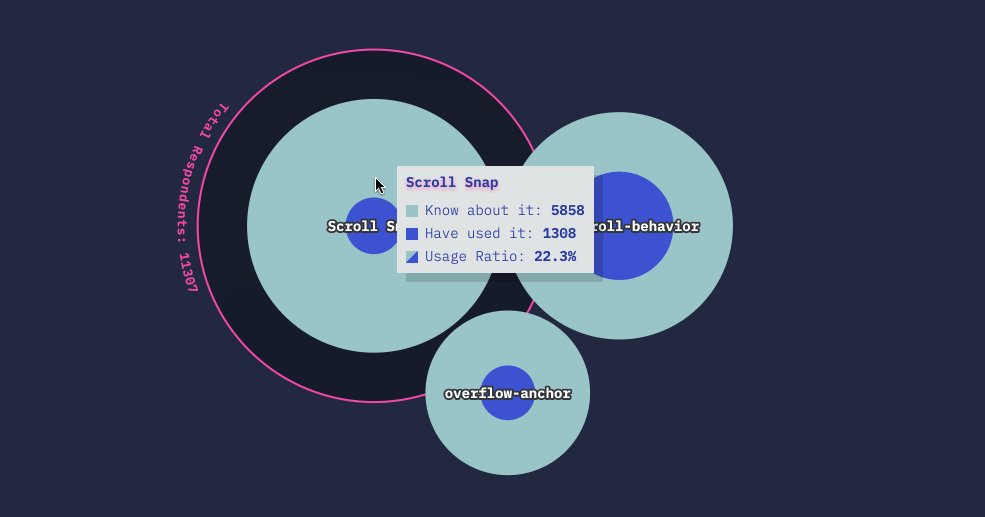
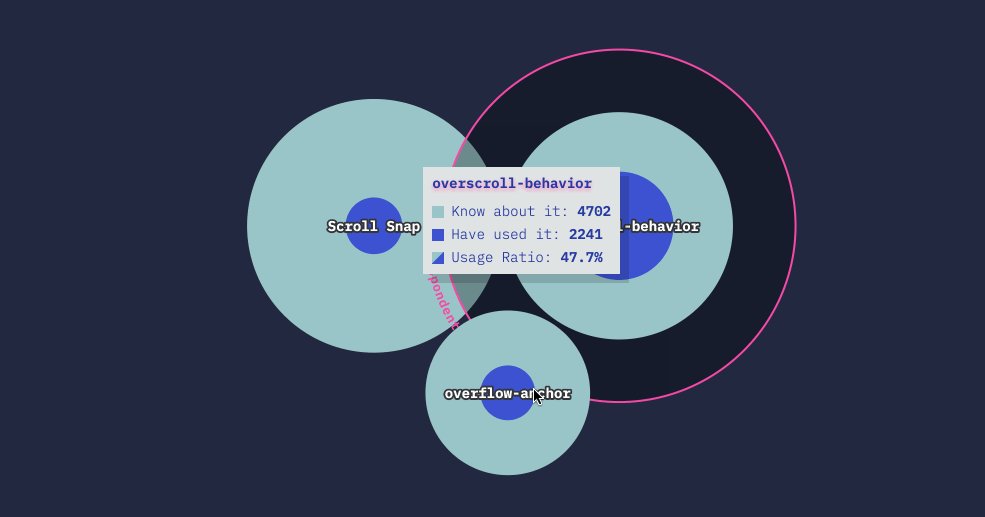
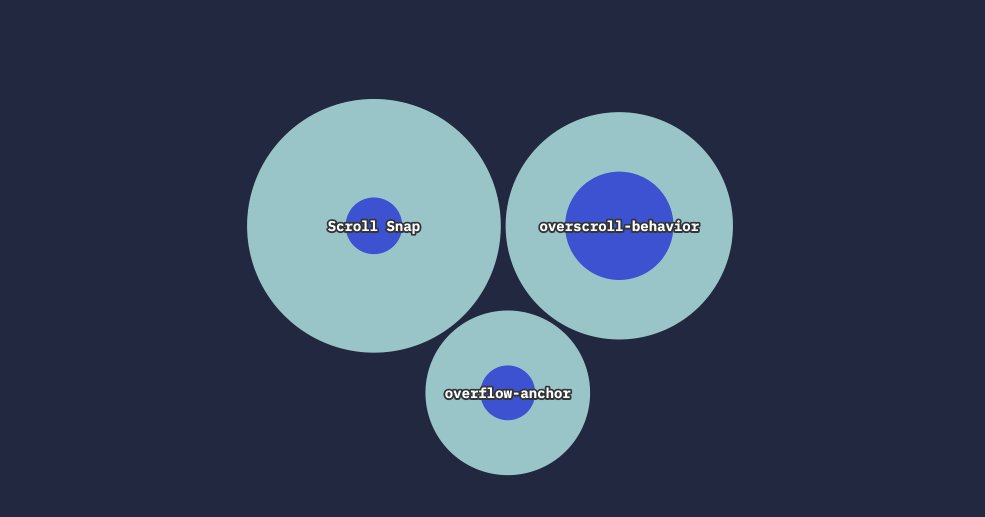
值得庆幸的是,现在有很多交互行为可以使用纯CSS的特性来完成:
上图提到的overscroll-behavior、overflow-anchor和鼠标滚动捕捉都是用来优化滚动体验的。除了这几个属性之外,还有scroll-behavior、pull-to-refresh等属性也是隶属于滚动特性中的属性,都是用来优化用户体验的。
事实上,在CSS的世界中,还有其他特性可以用来替代JavaScript,实现一些常规的交互效果,比如《Web技巧(08)》提到这些效果,以往都是依赖JavaScript来实现。
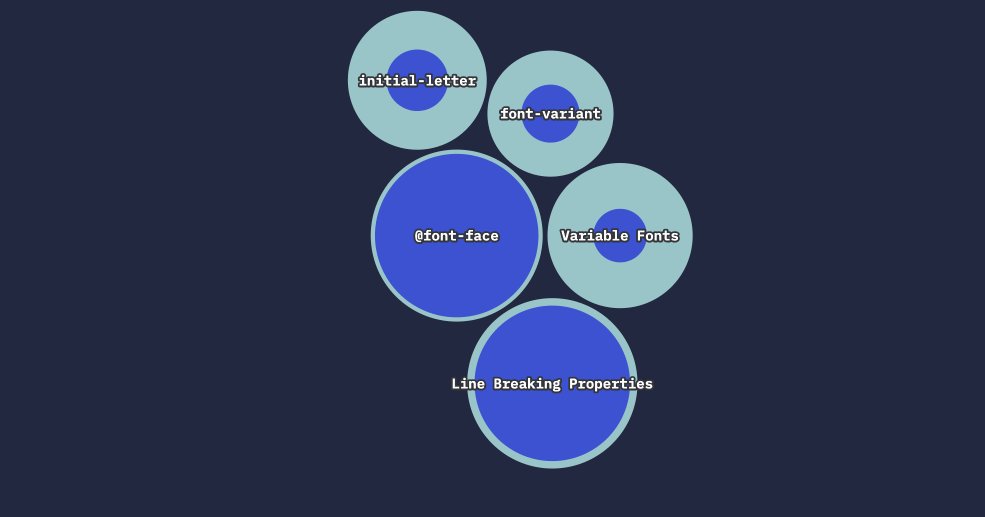
排版
Web中的排版是较为复杂而且麻烦的一部分,很高兴的是CSS一直都在努力提高这方面的能力,而且CSS一直在致力于改进对排版特性的良好支持。
其中@font-face可能是大家较变熟悉的一个特性,特别是在使用Web图标的时候,很多时候会使用@font-face来使用字体制作图标。
大家在使用
@font-face时,一定得记得配合CSS的新特性font-display,使用该属性来排定如何加载自定义字体。
说到字体加载,其实是有一定的策略的,如下图所示:
在排版中需要面对的另一场景就是单词的断行处理。CSS有关于断行处理的属性常见的有word-break、overflow-wrap、hyphens、link-break和text-wrap等,具体的使用和使用之后相应的效果可以参阅下面这个Demo:
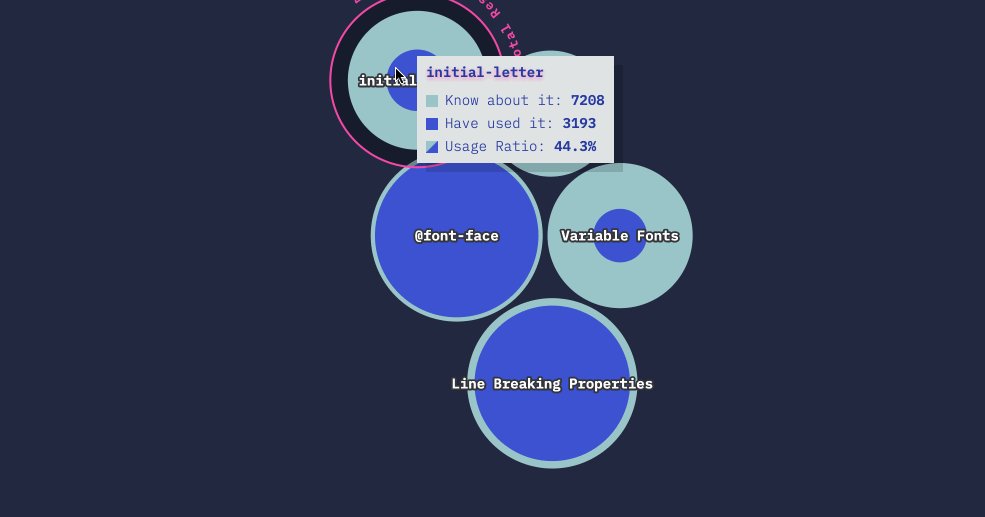
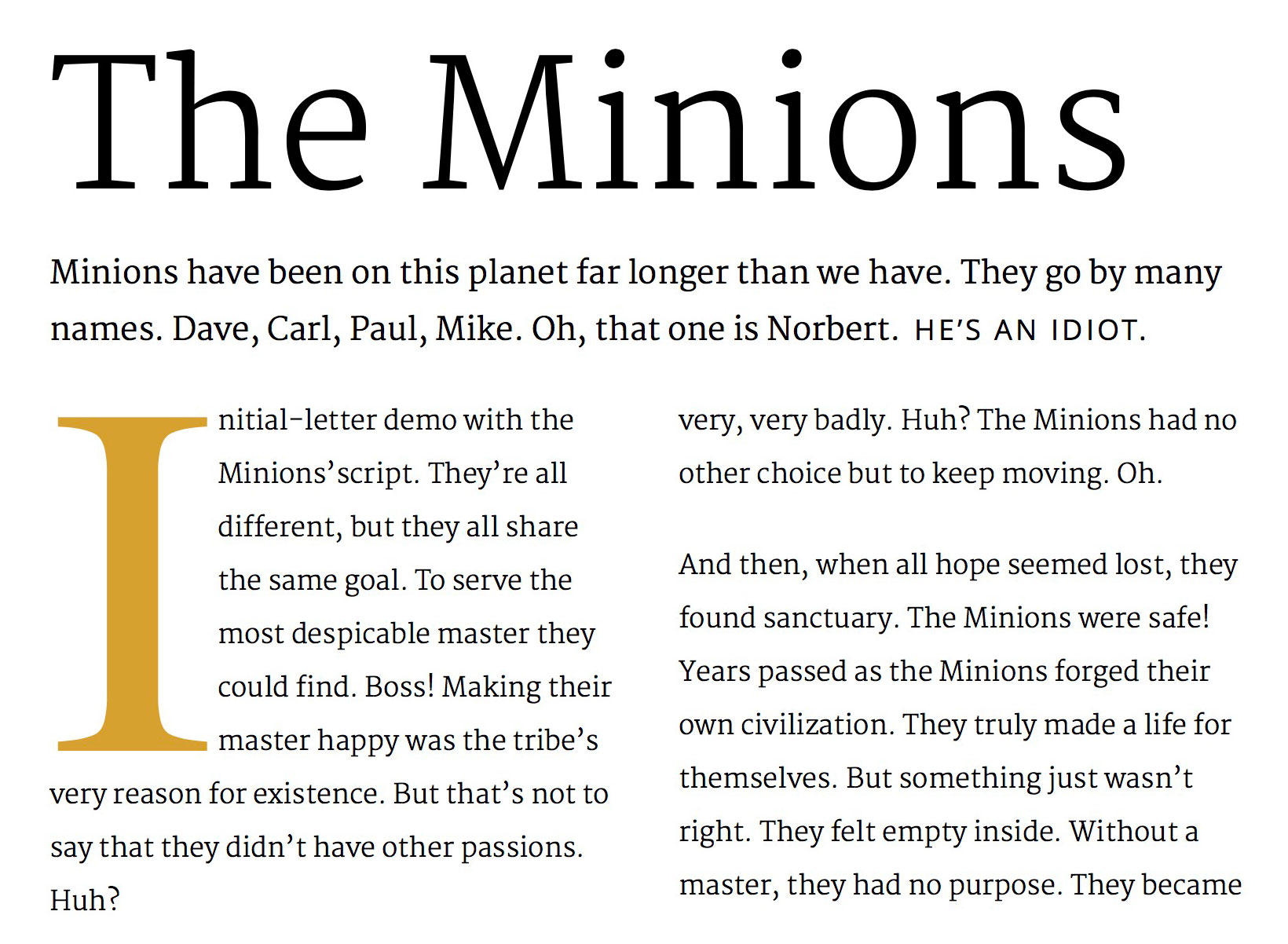
在杂志排版中,常常能看到首字下沉的效果:

早期中,实现首字下沉的效果都是借助伪元素::first-letter来实现。时至今日,实现首字下沉的效果,可以直接使用CSS的initial-letter属性:

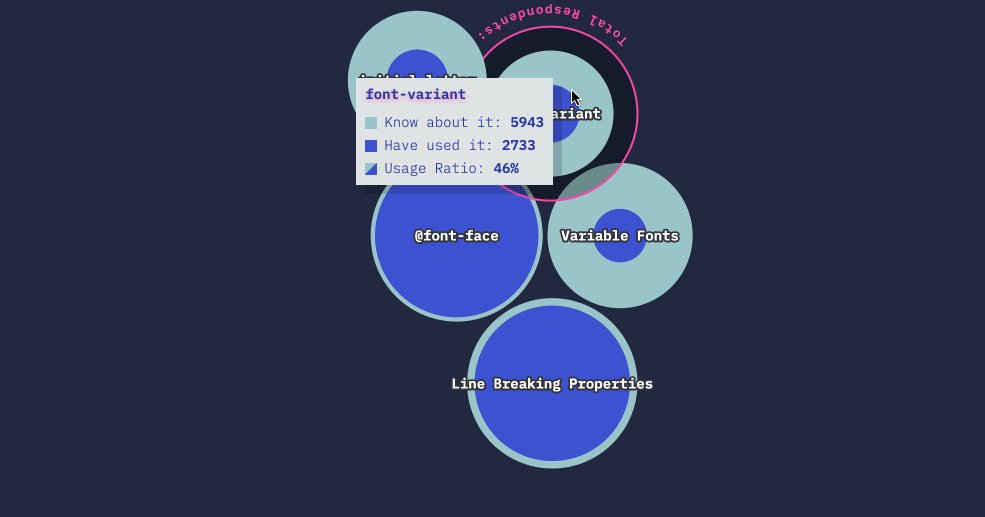
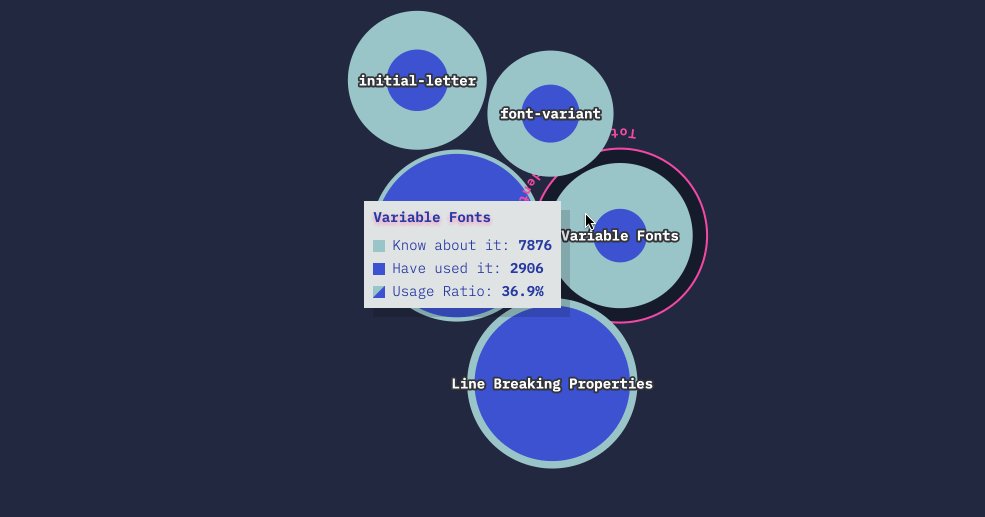
不过上面提到的CSS特性其实不是最新的,最新的要属font-varialbe属性,该属性包括好几个子属性:font-variant-caps, font-variant-numeric, font-variant-alternates, font-variant-ligatures, 和 font-variant-east-asian。font0-variant-*属性主要是用来控制大多数的**OpenType**特性。使用该属性可以实现类似下图这样的效果:

有关于font-variable相关属性的详细介绍这里就不花过多的篇幅来阐述了,如果你感兴趣的话,可以点击这里进行了解。
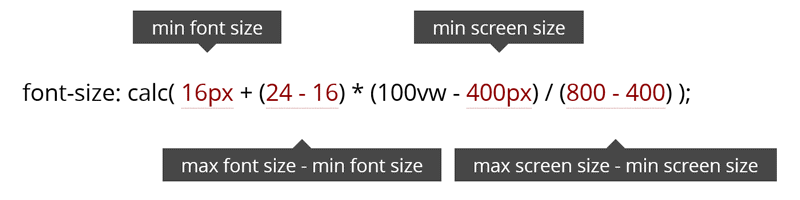
在排版中,除了字体上的使用之外,还有排版方式的使用,比如在布局中提到的书写模式,就可以用来控制文本的排版方式,另外就是字号的控制,比如说精准排版,即根据屏幕的大小可以自己调整文本的字号。在CSS要实现这样的排版效果并非难事,只需借助CSS的calc()函数和视窗单位即可实现。而且在使用calc()和视窗单位实现精准排版时有一个经典的公式:

如果一来,就可以随着视窗变化调整font-size。
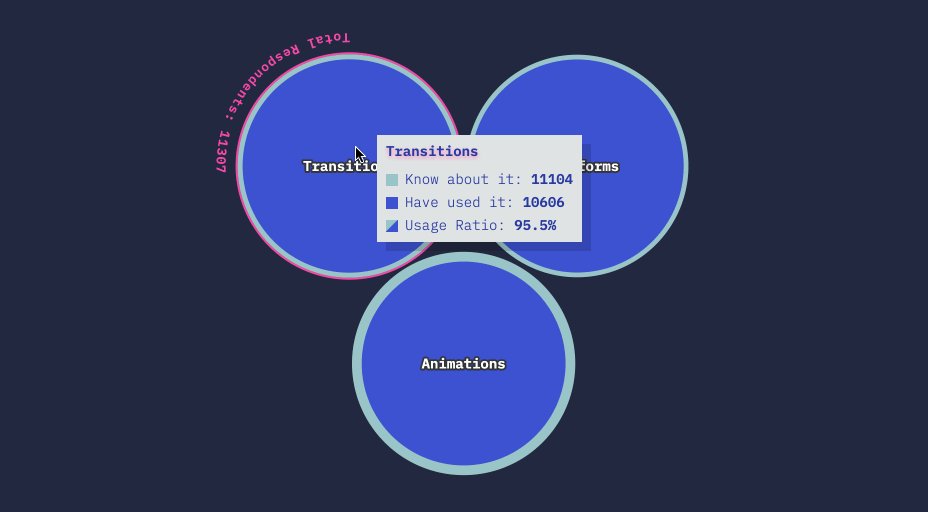
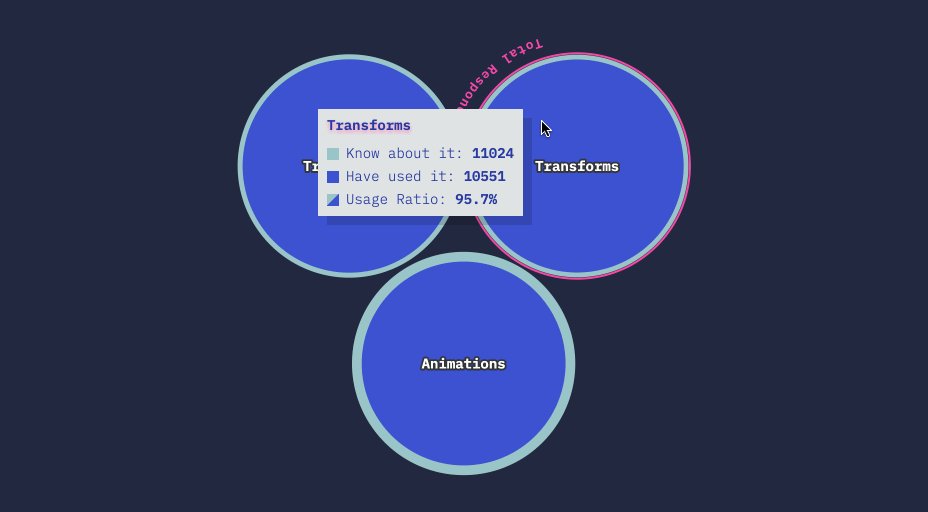
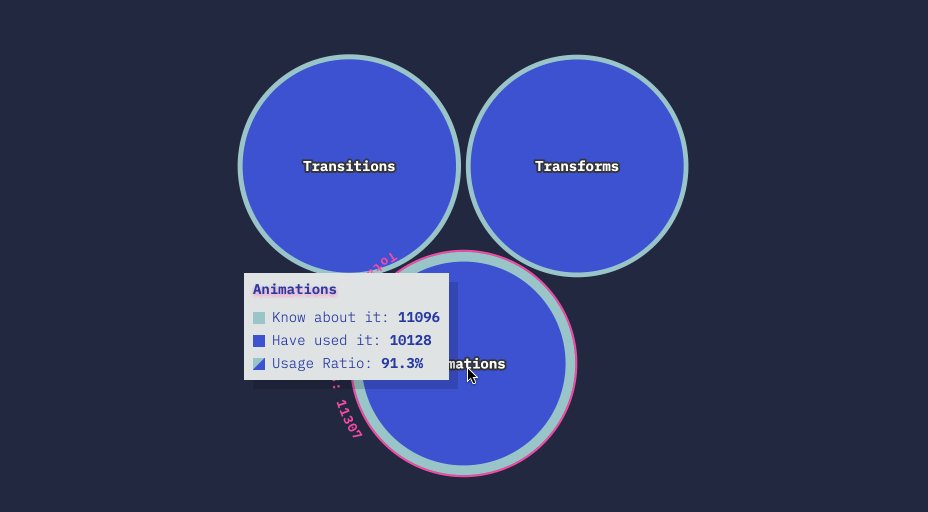
动画和变换
使用CSS的animation、transition和transform来实现一些Web动效已不是什么新奇的事情了,而且这方面的技术也是相当成熟。在Web中时常能看到这方面的案例和交互效果。有关于这三个属性就不做过多的阐述。
不过这里要特别提出一点,在CSS中有一个新特性offset-path,该属性可以实现一些路径动效(CSS Motion Path)。比如@一丝姐姐写的支付宝芝麻信用动效:
其他特性
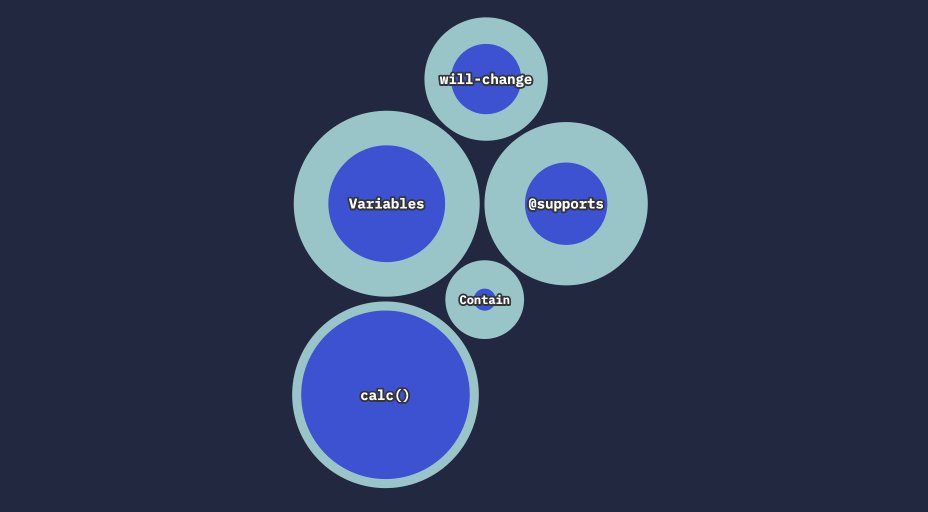
报告中提到的一些其他CSS特性,主要提了CSS的自定义属性、calc()函数、CSS条件属性@supports、will-change和display: contents等。而且这些特性在实际项目中都已在使用,特别是CSS的自定义属性、calc()、@supports和will-change等。
CSS哪些技术可以帮助我们提效
长期以来,在大家的认知中都觉得CSS非常简单,没啥技术含量,但事实也并非容易。个人对于CSS的看法是虽简单,但不容易。
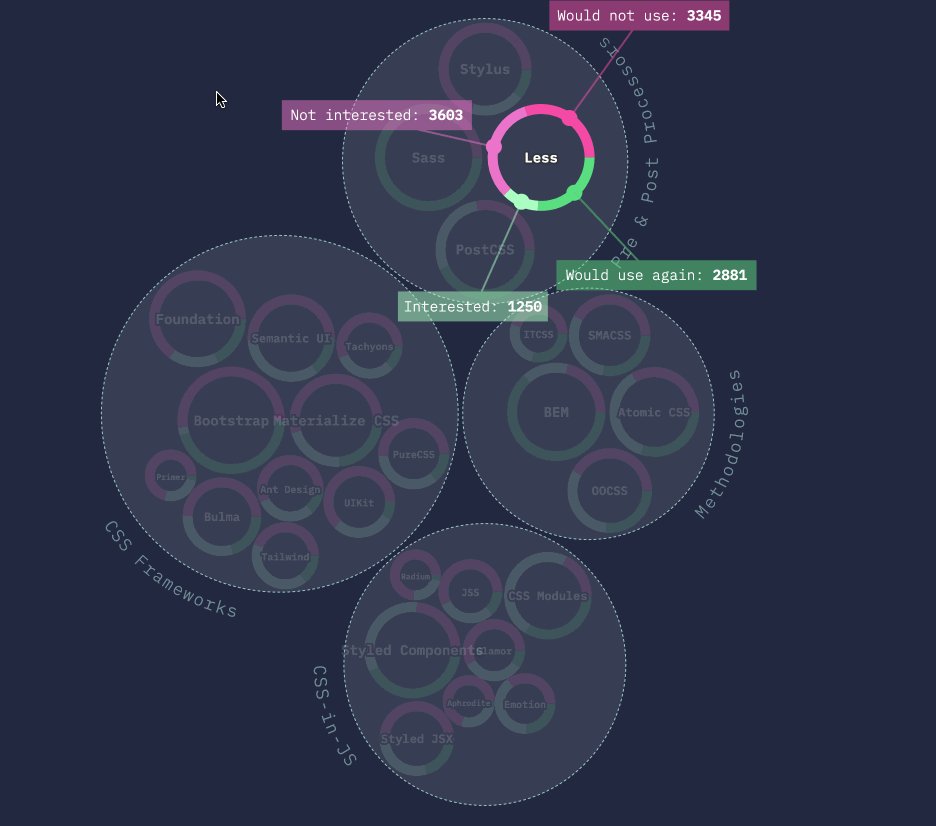
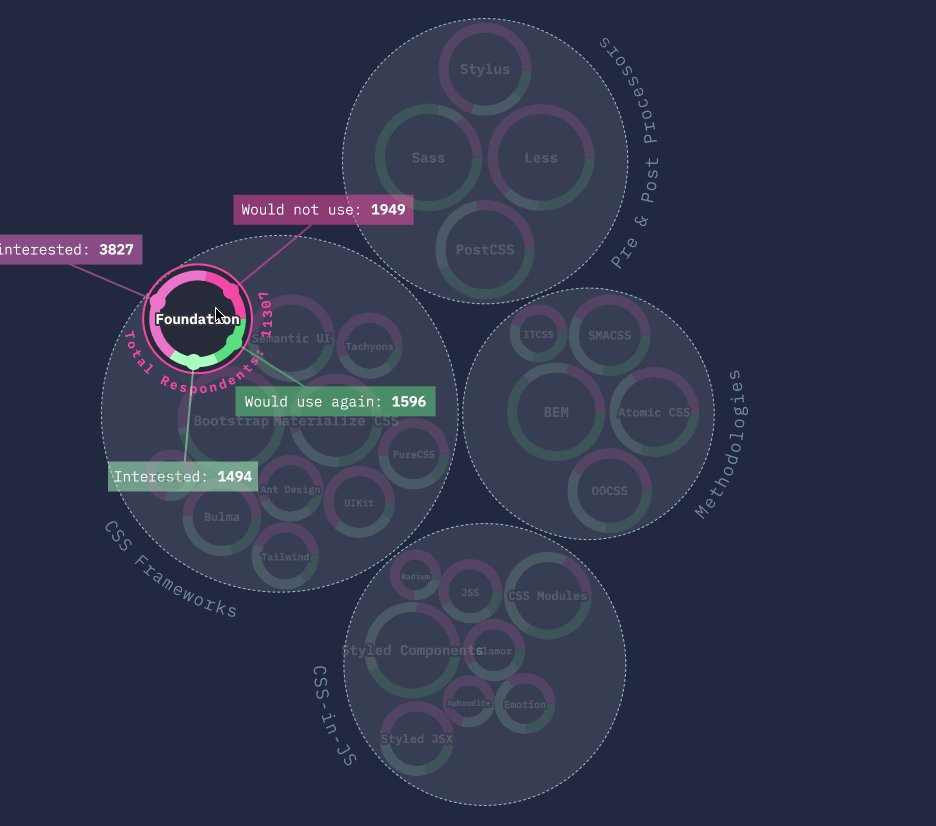
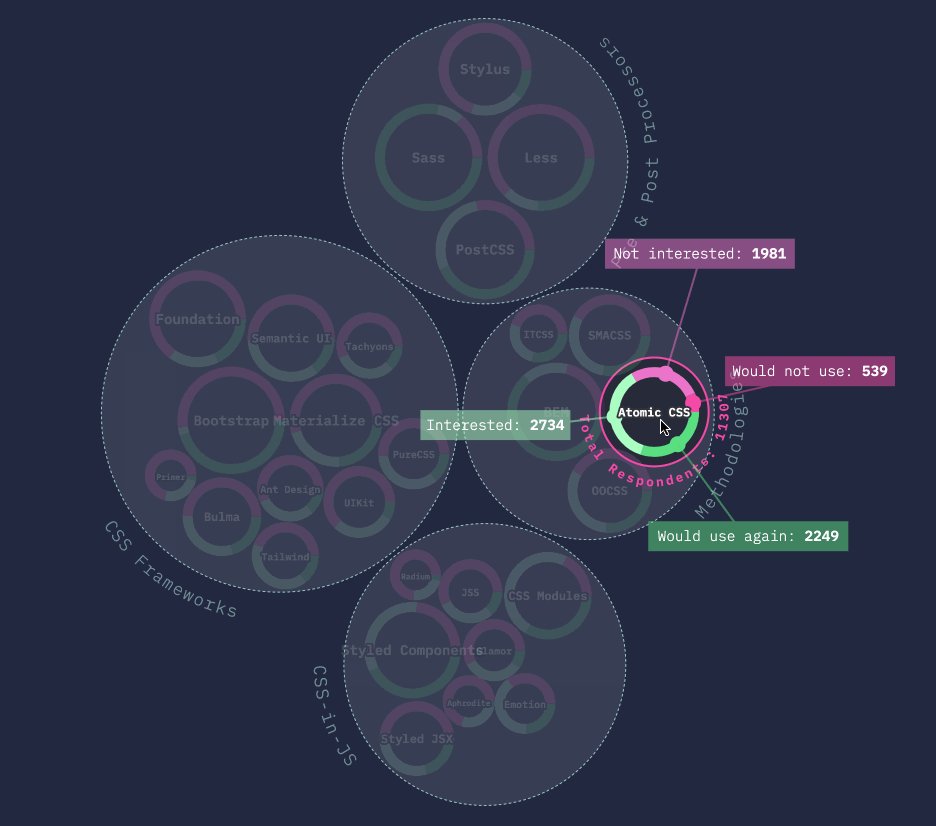
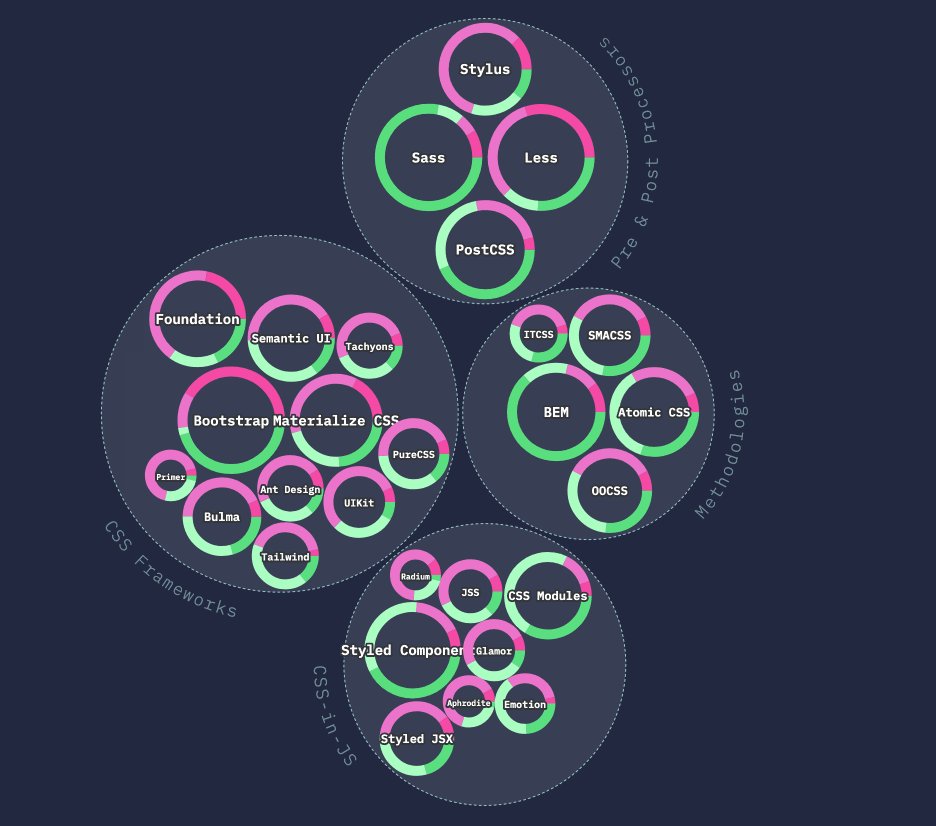
CSS也发展有20多年了,多年来,CSS开发也有自己的技术生态系统,比如CSS的处理器(Sass、LESS、Stylus和PostCSS等),也有一些方法论(比如BEM,OOCSS等),也有很多优秀的Framework(比如BootStrap)。随着React、Vue这样的框架的诞生,开始有CSS-in-JS的技术(比如Style-component):
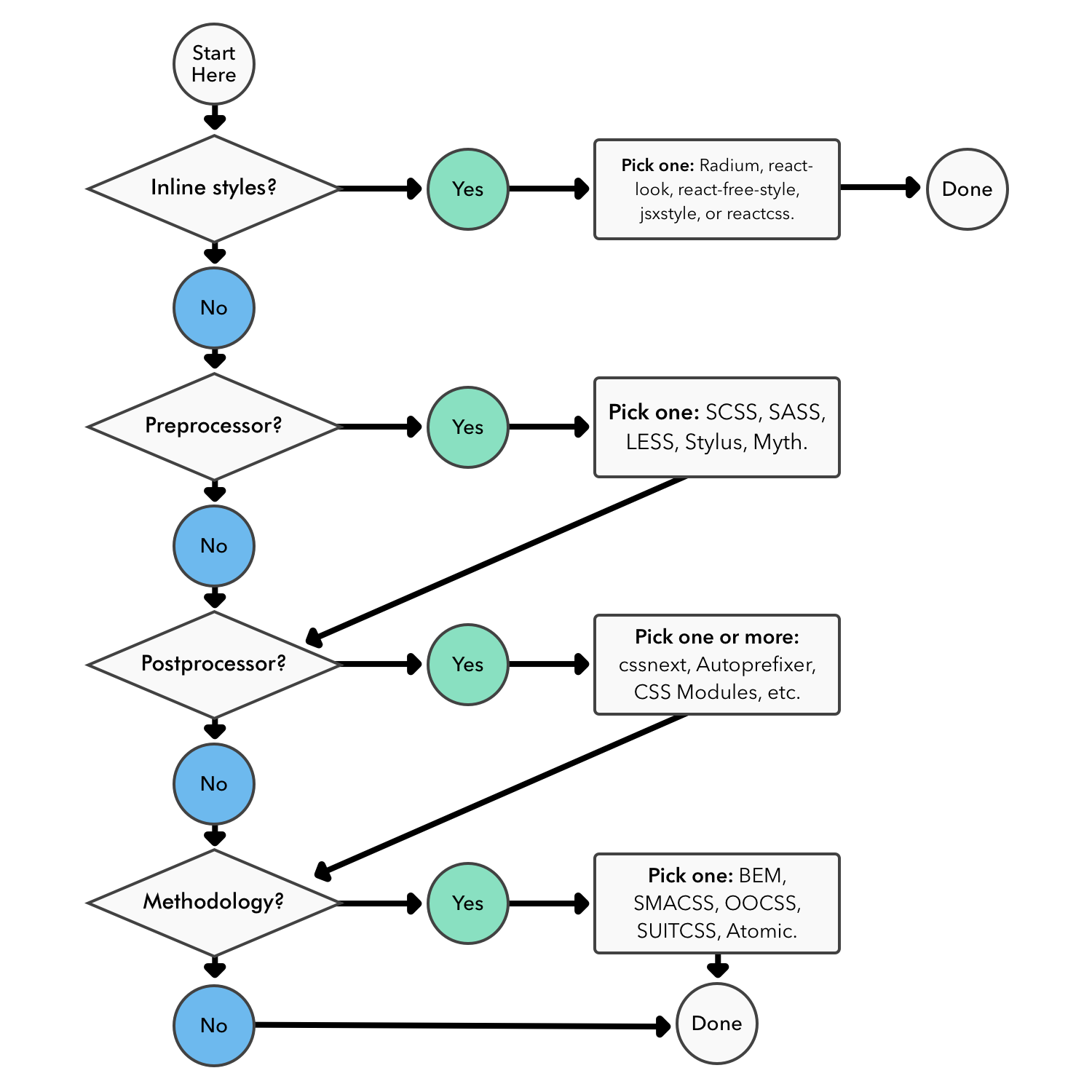
如今,掌握前端不仅需要知道如何编写好的CSS,还需要知道使用哪些技术以及何使用这些技术。在《写CSS的姿势》一文中建议大家写CSS和维护CSS时按下面的流程图来进行:

从自身编写CSS的体验来说,CSS的自定义属性可以让我们编写CSS和维护CSS会更容易一些,如果你能结合上面的流程或相关的方法论,那么会更佳。
CSS单位和选择器
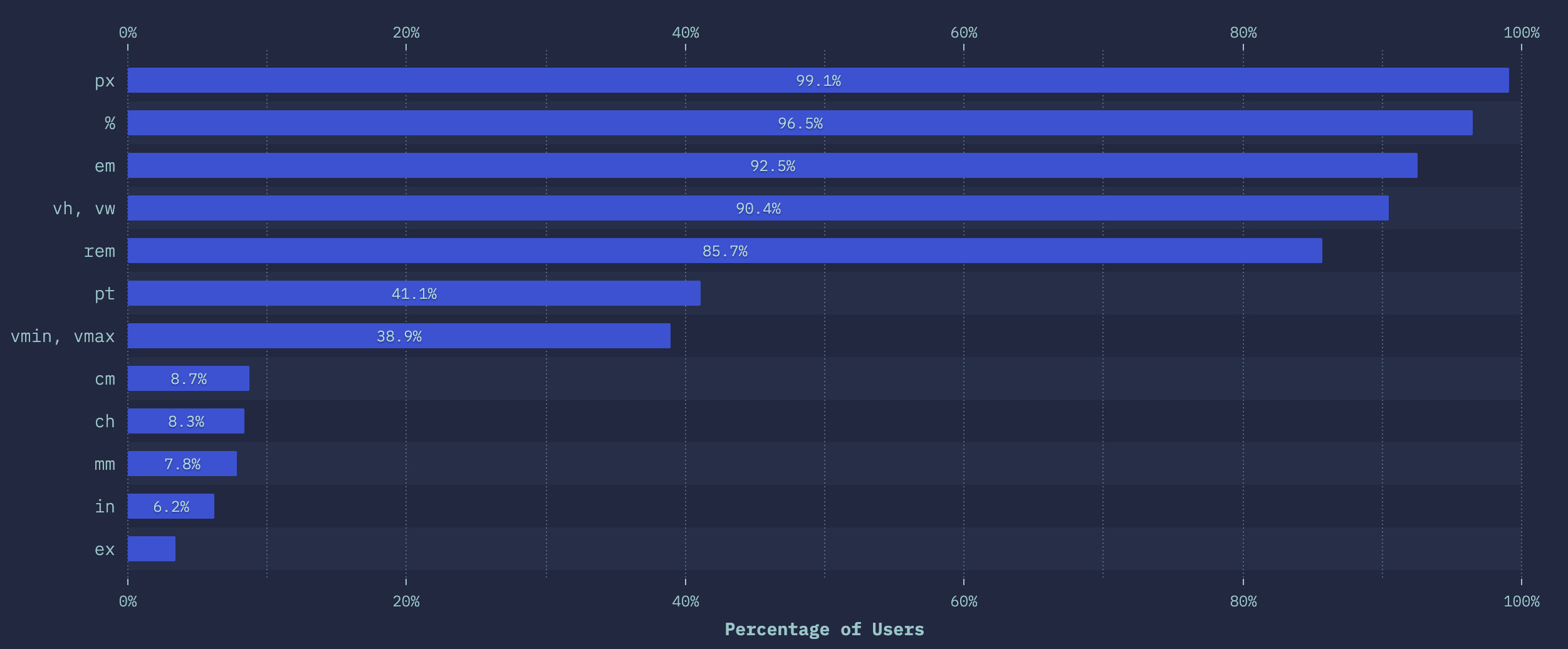
CSS的单位和选择器可以说是CSS中最基础的部分,但也是非常重要的一部分。在报告中,向大家统计了CSS单位和选择器的使用情况。
从报表上可以看出,众多的CSS单位中px、%、em、vh、vw和rem是使用频率较高的。但其中%和em相对而言是更难理解的,特别是对于新手CSSer,很多时候易于搞错。对于相对单位rem、vw、vh实用性更高,特别是对于面对各种不同终端的场景。比如我们现在在移动端布局,一般采用的就是rem和vw这样的单位,但我个人更推崇vw单位。
在CSS Grid的布局中还有另一个单位非常有用,即fr单位,而在使用transform的rotate()函数时,还有一些角度(度数)单位,这些单位都非常实用,不过在报告中并没有体现出来。
对于CSS选择器相关的统计,我就不截图了,涉及的较多,分的类也较细。但从统计中可以看出来常用的选择器有:
- 伪元素
::before和::after以及:;placeholder - 组合选择器:后代选择器(
div span)、子选择器(div > span)、兄弟选择器(div + div)和相邻兄弟选择器(div ~ div) - 结构选择器:
:first-child、:last-child、:nth-child()、:not()、:nth-of-type()、:nth-last-child()、:last-of-type、:nth-last-of-type、:only-child、:root和:empty - 属性选择器
:link、:visited、:target- 状态选择器
:hover、:focus、:active、:focus-within和:focus-visible - 表单验证方面的选择器
:checked、:enabled、:required等
上面这些选择器可以说涵盖了CSS所有类型的选择器,比如基本选择器、属性选择器、伪类选择器以及表单验证、美化表单相关的选择器。
除此之外,还有像:focus-within、:target、:empty可以优化一些用户体验。而且在CSS选择器Levle4版本中还提供了很多优秀的选择器供我们使用,只不过报告中只显出来部分而以。
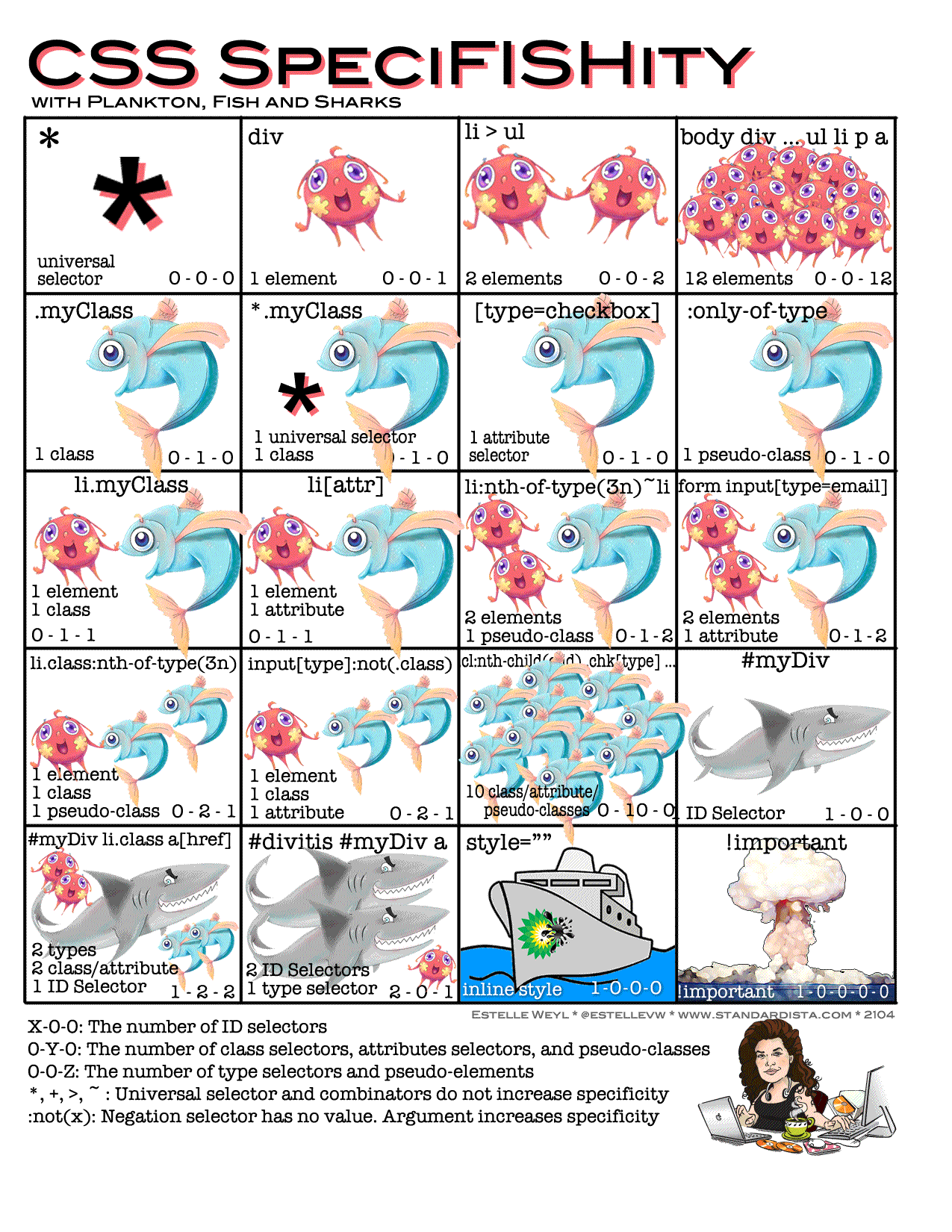
另外掌握CSS选择器的使用还必须在使用的时候如何优化选择器和控制选择器的权重相关的知识。其中CSS选择器权重对于很多CSSer来说是最易于搞错的。用张经典的图来向大家展示CSS选择器权重的计算:

小结
上面介绍的只是2019年CSS状态报告中一部分内容,个人认为有意思的部分。如果你想阅读更详尽的报告,可以点击这里进行了解。另外文章中提到的相关特性其对也不是什么非常新的知识了,很多东西早几年前就出现了,只不过有些还未得到所有主流浏览器的支持,或者部分得到主流浏览器的支持。虽然如此,但很多特性都可以运用到实际项目中,就算有些还未能用于生产中,但也不能阻碍我这颗好奇的心。
这份报告有点令我小失望的一点是,没有涉及到CSS Houdini相关的统计。
文章中介绍的仅是自己的一些看法和认识,如果有不对之处,还请各路大婶拍正。如果您有更好的建议,欢迎在下面的评论中与我们一起共享。